L'interface 2.5 montre les stratégies d'interaction des API
Auteur:L'inventeur de la quantification - un petit rêve, Créé: 2016-11-08 23:42:43, Mis à jour: 2019-08-01 09:25:38L'interface affiche les stratégies d'interaction de l'API
-
Fonction LogStatus: affiche des informations (tableau, chaîne de caractères, image) dans la barre d'état en haut du journal.
L'API décrit:
LogStatus(Msg) 此信息不保存到日志列表里, 只更新当前机器人的状态信息, 在日志上方显示, 可多次调用, 更新状态
LogStatus('这是一个普通的状态提示');
LogStatus('这是一个红色字体的状态提示 #ff0000');
LogStatus('这是一个多行的状态信息\n我是第二行');
LogStatus支持打印base64编码后的图片, 以"`"开头, 以"`"结尾, 如LogStatus("`data:image/png;base64,AAAA`")
var table = {type: 'table', title: '持仓信息', cols: ['列1', '列2'], rows: [ ['abc', 'def'], ['ABC', 'support color #ff0000']]};
LogStatus('`' + JSON.stringify(table)+'`'); // JSON序列化后两边加上`字符, 视为一个复杂消息格式(当前支持表格)
LogStatus('第一行消息\n`' + JSON.stringify(table)+'`\n第三行消息'); // 表格信息也可以在多行中出现
LogStatus('`' + JSON.stringify([table, table])+'`'); // 支持多个表格同时显示, 将以TAB显示到一组里
Certains de mes camarades me demanderont peut-être pourquoi j'utilise la fonction LogStatus, puisque j'ai une fonction Log qui permet d'exporter des informations. R: Il y a des spécialités, dans certains cas, la fonction Log a un avantage, dans d'autres, il est plus approprié d'utiliser la fonction LogStatus. Par exemple, lorsque vous faites des retouches ou des disques réels, je veux voir comment les variables internes de la politique changent.
Ci-dessous, nous allons vous familiariser avec l'utilisation de la fonction LogStatus à travers une série de tests de code afin de donner une bonne présentation de la stratégie.
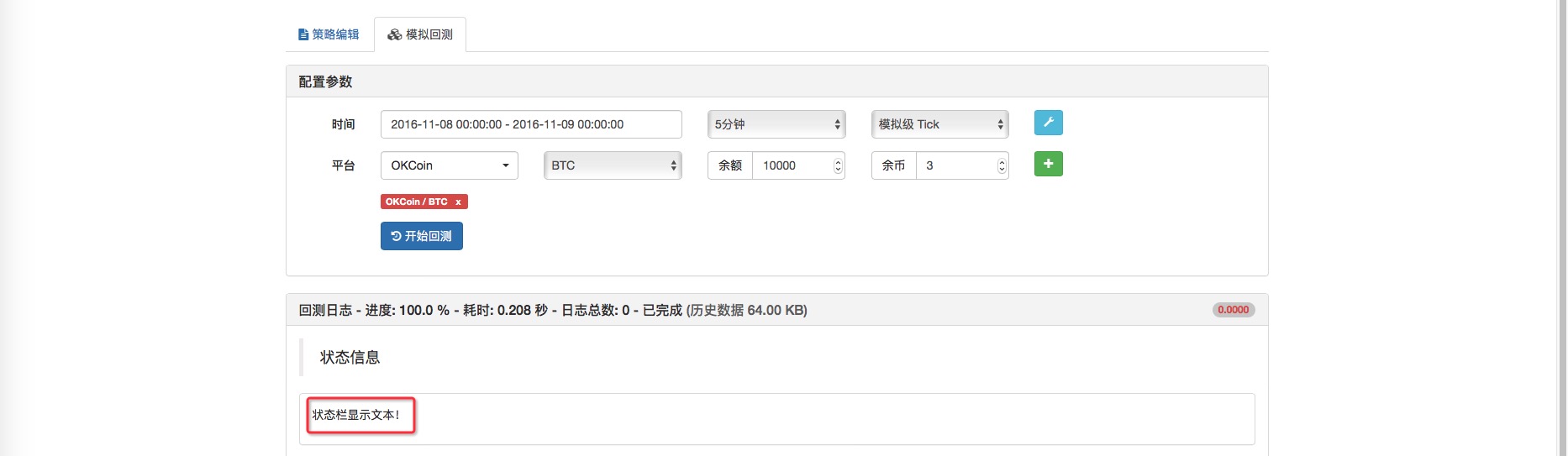
function main(){
LogStatus("状态栏显示文本!"); // 在状态栏上显示一行文本
}
Les résultats des tests:

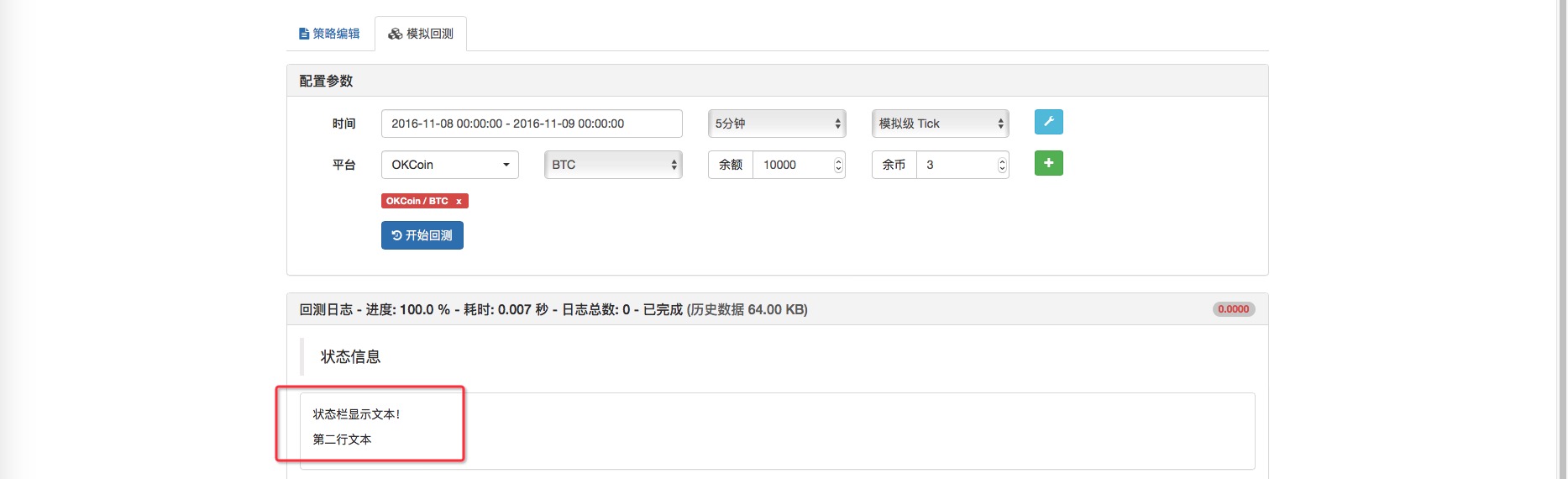
Nous pouvons essayer d'ajouter un signe de remplacement. Modifiez LogStatus (la barre d'état de la barre d'état affiche du texte!); pour LogStatus (la barre d'état de la barre d'état affiche du texte!\n la deuxième ligne de la barre de texte);
Les résultats des tests:
Afficher un changement de ligne de texte. Ensuite, nous ajoutons quelques tests de paramètres de variables derrière la fonction LogStatus.
function main(){
var num = 10; // 声明一个 数值
var str = "ABC"; // 声明一个 字符串
var obj = { // 声明一个 对象
name: "tom",
age: 14
};
var array = [1,2,5,4,7]; // 声明一个 数组
LogStatus("状态栏显示文本!\n 第二行文本", num, str, obj, array); // 在状态栏里面把以上变量当做参数传入。
}
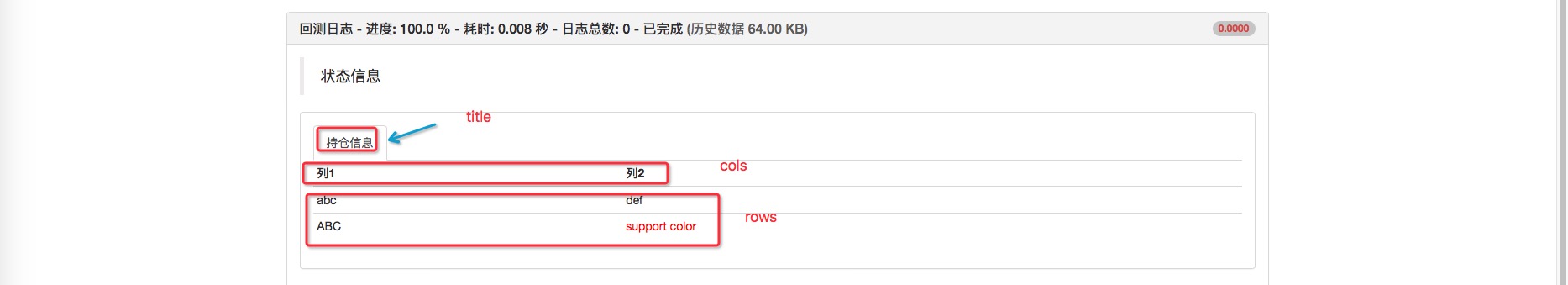
Les résultats montrent:
La fonction LogStatus permet d'afficher le texte, les variables et les tableaux.
function main(){
// 我们就直接复制API 上的代码来测试。
var table = { // 在状态栏显示表格需要一个对象, 我们这里声明一个 对象叫 table
type: 'table', // 对象必须有这个属性。
title: '持仓信息', // 这个是表格的标题
cols: ['列1', '列2'], // 这个是表格表头
rows: [ ['abc', 'def'], ['ABC', 'support color #ff0000']] // 这里是具体的表格内的单元格。
// ['abc', 'def'] 对应的是第一行内容, ['ABC', 'support color #ff0000'] 对应的是第二行内容,
// 在文本后加上#ff0000 十六进制颜色值可以设置当前位置文本的颜色(很多地方适用)。
};
// 设置好想要显示的数据了,下面调用 LogStatus 就可以显示出来了。
LogStatus('`' + JSON.stringify(table) + '`'); // 设置好table ,调用JSON.stringify函数把table对象序列化,再作为参数传入LogStatus函数。
// 注意 参数前后要加上 字符 ` ,这个字符就是键盘TAB键上边的和 ~ 字符 同一个按键。
}

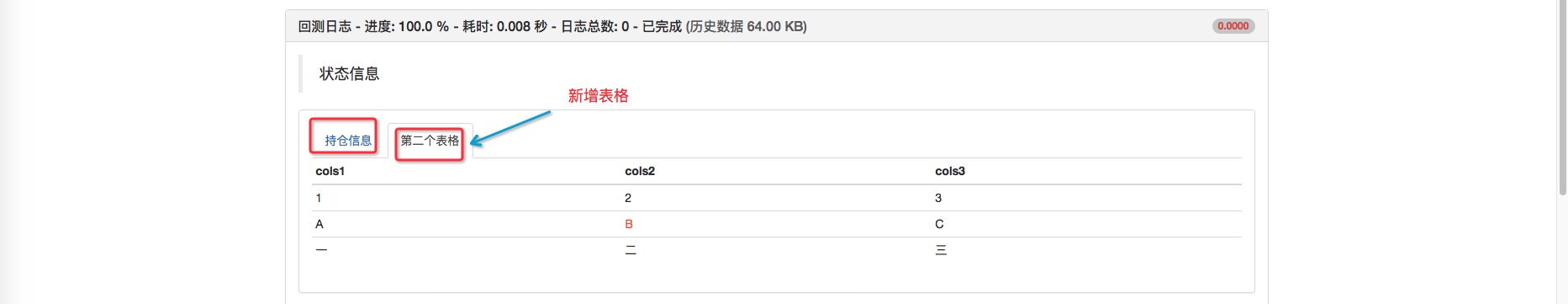
Il est possible d'afficher deux formulaires en même temps, ce qui élargit considérablement l'information que peut contenir la barre d'état, et il y a des stratégies multi-variétés, multi-marchés qui ne craignent plus d'afficher des données sans emplacement!
function main(){
// 我们就直接复制API 上的代码来测试。
var table = { // 在状态栏显示表格需要一个对象, 我们这里声明一个 对象叫 table
type: 'table', // 对象必须有这个属性。
title: '持仓信息', // 这个是表格的标题
cols: ['列1', '列2'], // 这个是表格表头
rows: [ ['abc', 'def'], ['ABC', 'support color #ff0000']] // 这里是具体的表格内的单元格。
// ['abc', 'def'] 对应的是第一行内容, ['ABC', 'support color #ff0000'] 对应的是第二行内容,
// 在文本后加上#ff0000 十六进制颜色值可以设置当前位置文本的颜色(很多地方适用)。
};
var table2 = { // 第二个表格
type: 'table',
title: '第二个表格',
cols: ['cols1', 'cols2', 'cols3'],
rows: [ ['1', '2', '3'], ['A', "B#FF5634", 'C'], ['一', '二', '三']]
};
// 设置好想要显示的数据了,下面调用 LogStatus 就可以显示出来了。
LogStatus('`' + JSON.stringify([table, table2]) + '`');
// 注意 参数前后要加上 字符 ` ,这个字符就是键盘TAB键上边的和 ~ 字符 同一个按键。
}
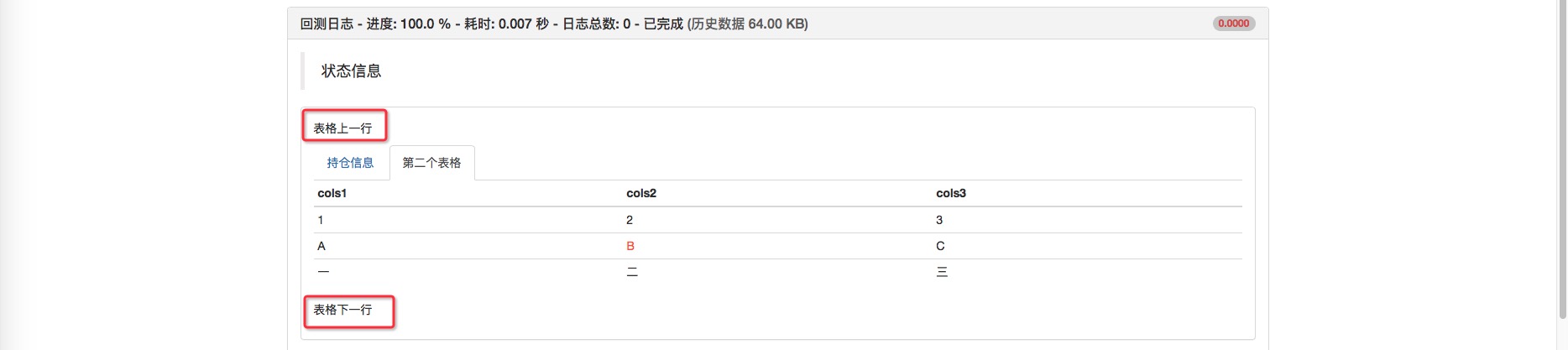
 Vous pouvez afficher le texte en même temps au bas de la feuille (individuelle ou multiple).
Vous pouvez afficher le texte en même temps au bas de la feuille (individuelle ou multiple).
把上边代码中LogStatus('`' + JSON.stringify([table, table2]) + '`'); 这句,
替换为 LogStatus( "表格上一行 \n" + '`' + JSON.stringify([table, table2]) + '`' + "\n 表格下一行");
可以在表格上下显示文本。
Les résultats montrent:
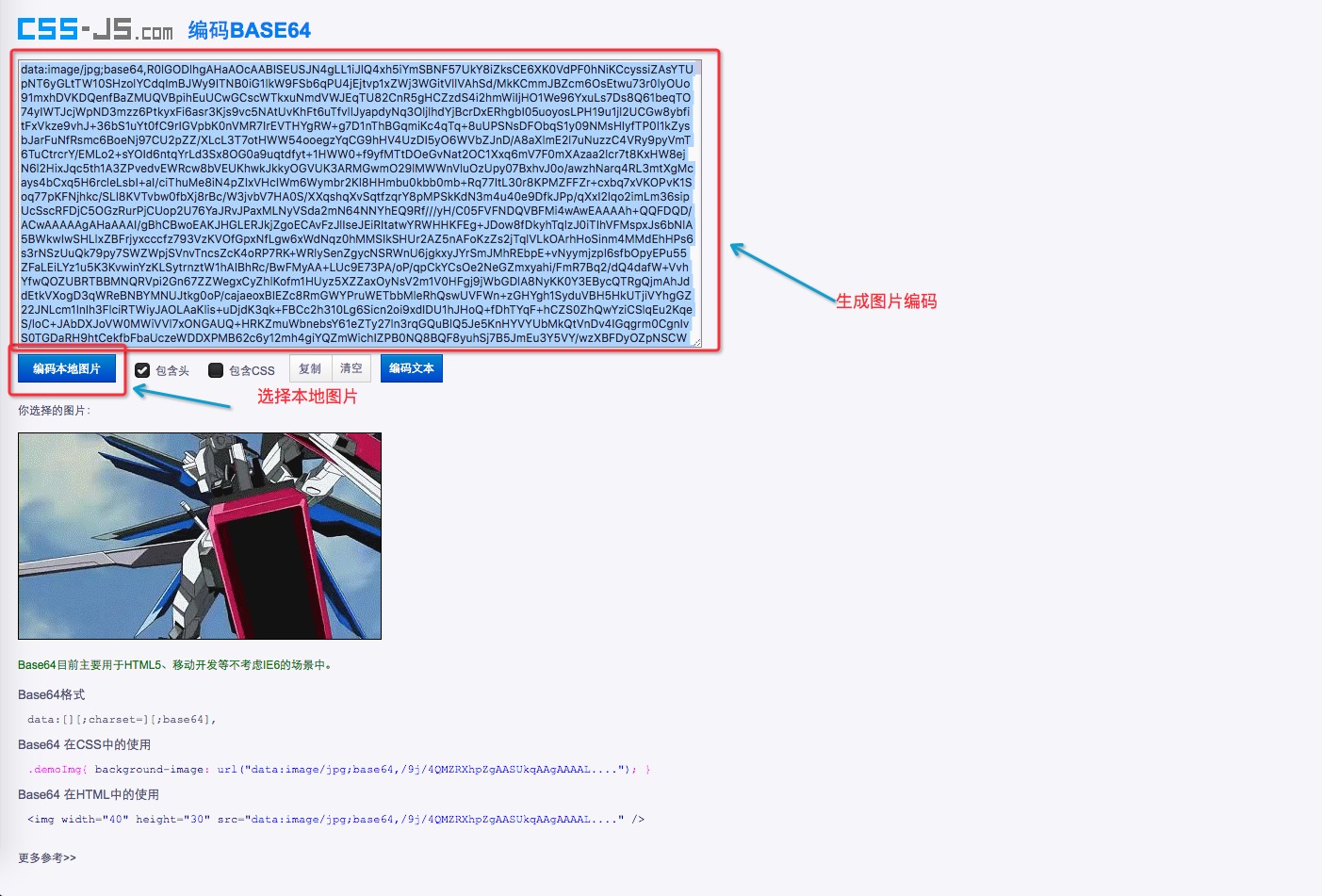
Encore une fois, les images peuvent être affichées dans la barre d'état, mais il faut les traiter.
//LogStatus支持打印base64编码后的图片, 以"`"开头, 以"`"结尾, 如LogStatus("`data:image/png;base64,AAAA`")
//网上有转换工具,比如这个网站: http://tool.css-js.com/base64.html 。
//选择图片转换后的代码直接替换掉 LogStatus("`data:image/png;base64,AAAA`")中的 `data:image/png;base64,AAAA` 就可以了。
 Le code est:
Le code est:
function main(){
LogStatus("`data:image/jpg;base64,/9j/4AAQSkZJRgABAQEA... // 太长了省略了 ,编辑器差点崩了。
}
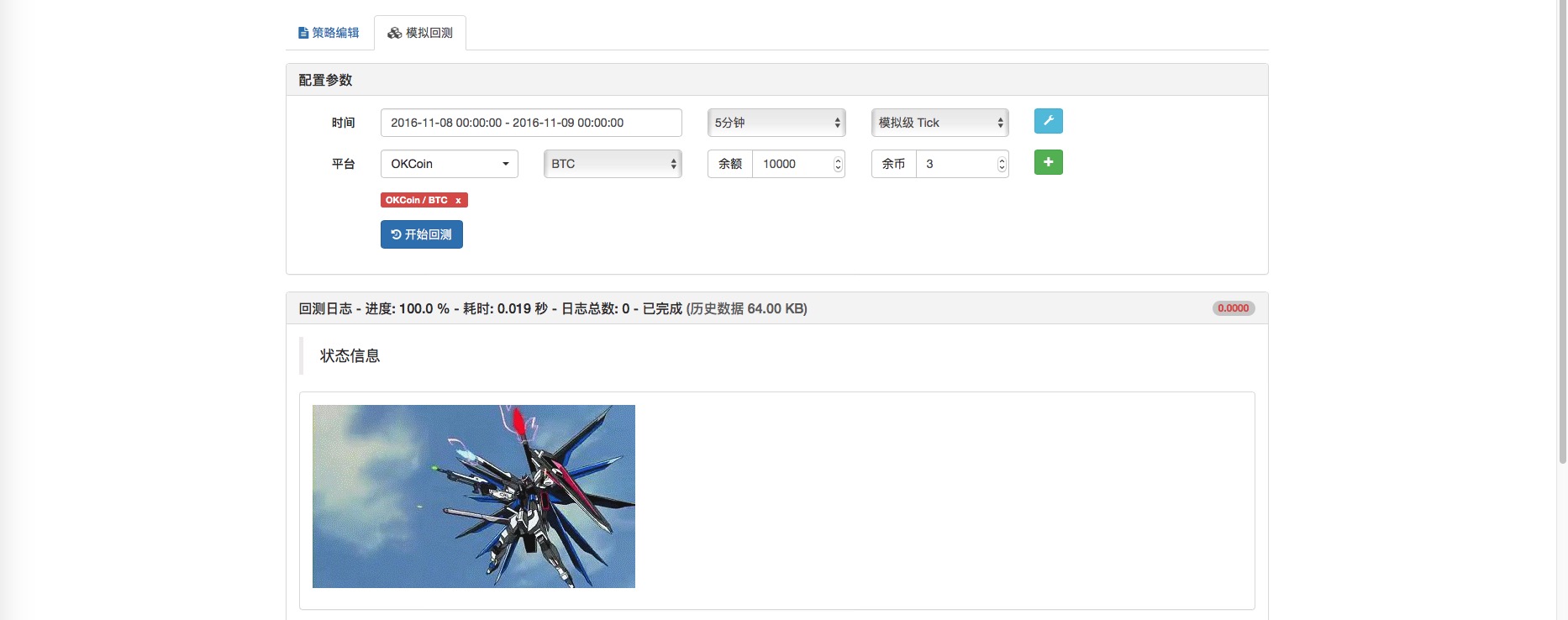
Remarque: les données sont précédées d'un caractère ` et non d'un comma. Il y a aussi des images en GIF, cool!
Il y a aussi des images en GIF, cool!
-
La fonction Chart: dessiner des graphiques.
La documentation de l'API décrit:
Chart({...}) 图表绘图函数
参数为可以JSON序列化的HighStocks的Highcharts.StockChart参数, 比原生的参数增加一个__isStock属性, 如果指定__isStock: false, 则显示为普通图表
返回对像可以调用add([series索引(如0), 数据])向指定索引的series添加数据, 调用reset()清空图表数据, reset可以带一个数字参数, 指定保留的条数
可以调用add([series索引(如0), 数据, 此数据在series中的索引])来更改数据
可以为负数, -1指最后一个, -2是倒数第二个, 如:
chart.add([0, 13.5, -1]), 更改series[0].data的倒数第一个点的数据
HighStocks: http://api.highcharts.com/highstock
** Inventor quantification Le système fournit à la stratégie une interface graphique: Chart, enveloppé dans la bibliothèque de graphiques HighCharts, que les élèves intéressés peuvent consulter.Le site officiel de Highcharts
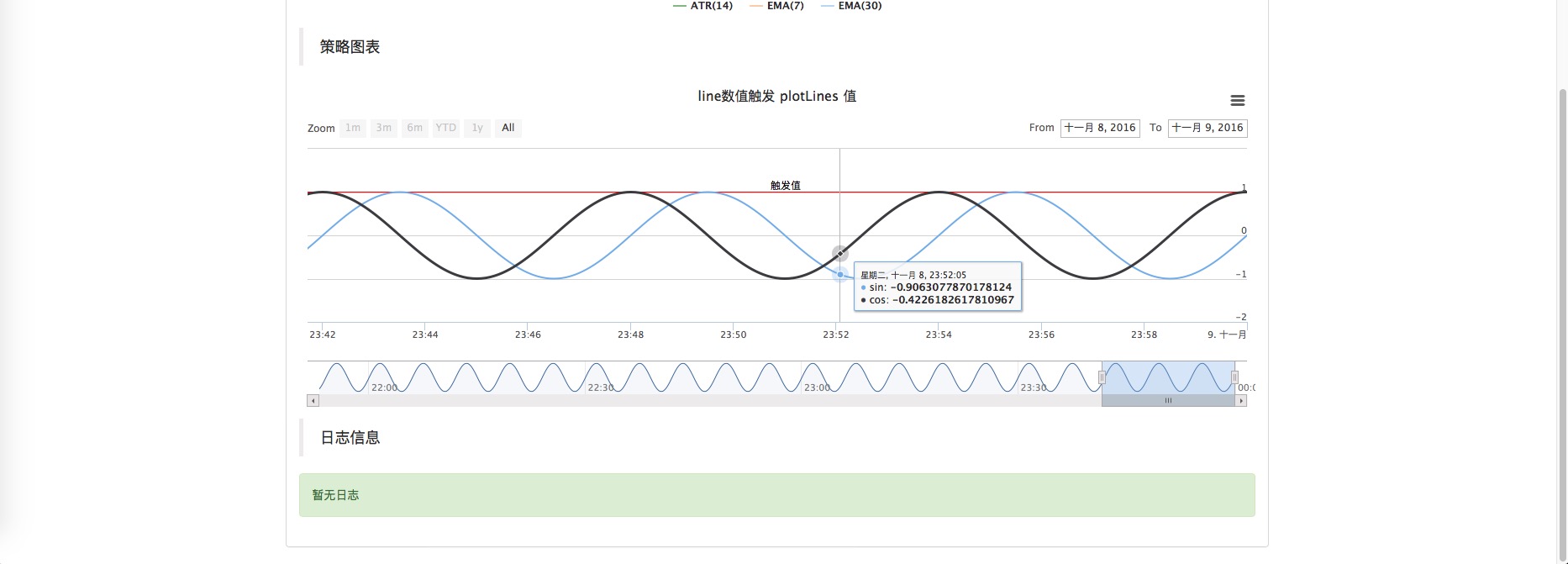
En tant qu'étudiant, j'ai été impressionné par les fonctions triangulaires.
var chart = { // 用于初始化 图表的对象
title: {text: "line数值触发 plotLines 值"}, // 图表标题
yAxis: { // Y轴 相关 设置
plotLines: [{ // 垂直于Y轴的 水平线, 用作触发线, 是一个结构数组, 可以设置多条触发线。
value: 0, // 触发线的值,设置多少 这条线就在相应的数值位置显示。
color: 'red', // 设置触发线的颜色
width: 2, // 宽度
label: { // 显示的标签
text: '触发值', //标签文本
align: 'center' //标签位置 居中
},
}],
},
xAxis: {type: "datetime"}, // X轴相关设置, 这里设置类型是 时间轴
series: [{name: "sin", type: "spline", data: []},
{name: "cos", type: "spline", data: []}] // 这个是比较重要的数据系列,可以设置多个数据系列,根据数组索引控制
};
function main(){
var pi = 3.1415926535897; // 圆周率
var time = 0; // 用于记录时间戳的变量
var angle = 0; // 角度
var y = 0; // 坐标y值 , 用于接收 正弦值、余弦值
var objChart = Chart(chart); // 调用API 接口 用chart 对象初始化 图表
objChart.reset(); // 初始清空图表
chart.yAxis.plotLines[0].value = 1; // 设置触发线的值为1
while(true){ // 循环
time = new Date().getTime(); // 获取当前时刻的时间戳
y = Math.sin(angle * 2 * pi / 360); // 每 5000ms 角度 angle 增加 5 度,计算正弦值。
objChart.add(0, [time, y]); // 把计算出来的y 值写入图表 相应索引的数据系列 add 函数第一个参数 为 指定的索引
y = Math.cos(angle * 2 * pi / 360); // 计算余弦值
objChart.add(1, [time, y]);
objChart.update(chart); // 增加新数据后,更新图表。
angle += 5; // 增加5度
Sleep(5000); // 暂停5秒 ,一面画图太频繁,数据增长过快。
}
}
Les résultats montrent:
-
L'interaction stratégique
La documentation de l'API décrit:
交互类 按钮开关, 字符串, 数字型, 布尔型, 选择型
[
按钮型 :A button with name
字符串 :String
数字型 :Number
布尔型 :true或者false
选择型 :用'|'分开, 如aa|bb|cc表示列表有三个选项, 对应值为0,1,2
]
如果为按钮, 则发送"按钮名称"做为命令, 其它发送"按钮名称:参数值", 被GetCommand()接收, 如果按钮描述为"@"则隐藏描述, 只显示按钮
J'ai écrit manuellement une fonction get_Command pour traiter les interactions entre l'interface, les contrôles interactifs couramment utilisés sont numériques, les boutons, donc la fonction utilise ces deux types pour tester, les autres types de contrôles intéressés peuvent être étendus par leurs camarades, le code source est le suivant:
function get_Command(){//负责交互的函数,交互及时更新 相关数值 ,熟悉的用户可以自行扩展
var keyValue = 0;// 命令传来的参数 数值
var way = null; //路由
var cmd = GetCommand(); //获取 交互命令API
if (cmd) {
Log("按下了按钮:",cmd);//日志显示
arrStr = cmd.split(":"); // GetCommand 函数返回的 是一个字符串,这里我处理的麻烦了,因为想熟悉一下JSON
//,所以先对字符串做出处理,把函数返回的字符串以 : 号分割成2个字符串。储存在字符串数组中。
if(arrStr.length === 2){//接受的不是 按钮型的,是数值型。
jsonObjStr = '{' + '"' + arrStr[0] + '"' + ':' + arrStr[1] + '}'; // 把 字符串数组中的元素重新
//拼接 ,拼接成 JSON 字符串 用于转换为JSON 对象。
jsonObj = JSON.parse(jsonObjStr); // 转换为JSON 对象
for(var key in jsonObj){ // 遍历对象中的 成员名
keyValue = jsonObj[key]; //取出成员名对应的 值 , 就是交互按钮的值
}
if(arrStr[0] == "upDateAmount"){// 此处为 数字型 。这里处理分为 按钮 和 数字型 。 详见 策略参数 设置界面 下的 交互设置
way = 1;
}
if(arrStr[0] == "扩展1"){
way = 2;
}
if(arrStr[0] == "扩展2"){
way = 3;
}
if(arrStr[0] == "扩展3"){
way = 4;
}
}else if(arrStr.length === 1){// 此处为 按钮型
//路由
if(cmd == "cmdOpen"){
way = 0;
}
if(cmd == "cmdCover"){
way = 5;
}
}else{
throw "error:" + cmd + "--" + arrStr;
}
switch(way){ // 分支选择 操作
case 0://处理 发出开仓信号
tiaojian = 1;
break;
case 1://处理
Amount = keyValue;//把交互界面设置的 数值 传递给 Amount
Log("开仓量修改为:",Amount);//提示信息
break;
case 2://处理
break;
case 3://处理
break;
case 4://处理
break;
case 5://处理 发出平仓信号
tiaojian = 2;
break;
default: break;
}
}
}
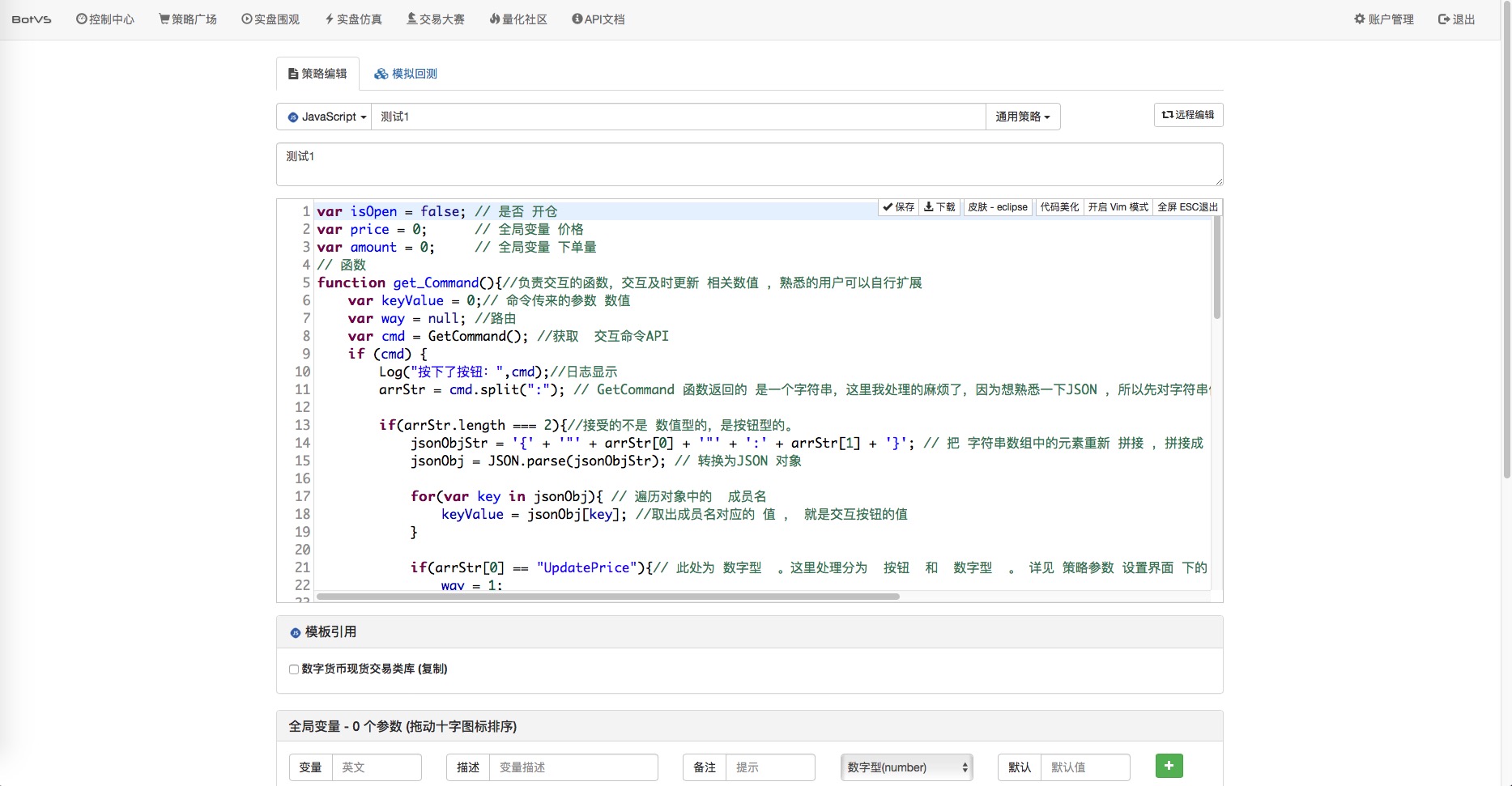
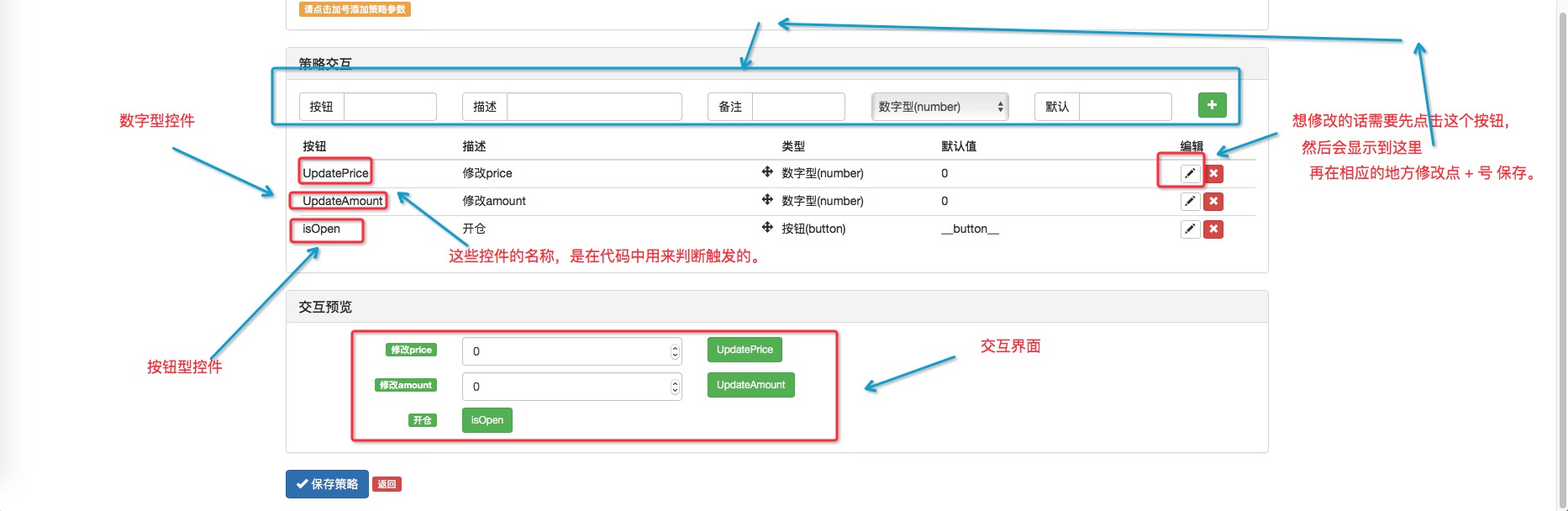
Ci-dessous, nous avons appliqué cette fonction à la stratégie pour voir les fonctions, et nous avons testé le code comme suit:
var isOpen = false; // 是否 开仓
var price = 0; // 全局变量 价格
var amount = 0; // 全局变量 下单量
// 函数
function get_Command(){//负责交互的函数,交互及时更新 相关数值 ,熟悉的用户可以自行扩展
var keyValue = 0;// 命令传来的参数 数值
var way = null; //路由
var cmd = GetCommand(); //获取 交互命令API
if (cmd) {
Log("按下了按钮:",cmd);//日志显示
arrStr = cmd.split(":"); // GetCommand 函数返回的 是一个字符串,这里我处理的麻烦了,因为想熟悉一下JSON
//,所以先对字符串做出处理,把函数返回的字符串以 : 号分割成2个字符串。储存在字符串数组中。
if(arrStr.length === 2){//接受的不是 数值型的,是按钮型的。
jsonObjStr = '{' + '"' + arrStr[0] + '"' + ':' + arrStr[1] + '}'; // 把 字符串数组中的元素重新
//拼接 ,拼接成 JSON 字符串 用于转换为JSON 对象。
jsonObj = JSON.parse(jsonObjStr); // 转换为JSON 对象
for(var key in jsonObj){ // 遍历对象中的 成员名
keyValue = jsonObj[key]; //取出成员名对应的 值 , 就是交互按钮的值
}
if(arrStr[0] == "UpdatePrice"){// 此处为 数字型 。这里处理分为 按钮 和 数字型 。 详见 策略参数 设置界面 下的 交互设置
way = 1;
}
if(arrStr[0] == "UpdateAmount"){
way = 2;
}
if(arrStr[0] == "扩展2"){
way = 3;
}
if(arrStr[0] == "扩展3"){
way = 4;
}
}else if(arrStr.length === 1){// 此处为 按钮型
//路由
if(cmd == "isOpen"){
way = 0;
}
if(cmd == ""){
way = 5;
}
}else{
throw "error:" + cmd + "--" + arrStr;
}
switch(way){ // 分支选择 操作
case 0://处理 isOpen 按钮
isOpen = true;
break;
case 1://处理 UpdatePrice 控件
price = keyValue;
break;
case 2://处理 UpdateAmount 控件
amount = keyValue;
break;
case 3://处理
break;
case 4://处理
break;
case 5://处理
break;
default: break;
}
}
}
function main(){
while(true){
get_Command(); // 调用 自己实现的 get_Command 函数。
LogStatus("当前的开仓信息 ----> price:", price, "amount:", amount, "isOpen:", isOpen); // 在状态栏显示当前设定的开仓价格,开仓数量。
if(isOpen === true){
Log("buy ", amount, "个BTC", "按价格:", price, "下单。"); // 模拟下单
isOpen = false; // 下单后重置
}
Sleep(2000);
}
}


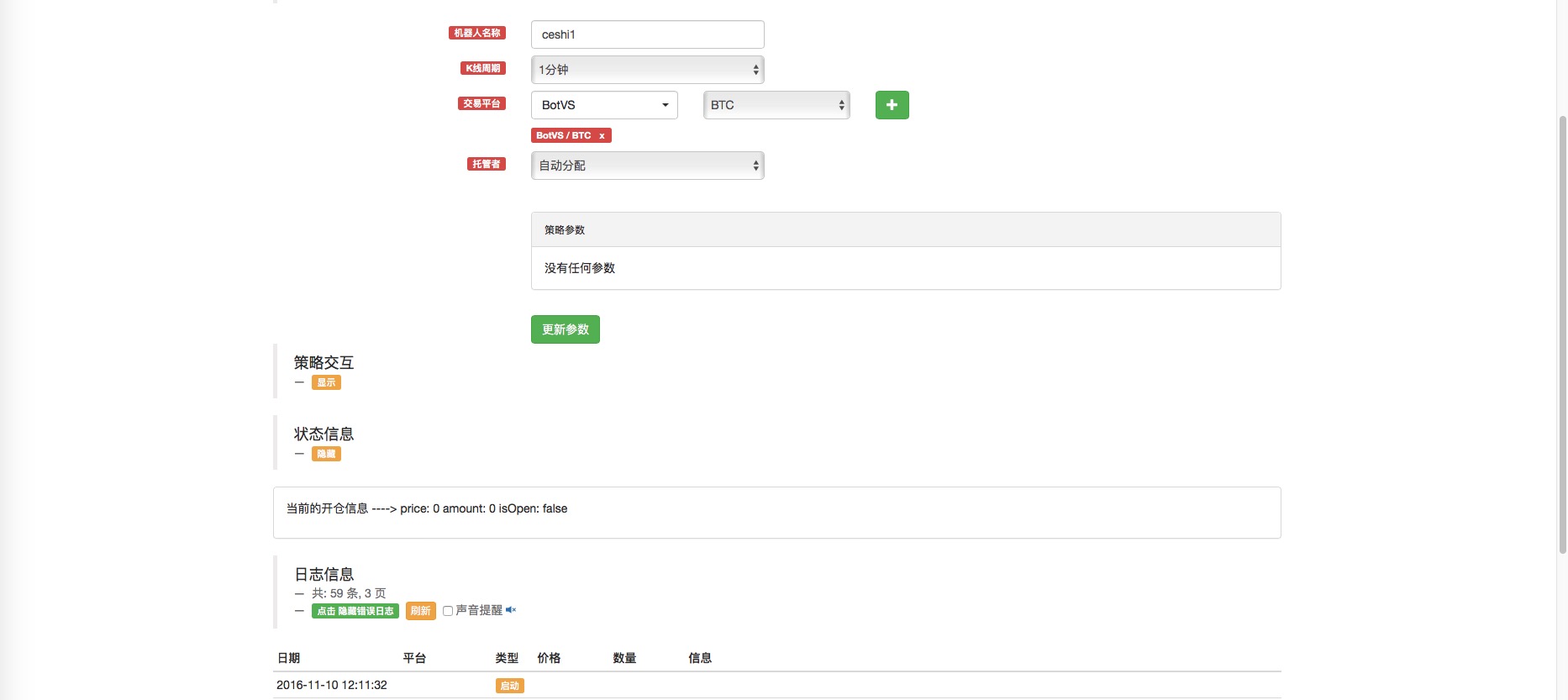
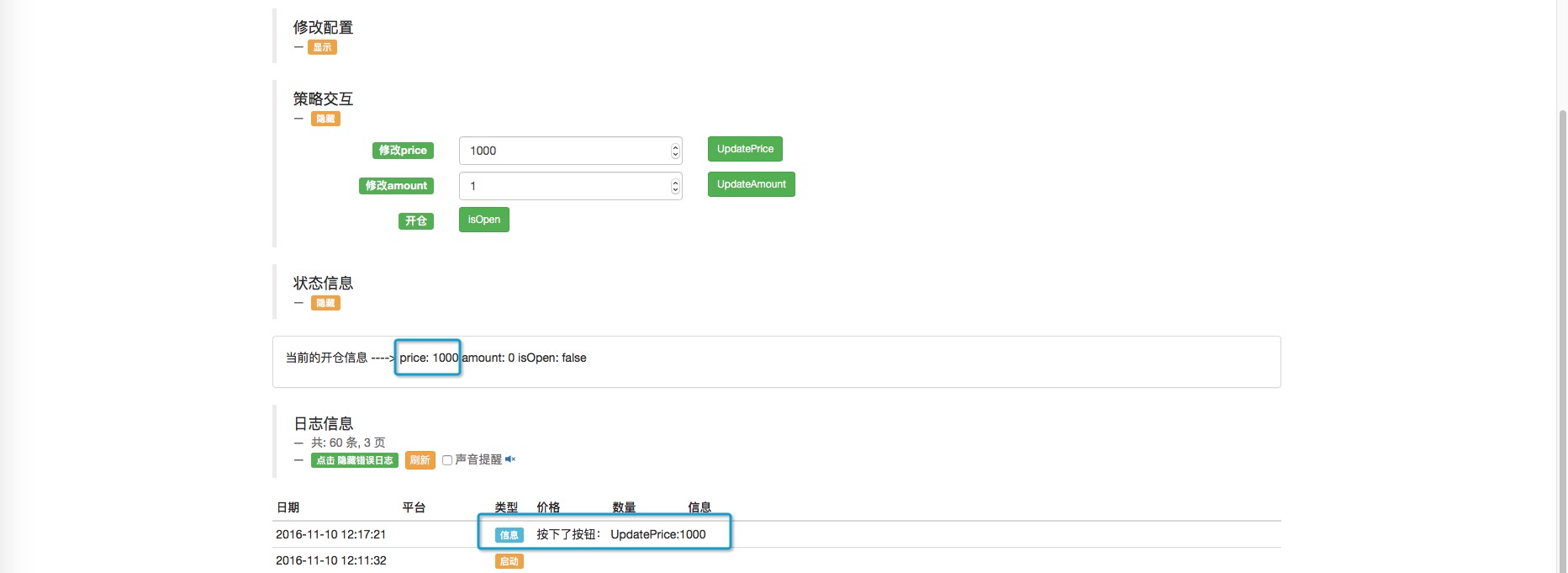
Voici les résultats de l'exécution de l'analogue: Le système de démarrage, sans aucune action.

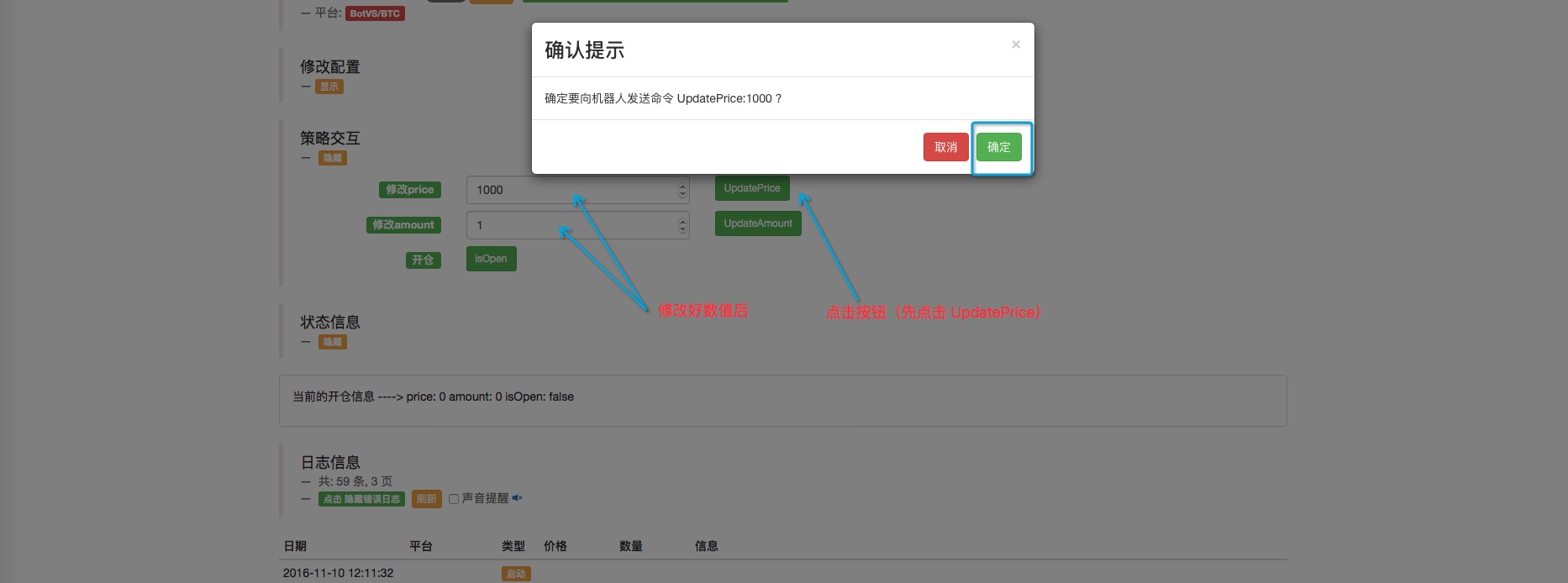
Nous allons définir le prix d'achat simulé, quantité: prix, 1000, quantité, 1 ∞.

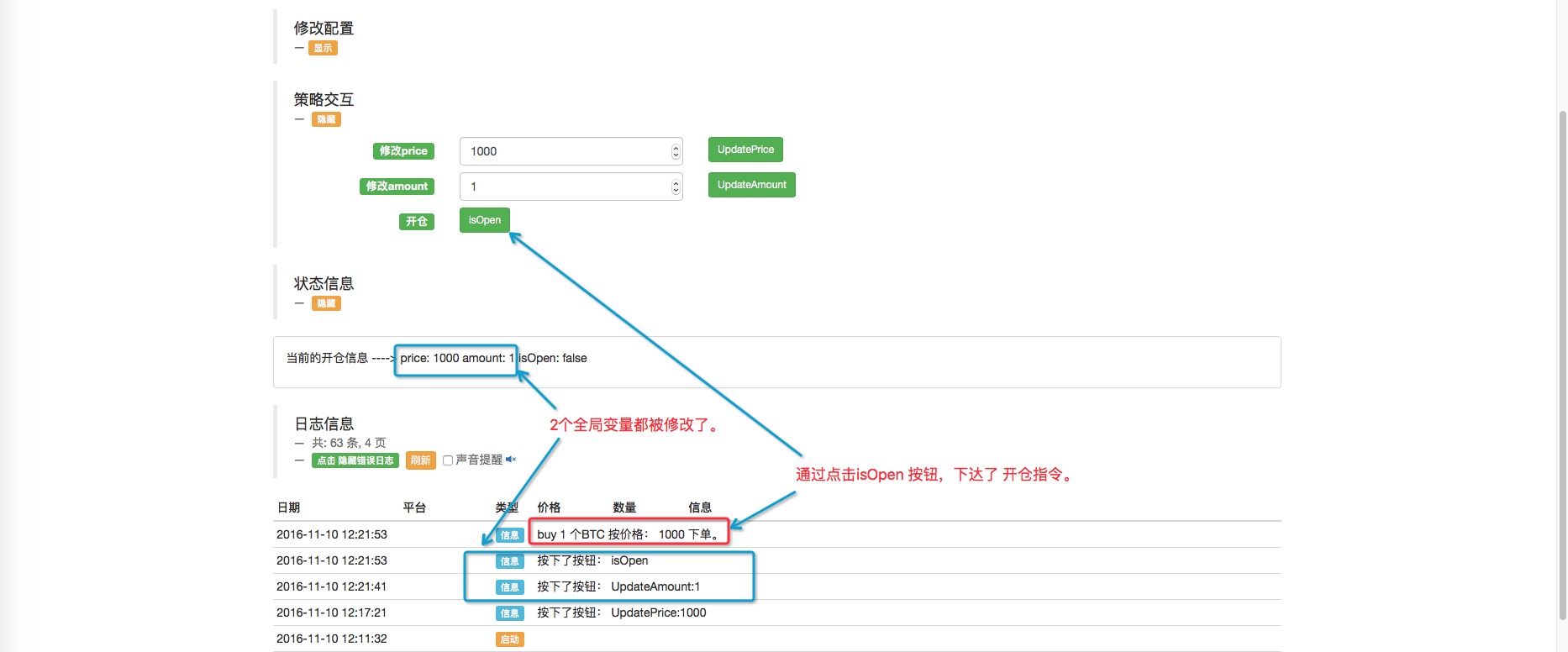
Il y a eu des changements:

Continuez à modifier le montant, puis ouvrez la position et regardez.

- Une tendance à la négociation d'un vieil oiseau, des idées pour un système de négociation quantitative
- Pour des idées de stratégie de haute fréquence pour Bitcoin
- Les trois secrets pour que les modèles quantifiés ne vieillissent pas
- Stratégie de négociation à haute fréquence basée sur l'apprentissage automatique
- 2.9 Débogage des stratégies en cours d'exécution du robot (Utilisation pratique de la fonction JS - eval)
- En fait, les prix du passé n'ont pas vraiment d'influence sur le futur.
- Qu'est-ce que cela signifie "co-intégration" dans les statistiques?
- 3.4 Compléter le cadre stratégique pour faire fonctionner les robots!
- Modèle 3.1: Code répétable _ Bibliothèque de classes de transactions instantanées de la monnaie numérique
- 2.7 Utilisation des indicateurs
- 2.4 Obtenir des informations sur les commandes, annuler les commandes, obtenir toutes les informations sur les commandes en suspens
- 2.3 Liste de prix
- 2.2 Liste des prix inférieurs
- 2.1 Utilisez des API pour obtenir des informations sur les comptes, des données de marché, des données de ligne K, des informations de profondeur sur le marché
- Autres fonctions
- 1.3.4 Les robots et leur stratégie
- 1.3.2 Apprendre à connaître les gestionnaires
- 1.3.1 Principales interfaces et architectures
- 1.1 Comprendre ce qu'est une transaction quantitative ou une transaction programmatique.
- Qu'est-ce que les ticks et pourquoi est-il si difficile de trouver des données de transactions fiables?
les garde-corpsIl y a un problème, comme si chaque fois que vous appuyez sur un bouton, il n'y a pas de réponse immédiate, il faut attendre un temps de cycle de while, et si plusieurs cliques se produisent au cours d'un cycle, chaque cycle ne répond qu'à un seul de ces cliques, s'il vous plaît demander pourquoi cela se produit?
hokshelatoEst-ce que la fonction `LogStatus() ` est superposée à l'entrée de la barre d'état? Si deux phrases `LogStatus() ≠ ne sont pas suffisamment longues entre elles, est-ce que la première ne peut pas être vue?
hokshelatoDans l'exemple de l'interaction stratégique, Je ne sais pas. jsonObjStr = '{' + '"' + arrStr[0] + '"' + ':' + arrStr[1] + '}'; JsonObj = JSON.parse ((jsonObjStr); pour ((var clé dans jsonObj) { La valeur de la clé = jsonObj[key]; Je ne sais pas. Je ne sais pas. Quel est le sens de ce code? `keyValue` et non `arrStr[1]`?
- Je ne sais pas.Test de transmission de données de type string, json analyse peut avoir un problème, SyntaxeError: invalid json (at offset 9) get_Command __FILE__:79 main __FILE__:138, mais sur le contrôleur de transmission, vous avez ajouté des guillemets aux deux extrémités de la chaîne, alors json peut correctement analyser
PénélopeJe ne comprends pas ce qu'ils disent.
FangBei est là.Lors de l'ajout du type de la barre de défilement, l'indication que le type de la barre de défilement doit être "
FangBei est là.Je vous en prie, deux questions: 1. Quelle est la différence entre les deux parties de l'interaction stratégique et des paramètres stratégiques? 2. J'utilise le code Js du tutoriel et j'ajoute des paramètres dans l'interaction de stratégie, puis j'utilise le retouche d'analogie et l'exécution de l'hébergement de robots, et aucune interface de contrôle de l'interaction de stratégie dans le diagramme ne s'affiche, comment cette interface s'affiche-t-elle dans le retouche? 3. On a trouvé que mettre dans le paramètre de stratégie fonctionne, mais il n'y a pas de type de bouton dans le paramètre de stratégie, et on ne peut pas exécuter cette opération. Qu'est-ce que cela signifie? 4. Qu'est-ce que cela signifie?
L'inventeur de la quantification - un petit rêveBonjour, le processus d'interaction consiste à cliquer sur la page du navigateur et à envoyer une requête à la plate-forme FMZ, la plate-forme FMZ envoie une instruction d'interaction au disque dur, ce qui prend du temps. Il est donc possible d'attendre un cycle.
hokshelatoJe comprends, merci!
L'inventeur de la quantification - un petit rêveOui, ce LogStatus est couvert par les mises à jour. Il y a aussi une page sur la fréquence de mise à jour, qui peut être couverte si votre programme tourne trop vite et que certaines informations ne s'affichent pas suffisamment.
L'inventeur de la quantification - un petit rêveY a-t-il un exemple de code spécifique?
L'inventeur de la quantification - un petit rêveDans ce cas, soyez patient, regardez un peu, regardez un peu, essayez, résumez, regardez. J'ai pratiquement tout fait une fois de plus, et quand je l'utilise, je dois me concentrer, je ne vais pas m'adapter à rien.
L'inventeur de la quantification - un petit rêveLe premier, le second et le troisième sont définis de la même manière que le tableau de bord des paramètres.
L'inventeur de la quantification - un petit rêveBonjour ~ merci pour beaucoup de code de test Python ^^ 1, les paramètres de stratégie sont les paramètres de la stratégie pour certaines variables lors du démarrage de la politique. La stratégie interactive est le déclenchement en temps réel du contrôleur d'interaction de la politique lors de l'exécution de la politique via la fonction API GetCommand. 2, dans le retest, les contrôles interactifs ne peuvent pas être utilisés car la vitesse est rapide et la séquence de temps change rapidement. Il s'agit d'un fichier qui contient des informations personnelles sur les utilisateurs.