2.5 ইন্টারফেস দেখায়, এপিআই কৌশল ইন্টারঅ্যাকশন
লেখক:উদ্ভাবকগণ - ক্যোটিফিকেশন - ছোট্ট স্বপ্ন, তৈরিঃ ২০১৬-১১-০৮ 23:42:43, আপডেটঃ ২০১৯-০৮-০১ 09:25:38ইন্টারফেস দেখায়, এপিআই কৌশল ইন্টারঅ্যাকশন
-
LogStatus ফাংশনঃ লগের শীর্ষে অবস্থানের বক্সে তথ্য প্রদর্শন করুন (টেবিল, বহু-লাইন স্ট্রিং, ছবি) ।
এপিআই ডকুমেন্টেশন বর্ণনাঃ
LogStatus(Msg) 此信息不保存到日志列表里, 只更新当前机器人的状态信息, 在日志上方显示, 可多次调用, 更新状态
LogStatus('这是一个普通的状态提示');
LogStatus('这是一个红色字体的状态提示 #ff0000');
LogStatus('这是一个多行的状态信息\n我是第二行');
LogStatus支持打印base64编码后的图片, 以"`"开头, 以"`"结尾, 如LogStatus("`data:image/png;base64,AAAA`")
var table = {type: 'table', title: '持仓信息', cols: ['列1', '列2'], rows: [ ['abc', 'def'], ['ABC', 'support color #ff0000']]};
LogStatus('`' + JSON.stringify(table)+'`'); // JSON序列化后两边加上`字符, 视为一个复杂消息格式(当前支持表格)
LogStatus('第一行消息\n`' + JSON.stringify(table)+'`\n第三行消息'); // 表格信息也可以在多行中出现
LogStatus('`' + JSON.stringify([table, table])+'`'); // 支持多个表格同时显示, 将以TAB显示到一组里
আমার কিছু সহপাঠী হয়তো জিজ্ঞেস করবে যে আমার কাছে লগ ফাংশন আছে যা তথ্য পাঠাতে পারে, তাহলে লগ স্ট্যাটাস ফাংশন কেন? উত্তরঃ কিছু ক্ষেত্রে লগ ফাংশন সুবিধাজনক, কিছু ক্ষেত্রে লগ স্ট্যাটাস ফাংশন আরও উপযুক্ত। উদাহরণস্বরূপ, যখন রিট্র্যাক্ট বা বাস্তব ডিস্ক হয়, আমি নীতির অভ্যন্তরীণ ভেরিয়েবলের পরিবর্তন দেখতে চাই। লগ ব্যবহার করা স্পষ্টতই উপযুক্ত নয়, কারণ এটি প্রচুর পরিমাণে লগ তথ্য তৈরি করে, নীতির পর্যবেক্ষণ এবং ডিবাগিংয়ের সাথে হস্তক্ষেপ করে। লগ স্ট্যাটাস তুলনামূলকভাবে উপযুক্ত। কারণ এটি আপনি জানতে চান এমন ভেরিয়েবলের অবস্থা (যেমন বর্তমান অ্যাকাউন্টের তথ্য) অবিরামভাবে প্রদর্শন করতে পারে এবং লগ স্ট্যাক তৈরি করে না। অবশ্যই কিছু ক্ষেত্রে লগ আরও উপযুক্ত, যেমন আপনি নির্দিষ্ট ডেটা বা ভেরিয়েবল রেকর্ড করতে চান।
নীচে আমরা লগস্টাটাস ফাংশনটির ব্যবহারের সাথে পরিচিত হওয়ার জন্য একটি সিরিজ কোড পরীক্ষা করেছি যাতে কৌশলটি একটি ভাল প্রদর্শন করতে পারে।
function main(){
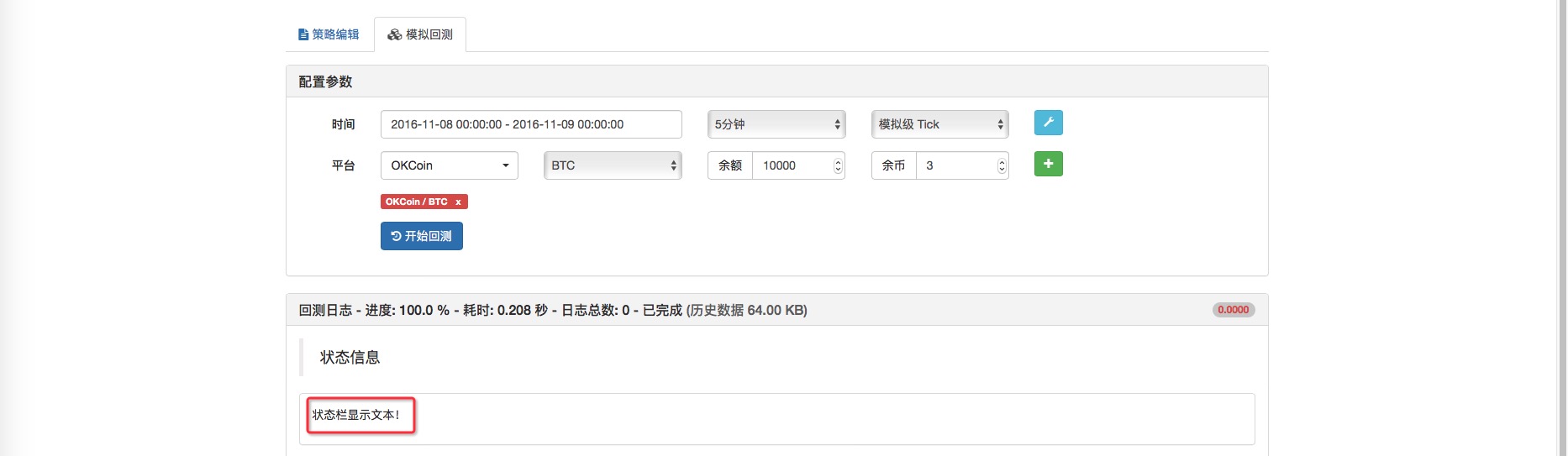
LogStatus("状态栏显示文本!"); // 在状态栏上显示一行文本
}
রিটেস্টের ফলাফলঃ

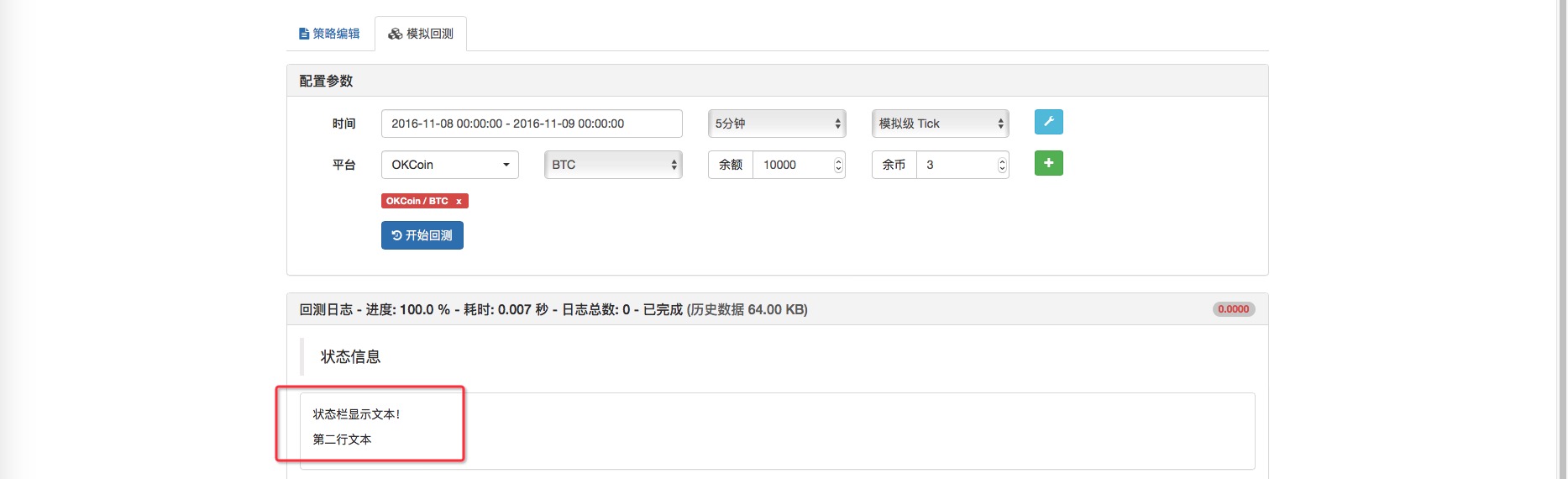
আমরা চেষ্টা করতে পারি একটি লাইন পরিবর্তন চিহ্ন যোগ করা. পরিবর্তন করুন লগ স্ট্যাটাস (অবস্থা ট্যাব পাঠ্য দেখায়! ট্যাব); লগ স্ট্যাটাস (অবস্থা ট্যাব পাঠ্য দেখায়! ট্যাব দ্বিতীয় লাইন);
রিটেস্টের ফলাফলঃ
টেক্সট রিং পরিবর্তন দেখায়. পরবর্তী আমরা লগস্টাটাস ফাংশনের পিছনে কিছু ভেরিয়েবল প্যারামিটার পরীক্ষা করি।
function main(){
var num = 10; // 声明一个 数值
var str = "ABC"; // 声明一个 字符串
var obj = { // 声明一个 对象
name: "tom",
age: 14
};
var array = [1,2,5,4,7]; // 声明一个 数组
LogStatus("状态栏显示文本!\n 第二行文本", num, str, obj, array); // 在状态栏里面把以上变量当做参数传入。
}
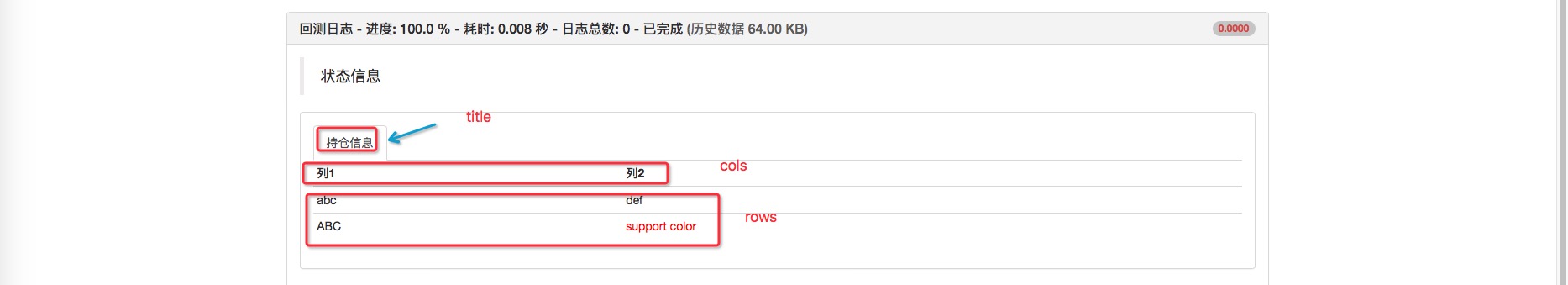
রি-টেস্টের ফলাফলঃ
LogStatus ফাংশনটি পাঠ্য এবং ভেরিয়েবল প্রদর্শনের পাশাপাশি একটি টেবিল হিসাবে প্রদর্শিত হয়। এটি নীতির মানগুলিকে আরও সুসংগত করে তোলে।
function main(){
// 我们就直接复制API 上的代码来测试。
var table = { // 在状态栏显示表格需要一个对象, 我们这里声明一个 对象叫 table
type: 'table', // 对象必须有这个属性。
title: '持仓信息', // 这个是表格的标题
cols: ['列1', '列2'], // 这个是表格表头
rows: [ ['abc', 'def'], ['ABC', 'support color #ff0000']] // 这里是具体的表格内的单元格。
// ['abc', 'def'] 对应的是第一行内容, ['ABC', 'support color #ff0000'] 对应的是第二行内容,
// 在文本后加上#ff0000 十六进制颜色值可以设置当前位置文本的颜色(很多地方适用)。
};
// 设置好想要显示的数据了,下面调用 LogStatus 就可以显示出来了。
LogStatus('`' + JSON.stringify(table) + '`'); // 设置好table ,调用JSON.stringify函数把table对象序列化,再作为参数传入LogStatus函数。
// 注意 参数前后要加上 字符 ` ,这个字符就是键盘TAB键上边的和 ~ 字符 同一个按键。
}

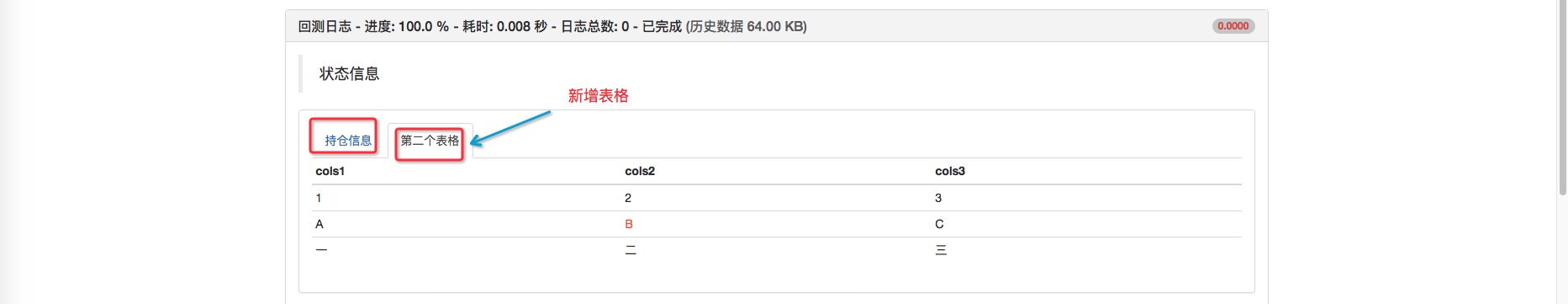
আপনি একই সময়ে দুটি ফর্ম প্রদর্শন করতে পারেন, স্ট্যাটাস ট্যাবের তথ্য বহন করতে পারে এমন তথ্যকে ব্যাপকভাবে প্রসারিত করে, একাধিক বৈচিত্র্য, একাধিক বাজারের কৌশল রয়েছে এবং আপনি আর কোনও অবস্থান প্রদর্শন করতে ভয় পাবেন না!
function main(){
// 我们就直接复制API 上的代码来测试。
var table = { // 在状态栏显示表格需要一个对象, 我们这里声明一个 对象叫 table
type: 'table', // 对象必须有这个属性。
title: '持仓信息', // 这个是表格的标题
cols: ['列1', '列2'], // 这个是表格表头
rows: [ ['abc', 'def'], ['ABC', 'support color #ff0000']] // 这里是具体的表格内的单元格。
// ['abc', 'def'] 对应的是第一行内容, ['ABC', 'support color #ff0000'] 对应的是第二行内容,
// 在文本后加上#ff0000 十六进制颜色值可以设置当前位置文本的颜色(很多地方适用)。
};
var table2 = { // 第二个表格
type: 'table',
title: '第二个表格',
cols: ['cols1', 'cols2', 'cols3'],
rows: [ ['1', '2', '3'], ['A', "B#FF5634", 'C'], ['一', '二', '三']]
};
// 设置好想要显示的数据了,下面调用 LogStatus 就可以显示出来了。
LogStatus('`' + JSON.stringify([table, table2]) + '`');
// 注意 参数前后要加上 字符 ` ,这个字符就是键盘TAB键上边的和 ~ 字符 同一个按键。
}
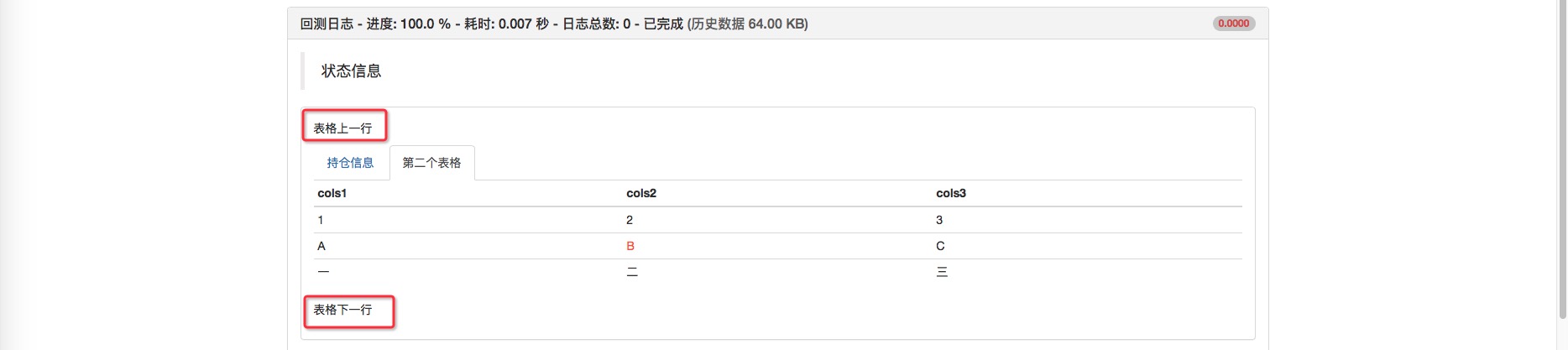
 আপনি একই সময়ে টেবিলের নীচে (একক বা একাধিক) পাঠ্য প্রদর্শন করতে পারেন।
আপনি একই সময়ে টেবিলের নীচে (একক বা একাধিক) পাঠ্য প্রদর্শন করতে পারেন।
把上边代码中LogStatus('`' + JSON.stringify([table, table2]) + '`'); 这句,
替换为 LogStatus( "表格上一行 \n" + '`' + JSON.stringify([table, table2]) + '`' + "\n 表格下一行");
可以在表格上下显示文本。
রি-টেস্টের ফলাফলঃ
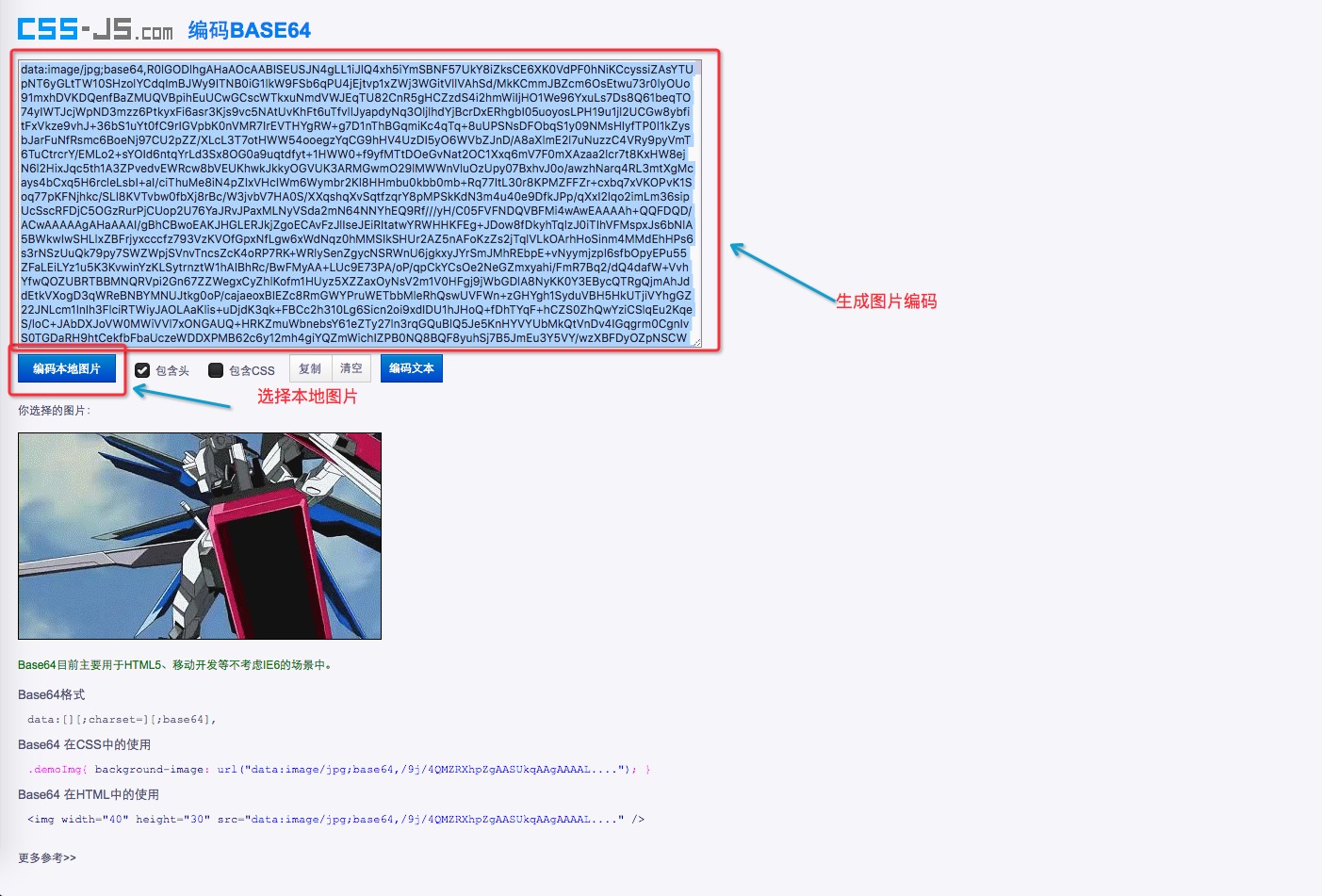
আবার দেখুন, ছবিগুলোও স্টেটস বারে প্রদর্শিত হতে পারে, কিন্তু এটা নিয়ে কাজ করুন।
//LogStatus支持打印base64编码后的图片, 以"`"开头, 以"`"结尾, 如LogStatus("`data:image/png;base64,AAAA`")
//网上有转换工具,比如这个网站: http://tool.css-js.com/base64.html 。
//选择图片转换后的代码直接替换掉 LogStatus("`data:image/png;base64,AAAA`")中的 `data:image/png;base64,AAAA` 就可以了。
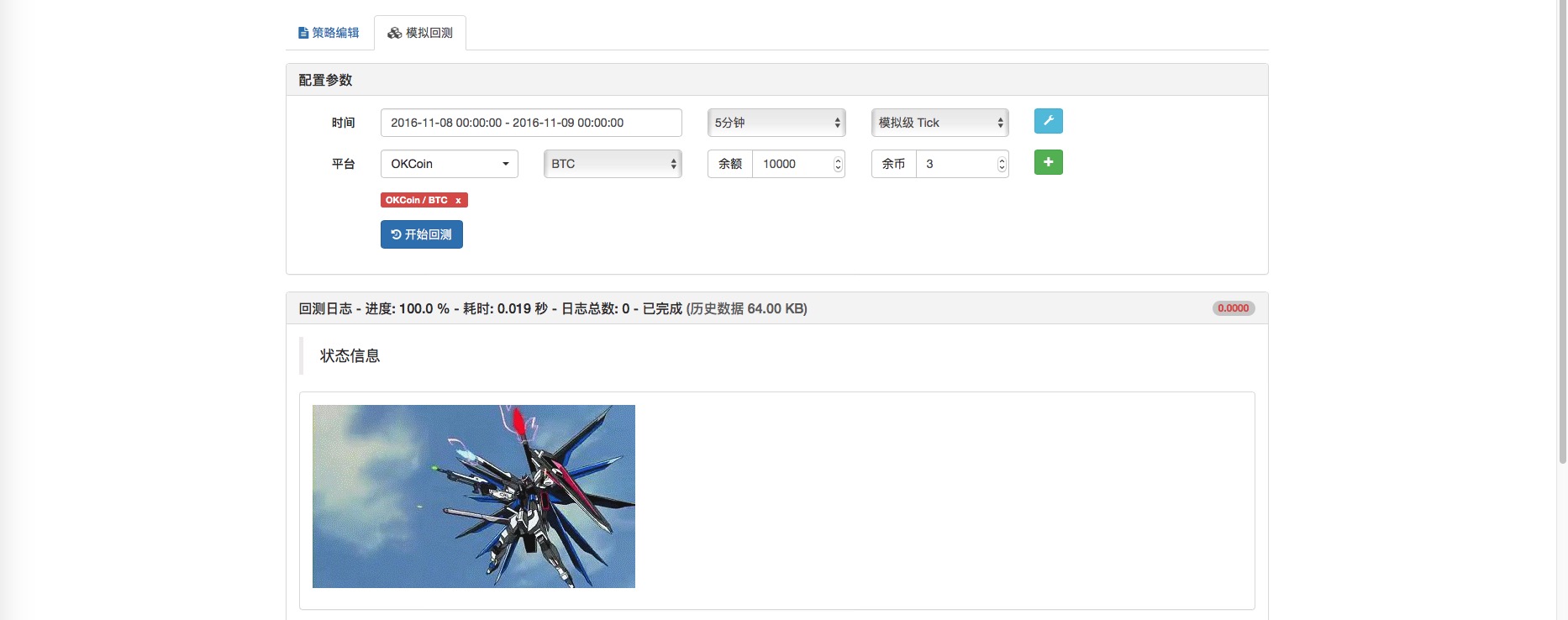
 এখানে দেখুন কোডঃ
এখানে দেখুন কোডঃ
function main(){
LogStatus("`data:image/jpg;base64,/9j/4AAQSkZJRgABAQEA... // 太长了省略了 ,编辑器差点崩了。
}
দ্রষ্টব্যঃ data এর আগে ` অক্ষর আছে, ক্যোটেট নয়। এবং এটি জিআইএফ ফরম্যাটেও হতে পারে, দুর্দান্ত!
এবং এটি জিআইএফ ফরম্যাটেও হতে পারে, দুর্দান্ত!
-
Chart ফাংশনঃ চার্ট আঁকা।
এপিআই ডকুমেন্টেশন বর্ণনাঃ
Chart({...}) 图表绘图函数
参数为可以JSON序列化的HighStocks的Highcharts.StockChart参数, 比原生的参数增加一个__isStock属性, 如果指定__isStock: false, 则显示为普通图表
返回对像可以调用add([series索引(如0), 数据])向指定索引的series添加数据, 调用reset()清空图表数据, reset可以带一个数字参数, 指定保留的条数
可以调用add([series索引(如0), 数据, 此数据在series中的索引])来更改数据
可以为负数, -1指最后一个, -2是倒数第二个, 如:
chart.add([0, 13.5, -1]), 更改series[0].data的倒数第一个点的数据
HighStocks: http://api.highcharts.com/highstock
** উদ্ভাবক পরিমাণগত সিস্টেম কৌশল একটি চার্ট ইন্টারফেস প্রদান করেঃ চার্ট, হাইচার্টস এর একটি চার্ট ভান্ডার, আগ্রহী ছাত্রদের জন্য দেখতে পারেন. চার্ট ফাংশন কৌশল একটি চার্ট তৈরি করতে পারেন ((এখনকার জন্য শুধুমাত্র এক তৈরি করতে পারেন।), নীচে আমরা একসাথে একটি চার্ট অঙ্কন অনুশীলনকারীদের জন্য হাত পেতে পারেন।**হাইচার্টস
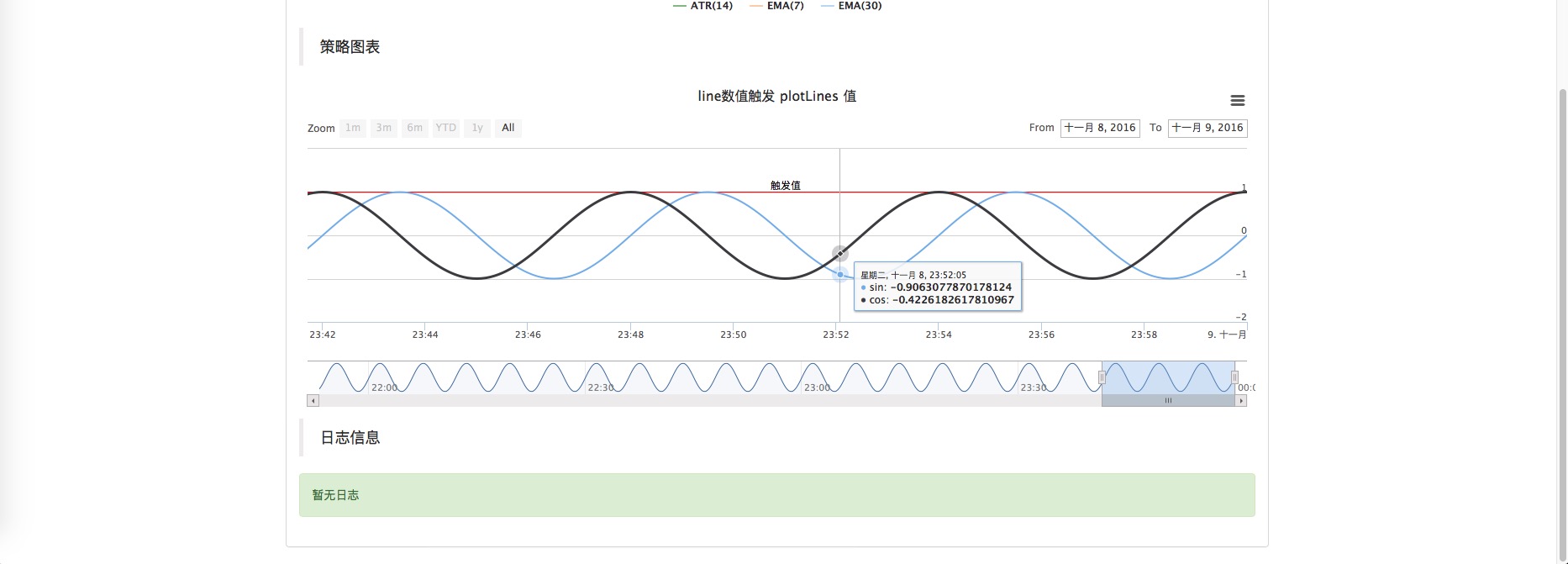
আমি যখন ছাত্র ছিলাম, তখন ত্রিভুজীয় ফাংশনটি খুব আকর্ষণীয় ছিল, তাই আসুন আমরা একটি সিন্ড্রোম, সিন্ড্রোম বক্ররেখা আঁকতে যাই, কোডটি নিম্নরূপঃ
var chart = { // 用于初始化 图表的对象
title: {text: "line数值触发 plotLines 值"}, // 图表标题
yAxis: { // Y轴 相关 设置
plotLines: [{ // 垂直于Y轴的 水平线, 用作触发线, 是一个结构数组, 可以设置多条触发线。
value: 0, // 触发线的值,设置多少 这条线就在相应的数值位置显示。
color: 'red', // 设置触发线的颜色
width: 2, // 宽度
label: { // 显示的标签
text: '触发值', //标签文本
align: 'center' //标签位置 居中
},
}],
},
xAxis: {type: "datetime"}, // X轴相关设置, 这里设置类型是 时间轴
series: [{name: "sin", type: "spline", data: []},
{name: "cos", type: "spline", data: []}] // 这个是比较重要的数据系列,可以设置多个数据系列,根据数组索引控制
};
function main(){
var pi = 3.1415926535897; // 圆周率
var time = 0; // 用于记录时间戳的变量
var angle = 0; // 角度
var y = 0; // 坐标y值 , 用于接收 正弦值、余弦值
var objChart = Chart(chart); // 调用API 接口 用chart 对象初始化 图表
objChart.reset(); // 初始清空图表
chart.yAxis.plotLines[0].value = 1; // 设置触发线的值为1
while(true){ // 循环
time = new Date().getTime(); // 获取当前时刻的时间戳
y = Math.sin(angle * 2 * pi / 360); // 每 5000ms 角度 angle 增加 5 度,计算正弦值。
objChart.add(0, [time, y]); // 把计算出来的y 值写入图表 相应索引的数据系列 add 函数第一个参数 为 指定的索引
y = Math.cos(angle * 2 * pi / 360); // 计算余弦值
objChart.add(1, [time, y]);
objChart.update(chart); // 增加新数据后,更新图表。
angle += 5; // 增加5度
Sleep(5000); // 暂停5秒 ,一面画图太频繁,数据增长过快。
}
}
রি-টেস্টের ফলাফলঃ
-
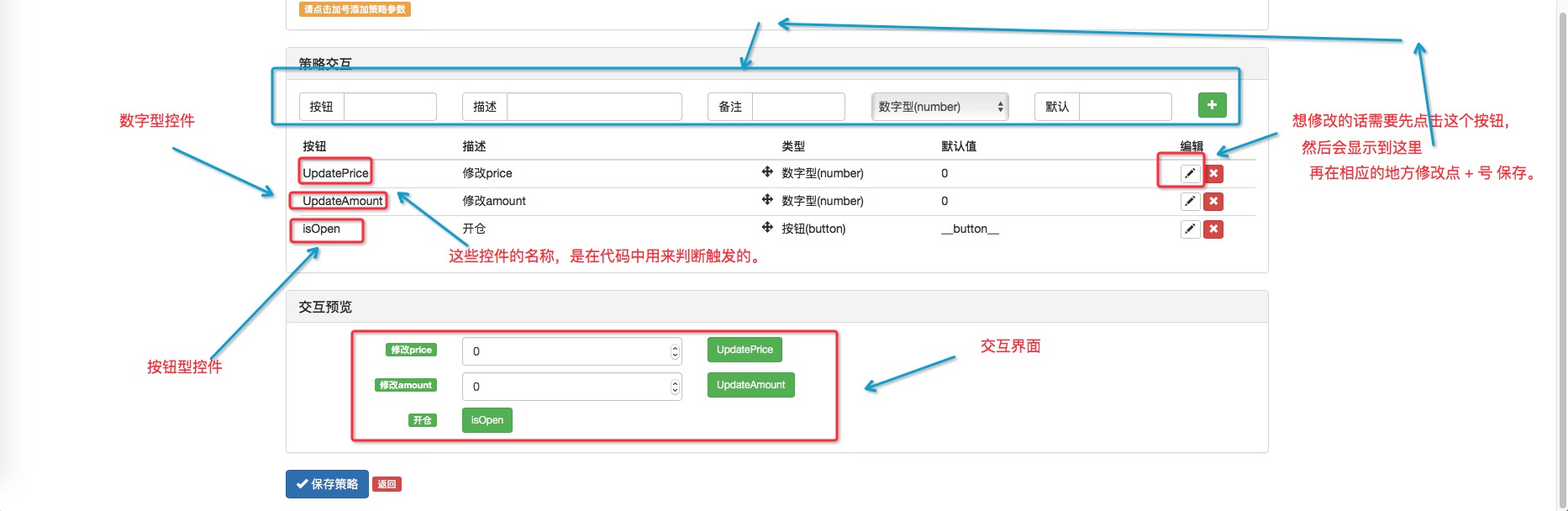
কৌশলগত মিথস্ক্রিয়া
এপিআই ডকুমেন্টেশন বর্ণনাঃ
交互类 按钮开关, 字符串, 数字型, 布尔型, 选择型
[
按钮型 :A button with name
字符串 :String
数字型 :Number
布尔型 :true或者false
选择型 :用'|'分开, 如aa|bb|cc表示列表有三个选项, 对应值为0,1,2
]
如果为按钮, 则发送"按钮名称"做为命令, 其它发送"按钮名称:参数值", 被GetCommand()接收, 如果按钮描述为"@"则隐藏描述, 只显示按钮
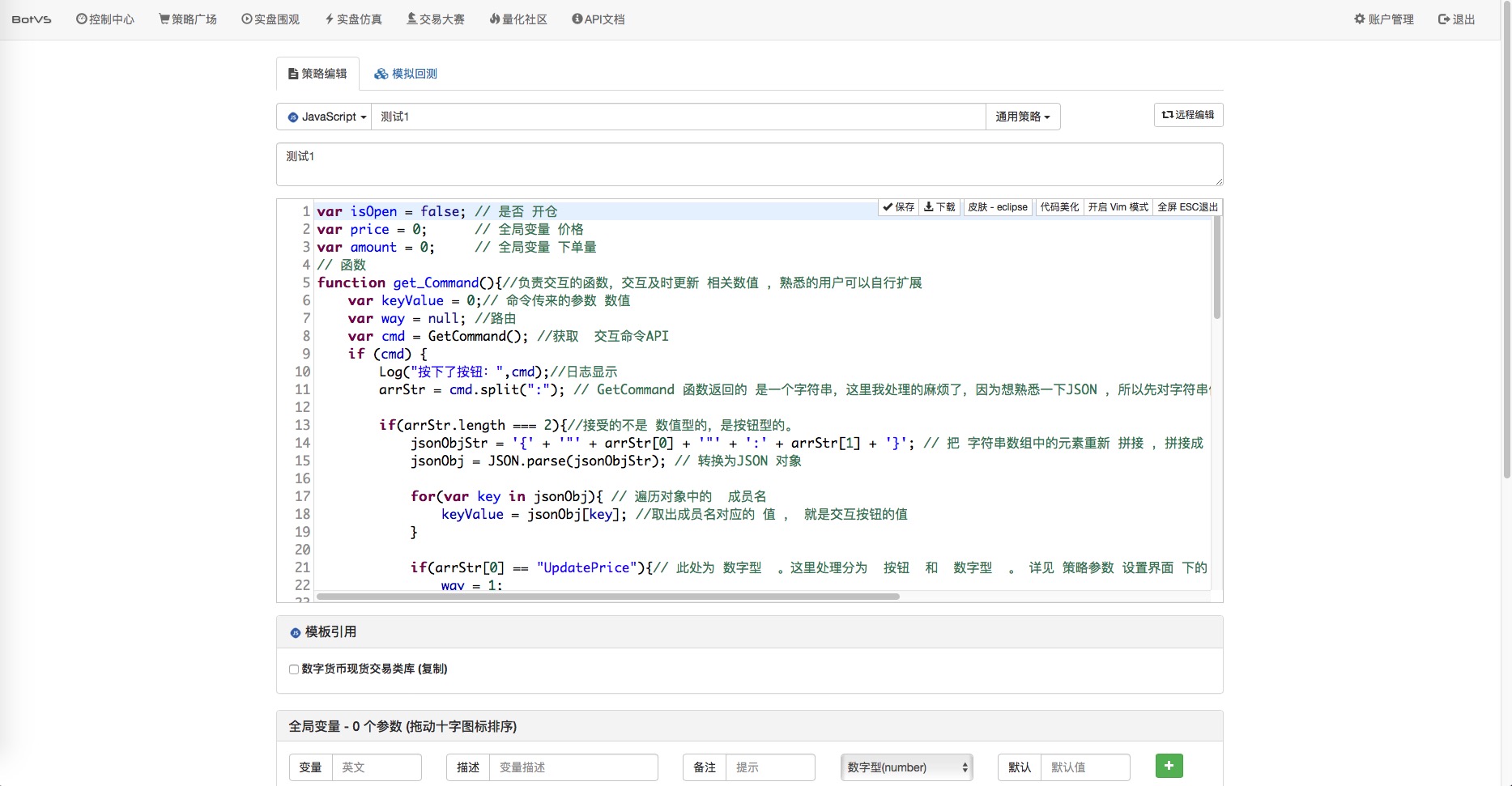
আমি নিজে একটি ফাংশন লিখেছি get_Command যা ইন্টারফেস ইন্টারঅ্যাকশন পরিচালনা করে। সাধারণত ব্যবহৃত ইন্টারঅ্যাকশন কন্ট্রোলগুলি হল ডিজিটাল, বাটন, তাই এই ফাংশনটি এই দুটি প্রকার ব্যবহার করে পরীক্ষা করা হয়।
function get_Command(){//负责交互的函数,交互及时更新 相关数值 ,熟悉的用户可以自行扩展
var keyValue = 0;// 命令传来的参数 数值
var way = null; //路由
var cmd = GetCommand(); //获取 交互命令API
if (cmd) {
Log("按下了按钮:",cmd);//日志显示
arrStr = cmd.split(":"); // GetCommand 函数返回的 是一个字符串,这里我处理的麻烦了,因为想熟悉一下JSON
//,所以先对字符串做出处理,把函数返回的字符串以 : 号分割成2个字符串。储存在字符串数组中。
if(arrStr.length === 2){//接受的不是 按钮型的,是数值型。
jsonObjStr = '{' + '"' + arrStr[0] + '"' + ':' + arrStr[1] + '}'; // 把 字符串数组中的元素重新
//拼接 ,拼接成 JSON 字符串 用于转换为JSON 对象。
jsonObj = JSON.parse(jsonObjStr); // 转换为JSON 对象
for(var key in jsonObj){ // 遍历对象中的 成员名
keyValue = jsonObj[key]; //取出成员名对应的 值 , 就是交互按钮的值
}
if(arrStr[0] == "upDateAmount"){// 此处为 数字型 。这里处理分为 按钮 和 数字型 。 详见 策略参数 设置界面 下的 交互设置
way = 1;
}
if(arrStr[0] == "扩展1"){
way = 2;
}
if(arrStr[0] == "扩展2"){
way = 3;
}
if(arrStr[0] == "扩展3"){
way = 4;
}
}else if(arrStr.length === 1){// 此处为 按钮型
//路由
if(cmd == "cmdOpen"){
way = 0;
}
if(cmd == "cmdCover"){
way = 5;
}
}else{
throw "error:" + cmd + "--" + arrStr;
}
switch(way){ // 分支选择 操作
case 0://处理 发出开仓信号
tiaojian = 1;
break;
case 1://处理
Amount = keyValue;//把交互界面设置的 数值 传递给 Amount
Log("开仓量修改为:",Amount);//提示信息
break;
case 2://处理
break;
case 3://处理
break;
case 4://处理
break;
case 5://处理 发出平仓信号
tiaojian = 2;
break;
default: break;
}
}
}
নিচে আমরা এই ফাংশনটি পলিসির ভিতরে প্রয়োগ করেছি এবং কোডটি পরীক্ষা করেছিঃ
var isOpen = false; // 是否 开仓
var price = 0; // 全局变量 价格
var amount = 0; // 全局变量 下单量
// 函数
function get_Command(){//负责交互的函数,交互及时更新 相关数值 ,熟悉的用户可以自行扩展
var keyValue = 0;// 命令传来的参数 数值
var way = null; //路由
var cmd = GetCommand(); //获取 交互命令API
if (cmd) {
Log("按下了按钮:",cmd);//日志显示
arrStr = cmd.split(":"); // GetCommand 函数返回的 是一个字符串,这里我处理的麻烦了,因为想熟悉一下JSON
//,所以先对字符串做出处理,把函数返回的字符串以 : 号分割成2个字符串。储存在字符串数组中。
if(arrStr.length === 2){//接受的不是 数值型的,是按钮型的。
jsonObjStr = '{' + '"' + arrStr[0] + '"' + ':' + arrStr[1] + '}'; // 把 字符串数组中的元素重新
//拼接 ,拼接成 JSON 字符串 用于转换为JSON 对象。
jsonObj = JSON.parse(jsonObjStr); // 转换为JSON 对象
for(var key in jsonObj){ // 遍历对象中的 成员名
keyValue = jsonObj[key]; //取出成员名对应的 值 , 就是交互按钮的值
}
if(arrStr[0] == "UpdatePrice"){// 此处为 数字型 。这里处理分为 按钮 和 数字型 。 详见 策略参数 设置界面 下的 交互设置
way = 1;
}
if(arrStr[0] == "UpdateAmount"){
way = 2;
}
if(arrStr[0] == "扩展2"){
way = 3;
}
if(arrStr[0] == "扩展3"){
way = 4;
}
}else if(arrStr.length === 1){// 此处为 按钮型
//路由
if(cmd == "isOpen"){
way = 0;
}
if(cmd == ""){
way = 5;
}
}else{
throw "error:" + cmd + "--" + arrStr;
}
switch(way){ // 分支选择 操作
case 0://处理 isOpen 按钮
isOpen = true;
break;
case 1://处理 UpdatePrice 控件
price = keyValue;
break;
case 2://处理 UpdateAmount 控件
amount = keyValue;
break;
case 3://处理
break;
case 4://处理
break;
case 5://处理
break;
default: break;
}
}
}
function main(){
while(true){
get_Command(); // 调用 自己实现的 get_Command 函数。
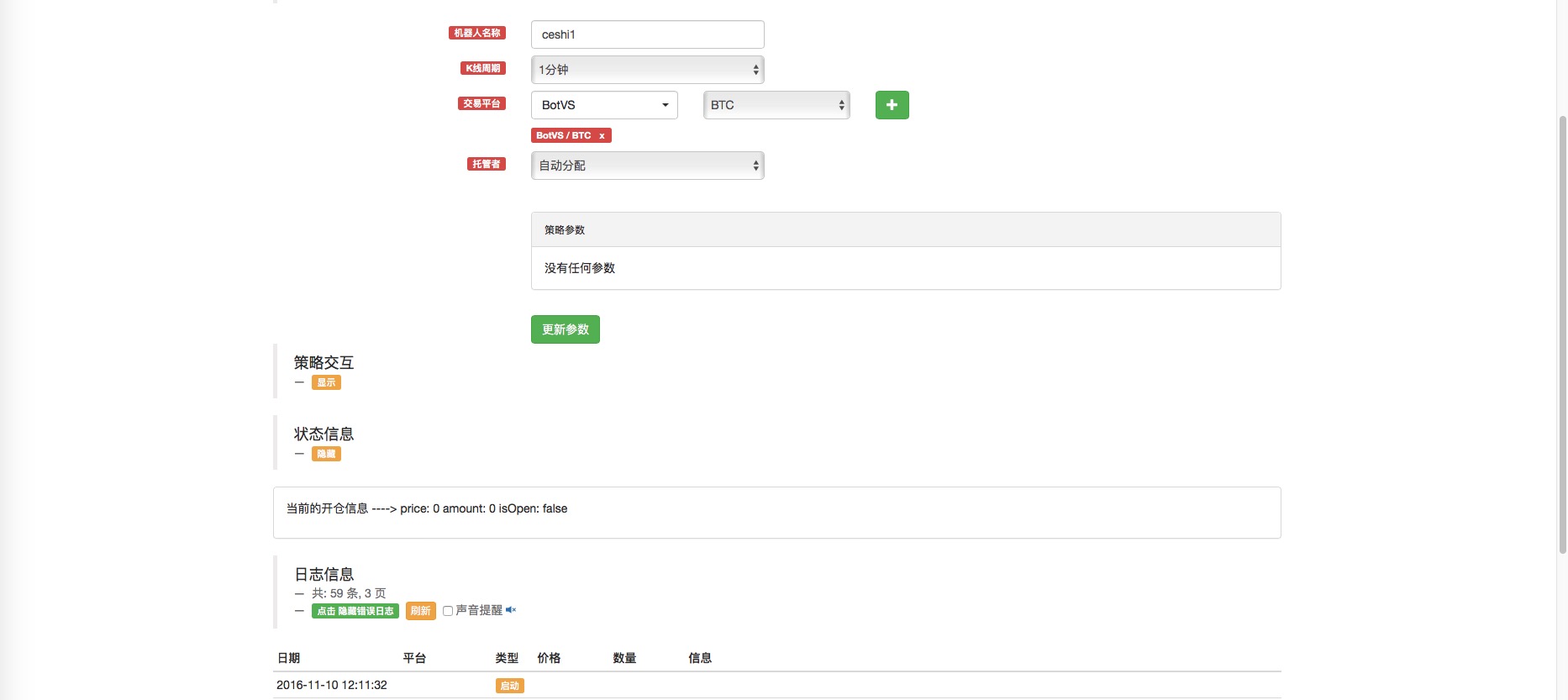
LogStatus("当前的开仓信息 ----> price:", price, "amount:", amount, "isOpen:", isOpen); // 在状态栏显示当前设定的开仓价格,开仓数量。
if(isOpen === true){
Log("buy ", amount, "个BTC", "按价格:", price, "下单。"); // 模拟下单
isOpen = false; // 下单后重置
}
Sleep(2000);
}
}


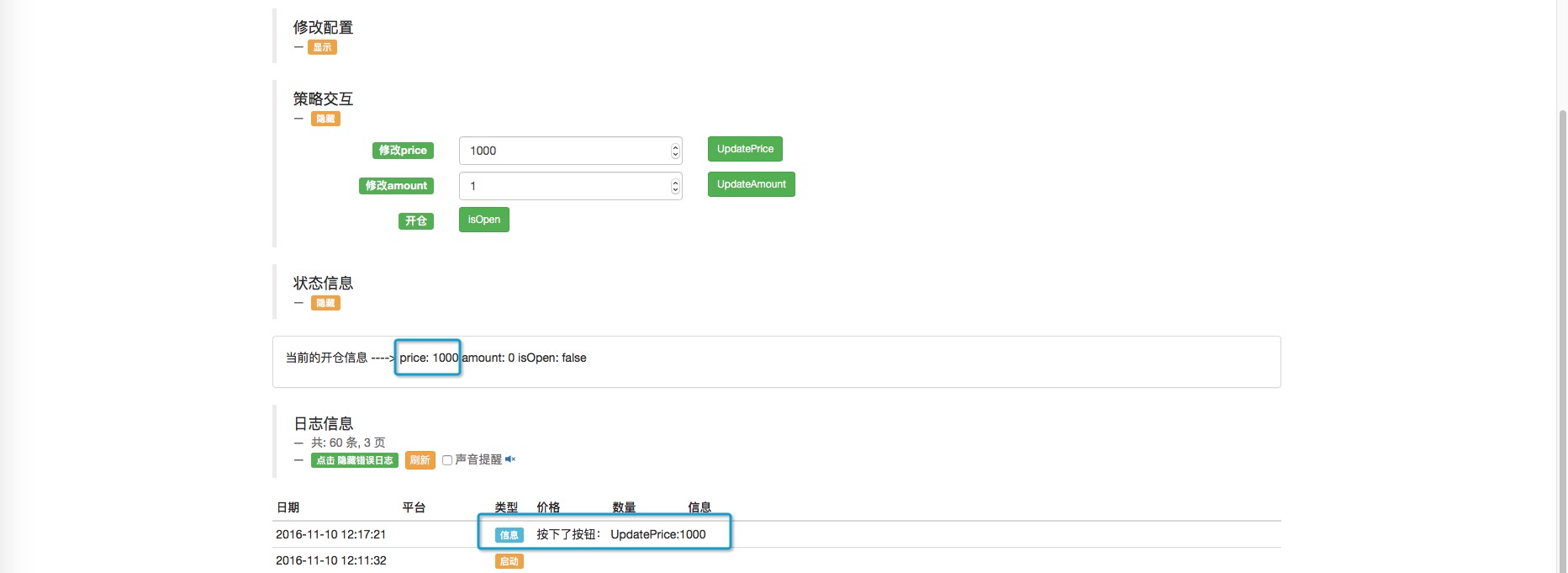
এখানে আমরা ম্যানুয়াল ড্রাইভ চালানোর ফলাফল দেখিঃ এই ভিডিওটি একটি ভিডিও বার্তার মাধ্যমে প্রকাশ করা হয়েছে।

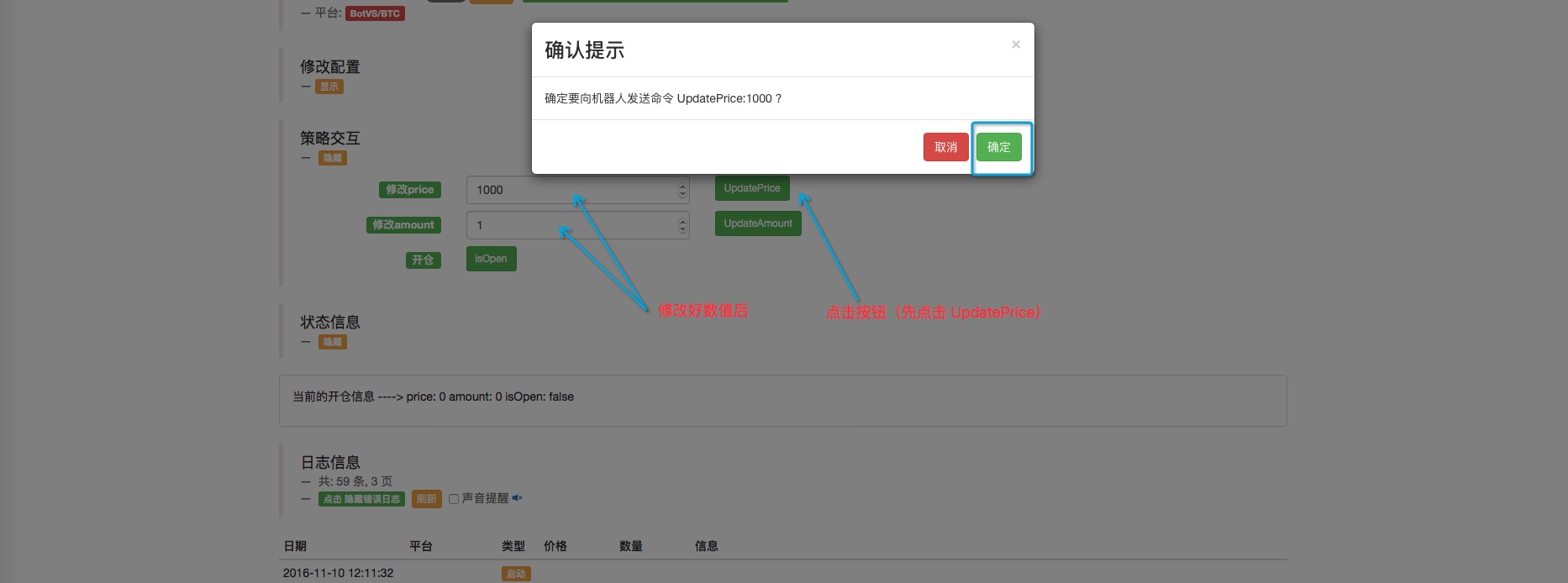
আসুন আমরা একটি সিমুলেটেড ক্রয় মূল্য, পরিমাণ সেট করিঃ দাম 1000 সেট করুন, পরিমাণ 1 সেট করুন।

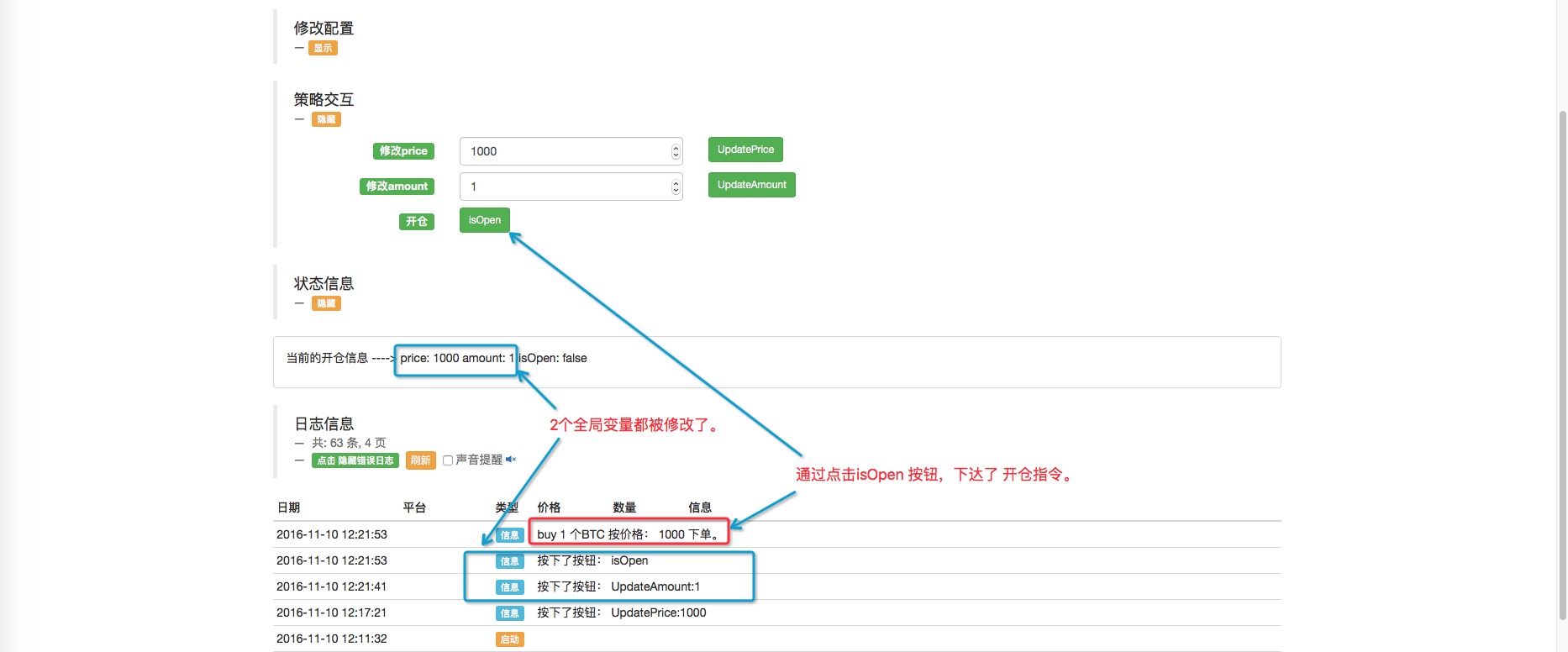
এই পরিবর্তনগুলি দেখুনঃ

আপনি যদি আপনার অ্যাকাউন্টের পরিমাণ পরিবর্তন করতে চান, তাহলে আপনার অ্যাকাউন্টটি খুলুন এবং দেখুন।

- এক বৃদ্ধ পাখির ট্রেন্ড ট্রেডিং, পরিমাণগত ট্রেডিং সিস্টেমের ধারণা
- বিটকয়েনের জন্য উচ্চ-প্রবাহের কৌশলগত পরামর্শ
- কোয়ালিফাইড মডেলের জন্য তিনটি গোপনীয়তা
- মেশিন লার্নিং-ভিত্তিক অর্ডার বুক উচ্চ ফ্রিকোয়েন্সি ট্রেডিং কৌশল
- ২.৯ কৌশলগত রোবট চলাকালীন ডিবাগিং (JS - eval ফাংশনের ব্যবহার)
- আসলে, অতীতের দামগুলি ভবিষ্যতের উপর কোন প্রভাব ফেলে না।
- পরিসংখ্যানগত সুবিধার ক্ষেত্রে "সমন্বয়" বলতে কী বোঝায়?
- 3.4 কৌশলগত কাঠামো যোগ করুন, রোবটকে চালিত করুন!
- ৩.১ টেমপ্লেটঃ পুনরাবৃত্তিযোগ্য কোড _ ডিজিটাল মুদ্রার অবিলম্বে লেনদেনের ক্যাটাগরি
- ২.৭ সূচক ব্যবহার
- ২.৪ অর্ডার সংক্রান্ত তথ্য, অর্ডার বাতিলকরণ, সমস্ত অবশিষ্ট অর্ডার সংক্রান্ত তথ্য
- ২.৩ বাজার তালিকা লেনদেন
- ২.২ নিম্ন সীমা তালিকা লেনদেন
- 2.1 অ্যাকাউন্ট তথ্য, মার্কেট ডেটা, কে-লাইন ডেটা, বাজার গভীরতার তথ্য পেতে API ব্যবহার করুন
- অন্যান্য বৈশিষ্ট্য
- 1.3.4 রোবট এবং কৌশল
- ১.৩.২ ট্রাস্টি সম্পর্কে জানুন
- 1.3.1 প্রধান ইন্টারফেস ও আর্কিটেকচার
- ১.১ কোয়ান্টামাইজড লেনদেন, প্রোগ্রামাইজড লেনদেন কি।
- কোয়ালিফাইড আবশ্যকঃ টিক ডেটা কী এবং কেন নির্ভরযোগ্য লেনদেনের ডেটা পাওয়া এত কঠিন?
বামম্যানএকটি সমস্যা হচ্ছে, যেন প্রতিবার বোতাম চাপলে তাৎক্ষণিক প্রতিক্রিয়া না হয়, একটি while loop এর অপেক্ষা করতে হয়, এবং যদি একটি loop এর মধ্যে একাধিক ক্লিক ইভেন্ট ঘটে থাকে, প্রতিটি loop শুধুমাত্র একটি ক্লিক ইভেন্টের প্রতিক্রিয়া জানায়, দয়া করে জিজ্ঞাসা করুন এর কারণ কি?
হক্শেলাতো`LogStatus() ` ফাংশনটির আউটপুট কি স্টেট ব্রেকগুলিতে ওভারলেড? যদি দুটি `LogStatus() ` বাক্যের মাঝখানে যথেষ্ট দীর্ঘ বিলম্ব না থাকে, তাহলে কি পূর্ববর্তী বাক্যের আউটপুটটি দেখা যায় না?
হক্শেলাতোএই কৌশলগত ইন্টারঅ্যাকশনের একটি উদাহরণ। ``js jsonObjStr = '{' + '"' + arrStr[0] + '"' + ':' + arrStr[1] + '}'; jsonObj = JSON.parse ((jsonObjStr); for ((var key in jsonObj) { keyValue = jsonObj[key]; } `` এই কোডটির অর্থ কী? `keyValue` না `arrStr[1]`?
zzzzzqfটেস্ট ইনপুট স্ট্রিং টাইপের ডেটা, json বিশ্লেষণ সমস্যা হবে, SyntaxError: invalid json (at offset 9) get_Command __FILE__:79 main __FILE__:138, কিন্তু ইনপুট করা কন্ট্রোলারে, নিজের স্ট্রিংয়ের উভয় প্রান্তে দ্বিগুণ কলাম যুক্ত করা হলে, তাহলে json সঠিকভাবে বিশ্লেষণ করতে পারে
পেংলিহেনগআমার চোখ বড় হয়ে গেছে, তাই আমি বুঝতে পারছি না।
ফ্যাংবিড্রপবক্স টাইপ যোগ করার সময়, ড্রপবক্স টাইপ "
ফ্যাংবিমিনমুল, আপনার কাছে দুটি প্রশ্ন আছেঃ 1. কৌশলগত মিথস্ক্রিয়া এবং কৌশলগত পরামিতিগুলির মধ্যে পার্থক্য কী? ২. আমি টিউটোরিয়ালে Js কোড ব্যবহার করেছি এবং নীতিগত মিথস্ক্রিয়াতে প্যারামিটার যুক্ত করেছি, তারপর অ্যালগরিদম পুনরাবৃত্তি এবং বোট হোস্টিং অপারেশন ব্যবহার করেছি, এবং চিত্রের মধ্যে নীতিগত মিথস্ক্রিয়াগুলির কোনও নিয়ন্ত্রণ ইন্টারফেস নেই, কীভাবে এই ইন্টারফেসটি পুনরাবৃত্তিতে প্রদর্শিত হয়? ৩. পলিসির প্যারামিটারে রাখা কার্যকর হয়েছে, কিন্তু পলিসির প্যারামিটারে কোন বোতাম টাইপ নেই, তাই ওপেন করা যাবে না ৪. একটি টেমপ্লেট যেখানে অন্য টেমপ্লেটগুলির ইন্টারঅ্যাকশন উপাদান রয়েছে সেখান থেকে একটি টেমপ্লেট উদ্ধৃত করা যেতে পারে।
উদ্ভাবকগণ - ক্যোটিফিকেশন - ছোট্ট স্বপ্নহ্যালো, এই ইন্টারঅ্যাকশন প্রক্রিয়াটি হল, ব্রাউজার পৃষ্ঠায় ক্লিক করা, অনুরোধটি FMZ প্ল্যাটফর্মে পাঠানো, FMZ প্ল্যাটফর্মটি ইন্টারঅ্যাকশন নির্দেশগুলিকে বাস্তব ডিস্কে প্রেরণ করে, তাই প্রক্রিয়াটি সময়সাপেক্ষ। সুতরাং এটি একটি লুপের জন্য অপেক্ষা করতে পারে। এই ইভেন্টটি সারিযুক্ত, যদি একাধিকবার ক্লিক করা হয়, তবে GetCommand ফাংশনটি একের পর এক ক্যাপচার করবে। কারণ সম্ভবত আপনার কৌশল কোডটি একটি একক ক্রিয়াকলাপের জন্য ডিজাইন করা হয়েছে।
হক্শেলাতোবুঝলাম, ধন্যবাদ!
উদ্ভাবকগণ - ক্যোটিফিকেশন - ছোট্ট স্বপ্নহ্যাঁ, এই লগ স্ট্যাটাসটি আপডেটের জন্য আচ্ছাদিত। অন্য পৃষ্ঠায় আপডেটের ফ্রিকোয়েন্সি রয়েছে, যদি আপনার প্রোগ্রামটি খুব তাড়াতাড়ি ঘুরে বেড়ায়, তবে কিছু তথ্য প্রদর্শিত হতে পারে না, যা আচ্ছাদিত হবে।
উদ্ভাবকগণ - ক্যোটিফিকেশন - ছোট্ট স্বপ্নআমি এটি নিয়ে গবেষণা করছি।
উদ্ভাবকগণ - ক্যোটিফিকেশন - ছোট্ট স্বপ্নএই সময় ধৈর্য ধরুন, একটু একটু করে দেখুন, পাশের দিকে তাকান, হাত বাড়ান, চেষ্টা করুন, সংক্ষিপ্তসার করুন, শেষ করুন। মূলত এটি একবার করা হয়েছে, যখন এটি ব্যবহার করা হবে তখন আপনি মন দিয়ে হাত দেবেন, কিছুই অনুকূল হবে না।
উদ্ভাবকগণ - ক্যোটিফিকেশন - ছোট্ট স্বপ্ন১ম পদ, ২য় পদ, ৩য় পদ, এইভাবে সেট করা হয়েছে, যেমন প্যারামিটারে ড্রপ বক্স।
উদ্ভাবকগণ - ক্যোটিফিকেশন - ছোট্ট স্বপ্নহ্যালো ~ ধন্যবাদ অনেক পাইথন টেস্টিং কোড ^^ ১, নীতির পরামিতি হল নীতির শুরুতে কিছু ভেরিয়েবলের জন্য নীতির সেটিং। নীতির ইন্টারঅ্যাকশন হল নীতির চলাকালীন সময়ে নীতির ইন্টারঅ্যাকশন কন্ট্রোলের ট্রিগারটি এপিআই ফাংশন GetCommand এর মাধ্যমে রিয়েল টাইমে পাওয়া যায়। ২, রিট্র্যাক্সে, কারণ গতি দ্রুত এবং সময় ক্রম দ্রুত পরিবর্তিত হয়, তাই ইন্টারেক্টিভ কন্ট্রোলগুলি ব্যবহার করা যায় না। শুধুমাত্র বাস্তব ডিস্কে কার্যকর। নীতিটি ইন্টারেক্টিভ কন্ট্রোলগুলি যুক্ত করার পরে বাস্তব ডিস্কের বট পৃষ্ঠায় প্রদর্শিত হবেঃ https://dn-filebox.qbox.me/2b5044d6b0c321786c67de3850dce5a58885205b.png