Исследование FMZ: новое применение кнопок строки состояния (часть 1)
Автор:FMZ~Lydia, Создано: 2024-07-26 16:45:02, Обновлено: 2024-07-29 14:54:42
С крупным обновлением API-интерфейса FMZ Quant Trading Platform параметры интерфейса стратегии платформы, интерактивные элементы управления и другие функции были скорректированы, а также добавлены многие новые функции.
Каждый разработчик стратегии надеется создать интерфейс пользовательского интерфейса, который будет простым в использовании, мощным и простым в дизайне. Для достижения этого стандарта FMZ.COM не жалеет усилий по обновлению функций платформы и улучшению пользовательского опыта.
Далее рассмотрим его применение в многообразном сценарии стратегии.
Сценарий стратегии многообразия
Независимо от того, является ли это полностью автоматической стратегии арбитража с несколькими вариациями или полуручной стратегии с несколькими вариациями времени, на интерфейсе пользовательского интерфейса стратегии будет несколько функциональных интерактивных кнопок, таких как получение прибыли, остановка убытков, полная ликвидация, планируемое поручение и т. д. для определенного продукта.
Тогда давайте рассмотрим новые функции кнопки строки состояния с простейшим сценарием использования.
BTC_USDT Вечный договор, ETH_USDT Вечный договор, LTC_USDT Вечный договор, BNB_USDT Вечный договор, SOL_USDT Вечный договор
В то время как стратегия выполняет автоматическую торговлю, мы надеемся спроектировать кнопку открытой позиции для каждого продукта в строке состояния интерфейса стратегии.
- Тип ордера: лимитный ордер/рыночный ордер.
- Количество заказа: количество.
- Цена заказа: Цена.
- Направление торговли: покупка (долгая), продажа (короткая).
До этого обновления кнопка строки состояния запускала только сообщение о взаимодействии кнопки. Не было возможности связать серию элементов управления для настройки сложных сообщений. Это обновление к взаимодействию решает проблему. Давайте посмотрим на дизайн кода. Подробные комментарии, добавленные к коду, облегчают понимание того, как создать такую функцию.
Примеры проектирования:
// Set the types of operations BTC_USDT.swap is the type format defined by the FMZ platform, indicating the U-standard perpetual contract of BTC
var symbols = ["BTC_USDT.swap", "ETH_USDT.swap", "LTC_USDT.swap", "BNB_USDT.swap", "SOL_USDT.swap"]
// Construct a button based on a button template
function createBtn(tmp, group) {
var btn = JSON.parse(JSON.stringify(tmp))
_.each(group, function(eleByGroup) {
btn["group"].unshift(eleByGroup)
})
return btn
}
function main() {
LogReset(1)
var arrManager = []
_.each(symbols, function(symbol) {
arrManager.push({
"symbol": symbol,
})
})
// Btn
var tmpBtnOpen = {
"type": "button",
"cmd": "open",
"name": "Open a position and place an order",
"group": [{
"type": "selected",
"name": "tradeType",
"label": "OrderType",
"description": "Market order, limit order",
"default": 0,
"group": "Trading setup",
"settings": {
"options": ["Market order", "Limit order"],
"required": true,
}
}, {
"type": "selected",
"name": "direction",
"label": "Trading direction",
"description": "Buy, sell",
"default": "buy",
"group": "Trading setup",
"settings": {
"render": "segment",
"required": true,
"options": [{"name": "buy", "value": "buy"}, {"name": "sell", "value": "sell"}],
}
}, {
"type": "number",
"name": "price",
"label": "price",
"description": "The price of the order",
"group": "Trading setup",
"filter": "tradeType==1",
"settings": {
"required": true,
}
}, {
"type": "number",
"name": "amount",
"label": "Order quantity",
"description": "Order quantity",
"group": "Trading setup",
"settings": {
"required": true,
}
}],
}
while (true) {
var tbl = {"type": "table", "title": "dashboard", "cols": ["symbol", "actionOpen"], "rows": []}
_.each(arrManager, function(m) {
var btnOpen = createBtn(tmpBtnOpen, [{"type": "string", "name": "symbol", "label": "trading instruments", "default": m["symbol"], "settings": {"required": true}}])
tbl["rows"].push([m["symbol"], btnOpen])
})
var cmd = GetCommand()
if (cmd) {
Log("Receive interaction:", cmd)
// Parsing interaction messages: open:{"symbol":"LTC_USDT.swap","tradeType":0,"direction":"buy","amount":111}
// According to the first colon: the previous instruction determines which button template triggers the message
var arrCmd = cmd.split(":", 2)
if (arrCmd[0] == "open") {
var msg = JSON.parse(cmd.slice(5))
Log("Trading instruments:", msg["symbol"], ", Trading direction:", msg["direction"], ", Order type:", msg["tradeType"] == 0 ? "Market order" : "Limit order", msg["tradeType"] == 0 ? ", Order price: current market price" : ", Order price:" + msg["price"], ", Quantity of order:", msg["amount"])
}
}
// Output status bar information
LogStatus(_D(), "\n", "`" + JSON.stringify(tbl) + "`")
Sleep(1000)
}
}
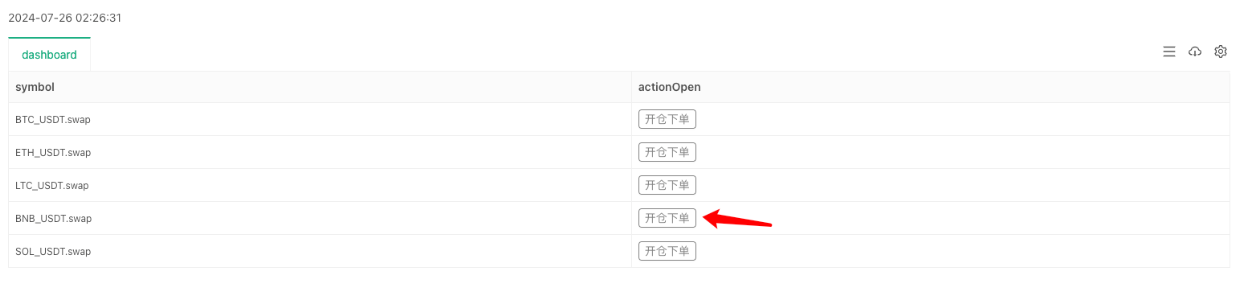
Давайте сначала рассмотрим эффект запуска, а затем подробно объясним дизайн кнопки управления.

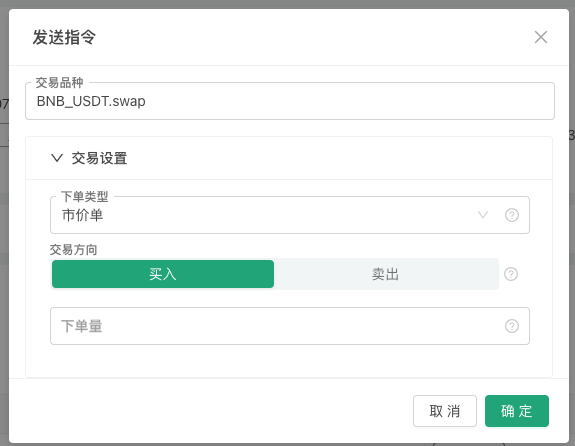
Нажмите кнопку и появится всплывающее окно для настройки конкретной информации о заказе:

После заполнения информации о позиции открытия, которую мы разработали, мы можем видеть, что стратегия получила сообщение в столбце журналов, и в коде мы проанализировали сообщение и вывели различные настройки порядка.
Сначала мы определяем шаблон кнопки, который является объектом JSON, и присваиваем его переменной tmpBtnOpen.
{
"type": "button", // The type of status bar output control. Currently only buttons are supported.
"cmd": "open", // The message prefix received by the GetCommand function in the strategy when the button is triggered, such as this example: open:{"symbol":"LTC_USDT.swap","tradeType":0,"direction":"buy","amount":111}
"name": "Open a position and place an order", // Strategy interface, the content displayed on the button on the status bar, refer to the above picture
"group": [{ // When the button is triggered, the controls in the pop-up box are configured and set. The group field value of this layer is an array, and the controls in the pop-up box are arranged from top to bottom according to the order of this array.
"type": "selected", // The first control type is: selected, drop-down box
"name": "tradeType", // When the status bar button is triggered, the message contains the settings of the control, and tradeType is the key name of the value currently entered in the drop-down box control. If the first option "Market Order" is selected, the message received by the GetCommand function contains the key-value pair information of "tradeType":0.
"label": "orderType", // When the button is triggered, the title of the current control in the pop-up box
"description": "Market order, limit order", // The description information of the current control will be displayed when the mouse is placed on the "small question mark" icon on the right side of the control.
"default": 0, // The default value of the current control. For example, if the current control is a drop-down box, if no selection is made, the default value is the first option in the drop-down box. Usually, the default value of a drop-down box refers to the index of the drop-down box option, that is, the first one is 0, then 1, and so on. If the options of the drop-down box are in key-value format, the default value refers to value.
"group": "Trading setup", // If there are many controls in the pop-up box, they can be grouped. This field can set the grouping information.
"settings": { // The specific settings of this drop-down box
"options": ["Market order", "Limit order"], // Options is a setting related to the drop-down box. It is used to set the options in the drop-down box. The value of this field is an array, which arranges the options in the drop-down box in sequence.
"required": true, // Required indicates whether it is set as mandatory (required) content.
}
}, {
"type": "selected", // This is also a Selected type
"name": "direction",
"label": "Trading direction",
"description": "Buy, sell",
"default": "buy",
"group": "Trading setup",
"settings": {
"render": "segment", // Unlike the default drop-down box control, the drop-down box can be replaced with a "segment selector" through the render field, such as the "buy/sell" control in the figure above.
"required": true,
"options": [{"name": "buy", "value": "buy"}, {"name": "sell", "value": "sell"}], // Use key-value to set options
}
}, {
"type": "number", // Numeric input box type control
"name": "price",
"label": "price",
"description": "The price of the order",
"group": "Trading setup",
"filter": "tradeType==1", // The filter can be used to determine whether to display the current control. When tradeType==1, it means it is a market order, so there is no need to set the price for this control, so it is not displayed.
"settings": {
"required": true, // Required when the control is activated (required)
}
}, {
"type": "number",
"name": "amount",
"label": "Order quantity",
"description": "Order quantity",
"group": "Trading setup",
"settings": {
"required": true,
}
}],
}
группа Поскольку это всего лишь пример, в фактическом дизайне и использовании может быть больше требований, не ограничиваясь направлением, ценой, количеством и типом ордеров, установленными при открытии позиции. Также может быть дизайн правил выхода, таких как заказы на получение прибыли и план стоп-лосса. Поэтому новая версия пользовательского интерфейса поддерживает поле группы, которое удобно для группировки группы элементов управления в всплывающем окне вместе для отображения, например, складная настройка
Торговые настройки на вышеуказанном скриншоте. требуется Контроль, установленный в поле группы в структуре кнопок, добавляет поле требуемой настройки, чтобы установить, требуется ли оно. Если оно установлено на required, но не заполнено (выбран) во время использования, вы не можете нажать кнопку OK для отправки интерактивной информации, и отображается красное сообщение.
фильтр Поле фильтра добавляется для настройки зависимости фильтра. Например, в приведенном выше примере, если выбран тип ордера рынка, цена ордера не является необходимой. Вы можете скрыть элемент управления с типом
number и именем price . переводить Для этих основных типов элементов управления (настройки поля типа): число, строка, выбранный, булевой. Добавленный рендер поля для набора рендеринга элемента управления, каждый элемент управления имеет свои собственные множественные компоненты рендеринга. Например, в приведенном выше примере более уместно рендеринговать выбранный контрольный элемент выпадающего окна как
выбиратель сегмента , потому что выпадающий элемент управления необходимо нажать дважды (в первый раз для расширения выпадающего окна, во второй раз для выбора опции). Используя компонент выбирателя сегмента, вам нужно только один раз нажать, чтобы выбрать требуемый вариант.
Наконец, внимательные читатели могут спросить, я не вижу информацию управления в всплывающем окне, где вы написали
Торговый символ на скриншоте выше, и этот Торговый символ не принадлежит к группе Торговый настройки (то есть: "group": "Trading setup"эта настройка реализована).Вот демонстрация дизайна, который связывает кнопки в таблице строки состояния с другой информацией в строке состояния.
createBtnфункция используется для построения окончательной структуры кнопки в соответствии со шаблономtmpBtnOpen, и другая информация записывается в структуру кнопки во время строительства.// When constructing a button, bind the name of the current row and other information, add a control to the button's pop-up box, and place it first var btnOpen = createBtn(tmpBtnOpen, [{"type": "string", "name": "symbol", "label": "Trading symbols", "default": m["symbol"], "settings": {"required": true}}])Итак, конечный эффект заключается в том, что когда вы нажимаете на кнопку с линией
symbolизBNB_USDT.swapв строке состояния интерфейса стратегии в поле вводаТорговый символ в всплывающем окне будет заполнено BNB_USDT.swapautomatically.
В данной статье представлена лишь небольшая часть применения новой версии UI. Ввиду того, что общая длина, мы продолжим обсуждать дизайн других сценариев спроса в следующей статье.
Спасибо за поддержку!
- Стратегия получения и мониторинга FMZ
- Шаблон стратегии позволяет беспрепятственно использовать WebSocket Market
- Схема политики, которая позволяет беспрепятственно использовать веб-сокет
- Инвесторы по количественной торговле
- Как построить универсальную стратегию многовалютной торговли быстро после обновления FMZ
- Как быстрее построить универсальную стратегию многовалютных сделок после модернизации FMZ
- Торговля DCA: широко используемая количественная стратегия
- DCA-сделки: широко распространенная стратегия количественного анализа
- Исследование FMZ: Практика протокола связи между стратегиями торговли в режиме реального времени
- Исследуйте FMZ: стратегии торговли и практика межплатформенной связи
- Открыть FMZ: новое приложение к кнопке состояния
- Введение в исходный код стратегии торговли цифровыми валютными парами и последний API платформы FMZ
- Новейшие API для платформы FMZ и источников стратегии торговли цифровых валют
- Подробное объяснение стратегии торговли парой цифровых валют
- FMZ Quant & OKX: Как обычные люди владеют количественной торговлей?
- Подробная информация о стратегии торговли цифровыми валютами
- Подробное объяснение обновления FMZ Quant API: улучшение опыта разработки стратегии
- Подробное объяснение новых особенностей параметров интерфейса стратегии и интерактивных элементов управления
- FMZ Quantify & OKX: Как обычные люди играют в Quantify?
- Разработчики квантовой платформы API: улучшение опыта стратегического проектирования