Quantifying the coin circle is a new look -- it brings you closer to quantifying the coin circle.
Author: Inventors quantify - small dreams, Created: 2021-06-09 14:30:43, Updated: 2023-09-19 21:45:29
Coin circle quantification transaction new look and feel to bring you closer to coin circle quantification
In the previous post, we thought together, designed a simple multi-variety grid strategy. Next, we continued to learn on the path of quantifying trading, moving forward. In this post, we will explore a slightly more complex strategy design - the design of hedging strategies. In this post, we plan to design a multi-variety cross-term hedging strategy.
Cross-currency hedging
In short, cross-currency hedging is simply doing one more contract, taking out one more contract, and waiting for three conditions to happen:
- When you make more money, you lose money when you don't do anything, and when you make more money than you lose, you get a share of the profit.
- In this case, the only way to get rid of the problem is to make more money, make more money by doing nothing, and balance the balance more often than not.
- The one who earns more, the one who does nothing earns more, the one who wants to get even!
Other situations are floating losses, stagnation or continuing to increase the position. (Because the difference fluctuation is more than the one-sided fluctuation of easing, the relative risk is less, attention is only relative!)
设A1为合约A在1时刻的价格,设B1为合约B在1时刻的价格,此时做空A合约,做空价格A1,做多B合约,做多价格B1。
设A2为合约A在2时刻的价格,设B2为合约B在2时刻的价格,此时平仓A合约(平空),平空价格A2,平仓B合约(平多),平多价格B2。
1时刻的差价:A1 - B1 = X
2时刻的差价:A2 - B2 = Y
X - Y = A1 - B1 - (A2 - B2)
X - Y = A1 - B1 - A2 + B2
X - Y = A1 - A2 + B2 - B1
可以看到,A1 - A2 就是A合约平仓的盈利差价。
B2 - B1就是B合约平仓的盈利差价。只要这两个平仓总体是正数,即:A1 - A2 + B2 - B1 > 0 就是盈利的。也就是说只要X - Y > 0。
因为:X - Y = A1 - A2 + B2 - B1
得出结论,只要开仓时的差价X大于平仓时的差价Y就是盈利的(注意是做空A,做多B开仓,搞反了就是相反的了),当然这个是理论上的,实际上还要考虑手续费、滑点等因素。
Since the digital currency exchange has a forward rate contract, there are also perpetual contracts. And the price of the perpetual contract is always close to the spot price due to the capital rate. Then we choose to use the forward rate contract and perpetual contract hedge.
Let's start with the multi-variety price difference statistics.
Once you're familiar with the basics, you don't have to rush into writing strategies. First, make a price statistic, draw a chart, observe the difference.
We're based onThe OKEX AgreementTo design, it is very simple to draw a graph on FMZ, using a wrapped function to easily draw a graph, the graph library isHighchartsThe graphic function in the API documentation describes:https://www.fmz.com/api#chart...
Since there are many varieties, it is necessary to determine the difference between the varieties before printing the diagram. In the code, two arrays are written to indicate the contract to be made.
var arrSwapContractType = ["BTC-USDT-SWAP", "LTC-USDT-SWAP", "ETH-USDT-SWAP", "ETC-USDT-SWAP"] // 永续合约
var arrDeliveryContractType = ["BTC-USDT-210924", "LTC-USDT-210924", "ETH-USDT-210924", "ETC-USDT-210924"] // 交割合约
Initialize the chart configuration based on the contract code set here. This chart configuration is definitely not dead, because you also don't know what variety to do, do several varieties (these are determined by the values of arrDeliveryContractType and arrSwapContractType), so the chart configuration is returned by a function.
function createCfg(symbol) {
var cfg = {
extension: {
// 不参于分组,单独显示,默认为分组 'group'
layout: 'single',
// 指定高度,可以设置为字符串,"300px",设置数值300会自动替换为"300px"
height: 300,
// 指定宽度占的单元值,总值为12
col: 6
},
title: {
text: symbol
},
xAxis: {
type: 'datetime'
},
series: [{
name: 'plus',
data: []
}]
}
return cfg
}
function main() {
// 声明arrCfg
var arrCfg = [] // 声明一个数组,用来存放图表配置信息
_.each(arrSwapContractType, function(ct) { // 迭代记录永续合约代码的数组,用合约名称XXX-USDT部分作为参数传给createCfg函数,构造图表配置信息,返回
arrCfg.push(createCfg(formatSymbol(ct)[0])) // createCfg返回的图表配置信息push进arrCfg数组
})
var objCharts = Chart(arrCfg) // 调用FMZ平台的图表函数Chart,创建图表控制对象objCharts
objCharts.reset() // 初始化图表内容
// 以下省略.....
}
Next we prepare the data, and we use the aggregate market interface of the OKEX contract:
USDT permanent contracts:
https://www.okex.com/api/v5/market/tickers?instType=SWAP
The USDT exchange rate is approximately:
https://www.okex.com/api/v5/market/tickers?instType=FUTURES
We wrote a function to handle calls from these two interfaces and put the data in a format:
function getTickers(url) {
var ret = []
try {
var arr = JSON.parse(HttpQuery(url)).data
_.each(arr, function(ele) {
ret.push({
bid1: parseFloat(ele.bidPx), // 买一价
bid1Vol: parseFloat(ele.bidSz), // 买一价的量
ask1: parseFloat(ele.askPx), // 卖一价
ask1Vol: parseFloat(ele.askSz), // 卖一价的量
symbol: formatSymbol(ele.instId)[0], // 格式成交易对
type: "Futures", // 类型
originalSymbol: ele.instId // 原始合约代码
})
})
} catch (e) {
return null
}
return ret
}
Then write a function that handles the contract code.
function formatSymbol(originalSymbol) {
var arr = originalSymbol.split("-")
return [arr[0] + "_" + arr[1], arr[0], arr[1]]
}
The remainder is to iteratively pair the data obtained, calculate the difference, output the graph, etc. Here, we test the difference between the second-quarter contract 210924 and the permanent contract. The full code is:
// 临时参数
var arrSwapContractType = ["BTC-USDT-SWAP", "LTC-USDT-SWAP", "ETH-USDT-SWAP", "ETC-USDT-SWAP"]
var arrDeliveryContractType = ["BTC-USDT-210924", "LTC-USDT-210924", "ETH-USDT-210924", "ETC-USDT-210924"]
var interval = 2000
function createCfg(symbol) {
var cfg = {
extension: {
// 不参于分组,单独显示,默认为分组 'group'
layout: 'single',
// 指定高度,可以设置为字符串,"300px",设置数值300会自动替换为"300px"
height: 300,
// 指定宽度占的单元值,总值为12
col: 6
},
title: {
text: symbol
},
xAxis: {
type: 'datetime'
},
series: [{
name: 'plus',
data: []
}]
}
return cfg
}
function formatSymbol(originalSymbol) {
var arr = originalSymbol.split("-")
return [arr[0] + "_" + arr[1], arr[0], arr[1]]
}
function getTickers(url) {
var ret = []
try {
var arr = JSON.parse(HttpQuery(url)).data
_.each(arr, function(ele) {
ret.push({
bid1: parseFloat(ele.bidPx),
bid1Vol: parseFloat(ele.bidSz),
ask1: parseFloat(ele.askPx),
ask1Vol: parseFloat(ele.askSz),
symbol: formatSymbol(ele.instId)[0],
type: "Futures",
originalSymbol: ele.instId
})
})
} catch (e) {
return null
}
return ret
}
function main() {
// 声明arrCfg
var arrCfg = []
_.each(arrSwapContractType, function(ct) {
arrCfg.push(createCfg(formatSymbol(ct)[0]))
})
var objCharts = Chart(arrCfg)
objCharts.reset()
while (true) {
// 获取行情数据
var deliveryTickers = getTickers("https://www.okex.com/api/v5/market/tickers?instType=FUTURES")
var swapTickers = getTickers("https://www.okex.com/api/v5/market/tickers?instType=SWAP")
if (!deliveryTickers || !swapTickers) {
Sleep(2000)
continue
}
var tbl = {
type : "table",
title : "交割-永续差价",
cols : ["交易对", "交割", "永续", "正对冲", "反对冲"],
rows : []
}
var subscribeDeliveryTickers = []
var subscribeSwapTickers = []
_.each(deliveryTickers, function(deliveryTicker) {
_.each(arrDeliveryContractType, function(symbol) {
if (deliveryTicker.originalSymbol == symbol) {
subscribeDeliveryTickers.push(deliveryTicker)
}
})
})
_.each(swapTickers, function(swapTicker) {
_.each(arrSwapContractType, function(symbol) {
if (swapTicker.originalSymbol == symbol) {
subscribeSwapTickers.push(swapTicker)
}
})
})
var pairs = []
var ts = new Date().getTime()
_.each(subscribeDeliveryTickers, function(deliveryTicker) {
_.each(subscribeSwapTickers, function(swapTicker) {
if (deliveryTicker.symbol == swapTicker.symbol) {
var pair = {symbol: swapTicker.symbol, swapTicker: swapTicker, deliveryTicker: deliveryTicker, plusDiff: deliveryTicker.bid1 - swapTicker.ask1, minusDiff: deliveryTicker.ask1 - swapTicker.bid1}
pairs.push(pair)
tbl.rows.push([pair.symbol, deliveryTicker.originalSymbol, swapTicker.originalSymbol, pair.plusDiff, pair.minusDiff])
for (var i = 0 ; i < arrCfg.length ; i++) {
if (arrCfg[i].title.text == pair.symbol) {
objCharts.add([i, [ts, pair.plusDiff]])
}
}
}
})
})
LogStatus(_D(), "\n`" + JSON.stringify(tbl) + "`")
Sleep(interval)
}
}
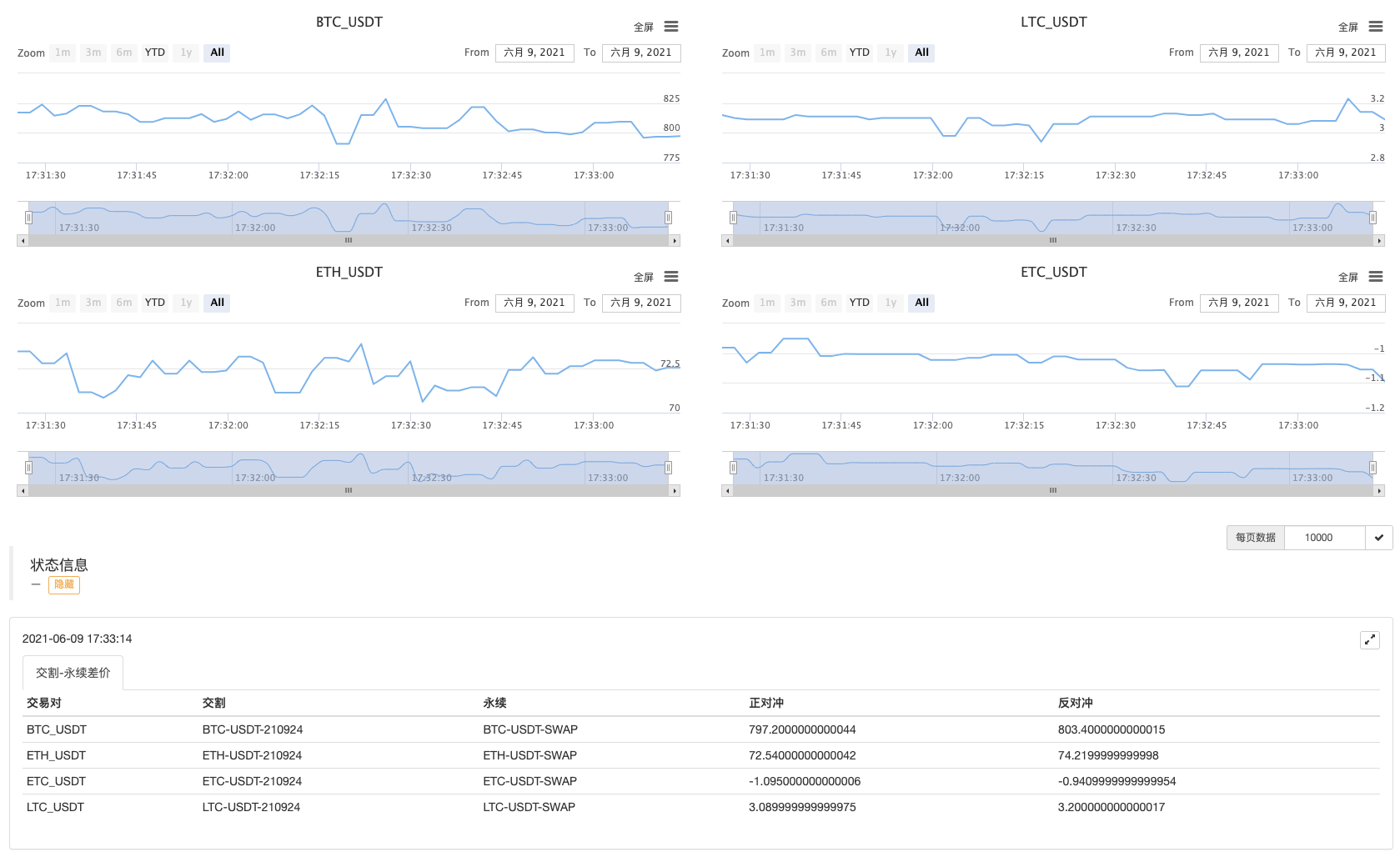
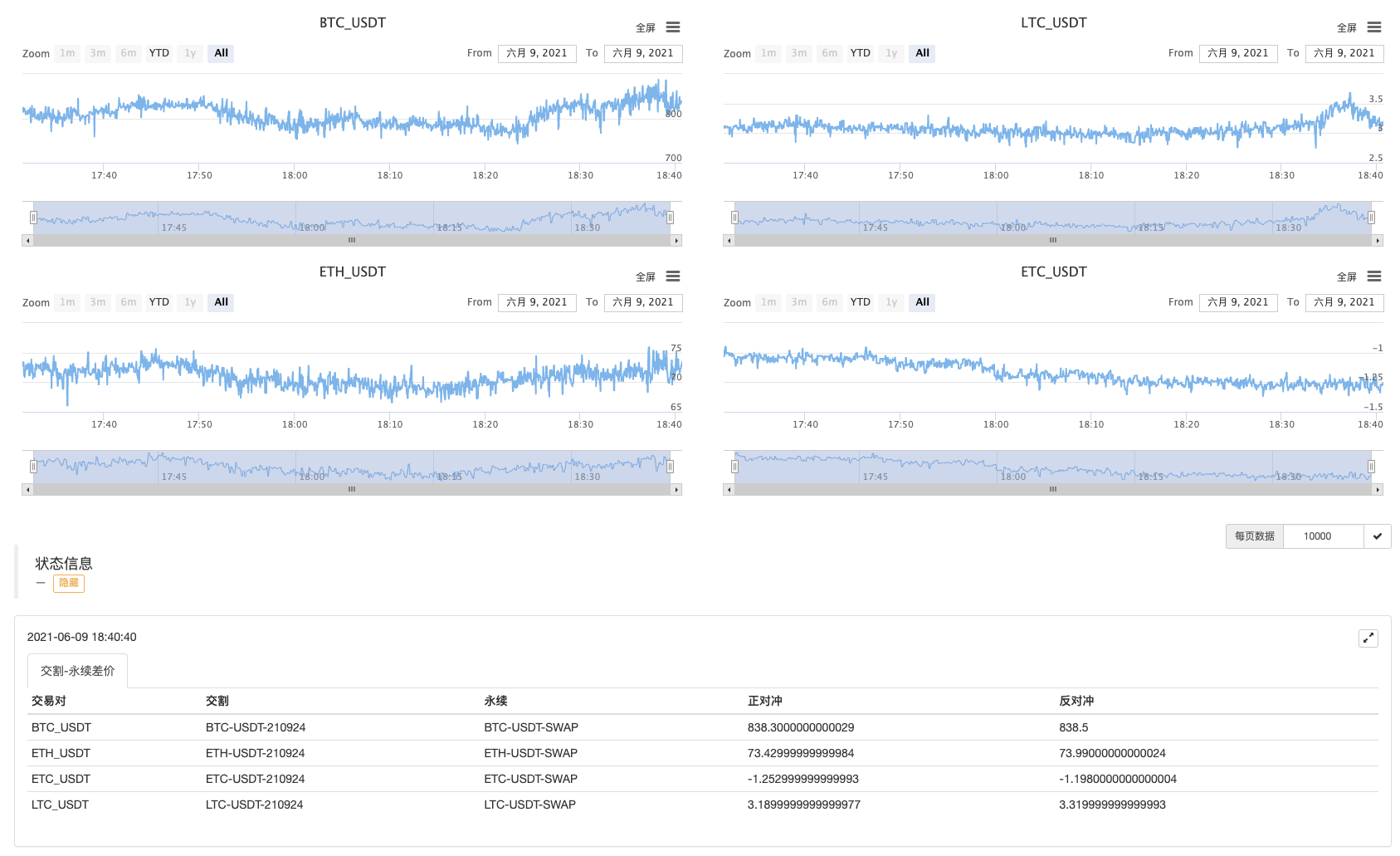
The disk is running

Run for a while.

I'm not going to tell you the difference.
- Introduction to Lead-Lag Arbitrage in Cryptocurrency (2)
- Introduction to the Lead-Lag suite in the digital currency (2)
- Discussion on External Signal Reception of FMZ Platform: A Complete Solution for Receiving Signals with Built-in Http Service in Strategy
- Discussing FMZ platform external signal reception: a complete set of strategies for the reception of signals from built-in HTTP services
- Introduction to Lead-Lag Arbitrage in Cryptocurrency (1)
- Introduction to the Lead-Lag suite in digital currency (1)
- Discussion on External Signal Reception of FMZ Platform: Extended API VS Strategy Built-in HTTP Service
- External signal reception on FMZ platforms: extended API vs. built-in HTTP services
- Discussion on Strategy Testing Method Based on Random Ticker Generator
- Strategy testing methods based on random market generators explored
- New Feature of FMZ Quant: Use _Serve Function to Create HTTP Services Easily
- The exchange rate of the currency's futures contract is the return of the interest rate analysis
- Inventors General Agreement for example
- How to hedge digital currencies manually
- Research platform for advanced Python for data analysis and strategic retrieval
- My language policy pushes real-time position changes to mobile apps and WeChat
- Design of a cash hedging strategy for digital currency (2)
- Design of a cash hedging strategy for digital currency (1)
- Inventor Quantitative Trading Platform main interface and architecture
- Digital currency futures class designed by Martin Strategy
- Quantifying the coin circle is a new look -- it brings you closer to quantifying the coin circle.
- Quantifying the coin circle is a whole new thing - it brings you closer to quantifying the coin circle.
- Quantified transaction in the coin circle is a new look -- brings you closer to quantified coin circles.
- Quantifying the coin circle is a whole new thing - it brings you closer to quantifying the coin circle.
- How to specify different versions of the data to be rented by using the policy for the metadata of the taxi code
- Quantifying the coin circle is a new look -- it brings you closer to quantifying the coin circle.
- Quantifying the coin circle is a whole new thing - it brings you closer to quantifying the coin circle.
- Quantifying the coin circle is a new look -- it brings you closer to quantifying the coin circle.
- Cryptocurrency contracts are easy for robots to follow
- Build inventor quantified databases with SQLite
- Deribit options Delta is a dynamic hedging strategy
The trajectory of lifeThis one can go straight ahead, the next season of OKEX may be not liquid enough or something, falling when it crashes, soaring when it falls.
Quantitative measurements of small insectsIt's good, it's good.