Modul visualisasi membangun strategi transaksi - lebih dalam
Penulis:Penemu Kuantitas - Mimpi Kecil, Dibuat: 2022-06-18 08:05:53, Diperbarui: 2023-09-18 19:58:13
Modul visualisasi membangun strategi transaksi yang mendalam
-
Jenis modul logika
-
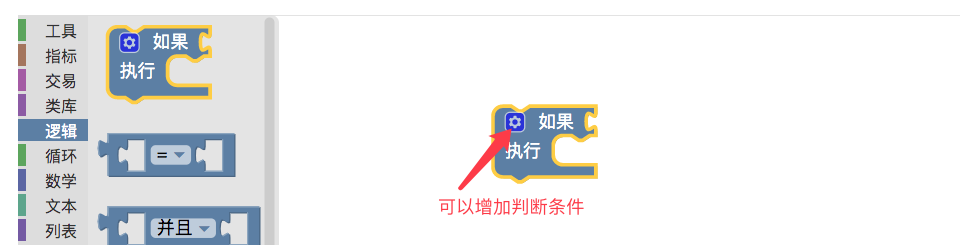
1, modul kondisi
Modul ini digunakan untuk menentukan kondisi kombinasi, dan modul dapat menambahkan beberapa cabang kondisi. Untuk menambahkan cabang kondisi, klik ikon kecil "Generator".

Contoh penggunaan modul kondisi kita menggabungkan tes dengan modul berikutnya.
-
2, modul perbandingan nilai
Modul ini digunakan untuk membandingkan dua angka (juga dapat dianggap sebagai modul ekspresi yang dikombinasikan dengan modul angka) dan mengembalikan nilai Boolean. Modul ini dapat menentukan nilai kedua sisi: senar lebih besar dari senar, senar lebih kecil dari senar, senar lebih besar dari sama dengan senar, senar lebih kecil dari sama dengan senar, senar tidak sama dengan senar, senar sama dengan senar. Di kedua sisi opsi drop-down, posisi "
" dapat disematkan untuk nilai, modul variabel (jika hanya modul yang mengembalikan nilai dapat disematkan). 
Contoh untuk menentukan nilai dengan menggunakan "modul kondisi" dan "modul perbandingan nilai":
 Seperti yang Anda lihat, paradigma ini memiliki tiga cabang untuk menilai kondisi.
Seperti yang Anda lihat, paradigma ini memiliki tiga cabang untuk menilai kondisi.Seperti penggunaan kalimat if dalam kebijakan JavaScript.
function main () { var a = 1 var b = 2 if (a > b) { Log("a > b") } else if (a < b) { Log("a < b") } else { Log("a == b") } } -
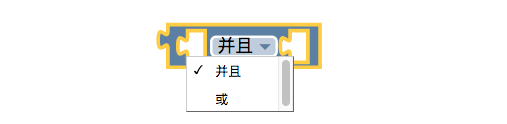
3, logis atau logis dan modul
Modul ini digunakan untuk melakukan penjumlahan atau operasi penjumlahan atau operasi penjumlahan, dengan opsi pull-down pada kedua sisi tombol di tengah modul. Modul ini dapat menjadi modul yang mengembalikan nilai Boolean, modul yang mengembalikan nilai numerik.

Sebelum menguji modul ini secara khusus, kita harus belajar bagaimana modul yang mewakili nilai Boolean adalah benar atau palsu (dengan pengaturan drop-down box), modul yang mewakili nilai Boolean adalah non-boolean, dan modul yang mewakili nilai kosong.

- Modul kosong, yang mewakili kode.
nullNilai, digunakan untuk membandingkan apakah beberapa variabel adalah nilai kosong. - Modul yang memiliki nilai Bull adalah real-valued/false-valued, yang merupakan bagian dari kode.
true/falseNilai, digunakan untuk menentukan nilai Bul yang dikembalikan oleh beberapa modul atau kombinasi modul. - Nilai Bull adalah modul yang tidak terikat, yang mewakili kode.
!, digunakan untuk melakukan operasi non-Boolean.
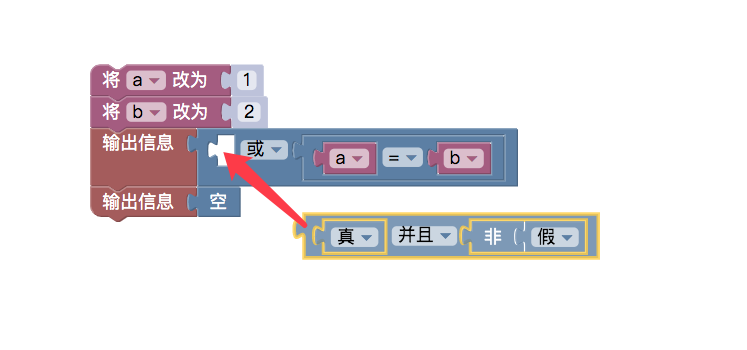
Contoh uji coba:

Anda dapat melihat bahwa modul "logis atau logis dan" juga dapat digunakan dalam kerangka kerja.
Contoh penyambungan modul yang tertanam:

Ini adalah kode kebijakan JavaScript yang setara:
function main () { var a = 1 var b = 2 Log((true && !false) || (a==b)) Log(null) }!false untuk non-false yaitu untuk nilai benar, ekspresi logis: ((true & &!false): dua nilai benar dilakukan dan dioperasikan, hasilnya benar. a==b jelas tidak sama, jadi palsu. Satu nilai benar dan satu nilai palsu Melakukan logika atau perhitungan, hasilnya adalah benar.
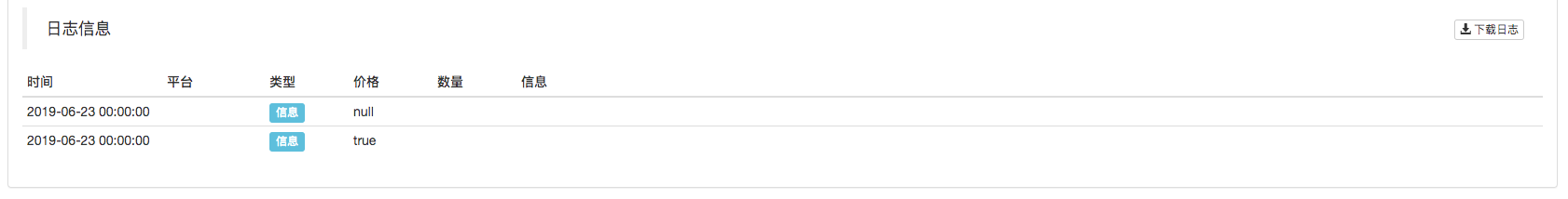
Hasilnya:

- Modul kosong, yang mewakili kode.
-
4, modul operasi 3D
Modul ini juga disebut modul assertion, dan berfungsi mirip dengan operator trivial dalam beberapa bahasa pemrograman.

Modul ini juga dapat digunakan dalam kerangka kerja yang sama.
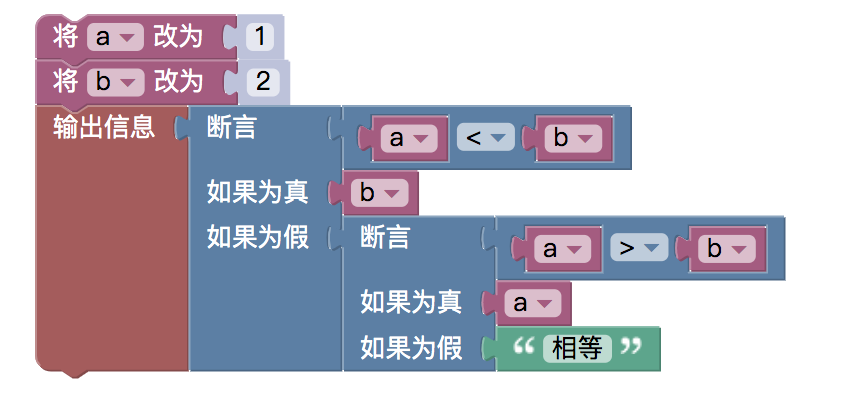
Contoh pengajaran tentang "kondisi modul" yang disebutkan di atas dengan menggunakan modul operasi tiga dimensi. Contoh-contoh berikut:

Seperti kode kebijakan yang ditulis dalam JavaScript:
function main () { var a = 1 var b = 2 Log(a < b ? b : (a > b ? a : "相等")) }Jika Anda tertarik, Anda dapat menyesuaikan nilai a, b, dan melakukan uji ulang.
-
-
Jenis modul matematika
Dalam banyak contoh yang telah dijelaskan sebelumnya, kita lebih atau kurang menggunakan beberapa modul matematika. Di bawah ini kami menjelaskan beberapa modul matematika yang belum dipelajari.
-
1, modul fungsi segitiga
Perhatikan bahwa parameter yang diisi pada modul ini adalah nilai sudut, bukan nilai lengkungan.

-
2, modul nilai lingkaran

Periksa kembali cetakannya:

-
3, mengambil modul bilangan acak dalam rentang pengambilan nilai tertentu
Modul ini mengambil angka acak dalam rentang nilai dari suatu pengaturan, dan modul dapat mengisi angka secara langsung di posisi "
" atau menggunakan suatu variabel sebagai nilai awal dan akhir dari rentang acak. 
Seperti kode kebijakan JavaScript:
function main () { var a = 1 var b = 9 Log(_N(a + Math.random() * (b - a), 0)) } -
4, Modul batas jangkauan
Modul ini akan membatasi variabel yang diisi pada posisi pertama, dan mengambil nilai berdasarkan rentang yang ditetapkan pada posisi kedua, ketiga, dan keempat. Lebih besar dari nilai maksimum dari rentang ini, modul akan mengembalikan nilai maksimum dari rentang ini, dan jika lebih kecil dari nilai minimum dari rentang ini, modul akan mengembalikan nilai minimum ini. Jika dalam kisaran ini, mengambil nilai dari posisi pertama
( ) mengembalikan nilai dari variabel itu sendiri. 
Seperti kode kebijakan JavaScript:
function main () { var a = 9 Log(Math.min(Math.max(2, a), 5)) } -
5, modul cadangan
Modul ini melakukan penghitungan jumlah pada modul yang ditetapkan pada posisi
( ). 
64 dibagi 10 hasilnya 6 dan 4 ≠ 4.

-
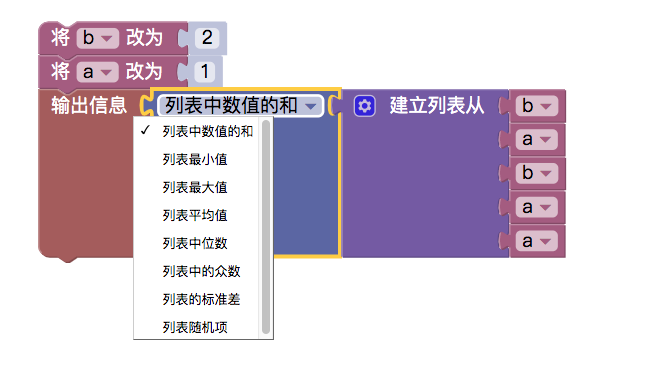
6, modul operasi daftar
Modul ini melakukan operasi pada modul daftar (fungsi seperti menghitung jumlah elemen dalam daftar).


Seperti kode kebijakan JavaScript:
function sum (arr) { var ret = 0 for (var i in arr) { ret += arr[i] } return ret } function main () { var b = 2 var a = 1 Log(sum([b,a,b,a,a])) }
-
Strategi untuk memvisualisasikan contoh:
- https://www.fmz.cn/strategy/121404
- https://www.fmz.cn/strategy/129895
- https://www.fmz.cn/strategy/123904
- https://www.fmz.cn/strategy/122318
Lebih banyak strategi dapat ditemukan di:https://www.fmz.cn/square
Artikel lain dalam seri ini
- Modul Visualisasi Membangun Strategi Perdagangan - Lanjutan
- Modul visualisasi membangun strategi transaksi - pengertian awal
Programming yang membosankan, yang bisa dilakukan dengan mudah dengan cara menggunakan blok, cobalah, sangat menyenangkan!
- Pengantar ke Lead-Lag Arbitrage dalam Cryptocurrency (2)
- Penjelasan tentang suite Lead-Lag dalam mata uang digital (2)
- Pembahasan Penerimaan Sinyal Eksternal Platform FMZ: Solusi Lengkap untuk Penerimaan Sinyal dengan Layanan Http Terbina dalam Strategi
- FMZ platform eksplorasi penerimaan sinyal eksternal: strategi built-in https layanan solusi lengkap untuk penerimaan sinyal
- Pengantar ke Lead-Lag Arbitrage dalam Cryptocurrency (1)
- Penjelasan tentang suite Lead-Lag dalam mata uang digital (1)
- Diskusi tentang Penerimaan Sinyal Eksternal dari Platform FMZ: API Terluas VS Strategi Layanan HTTP Terintegrasi
- FMZ Platform Eksternal Signal Reception: Extension API vs Strategi Layanan HTTP Terbentuk
- Diskusi tentang Metode Pengujian Strategi Berdasarkan Generator Random Ticker
- Metode pengujian strategi berdasarkan generator pasar acak
- Fitur Baru FMZ Quant: Gunakan Fungsi _Serve untuk Membuat Layanan HTTP dengan Mudah
- Cryptocurrency Quantitative Trading for Beginners - Membawa Anda Lebih Dekat dengan Cryptocurrency Quantitative (1)
- Desain strategi lindung nilai spot cryptocurrency ((2)
- Contoh kontrak akses protokol umum di FMZ
- Multi-Exchange Spot Spread Arbitrage Strategi Logic Sharing
- Modul visualisasi untuk membangun strategi perdagangan - mendalam
- Gunakan fungsi KLineChart untuk membuat desain strategi gambar lebih mudah
- Gunakan fungsi KlineChart untuk mendesain grafik strategi yang lebih sederhana
- Perdagangan Forex di Bursa Efek Rumah Kaca
- JavaScript strategi backtesting adalah debugged di DevTools dari browser Chrome
- Debugging kebijakan JavaScript di browser Chrome
- Strategi keseimbangan berkelanjutan yang cocok untuk pasar beruang
- Jika Anda belum menulis strategi dengan bahasa Pine yang mudah dipelajari, maka saya...
- Penjelasan Rinci Strategi Keseimbangan & Grid
- Ini adalah tentang keindahan - bagaimana merancang strategi yang sederhana dan efektif.
- Strategi baru untuk mencuri uang digital (Pendidikan)
- Merancang Perpustakaan Plot Multi-Chart
- Mendesain multi-graph linear library
- 60 baris kode mewujudkan ide - strategi transkripsi kontrak.
- Desain sistem manajemen pesanan sinkronisasi berdasarkan kuantifikasi FMZ (2)
- Desain sistem manajemen pesanan sinkronisasi berdasarkan kuantifikasi FMZ (1)