Подробное описание параметров стратегического интерфейса и новых функций интерактивных элементов
Автор:Изобретатели количественного измерения - мечты, Создано: 2024-06-26 17:42:51, Обновлено: 2024-08-02 16:11:43[TOC]

В разработке стратегии, разработанной изобретателем, должны быть неотделимы от параметров стратегии проектирования и стратегического взаимодействия. Изобретательская платформа квантовой торговли стремится предоставить простые, простые и мощные инструменты для квантовой торговли, постоянно повторяющие дизайн и функции продукта. Благодаря модернизации "параметров стратегии" и "контролей взаимодействия" дополнительно увеличивается гибкость дизайна параметров и взаимодействия в стратегическом дизайне. Повышается функциональность параметров стратегии и контролирующих элементов взаимодействия, что делает некоторые требования дизайна более легкими для реализации.
Параметры стратегического интерфейса
По количеству изобретателей не увеличилось количество стратегических параметров, но остались пять известных нам:
- Параметры цифрового типа
- Параметры типа строки
- Параметры типа буров
- Параметры типа спускаемой рамки
- Параметры типа шифровальной строки
Вы наверняка спросите меня, что обновлено, добавлено или оптимизировано в этой платформе?
Это обновление добавляет "компонентную конфигурацию" параметрообъединительного элемента, упрощает функции "погрузки" и "зависимости от параметров" и объединяет их в "конфигурацию компонента". Для параметров добавляется опция "выборная заполнение" / "обязательное заполнение", которая определяет, есть ли у политики условия для выполнения, если параметр установлен на "обязательное заполнение", но параметры не были записаны в параметровом элементе при выполнении политики, в этом случае политика не может работать. Например, в этом случае, если вы хотите, чтобы ваш сайт был доступным для всех пользователей, вы можете использовать его в качестве своего собственного сайта.
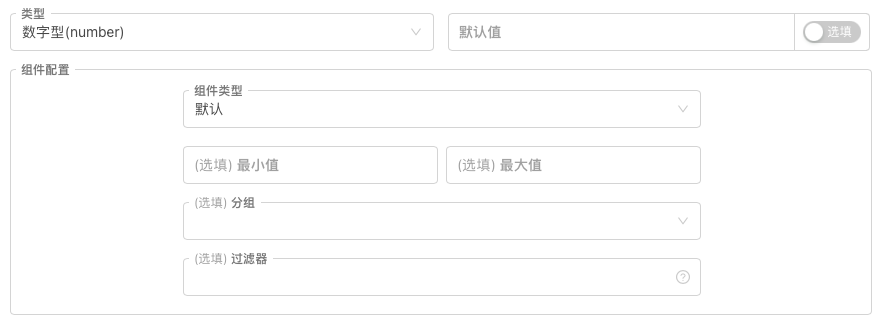
1, параметры типа числа

Ранее мы просто говорили о функциях "выборочного заполнения" / "необязательного заполнения", здесь не рассмотрим. Ниже приведены основные объяснения "конфигурации компонента".
Установка параметров, соответствующих различным свойствам, типам, правилам управления, с которым ((bind)) связано. Параметры типа числа ((number)) по умолчанию связаны с входными окнами, и можно установить правила ограничения данных, которые принимаются входными окнами, используя "минимум" и "максимум" в диаграмме.
В дополнение к системе управления по умолчанию, на платформе появились новые функции:
- Выбор времени В "Типы компонентов" выберите настройку на: время выборщик, входящий в поле управления в интерфейсе политики, соответствующий текущему параметру, станет контролем выбора времени. При настройке параметра выберите конкретное время, значение переменного параметра которого является временем, соответствующим времени настройки. Такой контроль обычно используется для настройки диапазона времени, начала и окончания даты, поэтому очень удобно и интуитивно использовать контроль даты, который позволяет политике знать соответствующие временные рамки без необходимости писать сложный код для преобразования времени. Значение переменного параметра интерфейса: числовое значение ((представляет временной пояс)
- Слайд ввода
Если настроить на слайд-инпорт-строк, необходимо указать "минимум" или "максимум" для определения диапазона слайда.
Сдвижные входные панели могут быть очень удобными для реализации параметров для управления тормозными потерями, тормозными классами, но, конечно, может быть много других конструкций, которые не будут обсуждаться здесь. Значение переменного параметра интерфейса: числовое (представляет информацию о местоположении остановки слайдера на слайдерной панели)
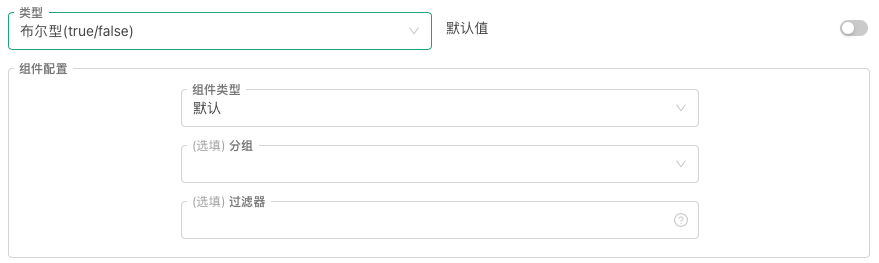
2, Бульский тип параметров

Параметры типа Бура особенны тем, что у них есть только один соответствующий элемент управления; это элемент управления переключателем по умолчанию; и параметры по умолчанию также обязательны.
Поскольку значения Бура не являются истинными или ложными, они являются бинарными опциями. Поэтому использование переключателя для управления таким типом параметров очень подходит.
На платформе обычно используются параметры типа бура, чтобы контролировать, открыты ли определенные функции стратегии.
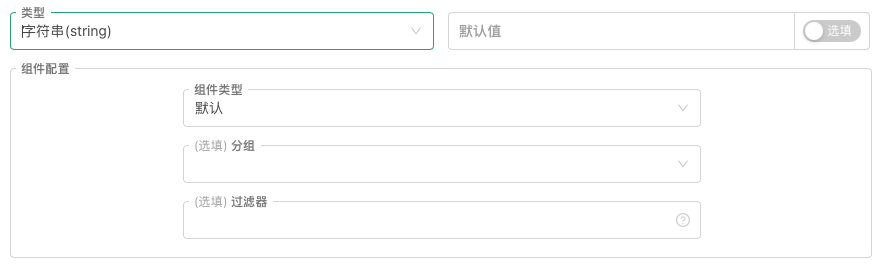
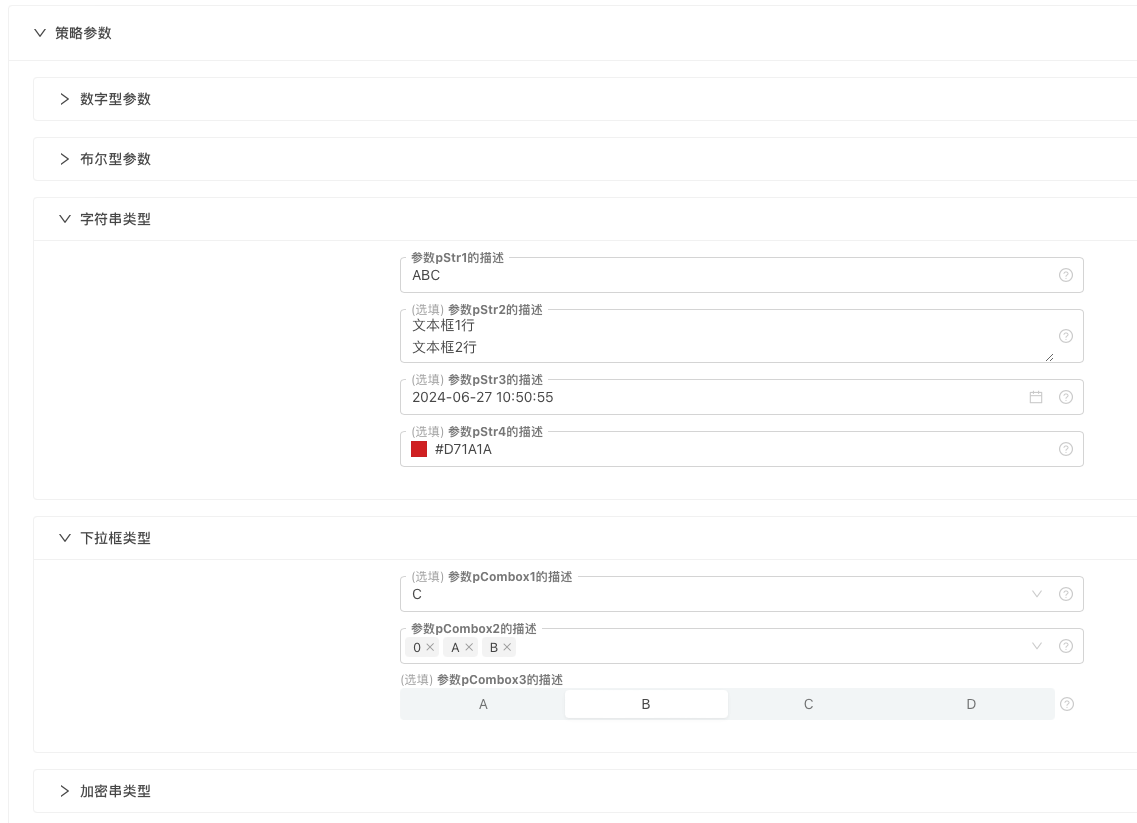
3, параметры типа строки

В дополнение к системе управления по умолчанию, на платформе появились новые функции:
-
Текст В разделе "Типы компонентов" выберите: текст. Вводный полевой элемент в интерфейсе политики, соответствующий текущему параметру, превращается в более крупный текстовый полевой элемент. Текстовые контроллеры отличаются от обычных контролеров входных ячеек: текст, введенный в текстовые ящики, может переключаться, а текстовые ящики могут регулировать размер контроллеров. Значение параметров интерфейса: strings.
-
Выбор времени В разделе "Тип компонента" выберите настройку на: время выборщика. Контроль входящего окна в интерфейсе политики, соответствующий текущему параметру, превращается в контроль, на который установлена дата времени. "Время выбора типа компонента параметра типа строки" отличается от "время выбора типа компонента параметра типа числа", время выбора параметра типа строки включает в себя дополнительную опцию "время формата", которая позволяет установить формат выбора элемента: 1, дата: "Формат времени" при установке на кнопку даты кнопки, контроллер является полноценным временным выбором года, месяца, дня, часа, минуты, секунды, поддерживает одноклассный выбор текущего времени. 2, время: "Формат времени" настроит на время нажатия, когда элемент является элементом выбора времени в разрезе, времени, секунды. 3 ̊ месяц года: "Формат времени" установлен на
̊ месяца года, при этом элемент является элементом выбора времени года, месяца. 4 ̊ год: "Формат времени" установлен на год , при этом элемент является элементом выбора времени года. Значение переменной интерфейса: строка (форматирована как соответствующее время). -
Выбор цвета В разделе "Типы компонентов" выберите настройки: цветовой выборщик. Контроль входного окна в интерфейсе политики, соответствующий текущему параметру, превращается в контроль цветового выбора. Обычно используется для проектирования параметров для настройки цвета. Значение переменного параметра интерфейса: строка (в зависимости от цвета выбранного цвета, например: #7e1717);;
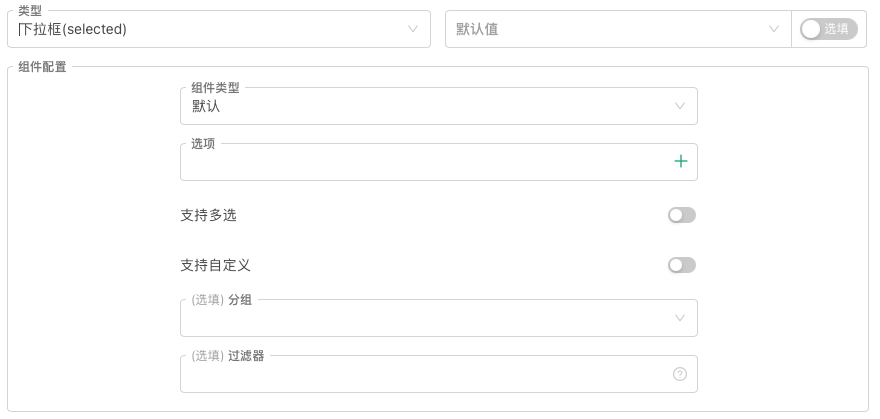
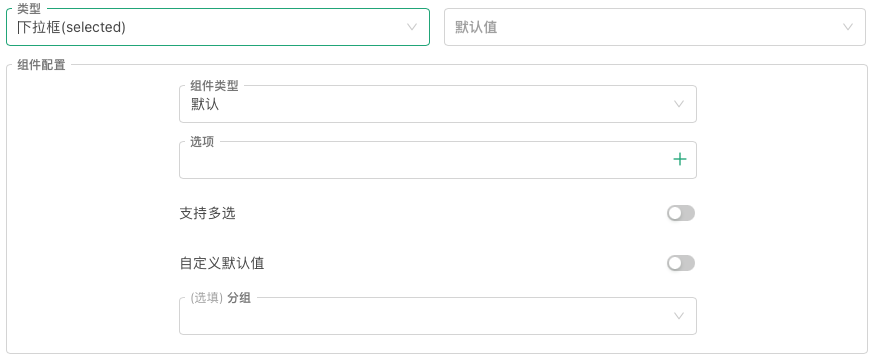
4, параметры типа спускаемой рамки

По умолчанию параметры типа вытяжки соответствуют вытяжной панели, однако в этом случае это многое улучшает от предыдущей простой вытяжки:
- Поддержка многосторонних выборов Можно одновременно выбирать несколько опций в контроле с параметрами перетаскивания, при этом значение переменной параметра перетаскивания перестает быть индексом выбранного параметра, а является массивом. Массив содержит индекс или связанные данные всех выбранных опций.
- Поддержка настройки по умолчанию После того, как эта опция будет открыта, вы можете настроить ее на стандартное значение, не выбирая из опций внизу.
- Добавлены параметры вывода, связанные с числами, функции строки. При задании параметра, значение перемещаемой в сжатую коробку перестает быть индексом выбранного параметра, а становится строкой или числом, к которому выбранный параметр связан.
В дополнение к по умолчанию выдвижной панели, на платформе появились новые функции:
- Контроллер сегмента В разделе "Типы компонентов" выберите настройку на: сегментационный контроллер. Таким образом, контроль, связанный с текущими параметрами, превращается в выбираемый сегментационный слайд, на котором можно выбрать конкретный сегментационный блок. Обычно используется для переключения между несколькими взаимоотносящимися опциями, часто используется для фильтрации контента по категориям или меткам, выбора между различными режимами работы и т. д. Значение переменного параметра интерфейса: индекс выбранной части сегментационного контроллера или выбранная часть связанных данных (связанные данные поддерживают числовые значения, строки).
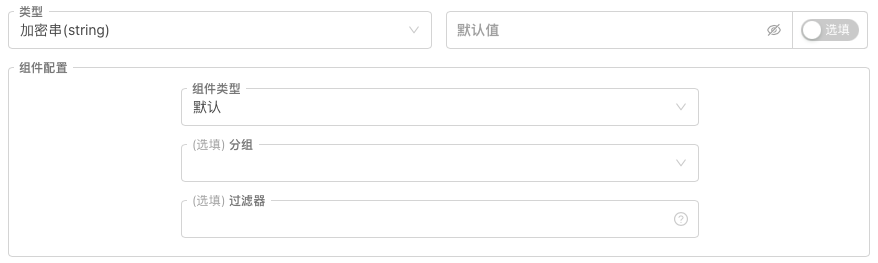
5, параметры типа шифровальной строки

Параметры типа шифровальной строки также особенны, поскольку у них есть только один соответствующий контроллер.
На платформе контроллеры типа шифрования строки обычно используются для настройки некоторых чувствительных данных, таких как секретные ключи, пароли и т. д.; значения этих параметров передаются после локального шифрования.
Значение параметров интерфейса: strings.
Для всех вышеперечисленных типов политических интерфейсных параметров эта модернизация объединяет предыдущие функции "партер" и "партер-зависимость" в "конфигурацию компонентов".
- Разделение Можно напрямую вводить те теги, которые необходимо разделить, с помощью клавиши "Возвращение". Система записывает текущий вход в опцию разделения. Затем можно назначить разделение текущим параметром интерфейса. После разделения параметры, помеченные как группа, отображаются в области разделения в интерфейсе Policy Retrieval/RealDisk.
- Фильтр
В фильтр-контроль вводятся некоторые выражения, которые могут быть использованы для определения того, нужно ли активировать отображение текущих параметров. Эта функция позволяет отображать или скрывать текущие параметры в зависимости от параметров.
Примеры выражений фильтров:
Здесь a, b обозначают переменные параметров интерфейса стратегии.过滤器格式: a>b , a==1 , a , !a , a>=1&&a<=10 , a>b
Политика тестирования параметров интерфейса
Если вы думаете, что это немного неинтуитивно, то лучше всего использовать эти параметры на практике:
Приведем пример с языковой политикой JavaScript:
function main() {
Log("---------------------------开始测试数字类型参数---------------------------")
Log("变量pNum1:", pNum1, ", 变量值类型:", typeof(pNum1))
Log("变量pNum2:", pNum2, ", 变量值类型:", typeof(pNum2))
Log("变量pNum3:", pNum3, ", 变量值类型:", typeof(pNum3))
Log("变量pNum4:", pNum4, ", 变量值类型:", typeof(pNum4))
Log("---------------------------开始测试布尔类型参数---------------------------")
Log("变量pBool1:", pBool1, ", 变量值类型:", typeof(pBool1))
Log("变量pBool2:", pBool2, ", 变量值类型:", typeof(pBool2))
Log("---------------------------开始测试字符串类型参数---------------------------")
Log("变量pStr1:", pStr1, ", 变量值类型:", typeof(pStr1))
Log("变量pStr2:", pStr2, ", 变量值类型:", typeof(pStr2))
Log("变量pStr3:", pStr3, ", 变量值类型:", typeof(pStr3))
Log("变量pStr4:", pStr4, ", 变量值类型:", typeof(pStr4))
Log("---------------------------开始测试下拉框类型参数---------------------------")
Log("变量pCombox1:", pCombox1, ", 变量值类型:", typeof(pCombox1))
Log("变量pCombox2:", pCombox2, ", 变量值类型:", typeof(pCombox2))
Log("变量pCombox3:", pCombox3, ", 变量值类型:", typeof(pCombox3))
Log("---------------------------开始测试加密串类型参数---------------------------")
Log("变量pSecretStr1:", pSecretStr1, ", 变量值类型:", typeof(pSecretStr1))
}

Полная стратегия тестирования параметров:https://www.fmz.com/strategy/455212
В этих параметрах скрыта параметровая зависимость, и многие стратегии требуют, чтобы на основе параметра был открыт ряд настроек, которые могут быть реализованы с аналогичными параметровыми зависимостями.
Интерактивные контроллеры
Также существует пять стратегических интерактивных контроллеров для квантовой торговой платформы, которые были оптимизированы и усовершенствованы.
1, цифровой ((number) интерактивный контроллер

Интерактивные контроллеры в основном соответствуют параметрам "Конфигурация компонентов" в интерфейсе политики, и типы компонентов дополнены поддержкой в дополнение к дефолтному контролю ввода:
- Выбор времени Направляемые команды взаимодействия содержат временные знаки выбранного времени.
- Слайд ввода В отправленном команде взаимодействия содержится числовое значение выбранного местоположения слайда.
Использование согласуется с различными типами компонентов параметров интерфейса стратегии.
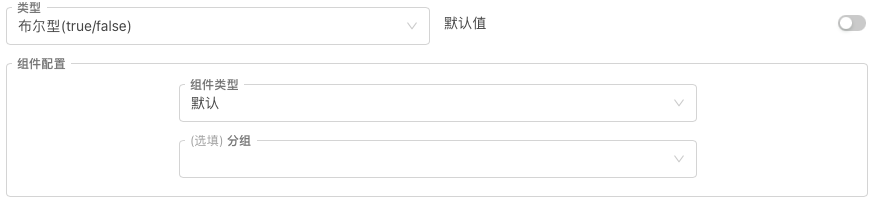
2, Буровый (true/false) интерактивный контроллер

Интерактивные контроллеры в основном совпадают с параметрами стратегического интерфейса "конфигурации компонентов".
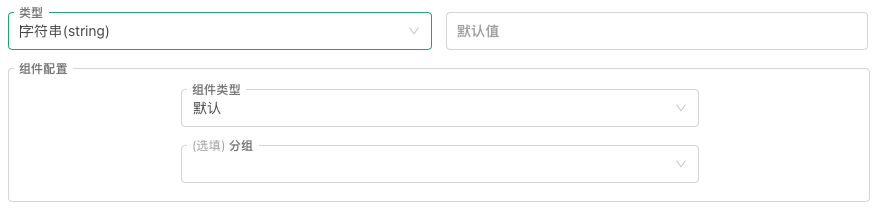
3, строка ((string)) интерактивный контроллер

Типы компонентов поддерживаются в дополнение к дифференцированным контроллерам входных ящиков:
- Текст Направляемые команды взаимодействия содержат то, что вводится в текстовом поле.
- Выбор времени Направляемые интерактивные команды содержат временные строки с выбранным временем и имеют различные форматы для выбора.
- Выбор цвета Направляемые команды взаимодействия содержат цветную строку с выбранным цветом.
4, выдвижная панель ((selected) Интерактивный контроллер

Также были улучшены ссылки на интерактивные элементы: "поддержка множества выборов", "конфиденциальное значение по умолчанию", опции для связывания конкретных данных и т.д.
В дополнение к по умолчанию компоненту с загрузочной панелью добавлены:
- Контроллер сегмента Посылаемые команды взаимодействия содержат индекс или связанные данные выбранного слайда.
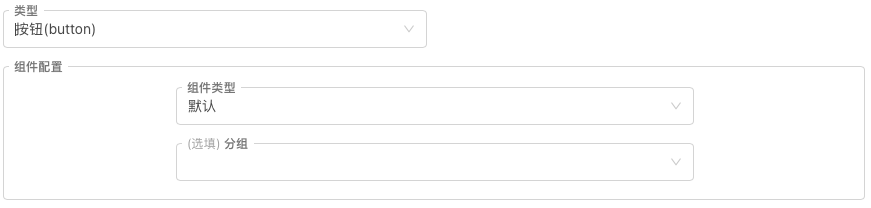
5, кнопка ((button)) интерактивный контроллер

Интерактивные элементы типа кнопки не содержат никаких входных элементов, и в интерактивных командах, отправляемых при запуске, есть только название кнопки.
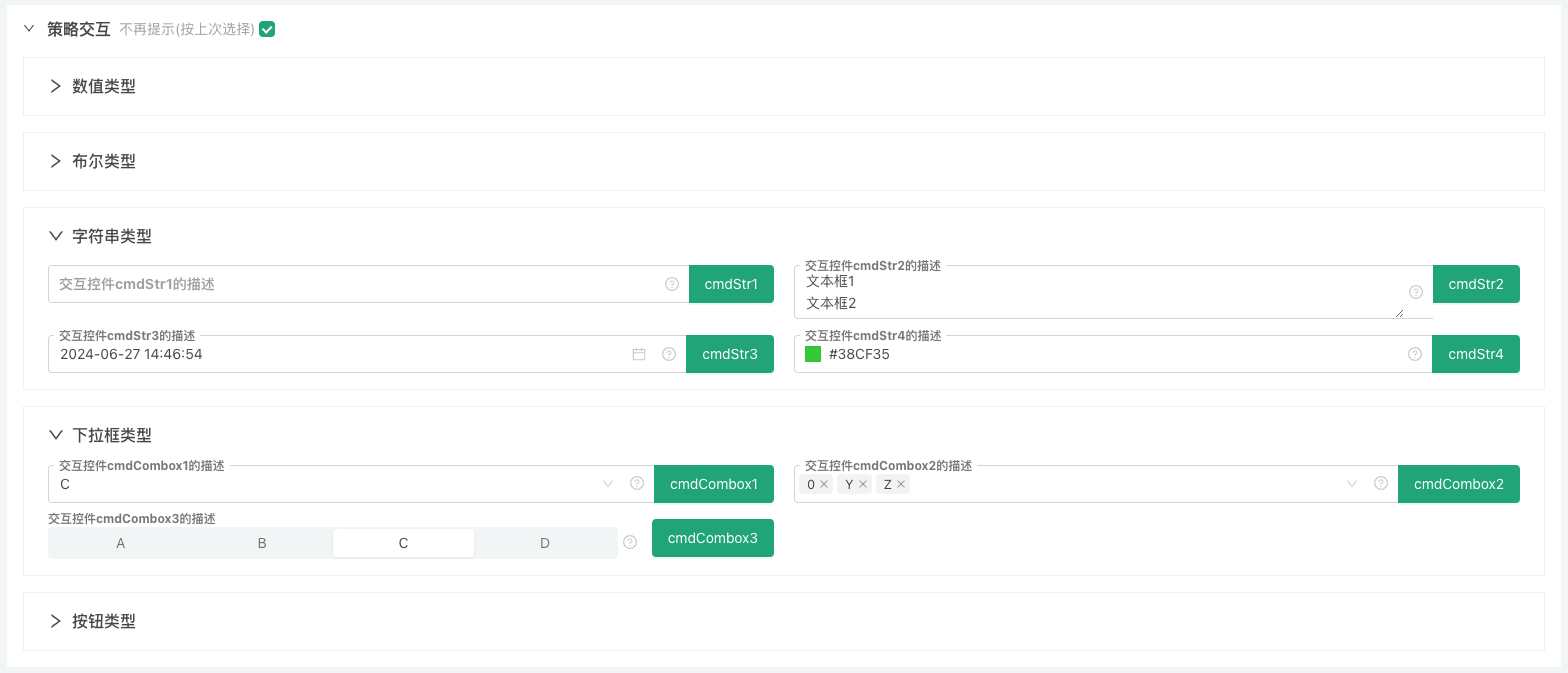
Стратегия тестирования интерактивных контроллеров
Ручное тестирование - лучший способ понять, здесь также подготовлена стратегия тестирования.
Следует отметить, что интерактивные контроллеры не могут быть проверены в системе обратной проверки, а могут быть созданы только на диске.
function main() {
var lastCmd = ""
while (true) {
var cmd = GetCommand() // 接收交互控件产生的消息
if (cmd) {
Log(cmd)
lastCmd = cmd
}
LogStatus(_D(), lastCmd)
Sleep(500)
}
}
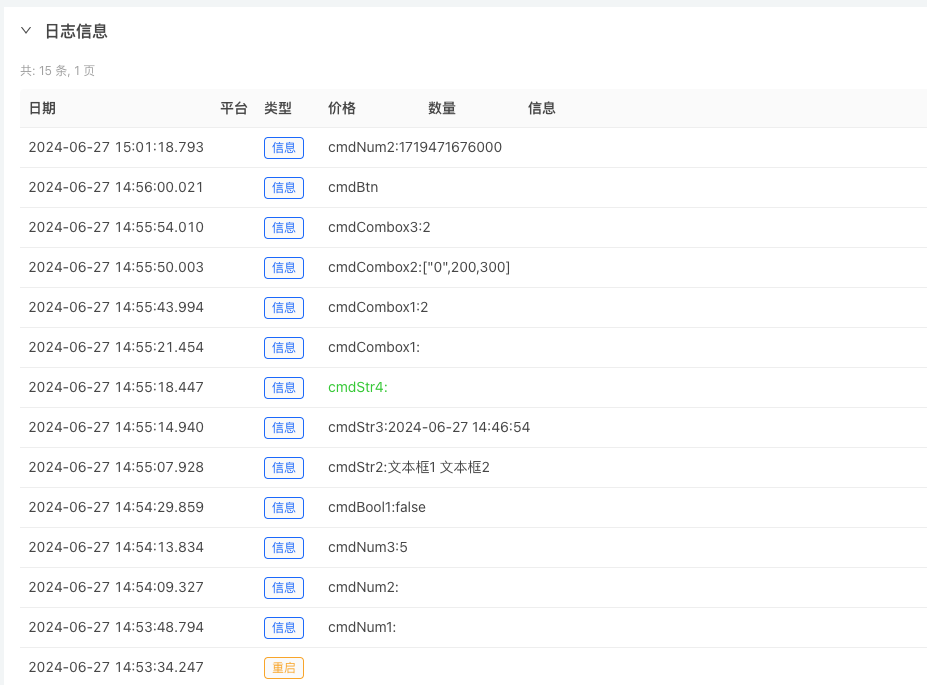
Введите некоторую информацию, установите некоторые параметры, затем нажмите на кнопку "Интерактивное управление", чтобы создать интерактивное сообщение, которое будет отпечатано после захвата сообщения.

В результате мы смогли выяснить, что это означает.https://www.fmz.com/strategy/455231
Обновление
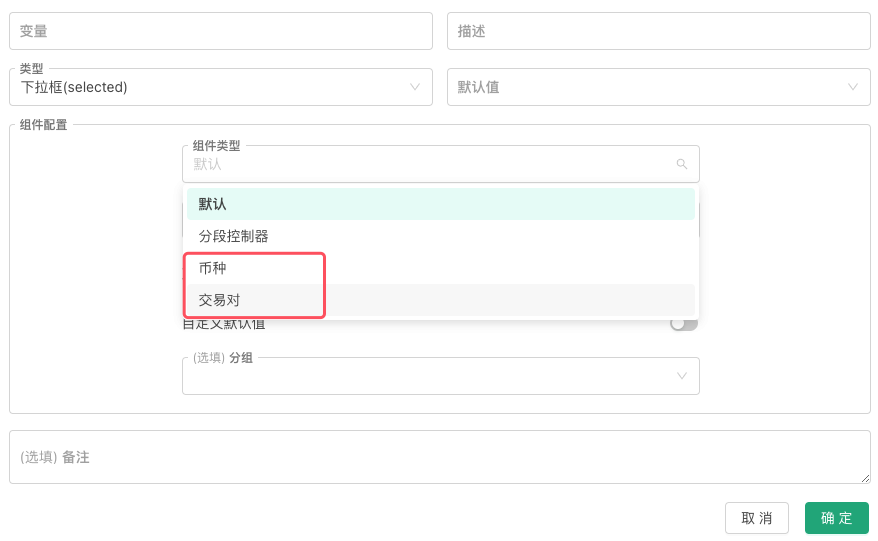
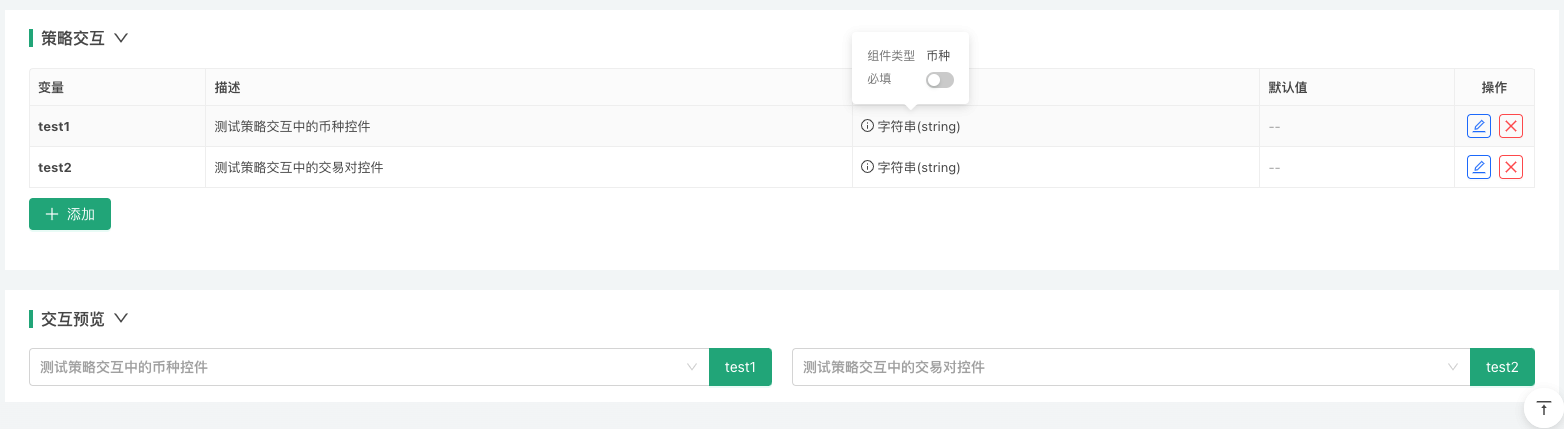
1, платформа обновляет параметры интерфейса и тип строки для интерактивных элементов, тип спускаемой рамки; добавляется поддержка для двух новых элементов:


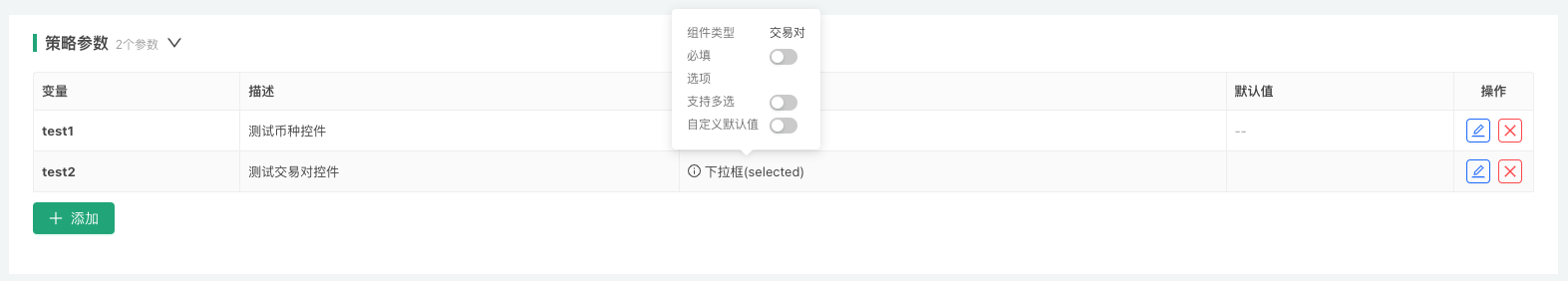
2, параметровые испытания с использованием контролей валюты, кода сделки (транзакционных пар) в параметрах интерфейса стратегии

function main() {
Log("参数test1使用币种控件选择后,test1的值为:", test1)
Log("参数test2使用交易代码控件选择后,test2的值为:", test2)
}
-
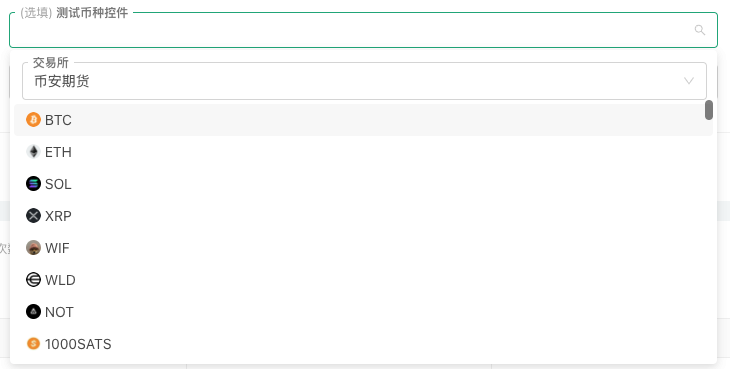
1, валюты

参数test1使用币种控件选择后,test1的值为: BTC -
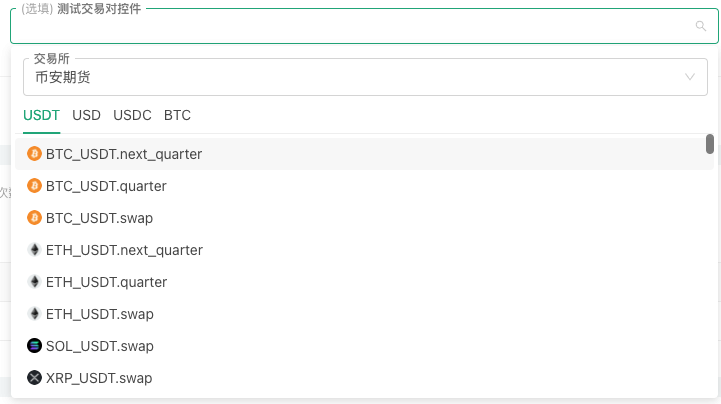
2, код сделки (двойка сделок)

参数test2使用交易代码控件选择后,test2的值为: ETH_USDT.next_quarter
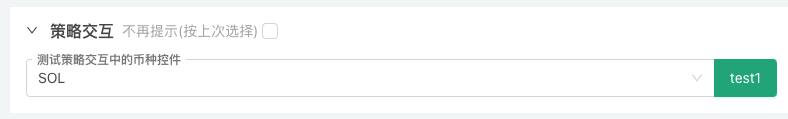
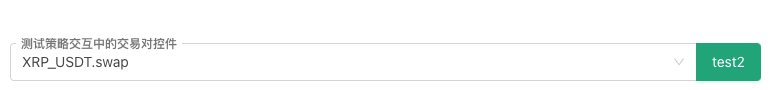
3, Стратегия для установки интерактивных тестов с использованием валютных элементов, кода транзакции (транзакционных пар) в интерактивных контроллерах:

function main() {
while (true) {
var cmd = GetCommand()
if (cmd) {
Log(cmd)
}
Sleep(2000)
}
}
-
1, валюты

test1:SOL -
2, код сделки (двойка сделок)

test2:XRP_USDT.swap
- Открыть FMZ: новое приложение к кнопке состояния
- Введение в исходный код стратегии торговли цифровыми валютными парами и последний API платформы FMZ
- Новейшие API для платформы FMZ и источников стратегии торговли цифровых валют
- Подробное объяснение стратегии торговли парой цифровых валют
- FMZ Quant & OKX: Как обычные люди владеют количественной торговлей?
- Подробная информация о стратегии торговли цифровыми валютами
- Подробное объяснение обновления FMZ Quant API: улучшение опыта разработки стратегии
- Подробное объяснение новых особенностей параметров интерфейса стратегии и интерактивных элементов управления
- FMZ Quantify & OKX: Как обычные люди играют в Quantify?
- Разработчики квантовой платформы API: улучшение опыта стратегического проектирования
- Количественный анализ фундаментального анализа на рынке криптовалют: пусть данные говорят сами за себя!
- Не стоит больше верить всяким хитроумным учителям, которые говорят, что данные объективны.
- Важный инструмент в области количественной торговли - модуль изучения квантовых данных FMZ
- Необходимый инструмент для количественной торговли - изобретатель модуля количественного исследования данных
- Освоение всего - Введение в FMZ Новая версия торгового терминала (с TRB Arbitrage Source Code)
- Ознакомьтесь с новым типом терминала FMZ (с кодом TRB)
- FMZ Quant: Анализ общих требований Примеры проектирования на рынке криптовалют (II)
- Как использовать бесмозговых роботов с высокочастотной стратегией в 80 строках кода
- Квалификация FMZ: Анализ примеров дизайна общих потребностей на рынке криптовалют (II)
- Как использовать высокочастотную стратегию 80-линейного кода для эксплуатации безмозговых роботов