2.5 इंटरफेस दिखाता है, एपीआई रणनीति इंटरैक्शन
लेखक:आविष्कारक मात्रा - छोटे सपने, बनाया गयाः 2016-11-08 23:42:43, अद्यतन किया गयाः 2019-08-01 09:25:38इंटरफेस दिखाता है, एपीआई रणनीतियाँ बातचीत
-
लॉगस्टेटस फ़ंक्शनः लॉग के शीर्ष पर स्टेटस टैब में जानकारी प्रदर्शित करता है (तालिका, बहु-पंक्ति स्ट्रिंग, चित्र) ।
एपीआई दस्तावेज का वर्णनः
LogStatus(Msg) 此信息不保存到日志列表里, 只更新当前机器人的状态信息, 在日志上方显示, 可多次调用, 更新状态
LogStatus('这是一个普通的状态提示');
LogStatus('这是一个红色字体的状态提示 #ff0000');
LogStatus('这是一个多行的状态信息\n我是第二行');
LogStatus支持打印base64编码后的图片, 以"`"开头, 以"`"结尾, 如LogStatus("`data:image/png;base64,AAAA`")
var table = {type: 'table', title: '持仓信息', cols: ['列1', '列2'], rows: [ ['abc', 'def'], ['ABC', 'support color #ff0000']]};
LogStatus('`' + JSON.stringify(table)+'`'); // JSON序列化后两边加上`字符, 视为一个复杂消息格式(当前支持表格)
LogStatus('第一行消息\n`' + JSON.stringify(table)+'`\n第三行消息'); // 表格信息也可以在多行中出现
LogStatus('`' + JSON.stringify([table, table])+'`'); // 支持多个表格同时显示, 将以TAB显示到一组里
मेरे साथियों में से कोई मुझसे पूछ सकता है कि मेरे पास लॉग फ़ंक्शन है जो जानकारी भेज सकता है, तो मैं लॉग स्टेटस फ़ंक्शन का उपयोग क्यों कर रहा हूं? उत्तर: कुछ मामलों में Log फ़ंक्शन का लाभ होता है और कुछ मामलों में Log Status फ़ंक्शन का उपयोग करना अधिक उपयुक्त होता है. उदाहरण के लिए, जब आप रीट्रीट करते हैं या वास्तविक डिस्क पर होते हैं, तो मैं देखना चाहता हूं कि नीति के भीतर चर कैसे बदलते हैं. Log का उपयोग करना स्पष्ट रूप से उपयुक्त नहीं है, क्योंकि इससे बहुत अधिक लॉग जानकारी उत्पन्न होती है, नीति के अवलोकन और डिबगिंग में हस्तक्षेप होता है। LogStatus का उपयोग करना अधिक उपयुक्त है। क्योंकि यह लगातार दिखा सकता है कि आप क्या जानना चाहते हैं (जैसे, वर्तमान खाता जानकारी) और लॉग स्टैक का उत्पादन नहीं करता है। निश्चित रूप से कुछ मामलों में Log अधिक उपयुक्त है, जैसे कि आप किसी विशेष डेटा या चर को रिकॉर्ड करना चाहते हैं, न कि केवल एक नज़र रखना।
नीचे हम कोड परीक्षणों की एक श्रृंखला के माध्यम से LogStatus फ़ंक्शन के उपयोग के साथ परिचित हैं ताकि रणनीति का एक अच्छा प्रदर्शन हो सके।
function main(){
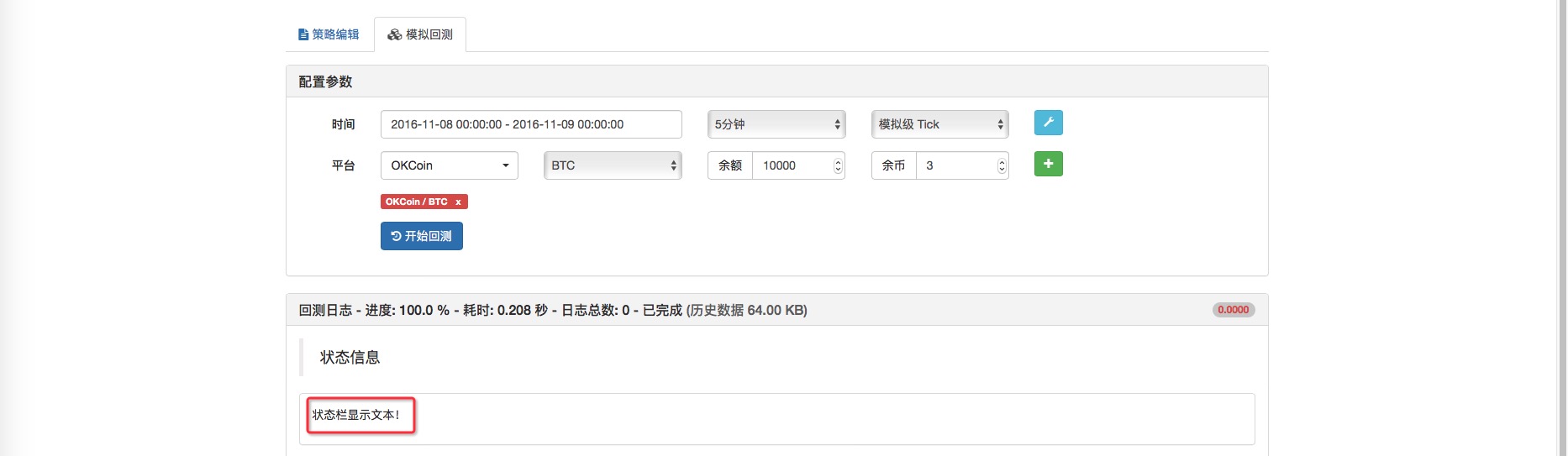
LogStatus("状态栏显示文本!"); // 在状态栏上显示一行文本
}
परीक्षण के परिणामः

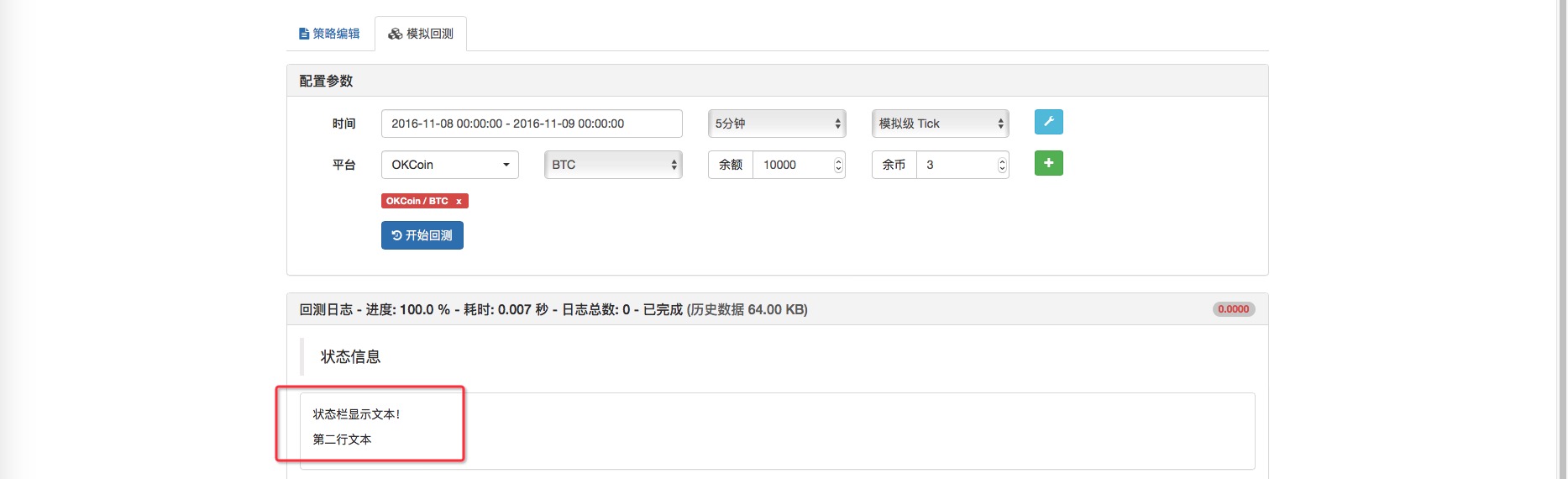
हम कोशिश कर सकते हैं कि एक पंक्ति बदल दें. लॉग स्टेटस को संशोधित करें ((स्टेटस टैब टेक्स्ट दिखाता है!
परीक्षण के परिणामः
पाठ की पंक्तियों को बदलना दिखाएँ. अगला, हम लॉग स्टेटस फ़ंक्शन के पीछे कुछ चर पैरामीटर परीक्षण जोड़ते हैं.
function main(){
var num = 10; // 声明一个 数值
var str = "ABC"; // 声明一个 字符串
var obj = { // 声明一个 对象
name: "tom",
age: 14
};
var array = [1,2,5,4,7]; // 声明一个 数组
LogStatus("状态栏显示文本!\n 第二行文本", num, str, obj, array); // 在状态栏里面把以上变量当做参数传入。
}
एक बार फिर से जांच में पाया गयाः
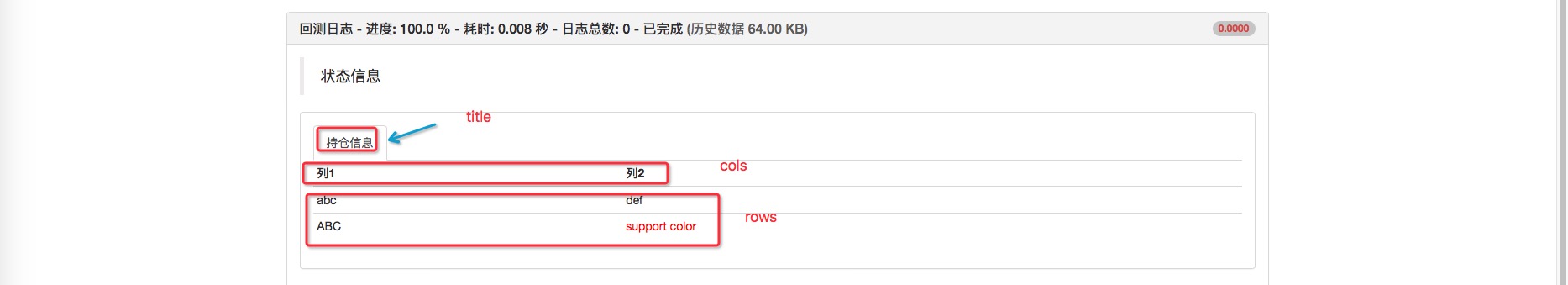
LogStatus फ़ंक्शन पाठ, चर और तालिकाओं को प्रदर्शित करने के अलावा एक तालिका के रूप में भी प्रदर्शित करता है। यह नीति के मानों को अधिक व्यवस्थित बनाता है।
function main(){
// 我们就直接复制API 上的代码来测试。
var table = { // 在状态栏显示表格需要一个对象, 我们这里声明一个 对象叫 table
type: 'table', // 对象必须有这个属性。
title: '持仓信息', // 这个是表格的标题
cols: ['列1', '列2'], // 这个是表格表头
rows: [ ['abc', 'def'], ['ABC', 'support color #ff0000']] // 这里是具体的表格内的单元格。
// ['abc', 'def'] 对应的是第一行内容, ['ABC', 'support color #ff0000'] 对应的是第二行内容,
// 在文本后加上#ff0000 十六进制颜色值可以设置当前位置文本的颜色(很多地方适用)。
};
// 设置好想要显示的数据了,下面调用 LogStatus 就可以显示出来了。
LogStatus('`' + JSON.stringify(table) + '`'); // 设置好table ,调用JSON.stringify函数把table对象序列化,再作为参数传入LogStatus函数。
// 注意 参数前后要加上 字符 ` ,这个字符就是键盘TAB键上边的和 ~ 字符 同一个按键。
}

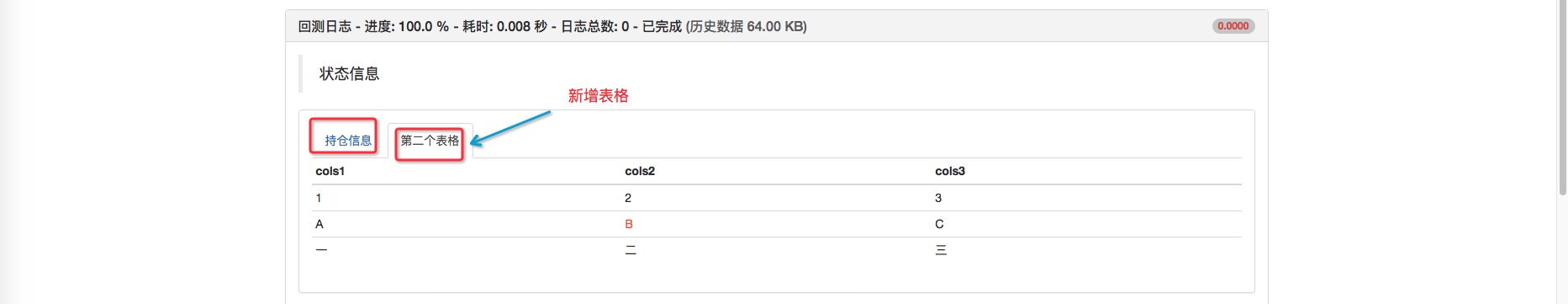
एक ही समय में दो तालिकाओं को प्रदर्शित करने में सक्षम होने के साथ, स्थिति टैब में जानकारी का एक बड़ा विस्तार हुआ है, कई प्रकार की बहु-बाजार रणनीतियाँ हैं और अब कोई स्थान प्रदर्शित करने का डर नहीं है!
function main(){
// 我们就直接复制API 上的代码来测试。
var table = { // 在状态栏显示表格需要一个对象, 我们这里声明一个 对象叫 table
type: 'table', // 对象必须有这个属性。
title: '持仓信息', // 这个是表格的标题
cols: ['列1', '列2'], // 这个是表格表头
rows: [ ['abc', 'def'], ['ABC', 'support color #ff0000']] // 这里是具体的表格内的单元格。
// ['abc', 'def'] 对应的是第一行内容, ['ABC', 'support color #ff0000'] 对应的是第二行内容,
// 在文本后加上#ff0000 十六进制颜色值可以设置当前位置文本的颜色(很多地方适用)。
};
var table2 = { // 第二个表格
type: 'table',
title: '第二个表格',
cols: ['cols1', 'cols2', 'cols3'],
rows: [ ['1', '2', '3'], ['A', "B#FF5634", 'C'], ['一', '二', '三']]
};
// 设置好想要显示的数据了,下面调用 LogStatus 就可以显示出来了。
LogStatus('`' + JSON.stringify([table, table2]) + '`');
// 注意 参数前后要加上 字符 ` ,这个字符就是键盘TAB键上边的和 ~ 字符 同一个按键。
}
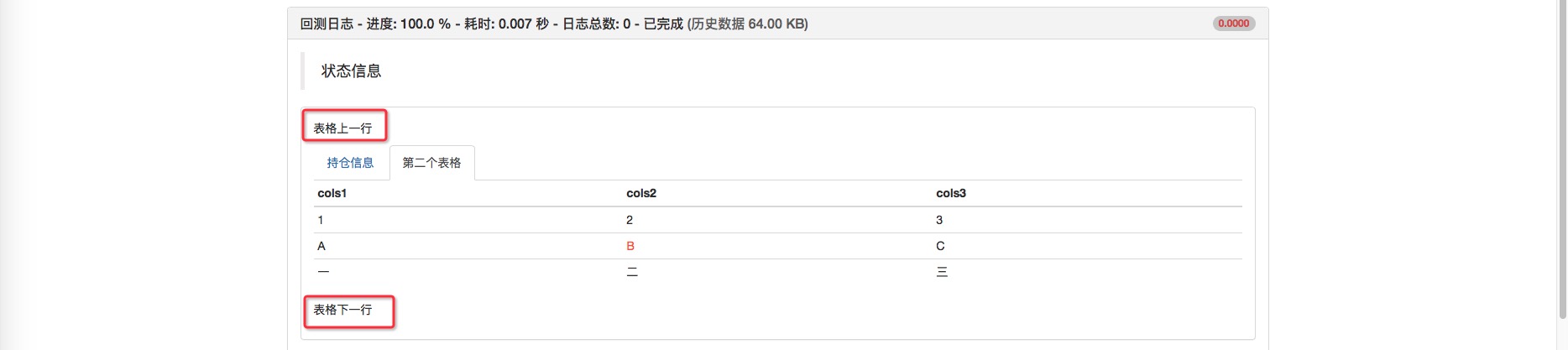
 तालिकाओं (एक या कई) के नीचे एक साथ पाठ भी दिखाया जा सकता है।
तालिकाओं (एक या कई) के नीचे एक साथ पाठ भी दिखाया जा सकता है।
把上边代码中LogStatus('`' + JSON.stringify([table, table2]) + '`'); 这句,
替换为 LogStatus( "表格上一行 \n" + '`' + JSON.stringify([table, table2]) + '`' + "\n 表格下一行");
可以在表格上下显示文本。
एक बार फिर से जांच में पाया गयाः
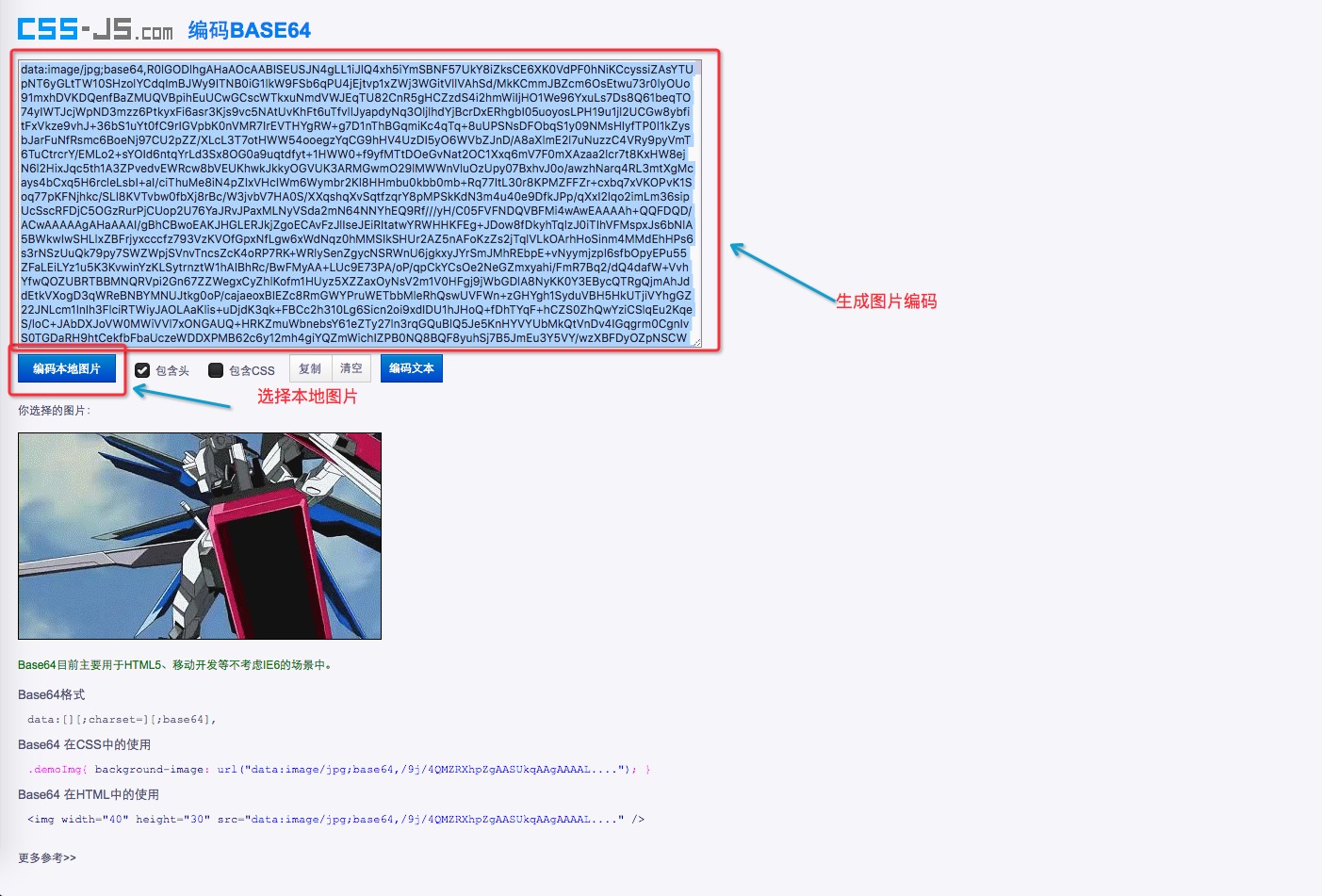
और फिर देखते हैं कि चित्र भी स्थिति पट्टी में दिखाया जा सकता है, लेकिन इसे संसाधित करने के लिए
//LogStatus支持打印base64编码后的图片, 以"`"开头, 以"`"结尾, 如LogStatus("`data:image/png;base64,AAAA`")
//网上有转换工具,比如这个网站: http://tool.css-js.com/base64.html 。
//选择图片转换后的代码直接替换掉 LogStatus("`data:image/png;base64,AAAA`")中的 `data:image/png;base64,AAAA` 就可以了。
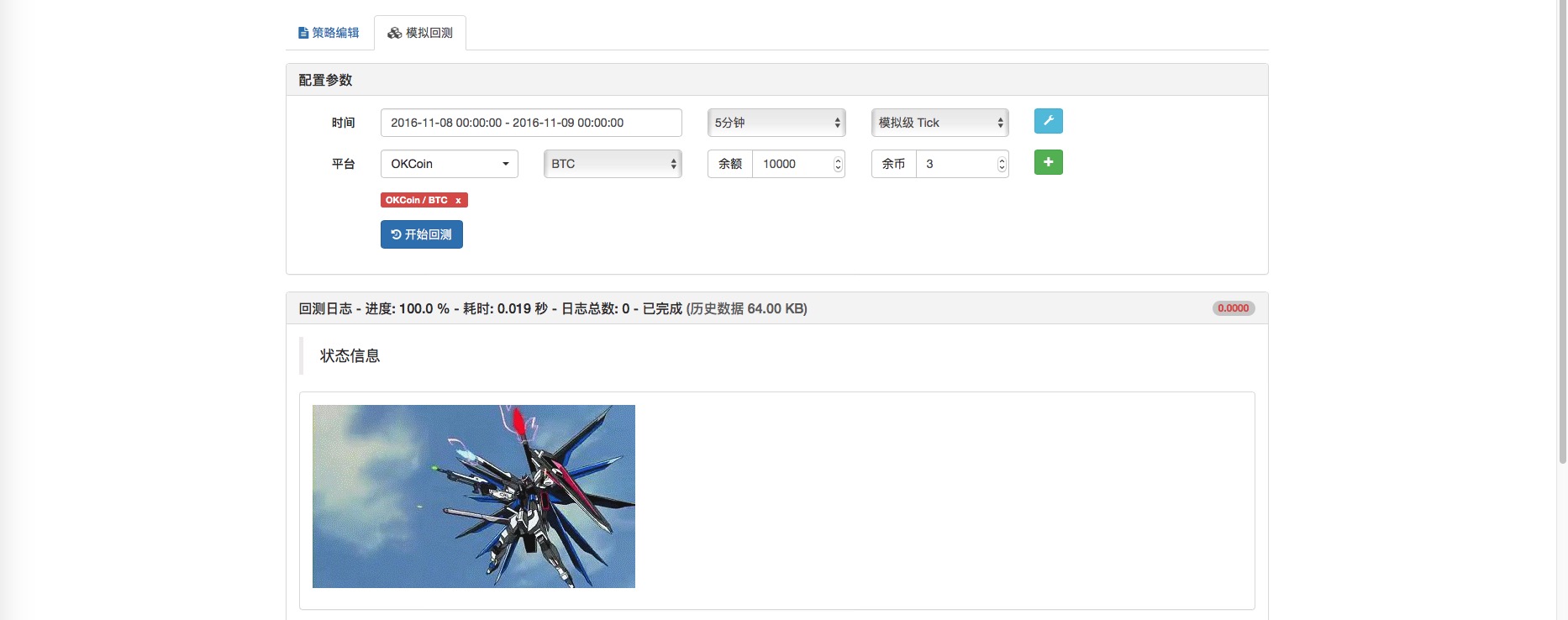
 यहाँ कोड देखेंः
यहाँ कोड देखेंः
function main(){
LogStatus("`data:image/jpg;base64,/9j/4AAQSkZJRgABAQEA... // 太长了省略了 ,编辑器差点崩了。
}
ध्यान देंः data से पहले ` वर्ण है, न कि सिंगल कोट्स  और यह GIF प्रारूप में भी हो सकता है, कूल!
और यह GIF प्रारूप में भी हो सकता है, कूल!
-
चार्ट फ़ंक्शनः चार्ट बनाना।
एपीआई दस्तावेज का वर्णनः
Chart({...}) 图表绘图函数
参数为可以JSON序列化的HighStocks的Highcharts.StockChart参数, 比原生的参数增加一个__isStock属性, 如果指定__isStock: false, 则显示为普通图表
返回对像可以调用add([series索引(如0), 数据])向指定索引的series添加数据, 调用reset()清空图表数据, reset可以带一个数字参数, 指定保留的条数
可以调用add([series索引(如0), 数据, 此数据在series中的索引])来更改数据
可以为负数, -1指最后一个, -2是倒数第二个, 如:
chart.add([0, 13.5, -1]), 更改series[0].data的倒数第一个点的数据
HighStocks: http://api.highcharts.com/highstock
** आविष्कारक की मात्रा प्रणाली रणनीति के लिए एक चार्ट इंटरफ़ेस प्रदान करता हैः चार्ट, उच्च चार्ट्स के साथ एक चार्ट लाइब्रेरी है, जो रुचि रखने वाले छात्रों के लिए देखने के लिए उपलब्ध है. चार्ट फ़ंक्शन रणनीति एक चार्ट उत्पन्न करने के लिए अनुमति देता है ((अभी के लिए केवल एक उत्पन्न कर सकते हैं।), नीचे हम एक हाथ से ड्राइंग करने के लिए अभ्यास करने के लिए आ गए हैं।हाईचार्ट्स
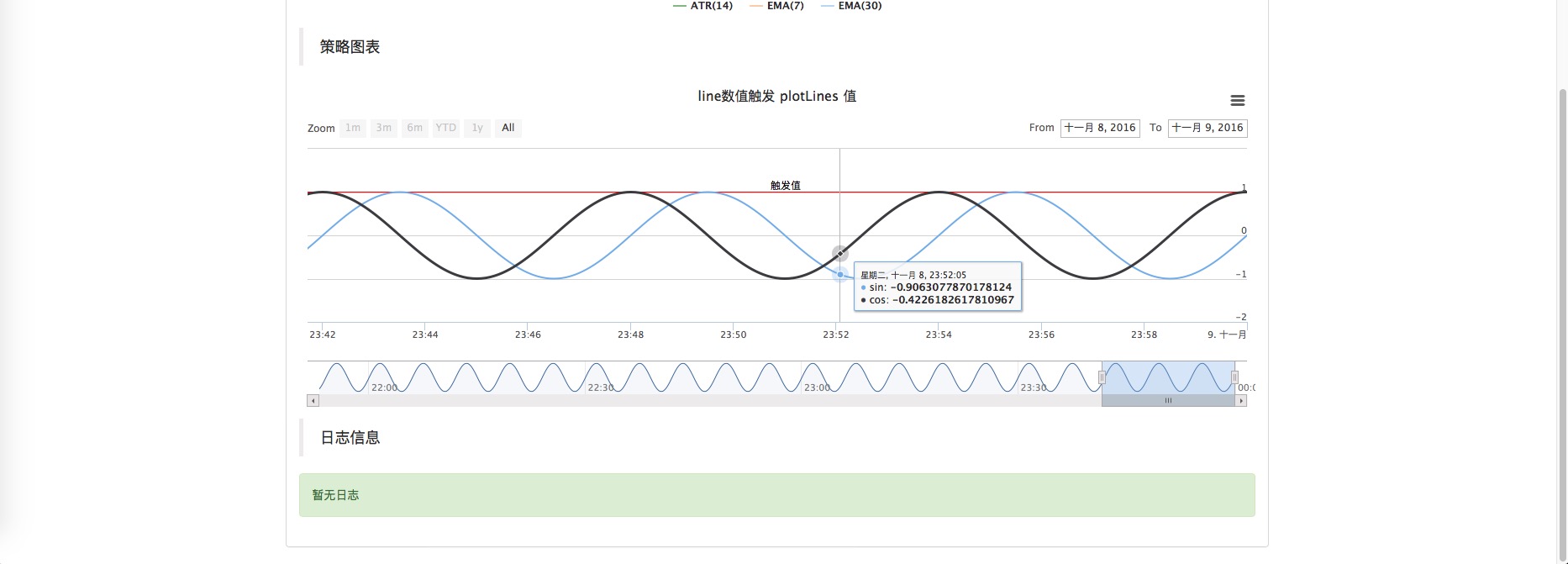
एक छात्र के रूप में, त्रिकोण फंक्शन बहुत प्रभावशाली था, चलो एक सीन स्ट्रिंग, एक सीन स्ट्रिंग वक्र ड्राइंग, कोड इस तरह हैः
var chart = { // 用于初始化 图表的对象
title: {text: "line数值触发 plotLines 值"}, // 图表标题
yAxis: { // Y轴 相关 设置
plotLines: [{ // 垂直于Y轴的 水平线, 用作触发线, 是一个结构数组, 可以设置多条触发线。
value: 0, // 触发线的值,设置多少 这条线就在相应的数值位置显示。
color: 'red', // 设置触发线的颜色
width: 2, // 宽度
label: { // 显示的标签
text: '触发值', //标签文本
align: 'center' //标签位置 居中
},
}],
},
xAxis: {type: "datetime"}, // X轴相关设置, 这里设置类型是 时间轴
series: [{name: "sin", type: "spline", data: []},
{name: "cos", type: "spline", data: []}] // 这个是比较重要的数据系列,可以设置多个数据系列,根据数组索引控制
};
function main(){
var pi = 3.1415926535897; // 圆周率
var time = 0; // 用于记录时间戳的变量
var angle = 0; // 角度
var y = 0; // 坐标y值 , 用于接收 正弦值、余弦值
var objChart = Chart(chart); // 调用API 接口 用chart 对象初始化 图表
objChart.reset(); // 初始清空图表
chart.yAxis.plotLines[0].value = 1; // 设置触发线的值为1
while(true){ // 循环
time = new Date().getTime(); // 获取当前时刻的时间戳
y = Math.sin(angle * 2 * pi / 360); // 每 5000ms 角度 angle 增加 5 度,计算正弦值。
objChart.add(0, [time, y]); // 把计算出来的y 值写入图表 相应索引的数据系列 add 函数第一个参数 为 指定的索引
y = Math.cos(angle * 2 * pi / 360); // 计算余弦值
objChart.add(1, [time, y]);
objChart.update(chart); // 增加新数据后,更新图表。
angle += 5; // 增加5度
Sleep(5000); // 暂停5秒 ,一面画图太频繁,数据增长过快。
}
}
एक बार फिर से जांच में पाया गयाः
-
रणनीतिक बातचीत
एपीआई दस्तावेज का वर्णनः
交互类 按钮开关, 字符串, 数字型, 布尔型, 选择型
[
按钮型 :A button with name
字符串 :String
数字型 :Number
布尔型 :true或者false
选择型 :用'|'分开, 如aa|bb|cc表示列表有三个选项, 对应值为0,1,2
]
如果为按钮, 则发送"按钮名称"做为命令, 其它发送"按钮名称:参数值", 被GetCommand()接收, 如果按钮描述为"@"则隐藏描述, 只显示按钮
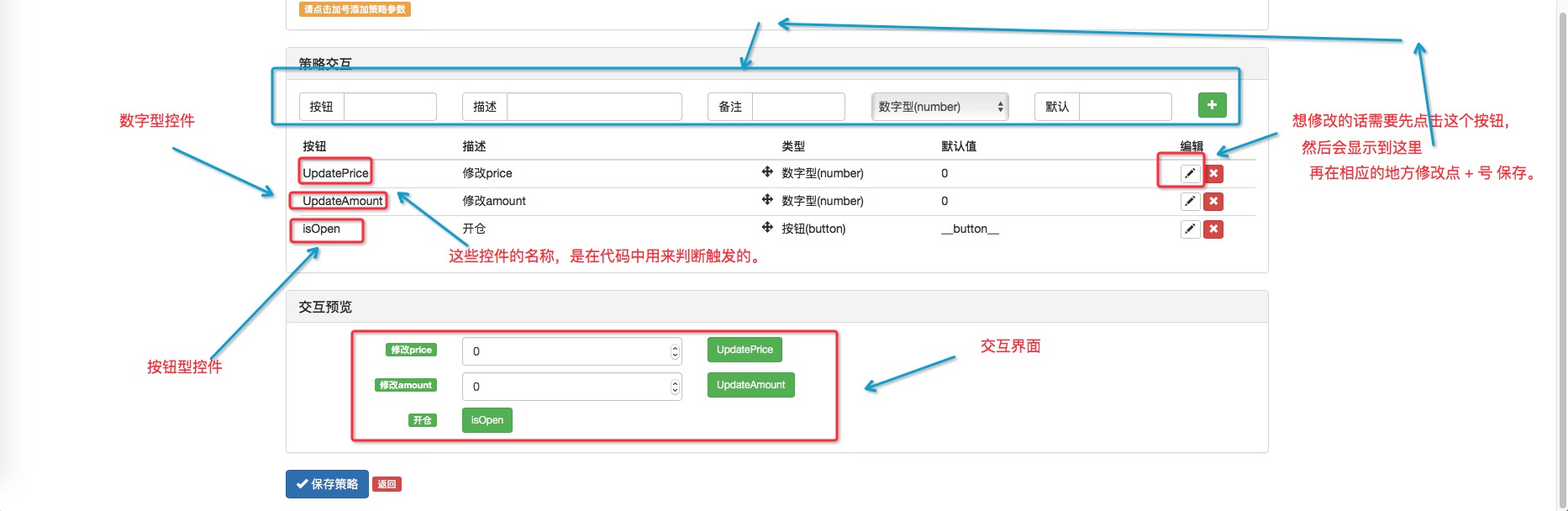
मैंने हाथ से एक फ़ंक्शन लिखा है get_Command, जो इंटरफेस इंटरैक्शन को संभालता है, और आमतौर पर इंटरैक्शन कंट्रोल का उपयोग किया जाता है जो कि संख्यात्मक या बटन प्रकार का होता है, इसलिए यह फ़ंक्शन इन दोनों प्रकारों का उपयोग करके परीक्षण करता है, जो कि अन्य प्रकार के नियंत्रणों में रुचि रखने वाले छात्रों के लिए स्वयं विस्तारित हो सकता है, स्रोत कोड नीचे दिया गया हैः
function get_Command(){//负责交互的函数,交互及时更新 相关数值 ,熟悉的用户可以自行扩展
var keyValue = 0;// 命令传来的参数 数值
var way = null; //路由
var cmd = GetCommand(); //获取 交互命令API
if (cmd) {
Log("按下了按钮:",cmd);//日志显示
arrStr = cmd.split(":"); // GetCommand 函数返回的 是一个字符串,这里我处理的麻烦了,因为想熟悉一下JSON
//,所以先对字符串做出处理,把函数返回的字符串以 : 号分割成2个字符串。储存在字符串数组中。
if(arrStr.length === 2){//接受的不是 按钮型的,是数值型。
jsonObjStr = '{' + '"' + arrStr[0] + '"' + ':' + arrStr[1] + '}'; // 把 字符串数组中的元素重新
//拼接 ,拼接成 JSON 字符串 用于转换为JSON 对象。
jsonObj = JSON.parse(jsonObjStr); // 转换为JSON 对象
for(var key in jsonObj){ // 遍历对象中的 成员名
keyValue = jsonObj[key]; //取出成员名对应的 值 , 就是交互按钮的值
}
if(arrStr[0] == "upDateAmount"){// 此处为 数字型 。这里处理分为 按钮 和 数字型 。 详见 策略参数 设置界面 下的 交互设置
way = 1;
}
if(arrStr[0] == "扩展1"){
way = 2;
}
if(arrStr[0] == "扩展2"){
way = 3;
}
if(arrStr[0] == "扩展3"){
way = 4;
}
}else if(arrStr.length === 1){// 此处为 按钮型
//路由
if(cmd == "cmdOpen"){
way = 0;
}
if(cmd == "cmdCover"){
way = 5;
}
}else{
throw "error:" + cmd + "--" + arrStr;
}
switch(way){ // 分支选择 操作
case 0://处理 发出开仓信号
tiaojian = 1;
break;
case 1://处理
Amount = keyValue;//把交互界面设置的 数值 传递给 Amount
Log("开仓量修改为:",Amount);//提示信息
break;
case 2://处理
break;
case 3://处理
break;
case 4://处理
break;
case 5://处理 发出平仓信号
tiaojian = 2;
break;
default: break;
}
}
}
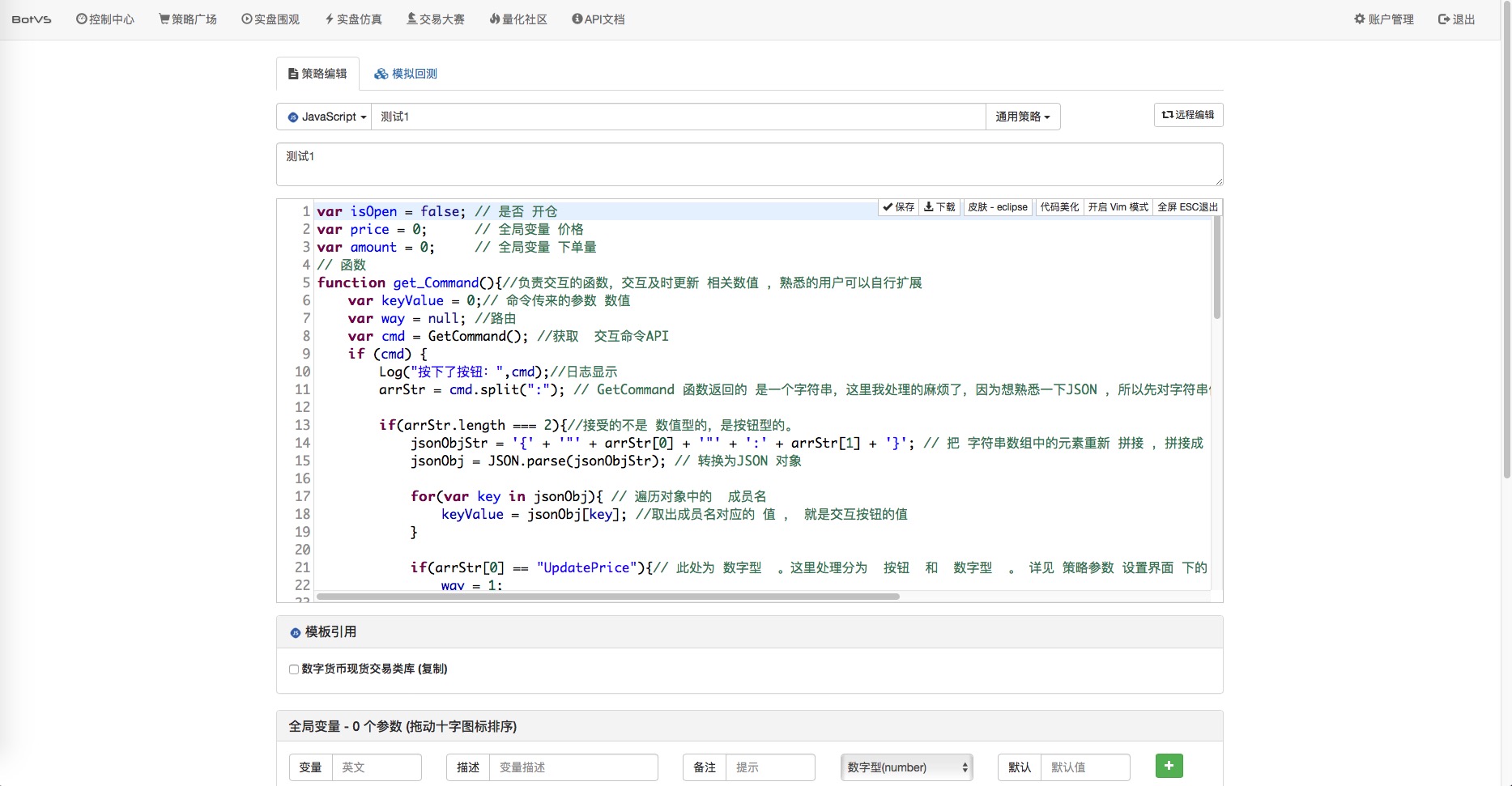
नीचे हम इस फ़ंक्शन को पॉलिसी में लागू करते हैं और कोड का परीक्षण करते हैंः
var isOpen = false; // 是否 开仓
var price = 0; // 全局变量 价格
var amount = 0; // 全局变量 下单量
// 函数
function get_Command(){//负责交互的函数,交互及时更新 相关数值 ,熟悉的用户可以自行扩展
var keyValue = 0;// 命令传来的参数 数值
var way = null; //路由
var cmd = GetCommand(); //获取 交互命令API
if (cmd) {
Log("按下了按钮:",cmd);//日志显示
arrStr = cmd.split(":"); // GetCommand 函数返回的 是一个字符串,这里我处理的麻烦了,因为想熟悉一下JSON
//,所以先对字符串做出处理,把函数返回的字符串以 : 号分割成2个字符串。储存在字符串数组中。
if(arrStr.length === 2){//接受的不是 数值型的,是按钮型的。
jsonObjStr = '{' + '"' + arrStr[0] + '"' + ':' + arrStr[1] + '}'; // 把 字符串数组中的元素重新
//拼接 ,拼接成 JSON 字符串 用于转换为JSON 对象。
jsonObj = JSON.parse(jsonObjStr); // 转换为JSON 对象
for(var key in jsonObj){ // 遍历对象中的 成员名
keyValue = jsonObj[key]; //取出成员名对应的 值 , 就是交互按钮的值
}
if(arrStr[0] == "UpdatePrice"){// 此处为 数字型 。这里处理分为 按钮 和 数字型 。 详见 策略参数 设置界面 下的 交互设置
way = 1;
}
if(arrStr[0] == "UpdateAmount"){
way = 2;
}
if(arrStr[0] == "扩展2"){
way = 3;
}
if(arrStr[0] == "扩展3"){
way = 4;
}
}else if(arrStr.length === 1){// 此处为 按钮型
//路由
if(cmd == "isOpen"){
way = 0;
}
if(cmd == ""){
way = 5;
}
}else{
throw "error:" + cmd + "--" + arrStr;
}
switch(way){ // 分支选择 操作
case 0://处理 isOpen 按钮
isOpen = true;
break;
case 1://处理 UpdatePrice 控件
price = keyValue;
break;
case 2://处理 UpdateAmount 控件
amount = keyValue;
break;
case 3://处理
break;
case 4://处理
break;
case 5://处理
break;
default: break;
}
}
}
function main(){
while(true){
get_Command(); // 调用 自己实现的 get_Command 函数。
LogStatus("当前的开仓信息 ----> price:", price, "amount:", amount, "isOpen:", isOpen); // 在状态栏显示当前设定的开仓价格,开仓数量。
if(isOpen === true){
Log("buy ", amount, "个BTC", "按价格:", price, "下单。"); // 模拟下单
isOpen = false; // 下单后重置
}
Sleep(2000);
}
}


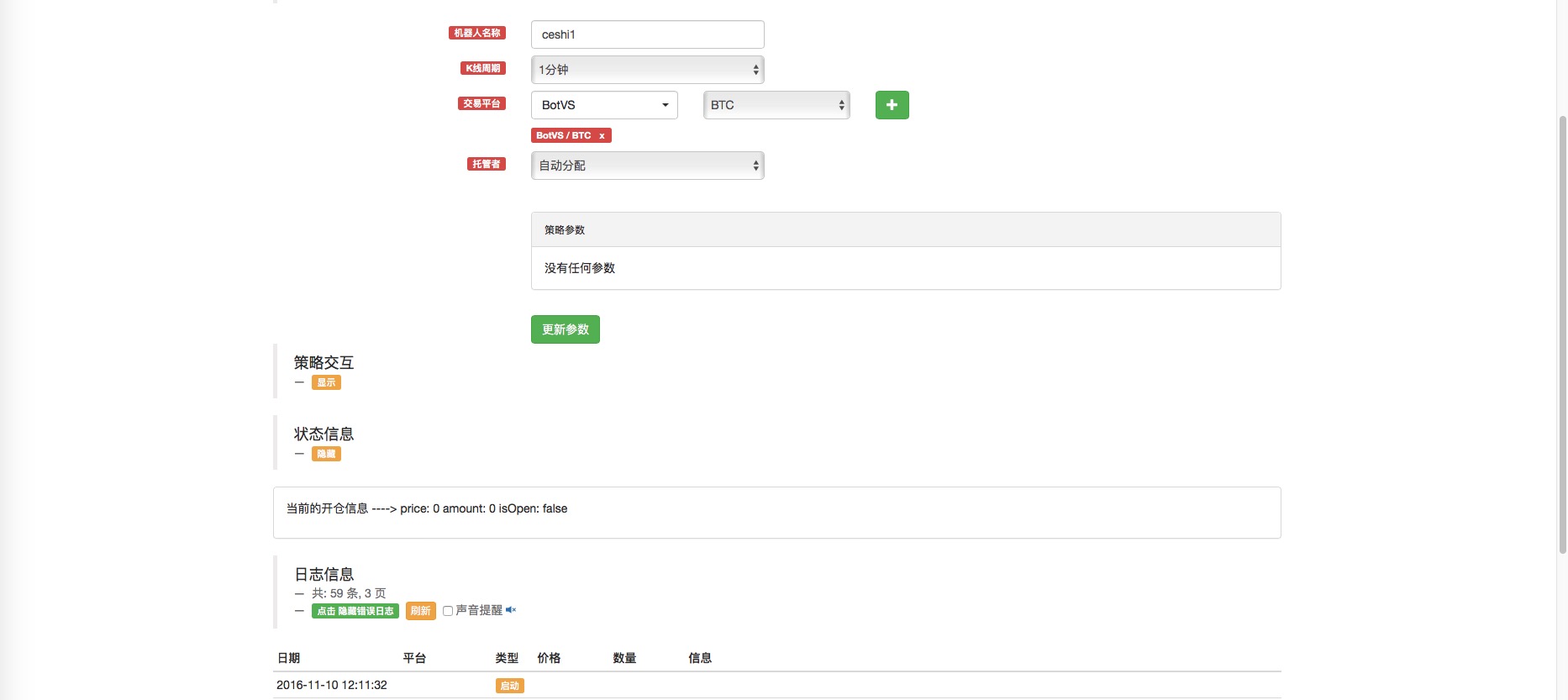
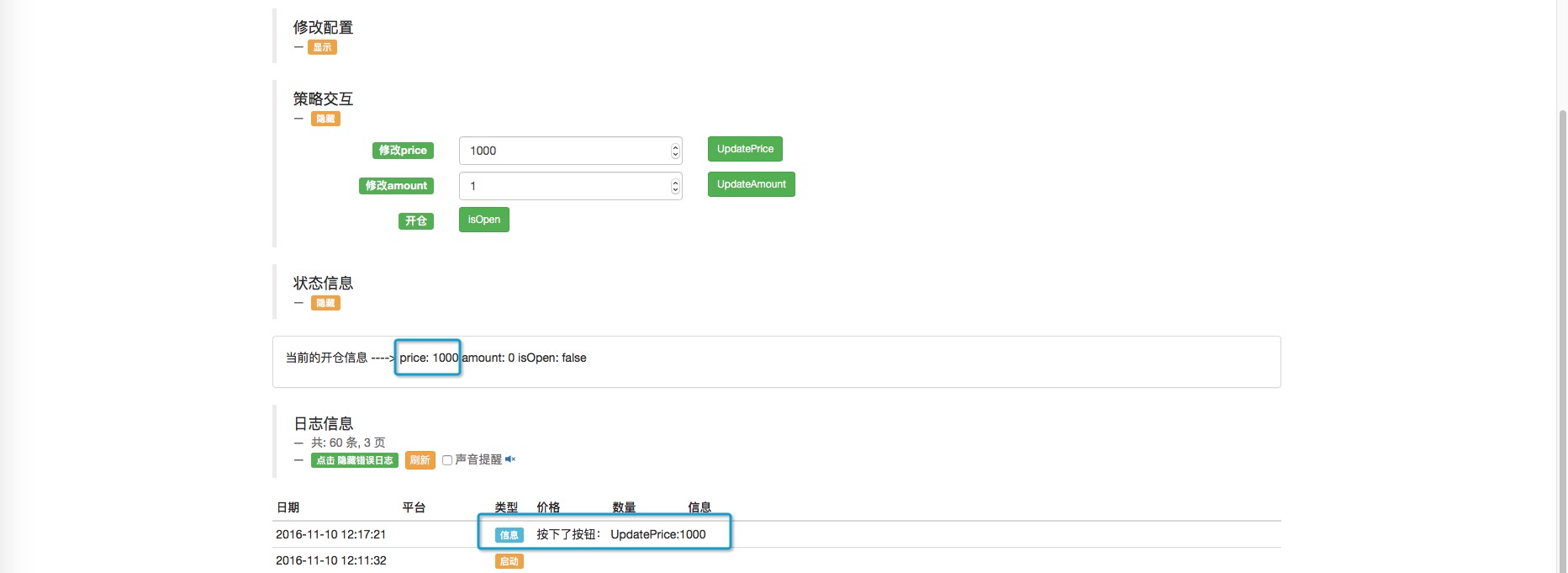
नीचे हम एनालॉग ड्राइव के परिणामों को देखते हैंः जब कोई ऑपरेशन नहीं किया जाता है।

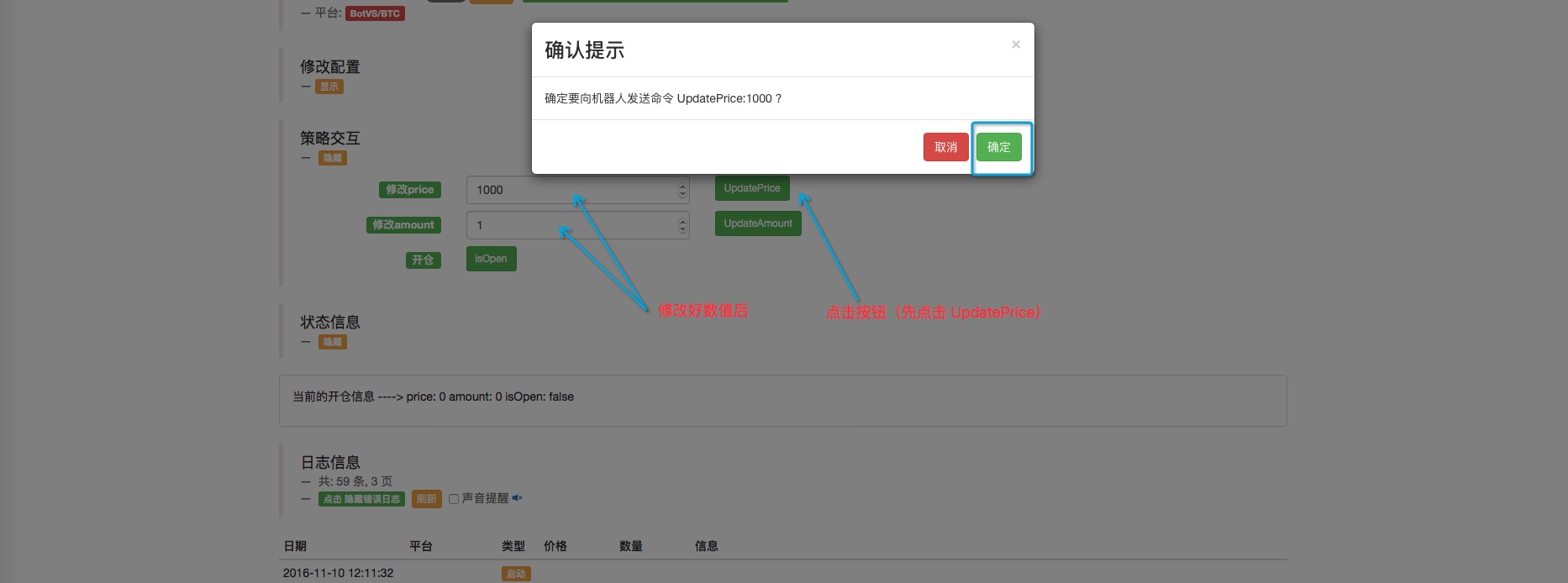
हम एक नमूना खरीद मूल्य सेट करते हैं, मात्राः मूल्य सेट 1000, राशि सेट 1 ∞।

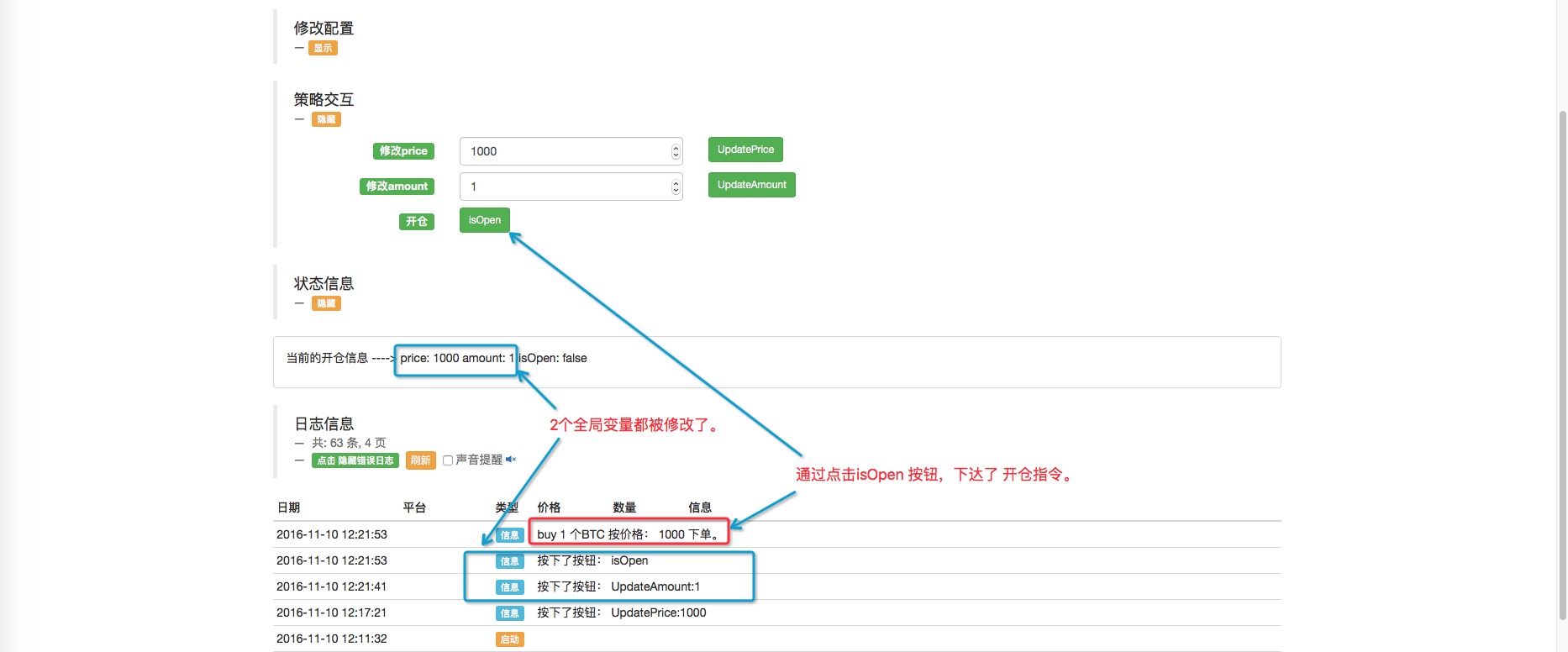
यहां देखें कि क्या बदल गया हैः

आप इसे बदलते हैं, और फिर आप इसे देखेंगे।

- एक बूढ़े पक्षी के रुझान व्यापार, परिमाणात्मक व्यापार प्रणाली के विचार
- बिटकॉइन के लिए उच्च आवृत्ति रणनीति के लिए सुझाव
- क्वांटिफाइड मॉडल के लिए तीन रहस्य
- मशीन लर्निंग पर आधारित ऑर्डर बुक उच्च आवृत्ति व्यापार रणनीति
- 2.9 रणनीति रोबोट के संचालन में डिबगिंग (JS - eval फ़ंक्शन का कुशल उपयोग)
- दरअसल, अतीत की कीमतों का भविष्य पर कोई प्रभाव नहीं पड़ता है।
- सांख्यिकीय सूट में "सहसंयोजन" का क्या अर्थ है?
- 3.4 रणनीति ढांचे को पूरक करें और रोबोट को चालू करें!
- 3.1 टेम्पलेटः दोहराने योग्य कोड _ डिजिटल मुद्राओं की नकदी लेनदेन श्रेणी
- 2.7 संकेतक का उपयोग
- 2.4 ऑर्डर जानकारी प्राप्त करें, ऑर्डर रद्द करें, सभी अधूरे ऑर्डर प्राप्त करें
- २.३ बाजार मूल्य सूची सौदे
- 2.2 नीचे की कीमत सूची सौदे
- 2.1 एपीआई का उपयोग खाते की जानकारी प्राप्त करने, बाजार डेटा प्राप्त करने, के-लाइन डेटा प्राप्त करने, बाजार गहराई से जानकारी प्राप्त करने के लिए करें
- अन्य कार्य
- 1.3.4 रोबोट और रणनीति
- 1.3.2 प्रबंधकों को पहचानें
- 1.3.1 मुख्य इंटरफेस का अवलोकन और संरचना
- 1.1 जानिए क्या है क्वांटिफाइड लेनदेन, प्रोग्रामेटिक लेनदेन।
- क्वांटिफाइड अनिवार्यः टिक डेटा क्या है और विश्वसनीय लेनदेन डेटा क्यों मुश्किल है?
बम्परएक समस्या यह है कि जैसे बटन दबाए जाने के बाद कोई तुरंत प्रतिक्रिया नहीं होती है, लेकिन एक while cycle का समय लगता है, और यदि एक cycle में कई click events होते हैं, तो प्रत्येक cycle केवल एक click event का जवाब देता है, कृपया पूछें कि इसका क्या कारण है? क्या कोई समाधान है?
होक्सहेलाटो`LogStatus() ` फ़ंक्शन के स्टेटस टैब में आउटपुट ओवरलेड है? क्या अगर दो `LogStatus() ` वाक्यों के बीच में पर्याप्त लंबा Delay नहीं है, तो क्या पहले वाले का आउटपुट दिखाई नहीं दे रहा है?
होक्सहेलाटोएक रणनीतिक बातचीत उदाहरण में, ` `js jsonObjStr = '{' + '"' + arrStr[0] + '"' + ':' + arrStr[1] + '}'; jsonObj = JSON.parse ((jsonObjStr); jsonObj में var कुंजी keyValue = jsonObj[key]; } `` इस कोड का क्या मतलब है? `keyValue` क्या यह `arrStr[1]` नहीं है?
ज़ज़ज़ज़ज़ज़परीक्षण में इनपुट स्ट्रिंग प्रकार के डेटा, json पार्सल में समस्या होगी, SyntaxError: invalid json (at offset 9) get_Command __FILE__:79 main __FILE__:138, लेकिन इनपुट किए गए नियंत्रक पर, स्ट्रिंग के दोनों छोरों पर खुद को जोड़ें, तो json सही ढंग से पार्सल कर सकता है
पेंगलिहेंगयह एक बहुत बड़ा सिर है, इसलिए मैं इसे नहीं समझ सकता।
फंगबेईड्रॉपबॉक्स प्रकार जोड़ते समय, ड्रॉपबॉक्स प्रकार को "
फंगबेईएक बार फिर से, मैं आपके लिए एक और सवाल पूछना चाहता हूं। 1. रणनीतिक सहभागिता और रणनीतिक पैरामीटर के भागों में क्या अंतर है? 2. मैंने ट्यूटोरियल में जेएस कोड का उपयोग किया और रणनीति इंटरैक्शन में पैरामीटर जोड़े, फिर एनालॉग रीट्वीट का उपयोग किया, और रोबोट होस्टिंग चल रहा था, जिसमें से कोई भी आरेख में रणनीति इंटरैक्शन के लिए नियंत्रण इंटरफ़ेस नहीं था, यह इंटरफ़ेस रीट्वीट में कैसे दिखाया गया था? 3. यह पाया गया कि रणनीति पैरामीटर में डालना ही प्रभावी है, लेकिन रणनीति पैरामीटर में कोई बटन प्रकार नहीं है, और उस ट्रेड को चलाने में असमर्थ है 4. संदर्भित टेम्पलेट में अन्य टेम्पलेट्स के इंटरैक्टिव एलिमेंट हो सकते हैं, यह किस प्रकार है?
आविष्कारक मात्रा - छोटे सपनेहैलो, यह इंटरैक्शन प्रक्रिया है, ब्राउज़र पेज पर क्लिक करें, अनुरोध को FMZ प्लेटफॉर्म पर भेजें, FMZ प्लेटफॉर्म इंटरैक्शन निर्देश को वास्तविक डिस्क पर भेजें, इसलिए यह प्रक्रिया समय लेने वाली है। इसलिए एक लूप का इंतजार करना संभव है। यह घटना कतारबद्ध है, यदि कई बार क्लिक किया जाता है, तो GetCommand फ़ंक्शन एक-एक करके कैप्चर होगा। क्योंकि आपकी रणनीति कोड एक बार में एक बार GetCommand क्वेरी के रूप में डिज़ाइन की गई है, इसलिए एक क्लिक की घटना का जवाब दें।
होक्सहेलाटोमैं समझ गया, धन्यवाद!
आविष्कारक मात्रा - छोटे सपनेहां, यह लॉग स्टेटस अपडेट के लिए कवर है; इसके अलावा, पृष्ठ पर अपडेट की आवृत्ति है, यदि आपका प्रोग्राम तेजी से घूमता है, तो कुछ जानकारी दिखाई नहीं दे सकती है, तो यह कवर हो जाएगी।
आविष्कारक मात्रा - छोटे सपनेक्या कोई विशिष्ट उदाहरण कोड है? मैं इस पर शोध कर रहा हूँ।
आविष्कारक मात्रा - छोटे सपनेइस समय धैर्य रखें, थोड़ा सा देखें, साइड को देखें, हाथ मिलाएं, कोशिश करें, सारांश, देखें। मूल रूप से एक बार किया गया है, जब आप उपयोग करते हैं तो दिल से हाथ मिलाएं, कुछ भी अनुकूल नहीं होगा।
आविष्कारक मात्रा - छोटे सपनेपहला, दूसरा, तीसरा, तीसरा, तीसरा, तीसरा, तीसरा, तीसरा, तीसरा, तीसरा, तीसरा, तीसरा, तीसरा, तीसरा, तीसरा, तीसरा, तीसरा, तीसरा, तीसरा, तीसरा, तीसरा, तीसरा, तीसरा, तीसरा, तीसरा, तीसरा, तीसरा, तीसरा, तीसरा, तीसरा, तीसरा, तीसरा, तीसरा, तीसरा, तीसरा, तीसरा, तीसरा, तीसरा, तीसरा, तीसरा
आविष्कारक मात्रा - छोटे सपनेनमस्ते ~ बहुत बहुत धन्यवाद बहुत सारे पायथन परीक्षण कोड के लिए ^^ 1. नीति पैरामीटर नीति प्रारंभ करने पर नीति के कुछ चरों के लिए सेटिंग्स हैं। नीति इंटरैक्शन, नीति इंटरैक्शन नियंत्रक के ट्रिगर को एपीआई फ़ंक्शन GetCommand के माध्यम से वास्तविक समय में प्राप्त करना है। 2, रीट्रीट में, इंटरैक्टिव कंट्रोल का उपयोग नहीं किया जा सकता है क्योंकि गति तेज है और समय क्रम तेजी से बदलता है; यह केवल वास्तविक डिस्क पर प्रभावी है; नीति इंटरैक्टिव कंट्रोल जोड़ने के बाद वास्तविक डिस्क बॉट पृष्ठ पर दिखाई देगीः https://dn-filebox.qbox.me/2b5044d6b0c321786c67de3850dce5a58885205b.png