2.4 Obtener información sobre pedidos, cancelar pedidos, obtener información sobre todos los pedidos pendientes
El autor:Los inventores cuantifican - sueños pequeños, Creado: 2016-11-08 17:04:56, Actualizado: 2017-10-11 10:20:06Obtener información sobre pedidos, cancelar pedidos, obtener información sobre todos los pedidos pendientes
- ### Uso de las funciones GetOrder, GetOrders, CancelOrder En esta sección vamos a implementar dos funciones personalizadas CancelPendingOrders y StripOrders para implementar la cancelación de todos los pedidos pendientes incompletos, para aprender las APIs.
订单的类型:Order结构里的Type值
[
ORDER_TYPE_BUY :买单
ORDER_TYPE_SELL :卖单
]
- ### La función CancelPendingOrders por defecto se utiliza para GetOrders, CancelOrder (extraído de la librería de transacciones de monedas digitales): para cancelar todos los pedidos pendientes incompletos, se puede especificar el tipo. El código fuente de la prueba:
var RetryDelay = 500;
function CancelPendingOrders(e, orderType) { // 取消所有未完成的挂单, 参数1 是指定 取消哪个交易所的单子,
// 参数2 是指取消的类型(可以只取消买单或者卖单)
while (true) { // 循环
var orders = e.GetOrders(); // 根据参数指定的交易所对象 e , 调用API GetOrders
// 获取该交易所 所有未完成的挂单。赋值给 变量 orders
if (!orders) { // 如果出现异常错误 导致 API GetOrders 返回的 数据 是 null ,
// !null 为 真, 执行 if 分支(即if 后面大括号内的代码)。
Sleep(RetryDelay); // 暂停 RetryDelay(数值) 毫秒。
continue; // 忽略下面的代码,重新执行循环。 即:var orders = e.GetOrders();
// 并再次判断 !orders
}
var processed = 0; // 处理计数
for (var j = 0; j < orders.length; j++) { // 遍历 orders 变量(结构数组)
if (typeof(orderType) === 'number' && orders[j].Type !== orderType) {
// 如果 函数CancelPendingOrders 参数传入了 orderType,
// 并且 orderType 不等于当前索引 orders[j]的Type属性。 符合这个条件即:当前的orders[j]不是要取消的单子。
continue; // 跳过一下,继续循环。
}
e.CancelOrder(orders[j].Id, orders[j]); // 根据当前索引,取出orders 元素的Id 属性,传入 API
// CancelOrder 函数,第二个参数是便于观察额外打印出来。
processed++; // 处理计数 自加
if (j < (orders.length - 1)) { // 当索引值 小于 最后一个索引时
Sleep(RetryDelay); // 暂停 RetryDelay 毫秒
}
}
if (processed === 0) { // 如果处理计数 没有增长,依然为初始的0 , 即 没有订单要取消。
break; // 跳出 while 循环
}
}
}
function main() {
var ticker = exchange.GetTicker(); // 获取 初始时的行情数据
// 下一些不会成交的单子, 让单子 处于 pending 状态
var ID1 = exchange.Buy(ticker.Last - 100, 0.1);
var ID2 = exchange.Buy(ticker.Last - 150, 0.2);
var ID3 = exchange.Sell(ticker.Last + 100, 0.3);
// 我们来看下,调用 GetOrders 返回的数据是不是 这些未完成的挂单。
var pendingOrders = exchange.GetOrders();
for(var i = 0 ; i < pendingOrders.length; i++){
Log("pendingOrders[", i, "]:", pendingOrders[i]);
}
//接下来 我们调用上面 我们自定义的 函数 CancelPendingOrders 来取消全部的 买单挂单。
CancelPendingOrders(exchange, ORDER_TYPE_BUY); // 取消类型为 ORDER_TYPE_BUY的 未完成的单子(即 未完成的挂单)
Sleep(2000);
Log("orders : ", exchange.GetOrders());
}
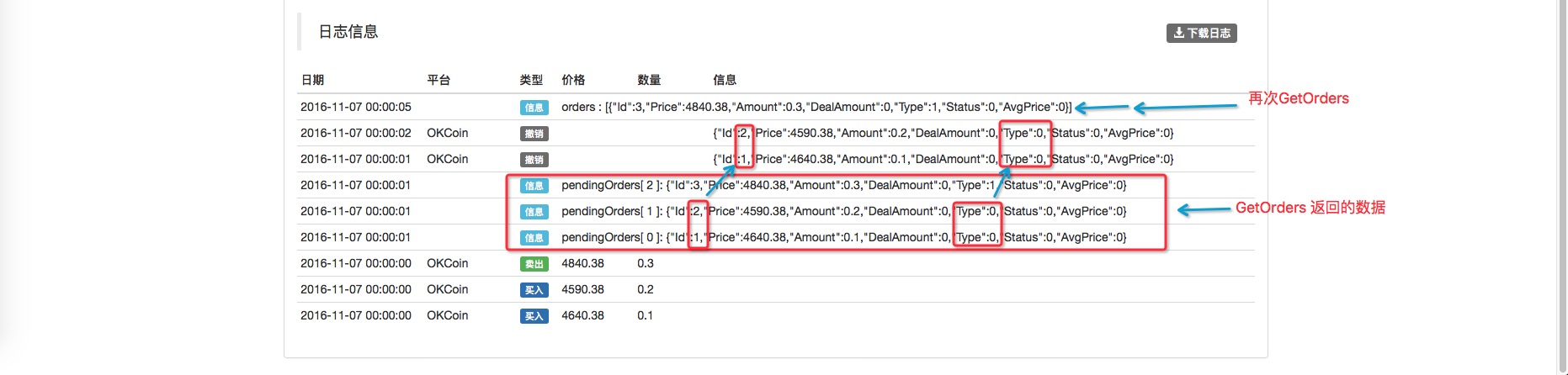
Los resultados de las pruebas:

Se puede ver que sólo se puede cancelar el pedido pendiente de compra, después de llamar a la función CancelPendingOrders, volver a llamar a GetOrders y aún así se puede obtener el pedido pendiente de venta (no cancelado, ni terminado).
- ### Volvamos a ver la función de configuración StripOrders, con GetOrder (también extraído de la biblioteca de transacciones de moneda digital): elimina todas las listas pendientes pendientes excepto la ordenId especificada por el parámetro.
var RetryDelay = 500; // 声明一个变量 用来控制 暂停多少 毫秒
function StripOrders(e, orderId) {
var order = null; // 声明 并初始化一个 order 值为 null
if (typeof(orderId) == 'undefined') { // 如果没有传入参数 orderId 则执行 if 内代码
orderId = null; // 给orderId 初始化 null
}
while (true) { // 循环
var dropped = 0; // 每次循环初始 计数 为 0
var orders = _C(e.GetOrders); // 获取 所有未完成的订单
for (var i = 0; i < orders.length; i++) { // 遍历所有未完成的订单
if (orders[i].Id == orderId) { // 找出参数指定的订单ID , 如果没有传入 orderId 参数将不会触发这个条件
order = orders[i]; // 如果找出,就把参数指定的ID 的订单 赋值给 order
} else { // 不是参数指定的 用以下代码处理
var extra = "";
if (orders[i].DealAmount > 0) { // 判断该未成交的挂单是否 有部分成交,处理有部分成交的情况
extra = "成交: " + orders[i].DealAmount;
} else { // 处理 完全没有成交的情况
extra = "未成交";
}
// 取消挂单
e.CancelOrder(orders[i].Id, orders[i].Type == ORDER_TYPE_BUY ? "买单" : "卖单", extra);
dropped++; // 计数累加
}
}
if (dropped === 0) { // 当没有计数累加(没有挂单可以处理取消,即取消完成)
break; // 跳出 while
}
Sleep(RetryDelay); // 暂停RetryDelay 毫秒
}
return order; // 返回 指定的 orderId 的挂单
}
function main() {
var ticker = exchange.GetTicker(); // 获取 初始时的行情数据
// 下一些不会成交的单子, 让单子 处于 pending 状态
var ID1 = exchange.Buy(ticker.Last - 100, 0.1);
var ID2 = exchange.Buy(ticker.Last - 150, 0.2);
var ID3 = exchange.Sell(ticker.Last + 100, 0.3);
// 我们来看下,调用 GetOrders 返回的数据是不是 这些未完成的挂单。
var pendingOrders = exchange.GetOrders();
for(var i = 0 ; i < pendingOrders.length; i++){
Log("pendingOrders[", i, "]:", pendingOrders[i]);
}
//接下来 我们调用上面 我们自定义的 函数 CancelPendingOrders 来取消全部的 买单挂单。
var order = StripOrders(exchange, ID3); // 取消指定除ID3 以外的其它未成交的挂单
Log("order:", order); // 输出 StripOrders 返回的值
}
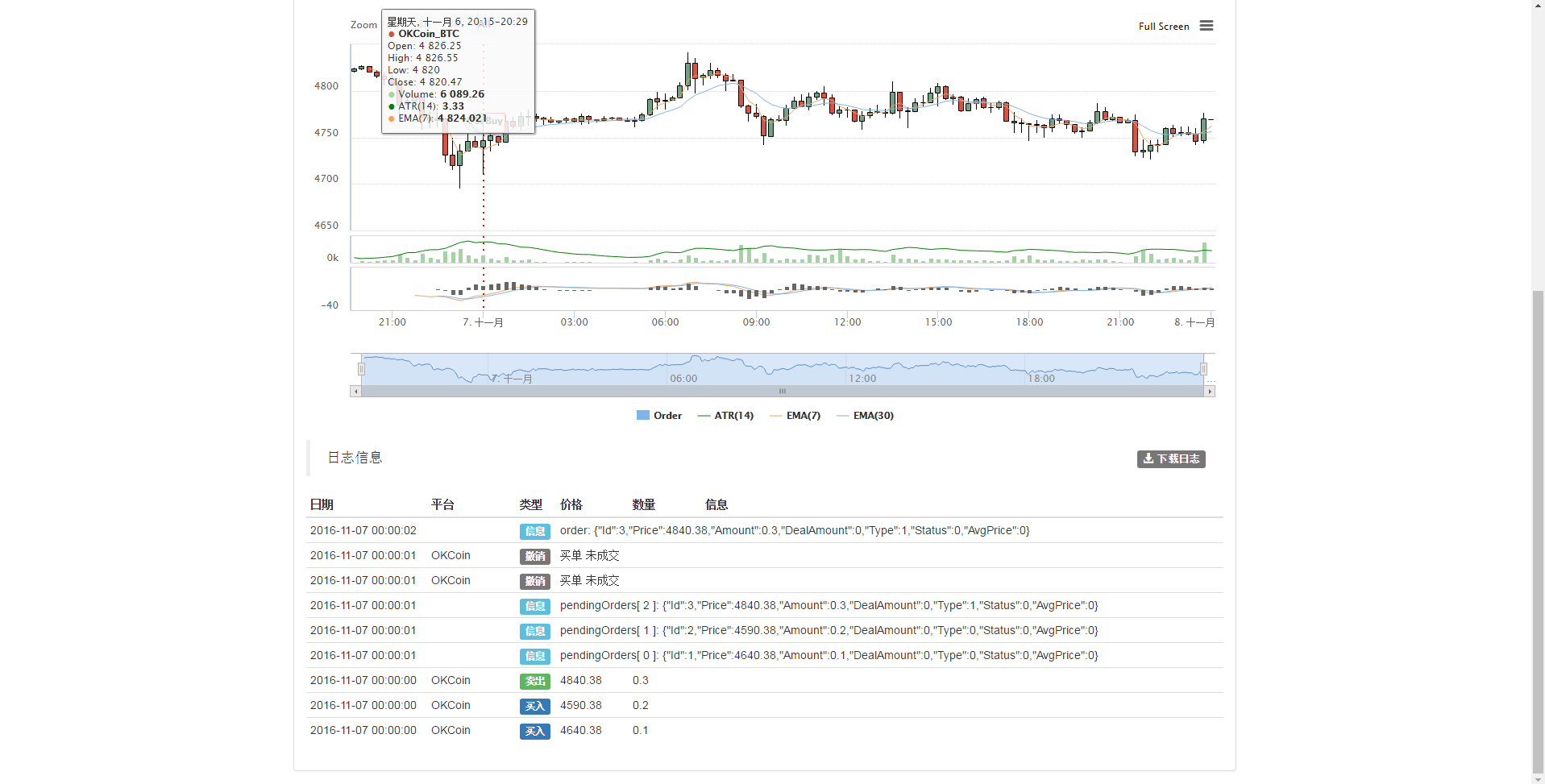
Los resultados de las pruebas: Se puede ver que la función StripOrders cancela todas las listas colgantes sin completar, excepto ID3.
Se puede ver que la función StripOrders cancela todas las listas colgantes sin completar, excepto ID3.
Con estas dos funciones personalizadas, el usuario debe tener un conocimiento inicial de las tres APIs GetOrder, GetOrders y CancelOrder.
- Para sugerir ideas estratégicas de alta frecuencia para Bitcoin
- Los tres secretos para que los modelos cuantificados no se queden atrás
- Lista de pedidos basada en aprendizaje automático estrategias de operaciones de alta frecuencia
- 2.9 Desactivación estratégica en el funcionamiento del robot ((JS - uso práctico de la función eval)
- En realidad, los precios del pasado no tienen nada que ver con el futuro.
- ¿Qué significa "co-integración" en las estadísticas?
- 3.4 Complementar el marco estratégico y poner en marcha a los robots!
- 3.1 Plantilla: Código disponible para repetición _ Librería de transacciones de efectivo de monedas digitales
- 2.7 Uso de los indicadores
- Interfaz 2.5 muestra las estrategias de interacción de las API
- 2.3 Lista de precios bajo el mercado
- 2.2 Lista de precios más bajos
- 2.1 Utilice las API para obtener información de cuentas, obtener datos de mercado, obtener datos de línea K, obtener información de profundidad del mercado
- Otras funciones
- 1.3.4 Robots y estrategias
- 1.3.2 Conocer a los administradores
- 1.3.1 Principales interfaces y arquitectura
- 1.1 Conocer qué es la transacción cuantitativa, la transacción programada.
- Quantificados: ¿Qué son los datos de ticks y por qué es tan difícil encontrar datos de transacciones fiables?
- ¿Por qué no hay una opción de poloniiex???
¿Qué es eso?¿Por defecto todos compran BTC?
¿ Qué quieres decir?¿Está abajo? mientras (verdadero) { // ciclo var orders = e.GetOrders ((); // Llama a la API GetOrders según el objeto de intercambio e especificado por el parámetro // Obtiene todos los pedidos pendientes no completados de ese intercambio. if (!orders) { // Si se produce un error excepcional que hace que los datos devueltos por la API GetOrders sean nulos, //!null es verdadero, ejecuta la rama if (es decir, el código en paréntesis después de if). Sleep ((RetryDelay); // Pausa RetryDelay ((valor numérico) por milisegundos). continue; // ignora el código siguiente y vuelve a ejecutar el ciclo; es decir: var orders = e.GetOrders ((); Y luego vuelve a juzgar!orders ¿Por qué no? Este código y var orders = _C ((e.GetOrders); funcionan de la misma manera, ¿verdad?
¿ Qué quieres decir?¿Por qué en el primer ejemplo var orders = e.GetOrders ((); no hay necesidad de usar la función _C)))?
Cjz140typeof ((orderType) === 'number' && orders[j].Type!== orderType), aquí si no hay typeof ((orderType) === 'number', siempre y cuando el siguiente orden [j].Type!== orderType, o siempre y cuando el anterior, no el posterior. ¿Qué errores pueden ocurrir?
Cjz140¿Por qué no usar uno? ¿Y si el número de la barra es una cuerda o algo?
¿ Qué haces?La versión de Python https://dn-filebox.qbox.me/e5f9f7879b28f47360c3fa6f73c72774ad6818c4.png En la actualidad, la mayoría de los archivos están en manos de personas que no son miembros de la comunidad.
Los inventores cuantifican - sueños pequeñosPara ver el resumen de este nuevo tema, el cuarto tema: https://www.botvs.com/bbs-topic/1427 Puede utilizar controles personalizados cuando se crea un robot. En el momento de la reevaluación, solo hay un número limitado de opciones (no se puede usar el control personalizado, establecer transacciones)
Los inventores cuantifican - sueños pequeñosEl resultado es el mismo.
Los inventores cuantifican - sueños pequeñosSi el resultado es negativo, entonces el resultado es negativo.
Los inventores cuantifican - sueños pequeñosEsto es para determinar si el tipo de parámetros enviados cumple con los requisitos cuando se llama la función CancelPendingOrders.
Los inventores cuantifican - sueños pequeñosPor ejemplo: ¿Por qué no lo haces? Var a es igual a 12. Log ((typeof ((a)) // se imprime "number" ¿Por qué no lo haces? https://dn-filebox.qbox.me/98194997cf5254823087dbbe7cdb48faa276438d.png
Cjz140Si el tipo es numérico, se devuelve el número de la barra, que no se entiende muy bien.
Los inventores cuantifican - sueños pequeños1, == es el juicio de si los dos lados son iguales, === es un juicio estricto, la mayoría de las veces es similar, a veces hay diferencias, por ejemplo en la documentación del lenguaje JS. 2, typeof ((orderType) === 'number', este 'number' es una cadena, que es el tipo de tipo de JS para determinar el tipo, si es un tipo numérico, devuelve 'number'