2.5 Interface showing API policy interaction
Author: Inventors quantify - small dreams, Created: 2016-11-08 23:42:43, Updated: 2019-08-01 09:25:38The interface shows the interaction of the API strategy.
-
LogStatus function: Displays information (forms, strings, pictures) in the status bar at the top of the log.
The API documentation describes:
LogStatus(Msg) 此信息不保存到日志列表里, 只更新当前机器人的状态信息, 在日志上方显示, 可多次调用, 更新状态
LogStatus('这是一个普通的状态提示');
LogStatus('这是一个红色字体的状态提示 #ff0000');
LogStatus('这是一个多行的状态信息\n我是第二行');
LogStatus支持打印base64编码后的图片, 以"`"开头, 以"`"结尾, 如LogStatus("`data:image/png;base64,AAAA`")
var table = {type: 'table', title: '持仓信息', cols: ['列1', '列2'], rows: [ ['abc', 'def'], ['ABC', 'support color #ff0000']]};
LogStatus('`' + JSON.stringify(table)+'`'); // JSON序列化后两边加上`字符, 视为一个复杂消息格式(当前支持表格)
LogStatus('第一行消息\n`' + JSON.stringify(table)+'`\n第三行消息'); // 表格信息也可以在多行中出现
LogStatus('`' + JSON.stringify([table, table])+'`'); // 支持多个表格同时显示, 将以TAB显示到一组里
Some of my classmates might ask me why I use LogStatus if I have a Log function that can output information. A: There are specialties, some cases where the Log function has an advantage, some cases where the Log Status function is more appropriate. For example, when retesting or real-time, I want to see changes in the policy's internal variables. Log is obviously not suitable because it creates a large amount of log information, which interferes with the policy's observation and debugging. LogStatus is more suitable because it can continuously show the state of the variable you want to know (for example, current account information) without creating a log stack.
Below, we're going to familiarize ourselves with the use of the LogStatus function through a series of code tests to give the strategy a good demonstration.
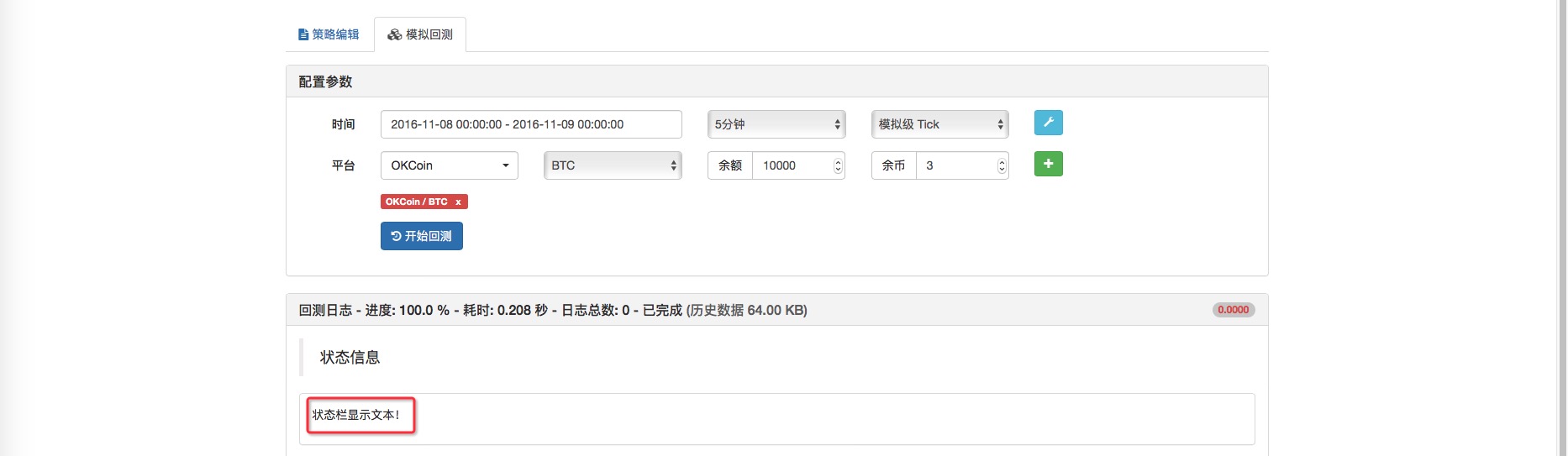
function main(){
LogStatus("状态栏显示文本!"); // 在状态栏上显示一行文本
}
The results of the tests:

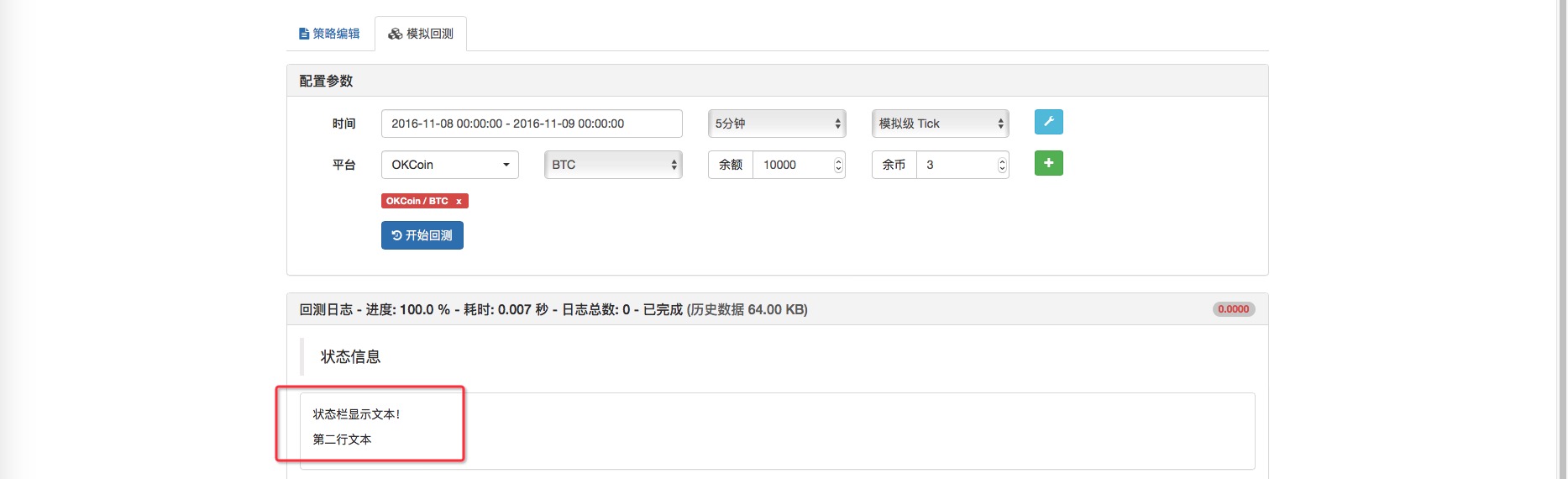
We can try adding a wildcard. Change LogStatus (the "Log" status bar to show text!); for LogStatus (the "Log" status bar to show text!\n second line text bar);
The results of the tests:
Displays text switching lines. Next, we add some variable parameter tests after the LogStatus function.
function main(){
var num = 10; // 声明一个 数值
var str = "ABC"; // 声明一个 字符串
var obj = { // 声明一个 对象
name: "tom",
age: 14
};
var array = [1,2,5,4,7]; // 声明一个 数组
LogStatus("状态栏显示文本!\n 第二行文本", num, str, obj, array); // 在状态栏里面把以上变量当做参数传入。
}
The results showed:
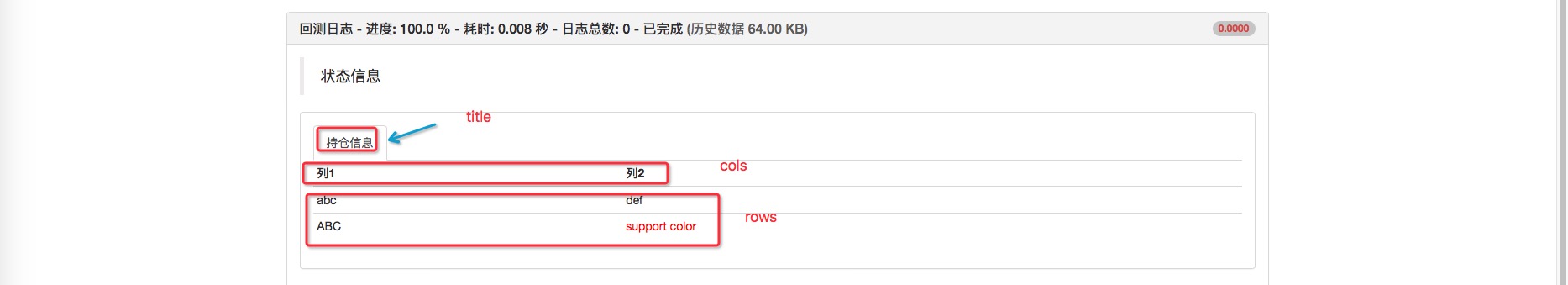
The LogStatus function displays text and variables as well as tables. It makes the policy values more organized.
function main(){
// 我们就直接复制API 上的代码来测试。
var table = { // 在状态栏显示表格需要一个对象, 我们这里声明一个 对象叫 table
type: 'table', // 对象必须有这个属性。
title: '持仓信息', // 这个是表格的标题
cols: ['列1', '列2'], // 这个是表格表头
rows: [ ['abc', 'def'], ['ABC', 'support color #ff0000']] // 这里是具体的表格内的单元格。
// ['abc', 'def'] 对应的是第一行内容, ['ABC', 'support color #ff0000'] 对应的是第二行内容,
// 在文本后加上#ff0000 十六进制颜色值可以设置当前位置文本的颜色(很多地方适用)。
};
// 设置好想要显示的数据了,下面调用 LogStatus 就可以显示出来了。
LogStatus('`' + JSON.stringify(table) + '`'); // 设置好table ,调用JSON.stringify函数把table对象序列化,再作为参数传入LogStatus函数。
// 注意 参数前后要加上 字符 ` ,这个字符就是键盘TAB键上边的和 ~ 字符 同一个按键。
}

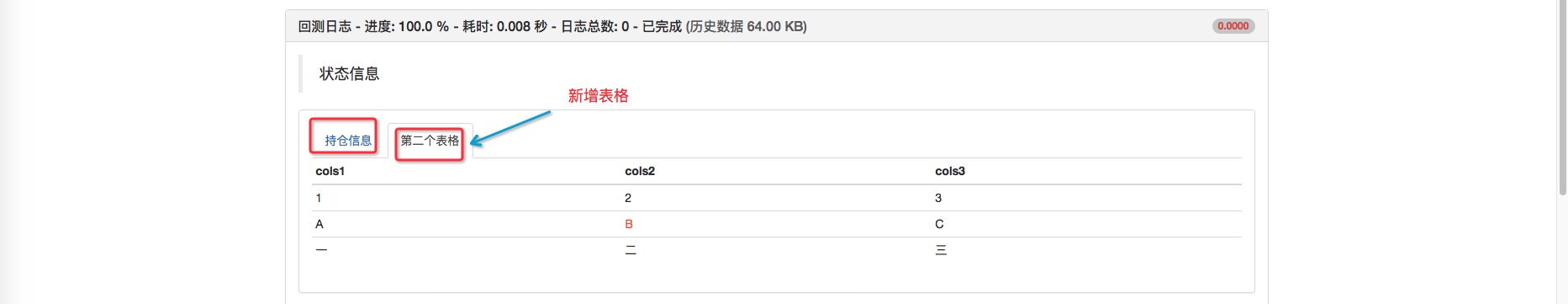
It can also display two tabs at the same time, greatly expanding the information that the status bar can contain, and there are some multi-variety, multi-market strategies that are no longer afraid to display data without a location!
function main(){
// 我们就直接复制API 上的代码来测试。
var table = { // 在状态栏显示表格需要一个对象, 我们这里声明一个 对象叫 table
type: 'table', // 对象必须有这个属性。
title: '持仓信息', // 这个是表格的标题
cols: ['列1', '列2'], // 这个是表格表头
rows: [ ['abc', 'def'], ['ABC', 'support color #ff0000']] // 这里是具体的表格内的单元格。
// ['abc', 'def'] 对应的是第一行内容, ['ABC', 'support color #ff0000'] 对应的是第二行内容,
// 在文本后加上#ff0000 十六进制颜色值可以设置当前位置文本的颜色(很多地方适用)。
};
var table2 = { // 第二个表格
type: 'table',
title: '第二个表格',
cols: ['cols1', 'cols2', 'cols3'],
rows: [ ['1', '2', '3'], ['A', "B#FF5634", 'C'], ['一', '二', '三']]
};
// 设置好想要显示的数据了,下面调用 LogStatus 就可以显示出来了。
LogStatus('`' + JSON.stringify([table, table2]) + '`');
// 注意 参数前后要加上 字符 ` ,这个字符就是键盘TAB键上边的和 ~ 字符 同一个按键。
}
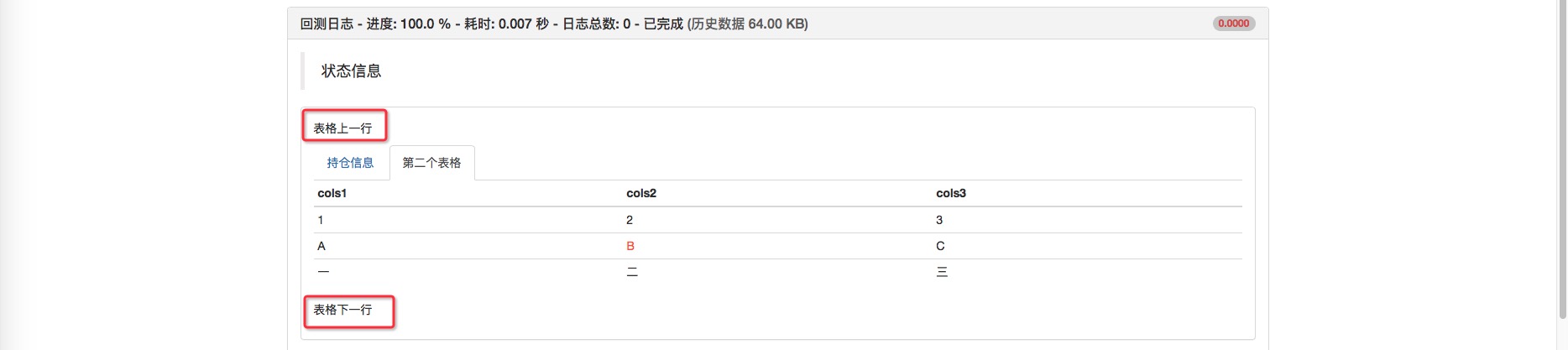
 In the tables (whether single or multiple), text can also be displayed at the bottom.
In the tables (whether single or multiple), text can also be displayed at the bottom.
把上边代码中LogStatus('`' + JSON.stringify([table, table2]) + '`'); 这句,
替换为 LogStatus( "表格上一行 \n" + '`' + JSON.stringify([table, table2]) + '`' + "\n 表格下一行");
可以在表格上下显示文本。
The results showed:
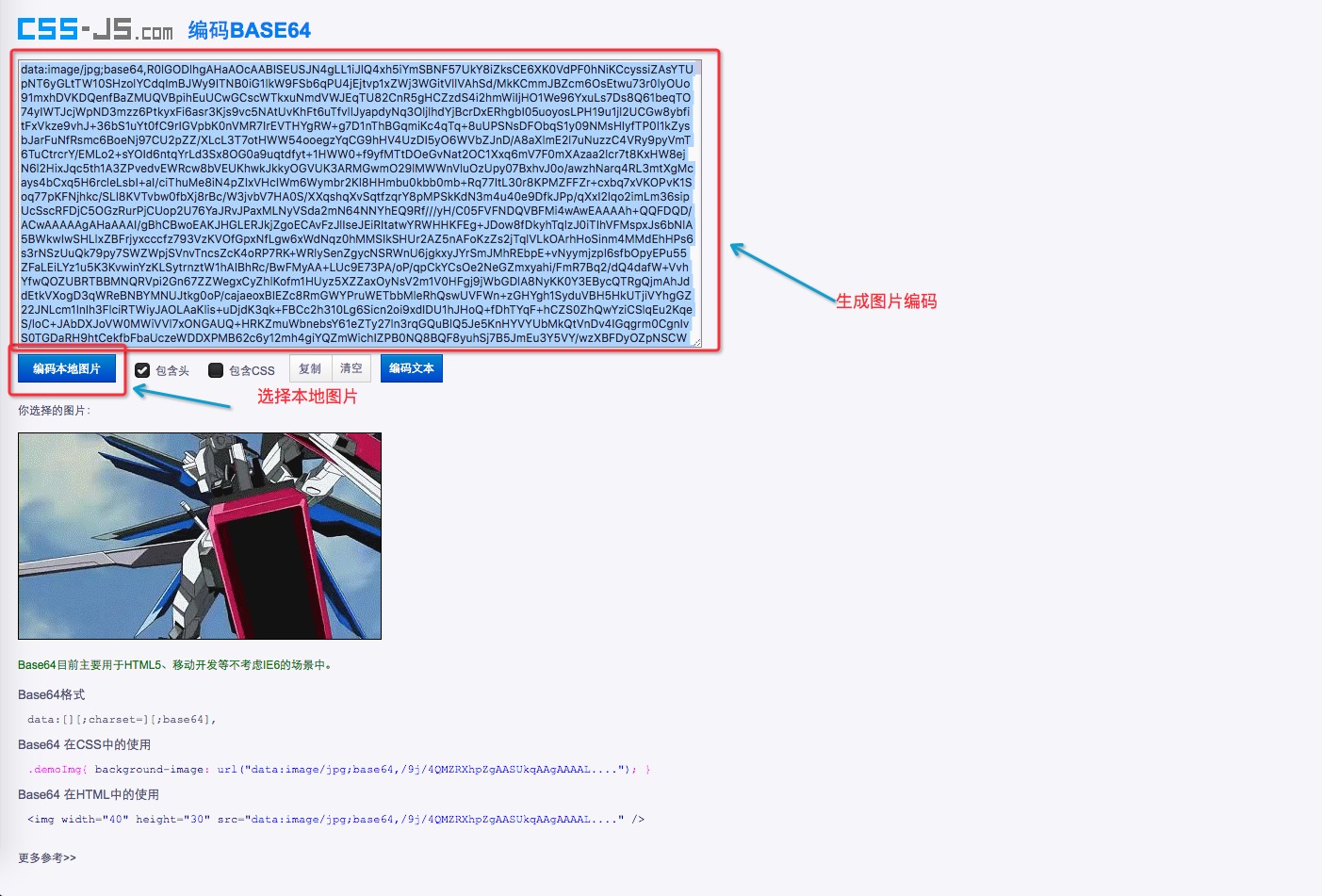
Let's see if the image can also be displayed in the status bar, but let's deal with it.
//LogStatus支持打印base64编码后的图片, 以"`"开头, 以"`"结尾, 如LogStatus("`data:image/png;base64,AAAA`")
//网上有转换工具,比如这个网站: http://tool.css-js.com/base64.html 。
//选择图片转换后的代码直接替换掉 LogStatus("`data:image/png;base64,AAAA`")中的 `data:image/png;base64,AAAA` 就可以了。
 Here is the code:
Here is the code:
function main(){
LogStatus("`data:image/jpg;base64,/9j/4AAQSkZJRgABAQEA... // 太长了省略了 ,编辑器差点崩了。
}
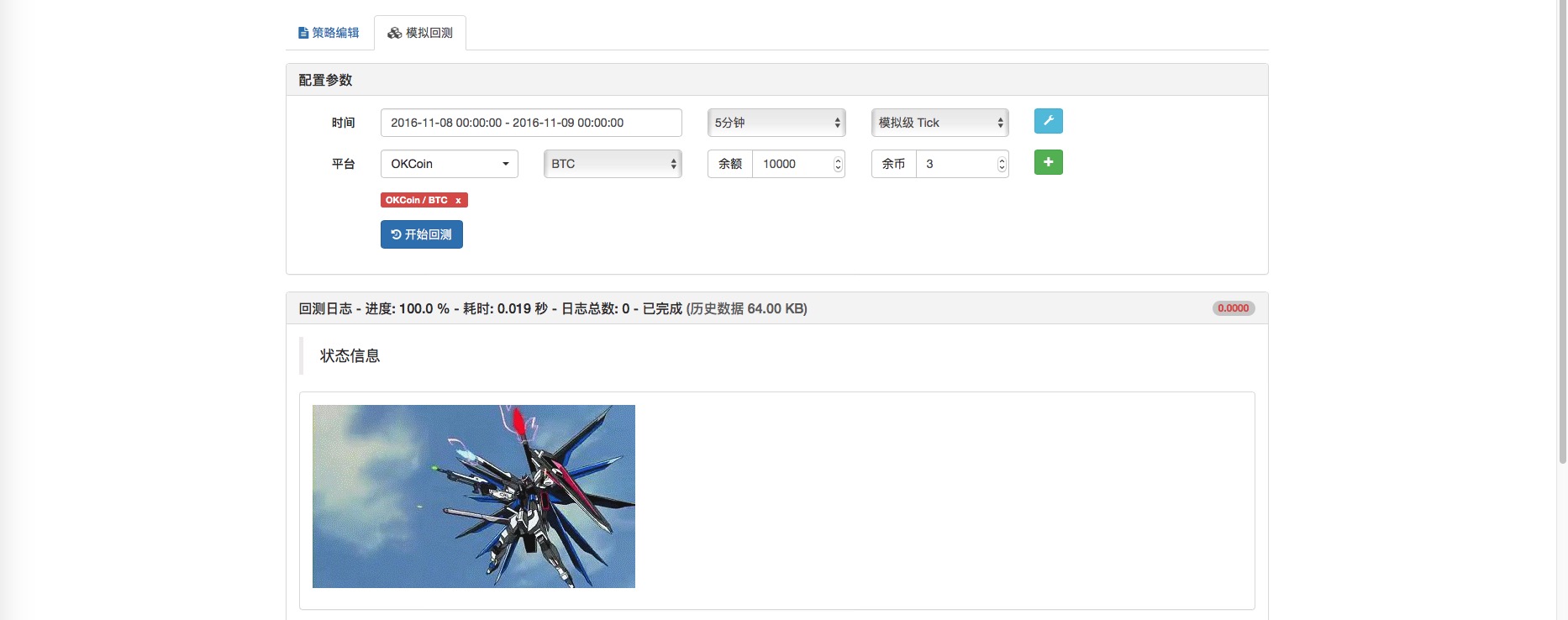
Note: data is preceded by ` characters, not quotes. And the original can be in GIF format, cool!
And the original can be in GIF format, cool!
-
Chart function: Draw a chart.
The API documentation describes:
Chart({...}) 图表绘图函数
参数为可以JSON序列化的HighStocks的Highcharts.StockChart参数, 比原生的参数增加一个__isStock属性, 如果指定__isStock: false, 则显示为普通图表
返回对像可以调用add([series索引(如0), 数据])向指定索引的series添加数据, 调用reset()清空图表数据, reset可以带一个数字参数, 指定保留的条数
可以调用add([series索引(如0), 数据, 此数据在series中的索引])来更改数据
可以为负数, -1指最后一个, -2是倒数第二个, 如:
chart.add([0, 13.5, -1]), 更改series[0].data的倒数第一个点的数据
HighStocks: http://api.highcharts.com/highstock
** Inventor quantification The system provides a chart interface to the strategy: Chart, which is packaged with the HighCharts chart library for interested students to view. The Chart function allows the strategy to generate a chart (it can only generate one for the time being).Highcharts official site
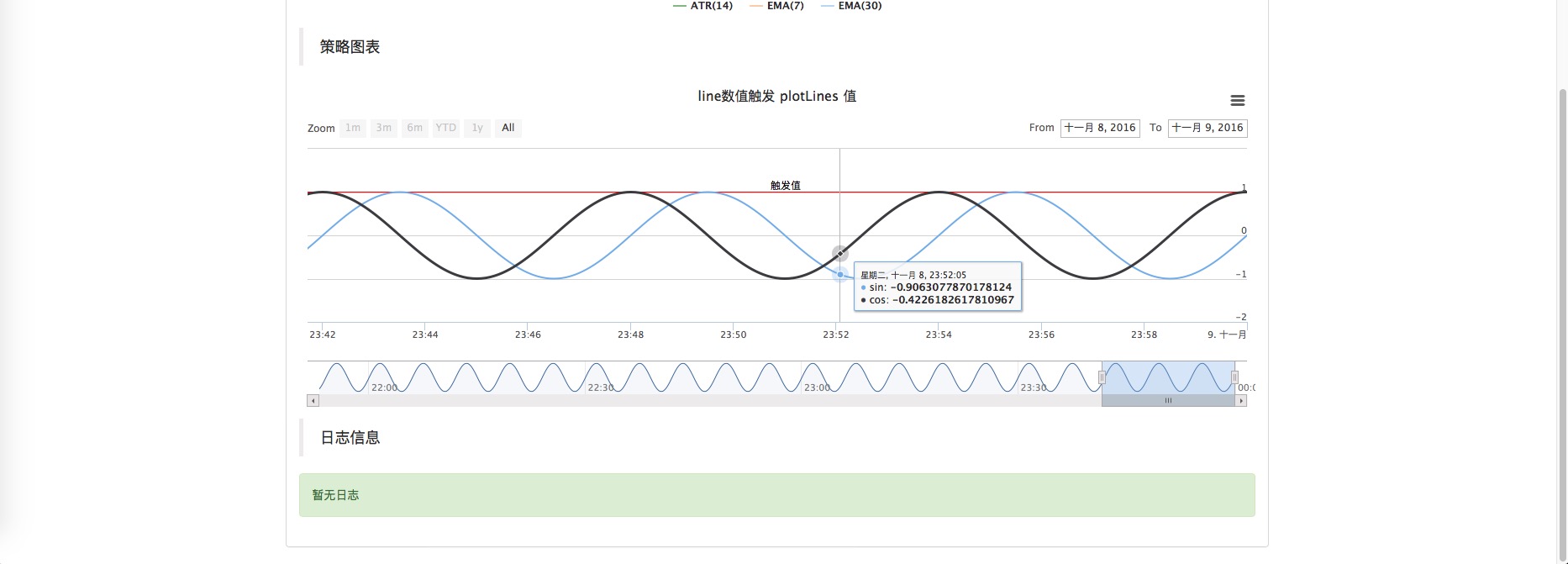
I was impressed with the triangle function when I was a student, so let's draw a sine and cosine curve with the following code:
var chart = { // 用于初始化 图表的对象
title: {text: "line数值触发 plotLines 值"}, // 图表标题
yAxis: { // Y轴 相关 设置
plotLines: [{ // 垂直于Y轴的 水平线, 用作触发线, 是一个结构数组, 可以设置多条触发线。
value: 0, // 触发线的值,设置多少 这条线就在相应的数值位置显示。
color: 'red', // 设置触发线的颜色
width: 2, // 宽度
label: { // 显示的标签
text: '触发值', //标签文本
align: 'center' //标签位置 居中
},
}],
},
xAxis: {type: "datetime"}, // X轴相关设置, 这里设置类型是 时间轴
series: [{name: "sin", type: "spline", data: []},
{name: "cos", type: "spline", data: []}] // 这个是比较重要的数据系列,可以设置多个数据系列,根据数组索引控制
};
function main(){
var pi = 3.1415926535897; // 圆周率
var time = 0; // 用于记录时间戳的变量
var angle = 0; // 角度
var y = 0; // 坐标y值 , 用于接收 正弦值、余弦值
var objChart = Chart(chart); // 调用API 接口 用chart 对象初始化 图表
objChart.reset(); // 初始清空图表
chart.yAxis.plotLines[0].value = 1; // 设置触发线的值为1
while(true){ // 循环
time = new Date().getTime(); // 获取当前时刻的时间戳
y = Math.sin(angle * 2 * pi / 360); // 每 5000ms 角度 angle 增加 5 度,计算正弦值。
objChart.add(0, [time, y]); // 把计算出来的y 值写入图表 相应索引的数据系列 add 函数第一个参数 为 指定的索引
y = Math.cos(angle * 2 * pi / 360); // 计算余弦值
objChart.add(1, [time, y]);
objChart.update(chart); // 增加新数据后,更新图表。
angle += 5; // 增加5度
Sleep(5000); // 暂停5秒 ,一面画图太频繁,数据增长过快。
}
}
The results showed:
-
Strategic interaction
The API documentation describes:
交互类 按钮开关, 字符串, 数字型, 布尔型, 选择型
[
按钮型 :A button with name
字符串 :String
数字型 :Number
布尔型 :true或者false
选择型 :用'|'分开, 如aa|bb|cc表示列表有三个选项, 对应值为0,1,2
]
如果为按钮, 则发送"按钮名称"做为命令, 其它发送"按钮名称:参数值", 被GetCommand()接收, 如果按钮描述为"@"则隐藏描述, 只显示按钮
I wrote a get_Command function to handle interface interactions, and the most commonly used interactive controls are numeric, button, and so the function uses these two types to test, and other types of controls that students are interested in can be extended by themselves, the source code is as follows:
function get_Command(){//负责交互的函数,交互及时更新 相关数值 ,熟悉的用户可以自行扩展
var keyValue = 0;// 命令传来的参数 数值
var way = null; //路由
var cmd = GetCommand(); //获取 交互命令API
if (cmd) {
Log("按下了按钮:",cmd);//日志显示
arrStr = cmd.split(":"); // GetCommand 函数返回的 是一个字符串,这里我处理的麻烦了,因为想熟悉一下JSON
//,所以先对字符串做出处理,把函数返回的字符串以 : 号分割成2个字符串。储存在字符串数组中。
if(arrStr.length === 2){//接受的不是 按钮型的,是数值型。
jsonObjStr = '{' + '"' + arrStr[0] + '"' + ':' + arrStr[1] + '}'; // 把 字符串数组中的元素重新
//拼接 ,拼接成 JSON 字符串 用于转换为JSON 对象。
jsonObj = JSON.parse(jsonObjStr); // 转换为JSON 对象
for(var key in jsonObj){ // 遍历对象中的 成员名
keyValue = jsonObj[key]; //取出成员名对应的 值 , 就是交互按钮的值
}
if(arrStr[0] == "upDateAmount"){// 此处为 数字型 。这里处理分为 按钮 和 数字型 。 详见 策略参数 设置界面 下的 交互设置
way = 1;
}
if(arrStr[0] == "扩展1"){
way = 2;
}
if(arrStr[0] == "扩展2"){
way = 3;
}
if(arrStr[0] == "扩展3"){
way = 4;
}
}else if(arrStr.length === 1){// 此处为 按钮型
//路由
if(cmd == "cmdOpen"){
way = 0;
}
if(cmd == "cmdCover"){
way = 5;
}
}else{
throw "error:" + cmd + "--" + arrStr;
}
switch(way){ // 分支选择 操作
case 0://处理 发出开仓信号
tiaojian = 1;
break;
case 1://处理
Amount = keyValue;//把交互界面设置的 数值 传递给 Amount
Log("开仓量修改为:",Amount);//提示信息
break;
case 2://处理
break;
case 3://处理
break;
case 4://处理
break;
case 5://处理 发出平仓信号
tiaojian = 2;
break;
default: break;
}
}
}
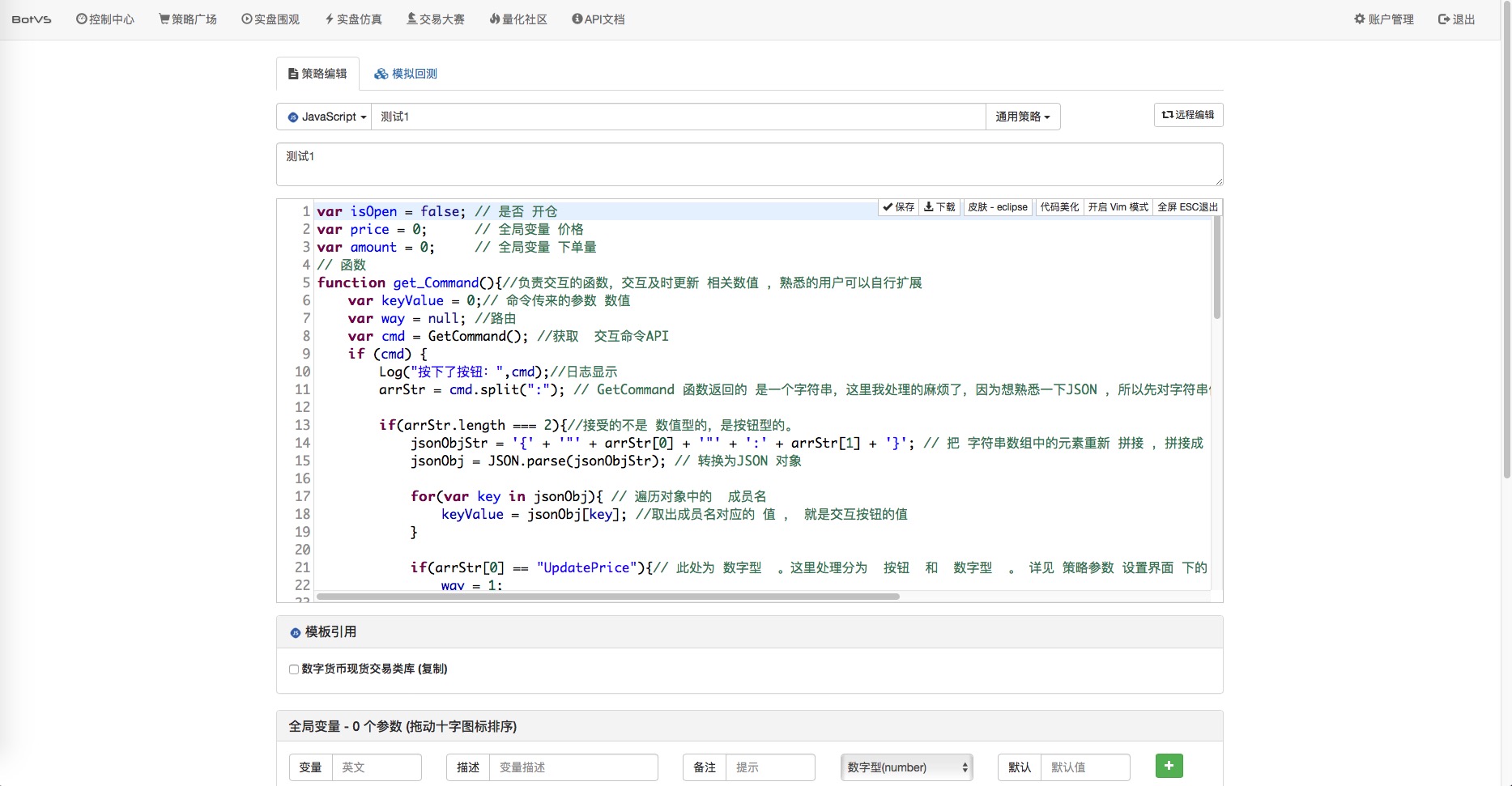
Below we apply this function to the policy to see the function, and test the code as follows:
var isOpen = false; // 是否 开仓
var price = 0; // 全局变量 价格
var amount = 0; // 全局变量 下单量
// 函数
function get_Command(){//负责交互的函数,交互及时更新 相关数值 ,熟悉的用户可以自行扩展
var keyValue = 0;// 命令传来的参数 数值
var way = null; //路由
var cmd = GetCommand(); //获取 交互命令API
if (cmd) {
Log("按下了按钮:",cmd);//日志显示
arrStr = cmd.split(":"); // GetCommand 函数返回的 是一个字符串,这里我处理的麻烦了,因为想熟悉一下JSON
//,所以先对字符串做出处理,把函数返回的字符串以 : 号分割成2个字符串。储存在字符串数组中。
if(arrStr.length === 2){//接受的不是 数值型的,是按钮型的。
jsonObjStr = '{' + '"' + arrStr[0] + '"' + ':' + arrStr[1] + '}'; // 把 字符串数组中的元素重新
//拼接 ,拼接成 JSON 字符串 用于转换为JSON 对象。
jsonObj = JSON.parse(jsonObjStr); // 转换为JSON 对象
for(var key in jsonObj){ // 遍历对象中的 成员名
keyValue = jsonObj[key]; //取出成员名对应的 值 , 就是交互按钮的值
}
if(arrStr[0] == "UpdatePrice"){// 此处为 数字型 。这里处理分为 按钮 和 数字型 。 详见 策略参数 设置界面 下的 交互设置
way = 1;
}
if(arrStr[0] == "UpdateAmount"){
way = 2;
}
if(arrStr[0] == "扩展2"){
way = 3;
}
if(arrStr[0] == "扩展3"){
way = 4;
}
}else if(arrStr.length === 1){// 此处为 按钮型
//路由
if(cmd == "isOpen"){
way = 0;
}
if(cmd == ""){
way = 5;
}
}else{
throw "error:" + cmd + "--" + arrStr;
}
switch(way){ // 分支选择 操作
case 0://处理 isOpen 按钮
isOpen = true;
break;
case 1://处理 UpdatePrice 控件
price = keyValue;
break;
case 2://处理 UpdateAmount 控件
amount = keyValue;
break;
case 3://处理
break;
case 4://处理
break;
case 5://处理
break;
default: break;
}
}
}
function main(){
while(true){
get_Command(); // 调用 自己实现的 get_Command 函数。
LogStatus("当前的开仓信息 ----> price:", price, "amount:", amount, "isOpen:", isOpen); // 在状态栏显示当前设定的开仓价格,开仓数量。
if(isOpen === true){
Log("buy ", amount, "个BTC", "按价格:", price, "下单。"); // 模拟下单
isOpen = false; // 下单后重置
}
Sleep(2000);
}
}


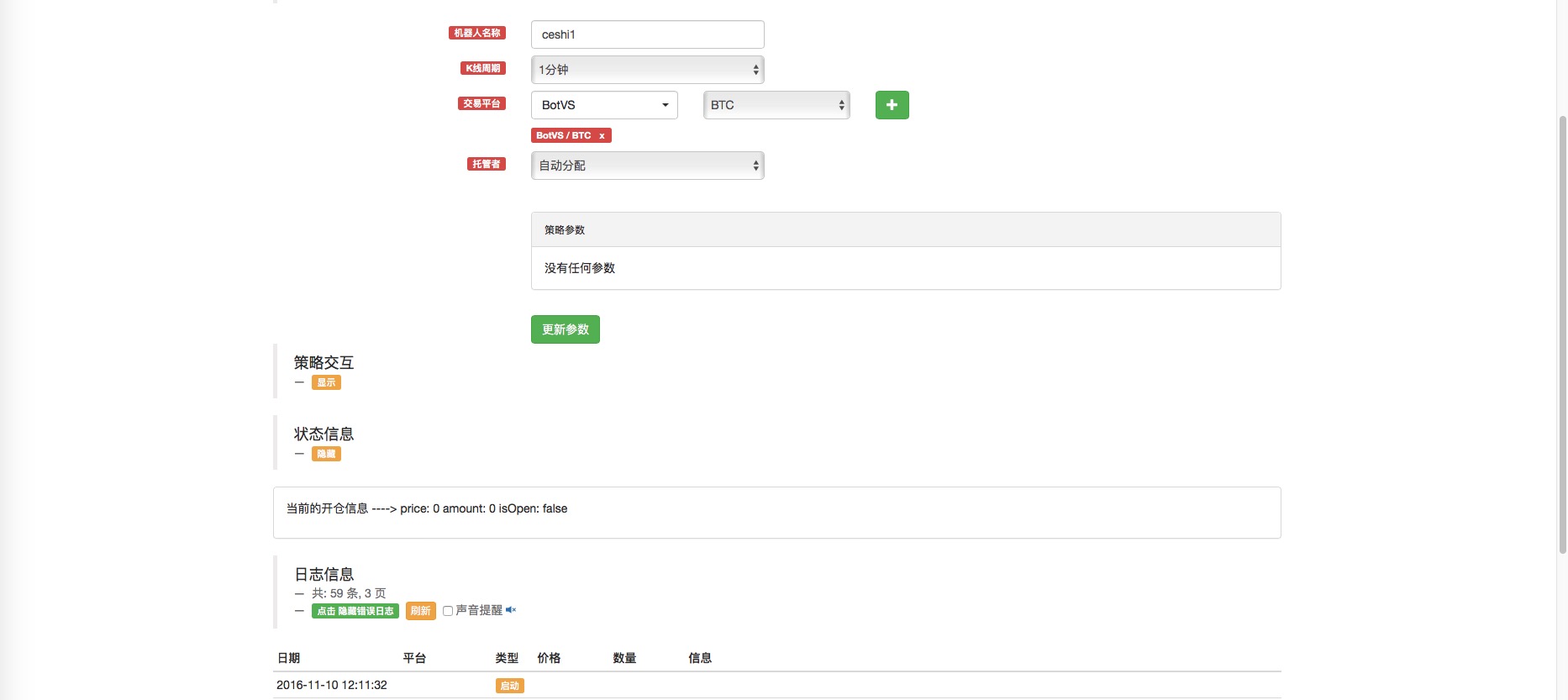
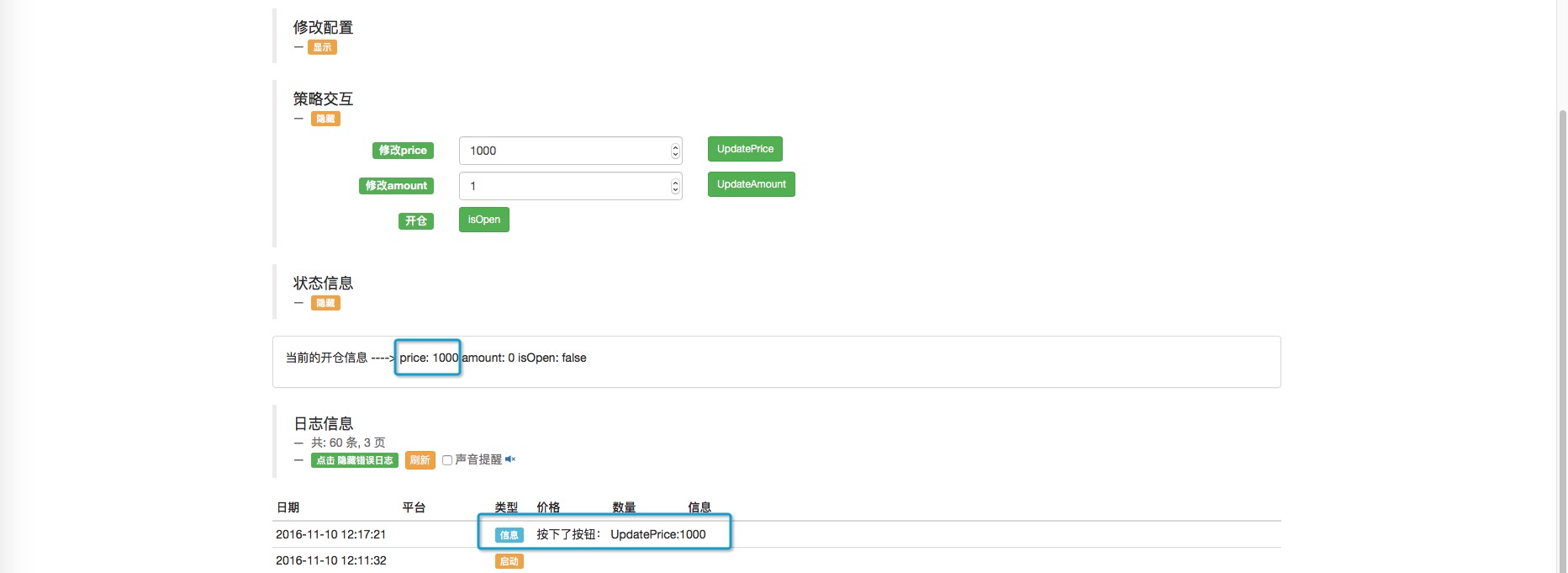
Below we see the results of running the analogue disk: Start, when there is no operation.

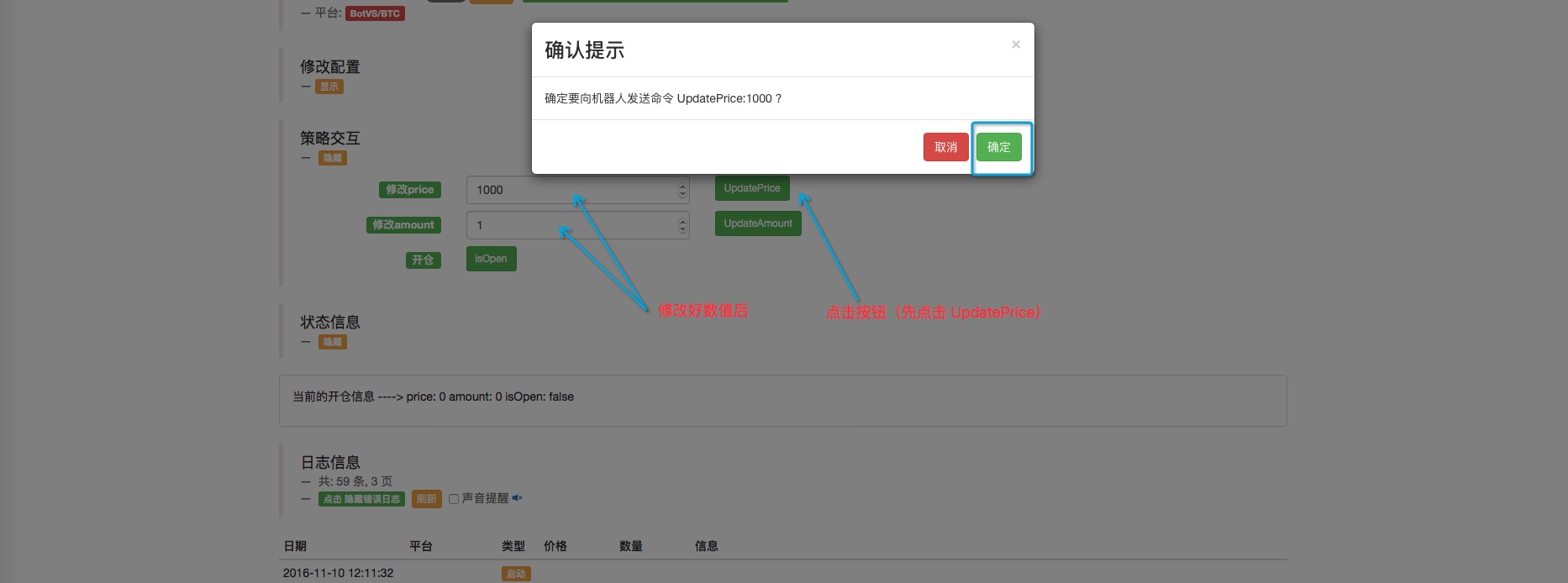
Let's set the simulated purchase price, quantity: price set to 1000, amount set to 1.

Here's a look at the changes:

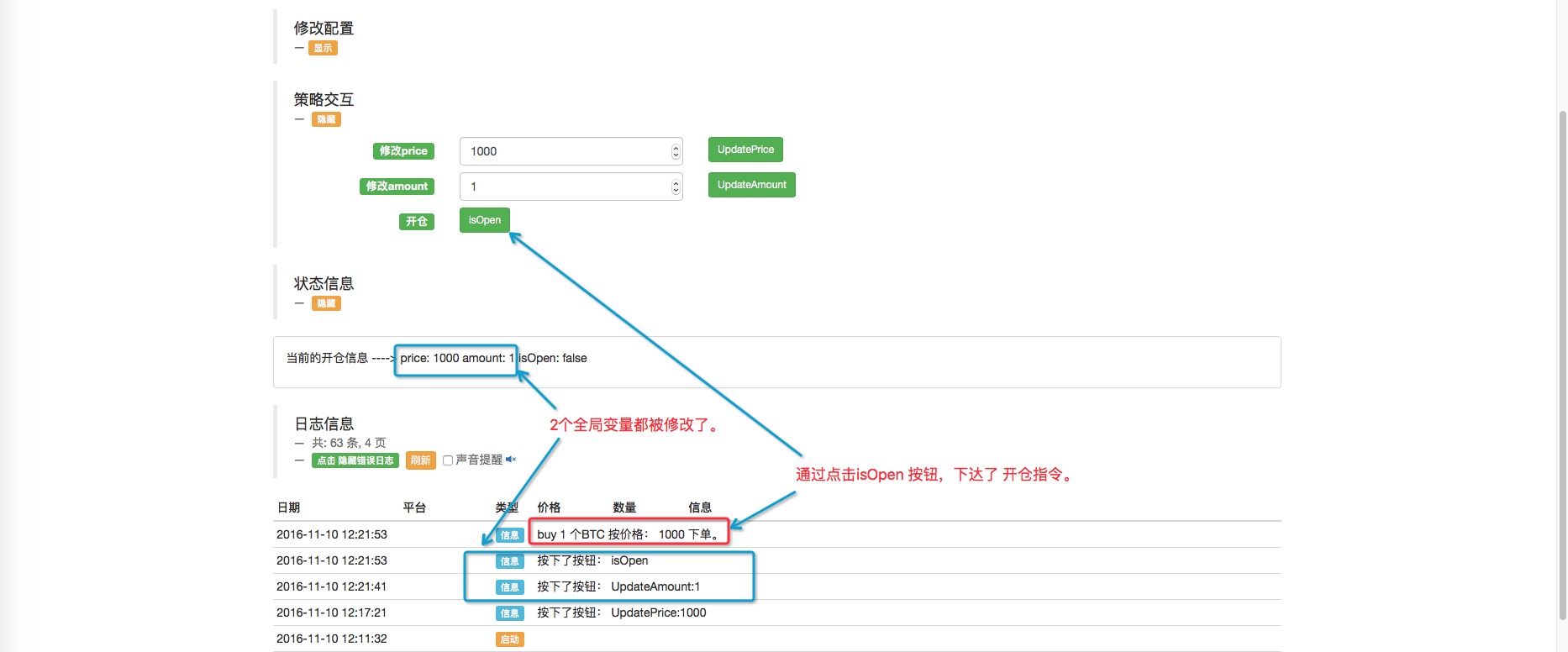
Continue to change the amount, and then open the position and see.

- The trend trading of an old bird, the idea of a quantitative trading system
- Bitcoin High Frequency Strategy Ideas to be recommended
- The three secrets of keeping a quantized model alive
- High-frequency trading strategies based on machine learning
- 2.9 Debugging in the run of the strategy robot (JS - the usefulness of the eval function)
- In fact, past prices don't really affect the future.
- What does "co-integration" mean in statistical terms?
- 3.4 Complement the strategic framework to get the robots up and running!
- 3.1 Template:Repeatable code _ Directory of digital currency spot transactions
- 2.7 Use of indicators
- 2.4 Get order information, cancel orders, and get all unfinished orders
- 2.3 List of market prices
- 2.2 Lower price lists
- 2.1 Use the API to access account information, market data, K-line data, and market depth
- Other functions
- 1.3.4 Robots and strategies
- 1.3.2 Getting to Know the Trustee
- 1.3.1 Overview and architecture of the main interface
- 1.1 Understand what is a quantitative transaction, a programmatic transaction
- Quantified must read: What exactly is Tick data and why is it so hard to find reliable transaction data?
bamsmenThe problem is that it seems like every time you press a button you don't get an immediate response, you have to wait for a while cycle, and if there are multiple click events in a cycle, each cycle only responds to one of those click events, what causes this?
hokshelatoIs the output of the function `LogStatus() ` in the state bar overlapping? Is the output of the previous one not visible if there is not a long enough delay between the two `LogStatus() ≠ statements?
hokshelatoIn the example of strategic interaction, You know what? jsonObjStr = '{' + '"' + arrStr[0] + '"' + ':' + arrStr[1] + '}'; JsonObj = JSON.parse ((jsonObjStr); and for ((var key in jsonObj) { The keyValue = jsonObj[key]; I'm not sure. What's up? What is the meaning of this code? `keyValue` instead of `arrStr[1]`?
zzzzzqfSyntaxError: invalid json (at offset 9) get_Command __FILE__:79 main __FILE__:138, but on the input controller, you add double quotes at both ends of the string, then json can correctly parse
penglihengThe head is so big that you can't see it.
FangBeiWhen adding a type of drop-down box, the tip is that the type of drop-down box must be "
FangBeiI'd like to ask you two questions: 1. What is the difference between the two parts of strategic interaction and strategic parameters? 2. I used the Js code in the tutorial and added parameters in the policy interaction, then used the analogue retrieval and the bot hosted run, neither of which came out with a control interface for the policy interaction in the diagram, how does this interface show up in the retrieval? 3. Found to be valid only in the policy parameter, but no button type in the policy parameter, unable to run that trade 4. What is the principle of allowing interaction elements of other templates to be contained in a referenced template?
Inventors quantify - small dreamsHello, this interaction process is a click on the browser page, send a request to the FMZ platform, FMZ platform sends the interaction instructions to the disk, so the process is time consuming. So it is possible to wait for a loop. This event is queued, if clicked several times, the GetCommand function will capture one by one.
hokshelatoUnderstood, thank you!
Inventors quantify - small dreamsYes, this LogStatus is covered by refresh rates. On the other page, there is a refresh frequency, which will be covered if your program rotates quickly and some information may not be displayed enough.
Inventors quantify - small dreamsIs there a specific example code? I'm working on it.
Inventors quantify - small dreamsThis time you have to be patient, look a little bit, look a little bit, try, summarize, see. Basically, you've done it all again, when you use it, you'll have to deal with it, you won't get used to anything.
Inventors quantify - small dreamsThe first, second, and third terms are set in the same way as the drop-down box in the parameter.
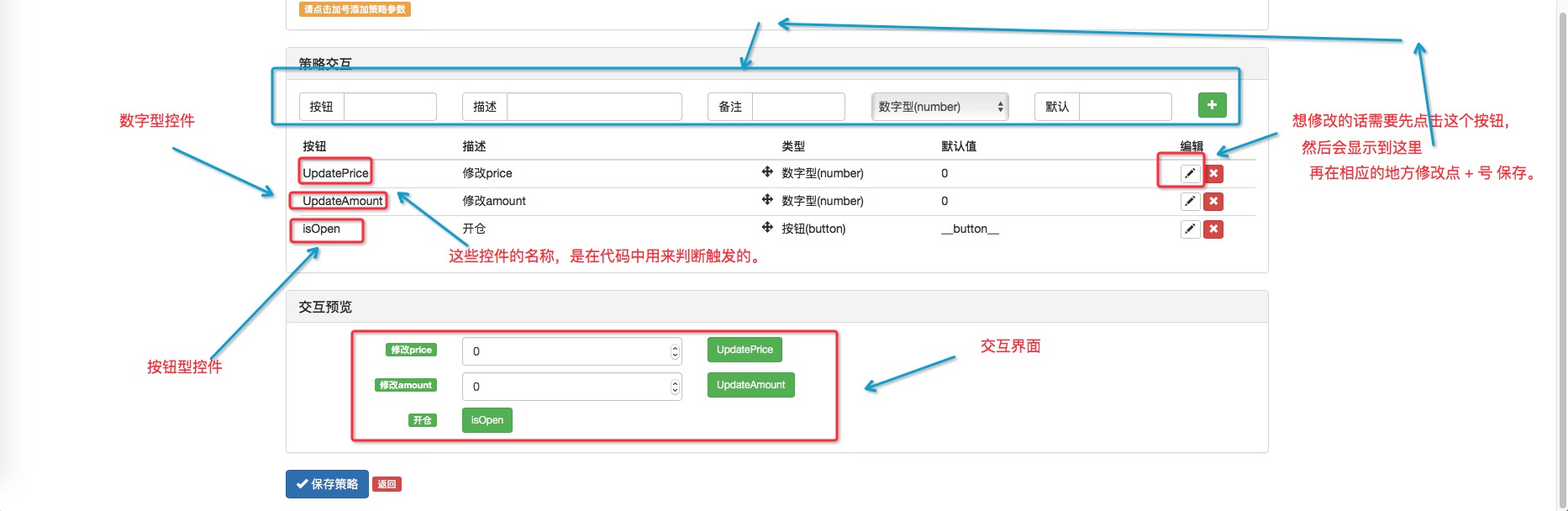
Inventors quantify - small dreamsHello~ thanks for providing a lot of python testing code ^^ 1, the policy parameter is the setting of some policy variables when the policy is started. The policy interaction is the triggering of the policy interaction control in real time during the policy's run via the API function GetCommand. In retesting, the interactive controls are not available because the speed is fast and the time sequence changes quickly. The policy adding the interactive controls will later display on the real-time robot page: This is a list of all the different ways Dn-filebox.qbox.me/2b5044d6b0c321786c67de3850dce5a58885205b.png is credited in the database.