2.4 Obtenir des informations sur les commandes, annuler les commandes, obtenir toutes les informations sur les commandes en suspens
Auteur:L'inventeur de la quantification - un petit rêve, Créé: 2016-11-08 17:04:56, mis à jour: 2017-10-11 10:20:06Obtenez des informations sur les commandes, les annulations, toutes les commandes en suspens
- ### Utilisation des fonctions GetOrder, GetOrders et CancelOrder Dans cette section, nous avons mis en œuvre deux fonctions personnalisées CancelPendingOrders et StripOrders pour réaliser l'annulation de tous les ordres pendants non terminés, afin d'apprendre ces API.
订单的类型:Order结构里的Type值
[
ORDER_TYPE_BUY :买单
ORDER_TYPE_SELL :卖单
]
- ### La fonction CancelPendingOrders par défaut est utilisée pour GetOrders, CancelOrder (extrait de la bibliothèque de transactions de crypto-monnaie): pour annuler tous les ordres en attente qui ne sont pas terminés, vous pouvez spécifier le type. Le code source du test:
var RetryDelay = 500;
function CancelPendingOrders(e, orderType) { // 取消所有未完成的挂单, 参数1 是指定 取消哪个交易所的单子,
// 参数2 是指取消的类型(可以只取消买单或者卖单)
while (true) { // 循环
var orders = e.GetOrders(); // 根据参数指定的交易所对象 e , 调用API GetOrders
// 获取该交易所 所有未完成的挂单。赋值给 变量 orders
if (!orders) { // 如果出现异常错误 导致 API GetOrders 返回的 数据 是 null ,
// !null 为 真, 执行 if 分支(即if 后面大括号内的代码)。
Sleep(RetryDelay); // 暂停 RetryDelay(数值) 毫秒。
continue; // 忽略下面的代码,重新执行循环。 即:var orders = e.GetOrders();
// 并再次判断 !orders
}
var processed = 0; // 处理计数
for (var j = 0; j < orders.length; j++) { // 遍历 orders 变量(结构数组)
if (typeof(orderType) === 'number' && orders[j].Type !== orderType) {
// 如果 函数CancelPendingOrders 参数传入了 orderType,
// 并且 orderType 不等于当前索引 orders[j]的Type属性。 符合这个条件即:当前的orders[j]不是要取消的单子。
continue; // 跳过一下,继续循环。
}
e.CancelOrder(orders[j].Id, orders[j]); // 根据当前索引,取出orders 元素的Id 属性,传入 API
// CancelOrder 函数,第二个参数是便于观察额外打印出来。
processed++; // 处理计数 自加
if (j < (orders.length - 1)) { // 当索引值 小于 最后一个索引时
Sleep(RetryDelay); // 暂停 RetryDelay 毫秒
}
}
if (processed === 0) { // 如果处理计数 没有增长,依然为初始的0 , 即 没有订单要取消。
break; // 跳出 while 循环
}
}
}
function main() {
var ticker = exchange.GetTicker(); // 获取 初始时的行情数据
// 下一些不会成交的单子, 让单子 处于 pending 状态
var ID1 = exchange.Buy(ticker.Last - 100, 0.1);
var ID2 = exchange.Buy(ticker.Last - 150, 0.2);
var ID3 = exchange.Sell(ticker.Last + 100, 0.3);
// 我们来看下,调用 GetOrders 返回的数据是不是 这些未完成的挂单。
var pendingOrders = exchange.GetOrders();
for(var i = 0 ; i < pendingOrders.length; i++){
Log("pendingOrders[", i, "]:", pendingOrders[i]);
}
//接下来 我们调用上面 我们自定义的 函数 CancelPendingOrders 来取消全部的 买单挂单。
CancelPendingOrders(exchange, ORDER_TYPE_BUY); // 取消类型为 ORDER_TYPE_BUY的 未完成的单子(即 未完成的挂单)
Sleep(2000);
Log("orders : ", exchange.GetOrders());
}
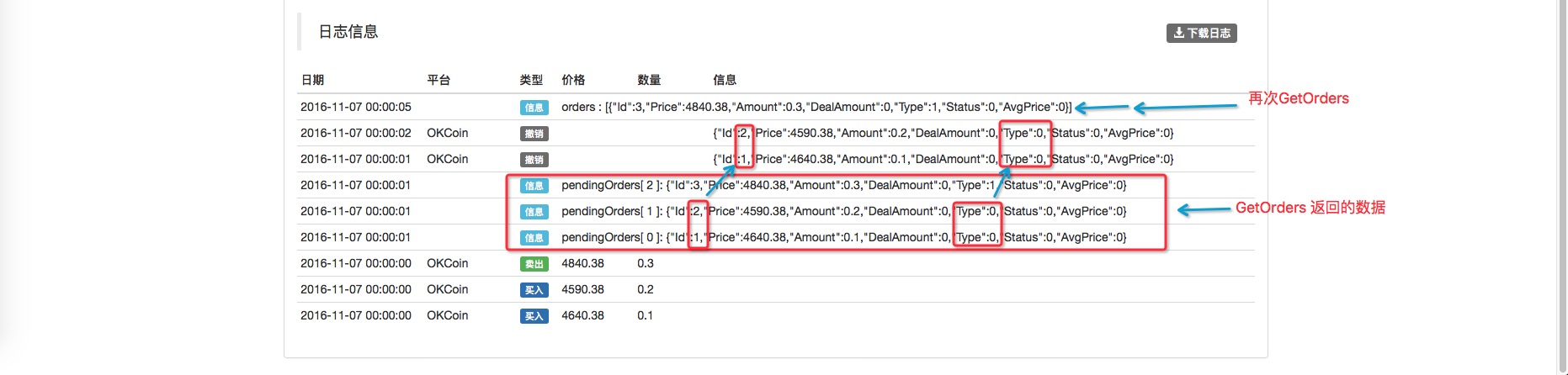
Les résultats des tests:

Vous pouvez voir que si vous avez simplement annulé un ordre en attente d'achat et que vous appelez la fonction CancelPendingOrders, vous pouvez toujours appeler GetOrders pour obtenir un ordre en attente d'achat (pas encore annulé, pas encore terminé).
- ### Revenons à la fonction personnalisée StripOrders, utilisant GetOrder (également extrait de la bibliothèque de transactions de crypto-monnaie): supprime toutes les listes pendantes en dehors de l'ordreId spécifié par le paramètre.
var RetryDelay = 500; // 声明一个变量 用来控制 暂停多少 毫秒
function StripOrders(e, orderId) {
var order = null; // 声明 并初始化一个 order 值为 null
if (typeof(orderId) == 'undefined') { // 如果没有传入参数 orderId 则执行 if 内代码
orderId = null; // 给orderId 初始化 null
}
while (true) { // 循环
var dropped = 0; // 每次循环初始 计数 为 0
var orders = _C(e.GetOrders); // 获取 所有未完成的订单
for (var i = 0; i < orders.length; i++) { // 遍历所有未完成的订单
if (orders[i].Id == orderId) { // 找出参数指定的订单ID , 如果没有传入 orderId 参数将不会触发这个条件
order = orders[i]; // 如果找出,就把参数指定的ID 的订单 赋值给 order
} else { // 不是参数指定的 用以下代码处理
var extra = "";
if (orders[i].DealAmount > 0) { // 判断该未成交的挂单是否 有部分成交,处理有部分成交的情况
extra = "成交: " + orders[i].DealAmount;
} else { // 处理 完全没有成交的情况
extra = "未成交";
}
// 取消挂单
e.CancelOrder(orders[i].Id, orders[i].Type == ORDER_TYPE_BUY ? "买单" : "卖单", extra);
dropped++; // 计数累加
}
}
if (dropped === 0) { // 当没有计数累加(没有挂单可以处理取消,即取消完成)
break; // 跳出 while
}
Sleep(RetryDelay); // 暂停RetryDelay 毫秒
}
return order; // 返回 指定的 orderId 的挂单
}
function main() {
var ticker = exchange.GetTicker(); // 获取 初始时的行情数据
// 下一些不会成交的单子, 让单子 处于 pending 状态
var ID1 = exchange.Buy(ticker.Last - 100, 0.1);
var ID2 = exchange.Buy(ticker.Last - 150, 0.2);
var ID3 = exchange.Sell(ticker.Last + 100, 0.3);
// 我们来看下,调用 GetOrders 返回的数据是不是 这些未完成的挂单。
var pendingOrders = exchange.GetOrders();
for(var i = 0 ; i < pendingOrders.length; i++){
Log("pendingOrders[", i, "]:", pendingOrders[i]);
}
//接下来 我们调用上面 我们自定义的 函数 CancelPendingOrders 来取消全部的 买单挂单。
var order = StripOrders(exchange, ID3); // 取消指定除ID3 以外的其它未成交的挂单
Log("order:", order); // 输出 StripOrders 返回的值
}
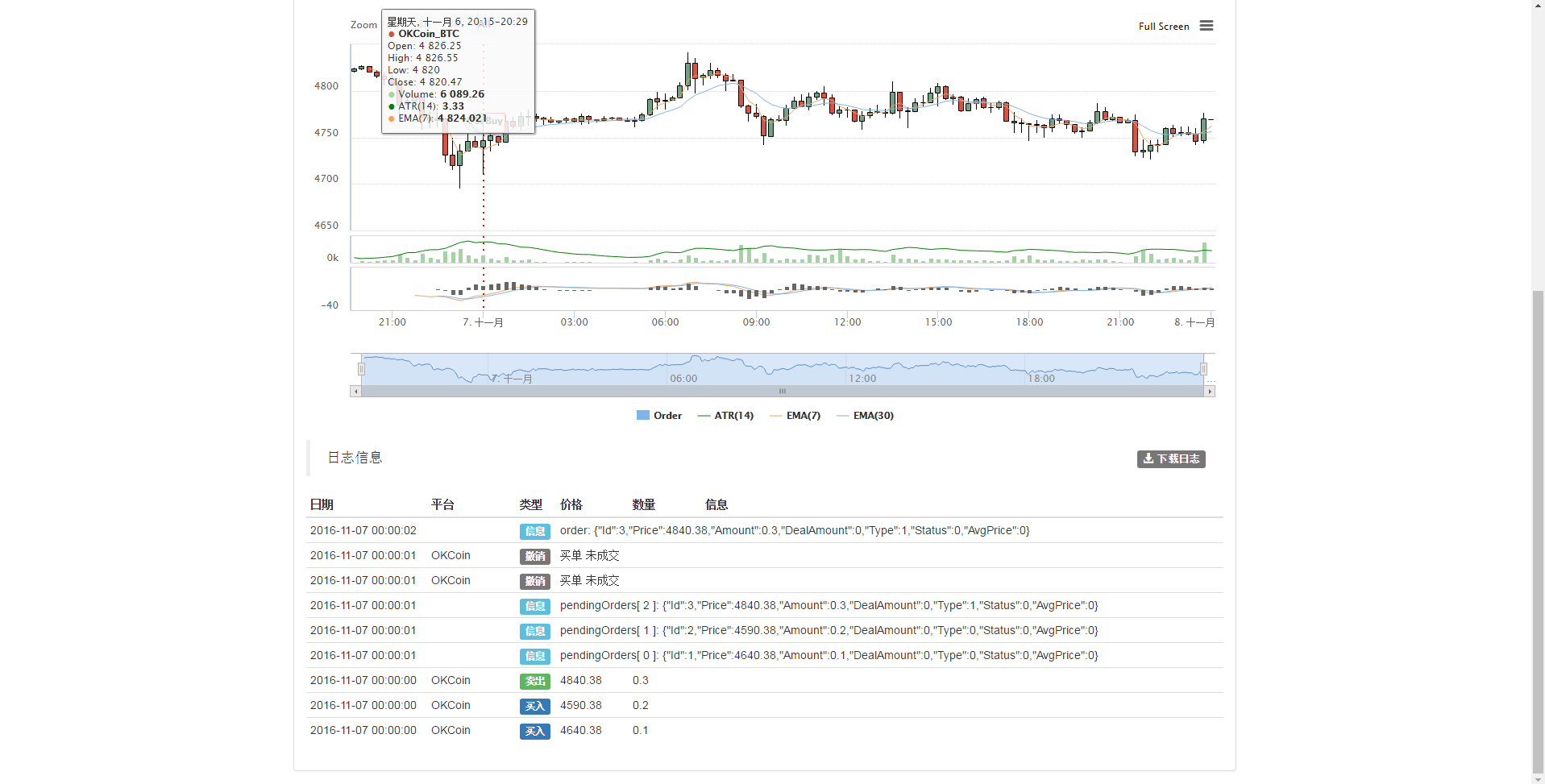
Les résultats des tests: Vous pouvez voir que la fonction StripOrders supprime toutes les listes suspendues à l'exception de l'ID3.
Vous pouvez voir que la fonction StripOrders supprime toutes les listes suspendues à l'exception de l'ID3.
Avec ces deux fonctions personnalisées, vous devriez avoir une première maîtrise de l'utilisation des trois API GetOrder, GetOrders et CancelOrder.
- Pour des idées de stratégie de haute fréquence pour Bitcoin
- Les trois secrets pour que les modèles quantifiés ne vieillissent pas
- Stratégie de négociation à haute fréquence basée sur l'apprentissage automatique
- 2.9 Débogage des stratégies en cours d'exécution du robot (Utilisation pratique de la fonction JS - eval)
- En fait, les prix du passé n'ont pas vraiment d'influence sur le futur.
- Qu'est-ce que cela signifie "co-intégration" dans les statistiques?
- 3.4 Compléter le cadre stratégique pour faire fonctionner les robots!
- Modèle 3.1: Code répétable _ Bibliothèque de classes de transactions instantanées de la monnaie numérique
- 2.7 Utilisation des indicateurs
- L'interface 2.5 montre les stratégies d'interaction des API
- 2.3 Liste de prix
- 2.2 Liste des prix inférieurs
- 2.1 Utilisez des API pour obtenir des informations sur les comptes, des données de marché, des données de ligne K, des informations de profondeur sur le marché
- Autres fonctions
- 1.3.4 Les robots et leur stratégie
- 1.3.2 Apprendre à connaître les gestionnaires
- 1.3.1 Principales interfaces et architectures
- 1.1 Comprendre ce qu'est une transaction quantitative ou une transaction programmatique.
- Qu'est-ce que les ticks et pourquoi est-il si difficile de trouver des données de transactions fiables?
- Pourquoi n'y a-t-il pas d'option poloniiex?
- Je vous en prie.Je veux le reste, je veux le reste, je veux le reste.
- Je ne sais pas.Est-ce que c'est en dessous? while (true) { // en boucle var orders = e.GetOrders ((); // Appelle l'API GetOrders en fonction de l'objet d'échange e spécifié par le paramètre // Retrouve tous les ordres en suspens non terminés de cette bourse. if (!orders) { // Si une erreur exceptionnelle se produit et que les données renvoyées par l'API GetOrders sont nulles, //!null est vrai et exécute la branche if (c'est-à-dire le code dans les grandes parenthèses après if). Sleep ((RetryDelay); // Arrêter la valeur de RetryDelay ((numérique)) en millisecondes. continue; // néglige le code ci-dessous et réexécute le cycle. // et encore!orders Je ne sais pas. Ce code et var orders = _C ((e.GetOrders); fonctionnent de la même façon?
- Je ne sais pas.Pourquoi dans le premier exemple var orders = e.GetOrders ((); pas besoin d'utiliser la fonction _C)))?
Cjz140typeof (orderType) === 'number' && orders[j].Type!== orderType), ici, si on ne typeof (orderType) === 'number' pas, à condition que les commandes suivantes [j].Type!== orderType, ou à condition qu'elles soient à l'avant, pas à l'arrière. Quelles erreurs sont possibles?
Cjz140Donc, si vous voulez que j'utilise une autre ligne, je vais utiliser une autre ligne, et je vais utiliser une autre ligne, et je vais utiliser une autre ligne, et je vais utiliser une autre ligne, et je vais utiliser une autre ligne, et je vais utiliser une autre ligne, et je vais utiliser une autre ligne, et je vais utiliser une autre ligne, et je vais utiliser une autre ligne, et je vais utiliser une autre ligne, et je vais utiliser une autre ligne, et je vais utiliser une autre ligne, et je vais utiliser une autre ligne, et je vais utiliser une autre ligne.
FangBei est là.La version Python Pour les autres utilisateurs, veuillez cliquer sur le lien suivant: https://dn-filebox.qbox.me/e5f9f7879b28f47360c3fa6f73c72774ad6818c4.png Il est également possible de télécharger des fichiers sur le serveur de téléchargement.
L'inventeur de la quantification - un petit rêveVoir le résumé de ce nouveau problème, la quatrième question: https://www.botvs.com/bbs-topic/1427 Vous pouvez utiliser des contrôles personnalisés lors de la création d'un robot. Il n'y a qu'une poignée de possibilités lors de la réévaluation (réévaluation ne peut pas être utilisée avec des contrôles personnalisés, configurer des paires de transactions)
L'inventeur de la quantification - un petit rêveLe même effet.
L'inventeur de la quantification - un petit rêveSi le résultat est nul, continuez.
L'inventeur de la quantification - un petit rêveC'est pour déterminer si le type de paramètre transmis est conforme ou non lors de l'appel réel de la fonction CancelPendingOrders.
L'inventeur de la quantification - un petit rêvePar exemple: Je ne sais pas. Var a est égal à 12. Log ((typeof ((a)) // écrira "number" Je ne sais pas. Il est également possible de télécharger des fichiers sur le serveur de téléchargement.
Cjz140Si c'est un type numérique, il renvoie le type numérique, ce qui n'est pas très bien compris.
L'inventeur de la quantification - un petit rêve1, == est un jugement de l'égalité des deux côtés, === est un jugement strict, la plupart sont similaires, parfois avec des différences, voir la documentation de la langue JS. 2, typeof ((orderType) === 'number', ce 'number' est une chaîne, c'est ce que typeof de JS utilise pour déterminer le type, si c'est un type numérique, il renvoie 'number'