Explorar FMZ: nova aplicação dos botões da barra de estado (parte 1)
Autora:FMZ~Lydia, Criado: 2024-07-26 16:45:02, Atualizado: 2024-07-29 14:54:42
Com uma grande atualização da interface API da plataforma de negociação FMZ Quant, os parâmetros da interface de estratégia da plataforma, controles interativos e outras funções foram ajustados e muitas novas funções foram adicionadas.
Cada desenvolvedor de estratégia espera construir uma interface de interface de usuário que seja fácil de usar, poderosa e simples em design. A fim de alcançar esse padrão, a FMZ.COM não poupa esforços para atualizar as funções da plataforma e melhorar a experiência do usuário.
Em seguida, vamos analisar a sua aplicação num cenário estratégico multi-variedade.
Cenário de estratégia multi-variedade
Quer se trate de uma estratégia de arbitragem multi-variedade totalmente automática ou de uma estratégia de cronometragem multi-variedade semi-manual, haverá alguns botões interativos funcionais na interface da interface da estratégia, tais como take profit, stop loss, liquidação total, encomenda planejada, etc. para um determinado produto.
Então vamos explorar as novas características do botão da barra de status com um cenário de uso mais simples.
Contrato perpétuo BTC_USDT, Contrato perpétuo ETH_USDT, Contrato perpétuo LTC_USDT, Contrato perpétuo BNB_USDT, Contrato perpétuo SOL_USDT
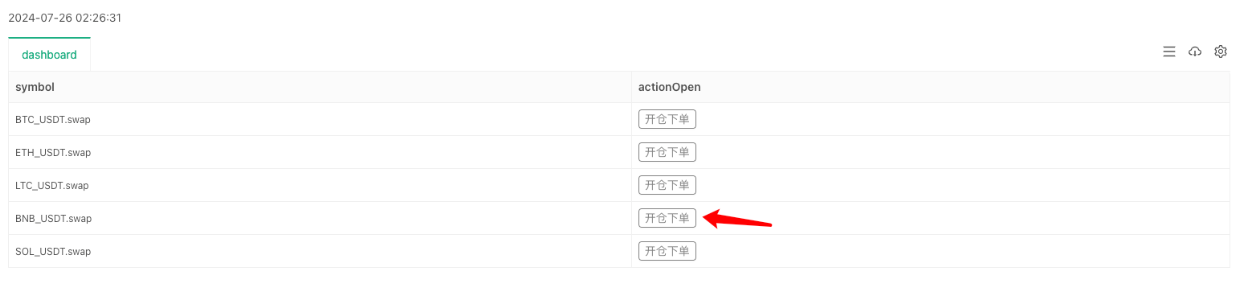
Enquanto a estratégia está executando negociação automática, esperamos projetar um botão de posição aberta para cada produto na barra de status da interface da estratégia.
- Tipo de ordem: ordem limite/ordem de mercado.
- A quantidade da encomenda: quantidade.
- O preço da ordem: preço.
- Direcção da negociação: compra (long), venda (short).
Antes desta atualização, o botão da barra de status apenas acionava uma mensagem de interação do botão. Não havia maneira de vincular uma série de controles para definir mensagens complexas. Esta atualização para interação resolve o problema. Vamos dar uma olhada no design do código. Os comentários detalhados adicionados ao código facilitam a compreensão de como construir tal função.
Exemplos de projeto:
// Set the types of operations BTC_USDT.swap is the type format defined by the FMZ platform, indicating the U-standard perpetual contract of BTC
var symbols = ["BTC_USDT.swap", "ETH_USDT.swap", "LTC_USDT.swap", "BNB_USDT.swap", "SOL_USDT.swap"]
// Construct a button based on a button template
function createBtn(tmp, group) {
var btn = JSON.parse(JSON.stringify(tmp))
_.each(group, function(eleByGroup) {
btn["group"].unshift(eleByGroup)
})
return btn
}
function main() {
LogReset(1)
var arrManager = []
_.each(symbols, function(symbol) {
arrManager.push({
"symbol": symbol,
})
})
// Btn
var tmpBtnOpen = {
"type": "button",
"cmd": "open",
"name": "Open a position and place an order",
"group": [{
"type": "selected",
"name": "tradeType",
"label": "OrderType",
"description": "Market order, limit order",
"default": 0,
"group": "Trading setup",
"settings": {
"options": ["Market order", "Limit order"],
"required": true,
}
}, {
"type": "selected",
"name": "direction",
"label": "Trading direction",
"description": "Buy, sell",
"default": "buy",
"group": "Trading setup",
"settings": {
"render": "segment",
"required": true,
"options": [{"name": "buy", "value": "buy"}, {"name": "sell", "value": "sell"}],
}
}, {
"type": "number",
"name": "price",
"label": "price",
"description": "The price of the order",
"group": "Trading setup",
"filter": "tradeType==1",
"settings": {
"required": true,
}
}, {
"type": "number",
"name": "amount",
"label": "Order quantity",
"description": "Order quantity",
"group": "Trading setup",
"settings": {
"required": true,
}
}],
}
while (true) {
var tbl = {"type": "table", "title": "dashboard", "cols": ["symbol", "actionOpen"], "rows": []}
_.each(arrManager, function(m) {
var btnOpen = createBtn(tmpBtnOpen, [{"type": "string", "name": "symbol", "label": "trading instruments", "default": m["symbol"], "settings": {"required": true}}])
tbl["rows"].push([m["symbol"], btnOpen])
})
var cmd = GetCommand()
if (cmd) {
Log("Receive interaction:", cmd)
// Parsing interaction messages: open:{"symbol":"LTC_USDT.swap","tradeType":0,"direction":"buy","amount":111}
// According to the first colon: the previous instruction determines which button template triggers the message
var arrCmd = cmd.split(":", 2)
if (arrCmd[0] == "open") {
var msg = JSON.parse(cmd.slice(5))
Log("Trading instruments:", msg["symbol"], ", Trading direction:", msg["direction"], ", Order type:", msg["tradeType"] == 0 ? "Market order" : "Limit order", msg["tradeType"] == 0 ? ", Order price: current market price" : ", Order price:" + msg["price"], ", Quantity of order:", msg["amount"])
}
}
// Output status bar information
LogStatus(_D(), "\n", "`" + JSON.stringify(tbl) + "`")
Sleep(1000)
}
}
Vamos dar uma olhada no efeito de execução primeiro, e depois explicar o design do controle do botão em detalhes.

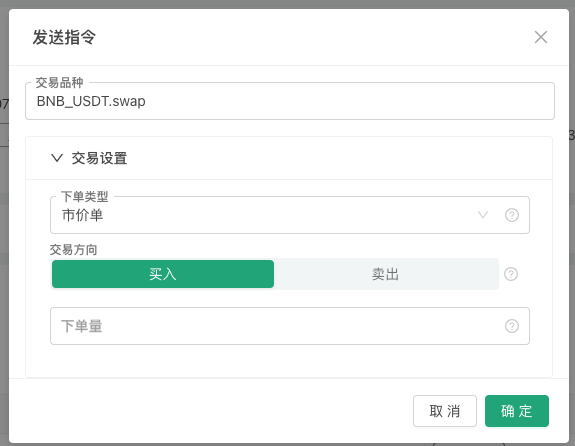
Clique num botão e aparecerá uma janela pop-up para configurar as informações específicas do pedido:

Depois de preencher as informações da posição de abertura que projetamos, podemos ver que a estratégia recebeu a mensagem na coluna Logs, e no código analisamos a mensagem e saímos as várias configurações da ordem.
Primeiro, definimos um modelo de botão, que é um objeto JSON, e atribuí-lo para a variável tmpBtnOpen.
{
"type": "button", // The type of status bar output control. Currently only buttons are supported.
"cmd": "open", // The message prefix received by the GetCommand function in the strategy when the button is triggered, such as this example: open:{"symbol":"LTC_USDT.swap","tradeType":0,"direction":"buy","amount":111}
"name": "Open a position and place an order", // Strategy interface, the content displayed on the button on the status bar, refer to the above picture
"group": [{ // When the button is triggered, the controls in the pop-up box are configured and set. The group field value of this layer is an array, and the controls in the pop-up box are arranged from top to bottom according to the order of this array.
"type": "selected", // The first control type is: selected, drop-down box
"name": "tradeType", // When the status bar button is triggered, the message contains the settings of the control, and tradeType is the key name of the value currently entered in the drop-down box control. If the first option "Market Order" is selected, the message received by the GetCommand function contains the key-value pair information of "tradeType":0.
"label": "orderType", // When the button is triggered, the title of the current control in the pop-up box
"description": "Market order, limit order", // The description information of the current control will be displayed when the mouse is placed on the "small question mark" icon on the right side of the control.
"default": 0, // The default value of the current control. For example, if the current control is a drop-down box, if no selection is made, the default value is the first option in the drop-down box. Usually, the default value of a drop-down box refers to the index of the drop-down box option, that is, the first one is 0, then 1, and so on. If the options of the drop-down box are in key-value format, the default value refers to value.
"group": "Trading setup", // If there are many controls in the pop-up box, they can be grouped. This field can set the grouping information.
"settings": { // The specific settings of this drop-down box
"options": ["Market order", "Limit order"], // Options is a setting related to the drop-down box. It is used to set the options in the drop-down box. The value of this field is an array, which arranges the options in the drop-down box in sequence.
"required": true, // Required indicates whether it is set as mandatory (required) content.
}
}, {
"type": "selected", // This is also a Selected type
"name": "direction",
"label": "Trading direction",
"description": "Buy, sell",
"default": "buy",
"group": "Trading setup",
"settings": {
"render": "segment", // Unlike the default drop-down box control, the drop-down box can be replaced with a "segment selector" through the render field, such as the "buy/sell" control in the figure above.
"required": true,
"options": [{"name": "buy", "value": "buy"}, {"name": "sell", "value": "sell"}], // Use key-value to set options
}
}, {
"type": "number", // Numeric input box type control
"name": "price",
"label": "price",
"description": "The price of the order",
"group": "Trading setup",
"filter": "tradeType==1", // The filter can be used to determine whether to display the current control. When tradeType==1, it means it is a market order, so there is no need to set the price for this control, so it is not displayed.
"settings": {
"required": true, // Required when the control is activated (required)
}
}, {
"type": "number",
"name": "amount",
"label": "Order quantity",
"description": "Order quantity",
"group": "Trading setup",
"settings": {
"required": true,
}
}],
}
grupo Como este é apenas um exemplo, pode haver mais requisitos no design e uso reais, não limitados à direção, preço, quantidade e tipo de ordem definidos ao abrir uma posição. Também pode haver o design de regras de saída, como ordens de plano de take-profit e stop-loss. Portanto, a nova versão da interface do usuário suporta o campo de grupo, que é conveniente para agrupar um grupo de controles na caixa pop-up juntos para exibição, como a configuração dobrável de
Configurações de negociação na imagem acima. exigido O controle definido no campo de grupo na estrutura do botão adiciona o campo de configuração necessário para definir se ele é necessário.
filtro O campo de filtro é adicionado para definir a dependência do filtro. Por exemplo, no exemplo acima, se o tipo de ordem de mercado for selecionado, o preço da ordem não é necessário.
traduzir Para esses tipos básicos de controles (configurações de tipo de campo): número, cadeia, selecionado, booleano. Adicionado campo de renderização para definir a renderização de controle, cada controle tem seus próprios componentes de renderização múltiplos. Por exemplo, no exemplo acima, é mais apropriado renderizar o controle da caixa suspensiva selecionada como um
selector de segmento , porque a caixa suspensiva precisa ser clicada duas vezes (a primeira vez para expandir a caixa suspensiva, a segunda vez para selecionar uma opção). Usando o componente selector de segmento, você só precisa clicar uma vez para selecionar a opção necessária.
Finalmente, leitores atentos podem perguntar, eu não vejo as informações de controle na caixa pop-up onde você escreveu
Simbolo de negociação na captura de tela acima, e este Simbolo de negociação não pertence ao grupo Configuração de negociação (isto é: "group": "Trading setup"Esta definição é implementada).Aqui está uma demonstração de um projeto que liga os botões na tabela da barra de status para outras informações na barra de status.
createBtnfunção é usada para construir a estrutura final do botão de acordo com o modelotmpBtnOpen, e outras informações são escritas na estrutura do botão durante a construção.// When constructing a button, bind the name of the current row and other information, add a control to the button's pop-up box, and place it first var btnOpen = createBtn(tmpBtnOpen, [{"type": "string", "name": "symbol", "label": "Trading symbols", "default": m["symbol"], "settings": {"required": true}}])Então o efeito final é que quando você clica no botão com a linha
symboldeBNB_USDT.swapna barra de estado da interface de estratégia, a caixa de entradaSímbolo de negociação na caixa pop-up será preenchida com BNB_USDT.swapautomatically.
Este artigo apresenta apenas uma pequena parte da aplicação da nova versão da UI.
Obrigado pelo vosso apoio!
- Estratégias de captação e monitoramento de taxas de financiamento da FMZ
- Um modelo de estratégia permite que você use o WebSocket Market sem problemas
- Um modelo de estratégia para usar o WebSocket sem problemas
- Guia de acesso ao Protocolo Geral para Inventores de Plataformas de Negociação Quantificadas
- Como construir uma estratégia de negociação multi-moeda universal rapidamente após a atualização da FMZ
- Como construir rapidamente uma estratégia de negociação multicurrency geral após a atualização do FMZ
- Negociação de DCA: Uma estratégia quantitativa amplamente utilizada
- Transações DCA: estratégias de quantificação amplamente utilizadas
- Explorando FMZ: Prática do protocolo de comunicação entre as estratégias de negociação ao vivo
- Explore FMZ: estratégias de transação e práticas de protocolo de comunicação entre discos
- Explore FMZ: uma nova aplicação do botão de estado
- Introdução ao código fonte da estratégia de negociação de pares de moedas digitais e à API mais recente da plataforma FMZ
- O código fonte da estratégia de negociação de pacotes de moedas digitais e a mais recente API da plataforma FMZ
- Explicação detalhada da estratégia de negociação de pares de moedas digitais
- FMZ Quant & OKX: Como as pessoas comuns dominam o comércio quantitativo?
- Estratégias de negociação de pacotes de moedas digitais
- Explicação pormenorizada da actualização da API FMZ Quant: Melhoria da experiência de concepção da estratégia
- Explicação pormenorizada das novas características dos parâmetros de interface de estratégia e dos controles interativos
- FMZ Quantify & OKX: Como é que as pessoas comuns jogam a transação de quantificação?
- Inventor de plataforma de negociação quantitativa API de atualização: melhorar a experiência de design estratégico