2.4 ऑर्डर जानकारी प्राप्त करें, ऑर्डर रद्द करें, सभी अधूरे ऑर्डर प्राप्त करें
लेखक:आविष्कारक मात्रा - छोटे सपने, बनाया गयाः 2016-11-08 17:04:56, अद्यतन किया गयाः 2017-10-11 10:20:06ऑर्डर की जानकारी प्राप्त करें, ऑर्डर रद्द करें, सभी अधूरे ऑर्डर प्राप्त करें
- ### GetOrder, GetOrders, CancelOrder फ़ंक्शन का उपयोग करना इस अनुभाग में हम दो कस्टम फ़ंक्शंस CancelPendingOrders और StripOrders को लागू करने के लिए दो एपीआई सीखते हैं ताकि सभी अधूरे आदेशों को रद्द किया जा सके।
订单的类型:Order结构里的Type值
[
ORDER_TYPE_BUY :买单
ORDER_TYPE_SELL :卖单
]
- ### डिफ़ॉल्ट CancelPendingOrders फ़ंक्शन का उपयोग GetOrders, CancelOrder (डिजिटल मुद्रा लेनदेन लाइब्रेरी से लिया गया) के लिए किया जाता हैः सभी अधूरे लंबित आदेशों को रद्द करें, प्रकार निर्दिष्ट करें। परीक्षण का स्रोत कोडः
var RetryDelay = 500;
function CancelPendingOrders(e, orderType) { // 取消所有未完成的挂单, 参数1 是指定 取消哪个交易所的单子,
// 参数2 是指取消的类型(可以只取消买单或者卖单)
while (true) { // 循环
var orders = e.GetOrders(); // 根据参数指定的交易所对象 e , 调用API GetOrders
// 获取该交易所 所有未完成的挂单。赋值给 变量 orders
if (!orders) { // 如果出现异常错误 导致 API GetOrders 返回的 数据 是 null ,
// !null 为 真, 执行 if 分支(即if 后面大括号内的代码)。
Sleep(RetryDelay); // 暂停 RetryDelay(数值) 毫秒。
continue; // 忽略下面的代码,重新执行循环。 即:var orders = e.GetOrders();
// 并再次判断 !orders
}
var processed = 0; // 处理计数
for (var j = 0; j < orders.length; j++) { // 遍历 orders 变量(结构数组)
if (typeof(orderType) === 'number' && orders[j].Type !== orderType) {
// 如果 函数CancelPendingOrders 参数传入了 orderType,
// 并且 orderType 不等于当前索引 orders[j]的Type属性。 符合这个条件即:当前的orders[j]不是要取消的单子。
continue; // 跳过一下,继续循环。
}
e.CancelOrder(orders[j].Id, orders[j]); // 根据当前索引,取出orders 元素的Id 属性,传入 API
// CancelOrder 函数,第二个参数是便于观察额外打印出来。
processed++; // 处理计数 自加
if (j < (orders.length - 1)) { // 当索引值 小于 最后一个索引时
Sleep(RetryDelay); // 暂停 RetryDelay 毫秒
}
}
if (processed === 0) { // 如果处理计数 没有增长,依然为初始的0 , 即 没有订单要取消。
break; // 跳出 while 循环
}
}
}
function main() {
var ticker = exchange.GetTicker(); // 获取 初始时的行情数据
// 下一些不会成交的单子, 让单子 处于 pending 状态
var ID1 = exchange.Buy(ticker.Last - 100, 0.1);
var ID2 = exchange.Buy(ticker.Last - 150, 0.2);
var ID3 = exchange.Sell(ticker.Last + 100, 0.3);
// 我们来看下,调用 GetOrders 返回的数据是不是 这些未完成的挂单。
var pendingOrders = exchange.GetOrders();
for(var i = 0 ; i < pendingOrders.length; i++){
Log("pendingOrders[", i, "]:", pendingOrders[i]);
}
//接下来 我们调用上面 我们自定义的 函数 CancelPendingOrders 来取消全部的 买单挂单。
CancelPendingOrders(exchange, ORDER_TYPE_BUY); // 取消类型为 ORDER_TYPE_BUY的 未完成的单子(即 未完成的挂单)
Sleep(2000);
Log("orders : ", exchange.GetOrders());
}
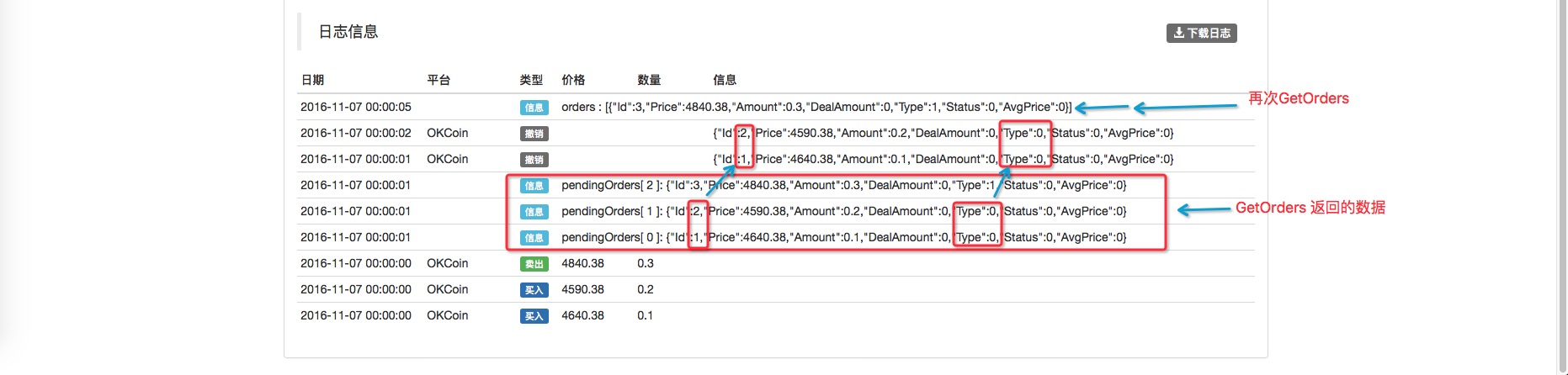
परीक्षण के परिणामः

जैसा कि आप देख सकते हैं कि केवल खरीद लंबित सूची को रद्द करने के बाद, CancelPendingOrders फ़ंक्शन को कॉल करने के बाद, GetOrders को फिर से कॉल करने के बाद भी बेचे गए लंबित सूची ((अभी तक रद्द नहीं किया गया है, या पूरा नहीं किया गया है) ।) ।
- ### फिर से देखें कि कस्टम फ़ंक्शन StripOrders, GetOrder का उपयोग करता है (यह भी डिजिटल मुद्रा लेनदेन लाइब्रेरी से लिया गया है): पैरामीटर द्वारा निर्दिष्ट orderId के अलावा सभी लंबित सूचियों को हटाने के लिए।
var RetryDelay = 500; // 声明一个变量 用来控制 暂停多少 毫秒
function StripOrders(e, orderId) {
var order = null; // 声明 并初始化一个 order 值为 null
if (typeof(orderId) == 'undefined') { // 如果没有传入参数 orderId 则执行 if 内代码
orderId = null; // 给orderId 初始化 null
}
while (true) { // 循环
var dropped = 0; // 每次循环初始 计数 为 0
var orders = _C(e.GetOrders); // 获取 所有未完成的订单
for (var i = 0; i < orders.length; i++) { // 遍历所有未完成的订单
if (orders[i].Id == orderId) { // 找出参数指定的订单ID , 如果没有传入 orderId 参数将不会触发这个条件
order = orders[i]; // 如果找出,就把参数指定的ID 的订单 赋值给 order
} else { // 不是参数指定的 用以下代码处理
var extra = "";
if (orders[i].DealAmount > 0) { // 判断该未成交的挂单是否 有部分成交,处理有部分成交的情况
extra = "成交: " + orders[i].DealAmount;
} else { // 处理 完全没有成交的情况
extra = "未成交";
}
// 取消挂单
e.CancelOrder(orders[i].Id, orders[i].Type == ORDER_TYPE_BUY ? "买单" : "卖单", extra);
dropped++; // 计数累加
}
}
if (dropped === 0) { // 当没有计数累加(没有挂单可以处理取消,即取消完成)
break; // 跳出 while
}
Sleep(RetryDelay); // 暂停RetryDelay 毫秒
}
return order; // 返回 指定的 orderId 的挂单
}
function main() {
var ticker = exchange.GetTicker(); // 获取 初始时的行情数据
// 下一些不会成交的单子, 让单子 处于 pending 状态
var ID1 = exchange.Buy(ticker.Last - 100, 0.1);
var ID2 = exchange.Buy(ticker.Last - 150, 0.2);
var ID3 = exchange.Sell(ticker.Last + 100, 0.3);
// 我们来看下,调用 GetOrders 返回的数据是不是 这些未完成的挂单。
var pendingOrders = exchange.GetOrders();
for(var i = 0 ; i < pendingOrders.length; i++){
Log("pendingOrders[", i, "]:", pendingOrders[i]);
}
//接下来 我们调用上面 我们自定义的 函数 CancelPendingOrders 来取消全部的 买单挂单。
var order = StripOrders(exchange, ID3); // 取消指定除ID3 以外的其它未成交的挂单
Log("order:", order); // 输出 StripOrders 返回的值
}
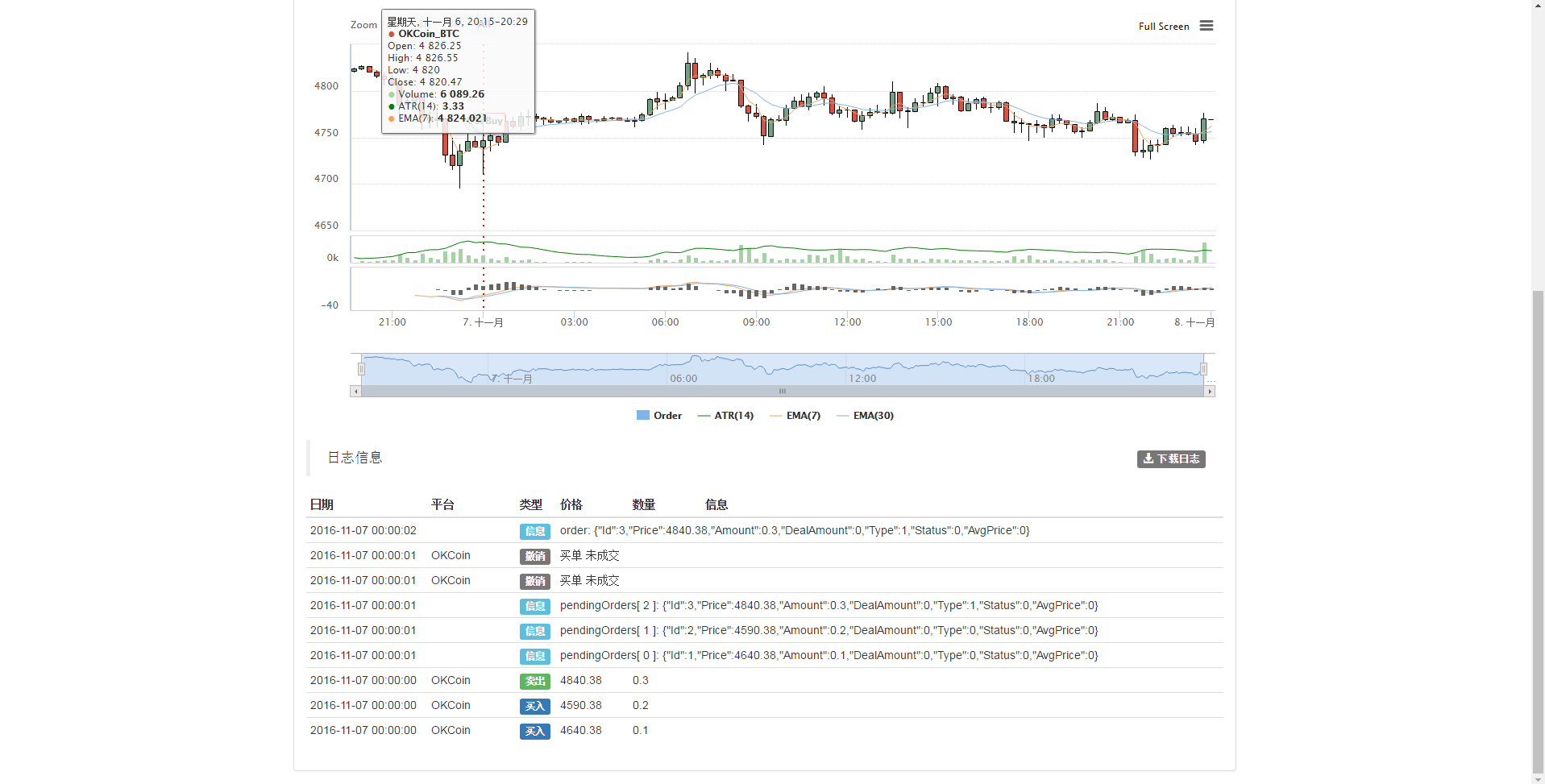
परीक्षण के परिणामः आप देख सकते हैं कि StripOrders फ़ंक्शन ने ID3 के अलावा सभी अधूरे लटकन हटा दिए हैं।
आप देख सकते हैं कि StripOrders फ़ंक्शन ने ID3 के अलावा सभी अधूरे लटकन हटा दिए हैं।
इन दो कस्टम फ़ंक्शंस के साथ, आपको तीन एपीआई के उपयोग के बारे में एक प्रारंभिक समझ प्राप्त करनी चाहिए - GetOrder, GetOrders और CancelOrder।
- बिटकॉइन के लिए उच्च आवृत्ति रणनीति के लिए सुझाव
- क्वांटिफाइड मॉडल के लिए तीन रहस्य
- मशीन लर्निंग पर आधारित ऑर्डर बुक उच्च आवृत्ति व्यापार रणनीति
- 2.9 रणनीति रोबोट के संचालन में डिबगिंग (JS - eval फ़ंक्शन का कुशल उपयोग)
- दरअसल, अतीत की कीमतों का भविष्य पर कोई प्रभाव नहीं पड़ता है।
- सांख्यिकीय सूट में "सहसंयोजन" का क्या अर्थ है?
- 3.4 रणनीति ढांचे को पूरक करें और रोबोट को चालू करें!
- 3.1 टेम्पलेटः दोहराने योग्य कोड _ डिजिटल मुद्राओं की नकदी लेनदेन श्रेणी
- 2.7 संकेतक का उपयोग
- 2.5 इंटरफेस दिखाता है, एपीआई रणनीति इंटरैक्शन
- २.३ बाजार मूल्य सूची सौदे
- 2.2 नीचे की कीमत सूची सौदे
- 2.1 एपीआई का उपयोग खाते की जानकारी प्राप्त करने, बाजार डेटा प्राप्त करने, के-लाइन डेटा प्राप्त करने, बाजार गहराई से जानकारी प्राप्त करने के लिए करें
- अन्य कार्य
- 1.3.4 रोबोट और रणनीति
- 1.3.2 प्रबंधकों को पहचानें
- 1.3.1 मुख्य इंटरफेस का अवलोकन और संरचना
- 1.1 जानिए क्या है क्वांटिफाइड लेनदेन, प्रोग्रामेटिक लेनदेन।
- क्वांटिफाइड अनिवार्यः टिक डेटा क्या है और विश्वसनीय लेनदेन डेटा क्यों मुश्किल है?
- btc रणनीति का एनालॉग पुनः परीक्षण, पोलोनीक्स विकल्प क्यों नहीं है?
बिजासुओक्या आप बीटीसी के लिए डिफ़ॉल्ट रूप से खरीदते हैं?
वूशीडैनियलनीचे है? while (true) { // लूप var orders = e.GetOrders ((); // पैरामीटर के अनुसार निर्दिष्ट एक्सचेंज ऑब्जेक्ट e, API GetOrders को कॉल करें // उस एक्सचेंज के सभी अधूरे ऑर्डर प्राप्त करता है. if (!orders) { // यदि कोई असामान्य त्रुटि होती है जिसके कारण एपीआई GetOrders null डेटा लौटाता है, तो //!null सच है, यदि शाखा निष्पादित करता है ((यानी यदि के बाद बड़े ब्रैकेट में कोड) ।) Sleep ((RetryDelay); // रुकावट RetryDelay ((संख्यात्मक मान) मिलीसेकंड। continue; // नीचे दिए गए कोड को अनदेखा करता है और फिर से लूप चलाता है. यानी: var orders = e.GetOrders ((); // और फिर से!orders पर विचार करें } यह कोड और var orders = _C ((e.GetOrders); एक ही काम करता है?
वूशीडैनियलपहले उदाहरण में var orders = e.GetOrders ((); _C))) फ़ंक्शन का उपयोग करने की आवश्यकता क्यों नहीं है?
cjz140typeof ((orderType) === 'number' && orders[j].Type!== orderType), यहाँ यदि typeof ((orderType) === 'number' नहीं है, तो केवल इसके बाद के आदेशों [j].Type!== orderType, या इसके पहले के रूप में, इसके बाद के रूप में नहीं।
cjz140=== और!== दोनों बराबर नहीं हैं, तो एक का उपयोग क्यों नहीं किया जा सकता है? और यहाँ एक संख्या है जो एक स्ट्रिंग है या क्या? मैं एक उद्धरण डाल दिया है.
फंगबेईपायथन संस्करण https://dn-filebox.qbox.me/e5f9f7879b28f47360c3fa6f73c72774ad6818c4.png https://dn-filebox.qbox.me/d10e90fa37868078305abc5bd16af2b9a764fdf2.png
आविष्कारक मात्रा - छोटे सपनेइस नए प्रश्न का सारांश, चौथा प्रश्न देखेंः https://www.botvs.com/bbs-topic/1427 रोबोट बनाने के दौरान कस्टम कंट्रोल का उपयोग करना संभव है। पुनर्मूल्यांकन के समय केवल कुछ सीमित हैं (पुनर्मूल्यांकन, कस्टम नियंत्रण का उपयोग करने में असमर्थ, लेन-देन सेट करें)
आविष्कारक मात्रा - छोटे सपनेयह एक ही काम करता है
आविष्कारक मात्रा - छोटे सपनेयदि यह एक निर्णय है, तो यदि यह शून्य है, तो इसे जारी रखें
आविष्कारक मात्रा - छोटे सपनेयह निर्धारित करता है कि क्या आप CancelPendingOrders फ़ंक्शन को कॉल करते समय इनपुट किए गए पैरामीटर के प्रकार को पूरा करते हैं या नहीं।
आविष्कारक मात्रा - छोटे सपनेउदाहरण के लिएः `` var a = 12 Log ((typeof)) // "number" प्रिंट करता है `` https://dn-filebox.qbox.me/98194997cf5254823087dbbe7cdb48faa276438d.png
cjz140यदि यह एक संख्यात्मक प्रकार है, तो यह लौटाता है, और यदि यह एक संख्यात्मक प्रकार है, तो यह लौटाता है, और यदि यह एक संख्यात्मक प्रकार है, तो यह लौटाता है।
आविष्कारक मात्रा - छोटे सपने1, == यह निर्धारित करता है कि दोनों पक्ष समान हैं या नहीं, === एक कठोर निर्णय है, ज्यादातर लगभग, कभी-कभी अंतर होता है, विशेष रूप से जेएस भाषा दस्तावेजों को देखें। 2,typeof ((orderType) === 'number', यह 'number' एक स्ट्रिंग है, जो कि typeof का उपयोग करके JS के प्रकार का निर्धारण करता है, यदि यह संख्यात्मक प्रकार है तो यह 'number' लौटाता है