Các thông số giao diện chiến lược và các tính năng mới của điều khiển tương tác
Tác giả:Những nhà phát minh định lượng - những giấc mơ nhỏ, Tạo: 2024-06-26 17:42:51, Cập nhật: 2024-08-02 16:11:43[TOC]

Trong các chiến lược phát triển nền tảng giao dịch định lượng của nhà phát minh, các tham số chiến lược thiết kế và tương tác chiến lược phải được tách rời. Nền tảng giao dịch định lượng của nhà phát minh cam kết cung cấp các công cụ giao dịch định lượng đơn giản, dễ sử dụng, có tính năng mạnh mẽ, liên tục lặp lại thiết kế sản phẩm, chức năng. Bằng cách nâng cấp "các tham số chiến lược" và "các điều khiển tương tác", chúng tôi đã tăng thêm sự linh hoạt thiết kế các tham số và tương tác trong thiết kế chiến lược.
Các thông số giao diện chiến lược
Các loại tham số chiến lược trên định lượng nhà phát minh không tăng, nhưng vẫn là năm loại tham số mà chúng ta quen thuộc:
- Các tham số kiểu số
- Các tham số kiểu chuỗi
- Các tham số loại giá trị Bull
- Các tham số loại khung kéo xuống
- Các tham số loại chuỗi mã hóa
Bạn có thể hỏi tôi, những gì cập nhật, bổ sung, tối ưu hóa nội dung của nền tảng này?
Việc nâng cấp này đã thêm "các cấu hình thành phần" cho các điều khiển ràng buộc tham số, đơn giản hóa hai chức năng "các phân vùng" và "các phụ thuộc tham số" và tích hợp cả hai chức năng vào "các cấu hình thành phần". Một tùy chọn "chọn lấp" / "phải lấp" cho các giá trị mặc định của tham số được thêm vào để xác định liệu chính sách có điều kiện chạy nếu tham số được đặt là "phải lấp" nhưng không có tham số cụ thể được viết trong điều khiển tham số khi chính sách được thực hiện, thì chính sách sẽ không chạy. Có lẽ bạn sẽ biết được những thay đổi trong bản nâng cấp này, sau đó chúng ta sẽ kiểm tra chi tiết.
Một, số lượng kiểu tham số

Trước đây, chúng tôi đã nói một chút về chức năng "chọn điền" / "cần điền", nhưng không được trình bày ở đây. Sau đây là giải thích chính về "các cấu hình thành phần", cấu hình thành phần có thể được hiểu đơn giản là:
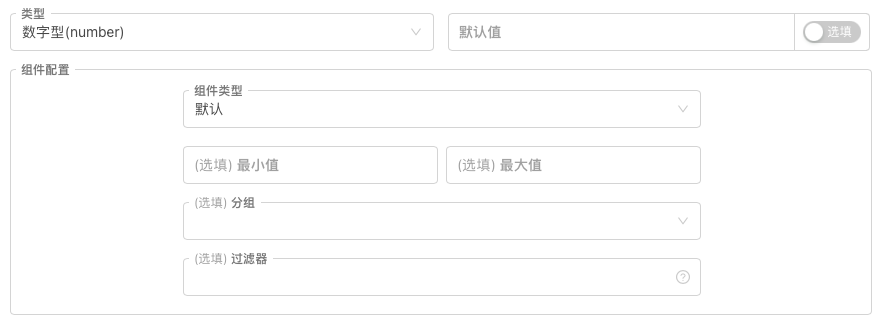
Cài đặt các tham số tương ứng với các thuộc tính, loại, quy tắc của các điều khiển được ràng buộc. Các tham số loại số (độ số) được ràng buộc theo mặc định là các hộp đầu vào, và các quy tắc giới hạn dữ liệu mà hộp đầu vào nhận được có thể được đặt bằng cách sử dụng các điều khiển "tối thiểu" và "tối đa" trong biểu đồ.
Bên cạnh các điều khiển hộp đầu vào mặc định, nền tảng này đã bổ sung thêm:
- Lựa chọn thời gian Trong "Công cụ loại" chọn đặt như sau: Time Selector, điều khiển hộp đầu vào trên giao diện chính sách tương ứng với tham số hiện tại sẽ trở thành điều khiển lựa chọn thời gian. Khi đặt tham số này, chọn một thời gian cụ thể, giá trị biến của tham số này là giá trị thời gian tương ứng với thời gian được đặt. Các điều khiển như vậy thường được sử dụng để thiết lập phạm vi thời gian, bắt đầu và kết thúc ngày, vì vậy rất thuận tiện và trực quan để sử dụng các điều khiển ngày để chính sách có thể biết được thời gian tương ứng và không cần phải viết thêm mã chuyển đổi thời gian phức tạp. Giá trị biến của tham số giao diện là: giá trị số (đặc biệt là thời gian)
- Dải nhập trượt
Nếu cài đặt cho các điều khiển thanh nhập trượt, bạn phải chỉ định "giá trị tối thiểu" hoặc "giá trị tối đa" để xác định phạm vi của thanh trượt.
Các thanh đầu vào trượt có thể thực hiện rất thuận tiện một tham số được sử dụng để kiểm soát stop-loss, stop-slip, và tất nhiên có thể có nhiều thiết kế khác, không được mô tả ở đây. Giá trị biến của tham số giao diện là: giá trị số (đại diện cho thông tin vị trí dừng trượt trên thanh trượt)
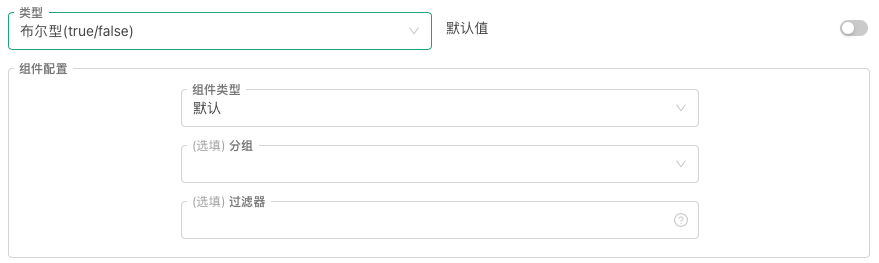
2, Boole kiểu tham số

Các tham số kiểu Boole khá đặc biệt, nó chỉ có một điều khiển tương ứng. Đó là điều khiển chuyển đổi mặc định. Và giá trị mặc định của tham số cũng là tùy chọn.
Vì giá trị boolean không phải là đúng hoặc sai, nó là một tùy chọn nhị phân. Vì vậy, điều khiển chuyển đổi tương ứng với loại tham số này là rất phù hợp.
Trong nền tảng, các tham số loại Bull thường được sử dụng để kiểm soát việc có một số tính năng chính sách được mở hay không.
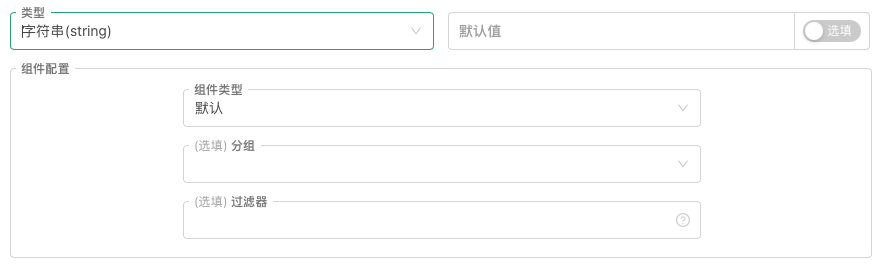
3 String type parameter

Bên cạnh các điều khiển hộp đầu vào mặc định, nền tảng này đã bổ sung thêm:
-
Văn bản Trong "Công cụ loại" chọn đặt thành: văn bản. Trình điều khiển hộp đầu vào trên giao diện chính sách tương ứng với tham số hiện tại sẽ trở thành một hộp văn bản lớn hơn. Các điều khiển văn bản khác với các điều khiển hộp đầu vào thông thường: văn bản được nhập vào hộp văn bản có thể thay đổi dòng và hộp văn bản có thể điều chỉnh kích thước của điều khiển. Giá trị biến của các tham số giao diện là: String.
-
Lựa chọn thời gian Trong "Công cụ loại" chọn đặt cho: Time Selector. Kiểm soát hộp đầu vào trên giao diện chính sách tương ứng với tham số hiện tại sẽ trở thành điều khiển đặt ngày thời gian. Khác với "khóa chọn thời gian của các tham số kiểu số", "khóa chọn thời gian của các tham số kiểu chuỗi" có thêm một tùy chọn "chế độ thời gian" để đặt định dạng lựa chọn của điều khiển: 1, ngày: "Thời gian định dạng" được thiết lập để chọn ngày, điều khiển là một lựa chọn năm, tháng, ngày, giờ, phút, giây toàn bộ thời gian chọn điều khiển, hỗ trợ một nút chọn thời gian hiện tại. 2, Thời gian: Khi định dạng thời gian được thiết lập là thời gian nhấp nháy, điều khiển là một điều khiển chọn thời gian phân đoạn, thời gian, giây. 3, tháng năm: Khi định dạng "thời gian" được đặt là tháng năm, điều khiển là một điều khiển chọn thời gian cho năm, tháng. 4 ̊ năm: Khi định dạng thời gian được đặt thành năm tháng, điều khiển là điều khiển chọn thời gian năm. Giá trị biến của tham số giao diện là: String (được định dạng là thời gian tương ứng).
-
Chọn màu Trong "Công cụ loại" chọn đặt thành: Color Selector. Các điều khiển hộp đầu vào trên giao diện chính sách tương ứng với tham số hiện tại sẽ trở thành các điều khiển chọn màu. Thông thường được sử dụng để thiết kế các tham số để thiết lập màu. Giá trị biến của tham số giao diện là: String ((Giá trị màu tương ứng với màu được chọn, ví dụ: #7e1717)).
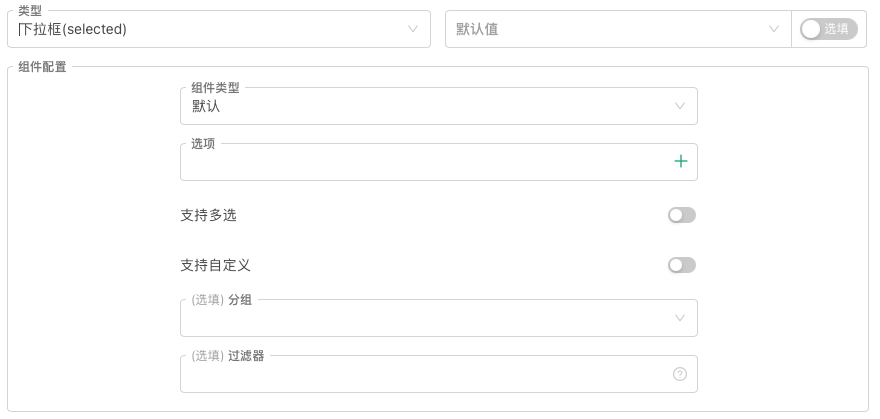
4, tham số loại khung kéo xuống

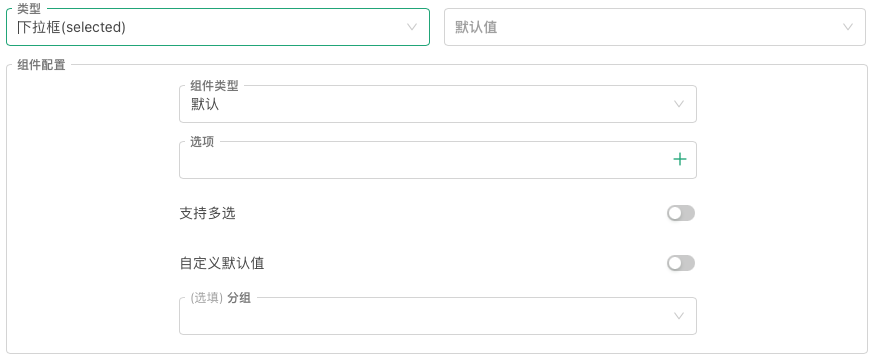
Điều khiển mặc định tương ứng với các thông số loại khung kéo xuống là khung kéo xuống, nhưng lần này đã nâng cấp nhiều so với khung kéo đơn giản trước đây:
- Đấu tranh cho đa số Bạn có thể chọn nhiều tùy chọn cùng một lúc trong điều khiển tùy chọn kéo xuống tương ứng với tham số kéo xuống, khi đó giá trị biến của tham số kéo xuống không còn là chỉ mục tùy chọn được chọn mà là một mảng. Mảng này chứa chỉ mục hoặc dữ liệu bị ràng buộc của tất cả các tùy chọn được chọn.
- Hỗ trợ mặc định tùy chỉnh Sau khi bật, tùy chọn này có thể được thiết lập theo mặc định, không phải là phải chọn một tùy chọn từ các tùy chọn kéo xuống để làm mặc định.
- Thêm các tùy chọn kéo xuống để liên kết số, chức năng chuỗi. Để cho tùy chọn ràng buộc một chuỗi hoặc một số giá trị, khi đặt tham số này, giá trị của biến khung kéo xuống không còn là chỉ mục của tùy chọn được chọn mà là một chuỗi hoặc một số giá trị mà tùy chọn được chọn đã ràng buộc.
Ngoài việc có bộ điều khiển khung kéo theo mặc định, nền tảng này cũng có những tính năng mới:
- Bộ điều khiển phân đoạn Trong "Công cụ loại" chọn đặt thành: bộ điều khiển phân đoạn. Như vậy, bộ điều khiển liên kết với tham số hiện tại sẽ trở thành một thanh trượt phân đoạn có thể chọn và có thể chọn các khối phân đoạn cụ thể. Thông thường có thể được thiết kế như sau: thường được sử dụng để chuyển đổi giữa một số tùy chọn phản đối nhau, thường được sử dụng để lọc nội dung theo danh mục hoặc thẻ, lựa chọn giữa các chế độ hoạt động khác nhau, v.v. Các giá trị biến của các thông số giao diện là: chỉ mục của một phần được chọn bởi bộ điều khiển phân đoạn hoặc dữ liệu bị ràng buộc của một phần được chọn ((giá trị hỗ trợ dữ liệu bị ràng buộc, chuỗi)).
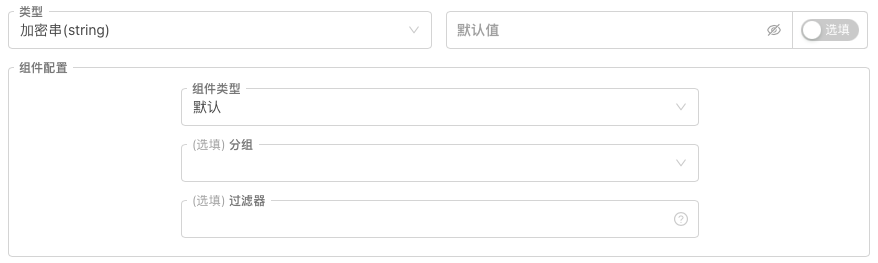
5, Các tham số kiểu chuỗi mã hóa

Các tham số của loại chuỗi mã hóa cũng đặc biệt, nó chỉ có một điều khiển tương ứng; đó là điều khiển hộp đầu vào mã hóa mặc định.
Các điều khiển kiểu chuỗi mã hóa trên nền tảng thường được sử dụng để thiết lập một số thông tin nhạy cảm, chẳng hạn như khóa bí mật, mật khẩu, vv. Các giá trị tham số được nhập sẽ được truyền sau khi được mã hóa tại địa phương.
Giá trị biến của các tham số giao diện là: String.
Đối với tất cả các loại giao diện chính sách trên, nâng cấp này tích hợp các chức năng "định dạng tham số" và "định dạng phụ thuộc tham số" trước đó vào "Cách cấu hình thành phần".
- Phân loại Bạn có thể nhập thẻ cần phân nhóm trực tiếp trong điều khiển khung kéo bên dưới phân nhóm, và sử dụng phím quay lại để xác định đầu vào phân nhóm. Hệ thống sẽ ghi lại hồ sơ thẻ nhập hiện tại vào tùy chọn phân nhóm. Sau đó bạn có thể chỉ định phân nhóm cho các thông số giao diện hiện tại. Sau khi phân nhóm, các tham số được đánh dấu là một nhóm sẽ được hiển thị trong một khu vực phân nhóm trong giao diện tìm lại chính sách / đĩa thực.
- Bộ lọc
Một số biểu thức được nhập vào bộ điều khiển bộ lọc để xác định xem các tham số hiện tại có cần được kích hoạt hoặc không. Chức năng này có thể thực hiện các tham số hiện tại hiển thị hoặc ẩn tùy thuộc vào một số tùy chọn cài đặt tham số.
Ví dụ về biểu thức lọc:
Ở đây a, b đều là các biến của các tham số giao diện chiến lược.过滤器格式: a>b , a==1 , a , !a , a>=1&&a<=10 , a>b
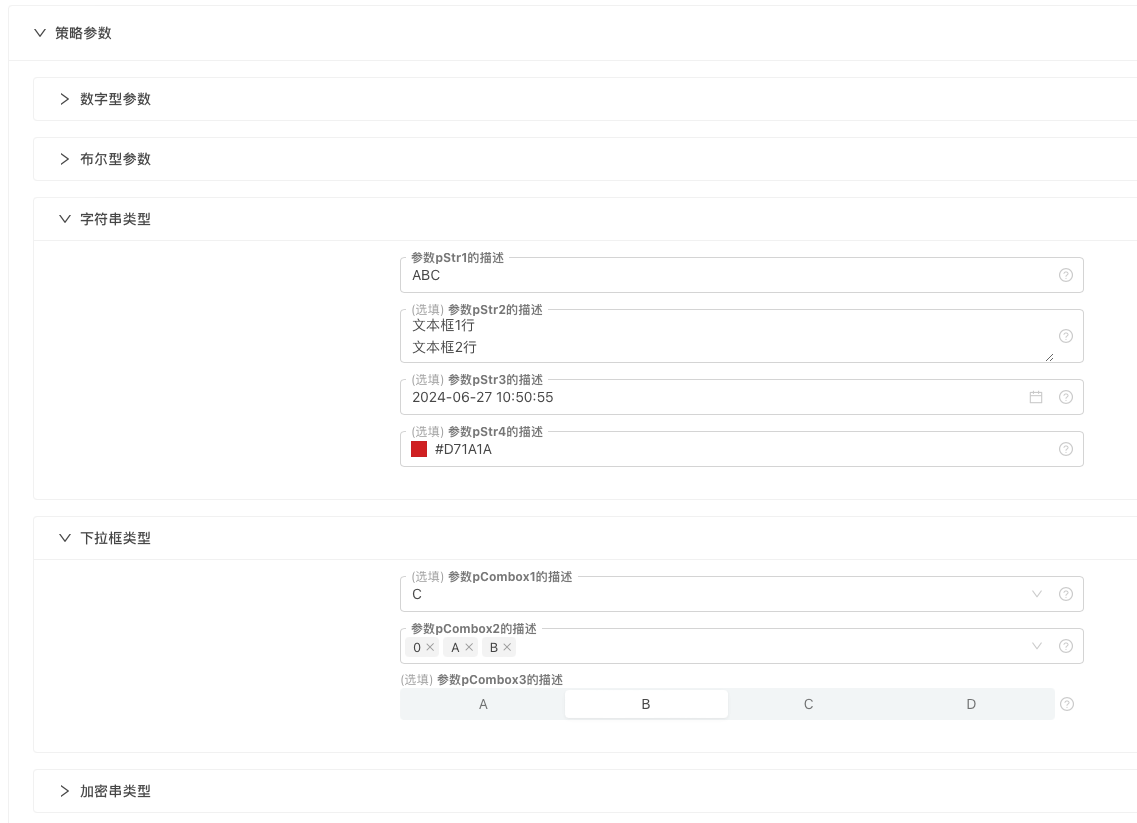
Chiến lược kiểm tra các thông số giao diện
Nếu như cách trình bày trên có vẻ không trực quan, thì cách tốt nhất để hiểu là sử dụng thực tế, thử các tính năng tham số sau:
Ví dụ về chính sách ngôn ngữ JavaScript:
function main() {
Log("---------------------------开始测试数字类型参数---------------------------")
Log("变量pNum1:", pNum1, ", 变量值类型:", typeof(pNum1))
Log("变量pNum2:", pNum2, ", 变量值类型:", typeof(pNum2))
Log("变量pNum3:", pNum3, ", 变量值类型:", typeof(pNum3))
Log("变量pNum4:", pNum4, ", 变量值类型:", typeof(pNum4))
Log("---------------------------开始测试布尔类型参数---------------------------")
Log("变量pBool1:", pBool1, ", 变量值类型:", typeof(pBool1))
Log("变量pBool2:", pBool2, ", 变量值类型:", typeof(pBool2))
Log("---------------------------开始测试字符串类型参数---------------------------")
Log("变量pStr1:", pStr1, ", 变量值类型:", typeof(pStr1))
Log("变量pStr2:", pStr2, ", 变量值类型:", typeof(pStr2))
Log("变量pStr3:", pStr3, ", 变量值类型:", typeof(pStr3))
Log("变量pStr4:", pStr4, ", 变量值类型:", typeof(pStr4))
Log("---------------------------开始测试下拉框类型参数---------------------------")
Log("变量pCombox1:", pCombox1, ", 变量值类型:", typeof(pCombox1))
Log("变量pCombox2:", pCombox2, ", 变量值类型:", typeof(pCombox2))
Log("变量pCombox3:", pCombox3, ", 变量值类型:", typeof(pCombox3))
Log("---------------------------开始测试加密串类型参数---------------------------")
Log("变量pSecretStr1:", pSecretStr1, ", 变量值类型:", typeof(pSecretStr1))
}

Các chiến lược kiểm tra tham số đầy đủ:https://www.fmz.com/strategy/455212
Trong các tham số trên, ẩn một thiết kế phụ thuộc tham số, có nhiều chính sách có nhu cầu mở một loạt các thiết lập dựa trên một tham số, có thể được thực hiện bằng các tùy thuộc tương tự như vậy.
Điều khiển tương tác
Các nhà phát minh cũng có năm bộ điều khiển tương tác chiến lược cho nền tảng giao dịch định lượng, lần này cũng được tối ưu hóa và nâng cấp cho các bộ điều khiển tương tác này.
1, số (number) điều khiển tương tác

Các điều khiển tương tác tương thích với các thông số giao diện chính sách "các cấu hình thành phần", các loại thành phần được hỗ trợ thêm vào các điều khiển hộp đầu vào mặc định:
- Lựa chọn thời gian Các lệnh tương tác được gửi bao gồm các dấu thời gian của thời gian được chọn.
- Dải nhập trượt Các lệnh tương tác được gửi có chứa các giá trị số của các đại diện vị trí trượt được chọn.
Cách sử dụng phù hợp với các loại thành phần khác nhau của các tham số giao diện chính sách, không được mô tả thêm ở đây.
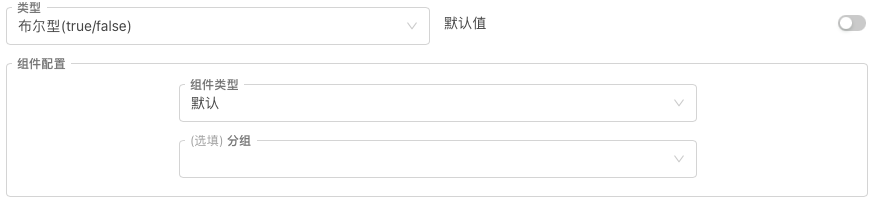
2, Boolean (true/false) điều khiển tương tác

Các điều khiển tương tác và các tham số giao diện chính sách "các cấu hình thành phần" tương thích về cơ bản.
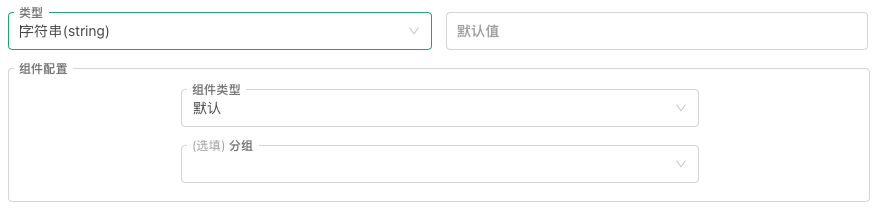
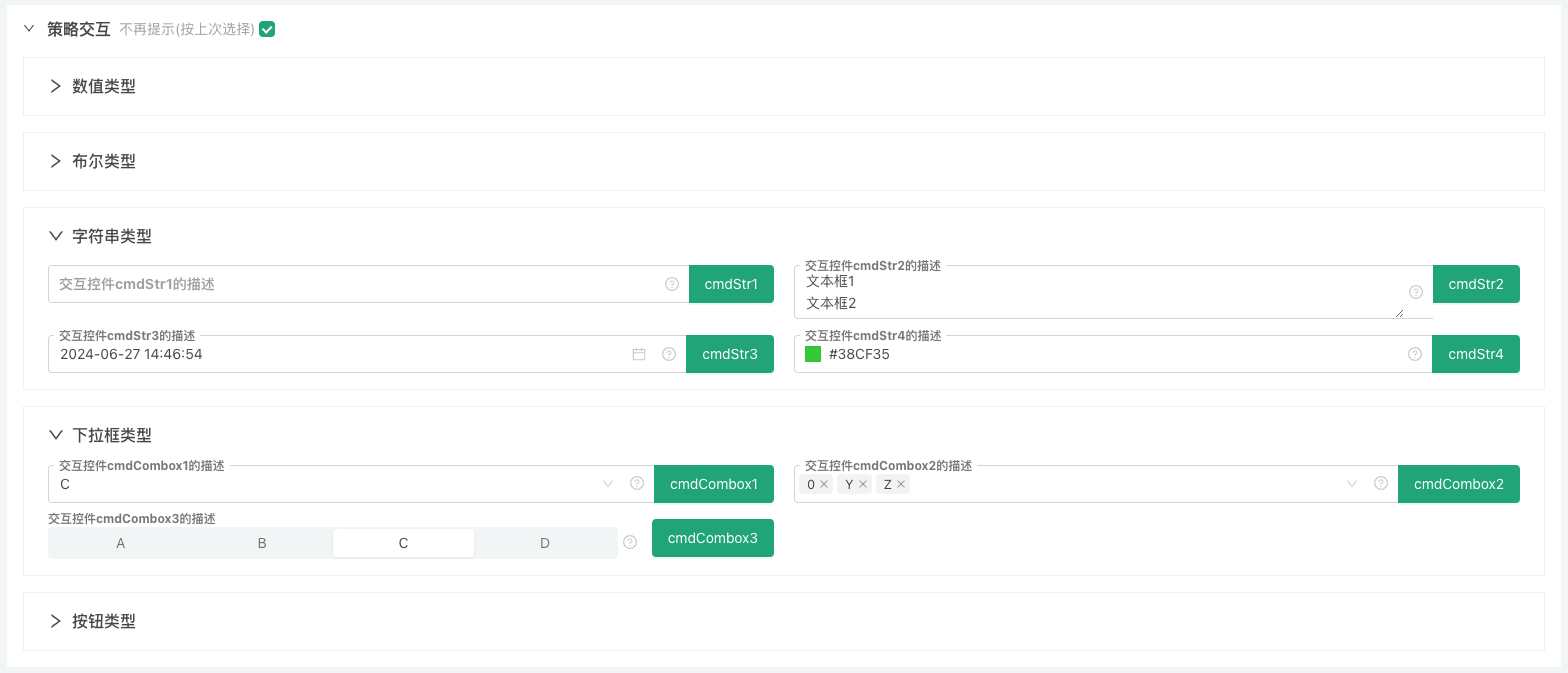
3, string (String) điều khiển tương tác

Loại thành phần ngoài các điều khiển hộp đầu vào mặc định, hỗ trợ:
- Văn bản Các lệnh tương tác được gửi chứa nội dung được nhập vào hộp văn bản.
- Lựa chọn thời gian Các lệnh tương tác được gửi có chứa các chuỗi thời gian được chọn và có nhiều định dạng khác nhau.
- Chọn màu Các lệnh tương tác được gửi có chứa một chuỗi giá trị màu của màu được chọn.
4, khung kéo xuống ((selected)) điều khiển tương tác

Các khung kéo của điều khiển tương tác cũng được nâng cấp: "Hỗ trợ nhiều lựa chọn", "Sự mặc định tùy chỉnh", tùy chọn ràng buộc dữ liệu cụ thể, v.v.
Ngoài các thành phần khung kéo xuống mặc định, thêm:
- Bộ điều khiển phân đoạn Các lệnh tương tác được gửi có chứa các dữ liệu index hoặc ràng buộc của các trình trượt được chọn.
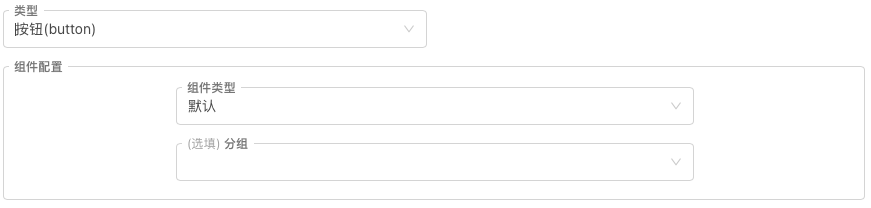
5, nút (button) điều khiển tương tác

Các điều khiển tương tác loại nút không có bất kỳ mục đầu vào nào, chỉ có tên điều khiển nút trong lệnh tương tác được gửi khi được kích hoạt.
Chiến lược thử nghiệm điều khiển tương tác
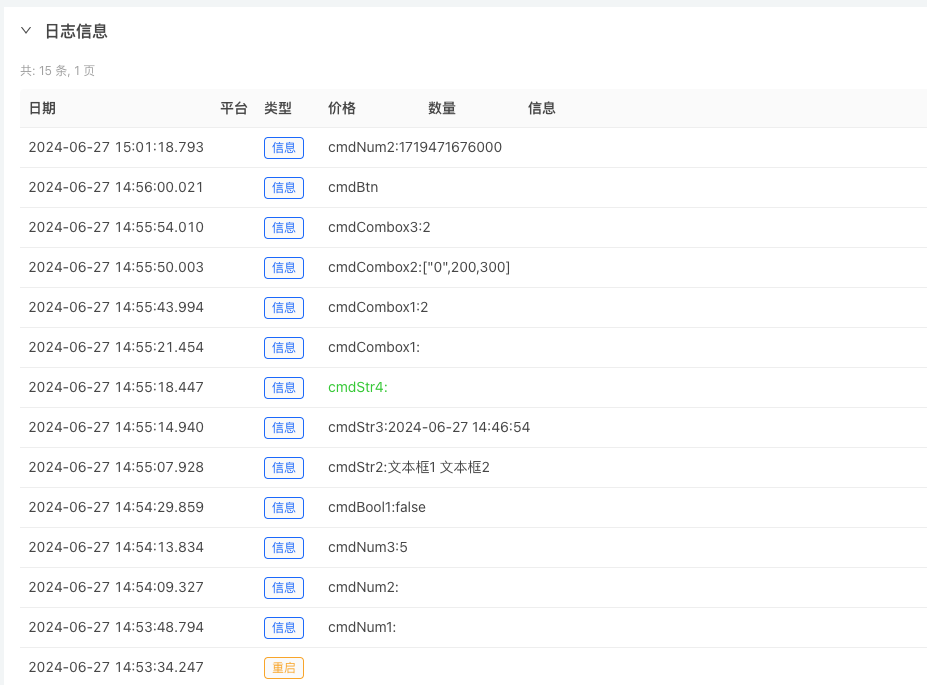
Một bài kiểm tra thủ công là cách tốt nhất để hiểu, và đây cũng là một chiến lược kiểm tra.
Lưu ý rằng điều khiển tương tác không thể được kiểm tra trong hệ thống kiểm tra lại, chỉ có thể tạo thử nghiệm trên đĩa thực.
function main() {
var lastCmd = ""
while (true) {
var cmd = GetCommand() // 接收交互控件产生的消息
if (cmd) {
Log(cmd)
lastCmd = cmd
}
LogStatus(_D(), lastCmd)
Sleep(500)
}
}
Nhập một số thông tin ngẫu nhiên, thiết lập một số tùy chọn, sau đó nhấp vào nút điều khiển tương tác để tạo ra thông điệp tương tác, sau đó chính sách thu thập thông điệp và in ra.

Các chiến lược thử nghiệm điều khiển tương tác đã hoàn thành:https://www.fmz.com/strategy/455231
Cập nhật
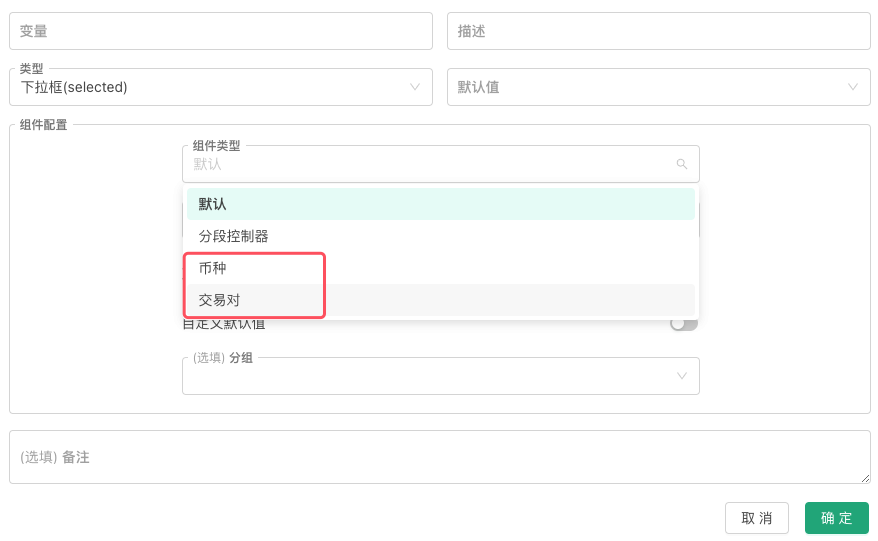
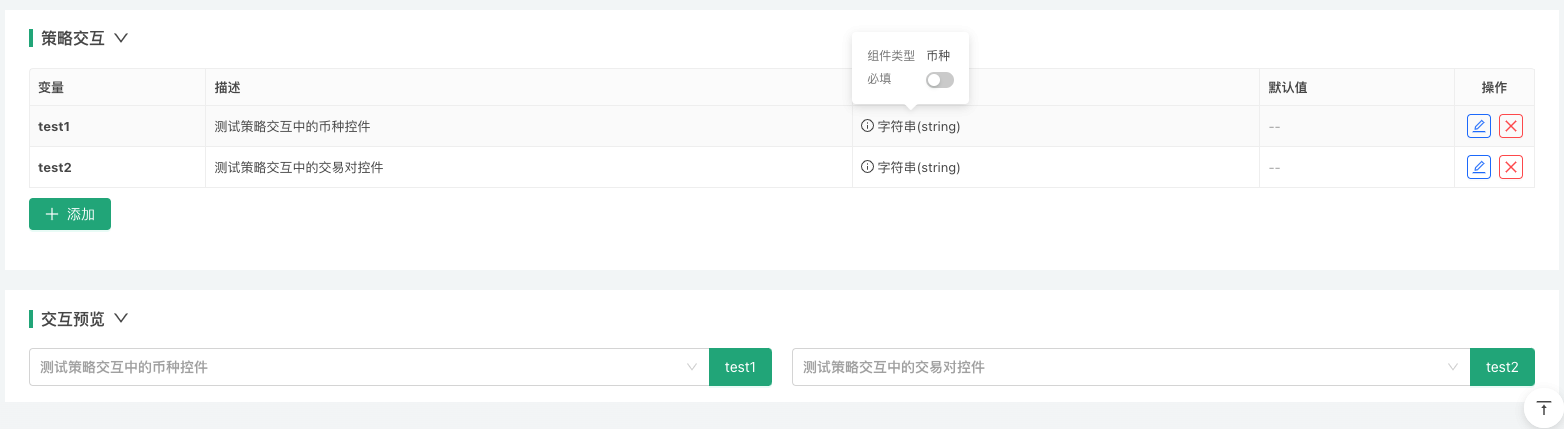
1, nền tảng đã cập nhật các thông số giao diện và kiểu chuỗi cho các điều khiển tương tác, loại khung kéo xuống; thêm hỗ trợ cho 2 điều khiển mới:


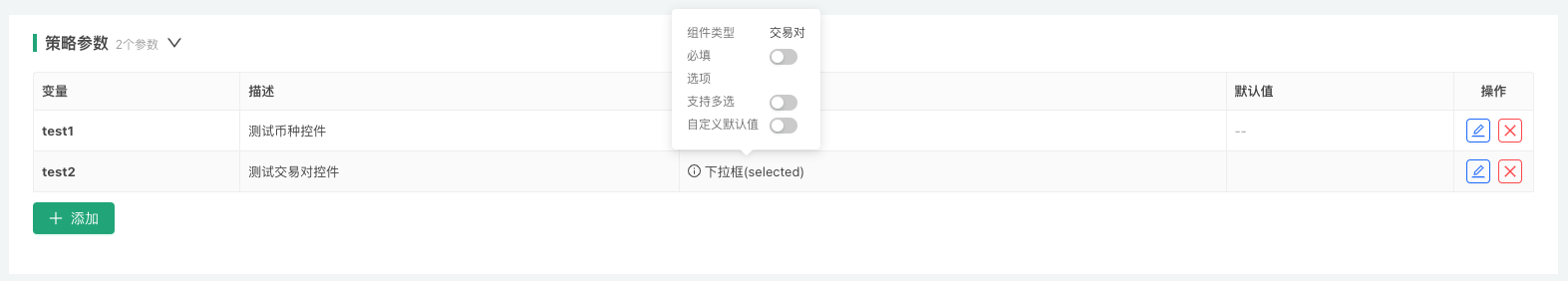
2, Thiết lập kiểm tra tham số cho các điều khiển sử dụng điều khiển tiền tệ, mã giao dịch (cặp giao dịch) trong các tham số giao diện chính sách

function main() {
Log("参数test1使用币种控件选择后,test1的值为:", test1)
Log("参数test2使用交易代码控件选择后,test2的值为:", test2)
}
-
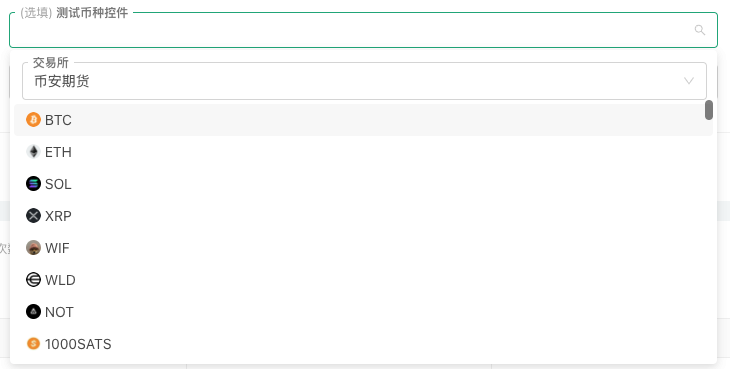
1, đồng tiền

参数test1使用币种控件选择后,test1的值为: BTC -
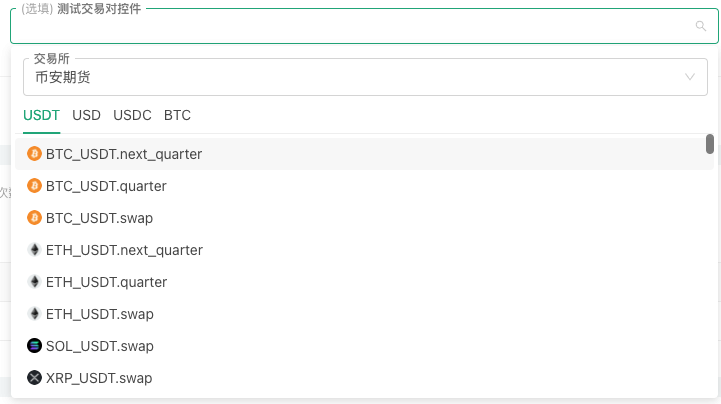
2, mã giao dịch (đồng giao dịch)

参数test2使用交易代码控件选择后,test2的值为: ETH_USDT.next_quarter
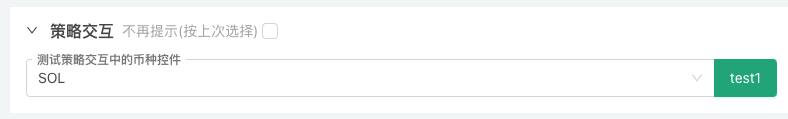
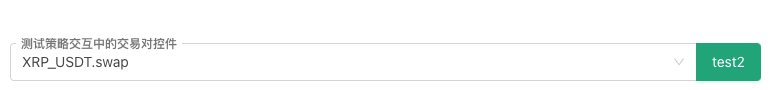
3, Lập thử nghiệm tương tác với các điều khiển sử dụng điều khiển tiền tệ, mã giao dịch (cặp giao dịch) trong điều khiển tương tác chiến lược:

function main() {
while (true) {
var cmd = GetCommand()
if (cmd) {
Log(cmd)
}
Sleep(2000)
}
}
-
1, đồng tiền

test1:SOL -
2, mã giao dịch (đồng giao dịch)

test2:XRP_USDT.swap
- Khám phá FMZ: Ứng dụng mới của nút trạng thái
- Giới thiệu về mã nguồn của Chiến lược giao dịch cặp tiền kỹ thuật số và API mới nhất của Nền tảng FMZ
- Các mã nguồn cho các chiến lược giao dịch cho các đồng tiền kỹ thuật số và các API mới nhất của nền tảng FMZ
- Giải thích chi tiết về Chiến lược giao dịch cặp tiền kỹ thuật số
- FMZ Quant & OKX: Làm thế nào để những người bình thường nắm vững giao dịch định lượng?
- Chiến lược giao dịch cặp tiền kỹ thuật số
- Giải thích chi tiết về FMZ Quant API nâng cấp: Cải thiện kinh nghiệm thiết kế chiến lược
- Giải thích chi tiết về các tính năng mới của các thông số giao diện chiến lược và điều khiển tương tác
- FMZ Quantify & OKX: Làm thế nào để người bình thường chơi Quantify Transaction?
- Các nhà phát minh nâng cấp API nền tảng giao dịch định lượng: nâng cao trải nghiệm thiết kế chiến lược
- Xác định số lượng phân tích cơ bản trong thị trường tiền điện tử: Hãy để dữ liệu nói cho chính nó!
- Các nghiên cứu định lượng cơ bản của vòng đồng tiền - đừng tin vào những giáo viên mờ nhạt, nói khách quan về dữ liệu!
- Một công cụ thiết yếu trong lĩnh vực giao dịch định lượng - FMZ Quant Data Exploration Module
- Một công cụ thiết yếu trong lĩnh vực giao dịch định lượng - nhà phát minh mô-đun khám phá dữ liệu định lượng
- Kiểm soát mọi thứ - giới thiệu về FMZ Phiên bản mới của Terminal giao dịch (với mã nguồn TRB Arbitrage)
- Có tất cả các thông tin về FMZ phiên bản mới của giao dịch đầu cuối (được thêm mã nguồn TRB)
- FMZ Quant: Phân tích các ví dụ thiết kế yêu cầu chung trong thị trường tiền điện tử (II)
- Làm thế nào để khai thác robot bán hàng không có não với một chiến lược tần số cao trong 80 dòng mã
- FMZ định lượng: Phân tích các trường hợp thiết kế nhu cầu phổ biến của thị trường tiền điện tử (II)
- Cách khai thác robot vô trí tuệ để bán bằng chiến lược tần số cao 80 dòng mã