Mô-đun trực quan để xây dựng chiến lược giao dịch - Lần đầu tiên quen biết
Tác giả:FMZ~Lydia, Tạo: 2022-12-12 16:50:29, Cập nhật: 2023-09-20 09:44:29
Mô-đun trực quan để xây dựng chiến lược giao dịch - Lần đầu tiên quen biết
Lập trình trực quan luôn là một mục tiêu tham vọng của các nhà phát triển phần mềm, ngay cả trong lĩnh vực giao dịch định lượng. Bởi vì phương pháp "những gì bạn thấy là những gì bạn nhận được" trong hình ảnh hóa làm giảm ngưỡng kỹ thuật của việc phát triển lập trình rất nhiều. Người dùng không còn phải đối phó với một đống mã nhàm chán, họ chỉ sử dụng trí tưởng tượng và suy nghĩ hợp lý để tập trung vào chính doanh nghiệp. Bạn có thể thực hiện bất cứ chương trình nào bạn muốn.
Hãy cùng nhau tham gia vào lĩnh vực lập trình hình ảnh của chiến lược giao dịch định lượng!
Chương trình hình ảnh của FMZ Quant ban đầu
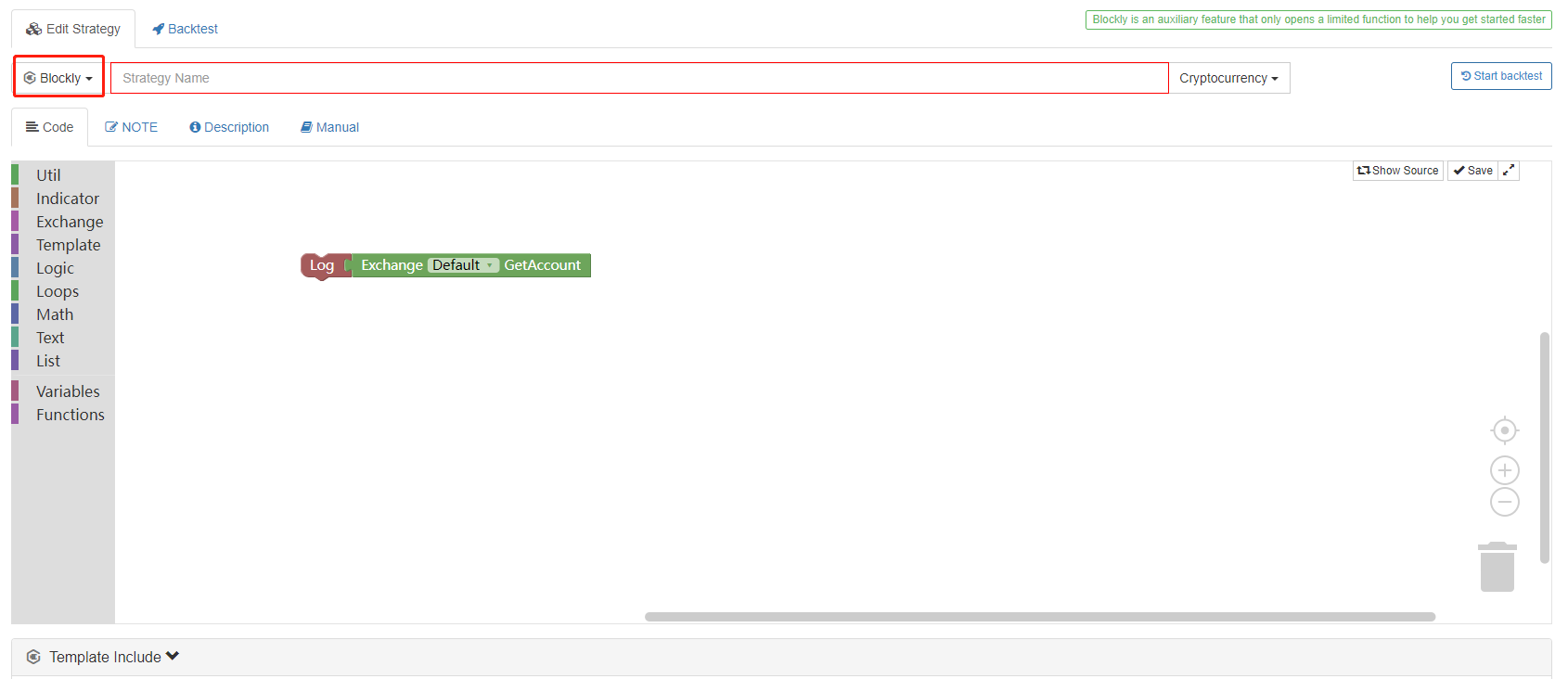
Sau khi đăng nhập vàohttps://www.fmz.com, đăng ký tài khoản của bạn (nếu bạn đã đăng ký, đăng nhập trực tiếp) và nhấp vào: Bảng điều khiển -> Chiến lược -> Thêm chiến lược.

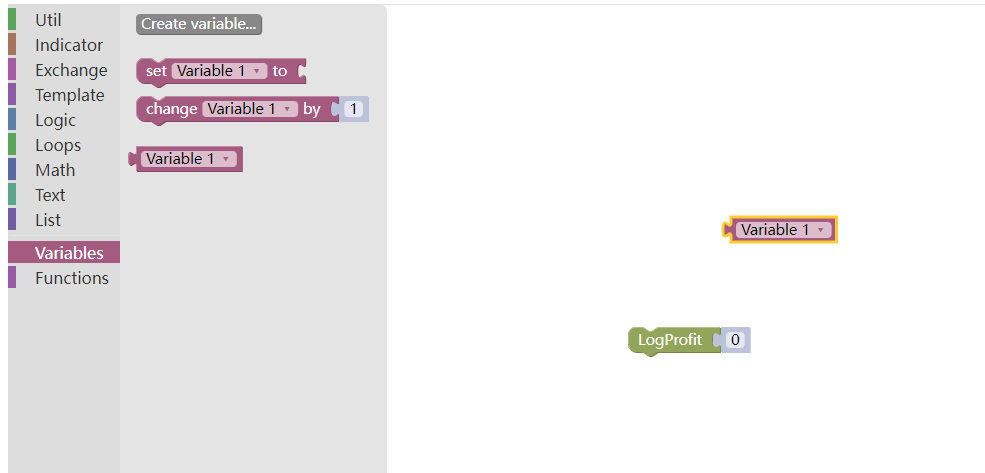
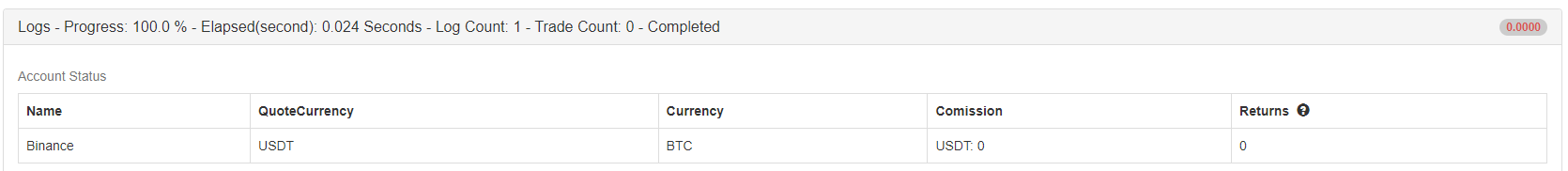
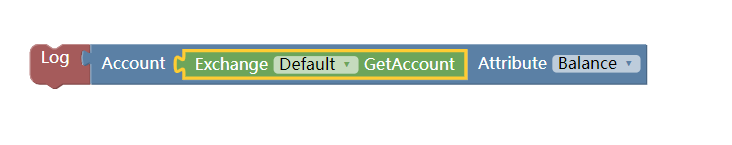
Chúng ta có thể thấy một chiến lược hình dung ban đầu. Nó chỉ được sử dụng để xuất thông tin tài sản tài khoản của sàn giao dịch được cấu hình mặc định (đối tượng giao dịch đầu tiên được thêm vào backtest hoặc robot). (Xem hình bên dưới)

Trước khi chúng ta bắt đầu học cách sử dụng hình ảnh, chúng ta có thể hiểu một số khái niệm thiết kế của hình ảnh.
- Xích nối
Nếu bạn nhìn cẩn thận, bạn có thể thấy rằng các mô-đun có tenon (côncave) và mortise (đôn), tức là các mô-đun có thể
kết nối và được kết nối . Nếu hai mô-đun đại diện cho các mã chức năng có thể được kết nối, sau đó các tenons và mortises của hai mô-đun sẽ được thu hút với nhau khi bạn đưa chúng gần nhau.

- Thiết lập và điều chỉnh mô-đun Một số mô-đun có một số khu vực điều chỉnh đặc biệt, ví dụ:

Bạn có thể kéo mô-đun
- Các thông số đầu vào mặc định của mô-đun Một số mô-đun cần nhập một số tham số, có thể là các giá trị số hoặc chuỗi. Nếu bạn không thêm các biến như các tham số đầu vào của mô-đun, mô-đun sẽ thực hiện theo các tham số đầu vào mặc định.

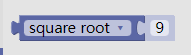
Các mô-đun tính toán gốc vuông như thế này đầu ra kết quả tính toán của mô-đun này.

Như bạn có thể thấy, nếu vị trí tham số đầu vào mặc định, giá trị mặc định 9 sẽ được sử dụng như là tham số đầu vào để tính căn vuông của 9.

Tất nhiên, nếu bạn muốn sử dụng mô-đun biến như là tham số đầu vào, bạn có thể ghép mô-đun biến vào vị trí tenon trực tiếp.

- Hoạt động
Mô-đun có thể được nhấp và kéo bằng nút chuột trái.
Các mô-đun có thể được sao chép bằng ctrl + c và dán bằng ctrl + v, cũng thuận tiện như sao chép và dán mã hoặc văn bản.
Khu vực hoạt động có thể được quy mô bằng bánh xe chuột, và tất cả các mô-đun sẽ được quy mô lớn hơn hoặc nhỏ hơn.
Nhấp và kéo vị trí trống trong khu vực hoạt động để di chuyển khu vực hoạt động.
Thùng rác ở bên phải ghi lại các mô-đun mới xóa.
Điều quan trọng nhất là sau khi ghép chiến lược mô-đun, đừng quên nhấp vào
Save .
Giới thiệu về mô-đun công cụ trực quan hóa
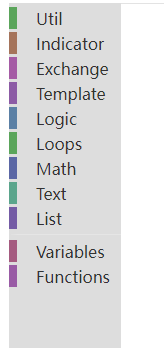
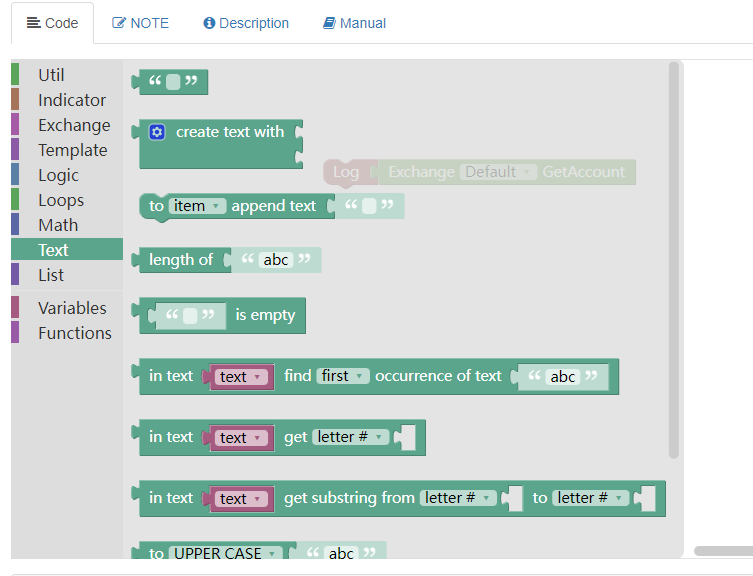
Bạn có thể thấy rằng có nhiều phân loại mô-đun ở phía bên trái của khu vực chỉnh sửa trực quan, và có nhiều mô-đun trực quan có sẵn trong mỗi dự án phân loại.
Có 11 loại.

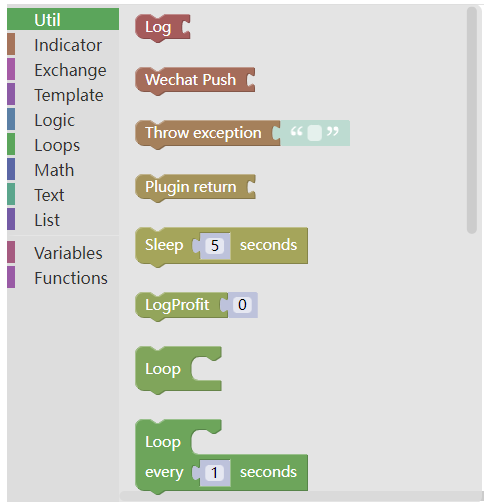
Mô-đun sử dụng:



- Thông tin đầu ra: Mô-đun này thường được sử dụng cùng với mô-đun của lớp văn bản, như được hiển thị dưới đây:

Bạn có thể nhập một chuỗi trong mô-đun văn bản, để khi bạn chạy mô-đun thông tin đầu ra, nội dung chuỗi trong mô-đun văn bản sẽ được in.

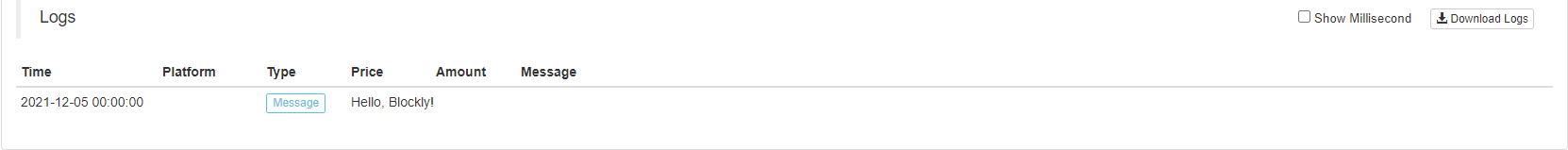
Kiểm tra hậu quả:


Giống như mã ngôn ngữ JavaScript:
function main(){
Log("Hello, Blockly!")
}
- WeChat push:
Mô-đun này trông giống như
output information , khác với mô-đun đẩy thông tin đến WeChat liên kết với tài khoản hiện tại cùng một lúc.

Giống như mã ngôn ngữ JavaScript:
function main () {
Log("WeChat Push!@")
}
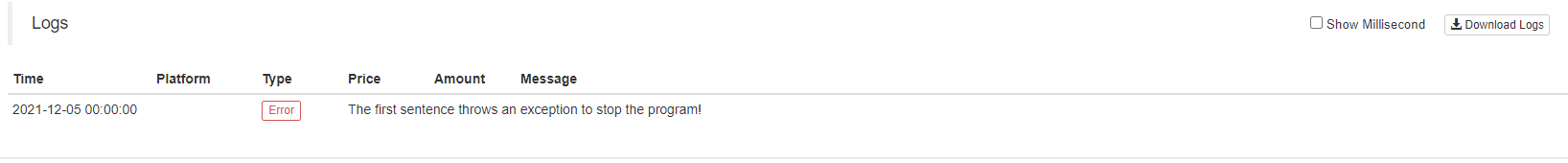
- Throw exception Việc ném mô-đun ngoại lệ làm cho chương trình phát hành lỗi, và sau đó chương trình ngừng thực thi (mà không viết mã xử lý ngoại lệ).

Tương tự như vậy, trong chiến lược JavaScript, hàm chính thực hiện hàm throw
function main () {
throw "The first sentence throws an exception to stop the program!"
}
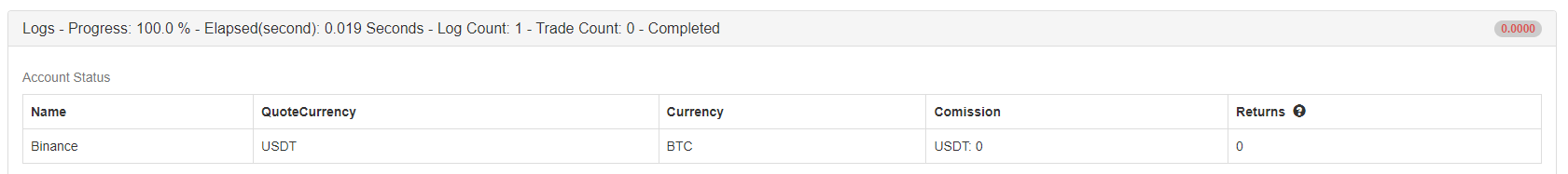
Kết quả kiểm tra hậu quả:


Nói chung, nó được sử dụng nhiều hơn khi gỡ lỗi. Ví dụ, nếu bạn muốn chương trình dừng lại trong một số điều kiện nhất định và in một số dữ liệu vào thời điểm đó để quan sát. Hoặc bạn có thể đặt một mô-đun ngoại lệ trong luồng mã nơi có thể xảy ra vấn đề, để chương trình báo cáo lỗi, và tìm một số lỗi.
- Ngủ đi. Mô-đun ngủ

Như trong chiến lược JavaScript:
function main () {
Sleep(1000 * 5)
}
Kiểm tra mô-đun ngủ:

Kết quả kiểm tra hậu quả:

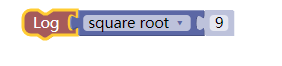
- Bức in trả lại

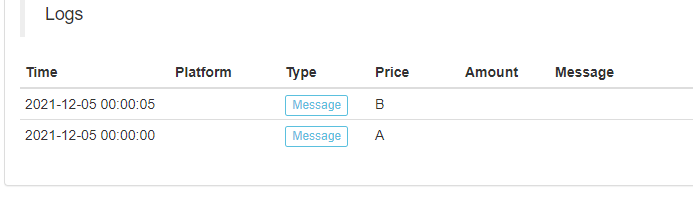
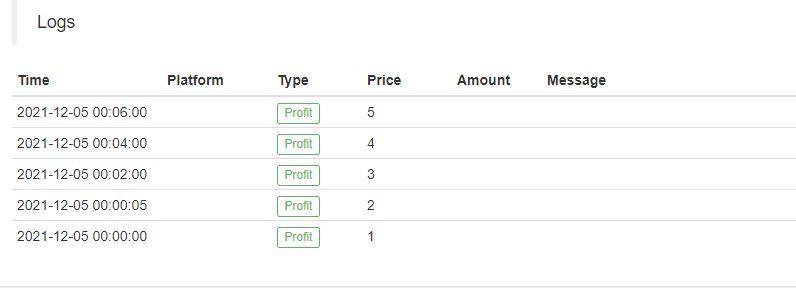
Mô-đun này, giống như chức năng API LogProfit trên FMZ Quant Trading Platform, in nhật ký trả về và vẽ đường cong trả về theo các thông số đầu vào tự động.
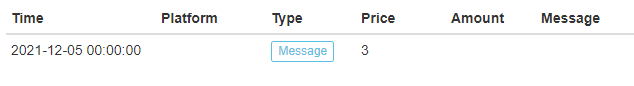
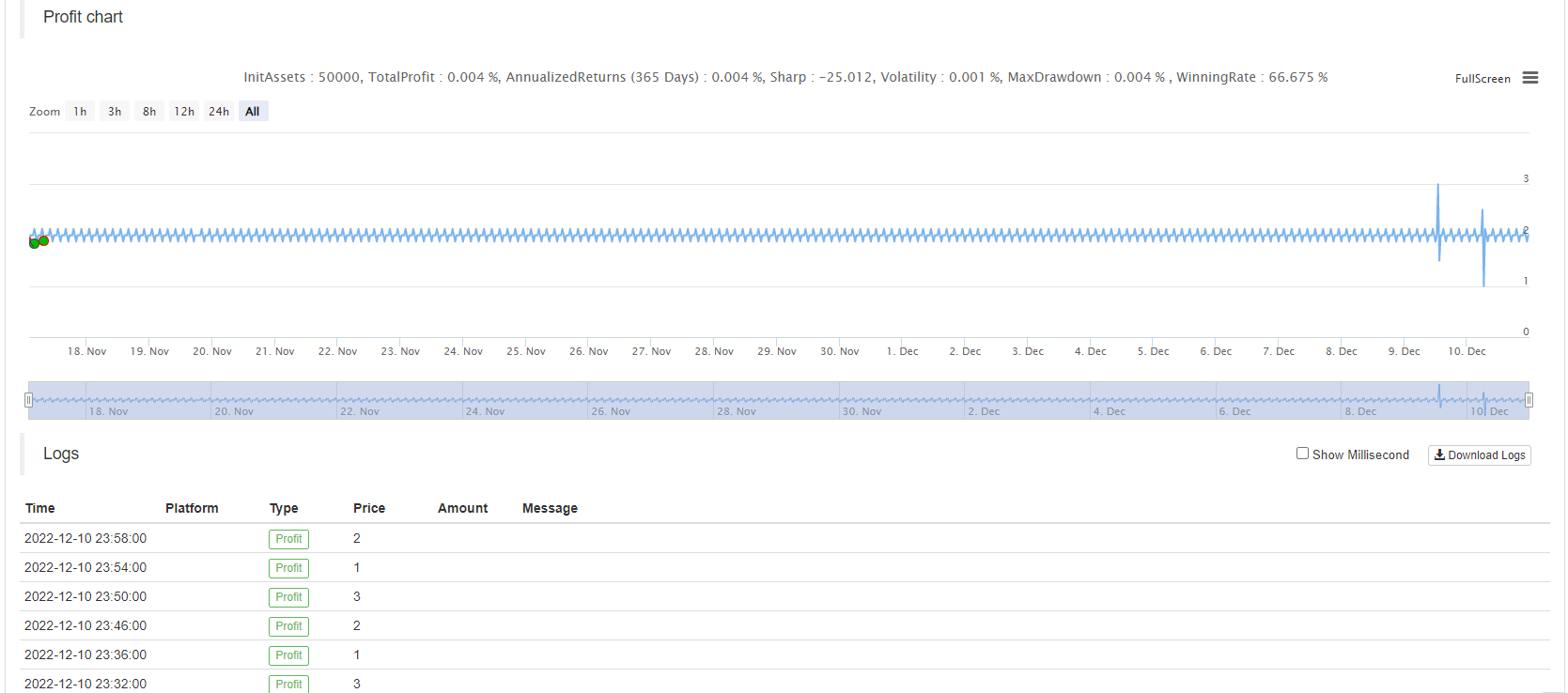
Ví dụ: Việc thực hiện backtesting được hiển thị trong hình dưới đây:
Việc thực hiện backtesting được hiển thị trong hình dưới đây:

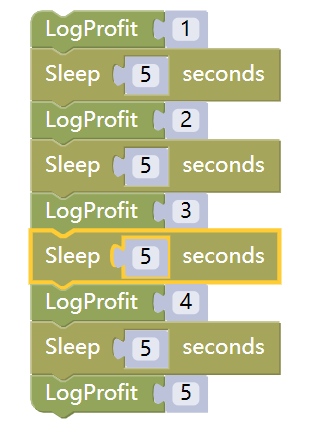
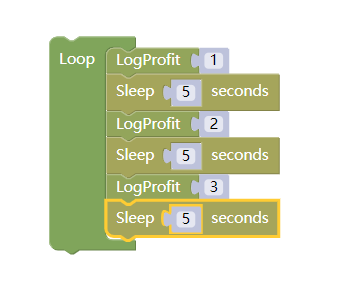
Mã chiến lược JavaScript tương ứng là như sau:
function main () {
LogProfit(1)
Sleep(1000 * 5)
LogProfit(2)
Sleep(1000 * 5)
LogProfit(3)
Sleep(1000 * 5)
LogProfit(2)
Sleep(1000 * 5)
LogProfit(5)
}
Nó có thể được ghép ở bất kỳ vị trí nào mà bạn muốn xuất thông tin trả về.
- Chuỗi
 Loop module có thể bọc một loạt các kết hợp module được ghép lại, cho phép các kết hợp module thực hiện vòng lặp.
Loop module có thể bọc một loạt các kết hợp module được ghép lại, cho phép các kết hợp module thực hiện vòng lặp.
Kiểm tra: Kết quả kiểm tra hậu quả:
Kết quả kiểm tra hậu quả:

Chúng ta có thể thấy rằng sự kết hợp mô-đun bao gồm
-
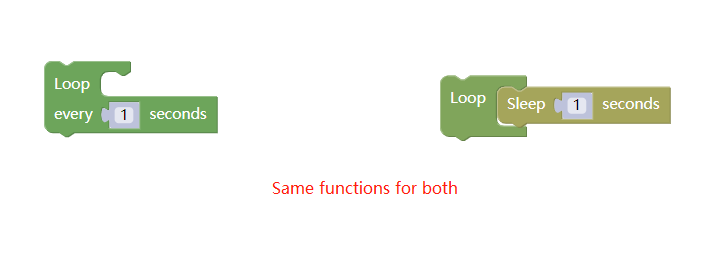
Thực hiện vòng lặp mỗi N giây
 Việc sử dụng của mô-đun này về cơ bản giống như mô-đun vòng lặp.
Việc sử dụng của mô-đun này về cơ bản giống như mô-đun vòng lặp.
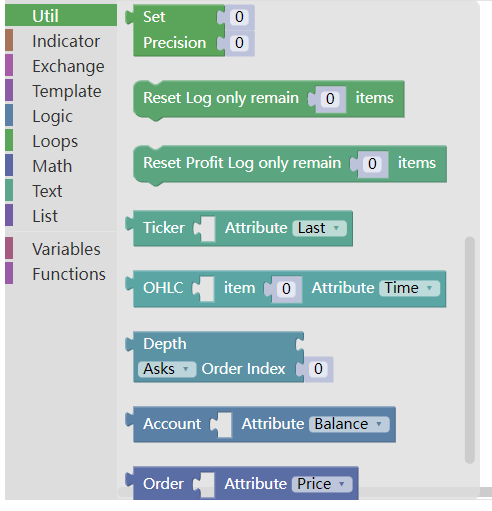
-
Xử lý chính xác
 Mô-đun này có thể được sử dụng khi mô-đun biến hoặc giá trị số cần kiểm soát độ chính xác. Giá trị số của phần tham số đầu vào sẽ được xuất ra như giá trị số của vị trí thập phân được chỉ định theo cài đặt.
Mô-đun này có thể được sử dụng khi mô-đun biến hoặc giá trị số cần kiểm soát độ chính xác. Giá trị số của phần tham số đầu vào sẽ được xuất ra như giá trị số của vị trí thập phân được chỉ định theo cài đặt.
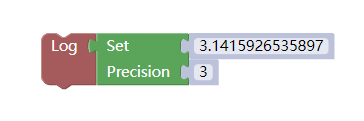
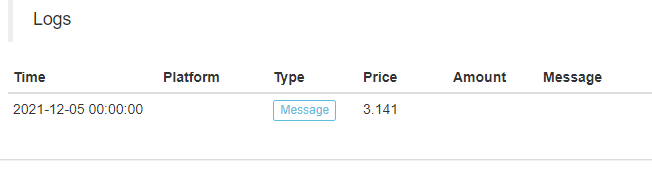
Ví dụ, xử lý chính xác được thực hiện trên giá trị 3.1415926535897.

Hiển thị kiểm tra ngược:

- Xóa sổ đăng ký

Nó được sử dụng để xóa nhật ký. Một số nhật ký có thể được giữ lại theo các thông số đầu vào. Như trong tài liệu API:
LogReset()
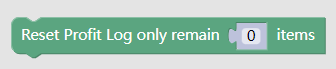
- Xóa nhật ký trả về

Nó được sử dụng để xóa nhật ký trả về. Một số nhật ký có thể được giữ lại theo các thông số đầu vào. Như trong tài liệu API:
LogProfitReset()
Sau đây là một số mô-đun công cụ được sử dụng thường xuyên
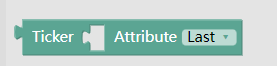
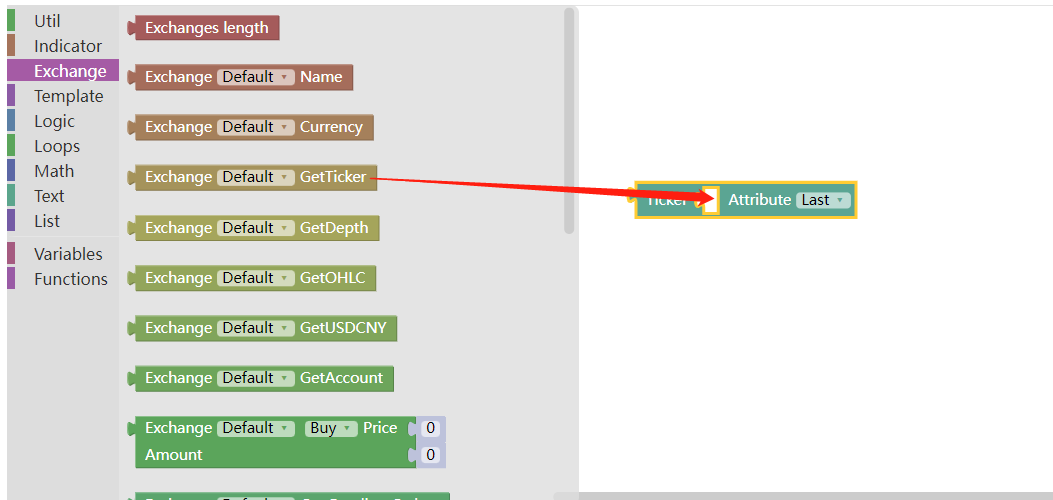
- Mô-đun chức năng để có được một thuộc tính nhất định của thị trường
 Mô-đun công cụ này cần được sử dụng cùng với mô-đun báo giá trong
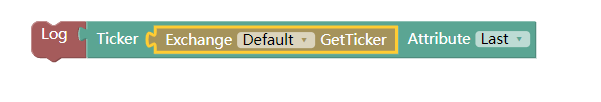
Mô-đun công cụ này cần được sử dụng cùng với mô-đun báo giá trong Typ Mô-đun Giao dịch , như được hiển thị trong hình:  Sử dụng mô-đun thông tin đầu ra để đầu ra giá giao dịch mới nhất của thị trường ticker mới nhất:
Sử dụng mô-đun thông tin đầu ra để đầu ra giá giao dịch mới nhất của thị trường ticker mới nhất: Hiển thị kiểm tra ngược:
Hiển thị kiểm tra ngược:
Giống như mã chiến lược JavaScript:
function main () {
Log(exchange.GetTicker().Last)
}
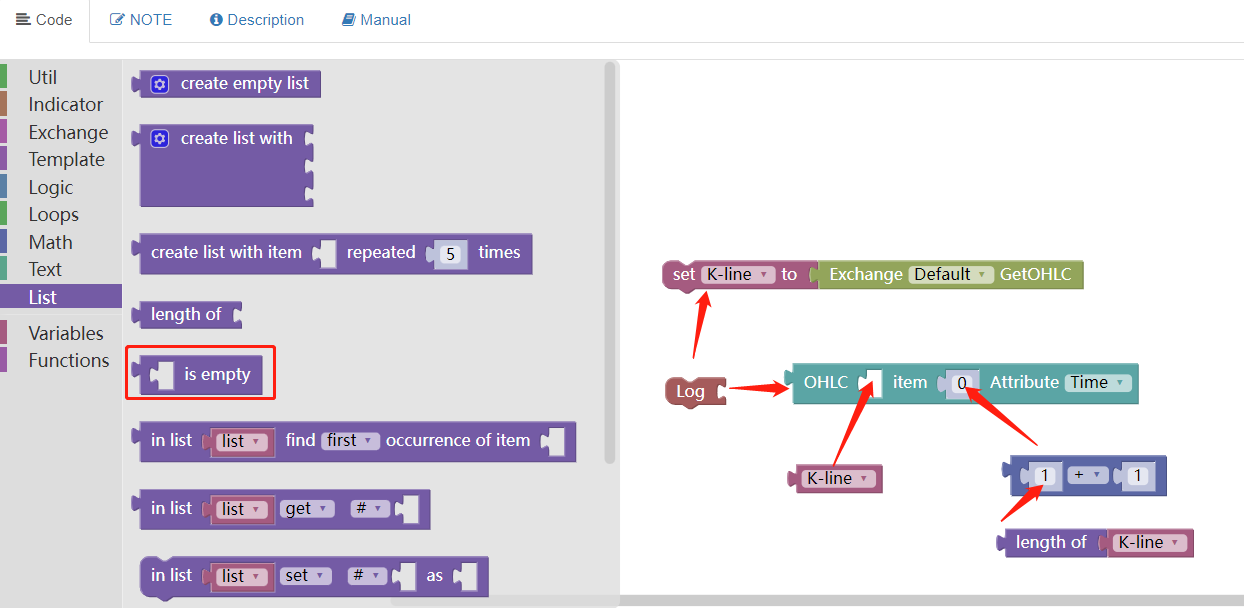
- Mô-đun lấy thuộc tính của một thanh dữ liệu đường K
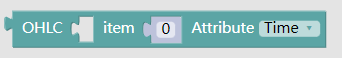
 Mô-đun này cũng cần phải được sử dụng cùng với mô-đun thu thập dữ liệu đường K trong
Mô-đun này cũng cần phải được sử dụng cùng với mô-đun thu thập dữ liệu đường K trong Loại mô-đun giao dịch .
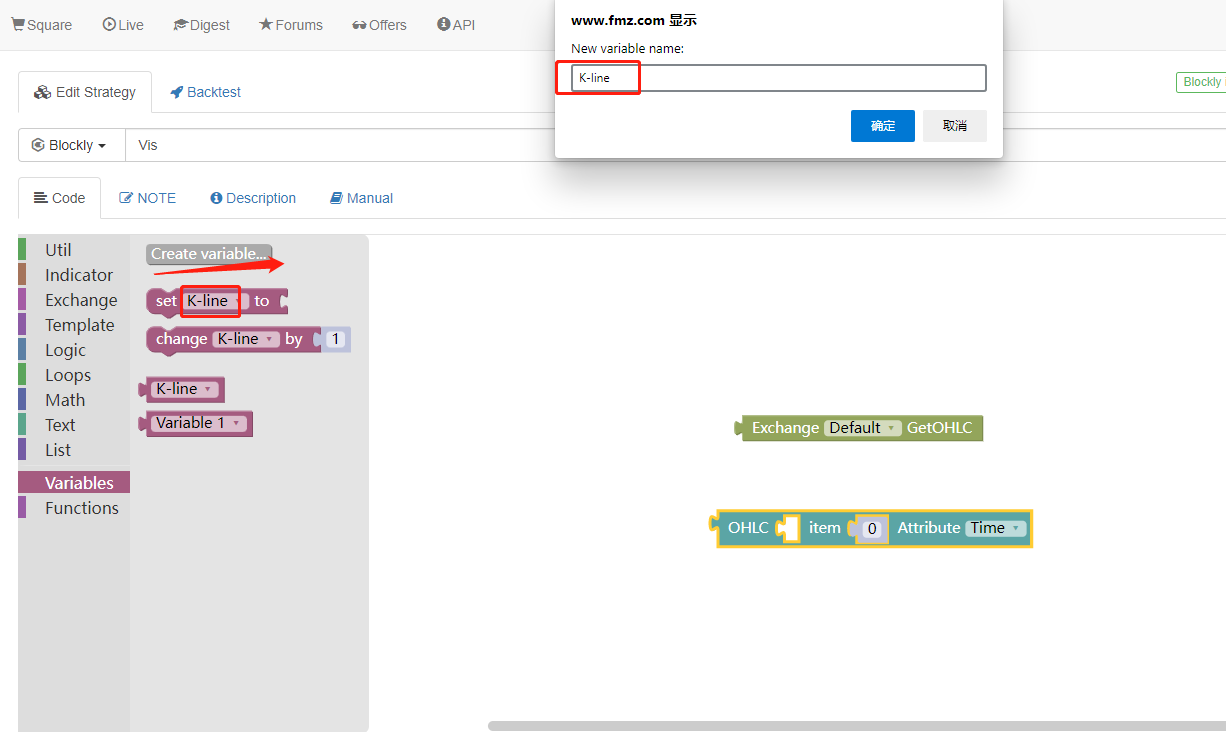
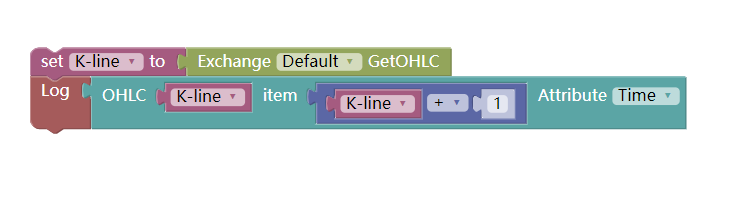
Đầu tiên, chúng ta tạo ra một module biến có tên là K-line. Sau đó chúng ta lấy dữ liệu đường K, sử dụng mô-đun dữ liệu đường K để lấy nó, và gán giá trị cho mô-đun biến:
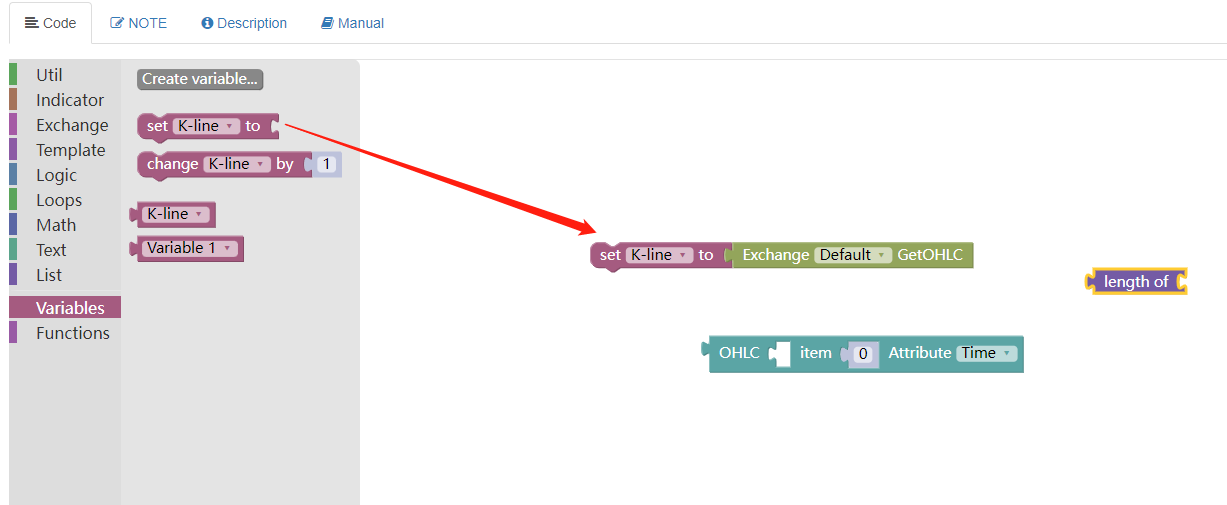
Sau đó chúng ta lấy dữ liệu đường K, sử dụng mô-đun dữ liệu đường K để lấy nó, và gán giá trị cho mô-đun biến:  Sau đó, chúng ta sử dụng mô-đun chiều dài danh sách trong
Sau đó, chúng ta sử dụng mô-đun chiều dài danh sách trong  Kết hợp chúng với nhau, như trong hình:
Kết hợp chúng với nhau, như trong hình:
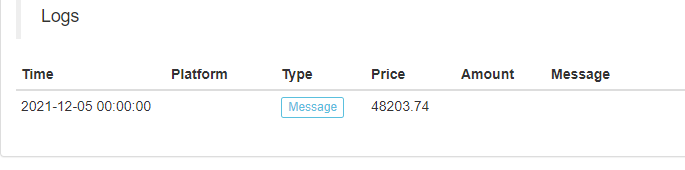
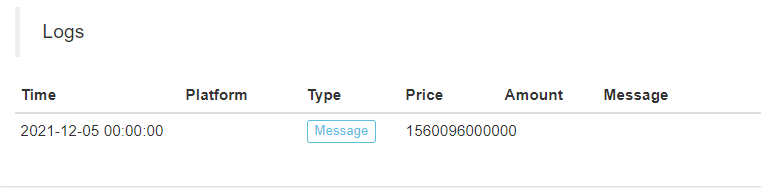
Mẫu thời gian của thanh K cuối cùng được in khi chạy backtest.
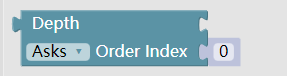
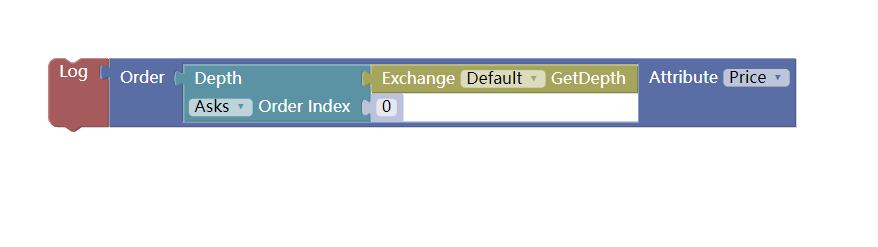
- Mô-đun lấy dữ liệu của đơn đặt hàng trong sổ đơn đặt hàng
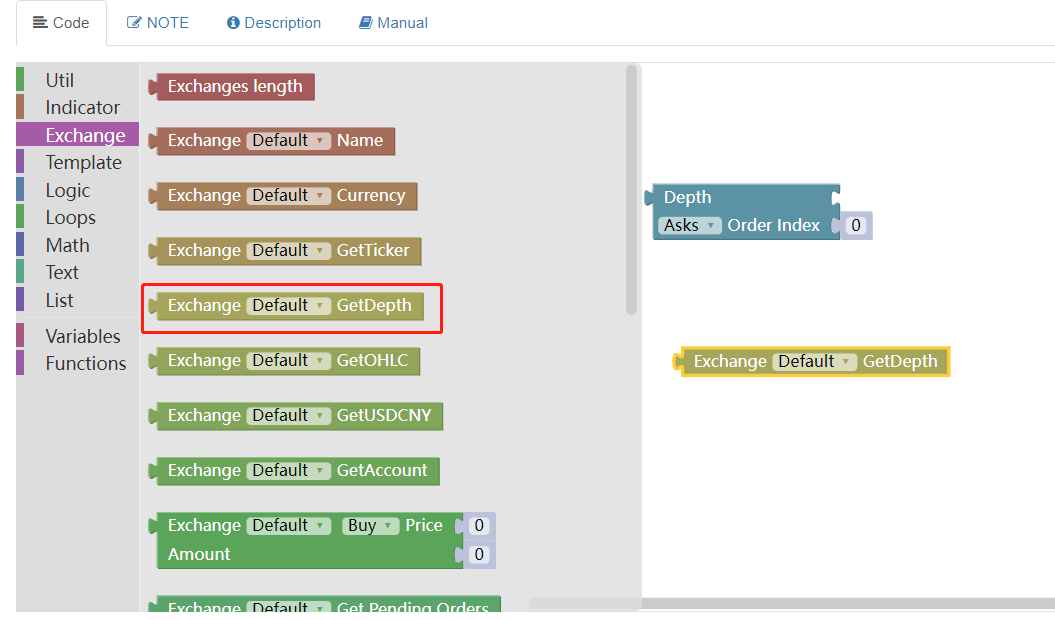
 Nó cũng cần được sử dụng cùng với
Nó cũng cần được sử dụng cùng với Get Depth Data module trong Transaction Module Type .  Chỉ số được thiết lập là 0 và lệnh bán được thiết lập để lấy thông tin của một lệnh bán.
Chỉ số được thiết lập là 0 và lệnh bán được thiết lập để lấy thông tin của một lệnh bán.

Giống như mã chiến lược JavaScript:
function main () {
Log(exchange.GetDepth().Asks[0])
}
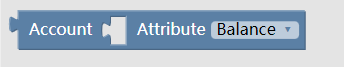
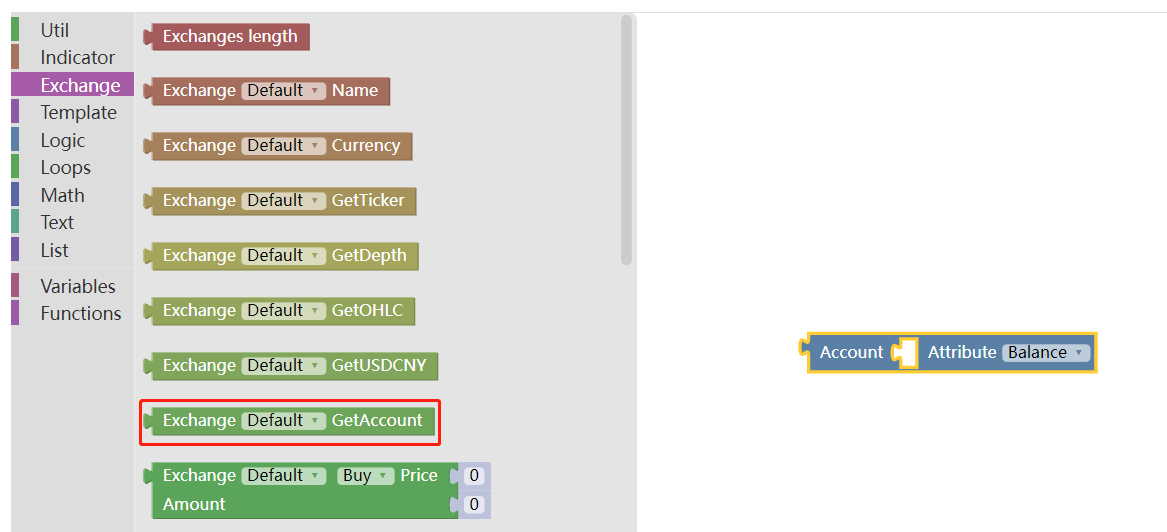
- Mô-đun để có được một thuộc tính trong thông tin tài sản
 Mô-đun này cần được sử dụng cùng với mô-đun thu thập thông tin tài sản.
Mô-đun này cần được sử dụng cùng với mô-đun thu thập thông tin tài sản. Ví dụ: in tiền tệ có sẵn của tài khoản vãng lai
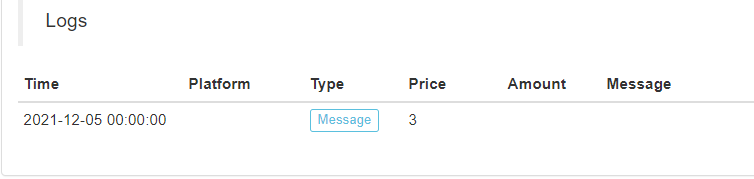
Ví dụ: in tiền tệ có sẵn của tài khoản vãng lai Hiển thị kiểm tra ngược:
Hiển thị kiểm tra ngược:
Giống như mã chiến lược JavaScript:
function main () {
Log(exchange.GetAccount().Stocks)
}
- Mô-đun để lấy thuộc tính trong dữ liệu thứ tự
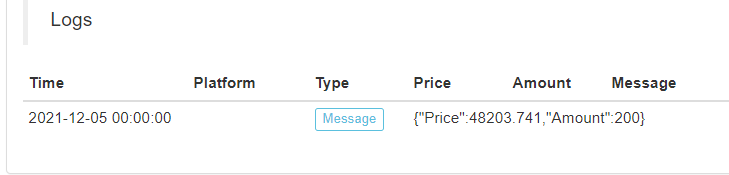
 Mô-đun này được sử dụng để lấy giá trị của một thuộc tính trong dữ liệu đơn đặt hàng, chẳng hạn như giá hoặc số lượng bán một trong sổ đơn đặt hàng (ví dụ số 13).
Mô-đun này được sử dụng để lấy giá trị của một thuộc tính trong dữ liệu đơn đặt hàng, chẳng hạn như giá hoặc số lượng bán một trong sổ đơn đặt hàng (ví dụ số 13).
Kết quả kiểm tra hậu quả:
Giống như mã chiến lược JavaScript:
function main () {
Log(exchange.GetDepth().Asks[0].Price)
}
Nó cũng có thể được sử dụng để lấy một thuộc tính trong thông tin đơn đặt hàng được trả về bởi
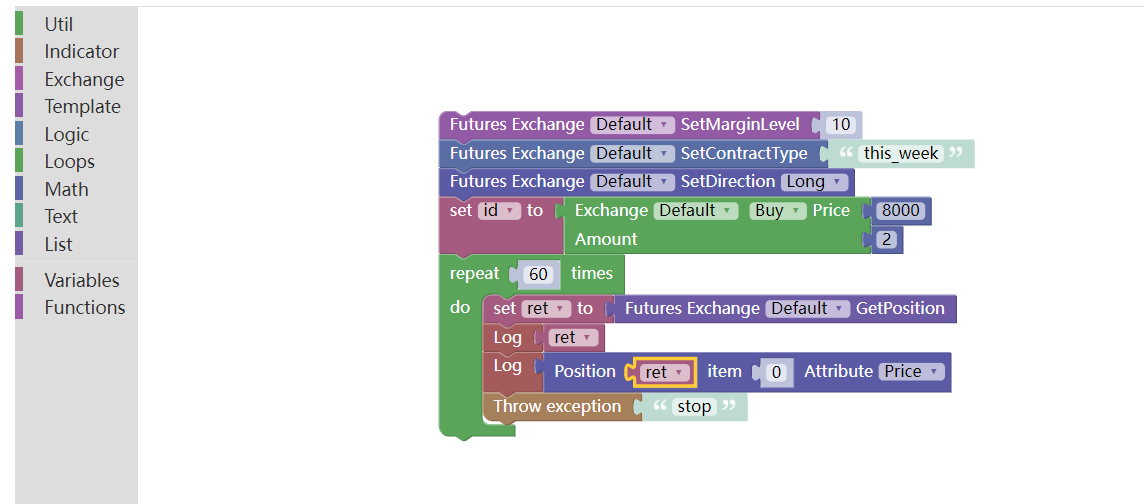
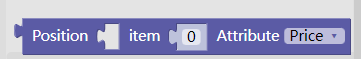
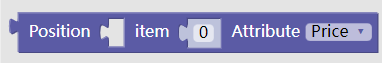
- Mô-đun để lấy các thuộc tính của vị trí trong thông tin vị trí
 Tương tự, nó nên được sử dụng cùng với
Tương tự, nó nên được sử dụng cùng với Get Futures Position Module . Lưu ý rằng dữ liệu vị trí được trả về bởi Get Futures Position Module là một mảng (danh sách) chứa các vị trí trong các hợp đồng và hướng khác nhau. Do đó, chỉ số nên được chỉ định khi sử dụng.
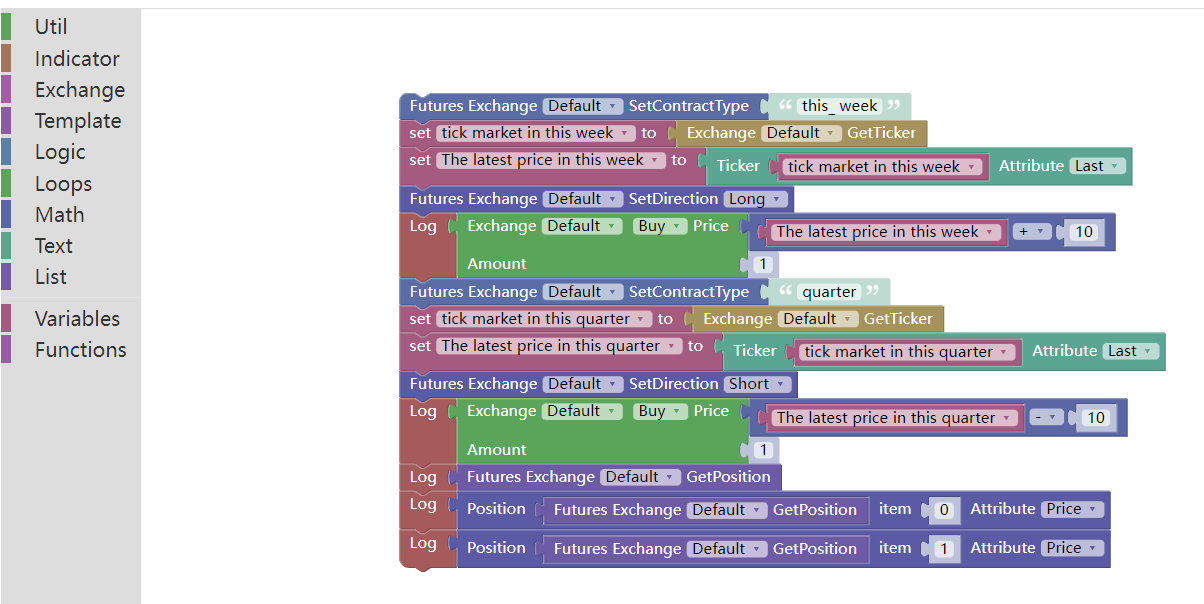
Sau khi học được rất nhiều, hãy kết hợp một hoạt động bảo hiểm, nghĩa là bảo hiểm cả hợp đồng ngắn hạn và tương lai.
Chúng tôi làm cho một rủi ro rủi ro arbitrage tích cực, đó là, mở một hợp đồng vị trí ngắn cho hợp đồng tương lai, và mở một hợp đồng vị trí dài cho hợp đồng gần đây.

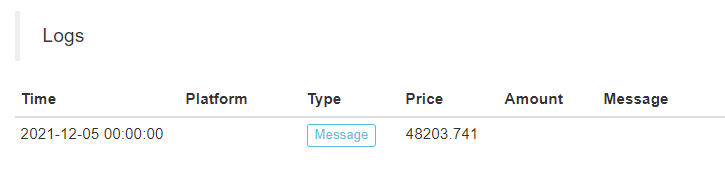
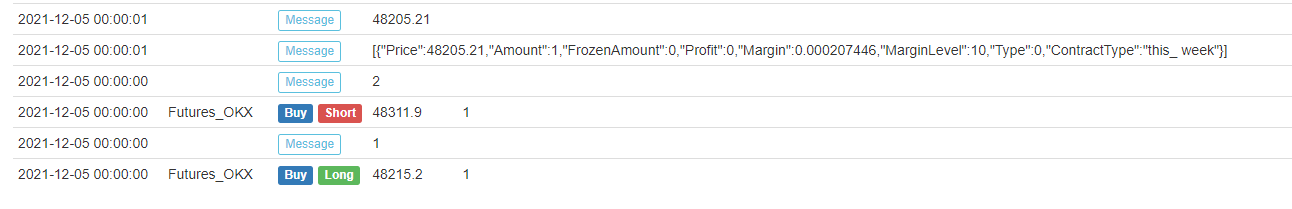
Kết quả kiểm tra hậu quả:

Ví dụ về các chiến lược trực quan hóa:
https://www.fmz.com/strategy/121404 https://www.fmz.com/strategy/129895 https://www.fmz.com/strategy/123904 https://www.fmz.com/strategy/122318Để biết thêm các chiến lược, vui lòng tham khảo:https://www.fmz.com/square
Các bài viết khác trong loạt bài này
- Mô-đun trực quan hóa để xây dựng chiến lược giao dịchhttps://www.fmz.com/digest-topic/9509) - Mô-đun hiển thị để xây dựng chiến lược giao dịch - Hiểu cao hơn (https://www.fmz.com/bbs-topic/9815)
Việc lập trình nhàm chán có thể dễ dàng được hoàn thành bằng các khối xây dựng.
- Giới thiệu về Trọng tài Lead-Lag trong Cryptocurrency (2)
- Giới thiệu về bộ phận Lead-Lag trong tiền kỹ thuật số (2)
- Thảo luận về tiếp nhận tín hiệu bên ngoài của nền tảng FMZ: Một giải pháp hoàn chỉnh để tiếp nhận tín hiệu với dịch vụ Http tích hợp trong chiến lược
- Phân tích nhận tín hiệu bên ngoài nền tảng FMZ: Chiến lược xây dựng dịch vụ HTTP để nhận tín hiệu
- Giới thiệu về Trọng tài Lead-Lag trong Cryptocurrency (1)
- Giới thiệu về bộ phận Lead-Lag trong tiền kỹ thuật số (1)
- Cuộc thảo luận về tiếp nhận tín hiệu bên ngoài của nền tảng FMZ: API mở rộng VS Chiến lược Dịch vụ HTTP tích hợp
- Phân tích nhận tín hiệu bên ngoài nền tảng FMZ: API mở rộng vs chiến lược dịch vụ HTTP tích hợp
- Cuộc thảo luận về phương pháp thử nghiệm chiến lược dựa trên Random Ticker Generator
- Khám phá phương pháp thử nghiệm chiến lược dựa trên trình tạo thị trường ngẫu nhiên
- Tính năng mới của FMZ Quant: Sử dụng chức năng _Serve để tạo dịch vụ HTTP dễ dàng
- Những suy nghĩ về chuyển động tài sản thông qua chiến lược phòng ngừa rủi ro hợp đồng
- Nhiều năm sau, bạn sẽ thấy bài viết này là bài viết có giá trị nhất trong sự nghiệp đầu tư của bạn - tìm hiểu nơi lợi nhuận và rủi ro đến từ đâu
- Đưa ra chiến lược tính phí chính thức gần đây của FMZ
- Khám phá sơ bộ ứng dụng Python Crawler trên nền tảng FMZ -- Khám phá nội dung của Binance Announcement
- Thực hiện thuật toán giao dịch đẩy kép bằng cách sử dụng Mylanguage trên nền tảng FMZ Quant
- Thông thường gặp nhất về giao dịch định lượng tiền kỹ thuật số
- Một kế hoạch chiến lược thực hiện tín hiệu TradingView khác
- Sử dụng API mở rộng trên nền tảng giao dịch FMZ Quant để thực hiện giao dịch tín hiệu cảnh báo TradingView
- Mô-đun hình ảnh để xây dựng chiến lược giao dịch - Giải thích đơn giản
- Mô-đun hình dung để xây dựng chiến lược giao dịch - Hiểu nâng cao
- Chuyến đi của một lập trình viên có kinh nghiệm
- Chiến lược cân bằng nền tảng duy nhất của Python
- Chiến lược trọng tài xuyên giai đoạn của tiền kỹ thuật số dựa trên Bollinger Band
- Ví dụ về bản vẽ MACD Python
- Chiến lược cân bằng năng động dựa trên tiền kỹ thuật số
- SuperTrend V.1 -- Hệ thống đường xu hướng siêu
- Một số suy nghĩ về logic của giao dịch tương lai tiền kỹ thuật số
- Hệ thống backtesting tần số cao dựa trên giao dịch từng giao dịch và các khiếm khuyết của backtesting đường K
- Một chiến lược thực hiện tín hiệu khác của TradingView
- Những gì bạn cần biết để làm quen với MyLanguage trên FMZ -- Parameters of MyLanguage Trading Class Library