2.9 策略机器人运行中调试(JS - eval 函数的巧用)
创建于: 2016-11-15 14:54:40,
更新于:
2017-10-11 10:21:40
 3
3
 3543
3543
交互 – 策略机器人运行中调试(JS eval 函数的巧用)
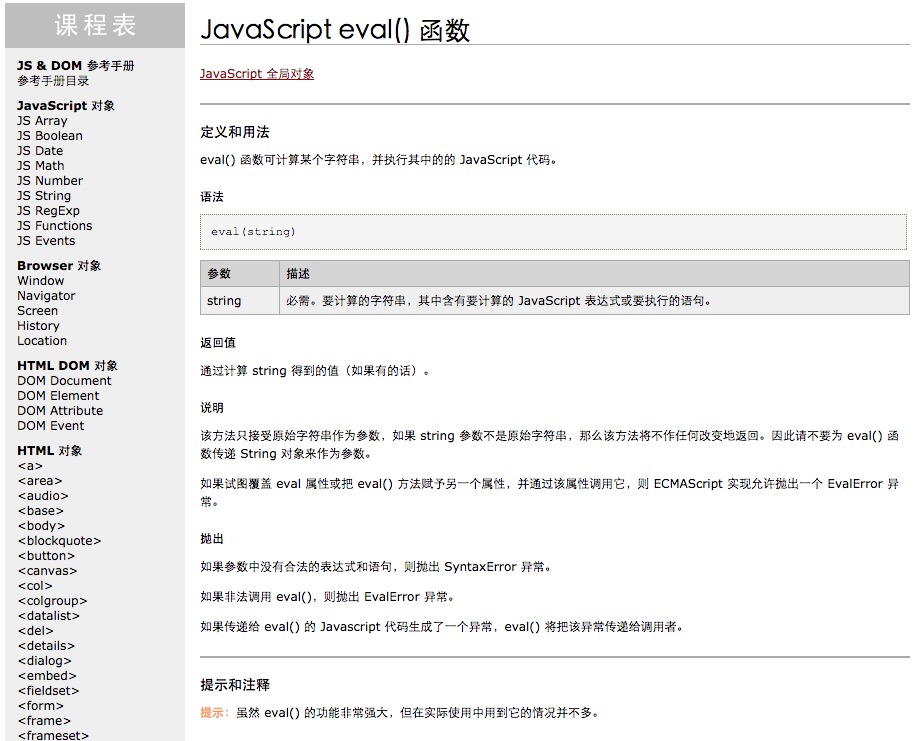
- #### 我们先来看一下JS 中 eval 函数的介绍:
w3school


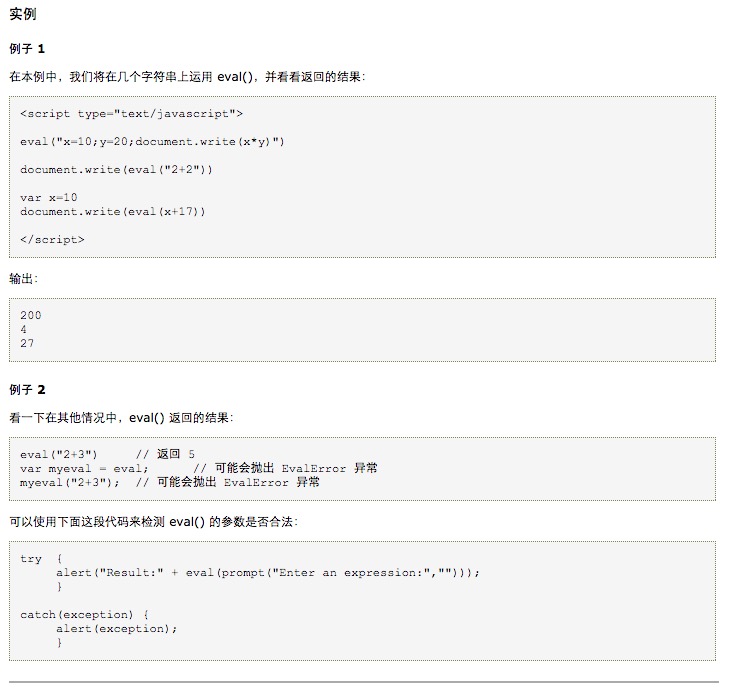
对eval函数了解后,看看在策略交互方面的代码实现吧!
- #### 策略交互中的实现: 策略交互需要用户处理 API GetCommand 函数的返回值。
var cmd = GetCommand(); // 调用API 获取界面交互控件的消息。
if (cmd) { // 判断是否有消息
var js = cmd.split(':', 2)[1]; // 分割 返回的消息 字符串, 限制返回2个, 把索引为1的 元素 赋值给 名为js 的变量
Log("执行调试代码:", js); // 输出 执行的代码
try { // 异常检测
eval(js); // 执行 eval函数, 该函数执行传入的参数(代码)。
} catch(e) { // 抛出异常
Log("Exception", e); // 输出错误信息
}
}
下面我们把这个代码段写入策略,并配置好交互界面控件。 完整的测试代码:
var price = 0;
var amount = 0;
function main() {
Log("初始 price:", price, "初始 amount", amount);
while(true){
var cmd = GetCommand(); // 调用API 获取界面交互控件的消息。
if (cmd) { // 判断是否有消息
var js = cmd.split(':', 2)[1]; // 分割 返回的消息 字符串, 限制返回2个, 把索引为1的 元素 赋值给 名为js 的变量
Log("执行调试代码:", js); // 输出 执行的代码
try { // 异常检测
eval(js); // 执行 eval函数, 该函数执行传入的参数(代码)。
} catch(e) { // 抛出异常
Log("Exception", e); // 输出错误信息
}
}
Sleep(1000);
}
}
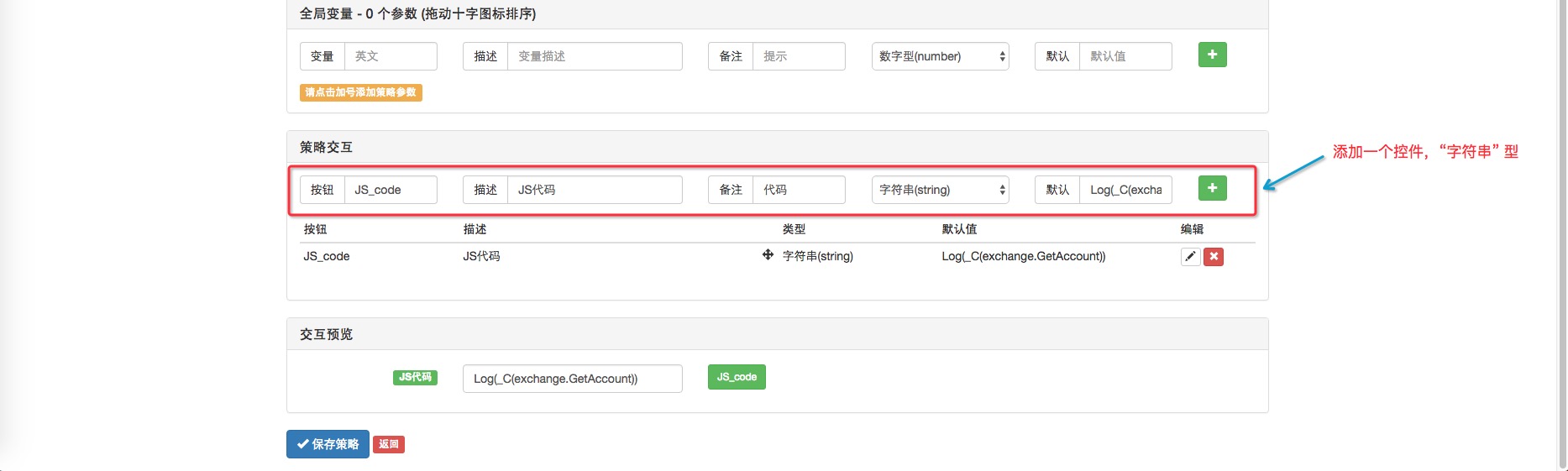
添加交互控件:

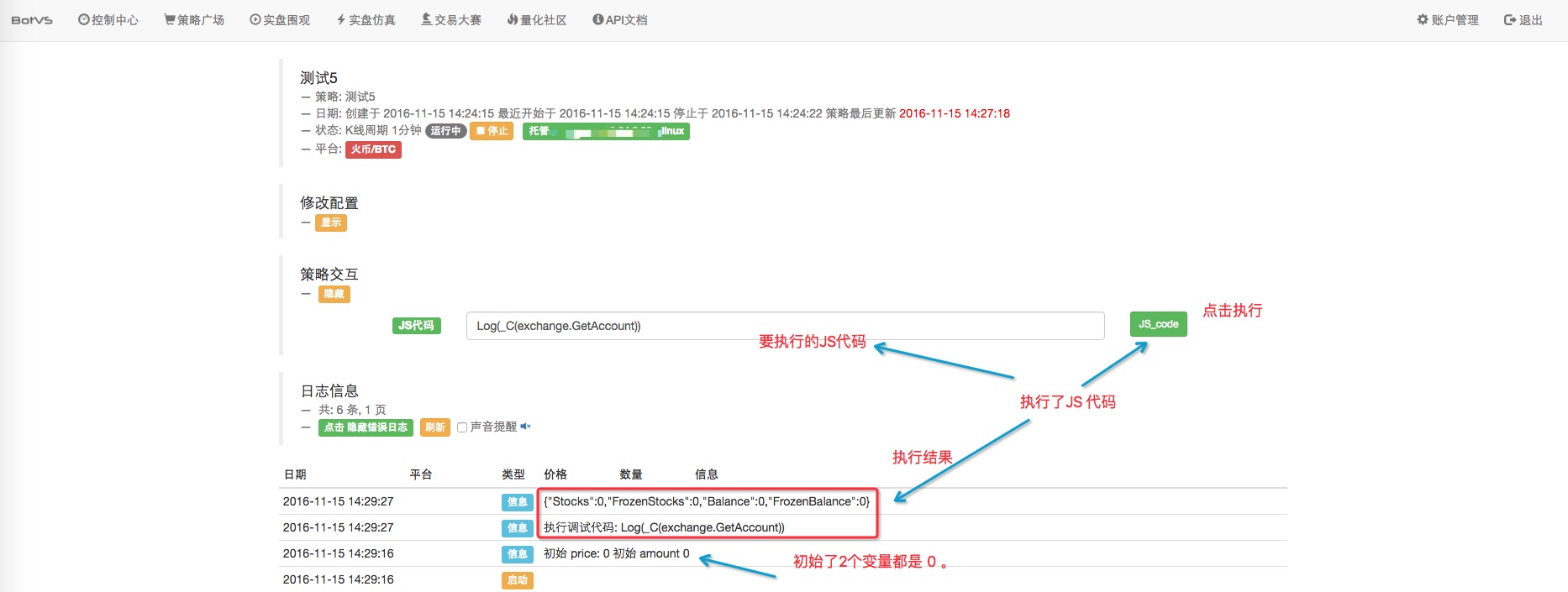
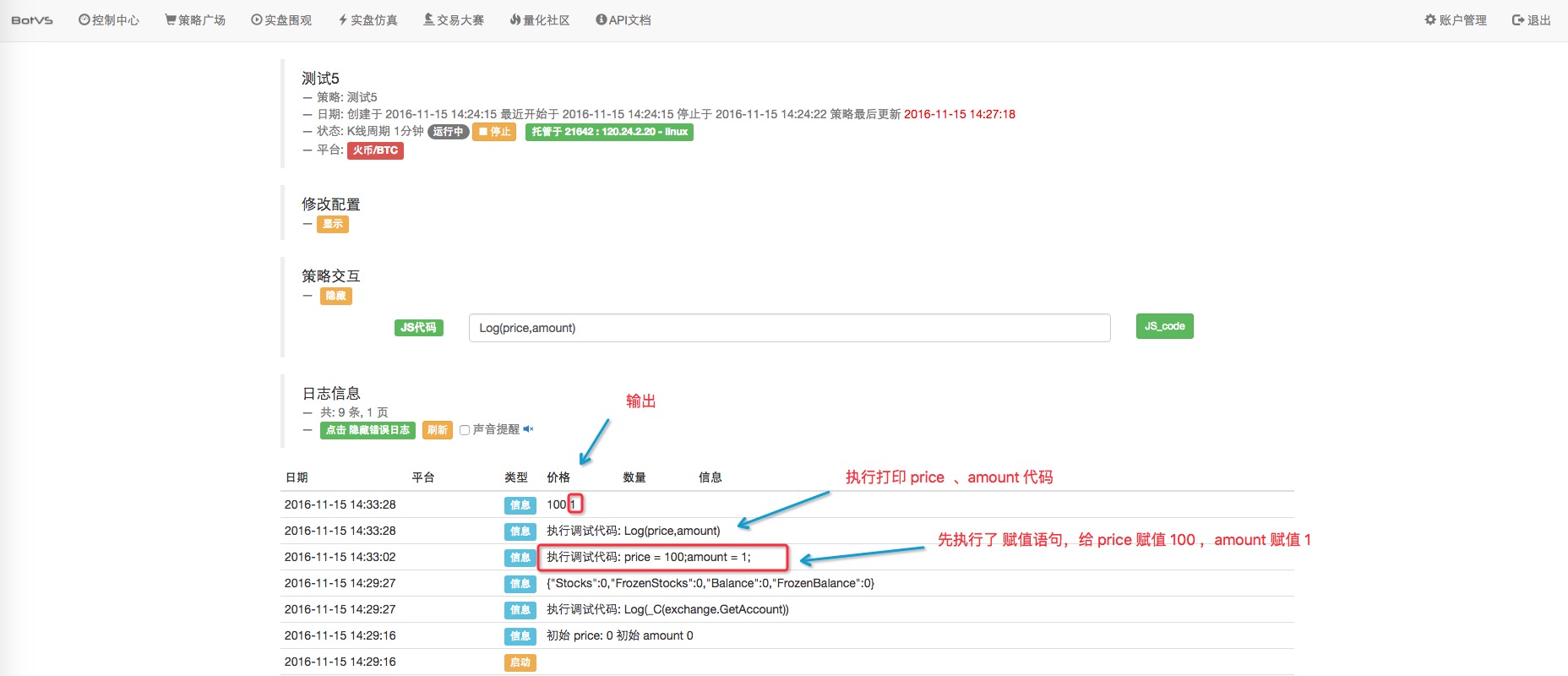
- #### 运行一下:
 我们修改一下全局变量 price 、 amount 。
我们修改一下全局变量 price 、 amount 。
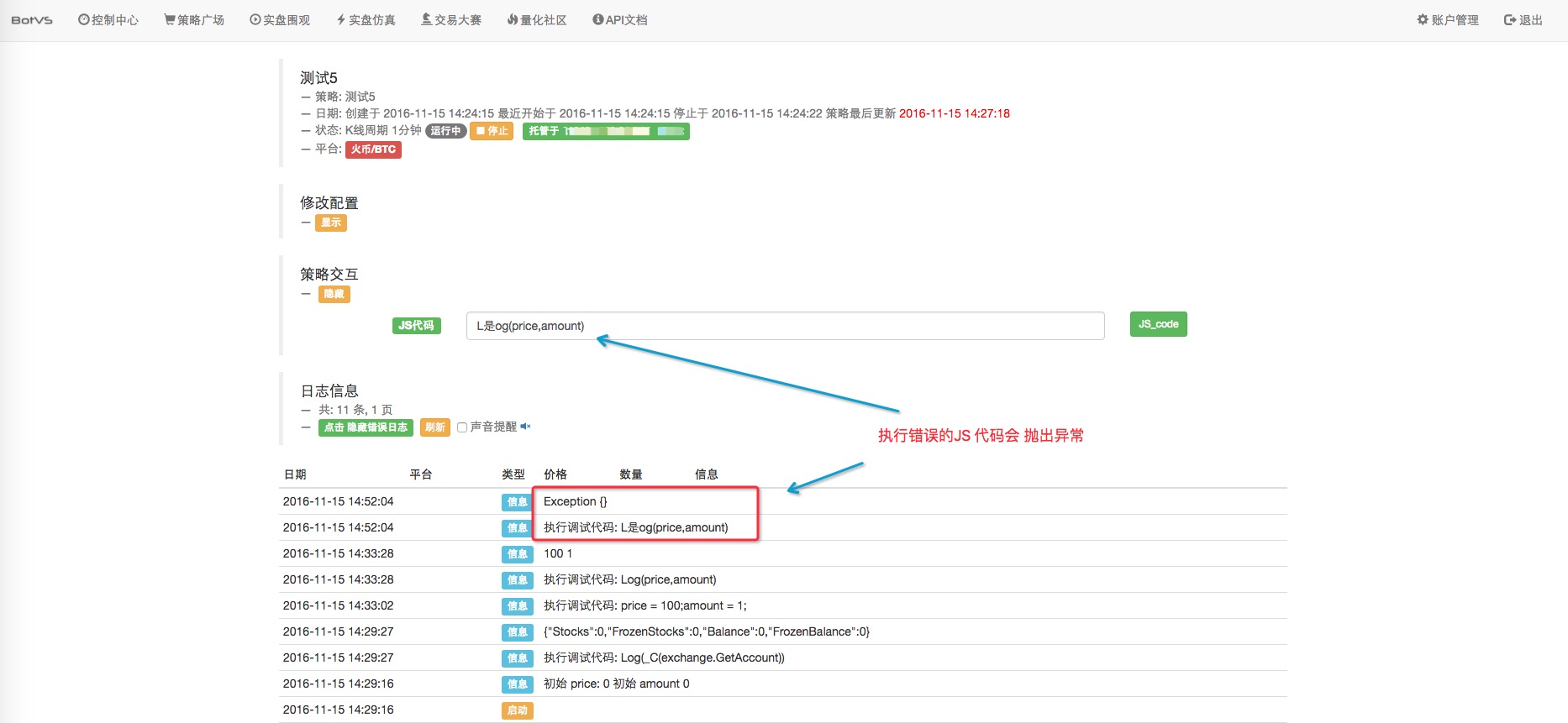
 如果是错误的代码会抛出异常:
如果是错误的代码会抛出异常:

相关推荐
- 真实波动幅度ATR指标运用
- 有没有机器人错误代码查询呀
- 有趣的投资数学!
- 数学与赌博(1)
- 对均线系统的重新思考
- 凯利公式——仓位控制的利器
- 一个老鸟的趋势交易、量化交易系统思路
- 求推荐比特币高频策略思路
- 让量化模型不老的三个秘密
- 基于机器学习的订单簿高频交易策略
- 其实,过去的价格对未来真的没影响
- 统计套利中的「协整」是什么意思?
- 3.4 补充策略框架,让机器人跑起来!
- 3.1 模板:重复可用的代码 _之 数字货币现货交易类库
- 2.7 指标的使用
- 2.5 界面显示 、API 策略交互
- 2.4 获取订单信息、取消订单、获取所有未完成的订单信息
- 2.3 下市价单 交易
- 2.2 下限价单 交易
- 2.1 使用API 获取账户信息、 获取行情数据、 获取K线数据、 获取市场深度信息
全部留言
轻轻的云
感谢梦大,终于找到交互的用法了。。。[抱拳]
2022-11-27 16:47:24