FMZ دریافت کریں: حالت کے بٹن کی نئی ایپلیکیشن
مصنف:ایجاد کاروں کی مقدار - خواب, تخلیق: 2024-07-25 15:20:47, تازہ کاری: 2024-07-26 16:10:27
随着量化交易平台API接口的一次重大更新,平台的策略界面参数、交互控件等功能进行了调整,并新增了许多功能。之前的文章详细介绍了界面参数和交互控件的更新内容。本篇继续探讨FMZ.COM新引入的状态栏按钮的应用。
每位策略开发者都希望构建一个简单易用、功能强大且设计简约的UI界面。为了实现这一标准,FMZ.COM不遗余力地升级平台功能,提升用户体验。直接在策略页面状态栏中设计交互控件,正是基于这一需求的升级。
اگلا ، آئیے ہم مختلف قسم کی حکمت عملی کے منظرناموں میں اس کے استعمال کو دیکھتے ہیں۔
مختلف حکمت عملیوں کا منظر
چاہے یہ مکمل طور پر خودکار کثیر اقسام کی حکمت عملی ہو یا نیم دستی کثیر اقسام کی وقت کی حکمت عملی۔ حکمت عملی UI انٹرفیس میں کچھ فعال انٹرایکٹو بٹنوں کی ضرورت ہوتی ہے ، جیسے کسی مقررہ قسم کے لئے روک ، نقصان ، مکمل صفائی ، منصوبہ بندی کا کام وغیرہ۔
اس کے بعد ہم اسٹیٹ بٹن کی نئی خصوصیات کو ایک آسان ترین استعمال کے منظر نامے میں دریافت کرتے ہیں۔ فرض کریں کہ ہماری حکمت عملی مختلف اقسام کی تجارت کرتی ہے:
BTC_USDT مستقل معاہدہ، ETH_USDT مستقل معاہدہ، LTC_USDT مستقل معاہدہ، BNB_USDT مستقل معاہدہ، SOL_USDT مستقل معاہدہ
حکمت عملی کے ساتھ ساتھ خود کار طریقے سے تجارت کرنے کے لئے، ہم حکمت عملی کے انٹرفیس کی حیثیت کے پینل میں ہر قسم کے لئے کھولنے کے بٹن کو ڈیزائن کرنا چاہتے ہیں؛ لیکن اس کے لئے کھولنے کے بٹن کو ایک سیریز کی ترتیبات کی ضرورت ہوتی ہے، جیسے:
- آرڈر کی قسم: محدود قیمت / مارکیٹ کی قیمت۔
- آرڈر کی اگلی مقدار: مقدار۔
- آرڈر کی قیمت: قیمت۔
- تجارت کی سمت: خریدیں (زیادہ) ؛ فروخت (خالی) ؛
اس پلیٹ فارم کی اپ گریڈ سے پہلے ، حالت بٹن صرف ایک بٹن انٹرایکٹو پیغام کو متحرک کرتا تھا۔ پیچیدہ پیغامات کو ترتیب دینے کے لئے کنٹرولز کی ایک سیریز کو پابند کرنے کا کوئی طریقہ نہیں تھا۔ اس بار انٹرایکٹو کے لئے اپ گریڈ نے اس ضرورت کو حل کیا ، آئیے ایک ساتھ مل کر کوڈ ڈیزائن پر ایک نظر ڈالیں ، کوڈ میں تفصیلی تبصرے شامل کیے گئے ہیں تاکہ یہ سمجھنا آسان ہو کہ اس طرح کی خصوصیات کو کیسے بنایا جائے۔
ڈیزائن کی مثالیں:
// 设置操作的各个品种 BTC_USDT.swap 为FMZ平台定义的品种格式,表示BTC的U本位永续合约
var symbols = ["BTC_USDT.swap", "ETH_USDT.swap", "LTC_USDT.swap", "BNB_USDT.swap", "SOL_USDT.swap"]
// 根据按钮模板构造按钮
function createBtn(tmp, group) {
var btn = JSON.parse(JSON.stringify(tmp))
_.each(group, function(eleByGroup) {
btn["group"].unshift(eleByGroup)
})
return btn
}
function main() {
LogReset(1)
var arrManager = []
_.each(symbols, function(symbol) {
arrManager.push({
"symbol": symbol,
})
})
// Btn
var tmpBtnOpen = {
"type": "button",
"cmd": "open",
"name": "开仓下单",
"group": [{
"type": "selected",
"name": "tradeType",
"label": "下单类型",
"description": "市价单、限价单",
"default": 0,
"group": "交易设置",
"settings": {
"options": ["市价单", "限价单"],
"required": true,
}
}, {
"type": "selected",
"name": "direction",
"label": "交易方向",
"description": "买入、卖出",
"default": "buy",
"group": "交易设置",
"settings": {
"render": "segment",
"required": true,
"options": [{"name": "买入", "value": "buy"}, {"name": "卖出", "value": "sell"}],
}
}, {
"type": "number",
"name": "price",
"label": "价格",
"description": "订单的价格",
"group": "交易设置",
"filter": "tradeType==1",
"settings": {
"required": true,
}
}, {
"type": "number",
"name": "amount",
"label": "下单量",
"description": "订单的下单量",
"group": "交易设置",
"settings": {
"required": true,
}
}],
}
while (true) {
var tbl = {"type": "table", "title": "dashboard", "cols": ["symbol", "actionOpen"], "rows": []}
_.each(arrManager, function(m) {
var btnOpen = createBtn(tmpBtnOpen, [{"type": "string", "name": "symbol", "label": "交易品种", "default": m["symbol"], "settings": {"required": true}}])
tbl["rows"].push([m["symbol"], btnOpen])
})
var cmd = GetCommand()
if (cmd) {
Log("收到交互:", cmd)
// 解析交互消息: open:{"symbol":"LTC_USDT.swap","tradeType":0,"direction":"buy","amount":111}
// 根据第一个冒号:之前的指令判断是哪种按钮模板触发的消息
var arrCmd = cmd.split(":", 2)
if (arrCmd[0] == "open") {
var msg = JSON.parse(cmd.slice(5))
Log("交易品种:", msg["symbol"], ",交易方向:", msg["direction"], ",订单类型:", msg["tradeType"] == 0 ? "市价单" : "限价单", msg["tradeType"] == 0 ? ",订单价格:当前市价" : ",订单价格:" + msg["price"], ",订单数量:", msg["amount"])
}
}
// 输出状态栏信息
LogStatus(_D(), "\n", "`" + JSON.stringify(tbl) + "`")
Sleep(1000)
}
}
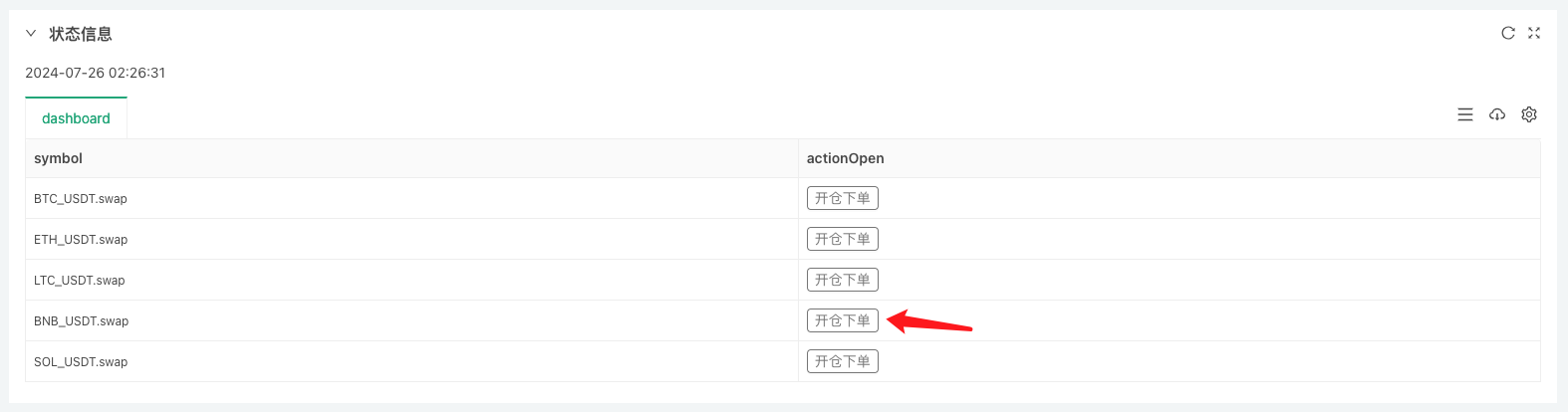
اس کے بعد ، آپ کو اس پر کلک کرنے کی ضرورت ہوگی:

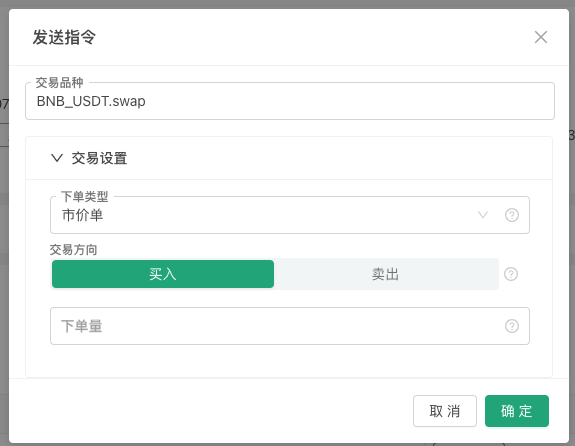
ایک بٹن پر کلک کریں اور آپ کو ایک باؤل باکس دکھایا جائے گا جس میں آپ کو اپنے آرڈر کی تفصیلات ملیں گی:

اس کے بعد ہم نے تیار کردہ معلومات کو پُر کیا۔

آپ دیکھ سکتے ہیں کہ پالیسی کو پیغام موصول ہوا ہے اور ہم نے اس پیغام کو کوڈ میں تجزیہ کیا ہے تاکہ اس آرڈر کو آؤٹ پٹ کرنے کے لئے مختلف ترتیبات کو ترتیب دیا جاسکے۔ اب آئیے اس بٹن کی تشکیل کو دیکھتے ہیں:
سب سے پہلے ہم ایک بٹن ٹیمپلیٹ کی وضاحت کرتے ہیں، جو ایک JSON اعتراض ہے، اور ہم اسے متغیر tmpBtnOpen کو تفویض کرتے ہیں.
{
"type": "button", // 状态栏输出控件的类型,目前仅支持按钮
"cmd": "open", // 当按钮触发时,策略中GetCommand函数收到的消息前缀,例如这个例子:open:{"symbol":"LTC_USDT.swap","tradeType":0,"direction":"buy","amount":111}
"name": "开仓下单", // 策略界面,状态栏上的按钮上显示的内容,参考上图
"group": [{ // 当按钮触发时,弹框中的控件配置设置,这一层的group字段值是一个数组,弹框中的控件根据这个数组顺序自上而下排列
"type": "selected", // 第一个控件类型是:selected ,下拉框
"name": "tradeType", // 当状态栏按钮触发时,消息中包含该控件的设置内容,tradeType就是当前这个下拉框控件输入的值的键名。如果选择第一个选项「市价单」GetCommand函数收到的消息中就包含 "tradeType":0 的键值对信息。
"label": "下单类型", // 按钮触发时,弹框中当前控件的标题
"description": "市价单、限价单", // 当前控件的说明信息,鼠标放在控件右侧“小问号”图标上就会显示这个说明信息。
"default": 0, // 当前控件的默认值,例如当前是下拉框控件,如果不做选择,默认为下拉框第一个选项,通常下拉框的默认值指的是下拉框选项的索引,即第一个是0,然后是1,以此类推。如果下拉框的选项options是key-value形式则默认值指的是value。
"group": "交易设置", // 弹框中的控件如果很多,可以分组,这个字段可以设置分组信息
"settings": { // 当前这个下拉框的具体设置
"options": ["市价单", "限价单"], // options和下拉框相关的设置,用于设置下拉框中的选项,这个字段值是一个数组,依次排列下拉框中的选项。
"required": true, // required表示是否设置为必选(必填)内容。
}
}, {
"type": "selected", // 这也是一个下拉框类型
"name": "direction",
"label": "交易方向",
"description": "买入、卖出",
"default": "buy",
"group": "交易设置",
"settings": {
"render": "segment", // 和默认下拉框控件不同的是,通过render字段可以把下拉框替换为“分段选择器”,如上图中的“买入/卖出”控件。
"required": true,
"options": [{"name": "买入", "value": "buy"}, {"name": "卖出", "value": "sell"}], // 使用 key-value方式设置options
}
}, {
"type": "number", // 数值输入框类型控件
"name": "price",
"label": "价格",
"description": "订单的价格",
"group": "交易设置",
"filter": "tradeType==1", // 过滤器,可以用于确定是否显示当前控件,当tradeType==1时,表示是市价单,所以不需要该控件设置价格,所以不显示。
"settings": {
"required": true, // 当该控件激活显示时为必选(必填)
}
}, {
"type": "number",
"name": "amount",
"label": "下单量",
"description": "订单的下单量",
"group": "交易设置",
"settings": {
"required": true,
}
}],
}
-
گروپ چونکہ یہ صرف ایک مثال ہے ، لہذا عملی ڈیزائن کے استعمال میں زیادہ تر ضروریات ہوسکتی ہیں ، اور یہ صرف حکم کی سمت ، قیمت ، مقدار ، حکم کی قسم تک ہی محدود نہیں ہے۔ یہ بھی ممکن ہے کہ اسٹاپ اپ ، اسٹاپ نقصان کی منصوبہ بندی جیسے باہر نکلنے کے اصولوں کا ڈیزائن کیا جائے۔ لہذا ، نئے ورژن میں UI کی حمایت کی گئی ہے۔
groupفیلڈز، آسان باکس میں کنٹرولز کے ایک گروپ کو ایک دوسرے کے ساتھ مل کر دکھانے کے لئے، مثال کے طور پر اوپر اسکرین شاٹ میں "ٹرانزیکشن کی ترتیبات" فولڈنگ کی ترتیبات؛ -
مطلوبہ بٹن کی ساخت میں
groupفیلڈ میں سیٹ کردہ کنٹرولز میں اضافہ ہواrequiredسیٹ فیلڈ، جو کہ سیٹ کرنے کے لئے استعمال کیا جاتا ہے کہ آیا یہ لازمی ہے (ضروری) ، اگر یہ سیٹ کیا گیا ہے (ضروری) لیکن استعمال میں نہیں ہے (ضروری) تو آپ کو کلک کرنے کے قابل نہیں ہو گا (ضروری) بٹن کو یقینی بنائیں انٹرایکٹو پیغام بھیجیں، اور سرخ اشارے کے ساتھ اشارہ کیا جاتا ہے۔ -
فلٹر اضافہ ہوا
filterفیلڈ فلٹر انحصار قائم کرنے کے لئے استعمال کیا جاتا ہے، مثال کے طور پر مندرجہ بالا مثال میں، اگر آپ مارکیٹ کی فہرست کی قسم کو منتخب کرتے ہیں تو، آرڈر کی قیمت غیر ضروری ہے، آپ اس کو تبدیل کر سکتے ہیں.type"نمبر" کے لئے،nameقیمت کے لئے کنٹرول پوشیدہ ہے۔ -
رینڈر کنٹرولز کی بنیادی اقسام کے لئے فیلڈز شامل کیے گئے ہیں: نمبر ، سٹرنگ ، منتخب ، بولین ؛
renderکنٹرولر ریڈیئرنگ کو ترتیب دینے کے لئے ، ہر کنٹرولر کے پاس مختلف ریڈیئرنگ اجزاء ہوتے ہیں۔ مثال کے طور پر ، مندرجہ بالا مثال میں ، منتخب کردہ ڈراپ باکس کنٹرولر کو "حصہ منتخب کنندہ" کے طور پر پیش کرنا مناسب ہے ، کیونکہ ڈراپ باکس پر دو بار کلک کرنا ضروری ہے (پہلی بار ڈراپ باکس کھولیں ، دوسرا انتخاب کریں) ، ڈراپ باکس منتخب کنندہ اجزاء کا استعمال کرتے ہوئے ، صرف ایک کلک کے ساتھ ، مطلوبہ اختیارات کو منتخب کریں۔
آخر میں، محتاط قارئین پوچھ سکتے ہیں کہ کیا آپ نے اوپر والے اسکرین شاٹ میں "ٹرانزیکشن کی قسم" کے باکس میں کنٹرول کی معلومات نہیں دیکھی ہیں، اور یہ "ٹرانزیکشن کی قسم" "ٹرانزیکشن کی ترتیبات" کے تحت نہیں ہے (یعنی:
"group": "交易设置"یہ سیٹ اپ لاگو کیا گیا ہے) ◄
یہاں ایک ایسا ڈیزائن دکھایا گیا ہے جس میں اسٹیٹس ٹیبل میں بٹن کو اسٹیٹس ٹیبل میں موجود دیگر معلومات کے ساتھ جوڑ دیا گیا ہےcreateBtnٹیمپلیٹ پر مبنی افعالtmpBtnOpenبٹنوں کی حتمی ساخت کی تشکیل ، جس میں بٹنوں کی ساخت میں دوسری معلومات لکھ دی گئیں۔
// 构造按钮的时候,绑定当前行的品种名称等信息,给按钮的弹框增加一个控件,并排在首位
var btnOpen = createBtn(tmpBtnOpen, [{"type": "string", "name": "symbol", "label": "交易品种", "default": m["symbol"], "settings": {"required": true}}])
تو آخر میں کیا ہوتا ہے جب آپ اس پر کلک کرتے ہیںsymbolکے لئےBNB_USDT.swapاس لائن کے بٹن کے ساتھ، باکس میں "ٹرانزیکشن کی قسم" ان پٹ باکس میں خود کار طریقے سے بھرا ہوا ہےBNB_USDT.swap。
اس مضمون میں صرف نئے ورژن کے UI کے استعمال کا ایک چھوٹا سا حصہ پیش کیا گیا ہے ، اور چونکہ مجموعی طور پر یہ بہت لمبا نہیں ہوسکتا ہے ، لہذا ہم اگلے مضمون میں دوسرے مطالبات کے منظرنامے کے ڈیزائن پر بات کرتے ہیں۔
شکریہ آپ کی حمایت کے لئے
- ایک حکمت عملی ٹیمپلیٹ آپ WebSocket مارکیٹ ہموار استعمال کرنے کی اجازت دیتا ہے
- ایک حکمت عملی ٹیمپلیٹ آپ کو ویب ساکٹ کے شعبے کو بغیر کسی رکاوٹ کے استعمال کرنے کی اجازت دیتا ہے
- ایجاد کنندہ کوالٹی ٹرانزیکشن پلیٹ فارم کے لئے جنرل پروٹوکول تک رسائی کی رہنمائی
- ایف ایم زیڈ اپ گریڈ کے بعد فوری طور پر ایک یونیورسل ملٹی کرنسی ٹریڈنگ کی حکمت عملی کی تعمیر کیسے کریں
- ایف ایم زیڈ کو اپ گریڈ کرنے کے بعد کس طرح تیزی سے ایک عام ملٹی کرنسی ٹریڈنگ کی حکمت عملی کی تعمیر
- ڈی سی اے ٹریڈنگ: ایک وسیع پیمانے پر استعمال شدہ مقداری حکمت عملی
- ڈی سی اے ٹرانزیکشنز: وسیع پیمانے پر استعمال ہونے والی مقدار کی حکمت عملی
- ایف ایم زیڈ کی تلاش: لائیو ٹریڈنگ کی حکمت عملیوں کے مابین مواصلاتی پروٹوکول کی مشق
- ایف ایم زیڈ کی تلاش: لین دین کی حکمت عملی اور ریئل ڈسک مواصلاتی پروٹوکول کی پریکٹس
- ایف ایم زیڈ کی تلاش: اسٹیٹس بار بٹنوں کا نیا اطلاق (حصہ 1)
- ڈیجیٹل کرنسی جوڑی ٹریڈنگ کی حکمت عملی اور ایف ایم زیڈ پلیٹ فارم کے تازہ ترین API کے سورس کوڈ کا تعارف
- ڈیجیٹل کرنسی کے جوڑے کی تجارت کی حکمت عملی کا ماخذ اور ایف ایم زیڈ پلیٹ فارم کا تازہ ترین API
- ڈیجیٹل کرنسی جوڑی ٹریڈنگ کی حکمت عملی کی تفصیلی وضاحت
- ایف ایم زیڈ کوانٹ اینڈ او کے ایکس: عام لوگ کوانٹیٹیٹیو ٹریڈنگ میں کس طرح مہارت حاصل کرتے ہیں؟ جوابات سب یہاں ہیں!
- ڈیجیٹل کرنسیوں کے جوڑے کی تجارت کی حکمت عملی
- ایف ایم زیڈ کوانٹ اے پی آئی اپ گریڈ کی تفصیلی وضاحت: حکمت عملی ڈیزائن کے تجربے کو بہتر بنانا
- حکمت عملی انٹرفیس پیرامیٹرز اور انٹرایکٹو کنٹرولز کی نئی خصوصیات کی تفصیلی وضاحت
- ایف ایم زیڈ کیوٹیفیکیشن اینڈ او کے ایکس: کس طرح عام لوگ کوانٹیفیکیشن ٹرانزیکشنز کھیلتے ہیں؟ جوابات یہاں ہیں!
- ایجاد کنندہ کوالٹی ٹریڈنگ پلیٹ فارم API اپ گریڈ: حکمت عملی ڈیزائن کے تجربے کو بہتر بنانا
- حکمت عملی انٹرفیس پیرامیٹرز اور انٹرایکٹو کنٹرولز کی نئی خصوصیات کی تفصیلات