Penjelasan Rinci dari Fitur Baru dari Parameter Antarmuka Strategi dan Kontrol Interaktif
Penulis:FMZ~Lydia, Dibuat: 2024-07-04 10:40:41, Diperbarui: 2024-07-23 17:06:25
Penjelasan Rinci dari Fitur Baru dari Parameter Antarmuka Strategi dan Kontrol Interaktif
Ketika mengembangkan strategi di Platform Perdagangan Kuantum FMZ, perlu untuk merancang parameter strategi dan interaksi strategi. Platform Perdagangan Kuantum FMZ berkomitmen untuk menyediakan alat perdagangan kuantitatif yang mudah digunakan dan kuat, dan terus mengulangi desain dan fungsi produk. Dengan meningkatkan
Parameter antarmuka strategi
Jenis parameter strategi di FMZ Quant tidak meningkat, dan mereka masih lima jenis parameter yang kita kenal:
- Parameter numerik
- Parameter string
- Parameter Boolean
- Parameter kotak drop-down
- Parameter string terenkripsi
Kemudian Anda pasti akan bertanya kepada saya, konten apa yang telah ditambahkan dan dioptimalkan dalam pembaruan platform ini?
Pembaruan ini menambahkan
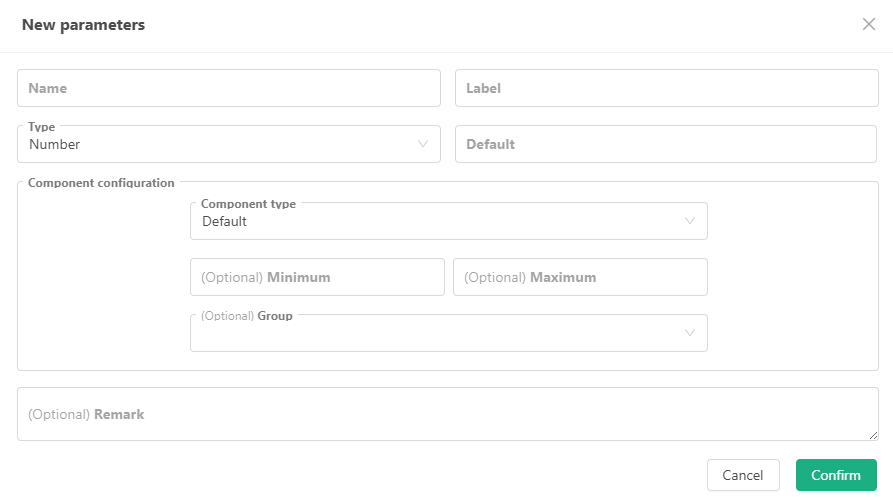
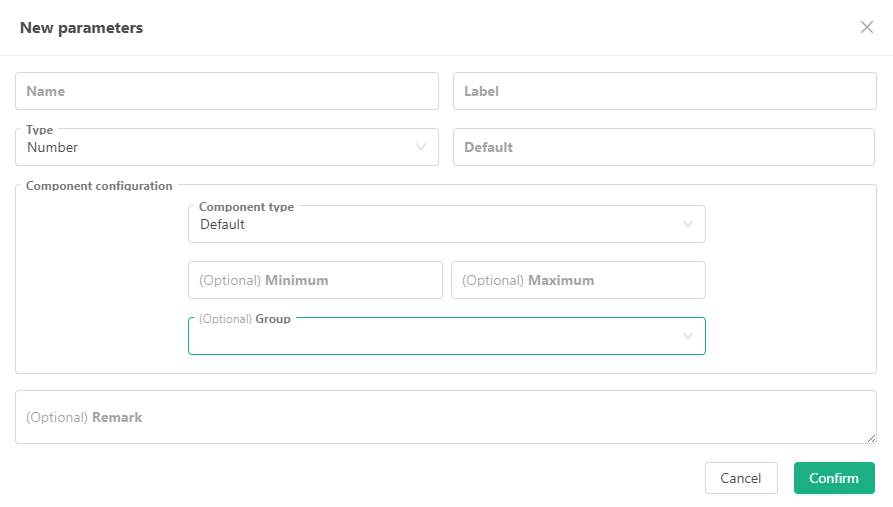
1. Parameter numerik

Kami berbicara secara singkat tentang
Setel berbagai sifat, jenis, dan aturan kontrol yang sesuai dengan parameter (terikat). Kontrol default yang terikat pada parameter numerik (jenis angka) adalah kotak input. Anda dapat mengatur aturan untuk data yang diterima oleh kotak input, yaitu, gunakan
minimum value dan maximum value kontrol dalam gambar yang akan diatur.
Selain kontrol kotak input default, platform telah menambahkan:
- Pemilih Waktu
Dalam
Tipe Komponen , pilih Pilih Waktu , dan kontrol kotak input pada antarmuka strategi yang sesuai dengan parameter saat ini akan menjadi kontrol pemilihan waktu. Kontrol seperti ini biasanya digunakan untuk pengaturan rentang waktu, pengaturan tanggal awal dan akhir. Ini sangat nyaman dan intuitif. Menggunakan kontrol tanggal dapat membiarkan strategi mengetahui time stamp yang sesuai, dan tidak perlu menulis kode konversi waktu yang kompleks. Nilai variabel dari parameter antarmuka adalah: nilai (mewakili timestamp) - Slide Input Bar
Jika diatur sebagai kontrol bar input geser, Anda harus menentukan
Minimum Value dan Maximum Value untuk menentukan kisaran slider. Bar input geser dapat mengimplementasikan parameter untuk mengontrol stop loss dan mengambil tingkat keuntungan dengan mudah. Nilai variabel dari parameter antarmuka adalah: nilai (mewakili informasi posisi slider pada slider)
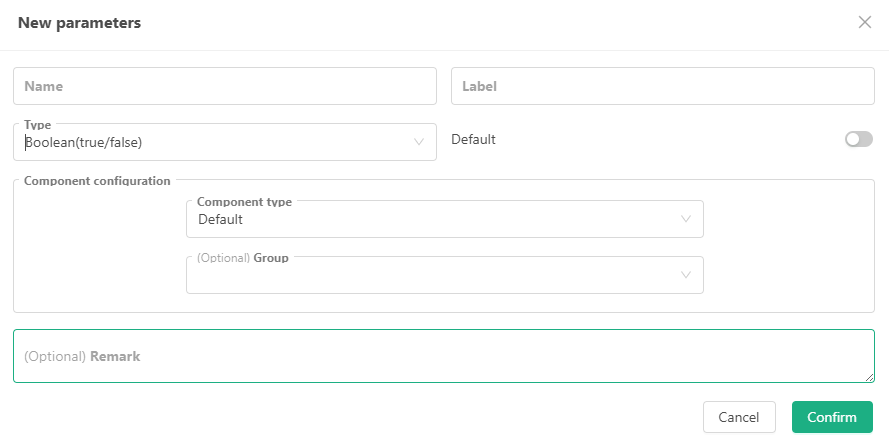
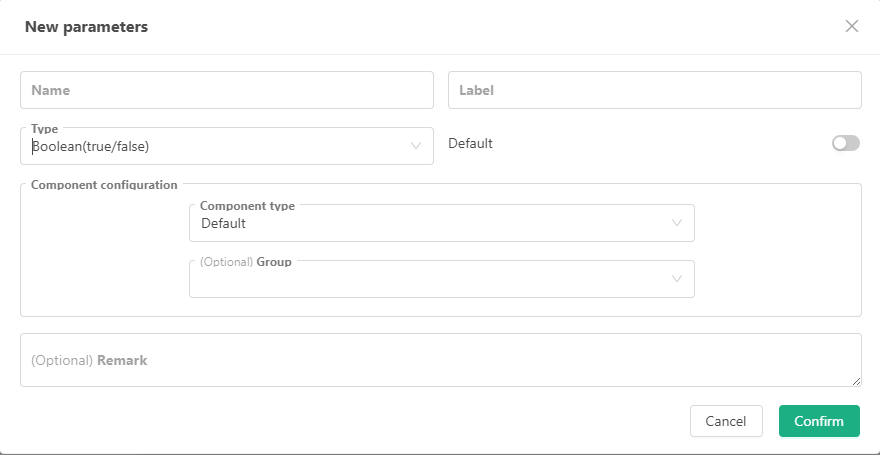
2. Parameter Boolean

Parameter Boolean adalah khusus karena mereka hanya memiliki satu kontrol yang sesuai, yang merupakan kontrol switch default.
Karena nilai Boolean adalah benar atau salah, mereka adalah opsi biner. Oleh karena itu, sangat tepat untuk menggunakan kontrol switch untuk sesuai dengan jenis parameter ini.
Umumnya, parameter tipe Boolean digunakan untuk mengontrol apakah fungsi strategi tertentu diaktifkan di platform.
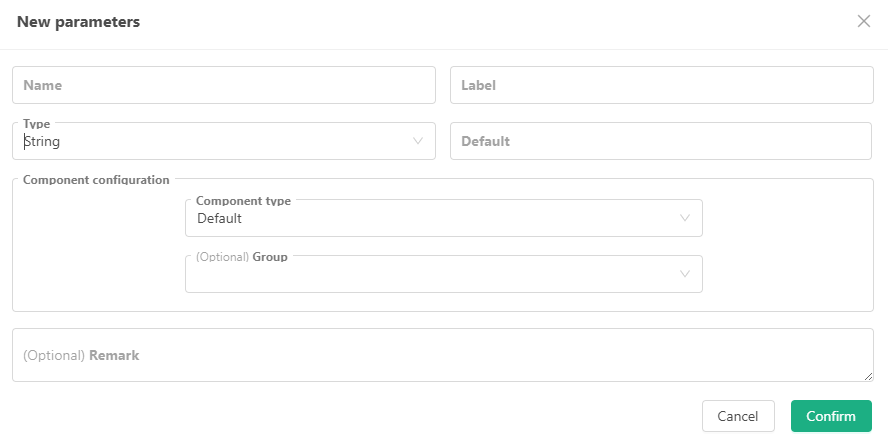
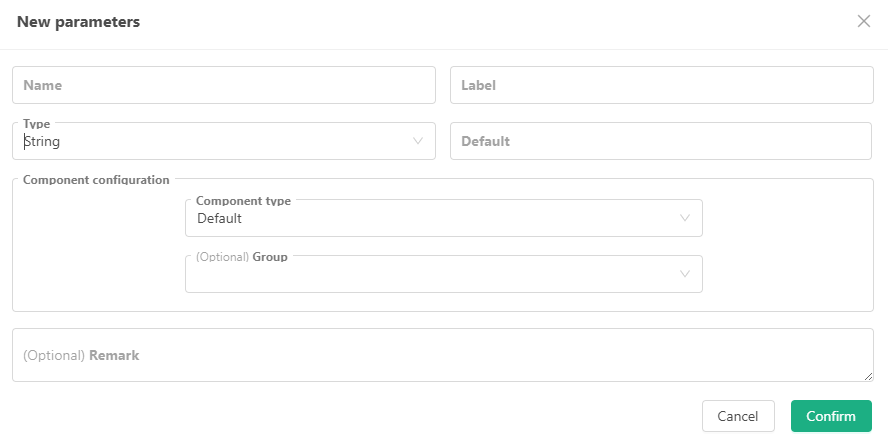
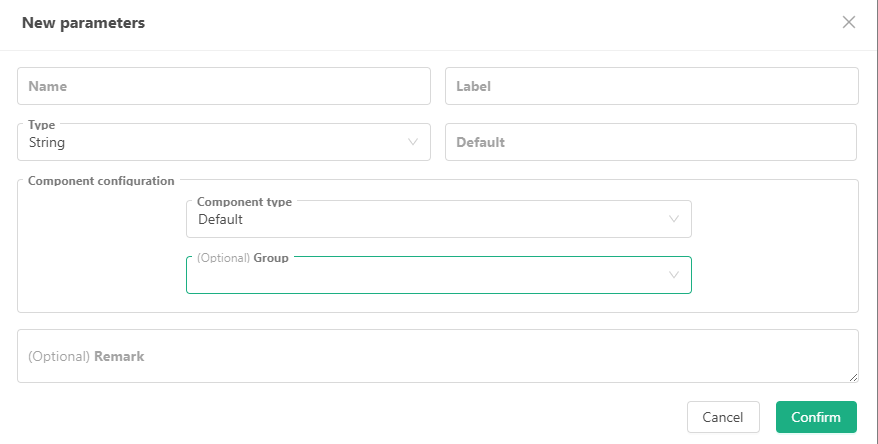
3. Parameter string

Selain kontrol kotak input default, platform telah menambahkan:
-
Teks Dalam
Tipe Komponen , atur menjadi: Teks. Kontrol kotak input pada antarmuka strategi yang sesuai dengan parameter saat ini akan diubah menjadi kotak teks yang lebih besar. Perbedaan antara kontrol teks dan kontrol kotak input biasa adalah bahwa teks yang dimasukkan ke dalam kotak teks dapat membungkus, dan kotak teks dapat menyesuaikan ukuran kontrol. Nilai variabel dari parameter antarmuka adalah: string. -
Pemilih Waktu Dalam
Tipe Komponen , pilih Pilih Waktu . Kontrol kotak input pada antarmuka strategi yang sesuai dengan parameter saat ini akan menjadi kontrol untuk mengatur waktu dan tanggal. Time Selector for Component Type of String Parameter berbeda dari Time Selector for Component Type of Numeric Parameter .
- Tanggal: Ketika
Time Format ditetapkan menjadi Date , kontrol adalah kontrol pilihan waktu lengkap untuk memilih tahun, bulan, hari, jam, menit, dan detik, dan mendukung satu klik pilihan waktu saat ini. - Waktu: Ketika
Time Format diatur menjadi Time , kontrol adalah kontrol pemilihan waktu untuk memilih menit, jam, dan detik. - Tahun dan Bulan: Ketika
Time Format diatur menjadi Year and Month , kontrol adalah kontrol pilihan waktu untuk memilih tahun dan bulan. - Tahun: Ketika
Time Format diatur menjadi Year , kontrol adalah kontrol pemilihan waktu untuk memilih tahun. Nilai variabel parameter antarmuka adalah: string (diformat sebagai waktu yang sesuai).
- Pemilih Warna
Dalam
Tipe Komponen , pilih Pilih Warna . Kontrol kotak input pada antarmuka strategi yang sesuai dengan parameter saat ini akan menjadi kontrol pemilihan warna. umumnya digunakan untuk merancang parameter untuk pengaturan warna. Nilai variabel parameter antarmuka adalah: string (nilai warna yang sesuai dengan warna yang dipilih, misalnya: #7e1717).
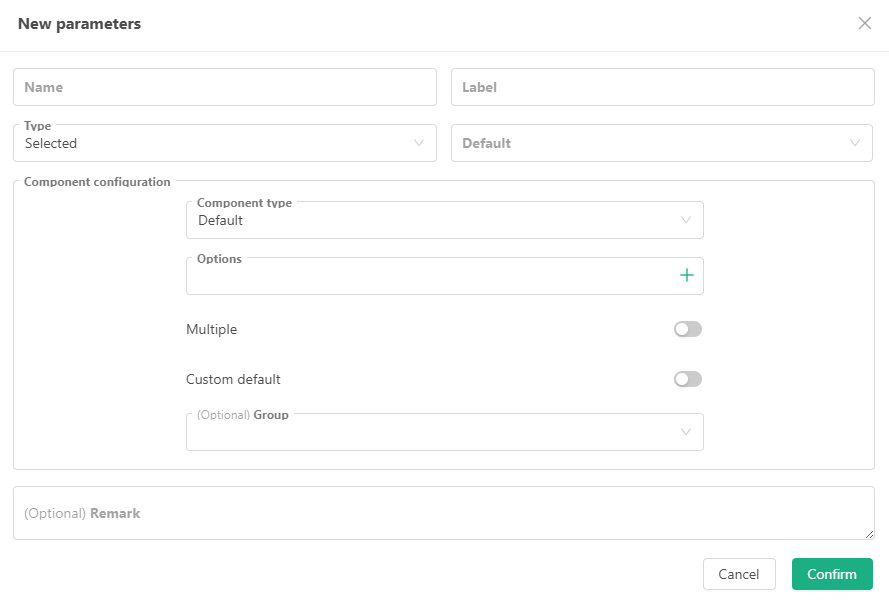
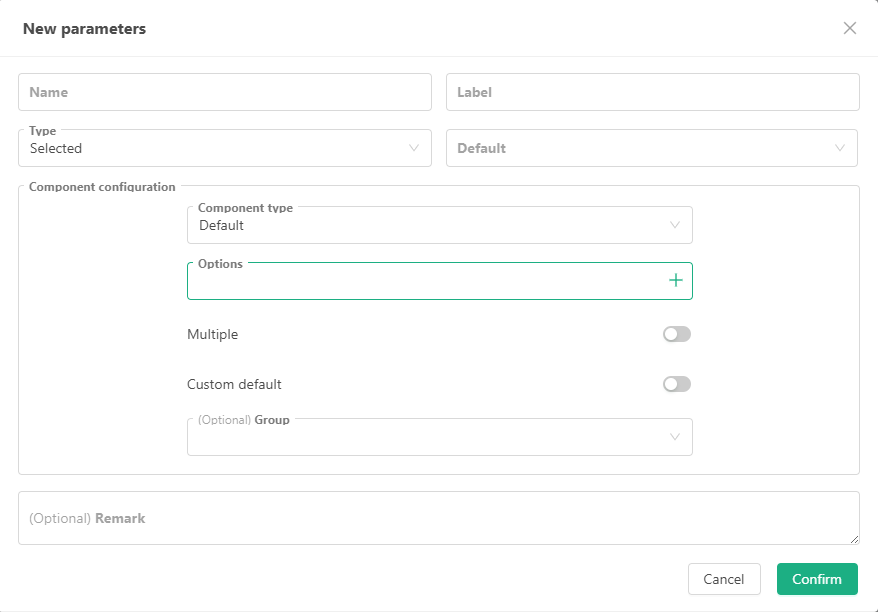
4. Parameter Drop-Down Box

Kontrol standar yang sesuai dari parameter drop-down box adalah drop-down box, tetapi kali ini banyak peningkatan telah dilakukan ke kotak drop-down pilihan tunggal sederhana sebelumnya:
- Mendukung Multiple Selections Anda dapat memilih beberapa opsi pada saat yang sama di kontrol kotak drop-down yang sesuai dengan parameter kotak drop-down. Pada saat ini, nilai variabel parameter kotak drop-down bukan lagi indeks pilihan yang dipilih, tetapi array. Array berisi indeks atau data terikat dari semua opsi yang dipilih.
- Dukung Nilai Default Khusus Ketika opsi ini diaktifkan, Anda dapat menyesuaikan nilai default alih-alih harus memilih opsi dari kotak drop-down sebagai nilai default.
- Ditambahkan fungsi mengikat nilai numerik dan string untuk opsi kotak drop-down. Mengikat string atau nilai numerik ke opsi. Saat mengatur parameter ini, nilai variabel drop-down box tidak lagi indeks dari opsi yang dipilih, tetapi string atau nilai numerik yang terikat ke opsi yang dipilih.
Selain kontrol kotak drop-down default, kali ini platform menambahkan:
- Pengontrol Segmen
Dalam
Tipe komponen , pilih Segmen controller . Kontrol yang terikat pada parameter saat ini menjadi slider segmen yang dapat dipilih, dan Anda dapat memilih blok segmen tertentu. Secara umum, dapat dirancang sebagai berikut: Biasanya digunakan untuk beralih antara beberapa opsi yang saling eksklusif, sering digunakan untuk menyaring konten berdasarkan kategori atau tag, dan memilih antara mode operasi yang berbeda. Nilai variabel parameter antarmuka adalah: indeks bagian yang dipilih dari pengontrol segmen atau data yang terikat pada bagian yang dipilih (data terikat mendukung nilai numerik dan string).
5. Parameter string terenkripsi

Parameter string terenkripsi juga cukup khusus, dan hanya memiliki satu kontrol yang sesuai, yang merupakan kontrol kotak input terenkripsi default.
Pada platform, kontrol jenis string terenkripsi umumnya digunakan untuk mengatur informasi sensitif, seperti kunci rahasia, kata sandi, dll. Nilai parameter input ini akan dienkripsi secara lokal sebelum transmisi.
Nilai variabel parameter antarmuka adalah: string.
Untuk semua jenis parameter antarmuka strategi di atas, upgrade ini mengintegrasikan fungsi
- Pengelompokan Anda dapat memasukkan label yang ingin dikelompokkan secara langsung di kontrol kotak drop-down grup, dan menggunakan tombol Enter untuk mengkonfirmasi masukan grup. Sistem akan mencatat label yang saat ini dimasukkan dalam opsi pengelompokan. Kemudian Anda dapat menentukan grup untuk parameter antarmuka saat ini. Setelah pengelompokan, pada antarmuka backtesting strategi/live trading, parameter yang ditandai sebagai kelompok akan ditampilkan di area pengelompokan.
- Filter Masukkan beberapa ekspresi dalam kontrol filter untuk menentukan apakah parameter saat ini perlu diaktifkan dan ditampilkan. Fungsi ini dapat menyadari bahwa parameter saat ini tergantung pada pengaturan parameter tertentu untuk memilih untuk ditampilkan atau disembunyikan. Contoh ekspresi filter:
Filter format: a>b , a==1 , a , !a , a>=1&&a<=10 , a>b
Di sini, baik a dan b mewakili variabel parameter antarmuka strategi.
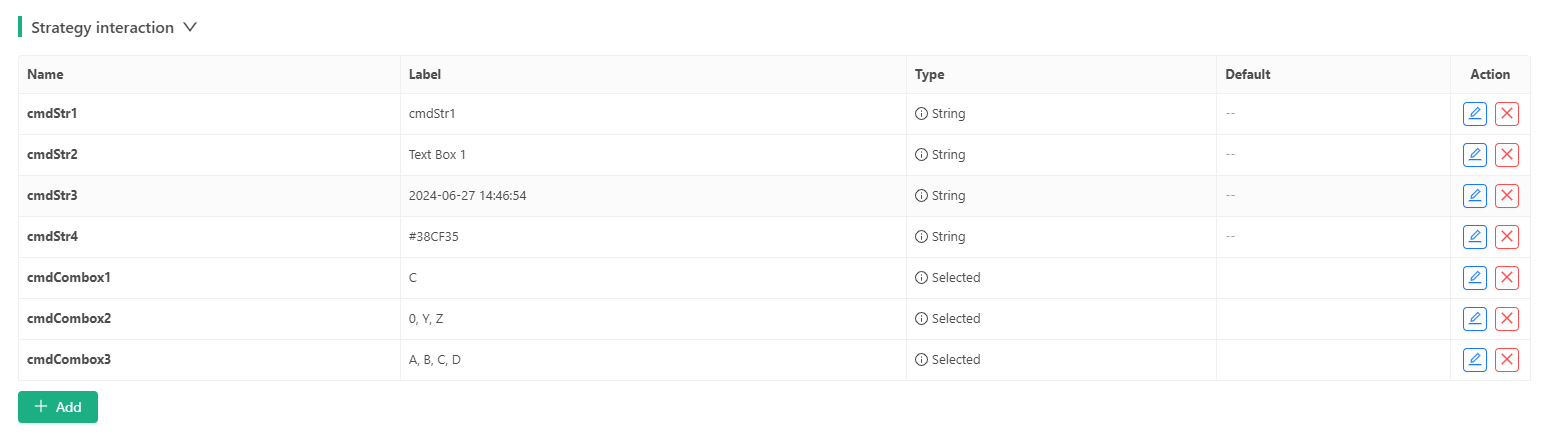
Strategi pengujian parameter antarmuka
Jika penjelasan di atas agak tidak intuitif, cara terbaik untuk memahaminya adalah dengan benar-benar menggunakan dan menguji fungsi parameter ini:
Ambil strategi bahasa JavaScript sebagai contoh:
function main() {
Log("---------------------------Start testing numeric type parameters---------------------------")
Log("Variable pNum1:", pNum1, ", Variable value type:", typeof(pNum1))
Log("Variable pNum2:", pNum2, ", Variable value type:", typeof(pNum2))
Log("Variable pNum3:", pNum3, ", Variable value type:", typeof(pNum3))
Log("Variable pNum4:", pNum4, ", Variable value type:", typeof(pNum4))
Log("---------------------------Start testing Boolean type parameters---------------------------")
Log("Variable pBool1:", pBool1, ", Variable value type:", typeof(pBool1))
Log("Variable pBool2:", pBool2, ", Variable value type:", typeof(pBool2))
Log("---------------------------Start testing string type parameters---------------------------")
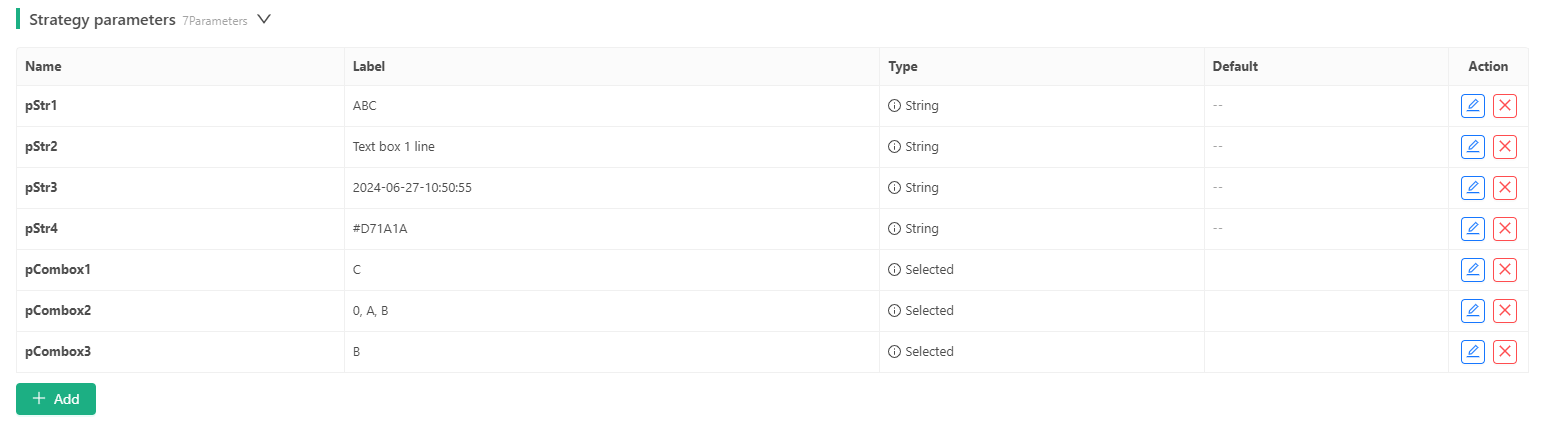
Log("Variable pStr1:", pStr1, ", Variable value type:", typeof(pStr1))
Log("Variable pStr2:", pStr2, ", Variable value type:", typeof(pStr2))
Log("Variable pStr3:", pStr3, ", Variable value type:", typeof(pStr3))
Log("Variable pStr4:", pStr4, ", Variable value type:", typeof(pStr4))
Log("---------------------------Start testing the drop-down box type parameters---------------------------")
Log("Variable pCombox1:", pCombox1, ", Variable value type:", typeof(pCombox1))
Log("Variable pCombox2:", pCombox2, ", Variable value type:", typeof(pCombox2))
Log("Variable pCombox3:", pCombox3, ", Variable value type:", typeof(pCombox3))
Log("---------------------------Start testing encryption string type parameters---------------------------")
Log("Variable pSecretStr1:", pSecretStr1, ", Variable value type:", typeof(pSecretStr1))
}

Strategi pengujian parameter lengkap:https://www.fmz.com/strategy/455212
Ada desain ketergantungan parameter yang tersembunyi dalam parameter di atas. Banyak strategi memiliki persyaratan untuk memungkinkan serangkaian pengaturan berdasarkan parameter tertentu, yang dapat dicapai dengan ketergantungan parameter seperti ini.
Kontrol Interaktif
Platform Perdagangan Kuantum FMZ juga memiliki lima jenis kontrol interaktif strategi, yang telah dioptimalkan dan ditingkatkan kali ini.
1. Jumlah Kontrol Interaktif

Kontrol interaktif pada dasarnya sama dengan
- Pemilih Waktu Perintah interaktif yang dikirim berisi timestamp waktu yang dipilih.
- Slider Input Bar Perintah interaktif yang dikirim berisi nilai yang diwakili oleh posisi slider yang dipilih.
Penggunaannya sama dengan berbagai jenis komponen dari parameter antarmuka strategi, jadi tidak akan diulang di sini.
2. Boolean (benar/salah) Kontrol interaktif

Kontrol interaktif pada dasarnya sama dengan konfigurasi komponen dari parameter antarmuka strategi.
3. String Kontrol Interaktif

Selain kontrol kotak input default, tipe komponen juga mendukung:
- Teks Perintah interaktif yang dikirim berisi konten yang dimasukkan ke dalam kotak teks.
- Pemilih waktu Perintah interaktif yang dikirim berisi string waktu waktu yang dipilih, dengan beberapa format untuk dipilih.
- Pemilih Warna Perintah interaktif yang dikirim berisi string nilai warna untuk warna yang dipilih.
4. Drop-Down Box (dipilih) Kontrol interaktif

Kotak drop-down dari kontrol interaktif juga telah ditingkatkan:
Selain komponen drop-down box default, berikut ini ditambahkan:
- Pengontrol Segmen Perintah interaktif yang dikirim berisi indeks atau data terikat dari slider yang dipilih.
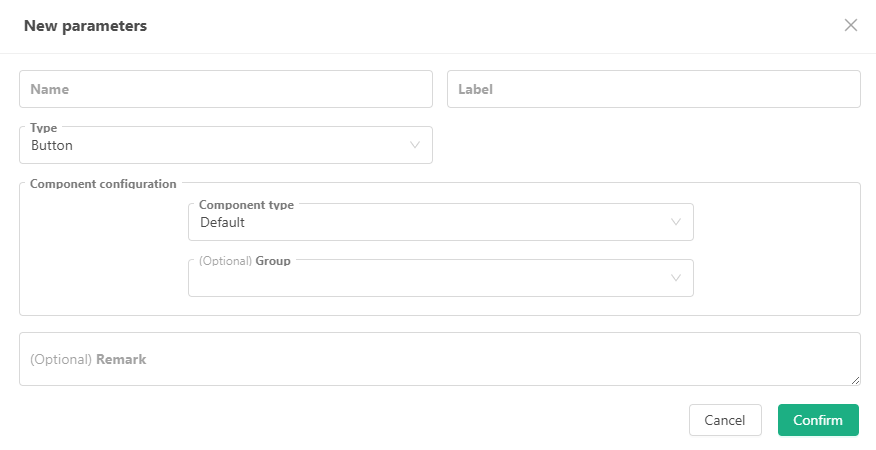
5. tombol kontrol interaktif

Kontrol interaktif jenis tombol tidak memiliki item input. Ketika dipicu, perintah interaktif yang dikirim hanya berisi nama kontrol tombol.
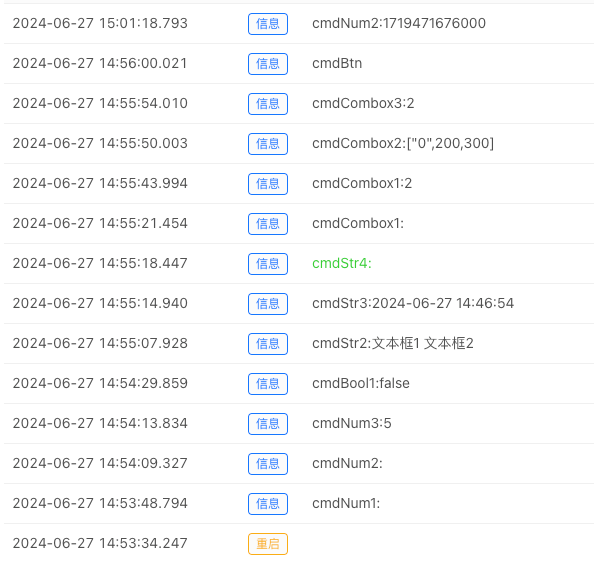
Strategi pengujian kontrol interaktif
Cara terbaik untuk memahaminya adalah dengan menguji secara manual.
Perlu dicatat bahwa kontrol interaktif tidak dapat diuji dalam sistem backtesting, dan hanya pengujian langsung yang dapat dibuat.
function main() {
var lastCmd = ""
while (true) {
var cmd = GetCommand() // Receive messages generated by interactive controls
if (cmd) {
Log(cmd)
lastCmd = cmd
}
LogStatus(_D(), lastCmd)
Sleep(500)
}
}
Masukkan beberapa informasi acak, atur beberapa opsi, dan kemudian klik tombol kontrol interaktif untuk menghasilkan pesan interaktif.


Strategi pengujian kontrol interaktif selesai:https://www.fmz.com/strategy/455231
Pembaruan
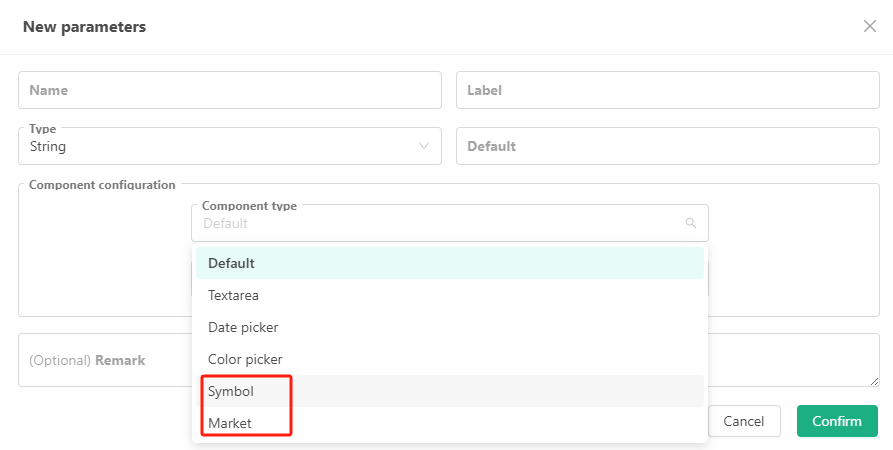
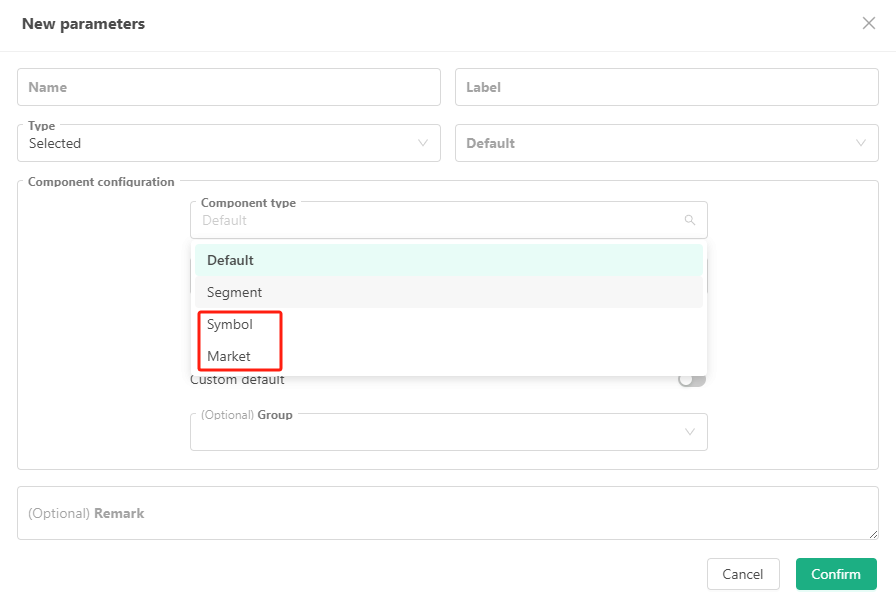
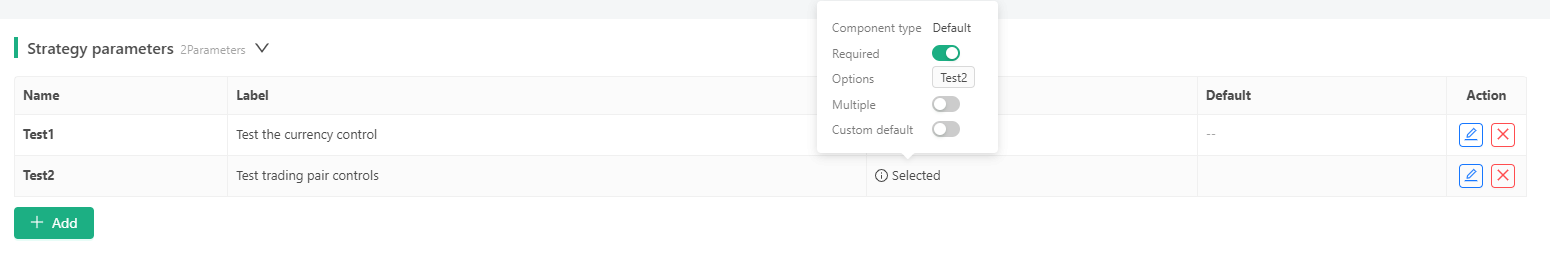
- Platform FMZ telah memperbarui jenis string dan jenis drop-down box dari parameter antarmuka dan kontrol interaktif; ditambahkan dukungan untuk 2 kontrol baru:


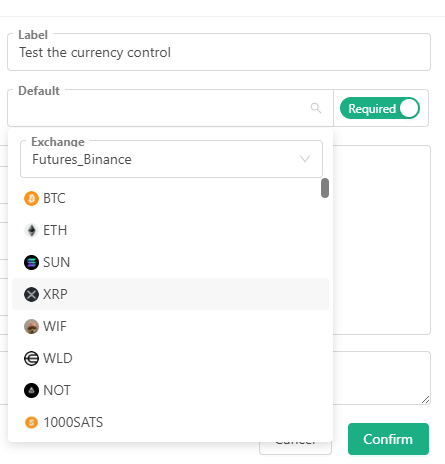
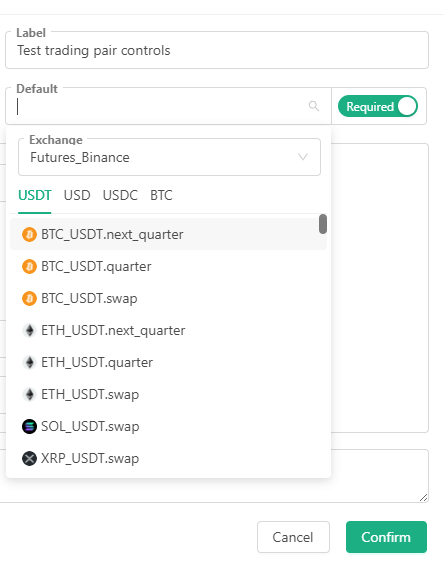
- Tetapkan tes parameter menggunakan kontrol mata uang dan kontrol pasangan perdagangan dalam parameter antarmuka strategi

function main() {
Log("After parameter test1 is selected using currency controls, the value of test1 is:", test1)
Log("After parameter test2 is selected using trading pair controls, the value of test2 is:", test2)
}
-
- Mata uang

After parameter test1 is selected using currency controls, the value of test1 is: BTC
-
- Pasangan perdagangan

After parameter test2 is selected using trading pair controls, the value of test2 is: ETH_USDT.next_quarter
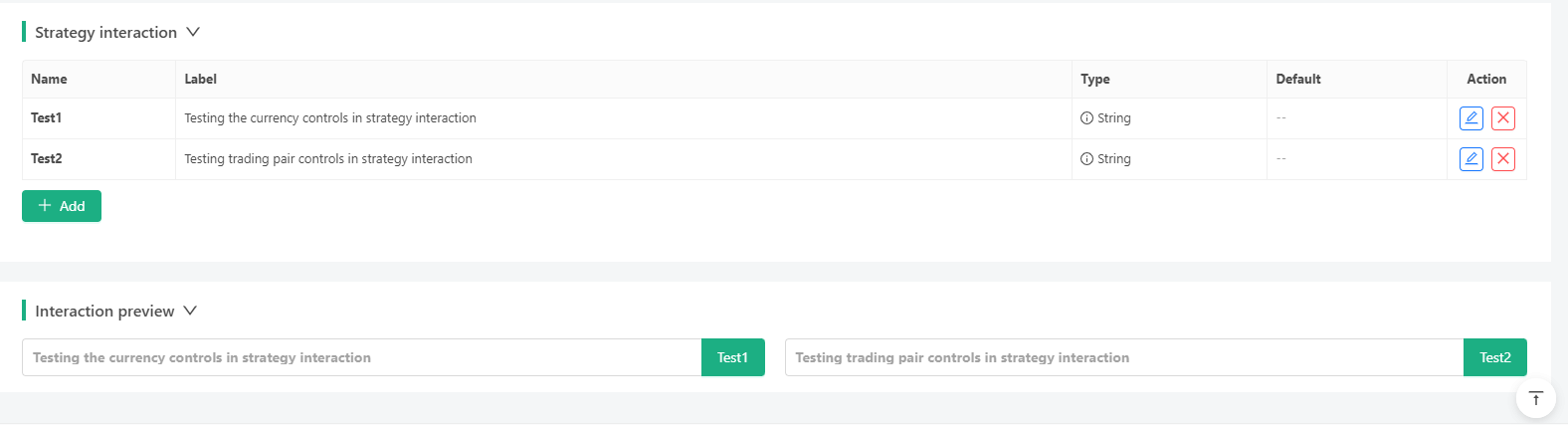
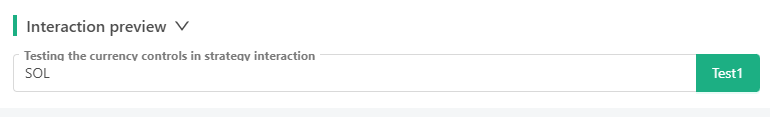
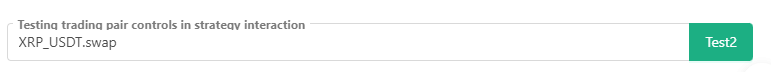
- Menetapkan tes interaktif menggunakan kontrol mata uang dan kontrol pasangan perdagangan dalam kontrol interaktif strategi:

function main() {
while (true) {
var cmd = GetCommand()
if (cmd) {
Log(cmd)
}
Sleep(2000)
}
}
-
- Mata uang

test1:SOL
-
- Pasangan perdagangan

test2:XRP_USDT.swap
- Menjelajahi FMZ: Praktik Protokol Komunikasi Antara Strategi Perdagangan Langsung
- Eksplorasi FMZ: Strategi Perdagangan, Praktik Protokol Komunikasi Antar-Disk
- Menjelajahi FMZ: Aplikasi Baru dari Tombol Bar Status (Bagian 1)
- Menjelajahi FMZ: Aplikasi Baru untuk Tombol Status
- Pengantar ke Kode Sumber Strategi Perdagangan Pasangan Mata Uang Digital dan API Terbaru dari Platform FMZ
- Sumberdaya Strategi Perdagangan Pasangan Mata Uang Digital dan Pengantar API Terbaru Platform FMZ
- Penjelasan Rinci Strategi Perdagangan Pasangan Mata Uang Digital
- FMZ Quant & OKX: Bagaimana Orang Biasa Menguasai Perdagangan Kuantitatif?
- Strategi perdagangan pasangan mata uang digital
- Penjelasan Rinci FMZ Quant API Upgrade: Meningkatkan Pengalaman Desain Strategi
- FMZ Quantify & OKX: Bagaimana Orang Biasa Bermain Transaksi Kuantitatif?
- Inventor Quantitative Trading Platform API Upgrade: Meningkatkan Pengalaman Desain Strategi
- Parameter antarmuka strategi dan fitur tambahan untuk kontrol interaktif
- Mengkuantifikasi Analisis Fundamental di Pasar Cryptocurrency: Biarkan Data Berbicara Sendiri!
- Di sini, saya akan membahas beberapa hal yang sangat penting tentang penelitian kuantitatif dasar dalam lingkaran mata uang - jangan percaya lagi pada guru-guru sihir yang bodoh, data berbicara secara obyektif!
- Sebuah alat penting dalam bidang perdagangan kuantitatif - FMZ Quant Data Exploration Module
- Alat penting dalam bidang transaksi kuantitatif - inventor modul eksplorasi data kuantitatif
- Menguasai Semuanya - Pendahuluan ke FMZ Versi Baru Terminal Trading (dengan TRB Arbitrage Source Code)
- Untuk mengetahui semua tentang FMZ, silahkan kunjungi situs resmi FMZ.
- FMZ Quant: Analisis Contoh Desain Persyaratan Umum di Pasar Cryptocurrency (II)