Xây dựng chức năng nút tương tác trong thanh trạng thái chiến lược
 22
22
 3450
3450
Xây dựng chức năng nút tương tác trong thanh trạng thái chiến lược
- #### Mô tả trong tài liệu API
// 也可以构造一个按钮在表格中, 策略用GetCommand接收cmd属性的内容
var table = {
type: 'table',
title: '持仓操作',
cols: ['列1', '列2', 'Action'],
rows: [
['abc', 'def', {'type':'button', 'cmd': 'coverAll', 'name': '平仓'}],
]
};
LogStatus('`' + JSON.stringify(table) + '`')
// 或者构造一单独的按钮
LogStatus('`' + JSON.stringify({'type':'button', 'cmd': 'coverAll', 'name': '平仓'}) + '`')
// 可以自定义按钮风格(bootstrap的按钮属性)
LogStatus('`' + JSON.stringify({'type':'button', 'class': 'btn btn-xs btn-danger', 'cmd': 'coverAll', 'name': '平仓'}) + '`')
Tài liệu API có thể được nhìn thấy trong ngăn trạng thái chính sách, hiển thị các bảng, chuỗi, hình ảnh, biểu đồ, và nhiều thứ khác bằng cách gọi hàm API:
LogStatusĐã thực hiện. Chúng ta cũng có thể thiết lập một nút tương tác bằng cách xây dựng một dữ liệu JSON.
- #### DEMO Nguồn:
function test1(p) {
Log("调用自定义函数,参数:", p);
return p;
}
function main() {
while (true) {
var table = {
type: 'table',
title: '持仓操作',
cols: ['列1', '列2', 'Action'],
rows: [
['a', '1', {
'type': 'button', // 显示按钮 必须要 把 type 设置为 button 类型
'cmd': "CoverAll", // 字符串,发送的 数据,由GetCommand()函数接受。
'name': '平仓' // 按钮上显示的名字
}],
['b', '1', {
'type': 'button',
'cmd': 10, // 数值
'name': '发送数值'
}],
['c', '1', {
'type': 'button',
'cmd': _D(), // 函数 策略运行 期间会一直调用
'name': '调用函数'
}],
['d', '1', {
'type': 'button',
'cmd': 'JScode:test1("ceshi")', // 字符串, 用于执行的 JS 代码。
'name': '发送JS代码'
}]
]
};
LogStatus('`' + JSON.stringify(table) + '`')
var str_cmd = GetCommand();
if (str_cmd) {
Log("接收到的交互数据 str_cmd:", "类型:", typeof(str_cmd), "值:", str_cmd);
}
if (str_cmd && str_cmd.split(':', 2)[0] == "JScode") { // 判断是否有消息
var js = str_cmd.split(':', 2)[1]; // 分割 返回的消息 字符串, 限制返回2个, 把索引为1的 元素 赋值给 名为js 的变量
Log("执行调试代码:", js); // 输出 执行的代码
try { // 异常检测
eval(js); // 执行 eval函数, 该函数执行传入的参数(代码)。
} catch (e) { // 抛出异常
Log("Exception", e); // 输出错误信息
}
}
Sleep(500);
}
}
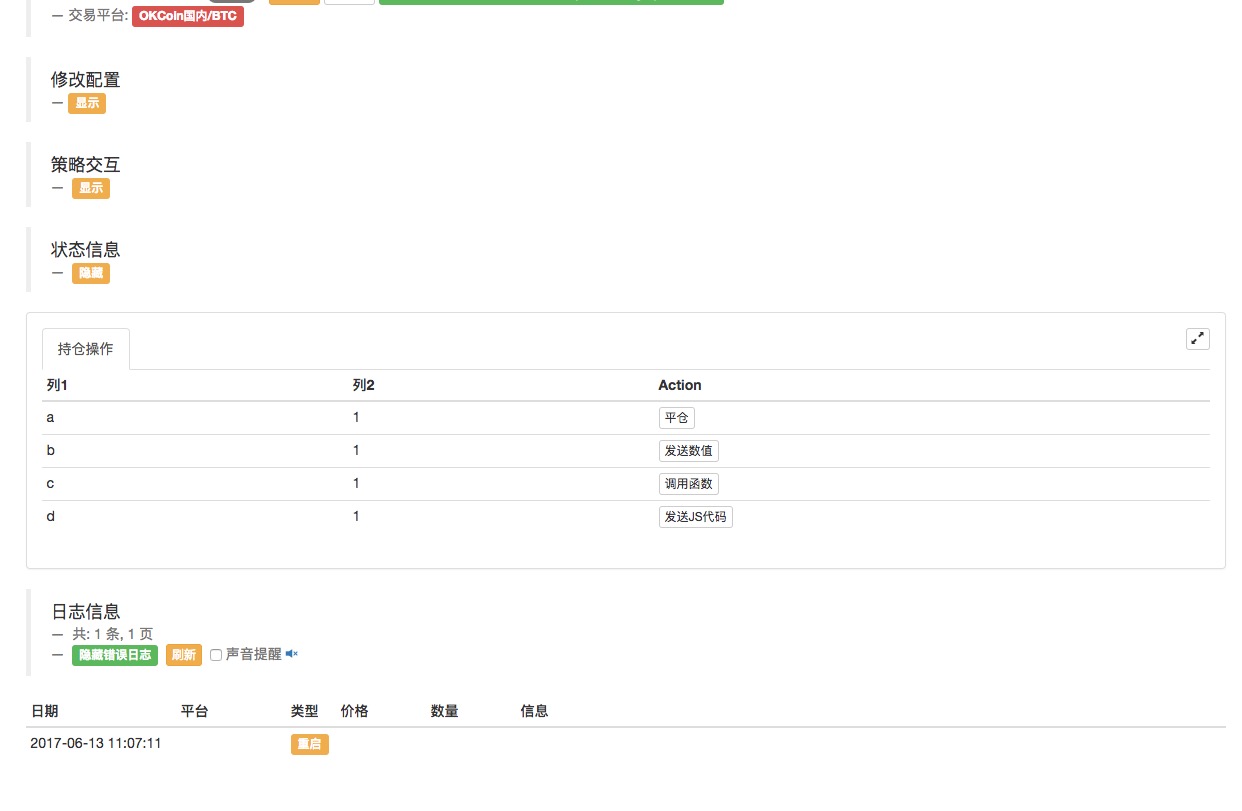
### Chúng ta hãy thực hiện chiến lược này:

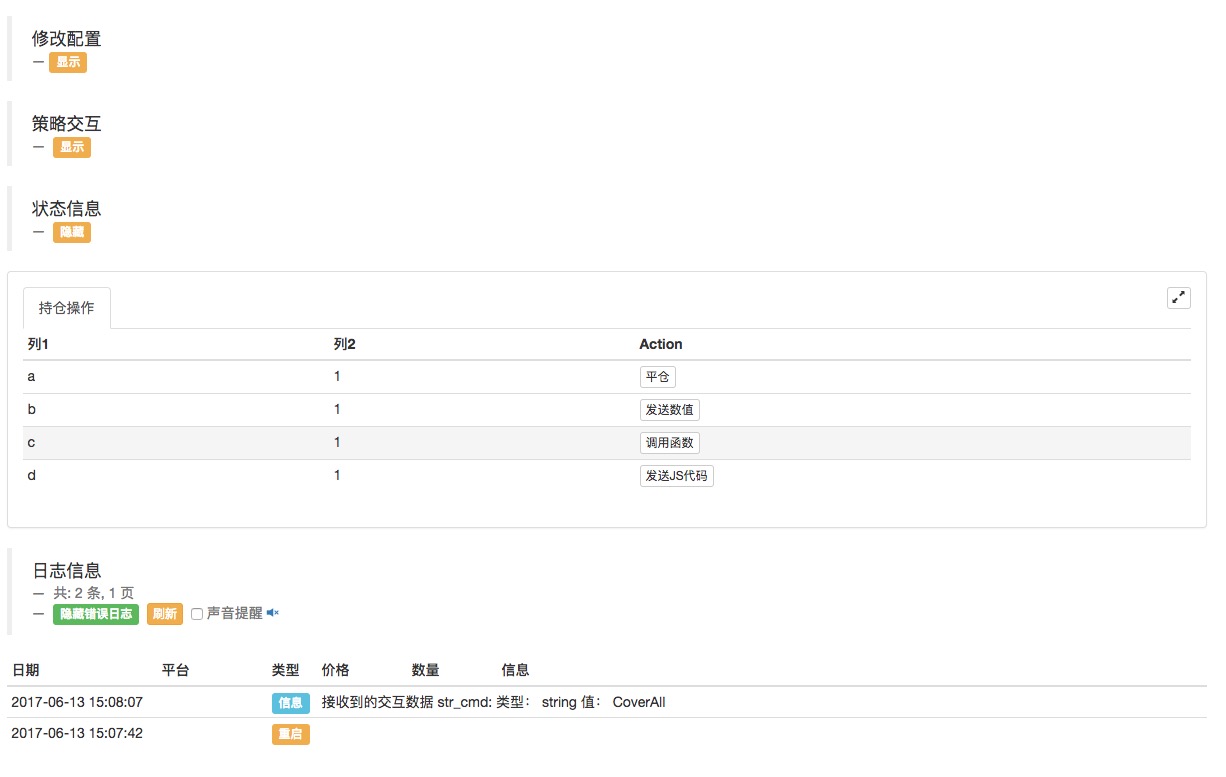
### Chúng ta có thể nhấp vào các nút trong bảng trên thanh trạng thái để kích hoạt tương tác, và chúng ta có thể nhấp vào hai nút này, thanh thanh thanh toán và thanh gửi giá trị.
Khi bạn nhấn vào nút “Cải thiện kho”, bạn có thể gửi tin nhắn bình thường:

> 但是点击 “发送数值” 的时候就不行了,原因是[ ```'cmd': 10, // 数值``` ]这里是 10 。不能发送数值类型。

# 已经优化 兼容了 数值,返回的 为数值形式的 字符串。
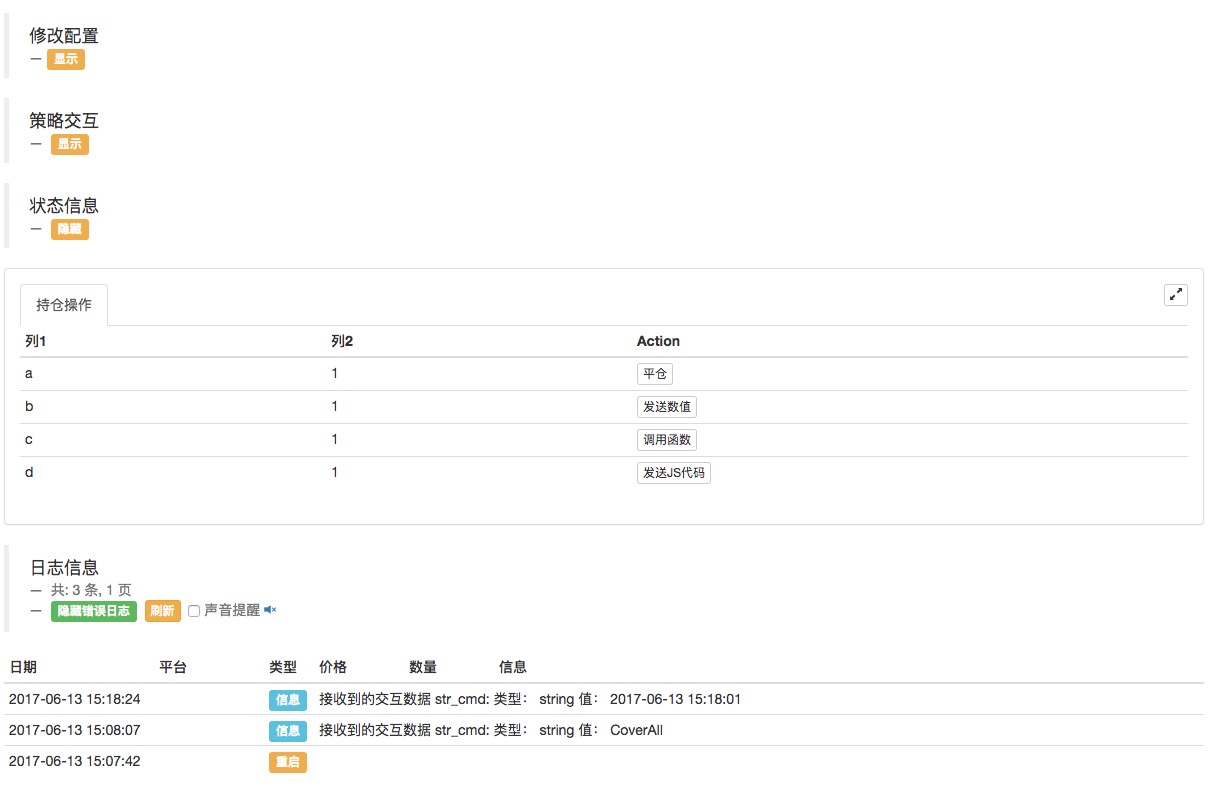
### Tiếp theo chúng ta nhấn vào nút function call để kiểm tra hàm được gọi là _D (() hàm,_D ((() hàm sẽ liên tục trả về chuỗi thời gian hiện tại, vì vậy nếu viết hàm gọi, hàm sẽ liên tục được gọi.

Các nhà nghiên cứu đã tìm ra một số cách để làm điều này.

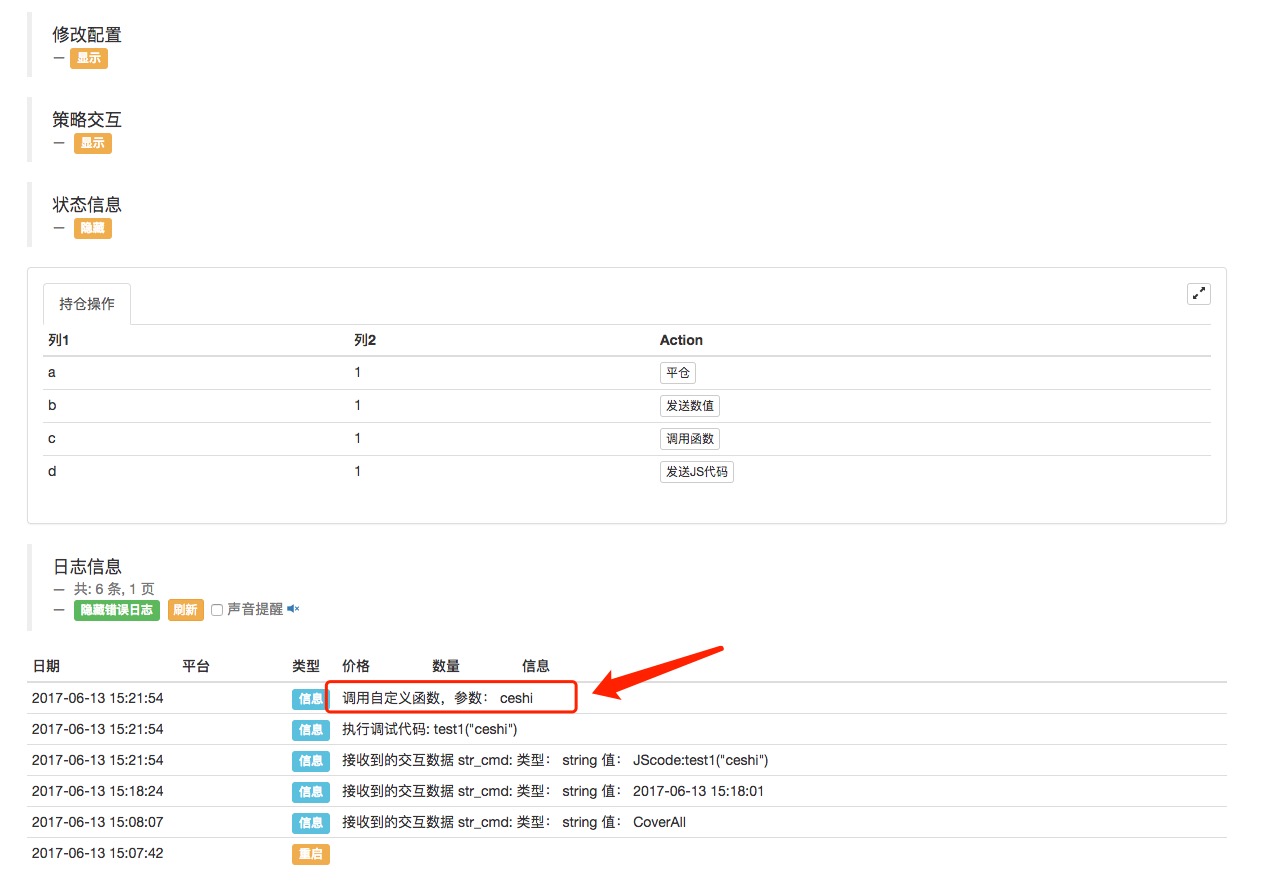
### Cuối cùng, chúng ta nhấn vào nút Send JS Code và chúng ta có thể thực hiện các hàm tùy chỉnh trong mã của chúng ta để kiểm tra.
function test1(p) {
Log("调用自定义函数,参数:", p);
return p;
}
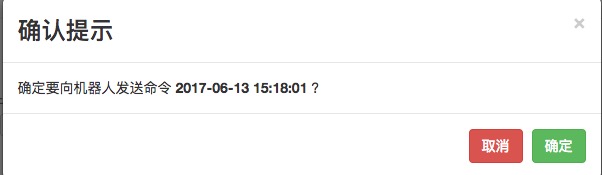
Nhấp vào nút:

Bạn có thể thấy hàm test1 được thực hiện bởi
Log("调用自定义函数,参数:", p);Câu nói:
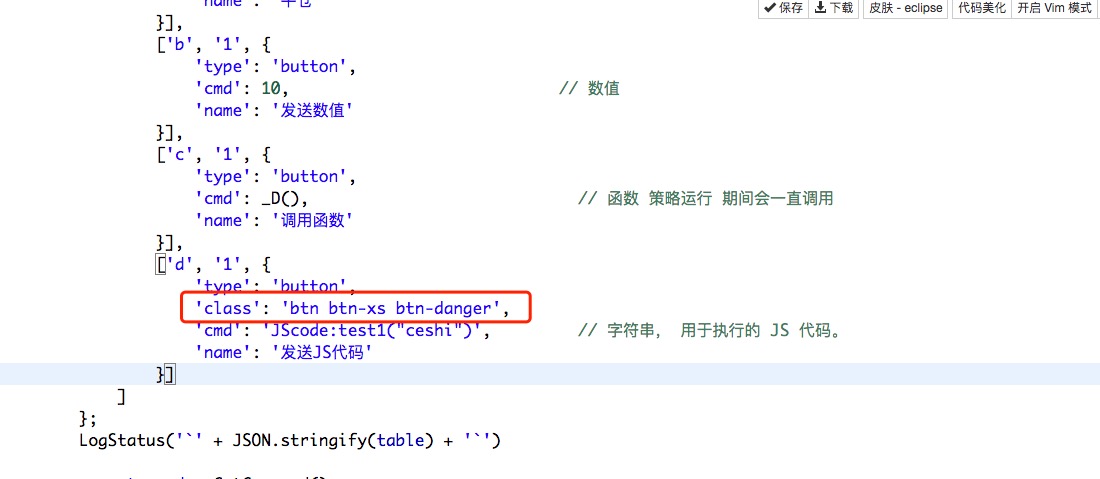
- #### Chèn vào mã.
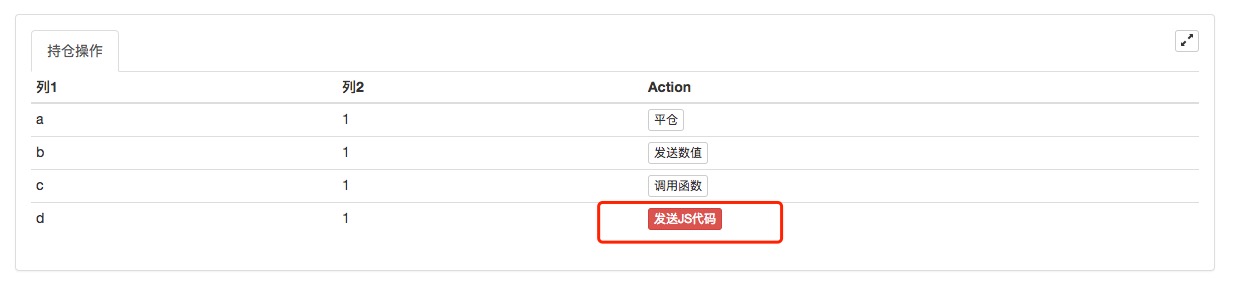
'class': 'btn btn-xs btn-danger',Thiết kế có thể thay đổi hình ảnh của nút.


Nhanh lên!