Khám phá FMZ: Ứng dụng mới của nút thanh trạng thái (Phần 1)
Tác giả:FMZ~Lydia, Tạo: 2024-07-26 16:45:02, Cập nhật: 2024-07-29 14:54:42
Với một bản cập nhật lớn của giao diện FMZ Quant Trading Platform API, các thông số giao diện chiến lược, điều khiển tương tác và các chức năng khác của nền tảng đã được điều chỉnh, và nhiều chức năng mới đã được thêm vào. Bài viết trước đã giới thiệu nội dung cập nhật các thông số giao diện và điều khiển tương tác chi tiết. Bài viết này tiếp tục khám phá việc áp dụng nút thanh trạng thái mới được giới thiệu của FMZ.COM.
Mỗi nhà phát triển chiến lược hy vọng xây dựng một giao diện giao diện người dùng dễ sử dụng, mạnh mẽ và đơn giản trong thiết kế. Để đạt được tiêu chuẩn này, FMZ.COM không tiết kiệm nỗ lực để nâng cấp các chức năng nền tảng và cải thiện trải nghiệm người dùng.
Tiếp theo, hãy xem xét ứng dụng của nó trong một kịch bản chiến lược đa dạng.
Kịch bản chiến lược đa loại
Cho dù đó là một chiến lược tùy chọn nhị phân đa dạng hoàn toàn tự động hoặc một chiến lược thời gian đa dạng bán thủ công, sẽ có một số nút tương tác chức năng trên giao diện UI chiến lược, chẳng hạn như lấy lợi nhuận, dừng lỗ, thanh lý hoàn toàn, giao nhiệm kế hoạch, vv cho một sản phẩm nhất định.
Sau đó hãy khám phá các tính năng mới của nút thanh trạng thái với một kịch bản sử dụng đơn giản nhất.
Hợp đồng vĩnh viễn BTC_USDT, Hợp đồng vĩnh viễn ETH_USDT, Hợp đồng vĩnh viễn LTC_USDT, Hợp đồng vĩnh viễn BNB_USDT, Hợp đồng vĩnh viễn SOL_USDT
Trong khi chiến lược thực hiện giao dịch tự động, chúng tôi hy vọng sẽ thiết kế một nút vị trí mở cho mỗi sản phẩm trong thanh trạng thái của giao diện chiến lược. Tuy nhiên, nút vị trí mở này đòi hỏi một loạt các cài đặt chi tiết, chẳng hạn như:
- Loại lệnh: Lệnh giới hạn/Lệnh thị trường.
- Số lượng của đơn đặt hàng: số lượng.
- Giá của lệnh: Giá.
- Hướng giao dịch: mua (long), bán (short).
Trước khi nâng cấp này, nút thanh trạng thái chỉ kích hoạt một thông báo tương tác nút. Không có cách nào để liên kết một loạt các điều khiển để thiết lập các tin nhắn phức tạp. Việc nâng cấp lên tương tác này giải quyết vấn đề. Hãy xem xét thiết kế mã. Các bình luận chi tiết được thêm vào mã giúp bạn dễ dàng hiểu cách xây dựng chức năng như vậy.
Ví dụ về thiết kế:
// Set the types of operations BTC_USDT.swap is the type format defined by the FMZ platform, indicating the U-standard perpetual contract of BTC
var symbols = ["BTC_USDT.swap", "ETH_USDT.swap", "LTC_USDT.swap", "BNB_USDT.swap", "SOL_USDT.swap"]
// Construct a button based on a button template
function createBtn(tmp, group) {
var btn = JSON.parse(JSON.stringify(tmp))
_.each(group, function(eleByGroup) {
btn["group"].unshift(eleByGroup)
})
return btn
}
function main() {
LogReset(1)
var arrManager = []
_.each(symbols, function(symbol) {
arrManager.push({
"symbol": symbol,
})
})
// Btn
var tmpBtnOpen = {
"type": "button",
"cmd": "open",
"name": "Open a position and place an order",
"group": [{
"type": "selected",
"name": "tradeType",
"label": "OrderType",
"description": "Market order, limit order",
"default": 0,
"group": "Trading setup",
"settings": {
"options": ["Market order", "Limit order"],
"required": true,
}
}, {
"type": "selected",
"name": "direction",
"label": "Trading direction",
"description": "Buy, sell",
"default": "buy",
"group": "Trading setup",
"settings": {
"render": "segment",
"required": true,
"options": [{"name": "buy", "value": "buy"}, {"name": "sell", "value": "sell"}],
}
}, {
"type": "number",
"name": "price",
"label": "price",
"description": "The price of the order",
"group": "Trading setup",
"filter": "tradeType==1",
"settings": {
"required": true,
}
}, {
"type": "number",
"name": "amount",
"label": "Order quantity",
"description": "Order quantity",
"group": "Trading setup",
"settings": {
"required": true,
}
}],
}
while (true) {
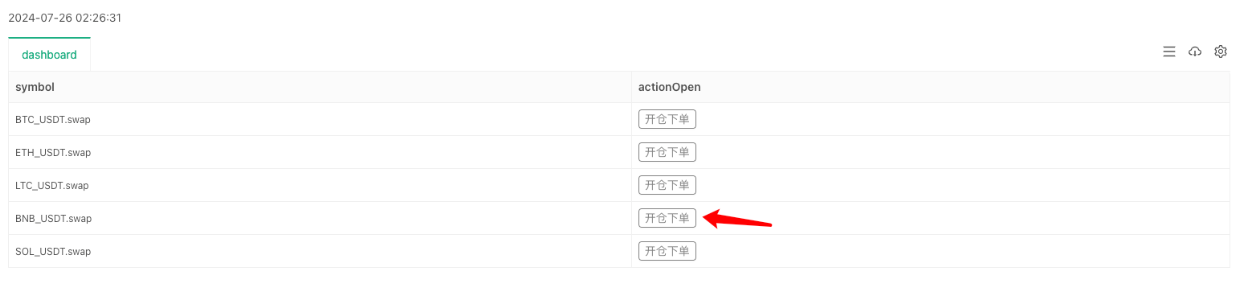
var tbl = {"type": "table", "title": "dashboard", "cols": ["symbol", "actionOpen"], "rows": []}
_.each(arrManager, function(m) {
var btnOpen = createBtn(tmpBtnOpen, [{"type": "string", "name": "symbol", "label": "trading instruments", "default": m["symbol"], "settings": {"required": true}}])
tbl["rows"].push([m["symbol"], btnOpen])
})
var cmd = GetCommand()
if (cmd) {
Log("Receive interaction:", cmd)
// Parsing interaction messages: open:{"symbol":"LTC_USDT.swap","tradeType":0,"direction":"buy","amount":111}
// According to the first colon: the previous instruction determines which button template triggers the message
var arrCmd = cmd.split(":", 2)
if (arrCmd[0] == "open") {
var msg = JSON.parse(cmd.slice(5))
Log("Trading instruments:", msg["symbol"], ", Trading direction:", msg["direction"], ", Order type:", msg["tradeType"] == 0 ? "Market order" : "Limit order", msg["tradeType"] == 0 ? ", Order price: current market price" : ", Order price:" + msg["price"], ", Quantity of order:", msg["amount"])
}
}
// Output status bar information
LogStatus(_D(), "\n", "`" + JSON.stringify(tbl) + "`")
Sleep(1000)
}
}
Hãy xem xét hiệu ứng chạy trước và sau đó giải thích chi tiết thiết kế của nút điều khiển.

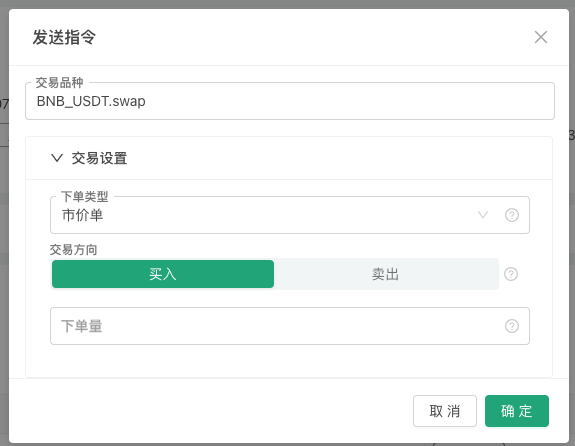
Nhấp vào một nút và một cửa sổ bật lên sẽ xuất hiện để cấu hình thông tin đơn đặt hàng cụ thể:

Sau khi điền vào thông tin vị trí mở mà chúng tôi thiết kế, chúng ta có thể thấy rằng chiến lược đã nhận được thông báo trong cột Logs, và trong mã chúng tôi phân tích thông điệp và xuất các thiết lập khác nhau của thứ tự.
Đầu tiên, chúng ta xác định một mẫu nút, đó là một đối tượng JSON, và gán nó cho biến tmpBtnOpen. Tôi viết các hướng dẫn cụ thể trực tiếp trong các bình luận mã bên dưới.
{
"type": "button", // The type of status bar output control. Currently only buttons are supported.
"cmd": "open", // The message prefix received by the GetCommand function in the strategy when the button is triggered, such as this example: open:{"symbol":"LTC_USDT.swap","tradeType":0,"direction":"buy","amount":111}
"name": "Open a position and place an order", // Strategy interface, the content displayed on the button on the status bar, refer to the above picture
"group": [{ // When the button is triggered, the controls in the pop-up box are configured and set. The group field value of this layer is an array, and the controls in the pop-up box are arranged from top to bottom according to the order of this array.
"type": "selected", // The first control type is: selected, drop-down box
"name": "tradeType", // When the status bar button is triggered, the message contains the settings of the control, and tradeType is the key name of the value currently entered in the drop-down box control. If the first option "Market Order" is selected, the message received by the GetCommand function contains the key-value pair information of "tradeType":0.
"label": "orderType", // When the button is triggered, the title of the current control in the pop-up box
"description": "Market order, limit order", // The description information of the current control will be displayed when the mouse is placed on the "small question mark" icon on the right side of the control.
"default": 0, // The default value of the current control. For example, if the current control is a drop-down box, if no selection is made, the default value is the first option in the drop-down box. Usually, the default value of a drop-down box refers to the index of the drop-down box option, that is, the first one is 0, then 1, and so on. If the options of the drop-down box are in key-value format, the default value refers to value.
"group": "Trading setup", // If there are many controls in the pop-up box, they can be grouped. This field can set the grouping information.
"settings": { // The specific settings of this drop-down box
"options": ["Market order", "Limit order"], // Options is a setting related to the drop-down box. It is used to set the options in the drop-down box. The value of this field is an array, which arranges the options in the drop-down box in sequence.
"required": true, // Required indicates whether it is set as mandatory (required) content.
}
}, {
"type": "selected", // This is also a Selected type
"name": "direction",
"label": "Trading direction",
"description": "Buy, sell",
"default": "buy",
"group": "Trading setup",
"settings": {
"render": "segment", // Unlike the default drop-down box control, the drop-down box can be replaced with a "segment selector" through the render field, such as the "buy/sell" control in the figure above.
"required": true,
"options": [{"name": "buy", "value": "buy"}, {"name": "sell", "value": "sell"}], // Use key-value to set options
}
}, {
"type": "number", // Numeric input box type control
"name": "price",
"label": "price",
"description": "The price of the order",
"group": "Trading setup",
"filter": "tradeType==1", // The filter can be used to determine whether to display the current control. When tradeType==1, it means it is a market order, so there is no need to set the price for this control, so it is not displayed.
"settings": {
"required": true, // Required when the control is activated (required)
}
}, {
"type": "number",
"name": "amount",
"label": "Order quantity",
"description": "Order quantity",
"group": "Trading setup",
"settings": {
"required": true,
}
}],
}
nhóm Vì đây chỉ là một ví dụ, có thể có nhiều yêu cầu trong thiết kế và sử dụng thực tế, không giới hạn ở hướng, giá, số lượng và loại lệnh được đặt khi mở vị trí. Cũng có thể có thiết kế các quy tắc thoát như lệnh lấy lợi nhuận và kế hoạch dừng lỗ. Do đó, phiên bản mới của giao diện người dùng hỗ trợ trường nhóm, thuận tiện để nhóm một nhóm các điều khiển trong hộp bật lên với nhau để hiển thị, chẳng hạn như cài đặt gấp của
Cài đặt giao dịch trong ảnh chụp màn hình ở trên. cần thiết Điều khiển được đặt trong trường nhóm trong cấu trúc nút thêm trường thiết lập yêu cầu để đặt xem nó có yêu cầu hay không. Nếu nó được đặt là yêu cầu nhưng không được điền (chọn) trong khi sử dụng, bạn không thể nhấp vào nút OK để gửi thông tin tương tác và một thông báo nhắc màu đỏ sẽ được hiển thị.
lọc Các trường lọc được thêm vào để thiết lập độ phụ thuộc của bộ lọc. Ví dụ, trong ví dụ trên, nếu loại lệnh thị trường được chọn, giá lệnh không cần thiết. Bạn có thể ẩn điều khiển bằng kiểu
number và tên price . trình bày Đối với các loại điều khiển cơ bản này (các thiết lập trường kiểu): số, chuỗi, chọn, boolean. Thêm render trường để đặt render điều khiển, mỗi điều khiển có nhiều thành phần render riêng của nó. Ví dụ, trong ví dụ trên, nó phù hợp hơn để render điều khiển hộp thả chọn như một
selector phân đoạn , bởi vì hộp thả cần phải được nhấp hai lần (lần đầu tiên để mở rộng hộp thả xuống, lần thứ hai để chọn một tùy chọn). Sử dụng thành phần chọn phân đoạn, bạn chỉ cần nhấp một lần để chọn tùy chọn cần thiết.
Cuối cùng, người đọc cẩn thận có thể hỏi, tôi không thấy thông tin điều khiển trong hộp bật lên nơi bạn đã viết
Trading symbol trong ảnh chụp màn hình ở trên, và Trading symbol này không thuộc nhóm Trading setup (tức là: "group": "Trading setup"thiết lập này được thực hiện).Dưới đây là một minh họa của một thiết kế mà liên kết các nút trong bảng thanh trạng thái để thông tin khác trong thanh trạng thái.
createBtnchức năng được sử dụng để xây dựng cấu trúc nút cuối cùng theo mẫutmpBtnOpen, và các thông tin khác được ghi vào cấu trúc nút trong quá trình xây dựng.// When constructing a button, bind the name of the current row and other information, add a control to the button's pop-up box, and place it first var btnOpen = createBtn(tmpBtnOpen, [{"type": "string", "name": "symbol", "label": "Trading symbols", "default": m["symbol"], "settings": {"required": true}}])Vì vậy, hiệu ứng cuối cùng là khi bạn nhấp vào nút với dòng
symbolcủaBNB_USDT.swaptrong thanh trạng thái của giao diện chiến lược, hộp nhậpTrading symbol trong hộp pop-up sẽ được điền bằng BNB_USDT.swapautomatically.
Bài viết này chỉ giới thiệu một phần nhỏ của ứng dụng của phiên bản mới của UI.
Cảm ơn vì đã ủng hộ!
- Chiến lược tiếp cận và giám sát tỷ lệ vốn FMZ
- Một mẫu chiến lược cho phép bạn sử dụng WebSocket Market liền mạch
- Một mẫu chính sách cho phép bạn sử dụng WebSocket một cách liền mạch
- Hướng dẫn truy cập vào giao dịch định lượng của nhà phát minh
- Làm thế nào để xây dựng một chiến lược giao dịch đa tiền tệ phổ quát nhanh chóng sau khi nâng cấp FMZ
- Làm thế nào để nhanh chóng xây dựng chiến lược giao dịch đa đồng tiền chung sau khi nâng cấp FMZ
- Giao dịch DCA: Một chiến lược định lượng được sử dụng rộng rãi
- Giao dịch DCA: Chiến lược định lượng rộng rãi
- Khám phá FMZ: Thực hành giao thức giao tiếp giữa các chiến lược giao dịch trực tiếp
- Khám phá FMZ: Chiến lược giao dịch thực hành giao thức giao tiếp giữa các đĩa thực
- Khám phá FMZ: Ứng dụng mới của nút trạng thái
- Giới thiệu về mã nguồn của Chiến lược giao dịch cặp tiền kỹ thuật số và API mới nhất của Nền tảng FMZ
- Các mã nguồn cho các chiến lược giao dịch cho các đồng tiền kỹ thuật số và các API mới nhất của nền tảng FMZ
- Giải thích chi tiết về Chiến lược giao dịch cặp tiền kỹ thuật số
- FMZ Quant & OKX: Làm thế nào để những người bình thường nắm vững giao dịch định lượng?
- Chiến lược giao dịch cặp tiền kỹ thuật số
- Giải thích chi tiết về FMZ Quant API nâng cấp: Cải thiện kinh nghiệm thiết kế chiến lược
- Giải thích chi tiết về các tính năng mới của các thông số giao diện chiến lược và điều khiển tương tác
- FMZ Quantify & OKX: Làm thế nào để người bình thường chơi Quantify Transaction?
- Các nhà phát minh nâng cấp API nền tảng giao dịch định lượng: nâng cao trải nghiệm thiết kế chiến lược