2.5 Schnittstelle zeigt die Interaktion der API-Strategien
Schriftsteller:Die Erfinder quantifizieren - Kleine Träume, Erstellt: 2016-11-08 23:42:43, Aktualisiert: 2019-08-01 09:25:38Die Schnittstelle zeigt die API-Strategie Interaktion.
-
LogStatus-Funktion: Anzeige von Informationen (Tabelle, mehrere Zeilen, Bilder) in der Statusleiste oben im Log.
Die API beschreibt:
LogStatus(Msg) 此信息不保存到日志列表里, 只更新当前机器人的状态信息, 在日志上方显示, 可多次调用, 更新状态
LogStatus('这是一个普通的状态提示');
LogStatus('这是一个红色字体的状态提示 #ff0000');
LogStatus('这是一个多行的状态信息\n我是第二行');
LogStatus支持打印base64编码后的图片, 以"`"开头, 以"`"结尾, 如LogStatus("`data:image/png;base64,AAAA`")
var table = {type: 'table', title: '持仓信息', cols: ['列1', '列2'], rows: [ ['abc', 'def'], ['ABC', 'support color #ff0000']]};
LogStatus('`' + JSON.stringify(table)+'`'); // JSON序列化后两边加上`字符, 视为一个复杂消息格式(当前支持表格)
LogStatus('第一行消息\n`' + JSON.stringify(table)+'`\n第三行消息'); // 表格信息也可以在多行中出现
LogStatus('`' + JSON.stringify([table, table])+'`'); // 支持多个表格同时显示, 将以TAB显示到一组里
Vielleicht fragen Sie sich, warum ich die LogStatus-Funktion benutze, wenn ich die Log-Funktion habe, mit der ich Informationen ausfüllen kann. Antwort: Es gibt Spezialgebiete, in denen die Log-Funktion von Vorteil ist, und in anderen Fällen ist die Log-Status-Funktion besser geeignet. Zum Beispiel, wenn ich eine Änderung der Variablen innerhalb der Strategie sehen möchte, wenn ich zurückschaue oder auf der Festplatte bin. Log ist offensichtlich nicht geeignet, da dies eine große Menge an Log-Informationen erzeugt, was die Beobachtung und Dumping der Strategie stört.
Im Folgenden werden wir die Verwendung der LogStatus-Funktion durch eine Reihe von Code-Tests vertraut machen, um eine gute Darstellung der Strategie zu erhalten.
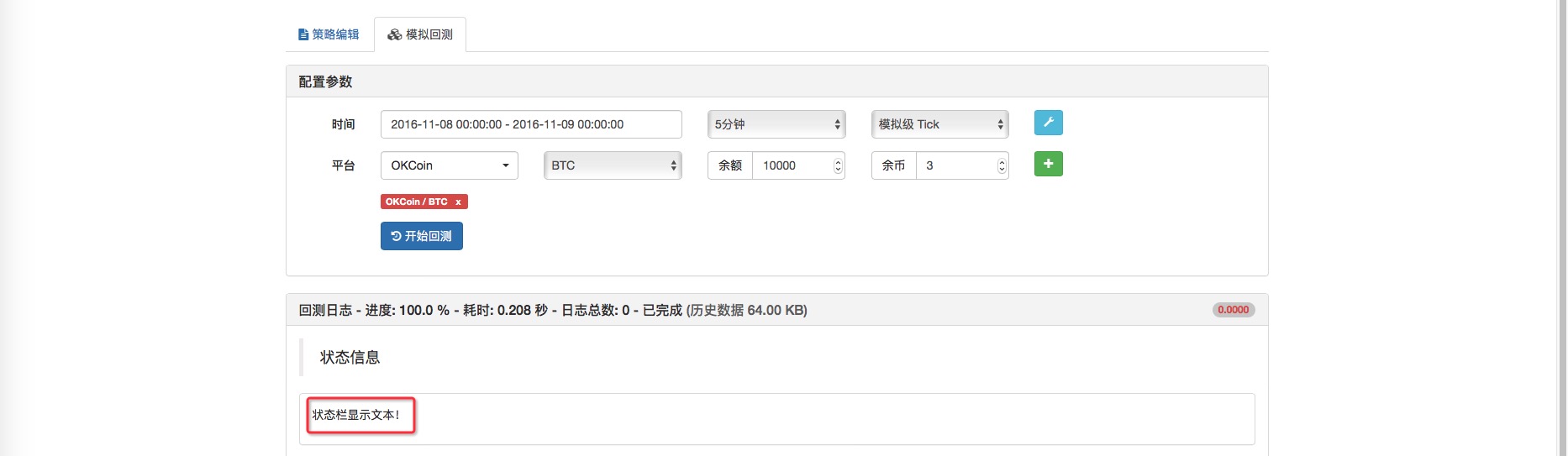
function main(){
LogStatus("状态栏显示文本!"); // 在状态栏上显示一行文本
}
Die Ergebnisse:

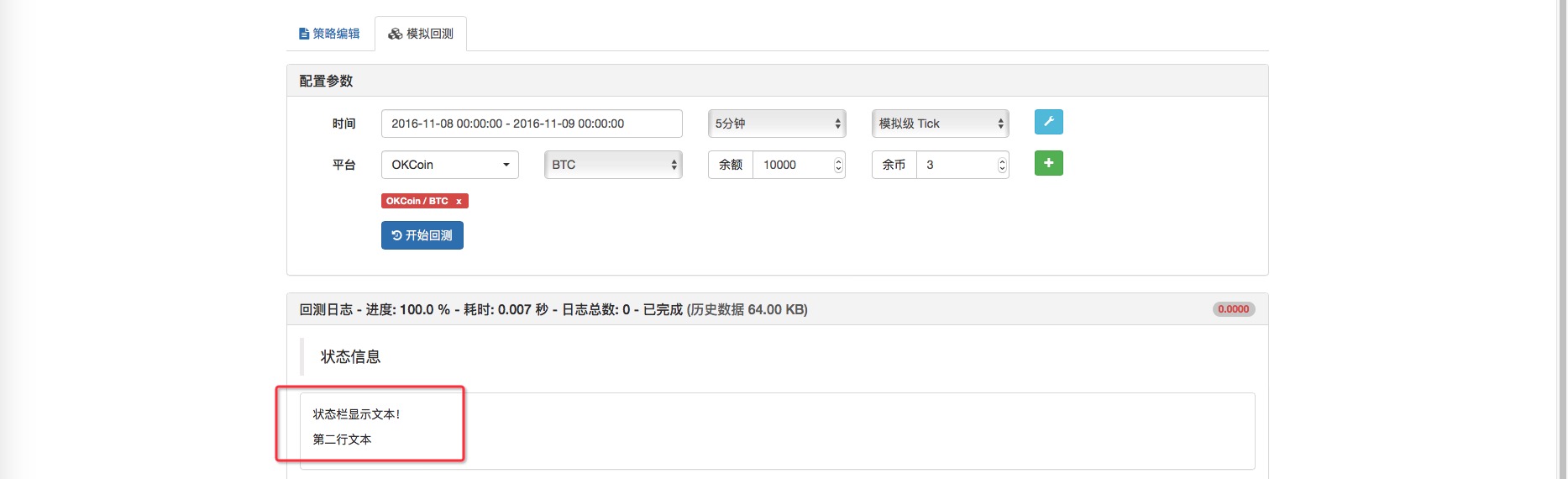
Wir können versuchen, ein Wechselzeichen hinzuzufügen. Ändern Sie LogStatus (Standfläche zeigt Text an!); für LogStatus (Standfläche zeigt Text an!\n zweite Zeile Text);
Die Ergebnisse:
Das zeigt die Textwechsel. Als nächstes werden wir einige Variablenparameter nach der LogStatus-Funktion testen.
function main(){
var num = 10; // 声明一个 数值
var str = "ABC"; // 声明一个 字符串
var obj = { // 声明一个 对象
name: "tom",
age: 14
};
var array = [1,2,5,4,7]; // 声明一个 数组
LogStatus("状态栏显示文本!\n 第二行文本", num, str, obj, array); // 在状态栏里面把以上变量当做参数传入。
}
Die Nachforschungen zeigen:
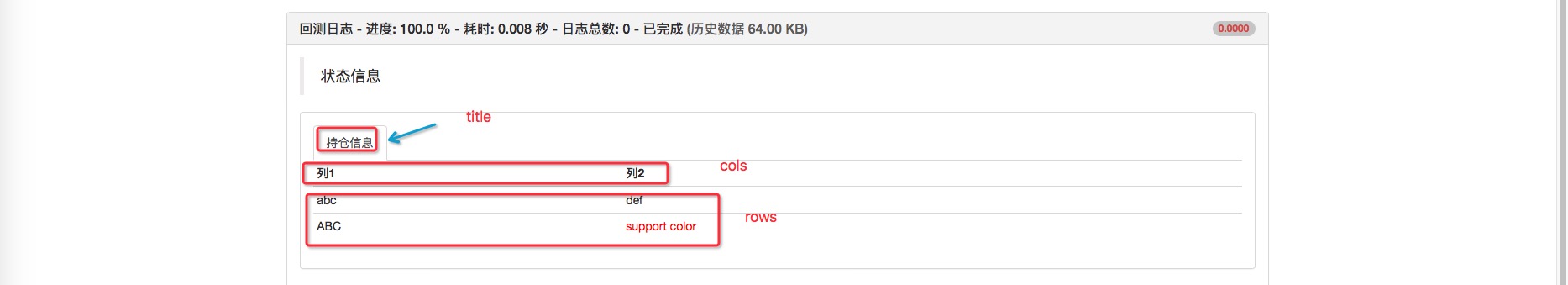
Die LogStatus-Funktion kann nicht nur Text und Variablen anzeigen, sondern auch als Tabelle angezeigt werden.
function main(){
// 我们就直接复制API 上的代码来测试。
var table = { // 在状态栏显示表格需要一个对象, 我们这里声明一个 对象叫 table
type: 'table', // 对象必须有这个属性。
title: '持仓信息', // 这个是表格的标题
cols: ['列1', '列2'], // 这个是表格表头
rows: [ ['abc', 'def'], ['ABC', 'support color #ff0000']] // 这里是具体的表格内的单元格。
// ['abc', 'def'] 对应的是第一行内容, ['ABC', 'support color #ff0000'] 对应的是第二行内容,
// 在文本后加上#ff0000 十六进制颜色值可以设置当前位置文本的颜色(很多地方适用)。
};
// 设置好想要显示的数据了,下面调用 LogStatus 就可以显示出来了。
LogStatus('`' + JSON.stringify(table) + '`'); // 设置好table ,调用JSON.stringify函数把table对象序列化,再作为参数传入LogStatus函数。
// 注意 参数前后要加上 字符 ` ,这个字符就是键盘TAB键上边的和 ~ 字符 同一个按键。
}

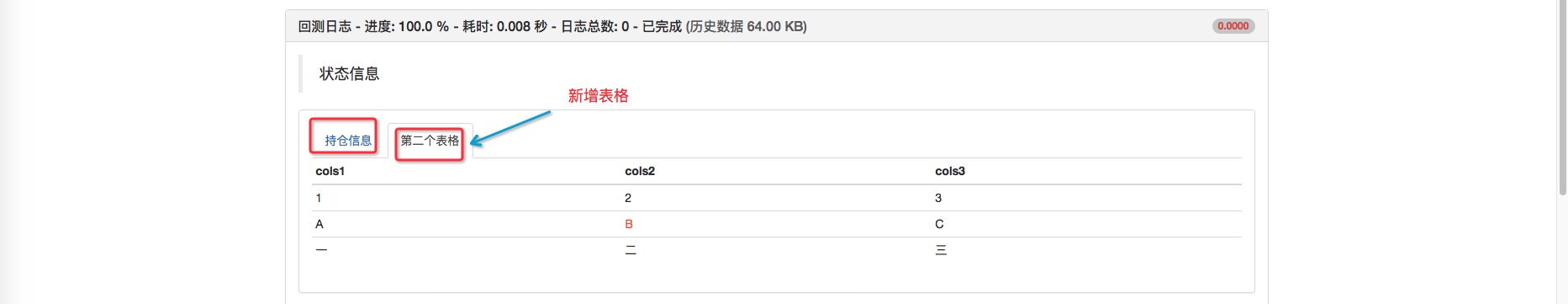
Es ist auch möglich, zwei Tabellen gleichzeitig anzuzeigen, was die Informationen in der Statusliste erheblich erweitert, und es gibt mehrere Arten, mehrere Märkte, die nicht mehr Angst haben, ohne Standortdaten anzuzeigen!
function main(){
// 我们就直接复制API 上的代码来测试。
var table = { // 在状态栏显示表格需要一个对象, 我们这里声明一个 对象叫 table
type: 'table', // 对象必须有这个属性。
title: '持仓信息', // 这个是表格的标题
cols: ['列1', '列2'], // 这个是表格表头
rows: [ ['abc', 'def'], ['ABC', 'support color #ff0000']] // 这里是具体的表格内的单元格。
// ['abc', 'def'] 对应的是第一行内容, ['ABC', 'support color #ff0000'] 对应的是第二行内容,
// 在文本后加上#ff0000 十六进制颜色值可以设置当前位置文本的颜色(很多地方适用)。
};
var table2 = { // 第二个表格
type: 'table',
title: '第二个表格',
cols: ['cols1', 'cols2', 'cols3'],
rows: [ ['1', '2', '3'], ['A', "B#FF5634", 'C'], ['一', '二', '三']]
};
// 设置好想要显示的数据了,下面调用 LogStatus 就可以显示出来了。
LogStatus('`' + JSON.stringify([table, table2]) + '`');
// 注意 参数前后要加上 字符 ` ,这个字符就是键盘TAB键上边的和 ~ 字符 同一个按键。
}
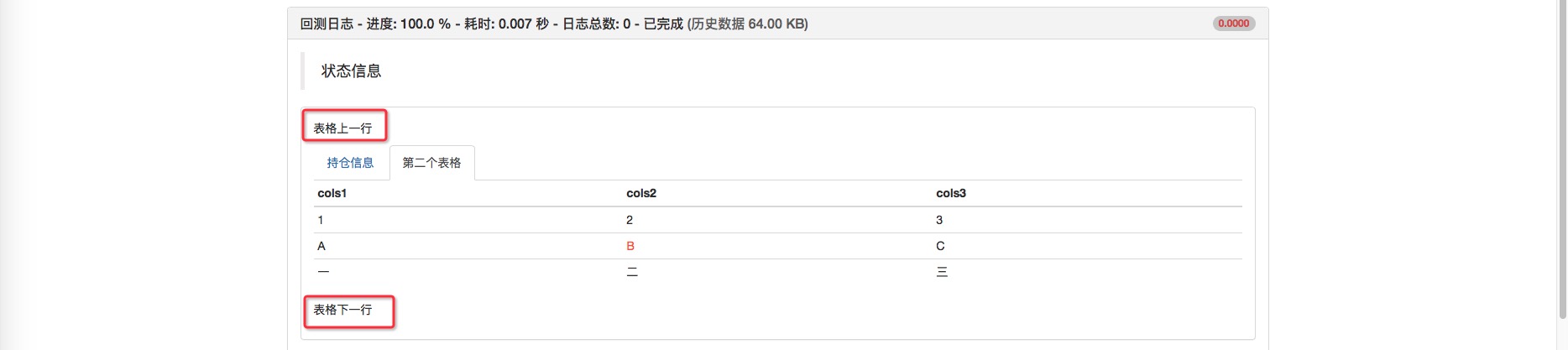
 In der Tabelle ((ein oder mehrere) kann Text gleichzeitig unten angezeigt werden.
In der Tabelle ((ein oder mehrere) kann Text gleichzeitig unten angezeigt werden.
把上边代码中LogStatus('`' + JSON.stringify([table, table2]) + '`'); 这句,
替换为 LogStatus( "表格上一行 \n" + '`' + JSON.stringify([table, table2]) + '`' + "\n 表格下一行");
可以在表格上下显示文本。
Die Nachforschungen zeigen:
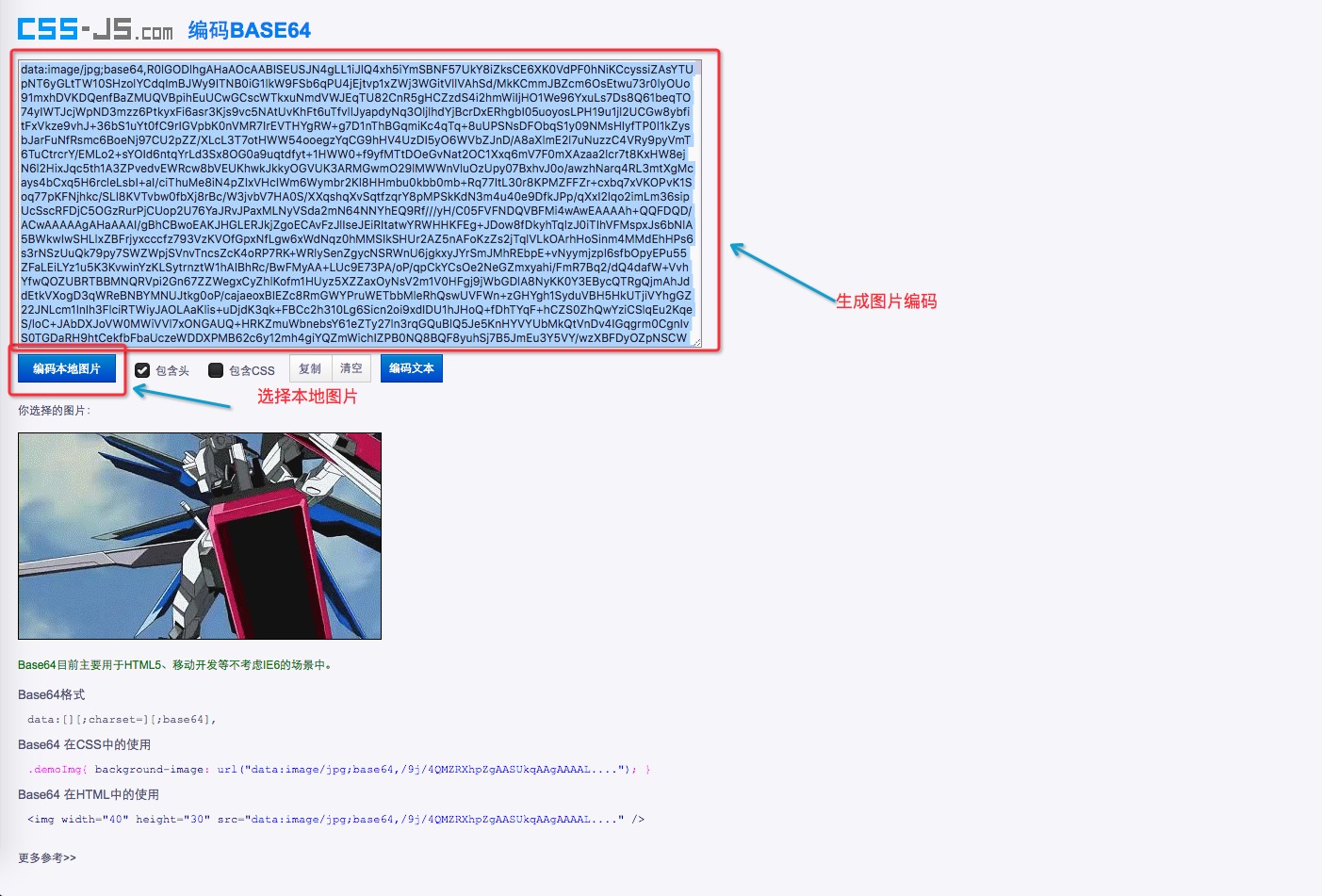
Und dann sehen wir, dass die Bilder auch in der Statusleiste angezeigt werden können, aber wir müssen sie behandeln.
//LogStatus支持打印base64编码后的图片, 以"`"开头, 以"`"结尾, 如LogStatus("`data:image/png;base64,AAAA`")
//网上有转换工具,比如这个网站: http://tool.css-js.com/base64.html 。
//选择图片转换后的代码直接替换掉 LogStatus("`data:image/png;base64,AAAA`")中的 `data:image/png;base64,AAAA` 就可以了。
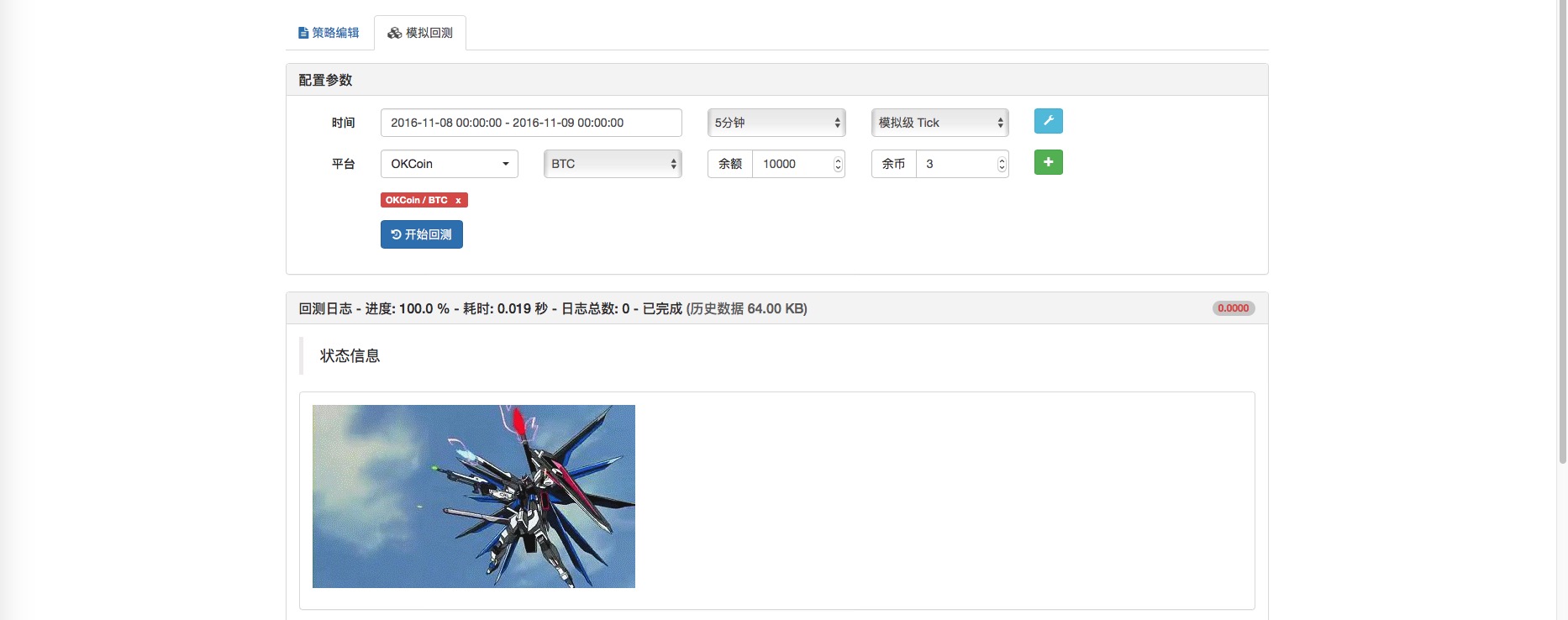
 Hier ist der Code:
Hier ist der Code:
function main(){
LogStatus("`data:image/jpg;base64,/9j/4AAQSkZJRgABAQEA... // 太长了省略了 ,编辑器差点崩了。
}
Bitte beachten Sie, dass data nicht mit einem Komma, sondern mit einem Zeichen ` angeführt wird. Das kann verwirrend sein. Und die Prototypen können in GIF-Format sein, cool!
Und die Prototypen können in GIF-Format sein, cool!
-
Chart-Funktion: Zeichnen Sie ein Diagramm.
Die API beschreibt:
Chart({...}) 图表绘图函数
参数为可以JSON序列化的HighStocks的Highcharts.StockChart参数, 比原生的参数增加一个__isStock属性, 如果指定__isStock: false, 则显示为普通图表
返回对像可以调用add([series索引(如0), 数据])向指定索引的series添加数据, 调用reset()清空图表数据, reset可以带一个数字参数, 指定保留的条数
可以调用add([series索引(如0), 数据, 此数据在series中的索引])来更改数据
可以为负数, -1指最后一个, -2是倒数第二个, 如:
chart.add([0, 13.5, -1]), 更改series[0].data的倒数第一个点的数据
HighStocks: http://api.highcharts.com/highstock
** Erfinderquantifizierung Das System bietet der Strategie eine Chart-Schnittstelle: Chart, die die HighCharts-Bibliothek umfasst, die Interessierte lesen können. Die Chart-Funktion erlaubt der Strategie, ein Chart zu erzeugen (vorübergehend nur ein zu erzeugen).Highcharts offizielle Seite
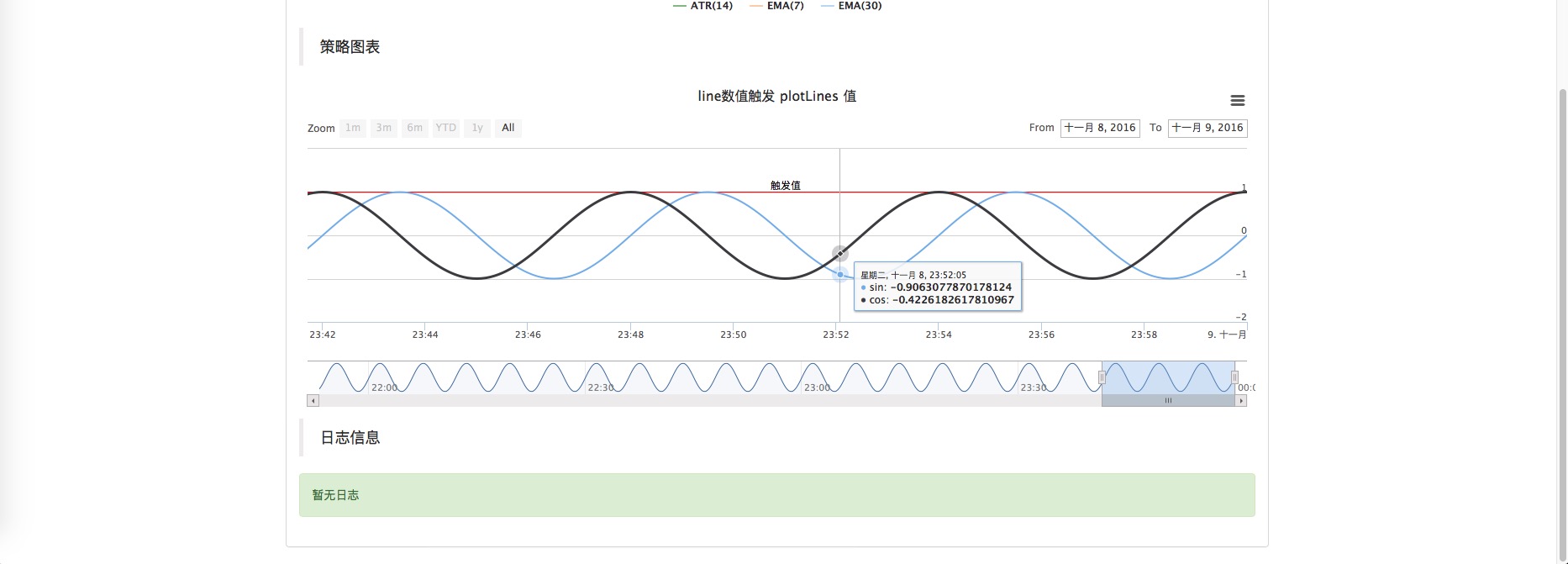
Als ich Student war, war ich sehr beeindruckt von der Dreiecksfunktion.
var chart = { // 用于初始化 图表的对象
title: {text: "line数值触发 plotLines 值"}, // 图表标题
yAxis: { // Y轴 相关 设置
plotLines: [{ // 垂直于Y轴的 水平线, 用作触发线, 是一个结构数组, 可以设置多条触发线。
value: 0, // 触发线的值,设置多少 这条线就在相应的数值位置显示。
color: 'red', // 设置触发线的颜色
width: 2, // 宽度
label: { // 显示的标签
text: '触发值', //标签文本
align: 'center' //标签位置 居中
},
}],
},
xAxis: {type: "datetime"}, // X轴相关设置, 这里设置类型是 时间轴
series: [{name: "sin", type: "spline", data: []},
{name: "cos", type: "spline", data: []}] // 这个是比较重要的数据系列,可以设置多个数据系列,根据数组索引控制
};
function main(){
var pi = 3.1415926535897; // 圆周率
var time = 0; // 用于记录时间戳的变量
var angle = 0; // 角度
var y = 0; // 坐标y值 , 用于接收 正弦值、余弦值
var objChart = Chart(chart); // 调用API 接口 用chart 对象初始化 图表
objChart.reset(); // 初始清空图表
chart.yAxis.plotLines[0].value = 1; // 设置触发线的值为1
while(true){ // 循环
time = new Date().getTime(); // 获取当前时刻的时间戳
y = Math.sin(angle * 2 * pi / 360); // 每 5000ms 角度 angle 增加 5 度,计算正弦值。
objChart.add(0, [time, y]); // 把计算出来的y 值写入图表 相应索引的数据系列 add 函数第一个参数 为 指定的索引
y = Math.cos(angle * 2 * pi / 360); // 计算余弦值
objChart.add(1, [time, y]);
objChart.update(chart); // 增加新数据后,更新图表。
angle += 5; // 增加5度
Sleep(5000); // 暂停5秒 ,一面画图太频繁,数据增长过快。
}
}
Die Nachforschungen zeigen:
-
Strategische Interaktion
Die API beschreibt:
交互类 按钮开关, 字符串, 数字型, 布尔型, 选择型
[
按钮型 :A button with name
字符串 :String
数字型 :Number
布尔型 :true或者false
选择型 :用'|'分开, 如aa|bb|cc表示列表有三个选项, 对应值为0,1,2
]
如果为按钮, 则发送"按钮名称"做为命令, 其它发送"按钮名称:参数值", 被GetCommand()接收, 如果按钮描述为"@"则隐藏描述, 只显示按钮
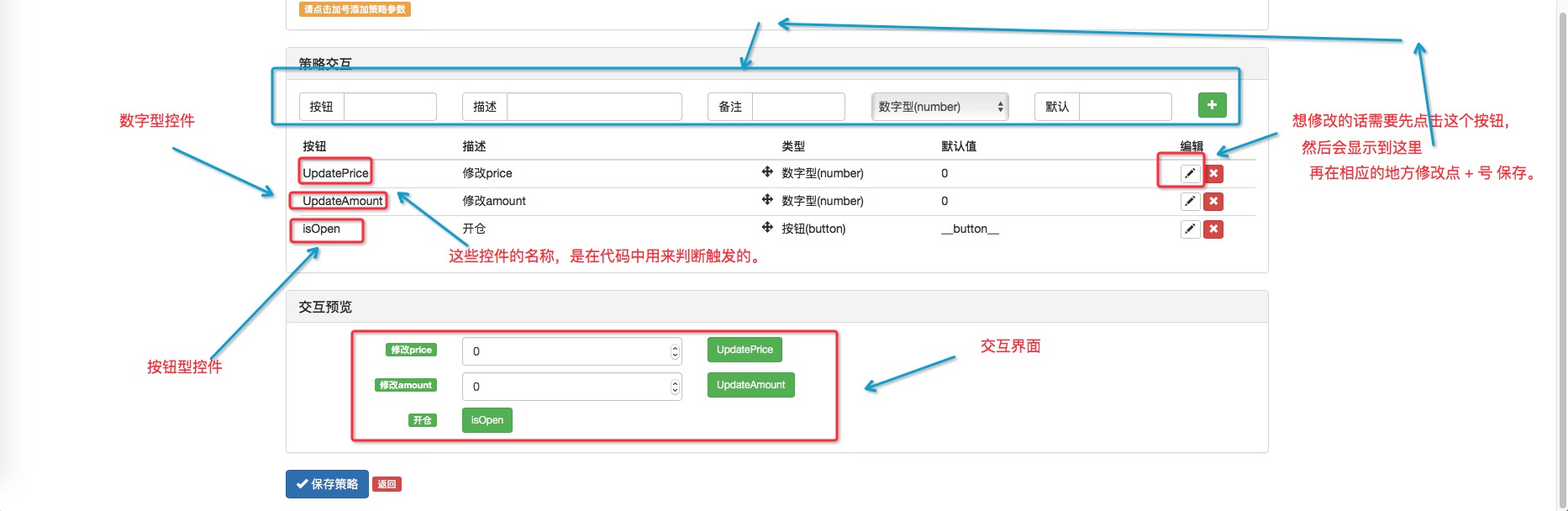
Ich habe manuell eine Funktion get_Command geschrieben, die Interaktionen in der Benutzeroberfläche verarbeitet. Die häufig verwendeten interaktiven Steuerelemente sind numerische und Tasten.
function get_Command(){//负责交互的函数,交互及时更新 相关数值 ,熟悉的用户可以自行扩展
var keyValue = 0;// 命令传来的参数 数值
var way = null; //路由
var cmd = GetCommand(); //获取 交互命令API
if (cmd) {
Log("按下了按钮:",cmd);//日志显示
arrStr = cmd.split(":"); // GetCommand 函数返回的 是一个字符串,这里我处理的麻烦了,因为想熟悉一下JSON
//,所以先对字符串做出处理,把函数返回的字符串以 : 号分割成2个字符串。储存在字符串数组中。
if(arrStr.length === 2){//接受的不是 按钮型的,是数值型。
jsonObjStr = '{' + '"' + arrStr[0] + '"' + ':' + arrStr[1] + '}'; // 把 字符串数组中的元素重新
//拼接 ,拼接成 JSON 字符串 用于转换为JSON 对象。
jsonObj = JSON.parse(jsonObjStr); // 转换为JSON 对象
for(var key in jsonObj){ // 遍历对象中的 成员名
keyValue = jsonObj[key]; //取出成员名对应的 值 , 就是交互按钮的值
}
if(arrStr[0] == "upDateAmount"){// 此处为 数字型 。这里处理分为 按钮 和 数字型 。 详见 策略参数 设置界面 下的 交互设置
way = 1;
}
if(arrStr[0] == "扩展1"){
way = 2;
}
if(arrStr[0] == "扩展2"){
way = 3;
}
if(arrStr[0] == "扩展3"){
way = 4;
}
}else if(arrStr.length === 1){// 此处为 按钮型
//路由
if(cmd == "cmdOpen"){
way = 0;
}
if(cmd == "cmdCover"){
way = 5;
}
}else{
throw "error:" + cmd + "--" + arrStr;
}
switch(way){ // 分支选择 操作
case 0://处理 发出开仓信号
tiaojian = 1;
break;
case 1://处理
Amount = keyValue;//把交互界面设置的 数值 传递给 Amount
Log("开仓量修改为:",Amount);//提示信息
break;
case 2://处理
break;
case 3://处理
break;
case 4://处理
break;
case 5://处理 发出平仓信号
tiaojian = 2;
break;
default: break;
}
}
}
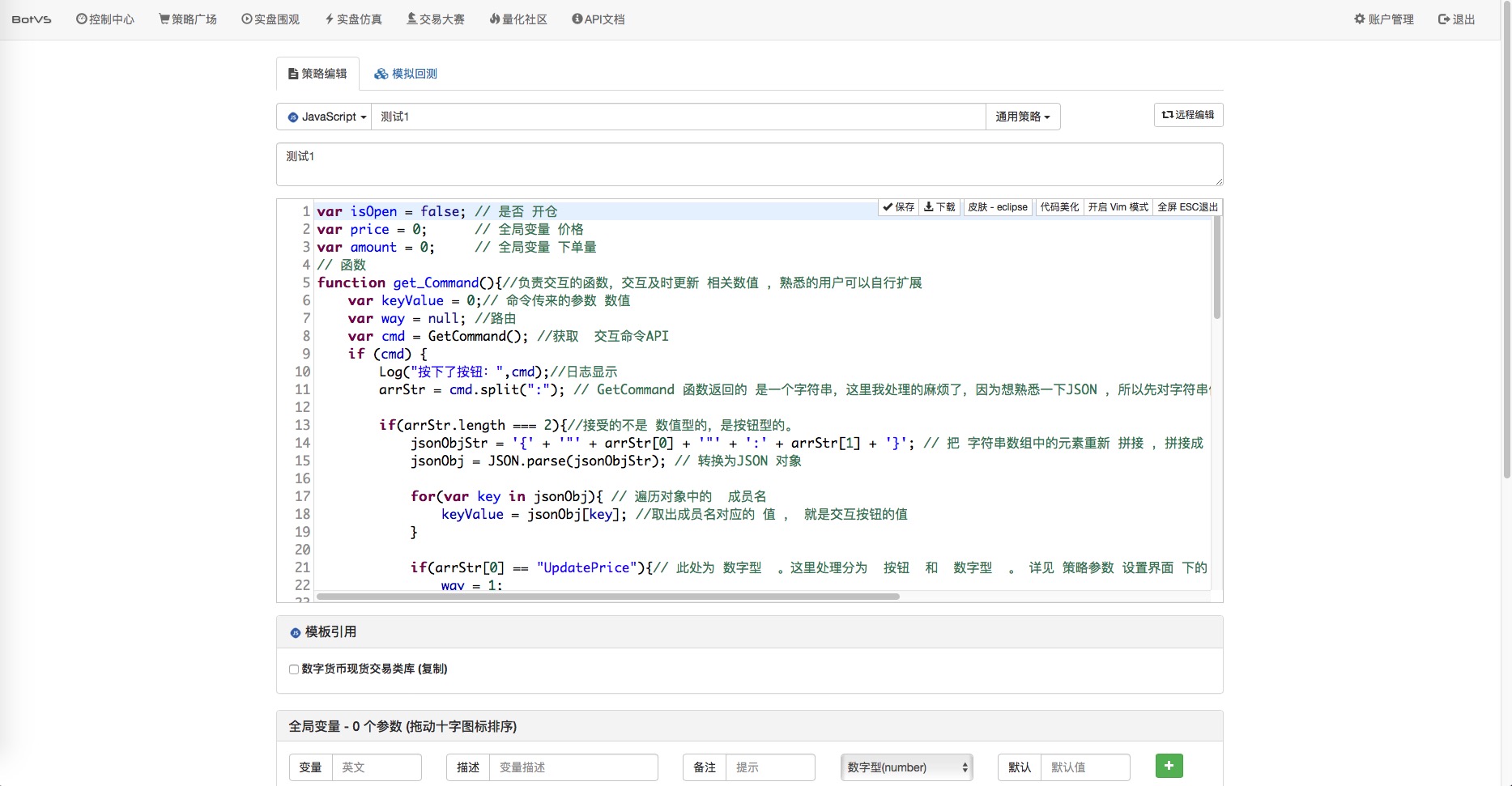
Hier sehen wir, wie wir diese Funktion auf die Funktion in der Strategie anwenden und den Code wie folgt testen:
var isOpen = false; // 是否 开仓
var price = 0; // 全局变量 价格
var amount = 0; // 全局变量 下单量
// 函数
function get_Command(){//负责交互的函数,交互及时更新 相关数值 ,熟悉的用户可以自行扩展
var keyValue = 0;// 命令传来的参数 数值
var way = null; //路由
var cmd = GetCommand(); //获取 交互命令API
if (cmd) {
Log("按下了按钮:",cmd);//日志显示
arrStr = cmd.split(":"); // GetCommand 函数返回的 是一个字符串,这里我处理的麻烦了,因为想熟悉一下JSON
//,所以先对字符串做出处理,把函数返回的字符串以 : 号分割成2个字符串。储存在字符串数组中。
if(arrStr.length === 2){//接受的不是 数值型的,是按钮型的。
jsonObjStr = '{' + '"' + arrStr[0] + '"' + ':' + arrStr[1] + '}'; // 把 字符串数组中的元素重新
//拼接 ,拼接成 JSON 字符串 用于转换为JSON 对象。
jsonObj = JSON.parse(jsonObjStr); // 转换为JSON 对象
for(var key in jsonObj){ // 遍历对象中的 成员名
keyValue = jsonObj[key]; //取出成员名对应的 值 , 就是交互按钮的值
}
if(arrStr[0] == "UpdatePrice"){// 此处为 数字型 。这里处理分为 按钮 和 数字型 。 详见 策略参数 设置界面 下的 交互设置
way = 1;
}
if(arrStr[0] == "UpdateAmount"){
way = 2;
}
if(arrStr[0] == "扩展2"){
way = 3;
}
if(arrStr[0] == "扩展3"){
way = 4;
}
}else if(arrStr.length === 1){// 此处为 按钮型
//路由
if(cmd == "isOpen"){
way = 0;
}
if(cmd == ""){
way = 5;
}
}else{
throw "error:" + cmd + "--" + arrStr;
}
switch(way){ // 分支选择 操作
case 0://处理 isOpen 按钮
isOpen = true;
break;
case 1://处理 UpdatePrice 控件
price = keyValue;
break;
case 2://处理 UpdateAmount 控件
amount = keyValue;
break;
case 3://处理
break;
case 4://处理
break;
case 5://处理
break;
default: break;
}
}
}
function main(){
while(true){
get_Command(); // 调用 自己实现的 get_Command 函数。
LogStatus("当前的开仓信息 ----> price:", price, "amount:", amount, "isOpen:", isOpen); // 在状态栏显示当前设定的开仓价格,开仓数量。
if(isOpen === true){
Log("buy ", amount, "个BTC", "按价格:", price, "下单。"); // 模拟下单
isOpen = false; // 下单后重置
}
Sleep(2000);
}
}


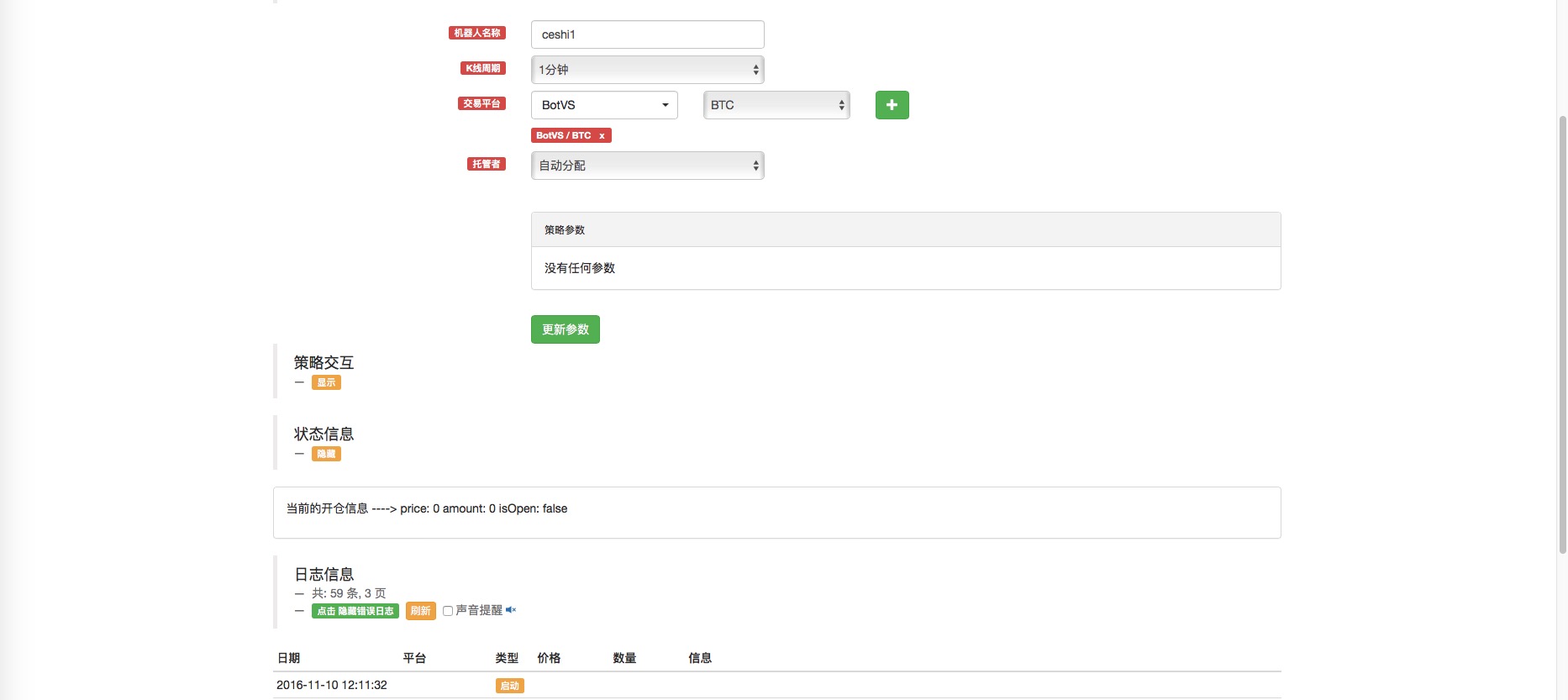
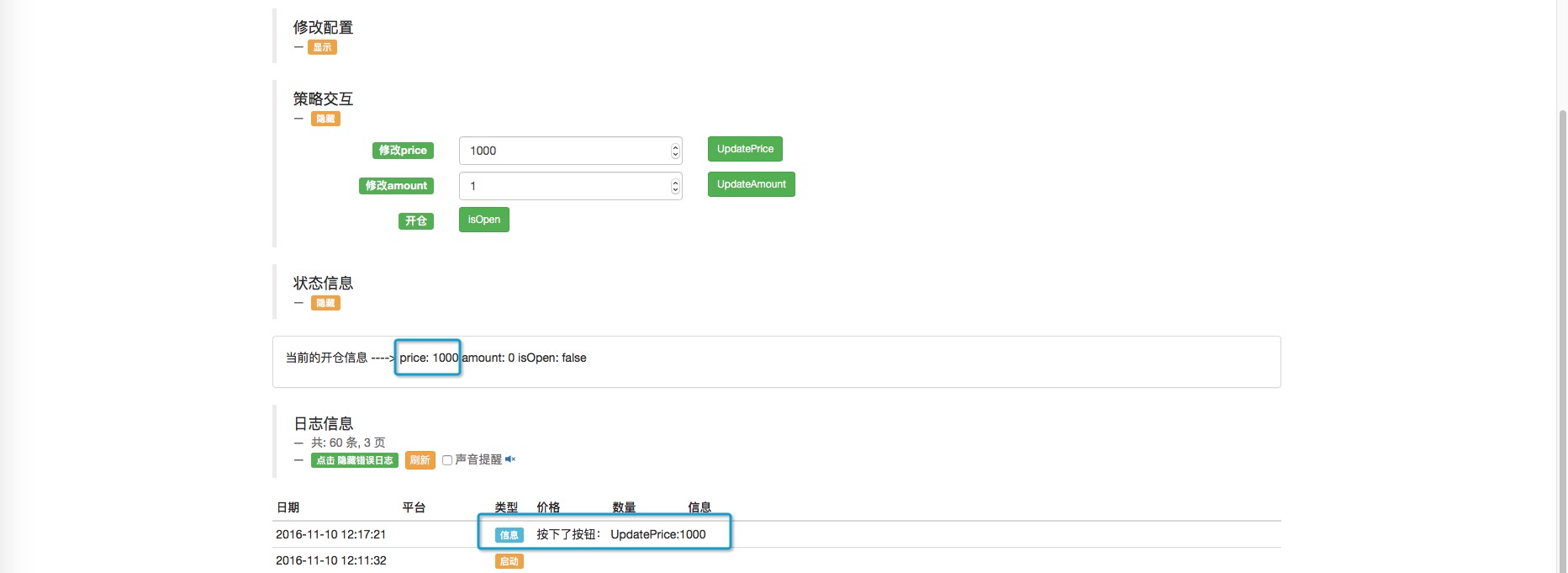
Hier sehen wir die Ergebnisse der Analogische Plattform: Start, ohne dass irgendwelche Operationen durchgeführt werden.

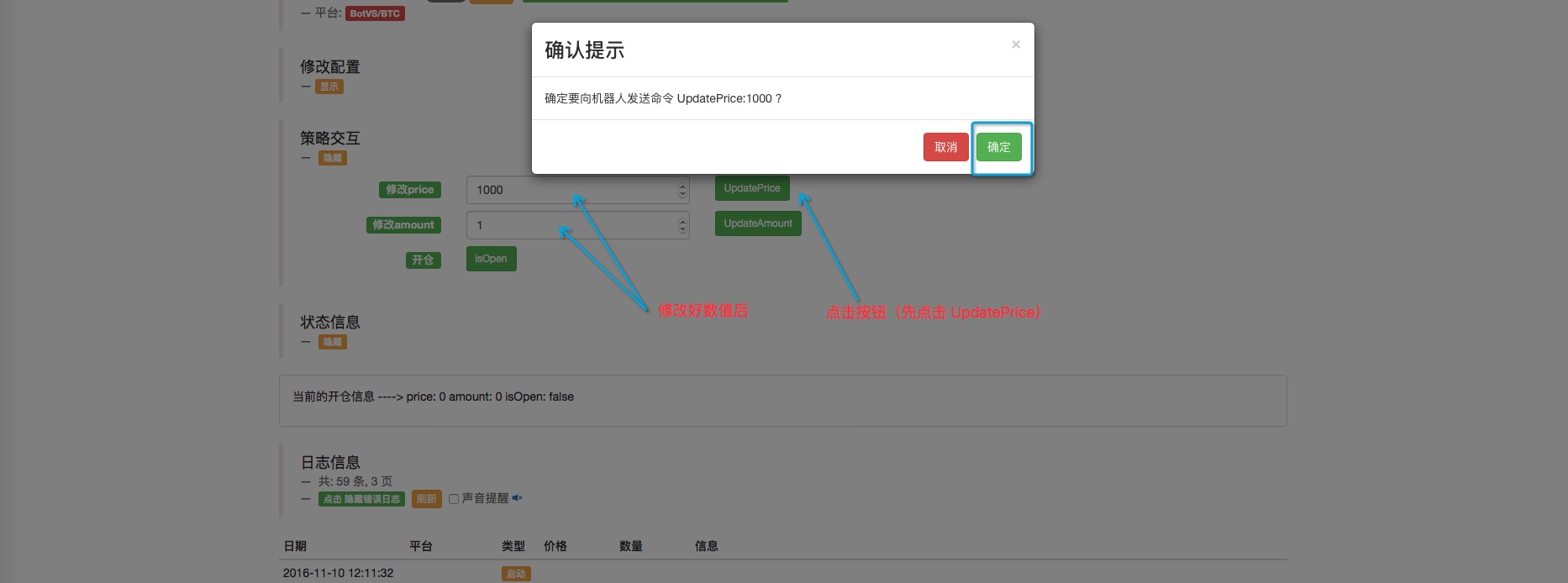
Wir setzen den simulierten Kaufpreis, die Menge: Preis, 1000, Betrag, 1.

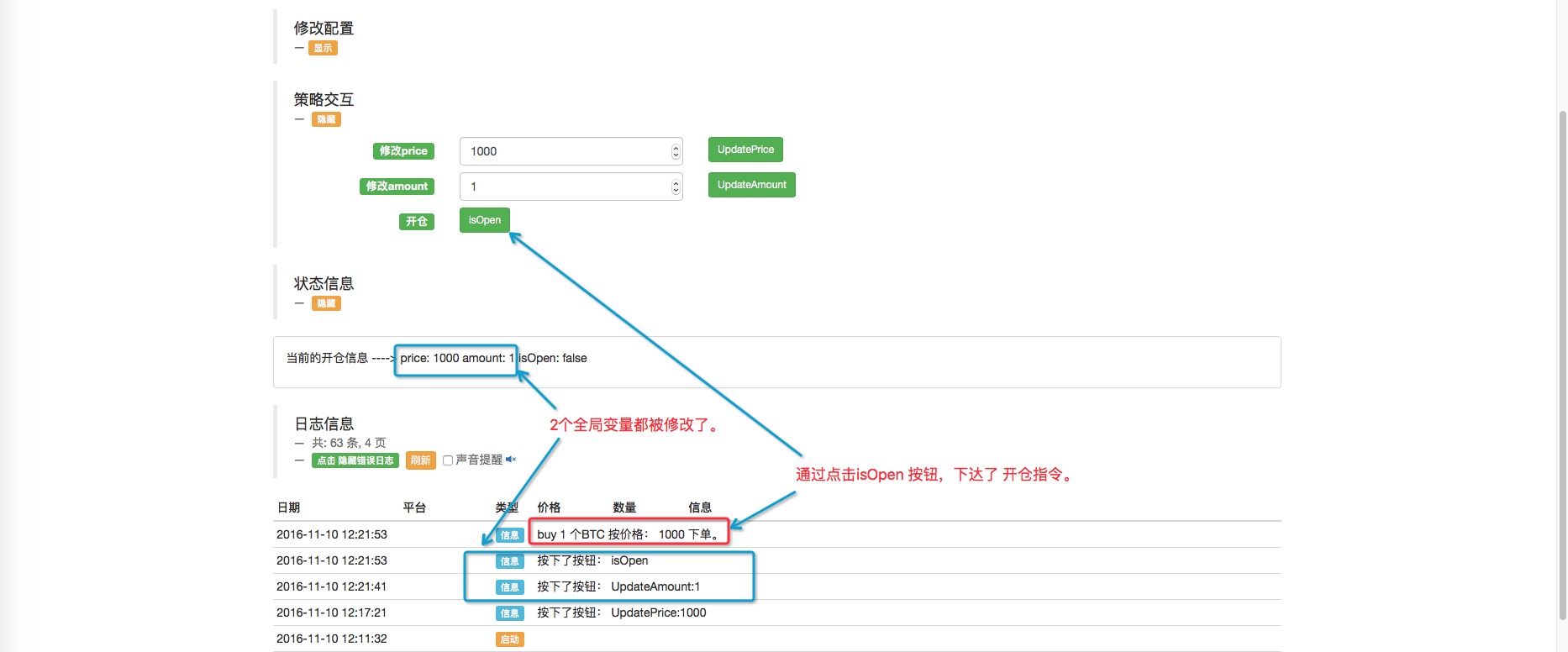
Sieh dir die Veränderungen an:

Wenn Sie sich für eine neue Option entscheiden, dann können Sie sich für eine neue Option entscheiden.

- Trends Trading, Quantitative Trading-Systeme und Ideen von einem alten Vogel
- Bitcoin-Hochfrequenz-Strategie-Ideen zu empfehlen
- Drei Geheimnisse, die Quantitative Modelle nicht verändern
- High-Frequency-Handel-Strategien für das Orderbuch basierend auf maschinellem Lernen
- 2.9 Strategie Debugger beim Betrieb des Roboters (JS-Eval-Funktion)
- Die Tatsache ist, dass die Preise der Vergangenheit die Zukunft nicht wirklich beeinflussen.
- Was bedeutet "Zusammenhang" in der Statistik?
- 3.4 Ergänzende Strategie-Rahmen, um die Roboter in Gang zu bringen!
- 3.1 Vorlage: Wiederholbares Code _ Umsatz-Klassebuch für digitale Währungen
- 2.7 Verwendung von Indikatoren
- 2.4 Erhalten von Bestellinformationen, Stornierung von Bestellungen, Erlangung aller unvollendeten Bestellungen
- 2.3 Marktpreisliste Handel
- 2.2 Preisnachlässigkeit
- 2.1 Nutzen Sie die API, um Kontoinformationen, Marktdaten, K-Line-Daten und Markttiefen zu erhalten
- Weitere Funktionen
- 1.3.4 Roboter und Strategien
- 1.3.2 Kennenlernen von Verwaltern
- 1.3.1 Übersicht und Architektur der Hauptoberflächen
- 1.1 Wissen, was Quantitative Transaktionen, Programmierte Transaktionen sind.
- Quantifizierung ist ein Muss: Was ist Tick-Daten und warum ist es so schwer, zuverlässige Transaktionsdaten zu finden?
BamsmenEs gibt ein Problem, dass es nach jedem Klick nicht sofort reagiert, sondern eine while-Zykluszeit dauert, und wenn es mehrere Klick-Ereignisse in einem Zyklus gibt, die jeweils nur auf eine dieser Klick-Ereignisse reagieren, fragen Sie, was das ist?
HokshelatoIst die Ausgabe der Funktion `LogStatus() ` in der Statusliste überlappend? Ist die Ausgabe der vorherigen Funktion nicht sichtbar, wenn zwischen zwei `LogStatus() `-Sätzen keine ausreichend lange Verzögerung besteht?
HokshelatoDas ist ein Beispiel für strategische Interaktionen. ``js jsonObjStr = '{' + '"' + arrStr[0] + '"' + ':' + arrStr[1] + '}'; JsonObj = JSON.parse ((jsonObjStr); Für ((var key in jsonObj) { Das bedeutet, dass die Schlüssel zu einem anderen Schlüssel gehören. Wir sind hier. Ich weiß nicht. Was bedeutet dieser Code? `keyValue` und nicht `arrStr[1]`?
ZzzzzqfJson-Prozess wird problematisch sein, wenn die Daten des String-Typs getestet werden, SyntaxError: invalid json (at offset 9) get_Command __FILE__:79 main __FILE__:138, aber wenn man sich selbst an den Enden der String doppelte Anzeichen fügt, dann kann json richtig analysieren.
ZürichIch sehe den Kopf so groß, dass ich es nicht verstehe.
FangBeiBeim Hinzufügen eines Dragbox-Typs wird empfohlen, dass der Dragbox-Typ mit "
FangBeiIch möchte Sie bitten, mir zwei Fragen zu stellen: 1. Was ist der Unterschied zwischen strategischen Interaktionen und strategischen Parametern? 2. Ich benutze Js-Code aus dem Tutorial und füge Parameter in die Strategie-Interaktion hinzu, dann benutze ich die analoge Retargeting und die bot-hosted-Running, und es gibt keine Kontroll-Interface für die Strategie-Interaktion in der Abbildung, wie zeigt sich diese Interface in der Retargeting? 3. Es wurde festgestellt, dass die Einfügung in die Strategieparameter funktioniert, aber es gibt keinen Button-Typ in den Strategieparametern, der nicht ausgeführt werden kann. 4. Wie funktioniert es, dass in einer zitierten Vorlage Interaktionselemente anderer Vorlagen enthalten können?
Die Erfinder quantifizieren - Kleine TräumeHallo, der Interaktionsprozess besteht darin, auf der Browserseite zu klicken, die Anfrage an die FMZ-Plattform zu senden, die FMZ-Plattform sendet die Interaktionsanweisung an die Festplatte, so dass der Prozess zeitaufwändig ist. Es ist also möglich, dass Sie auf eine Loop warten müssen.
HokshelatoIch verstehe, danke!
Die Erfinder quantifizieren - Kleine TräumeJa, dieser LogStatus ist überflutet. Auf der anderen Seite gibt es eine Frequenz, die überflutet wird, wenn Ihr Programm schnell sucht und möglicherweise einige Informationen nicht ausreichend angezeigt werden.
Die Erfinder quantifizieren - Kleine TräumeGibt es einen spezifischen Beispielcode?
Die Erfinder quantifizieren - Kleine TräumeIn dieser Zeit muss man geduldig sein. Ein bisschen schauen, ein bisschen ansehen, Hand in Hand gehen. Versuchen, zusammenfassen, sehen. Grundsätzlich ist alles wiederholt, wenn man es benutzt, muss man sich anpassen, es wird nichts anpassen.
Die Erfinder quantifizieren - Kleine TräumeDer erste, der zweite und der dritte Punkt ist so eingestellt, wie der Abzug der Parameter.
Die Erfinder quantifizieren - Kleine TräumeHallo ~ vielen Dank für die vielen Python-Testcodes ^^ Die Strategieparameter sind die Einstellungen, die bei der Einführung der Strategie für eine Reihe von Variablen festgelegt werden. Die Strategieinteraktion ist ein Trigger, der die Strategieinteraktionssteuerung in Echtzeit durch die API-Funktion GetCommand abruft. 2. In der Rückprüfung kann die Interaktionssteuerung nicht verwendet werden, da die Geschwindigkeit sehr schnell ist und die Zeitfolge schnell ändert sich. Siehe auch: https://dn-filebox.qbox.me/2b5044d6b0c321786c67de3850dce5a58885205b.png