Открыть FMZ: новое приложение к кнопке состояния
Автор:Изобретатели количественного измерения - мечты, Создано: 2024-07-25 15:20:47, Обновлено: 2024-07-26 16:10:27
随着量化交易平台API接口的一次重大更新,平台的策略界面参数、交互控件等功能进行了调整,并新增了许多功能。之前的文章详细介绍了界面参数和交互控件的更新内容。本篇继续探讨FMZ.COM新引入的状态栏按钮的应用。
每位策略开发者都希望构建一个简单易用、功能强大且设计简约的UI界面。为了实现这一标准,FMZ.COM不遗余力地升级平台功能,提升用户体验。直接在策略页面状态栏中设计交互控件,正是基于这一需求的升级。
В следующей статье мы рассмотрим, как это может быть использовано в различных сценариях стратегии.
Многообразие сценариев стратегии
Это может быть полностью автоматическая политика многосорта или полуручная политика многосорта. Политика UI требует наличия некоторых функциональных интерактивных кнопок, таких как приостановка, остановка убытков, полная очистка, планирование и т. д.
Тогда давайте рассмотрим новые возможности кнопки состояния в одном из самых простых сценариев использования.
BTC_USDT перманентный контракт, ETH_USDT перманентный контракт, LTC_USDT перманентный контракт, BNB_USDT перманентный контракт, SOL_USDT перманентный контракт
В то же время, когда стратегия выполняет автоматические сделки, мы хотим спроектировать кнопку открытия для каждой разновидности в панели состояния интерфейса стратегии. Однако эта кнопка требует ряда детальных настроек, таких как:
- Тип заказа: лимитная цена / рыночная цена.
- Следующий заказ: количество.
- Цена заказа: цена.
- Направление сделки: купить (сверх) или продать (спустя).
До этого обновления кнопка состояния была всего лишь пусковой кнопкой для сообщения об взаимодействии. Не было возможности связывать ряд элементов управления для настройки сложных сообщений. Это обновление для взаимодействия решило эту проблему.
Примеры дизайна:
// 设置操作的各个品种 BTC_USDT.swap 为FMZ平台定义的品种格式,表示BTC的U本位永续合约
var symbols = ["BTC_USDT.swap", "ETH_USDT.swap", "LTC_USDT.swap", "BNB_USDT.swap", "SOL_USDT.swap"]
// 根据按钮模板构造按钮
function createBtn(tmp, group) {
var btn = JSON.parse(JSON.stringify(tmp))
_.each(group, function(eleByGroup) {
btn["group"].unshift(eleByGroup)
})
return btn
}
function main() {
LogReset(1)
var arrManager = []
_.each(symbols, function(symbol) {
arrManager.push({
"symbol": symbol,
})
})
// Btn
var tmpBtnOpen = {
"type": "button",
"cmd": "open",
"name": "开仓下单",
"group": [{
"type": "selected",
"name": "tradeType",
"label": "下单类型",
"description": "市价单、限价单",
"default": 0,
"group": "交易设置",
"settings": {
"options": ["市价单", "限价单"],
"required": true,
}
}, {
"type": "selected",
"name": "direction",
"label": "交易方向",
"description": "买入、卖出",
"default": "buy",
"group": "交易设置",
"settings": {
"render": "segment",
"required": true,
"options": [{"name": "买入", "value": "buy"}, {"name": "卖出", "value": "sell"}],
}
}, {
"type": "number",
"name": "price",
"label": "价格",
"description": "订单的价格",
"group": "交易设置",
"filter": "tradeType==1",
"settings": {
"required": true,
}
}, {
"type": "number",
"name": "amount",
"label": "下单量",
"description": "订单的下单量",
"group": "交易设置",
"settings": {
"required": true,
}
}],
}
while (true) {
var tbl = {"type": "table", "title": "dashboard", "cols": ["symbol", "actionOpen"], "rows": []}
_.each(arrManager, function(m) {
var btnOpen = createBtn(tmpBtnOpen, [{"type": "string", "name": "symbol", "label": "交易品种", "default": m["symbol"], "settings": {"required": true}}])
tbl["rows"].push([m["symbol"], btnOpen])
})
var cmd = GetCommand()
if (cmd) {
Log("收到交互:", cmd)
// 解析交互消息: open:{"symbol":"LTC_USDT.swap","tradeType":0,"direction":"buy","amount":111}
// 根据第一个冒号:之前的指令判断是哪种按钮模板触发的消息
var arrCmd = cmd.split(":", 2)
if (arrCmd[0] == "open") {
var msg = JSON.parse(cmd.slice(5))
Log("交易品种:", msg["symbol"], ",交易方向:", msg["direction"], ",订单类型:", msg["tradeType"] == 0 ? "市价单" : "限价单", msg["tradeType"] == 0 ? ",订单价格:当前市价" : ",订单价格:" + msg["price"], ",订单数量:", msg["amount"])
}
}
// 输出状态栏信息
LogStatus(_D(), "\n", "`" + JSON.stringify(tbl) + "`")
Sleep(1000)
}
}
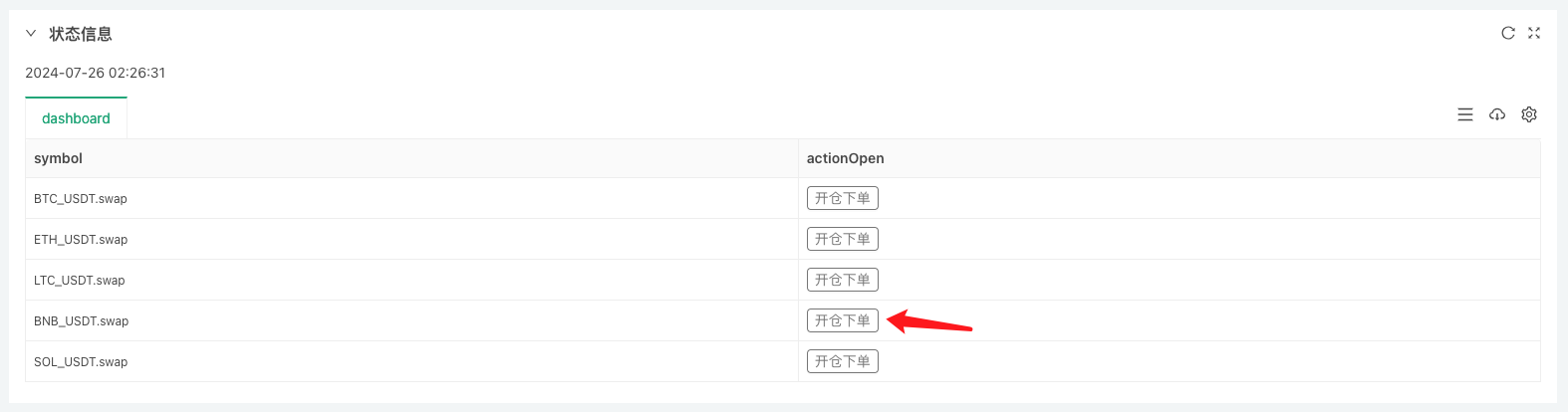
Сначала давайте посмотрим на эффект, который будет выполнен, и подробно расскажем о конструкции кнопок.

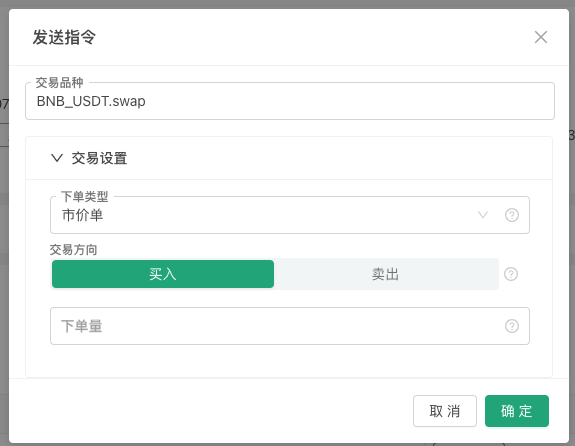
Нажав на одну из кнопок, вы увидите, что в рамке есть информация о том, как настроить заказ:

В этом случае, если вы не хотите, чтобы ваш сайт был открыт, вы должны заполнить информацию, которую мы разработали.

Вы можете видеть, что политика получила сообщение, и в коде мы проанализировали это сообщение, чтобы вывести настройки этого заказа.
Сначала мы определяем шаблон кнопки, объект JSON, который мы присваиваем значение переменной tmpBtnOpen.
{
"type": "button", // 状态栏输出控件的类型,目前仅支持按钮
"cmd": "open", // 当按钮触发时,策略中GetCommand函数收到的消息前缀,例如这个例子:open:{"symbol":"LTC_USDT.swap","tradeType":0,"direction":"buy","amount":111}
"name": "开仓下单", // 策略界面,状态栏上的按钮上显示的内容,参考上图
"group": [{ // 当按钮触发时,弹框中的控件配置设置,这一层的group字段值是一个数组,弹框中的控件根据这个数组顺序自上而下排列
"type": "selected", // 第一个控件类型是:selected ,下拉框
"name": "tradeType", // 当状态栏按钮触发时,消息中包含该控件的设置内容,tradeType就是当前这个下拉框控件输入的值的键名。如果选择第一个选项「市价单」GetCommand函数收到的消息中就包含 "tradeType":0 的键值对信息。
"label": "下单类型", // 按钮触发时,弹框中当前控件的标题
"description": "市价单、限价单", // 当前控件的说明信息,鼠标放在控件右侧“小问号”图标上就会显示这个说明信息。
"default": 0, // 当前控件的默认值,例如当前是下拉框控件,如果不做选择,默认为下拉框第一个选项,通常下拉框的默认值指的是下拉框选项的索引,即第一个是0,然后是1,以此类推。如果下拉框的选项options是key-value形式则默认值指的是value。
"group": "交易设置", // 弹框中的控件如果很多,可以分组,这个字段可以设置分组信息
"settings": { // 当前这个下拉框的具体设置
"options": ["市价单", "限价单"], // options和下拉框相关的设置,用于设置下拉框中的选项,这个字段值是一个数组,依次排列下拉框中的选项。
"required": true, // required表示是否设置为必选(必填)内容。
}
}, {
"type": "selected", // 这也是一个下拉框类型
"name": "direction",
"label": "交易方向",
"description": "买入、卖出",
"default": "buy",
"group": "交易设置",
"settings": {
"render": "segment", // 和默认下拉框控件不同的是,通过render字段可以把下拉框替换为“分段选择器”,如上图中的“买入/卖出”控件。
"required": true,
"options": [{"name": "买入", "value": "buy"}, {"name": "卖出", "value": "sell"}], // 使用 key-value方式设置options
}
}, {
"type": "number", // 数值输入框类型控件
"name": "price",
"label": "价格",
"description": "订单的价格",
"group": "交易设置",
"filter": "tradeType==1", // 过滤器,可以用于确定是否显示当前控件,当tradeType==1时,表示是市价单,所以不需要该控件设置价格,所以不显示。
"settings": {
"required": true, // 当该控件激活显示时为必选(必填)
}
}, {
"type": "number",
"name": "amount",
"label": "下单量",
"description": "订单的下单量",
"group": "交易设置",
"settings": {
"required": true,
}
}],
}
группа Поскольку это всего лишь пример, в практическом дизайне может быть больше требований, не ограничивающихся направлением, ценой, количеством, типом заказов, установленных при открытии позиции.
groupПоле, которое позволяет объединить группу элементов в рамке, например, в скриншоте выше.требуется В структуре кнопок
groupУстановки в поле увеличеныrequiredПоле настройки, используемое для настройки необходимости (обязательное заполнение), если оно установлено необходимостью (обязательное заполнение), но не заполнено в процессе использования (обязательное заполнение), не может быть нажато на кнопку определения для отправки интерактивных сообщений, и есть красный подсказка.фильтр Увеличилось
filterПоле используется для настройки зависимости фильтрации, например, в примере выше, если вы выбрали тип списка, то цена заказа не обязательна.typeДля того, чтобы выполнить свой долг.nameСкрытые элементы управления дляprice . Render Для этих базовых типов элементов (настройки поля типа): number, string, selected, boolean.
renderДля настройки рендеринга контроллера, каждый контроллер имеет свои различные компоненты рендеринга. Например, в примере выше целесообразнее использовать рендеринг контроллера спускаемой рамки selected как "выборочный сегмент", поскольку выбираемый сегмент требует двухкратного нажатия (первый раз раскрытие спускаемой рамки, второй раз выбор).
Последнее, что может спросить внимательный читатель, это то, что вы не видите в приведенном выше скриншоте информации о контроле в поле "Сорт сделки" и что этот "Сорт сделки" не относится к группе "Сорт сделки" (то есть:
"group": "交易设置"Эта настройка реализована).Здесь показана конструкция, которая связывает кнопки в таблице статуса с другой информацией в статусе, используя
createBtnФункции по шаблонуtmpBtnOpenКонструировать окончательную структуру кнопок, записывая при конструировании другую информацию в структуру кнопок.// 构造按钮的时候,绑定当前行的品种名称等信息,给按钮的弹框增加一个控件,并排在首位 var btnOpen = createBtn(tmpBtnOpen, [{"type": "string", "name": "symbol", "label": "交易品种", "default": m["symbol"], "settings": {"required": true}}])
Таким образом, в конечном итоге мы получаем результат, когда мы нажимаем на панель состояния в интерфейсе политики.symbolДляBNB_USDT.swapКогда кнопка в этой строке, в поле ввода "Транзакционная разновидность" будет автоматически заполнена.BNB_USDT.swap。
В этой статье рассматривается лишь небольшая часть применения нового варианта интерфейса, и, учитывая, что общий текст не может быть слишком длинным, мы продолжим обсуждение дизайна для других сценариев потребности в следующей статье.
Спасибо за поддержку!
- Шаблон стратегии позволяет беспрепятственно использовать WebSocket Market
- Схема политики, которая позволяет беспрепятственно использовать веб-сокет
- Инвесторы по количественной торговле
- Как построить универсальную стратегию многовалютной торговли быстро после обновления FMZ
- Как быстрее построить универсальную стратегию многовалютных сделок после модернизации FMZ
- Торговля DCA: широко используемая количественная стратегия
- DCA-сделки: широко распространенная стратегия количественного анализа
- Исследование FMZ: Практика протокола связи между стратегиями торговли в режиме реального времени
- Исследуйте FMZ: стратегии торговли и практика межплатформенной связи
- Исследование FMZ: новое применение кнопок строки состояния (часть 1)
- Введение в исходный код стратегии торговли цифровыми валютными парами и последний API платформы FMZ
- Новейшие API для платформы FMZ и источников стратегии торговли цифровых валют
- Подробное объяснение стратегии торговли парой цифровых валют
- FMZ Quant & OKX: Как обычные люди владеют количественной торговлей?
- Подробная информация о стратегии торговли цифровыми валютами
- Подробное объяснение обновления FMZ Quant API: улучшение опыта разработки стратегии
- Подробное объяснение новых особенностей параметров интерфейса стратегии и интерактивных элементов управления
- FMZ Quantify & OKX: Как обычные люди играют в Quantify?
- Разработчики квантовой платформы API: улучшение опыта стратегического проектирования
- Подробное описание параметров стратегического интерфейса и новых функций интерактивных элементов