ایف ایم زیڈ کی تلاش: اسٹیٹس بار بٹنوں کا نیا اطلاق (حصہ 1)
مصنف:FMZ~Lydia, تخلیق: 2024-07-26 16:45:02, تازہ کاری: 2024-07-29 14:54:42
ایف ایم زیڈ کوانٹ ٹریڈنگ پلیٹ فارم اے پی آئی انٹرفیس کی ایک بڑی تازہ کاری کے ساتھ ، پلیٹ فارم کے حکمت عملی انٹرفیس پیرامیٹرز ، انٹرایکٹو کنٹرولز اور دیگر افعال کو ایڈجسٹ کیا گیا ہے ، اور بہت سارے نئے افعال شامل کیے گئے ہیں۔ پچھلے مضمون میں انٹرفیس پیرامیٹرز اور انٹرایکٹو کنٹرولز کے تازہ کاری شدہ مواد کو تفصیل سے متعارف کرایا گیا تھا۔ یہ مضمون ایف ایم زیڈ ڈاٹ کام کے نئے متعارف کروائے گئے اسٹیٹس بار بٹن کی درخواست کی تلاش جاری رکھے گا۔
ہر حکمت عملی ڈویلپر کو ایک UI انٹرفیس بنانے کی امید ہے جو استعمال میں آسان ، طاقتور اور ڈیزائن میں آسان ہو۔ اس معیار کو حاصل کرنے کے ل FM ، ایف ایم زیڈ ڈاٹ کام پلیٹ فارم کے افعال کو اپ گریڈ کرنے اور صارف کے تجربے کو بہتر بنانے کے لئے کوئی کوشش نہیں کرتا ہے۔ حکمت عملی کے صفحے کے اسٹیٹس بار میں براہ راست انٹرایکٹو کنٹرولز کو ڈیزائن کرنا اس مانگ پر مبنی اپ گریڈ ہے۔
اگلا، ہم ایک کثیر قسم کی حکمت عملی منظر نامے میں اس کے اطلاق پر نظر ڈالیں.
کثیر اقسام کی حکمت عملی کا منظر نامہ
چاہے یہ مکمل طور پر خودکار ملٹی ویریٹی آربیٹریج حکمت عملی ہو یا نیم دستی ملٹی ویریٹی ٹائمنگ حکمت عملی ، حکمت عملی UI انٹرفیس پر کچھ فعال انٹرایکٹو بٹن ہوں گے ، جیسے منافع حاصل کریں ، نقصان کو روکیں ، مکمل معاوضہ ، منصوبہ بند تفویض وغیرہ۔
پھر آئیے اسٹیٹس بار بٹن کی نئی خصوصیات کو استعمال کے آسان ترین منظر نامے کے ساتھ دریافت کریں۔ فرض کریں کہ ہماری حکمت عملی متعدد اقسام کی تجارت کرتی ہے۔
BTC_USDT مستقل معاہدہ، ETH_USDT مستقل معاہدہ، LTC_USDT مستقل معاہدہ، BNB_USDT مستقل معاہدہ، SOL_USDT مستقل معاہدہ
جب کہ حکمت عملی خودکار تجارت کو انجام دے رہی ہے ، ہم امید کرتے ہیں کہ حکمت عملی انٹرفیس کے اسٹیٹس بار میں ہر پروڈکٹ کے لئے ایک کھلی پوزیشن بٹن ڈیزائن کریں۔ تاہم ، اس کھلی پوزیشن بٹن کے لئے متعدد تفصیلی ترتیبات کی ضرورت ہوتی ہے ، جیسے:
- آرڈر کی قسم: حد آرڈر/مارکیٹ آرڈر۔
- آرڈر کی مقدار: مقدار
- آرڈر کی قیمت: قیمت
- تجارتی سمت: خریدنا (لانگ) ، بیچنا (شارٹ) ۔
اس اپ گریڈ سے پہلے ، اسٹیٹس بار کے بٹن نے صرف بٹن انٹرایکشن پیغام کو متحرک کیا۔ پیچیدہ پیغامات مرتب کرنے کے لئے کنٹرولز کی ایک سیریز کو پابند کرنے کا کوئی طریقہ نہیں تھا۔ انٹرایکشن میں اس اپ گریڈ سے مسئلہ حل ہوجاتا ہے۔ آئیے کوڈ ڈیزائن پر ایک نظر ڈالیں۔ کوڈ میں شامل تفصیلی تبصرے اس طرح کے فنکشن کی تعمیر کو سمجھنا آسان بناتے ہیں۔
ڈیزائن کی مثالیں:
// Set the types of operations BTC_USDT.swap is the type format defined by the FMZ platform, indicating the U-standard perpetual contract of BTC
var symbols = ["BTC_USDT.swap", "ETH_USDT.swap", "LTC_USDT.swap", "BNB_USDT.swap", "SOL_USDT.swap"]
// Construct a button based on a button template
function createBtn(tmp, group) {
var btn = JSON.parse(JSON.stringify(tmp))
_.each(group, function(eleByGroup) {
btn["group"].unshift(eleByGroup)
})
return btn
}
function main() {
LogReset(1)
var arrManager = []
_.each(symbols, function(symbol) {
arrManager.push({
"symbol": symbol,
})
})
// Btn
var tmpBtnOpen = {
"type": "button",
"cmd": "open",
"name": "Open a position and place an order",
"group": [{
"type": "selected",
"name": "tradeType",
"label": "OrderType",
"description": "Market order, limit order",
"default": 0,
"group": "Trading setup",
"settings": {
"options": ["Market order", "Limit order"],
"required": true,
}
}, {
"type": "selected",
"name": "direction",
"label": "Trading direction",
"description": "Buy, sell",
"default": "buy",
"group": "Trading setup",
"settings": {
"render": "segment",
"required": true,
"options": [{"name": "buy", "value": "buy"}, {"name": "sell", "value": "sell"}],
}
}, {
"type": "number",
"name": "price",
"label": "price",
"description": "The price of the order",
"group": "Trading setup",
"filter": "tradeType==1",
"settings": {
"required": true,
}
}, {
"type": "number",
"name": "amount",
"label": "Order quantity",
"description": "Order quantity",
"group": "Trading setup",
"settings": {
"required": true,
}
}],
}
while (true) {
var tbl = {"type": "table", "title": "dashboard", "cols": ["symbol", "actionOpen"], "rows": []}
_.each(arrManager, function(m) {
var btnOpen = createBtn(tmpBtnOpen, [{"type": "string", "name": "symbol", "label": "trading instruments", "default": m["symbol"], "settings": {"required": true}}])
tbl["rows"].push([m["symbol"], btnOpen])
})
var cmd = GetCommand()
if (cmd) {
Log("Receive interaction:", cmd)
// Parsing interaction messages: open:{"symbol":"LTC_USDT.swap","tradeType":0,"direction":"buy","amount":111}
// According to the first colon: the previous instruction determines which button template triggers the message
var arrCmd = cmd.split(":", 2)
if (arrCmd[0] == "open") {
var msg = JSON.parse(cmd.slice(5))
Log("Trading instruments:", msg["symbol"], ", Trading direction:", msg["direction"], ", Order type:", msg["tradeType"] == 0 ? "Market order" : "Limit order", msg["tradeType"] == 0 ? ", Order price: current market price" : ", Order price:" + msg["price"], ", Quantity of order:", msg["amount"])
}
}
// Output status bar information
LogStatus(_D(), "\n", "`" + JSON.stringify(tbl) + "`")
Sleep(1000)
}
}
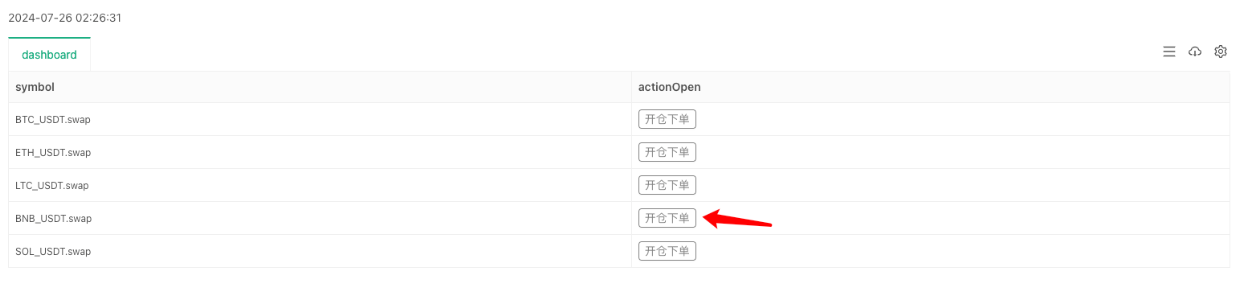
آئیے پہلے چلنے والے اثر پر ایک نظر ڈالیں ، اور پھر بٹن کنٹرول کے ڈیزائن کی تفصیل سے وضاحت کریں۔ حکمت عملی کا کوڈ شبیہہ میں دکھائے جانے کے مطابق چلتا ہے:

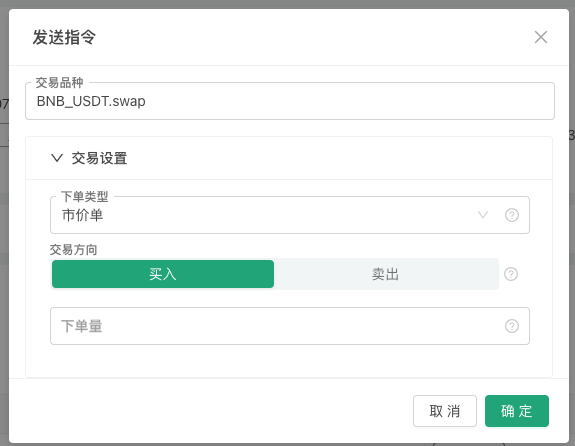
ایک بٹن پر کلک کریں اور ایک پاپ اپ ونڈو مخصوص آرڈر کی معلومات کو ترتیب دینے کے لئے ظاہر ہو جائے گا:

افتتاحی پوزیشن کی معلومات کو بھرنے کے بعد ہم نے ڈیزائن کیا ، ہم دیکھ سکتے ہیں کہ حکمت عملی نے لاگ کالم میں پیغام موصول کیا ، اور کوڈ میں ہم نے پیغام کو تجزیہ کیا اور آرڈر کی مختلف ترتیبات کو آؤٹ پٹ کیا۔ اگلا ، آئیے اس بٹن کی تعمیر پر ایک نظر ڈالیں:
سب سے پہلے ، ہم ایک بٹن ٹیمپلیٹ کی وضاحت کرتے ہیں ، جو ایک JSON آبجیکٹ ہے ، اور اسے متغیر tmpBtnOpen کو تفویض کرتے ہیں۔ میں ذیل میں کوڈ کے تبصروں میں براہ راست مخصوص ہدایات لکھتا ہوں۔
{
"type": "button", // The type of status bar output control. Currently only buttons are supported.
"cmd": "open", // The message prefix received by the GetCommand function in the strategy when the button is triggered, such as this example: open:{"symbol":"LTC_USDT.swap","tradeType":0,"direction":"buy","amount":111}
"name": "Open a position and place an order", // Strategy interface, the content displayed on the button on the status bar, refer to the above picture
"group": [{ // When the button is triggered, the controls in the pop-up box are configured and set. The group field value of this layer is an array, and the controls in the pop-up box are arranged from top to bottom according to the order of this array.
"type": "selected", // The first control type is: selected, drop-down box
"name": "tradeType", // When the status bar button is triggered, the message contains the settings of the control, and tradeType is the key name of the value currently entered in the drop-down box control. If the first option "Market Order" is selected, the message received by the GetCommand function contains the key-value pair information of "tradeType":0.
"label": "orderType", // When the button is triggered, the title of the current control in the pop-up box
"description": "Market order, limit order", // The description information of the current control will be displayed when the mouse is placed on the "small question mark" icon on the right side of the control.
"default": 0, // The default value of the current control. For example, if the current control is a drop-down box, if no selection is made, the default value is the first option in the drop-down box. Usually, the default value of a drop-down box refers to the index of the drop-down box option, that is, the first one is 0, then 1, and so on. If the options of the drop-down box are in key-value format, the default value refers to value.
"group": "Trading setup", // If there are many controls in the pop-up box, they can be grouped. This field can set the grouping information.
"settings": { // The specific settings of this drop-down box
"options": ["Market order", "Limit order"], // Options is a setting related to the drop-down box. It is used to set the options in the drop-down box. The value of this field is an array, which arranges the options in the drop-down box in sequence.
"required": true, // Required indicates whether it is set as mandatory (required) content.
}
}, {
"type": "selected", // This is also a Selected type
"name": "direction",
"label": "Trading direction",
"description": "Buy, sell",
"default": "buy",
"group": "Trading setup",
"settings": {
"render": "segment", // Unlike the default drop-down box control, the drop-down box can be replaced with a "segment selector" through the render field, such as the "buy/sell" control in the figure above.
"required": true,
"options": [{"name": "buy", "value": "buy"}, {"name": "sell", "value": "sell"}], // Use key-value to set options
}
}, {
"type": "number", // Numeric input box type control
"name": "price",
"label": "price",
"description": "The price of the order",
"group": "Trading setup",
"filter": "tradeType==1", // The filter can be used to determine whether to display the current control. When tradeType==1, it means it is a market order, so there is no need to set the price for this control, so it is not displayed.
"settings": {
"required": true, // Required when the control is activated (required)
}
}, {
"type": "number",
"name": "amount",
"label": "Order quantity",
"description": "Order quantity",
"group": "Trading setup",
"settings": {
"required": true,
}
}],
}
گروپ چونکہ یہ صرف ایک مثال ہے ، لہذا اصل ڈیزائن اور استعمال میں زیادہ تقاضے ہوسکتے ہیں ، جو کسی پوزیشن کو کھولنے کے وقت ترتیب دی گئی آرڈر کی سمت ، قیمت ، مقدار اور آرڈر کی قسم تک محدود نہیں ہیں۔ اس کے علاوہ ، منافع لینے اور اسٹاپ نقصان کے منصوبے کے احکامات جیسے باہر نکلنے کے اصولوں کا ڈیزائن بھی ہوسکتا ہے۔ لہذا ، UI کا نیا ورژن گروپ فیلڈ کی حمایت کرتا ہے ، جو پاپ اپ باکس میں کنٹرول کے ایک گروپ کو ایک ساتھ ظاہر کرنے کے لئے آسان ہے ، جیسے اوپر کے اسکرین شاٹ میں
ٹریڈنگ کی ترتیبات کی فولڈنگ ترتیب۔ ضروری بٹن ڈھانچے میں گروپ فیلڈ میں سیٹ کردہ کنٹرول مطلوبہ ترتیب فیلڈ کو شامل کرتا ہے تاکہ یہ مقرر کیا جاسکے کہ آیا یہ ضروری ہے یا نہیں۔ اگر اسے مطلوبہ پر سیٹ کیا گیا ہے لیکن استعمال کے دوران (منتخب) نہیں کیا گیا ہے تو ، آپ انٹرایکٹو معلومات بھیجنے کے لئے اوکے بٹن پر کلک نہیں کرسکتے ہیں ، اور ایک سرخ اشارہ پیغام دکھایا جاتا ہے۔
فلٹر فلٹر فیلڈ کو فلٹر انحصار کو ترتیب دینے کے لئے شامل کیا جاتا ہے۔ مثال کے طور پر ، مذکورہ بالا مثال میں ، اگر مارکیٹ آرڈر کی قسم منتخب کی گئی ہے تو ، آرڈر کی قیمت ضروری نہیں ہے۔ آپ کنٹرول کو
نومبر ٹائپ کرکے اور قیمت کا نام دے کر چھپا سکتے ہیں۔ پیش کرنا ان بنیادی اقسام کے کنٹرولز (قسم فیلڈ کی ترتیبات): نمبر ، تار ، منتخب ، بولین کے لئے۔ کنٹرول رینڈرنگ کو سیٹ کرنے کے لئے فیلڈ رینڈرنگ شامل کی گئی ، ہر کنٹرول کے اپنے متعدد رینڈرنگ اجزاء ہیں۔ مثال کے طور پر ، مذکورہ بالا مثال میں ، منتخب کردہ ڈراپ ڈاؤن باکس کنٹرول کو
سیگمنٹ سلیکٹر کے طور پر رینڈر کرنا زیادہ مناسب ہے ، کیونکہ ڈراپ ڈاؤن باکس پر دو بار کلک کرنے کی ضرورت ہے (پہلی بار ڈراپ ڈاؤن باکس کو بڑھانے کے لئے ، دوسری بار کسی آپشن کو منتخب کرنے کے لئے) ۔ سیگمنٹ سلیکٹر جزو کا استعمال کرتے ہوئے ، آپ کو مطلوبہ آپشن کو منتخب کرنے کے لئے صرف ایک بار کلک کرنے کی ضرورت ہے۔
آخر میں، محتاط قارئین پوچھ سکتے ہیں، میں پاپ اپ باکس میں کنٹرول کی معلومات نہیں دیکھتا جہاں آپ نے اوپر اسکرین شاٹ میں
Trading symbol لکھا تھا، اور یہ Trading symbol Trading setup گروپ سے تعلق نہیں رکھتا (یعنی: "group": "Trading setup"اس ترتیب کو لاگو کیا جاتا ہے).یہاں ایک ڈیزائن کا مظاہرہ ہے جو اسٹیٹس بار ٹیبل میں بٹنوں کو اسٹیٹس بار میں دیگر معلومات سے جوڑتا ہے۔
createBtnفنکشن ٹیمپلیٹ کے مطابق حتمی بٹن کی ساخت کی تعمیر کے لئے استعمال کیا جاتا ہےtmpBtnOpen، اور دیگر معلومات کی تعمیر کے دوران بٹن کی ساخت میں لکھا جاتا ہے.// When constructing a button, bind the name of the current row and other information, add a control to the button's pop-up box, and place it first var btnOpen = createBtn(tmpBtnOpen, [{"type": "string", "name": "symbol", "label": "Trading symbols", "default": m["symbol"], "settings": {"required": true}}])تو حتمی اثر یہ ہے کہ جب آپ لائن کے ساتھ بٹن پر کلک کریں
symbolکےBNB_USDT.swapحکمت عملی کے انٹرفیس کے حالت بار میں، پاپ اپ باکس میںTrading symbol ان پٹ باکس کو بھرا جائے گا: BNB_USDT.swapautomatically.
یہ مضمون UI کے نئے ورژن کے اطلاق کا صرف ایک چھوٹا سا حصہ متعارف کراتا ہے۔ اس حقیقت کے پیش نظر کہ مجموعی طور پر لمبائی ، ہم اگلے مضمون میں دیگر مطالبہ کے منظرناموں کے ڈیزائن پر تبادلہ خیال جاری رکھیں گے۔
آپ کی حمایت کے لئے شکریہ!
- ایف ایم زیڈ فنڈز کی شرح کے حصول اور نگرانی کی حکمت عملی
- ایک حکمت عملی ٹیمپلیٹ آپ WebSocket مارکیٹ ہموار استعمال کرنے کی اجازت دیتا ہے
- ایک حکمت عملی ٹیمپلیٹ آپ کو ویب ساکٹ کے شعبے کو بغیر کسی رکاوٹ کے استعمال کرنے کی اجازت دیتا ہے
- ایجاد کنندہ کوالٹی ٹرانزیکشن پلیٹ فارم کے لئے جنرل پروٹوکول تک رسائی کی رہنمائی
- ایف ایم زیڈ اپ گریڈ کے بعد فوری طور پر ایک یونیورسل ملٹی کرنسی ٹریڈنگ کی حکمت عملی کی تعمیر کیسے کریں
- ایف ایم زیڈ کو اپ گریڈ کرنے کے بعد کس طرح تیزی سے ایک عام ملٹی کرنسی ٹریڈنگ کی حکمت عملی کی تعمیر
- ڈی سی اے ٹریڈنگ: ایک وسیع پیمانے پر استعمال شدہ مقداری حکمت عملی
- ڈی سی اے ٹرانزیکشنز: وسیع پیمانے پر استعمال ہونے والی مقدار کی حکمت عملی
- ایف ایم زیڈ کی تلاش: لائیو ٹریڈنگ کی حکمت عملیوں کے مابین مواصلاتی پروٹوکول کی مشق
- ایف ایم زیڈ کی تلاش: لین دین کی حکمت عملی اور ریئل ڈسک مواصلاتی پروٹوکول کی پریکٹس
- FMZ دریافت کریں: حالت کے بٹن کی نئی ایپلیکیشن
- ڈیجیٹل کرنسی جوڑی ٹریڈنگ کی حکمت عملی اور ایف ایم زیڈ پلیٹ فارم کے تازہ ترین API کے سورس کوڈ کا تعارف
- ڈیجیٹل کرنسی کے جوڑے کی تجارت کی حکمت عملی کا ماخذ اور ایف ایم زیڈ پلیٹ فارم کا تازہ ترین API
- ڈیجیٹل کرنسی جوڑی ٹریڈنگ کی حکمت عملی کی تفصیلی وضاحت
- ایف ایم زیڈ کوانٹ اینڈ او کے ایکس: عام لوگ کوانٹیٹیٹیو ٹریڈنگ میں کس طرح مہارت حاصل کرتے ہیں؟ جوابات سب یہاں ہیں!
- ڈیجیٹل کرنسیوں کے جوڑے کی تجارت کی حکمت عملی
- ایف ایم زیڈ کوانٹ اے پی آئی اپ گریڈ کی تفصیلی وضاحت: حکمت عملی ڈیزائن کے تجربے کو بہتر بنانا
- حکمت عملی انٹرفیس پیرامیٹرز اور انٹرایکٹو کنٹرولز کی نئی خصوصیات کی تفصیلی وضاحت
- ایف ایم زیڈ کیوٹیفیکیشن اینڈ او کے ایکس: کس طرح عام لوگ کوانٹیفیکیشن ٹرانزیکشنز کھیلتے ہیں؟ جوابات یہاں ہیں!
- ایجاد کنندہ کوالٹی ٹریڈنگ پلیٹ فارم API اپ گریڈ: حکمت عملی ڈیزائن کے تجربے کو بہتر بنانا