2.5 Antarmuka menunjukkan API Strategi Interaksi
Penulis:Penemu Kuantitas - Mimpi Kecil, Dibuat: 2016-11-08 23:42:43, Diperbarui: 2019-08-01 09:25:38Antarmuka menunjukkan API, Strategi dan Interaksi
-
Fungsi LogStatus: Menampilkan informasi (tabel, multi-baris string, gambar) di bagian atas status log.
Pernyataan ini dibuat oleh seorang blogger yang juga seorang blogger.
LogStatus(Msg) 此信息不保存到日志列表里, 只更新当前机器人的状态信息, 在日志上方显示, 可多次调用, 更新状态
LogStatus('这是一个普通的状态提示');
LogStatus('这是一个红色字体的状态提示 #ff0000');
LogStatus('这是一个多行的状态信息\n我是第二行');
LogStatus支持打印base64编码后的图片, 以"`"开头, 以"`"结尾, 如LogStatus("`data:image/png;base64,AAAA`")
var table = {type: 'table', title: '持仓信息', cols: ['列1', '列2'], rows: [ ['abc', 'def'], ['ABC', 'support color #ff0000']]};
LogStatus('`' + JSON.stringify(table)+'`'); // JSON序列化后两边加上`字符, 视为一个复杂消息格式(当前支持表格)
LogStatus('第一行消息\n`' + JSON.stringify(table)+'`\n第三行消息'); // 表格信息也可以在多行中出现
LogStatus('`' + JSON.stringify([table, table])+'`'); // 支持多个表格同时显示, 将以TAB显示到一组里
Mungkin ada teman-teman sekelas yang bertanya mengapa saya harus menggunakan fungsi LogStatus, karena saya memiliki fungsi Log yang dapat mengekspor informasi. Jawaban: Ada spesialisasi, beberapa kasus fungsi Log memiliki keuntungan, dan beberapa lebih cocok untuk menggunakan fungsi LogStatus. Misalnya, ketika backtesting atau real disk, saya ingin melihat perubahan variabel dalam kebijakan. Log jelas tidak cocok untuk digunakan, karena ini akan menghasilkan banyak informasi log, pengamatan dan debugging kebijakan akan terganggu.
Di bawah ini kita akan mempelajari penggunaan fungsi LogStatus melalui serangkaian tes kode untuk memberikan demonstrasi strategi yang baik.
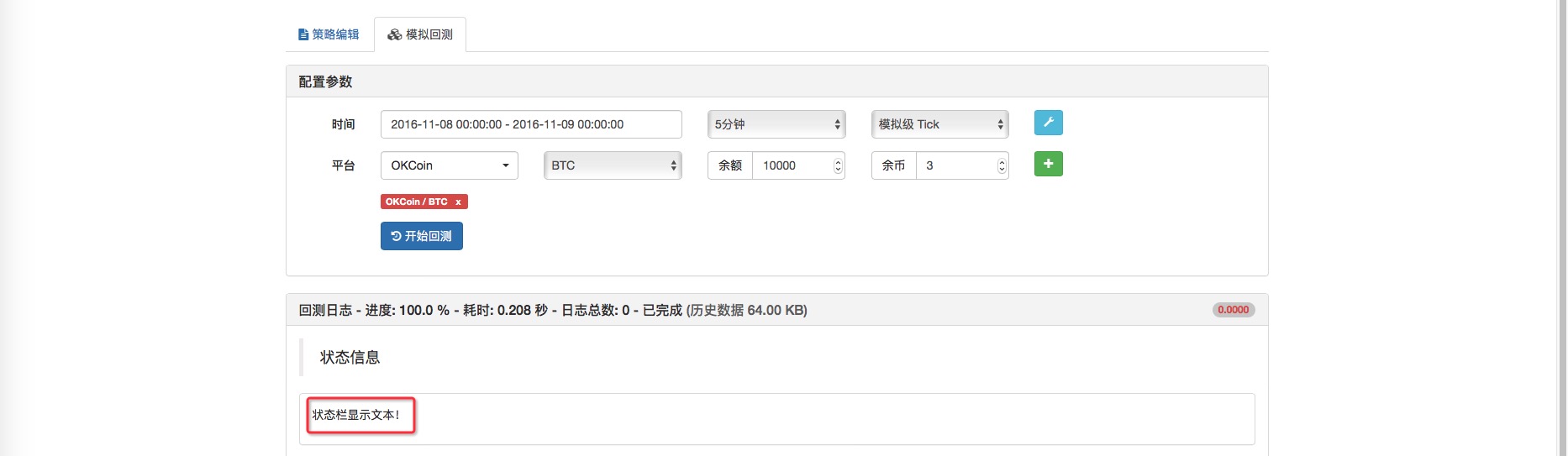
function main(){
LogStatus("状态栏显示文本!"); // 在状态栏上显示一行文本
}
Hasil tes ulang:

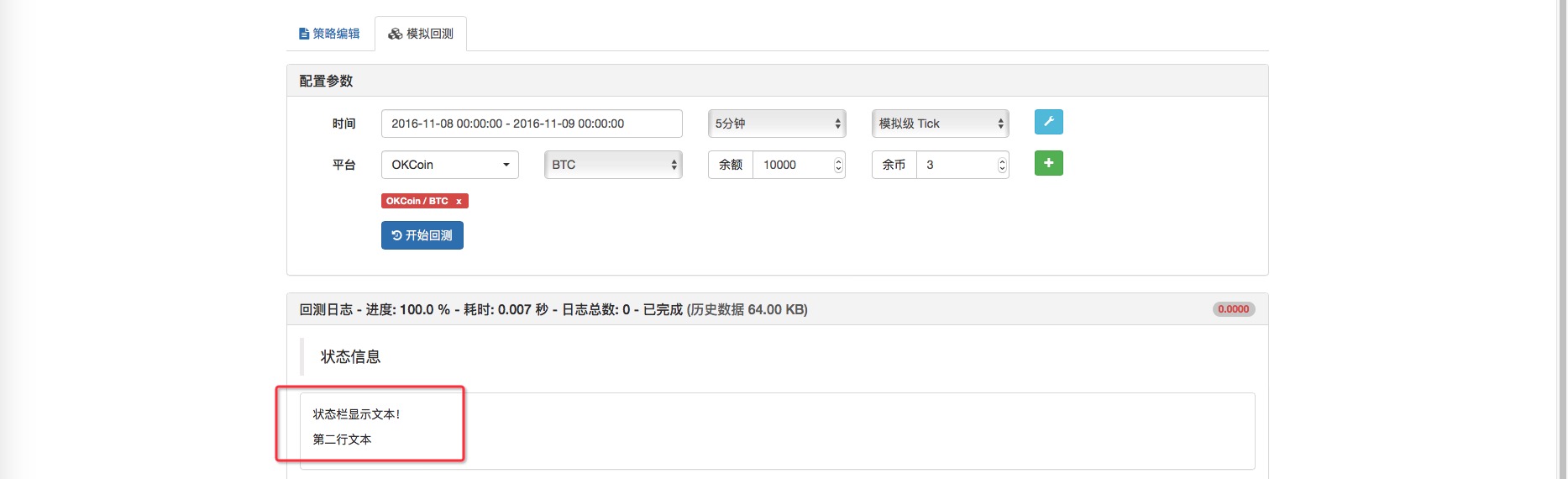
Kita bisa mencoba menambahkan tanda ganti baris. Mengubah LogStatus (Tombol status untuk menampilkan teks!); untuk LogStatus (Tombol status untuk menampilkan teks!\n Tombol teks baris kedua);
Hasil tes ulang:
Tampilkan perubahan baris teks. Selanjutnya kita akan menambahkan beberapa parameter variabel setelah fungsi LogStatus.
function main(){
var num = 10; // 声明一个 数值
var str = "ABC"; // 声明一个 字符串
var obj = { // 声明一个 对象
name: "tom",
age: 14
};
var array = [1,2,5,4,7]; // 声明一个 数组
LogStatus("状态栏显示文本!\n 第二行文本", num, str, obj, array); // 在状态栏里面把以上变量当做参数传入。
}
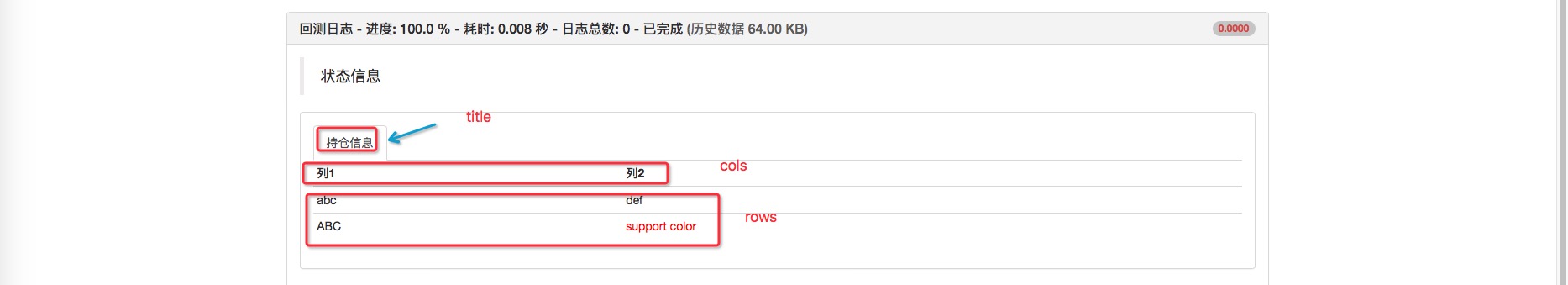
Hasil tes menunjukkan:
Fungsi LogStatus dapat menampilkan teks, variabel, dan juga tabel. Fungsi ini dapat membuat kebijakan lebih teratur.
function main(){
// 我们就直接复制API 上的代码来测试。
var table = { // 在状态栏显示表格需要一个对象, 我们这里声明一个 对象叫 table
type: 'table', // 对象必须有这个属性。
title: '持仓信息', // 这个是表格的标题
cols: ['列1', '列2'], // 这个是表格表头
rows: [ ['abc', 'def'], ['ABC', 'support color #ff0000']] // 这里是具体的表格内的单元格。
// ['abc', 'def'] 对应的是第一行内容, ['ABC', 'support color #ff0000'] 对应的是第二行内容,
// 在文本后加上#ff0000 十六进制颜色值可以设置当前位置文本的颜色(很多地方适用)。
};
// 设置好想要显示的数据了,下面调用 LogStatus 就可以显示出来了。
LogStatus('`' + JSON.stringify(table) + '`'); // 设置好table ,调用JSON.stringify函数把table对象序列化,再作为参数传入LogStatus函数。
// 注意 参数前后要加上 字符 ` ,这个字符就是键盘TAB键上边的和 ~ 字符 同一个按键。
}

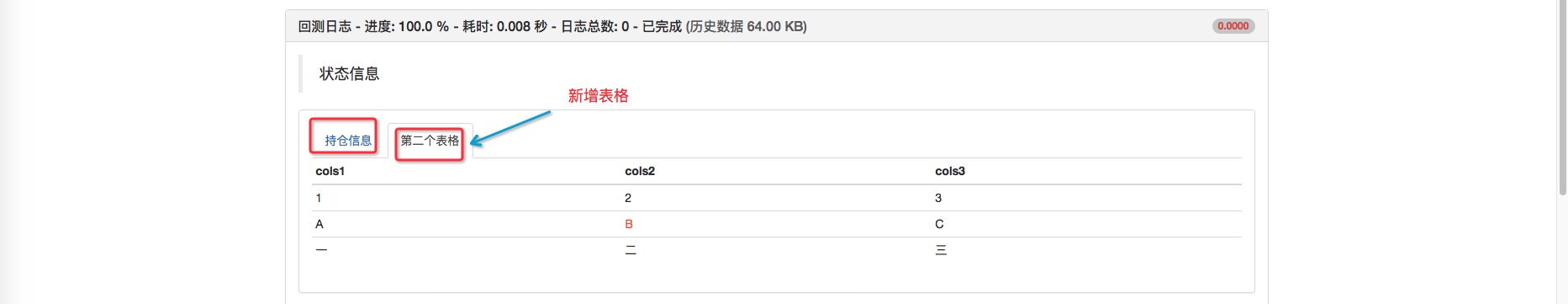
Anda juga dapat menampilkan dua bentuk secara bersamaan, sangat memperluas informasi yang dapat disertakan pada status bar, ada beberapa strategi multi-varietas, multi-pasar, dan tidak perlu takut untuk menampilkan data tanpa lokasi!
function main(){
// 我们就直接复制API 上的代码来测试。
var table = { // 在状态栏显示表格需要一个对象, 我们这里声明一个 对象叫 table
type: 'table', // 对象必须有这个属性。
title: '持仓信息', // 这个是表格的标题
cols: ['列1', '列2'], // 这个是表格表头
rows: [ ['abc', 'def'], ['ABC', 'support color #ff0000']] // 这里是具体的表格内的单元格。
// ['abc', 'def'] 对应的是第一行内容, ['ABC', 'support color #ff0000'] 对应的是第二行内容,
// 在文本后加上#ff0000 十六进制颜色值可以设置当前位置文本的颜色(很多地方适用)。
};
var table2 = { // 第二个表格
type: 'table',
title: '第二个表格',
cols: ['cols1', 'cols2', 'cols3'],
rows: [ ['1', '2', '3'], ['A', "B#FF5634", 'C'], ['一', '二', '三']]
};
// 设置好想要显示的数据了,下面调用 LogStatus 就可以显示出来了。
LogStatus('`' + JSON.stringify([table, table2]) + '`');
// 注意 参数前后要加上 字符 ` ,这个字符就是键盘TAB键上边的和 ~ 字符 同一个按键。
}
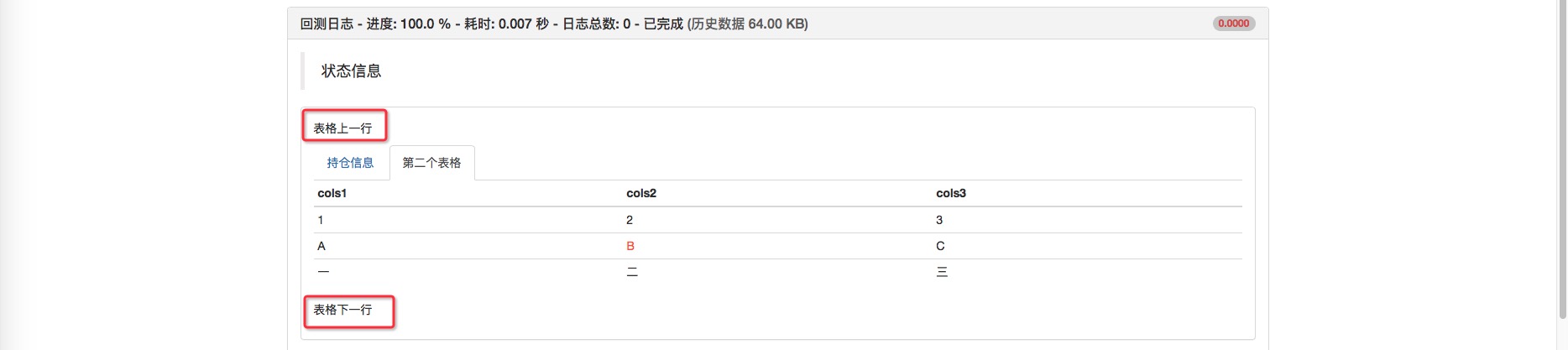
 Dalam tabel (tidak peduli apakah tunggal atau berganda), teks dapat ditampilkan di bagian bawah pada saat yang sama.
Dalam tabel (tidak peduli apakah tunggal atau berganda), teks dapat ditampilkan di bagian bawah pada saat yang sama.
把上边代码中LogStatus('`' + JSON.stringify([table, table2]) + '`'); 这句,
替换为 LogStatus( "表格上一行 \n" + '`' + JSON.stringify([table, table2]) + '`' + "\n 表格下一行");
可以在表格上下显示文本。
Hasil tes menunjukkan:
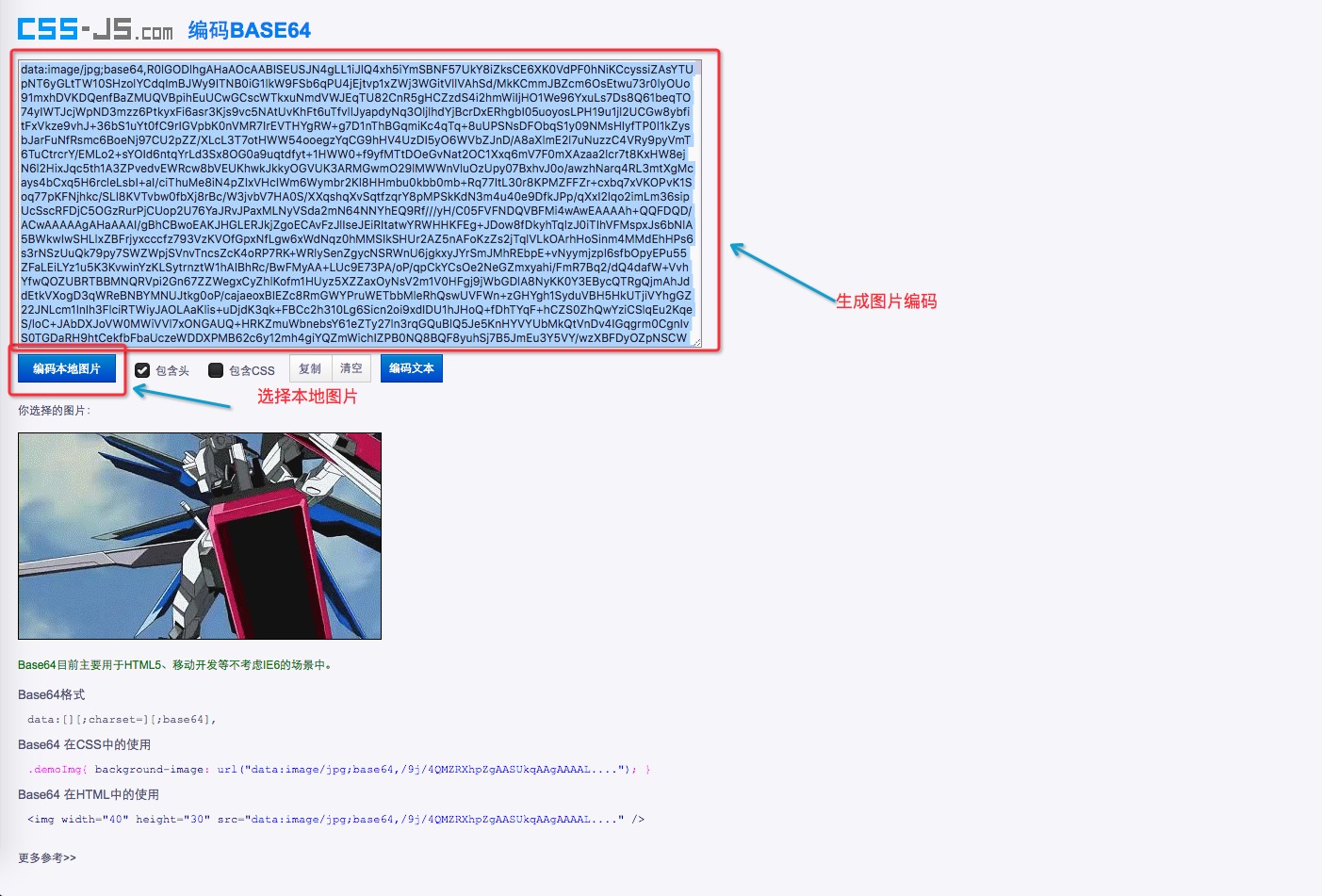
Lihat lagi, gambar juga bisa ditampilkan di status bar, tapi kita harus mengatasinya.
//LogStatus支持打印base64编码后的图片, 以"`"开头, 以"`"结尾, 如LogStatus("`data:image/png;base64,AAAA`")
//网上有转换工具,比如这个网站: http://tool.css-js.com/base64.html 。
//选择图片转换后的代码直接替换掉 LogStatus("`data:image/png;base64,AAAA`")中的 `data:image/png;base64,AAAA` 就可以了。
 Lihat kode:
Lihat kode:
function main(){
LogStatus("`data:image/jpg;base64,/9j/4AAQSkZJRgABAQEA... // 太长了省略了 ,编辑器差点崩了。
}
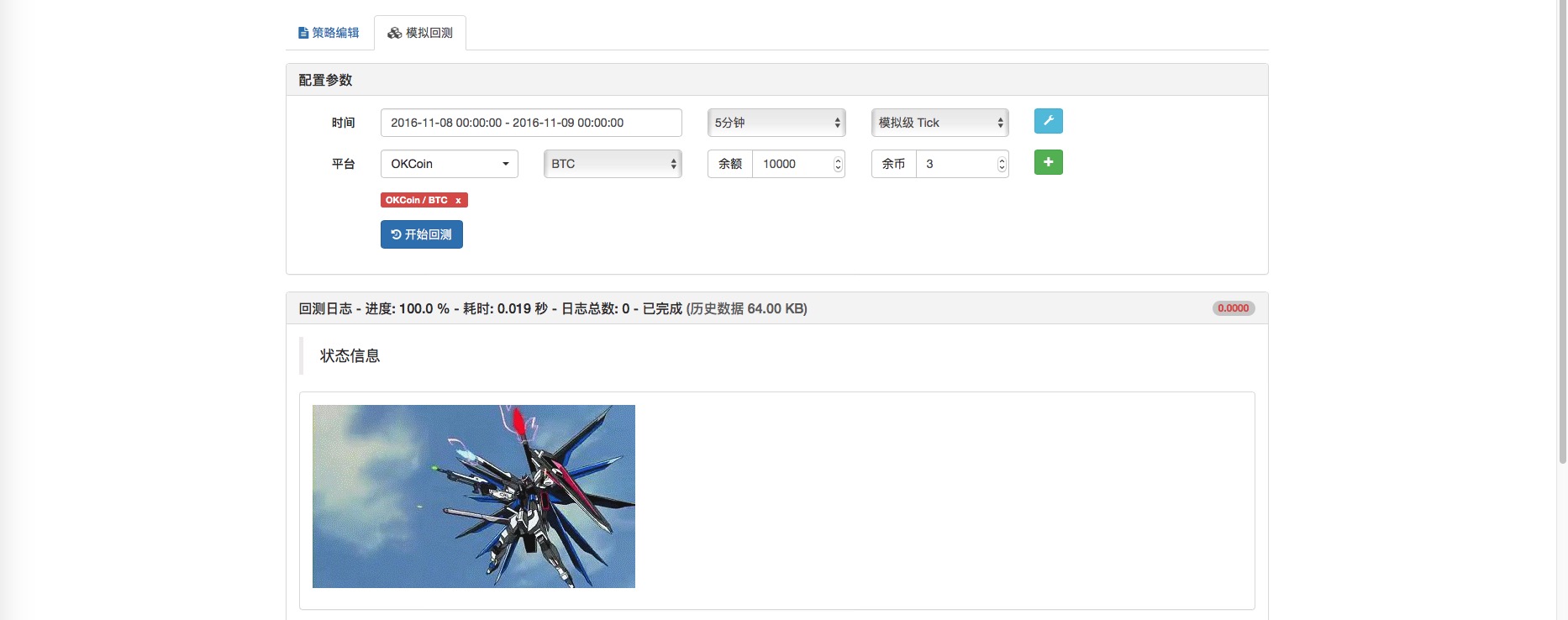
Catatan: data didahului dengan `, bukan tanda kutip. Dan gambar asli dapat dibuat dalam format GIF, keren!
Dan gambar asli dapat dibuat dalam format GIF, keren!
-
Fungsi Chart: Menggambar grafik.
Pernyataan ini dibuat oleh seorang blogger.
Chart({...}) 图表绘图函数
参数为可以JSON序列化的HighStocks的Highcharts.StockChart参数, 比原生的参数增加一个__isStock属性, 如果指定__isStock: false, 则显示为普通图表
返回对像可以调用add([series索引(如0), 数据])向指定索引的series添加数据, 调用reset()清空图表数据, reset可以带一个数字参数, 指定保留的条数
可以调用add([series索引(如0), 数据, 此数据在series中的索引])来更改数据
可以为负数, -1指最后一个, -2是倒数第二个, 如:
chart.add([0, 13.5, -1]), 更改series[0].data的倒数第一个点的数据
HighStocks: http://api.highcharts.com/highstock
** Penemu Kuantitas Sistem memberikan sebuah antarmuka grafik untuk strategi: Chart, yang dilengkapi dengan perpustakaan grafik HighCharts, yang dapat dilihat oleh teman-teman yang tertarik.Situs resmi Highcharts
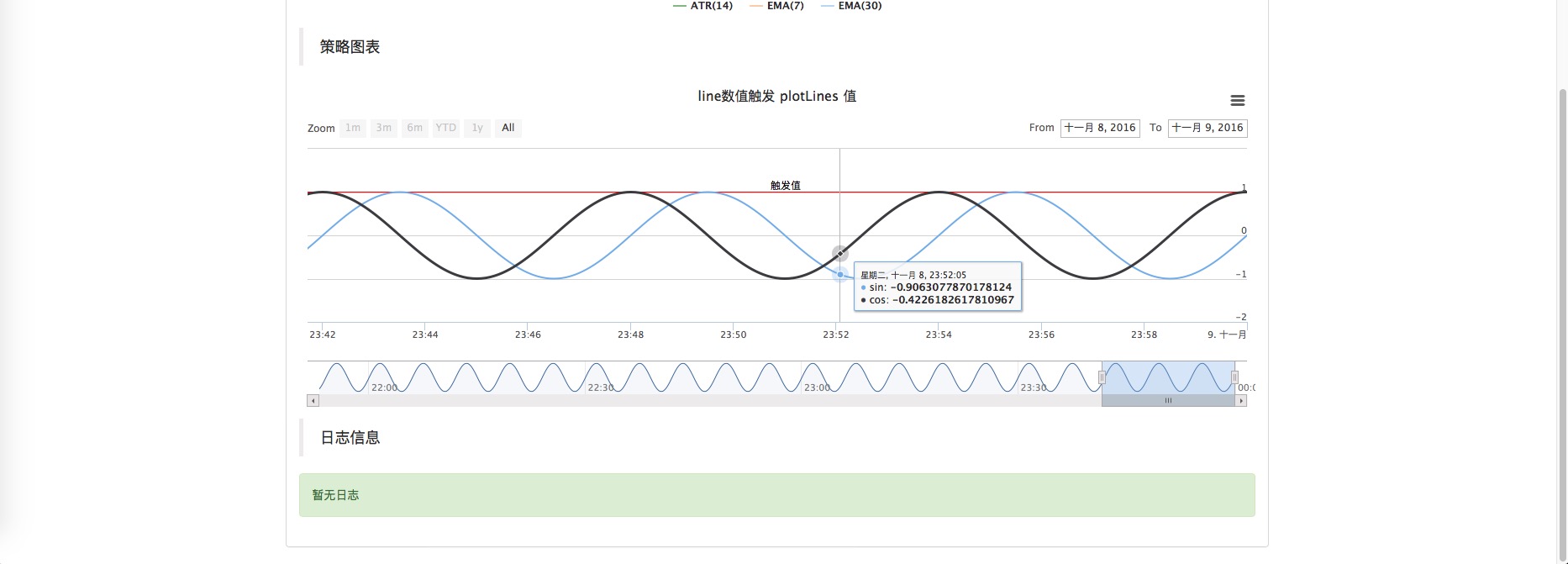
Pada saat saya masih mahasiswa, fungsi segitiga sangat mengesankan, jadi mari kita gambarkan kurva senar, senar konsonan, dengan kode sebagai berikut:
var chart = { // 用于初始化 图表的对象
title: {text: "line数值触发 plotLines 值"}, // 图表标题
yAxis: { // Y轴 相关 设置
plotLines: [{ // 垂直于Y轴的 水平线, 用作触发线, 是一个结构数组, 可以设置多条触发线。
value: 0, // 触发线的值,设置多少 这条线就在相应的数值位置显示。
color: 'red', // 设置触发线的颜色
width: 2, // 宽度
label: { // 显示的标签
text: '触发值', //标签文本
align: 'center' //标签位置 居中
},
}],
},
xAxis: {type: "datetime"}, // X轴相关设置, 这里设置类型是 时间轴
series: [{name: "sin", type: "spline", data: []},
{name: "cos", type: "spline", data: []}] // 这个是比较重要的数据系列,可以设置多个数据系列,根据数组索引控制
};
function main(){
var pi = 3.1415926535897; // 圆周率
var time = 0; // 用于记录时间戳的变量
var angle = 0; // 角度
var y = 0; // 坐标y值 , 用于接收 正弦值、余弦值
var objChart = Chart(chart); // 调用API 接口 用chart 对象初始化 图表
objChart.reset(); // 初始清空图表
chart.yAxis.plotLines[0].value = 1; // 设置触发线的值为1
while(true){ // 循环
time = new Date().getTime(); // 获取当前时刻的时间戳
y = Math.sin(angle * 2 * pi / 360); // 每 5000ms 角度 angle 增加 5 度,计算正弦值。
objChart.add(0, [time, y]); // 把计算出来的y 值写入图表 相应索引的数据系列 add 函数第一个参数 为 指定的索引
y = Math.cos(angle * 2 * pi / 360); // 计算余弦值
objChart.add(1, [time, y]);
objChart.update(chart); // 增加新数据后,更新图表。
angle += 5; // 增加5度
Sleep(5000); // 暂停5秒 ,一面画图太频繁,数据增长过快。
}
}
Hasil tes menunjukkan:
-
Interaksi Strategis
Pernyataan ini dibuat oleh seorang blogger.
交互类 按钮开关, 字符串, 数字型, 布尔型, 选择型
[
按钮型 :A button with name
字符串 :String
数字型 :Number
布尔型 :true或者false
选择型 :用'|'分开, 如aa|bb|cc表示列表有三个选项, 对应值为0,1,2
]
如果为按钮, 则发送"按钮名称"做为命令, 其它发送"按钮名称:参数值", 被GetCommand()接收, 如果按钮描述为"@"则隐藏描述, 只显示按钮
Saya telah menulis fungsi get_Command untuk menangani interaksi antarmuka, yang biasanya digunakan adalah kontrol interaktif tipe digital, tipe tombol, sehingga fungsi ini menggunakan dua tipe untuk pengujian, dan siswa yang tertarik pada tipe kontrol lainnya dapat memperluas sendiri, sumbernya adalah sebagai berikut:
function get_Command(){//负责交互的函数,交互及时更新 相关数值 ,熟悉的用户可以自行扩展
var keyValue = 0;// 命令传来的参数 数值
var way = null; //路由
var cmd = GetCommand(); //获取 交互命令API
if (cmd) {
Log("按下了按钮:",cmd);//日志显示
arrStr = cmd.split(":"); // GetCommand 函数返回的 是一个字符串,这里我处理的麻烦了,因为想熟悉一下JSON
//,所以先对字符串做出处理,把函数返回的字符串以 : 号分割成2个字符串。储存在字符串数组中。
if(arrStr.length === 2){//接受的不是 按钮型的,是数值型。
jsonObjStr = '{' + '"' + arrStr[0] + '"' + ':' + arrStr[1] + '}'; // 把 字符串数组中的元素重新
//拼接 ,拼接成 JSON 字符串 用于转换为JSON 对象。
jsonObj = JSON.parse(jsonObjStr); // 转换为JSON 对象
for(var key in jsonObj){ // 遍历对象中的 成员名
keyValue = jsonObj[key]; //取出成员名对应的 值 , 就是交互按钮的值
}
if(arrStr[0] == "upDateAmount"){// 此处为 数字型 。这里处理分为 按钮 和 数字型 。 详见 策略参数 设置界面 下的 交互设置
way = 1;
}
if(arrStr[0] == "扩展1"){
way = 2;
}
if(arrStr[0] == "扩展2"){
way = 3;
}
if(arrStr[0] == "扩展3"){
way = 4;
}
}else if(arrStr.length === 1){// 此处为 按钮型
//路由
if(cmd == "cmdOpen"){
way = 0;
}
if(cmd == "cmdCover"){
way = 5;
}
}else{
throw "error:" + cmd + "--" + arrStr;
}
switch(way){ // 分支选择 操作
case 0://处理 发出开仓信号
tiaojian = 1;
break;
case 1://处理
Amount = keyValue;//把交互界面设置的 数值 传递给 Amount
Log("开仓量修改为:",Amount);//提示信息
break;
case 2://处理
break;
case 3://处理
break;
case 4://处理
break;
case 5://处理 发出平仓信号
tiaojian = 2;
break;
default: break;
}
}
}
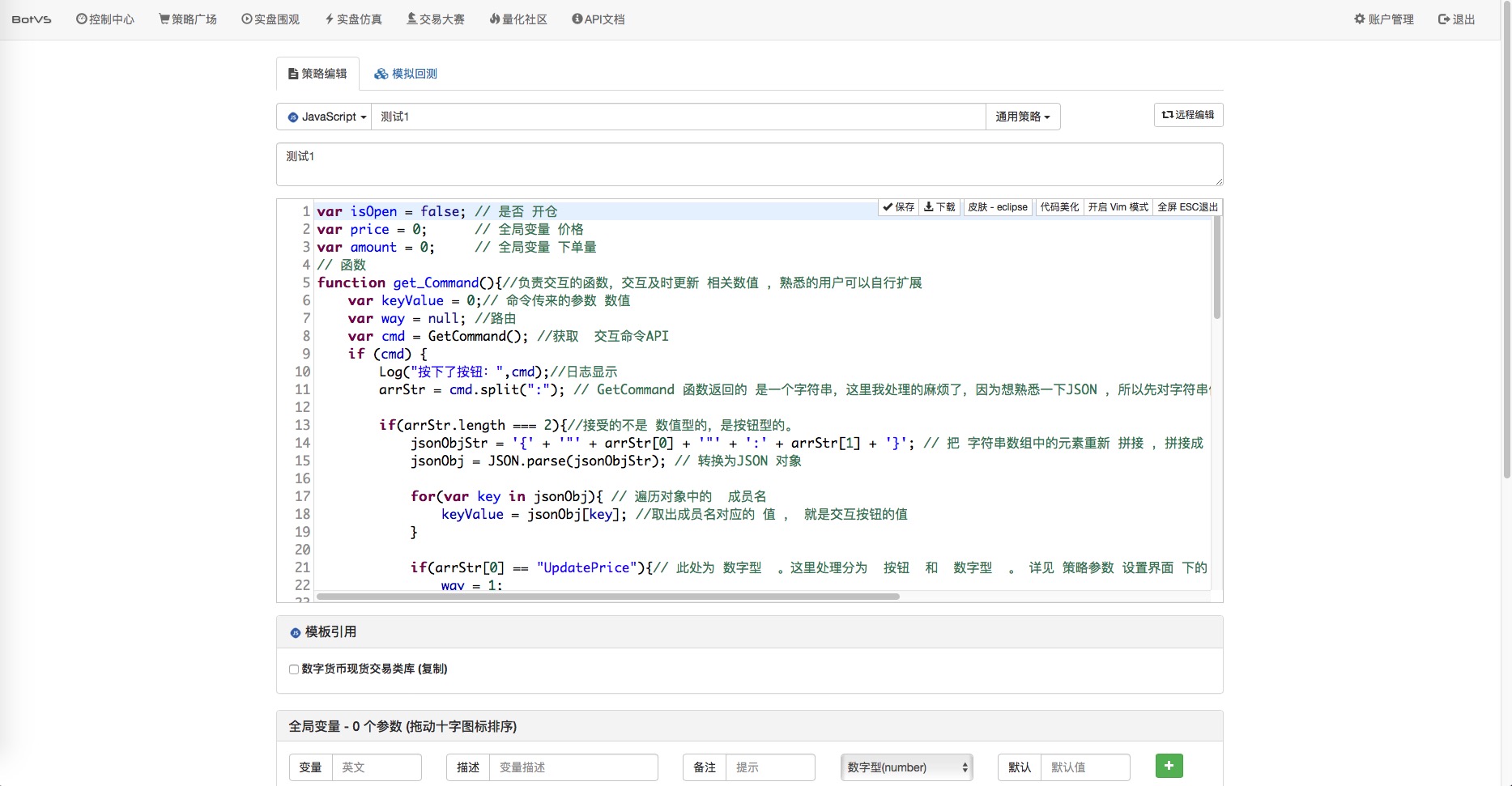
Di bawah ini kita menerapkan fungsi ini ke dalam kebijakan untuk melihat fungsi, dan menguji kode sebagai berikut:
var isOpen = false; // 是否 开仓
var price = 0; // 全局变量 价格
var amount = 0; // 全局变量 下单量
// 函数
function get_Command(){//负责交互的函数,交互及时更新 相关数值 ,熟悉的用户可以自行扩展
var keyValue = 0;// 命令传来的参数 数值
var way = null; //路由
var cmd = GetCommand(); //获取 交互命令API
if (cmd) {
Log("按下了按钮:",cmd);//日志显示
arrStr = cmd.split(":"); // GetCommand 函数返回的 是一个字符串,这里我处理的麻烦了,因为想熟悉一下JSON
//,所以先对字符串做出处理,把函数返回的字符串以 : 号分割成2个字符串。储存在字符串数组中。
if(arrStr.length === 2){//接受的不是 数值型的,是按钮型的。
jsonObjStr = '{' + '"' + arrStr[0] + '"' + ':' + arrStr[1] + '}'; // 把 字符串数组中的元素重新
//拼接 ,拼接成 JSON 字符串 用于转换为JSON 对象。
jsonObj = JSON.parse(jsonObjStr); // 转换为JSON 对象
for(var key in jsonObj){ // 遍历对象中的 成员名
keyValue = jsonObj[key]; //取出成员名对应的 值 , 就是交互按钮的值
}
if(arrStr[0] == "UpdatePrice"){// 此处为 数字型 。这里处理分为 按钮 和 数字型 。 详见 策略参数 设置界面 下的 交互设置
way = 1;
}
if(arrStr[0] == "UpdateAmount"){
way = 2;
}
if(arrStr[0] == "扩展2"){
way = 3;
}
if(arrStr[0] == "扩展3"){
way = 4;
}
}else if(arrStr.length === 1){// 此处为 按钮型
//路由
if(cmd == "isOpen"){
way = 0;
}
if(cmd == ""){
way = 5;
}
}else{
throw "error:" + cmd + "--" + arrStr;
}
switch(way){ // 分支选择 操作
case 0://处理 isOpen 按钮
isOpen = true;
break;
case 1://处理 UpdatePrice 控件
price = keyValue;
break;
case 2://处理 UpdateAmount 控件
amount = keyValue;
break;
case 3://处理
break;
case 4://处理
break;
case 5://处理
break;
default: break;
}
}
}
function main(){
while(true){
get_Command(); // 调用 自己实现的 get_Command 函数。
LogStatus("当前的开仓信息 ----> price:", price, "amount:", amount, "isOpen:", isOpen); // 在状态栏显示当前设定的开仓价格,开仓数量。
if(isOpen === true){
Log("buy ", amount, "个BTC", "按价格:", price, "下单。"); // 模拟下单
isOpen = false; // 下单后重置
}
Sleep(2000);
}
}


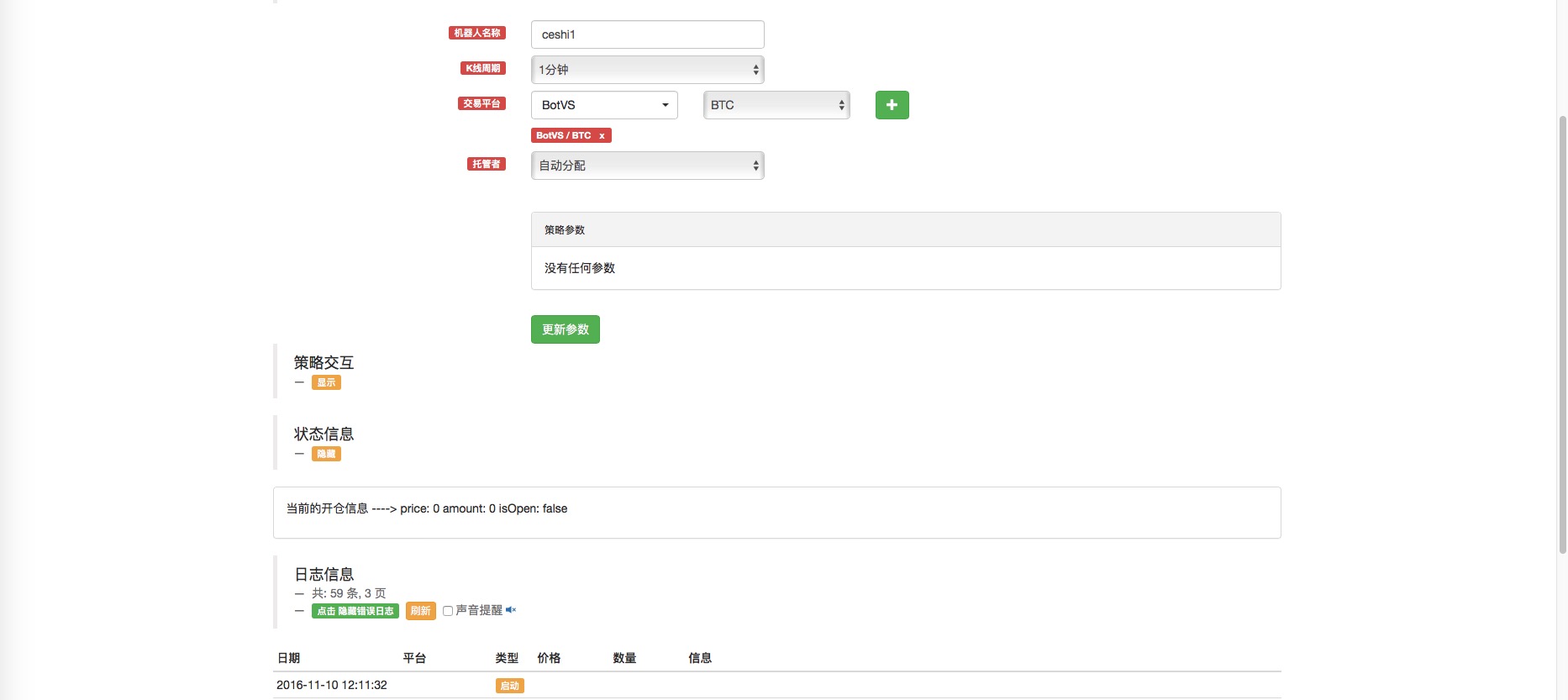
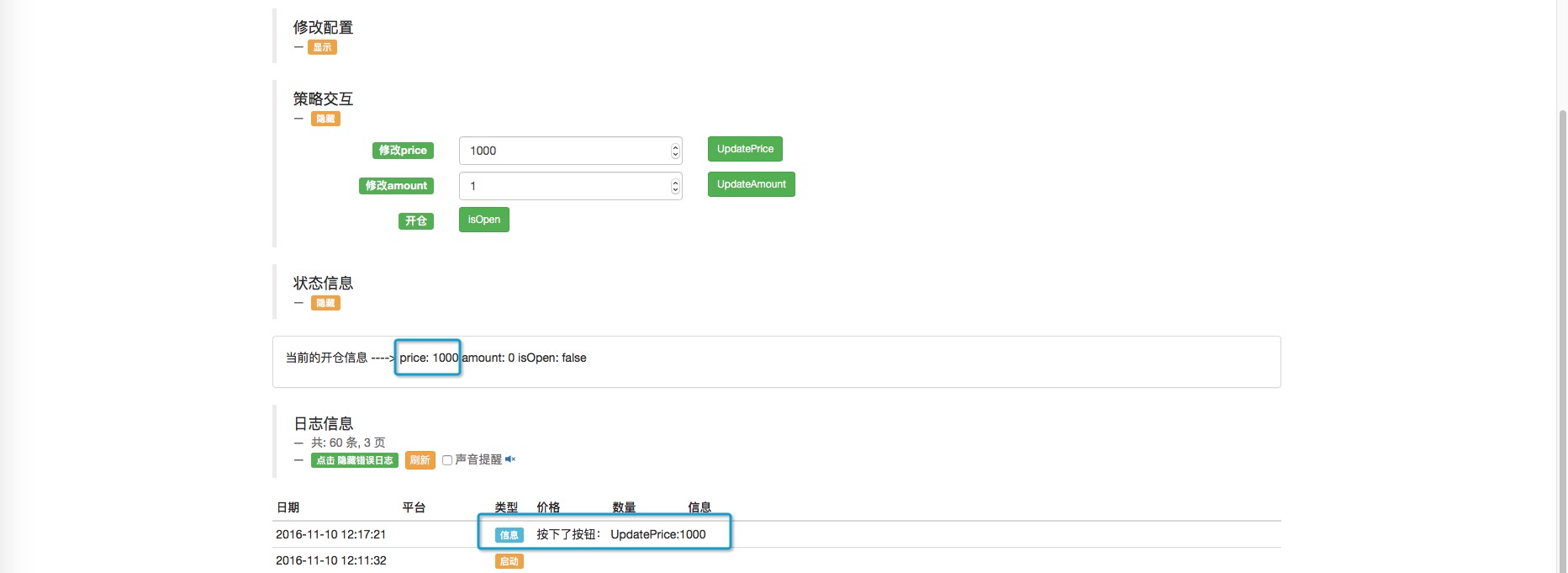
Di bawah ini kita melihat hasil dari menjalankan piringan analog: Pada saat ini, banyak orang yang tidak tahu apa yang mereka lakukan.

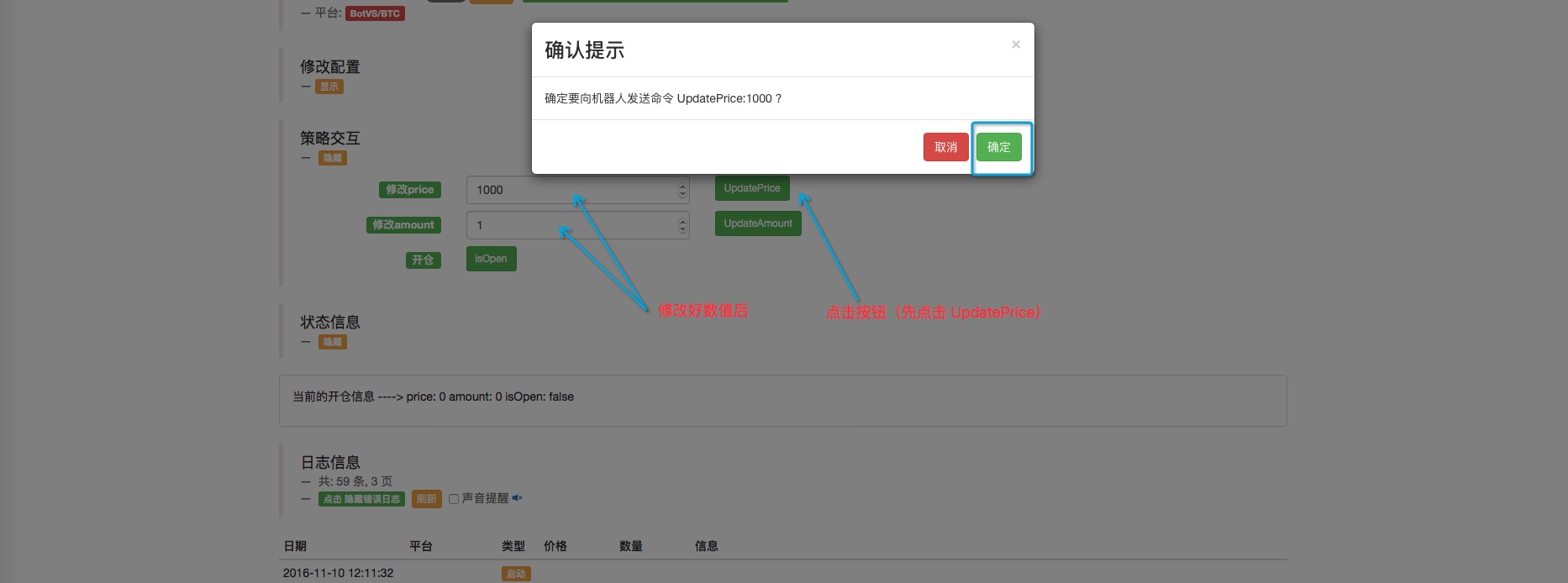
Mari kita atur harga pembelian simulasi, jumlah: harga diatur pada 1000, jumlah diatur pada 1.

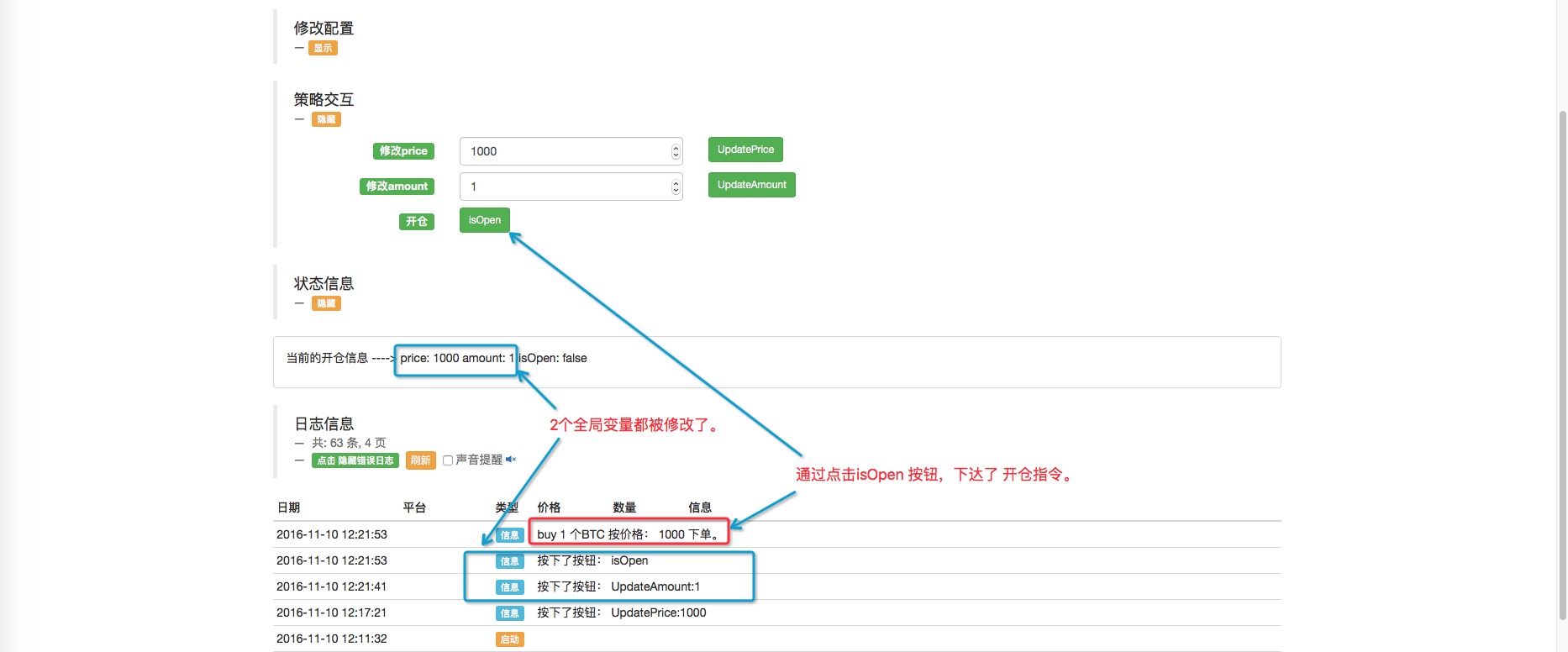
Lihat saja perubahannya:

Teruskan dengan mengubah jumlahnya, lalu buka dan lihat.

- Pikiran tentang perdagangan tren burung tua, sistem perdagangan kuantitatif
- Tips Strategi Frekuensi Tinggi untuk Bitcoin
- Tiga Rahasia Agar Model Kuantitatif Tidak Usang
- Strategi perdagangan frekuensi tinggi berdasarkan buku pesanan pembelajaran mesin
- 2.9 Debugging dalam operasi robot (penggunaan fungsi JS - eval)
- Faktanya, harga masa lalu tidak benar-benar mempengaruhi masa depan.
- Apa yang dimaksud dengan "kointegrasi" dalam statistik?
- 3.4 Memperlengkapi kerangka kerja strategi untuk membuat robot berjalan!
- Template:Repeatable Code _ Perpustakaan perdagangan mata uang digital saat ini
- 2.7 Penggunaan Indikator
- 2.4 Mendapatkan informasi pesanan, membatalkan pesanan, dan mendapatkan informasi semua pesanan yang belum selesai
- 2.3 Daftar Harga Pasar
- 2.2 Daftar Harga Terendah
- 2.1 Menggunakan API untuk mendapatkan informasi akun, mendapatkan data pasar, mendapatkan data K-line, mendapatkan informasi mendalam pasar
- Fungsi lain
- 1.3.4 Robot dan Strategi
- 1.3.2 Mengenal Pengurus
- 1.3.1 Ringkasan dan arsitektur antarmuka utama
- 1.1 Mengetahui apa itu transaksi kuantitatif, transaksi terprogram.
- Tick data adalah apa dan mengapa sulit untuk menemukan data transaksi yang dapat diandalkan?
BamsmenMasalahnya adalah, seolah-olah setiap kali Anda menekan tombol tidak ada respons langsung, Anda harus menunggu waktu selama siklus sementara, dan jika ada beberapa peristiwa klik dalam siklus, maka setiap siklus hanya akan merespons salah satu dari peristiwa klik tersebut.
HokshelatoApakah output fungsi `LogStatus() ` pada kolom status tertutup? Apakah output dari fungsi sebelumnya tidak terlihat jika tidak ada keterlambatan yang cukup panjang di antara dua kalimat `LogStatus() `?
HokshelatoDalam contoh interaksi strategis, ``js jsonObjStr = '{' + '"' + arrStr[0] + '"' + ':' + arrStr[1] + '}'; JsonObj = JSON.parse ((jsonObjStr); for ((var key in jsonObj) { keyValue = jsonObj[key]; Aku tidak tahu. `` Apa arti dari kode ini? `keyValue` bukan `arrStr[1]`?
ZzzzzqfTest data jenis string yang dikirim, json akan bermasalah, SyntaxError: invalid json (at offset 9) get_Command __FILE__:79 main __FILE__:138, tetapi pada kontrol yang dikirim, jika Anda menambahkan tanda baca pada kedua ujung string, maka json akan dapat diselesaikan dengan benar
penglihengDia melihat kepala yang besar dan tidak bisa melihatnya.
FangBeiSaat menambahkan jenis drop-down box, tip drop-down box harus menggunakan "
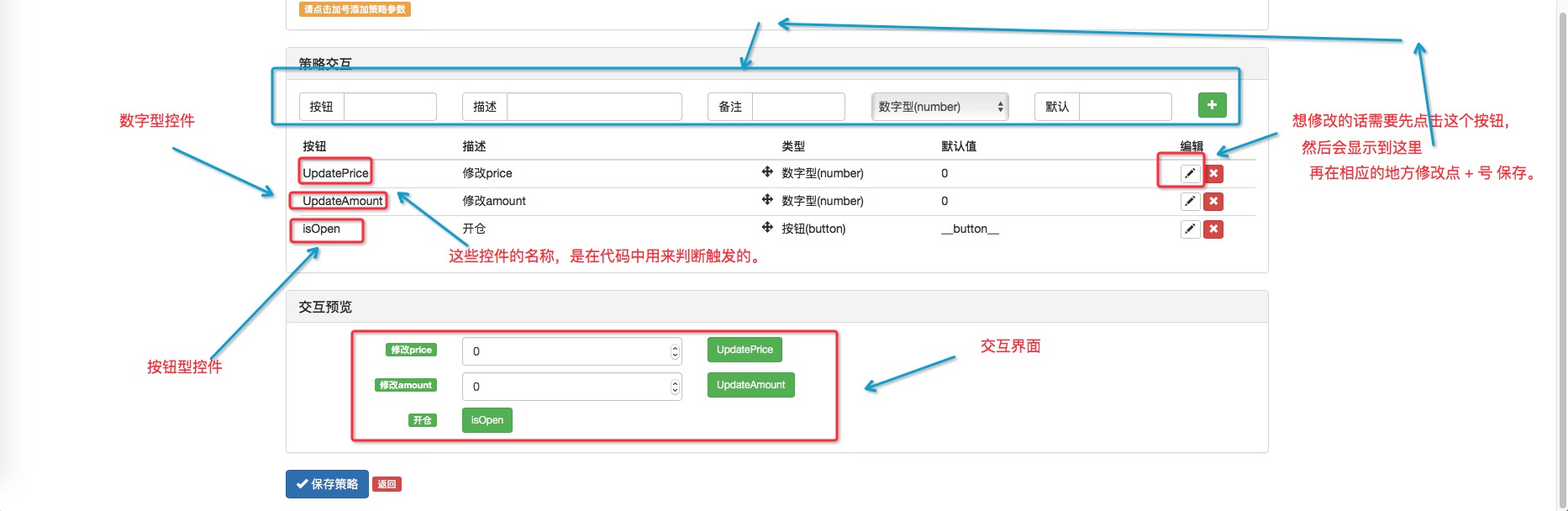
FangBeiSaya ingin bertanya kepada Anda dua pertanyaan: 1. Apa perbedaan antara dua bagian strategi interaksi dan parameter strategi? 2. Saya menggunakan kode Js di tutorial dan menambahkan parameter dalam interaksi kebijakan, kemudian menggunakan retargeting analog dan menjalankan host robot, tidak ada antarmuka kontrol interaksi kebijakan yang muncul di gambar, bagaimana antarmuka ini ditampilkan dalam retargeting? 3. Menemukan bahwa menempatkan ke dalam parameter strategi hanya akan berhasil, tetapi tidak ada jenis tombol di dalam parameter strategi, tidak dapat menjalankan posisi yang terbuka 4. Apa yang dimaksud dengan elemen interaktif dari template lain yang dapat berada di dalam template yang dirujuk?
Penemu Kuantitas - Mimpi KecilHalo, proses interaksi ini adalah, klik pada halaman browser, mengirim permintaan ke platform FMZ, dan platform FMZ mengirim instruksi interaksi ke hard drive, jadi proses ini memakan waktu. Jadi mungkin untuk menunggu satu loop.
HokshelatoSaya mengerti, terima kasih!
Penemu Kuantitas - Mimpi KecilYa, LogStatus ini mencakup pembaruan. Pada halaman lain terdapat pembaruan frekuensi, jika program Anda berputar-putar dengan cepat, mungkin beberapa informasi tidak dapat ditampilkan, maka akan tertutup.
Penemu Kuantitas - Mimpi KecilApakah ada contoh kode khusus? Saya sedang meneliti.
Penemu Kuantitas - Mimpi KecilPada saat ini harus sabar sedikit demi sedikit, melihat sisi tangan, mencoba, ringkasan, selesai melihat. Pada dasarnya telah dilakukan sekali lagi, ketika digunakan, Anda harus beradaptasi dengan hati-hati, tidak akan ada apa-apa.
Penemu Kuantitas - Mimpi KecilPernyataan pertama, kedua dan ketiga diatur dengan cara yang sama seperti kotak goresan pada parameter
Penemu Kuantitas - Mimpi KecilHalo ~ terima kasih banyak untuk kode pengujian Python ^^ 1, parameter kebijakan adalah pengaturan untuk beberapa variabel kebijakan pada saat kebijakan dimulai. Interaksi kebijakan adalah pemicu kontrol interaksi kebijakan secara real-time melalui fungsi API GetCommand saat kebijakan berjalan. 2, dalam retesting karena kecepatan sangat cepat, urutan waktu berubah dengan cepat, maka kontrol interaktif tidak dapat digunakan. Kebijakan menambahkan kontrol interaktif kemudian akan ditampilkan di halaman bot disk: https://dn-filebox.qbox.me/2b5044d6b0c321786c67de3850dce5a58885205b.png