2.4 注文情報,キャンセル情報,未完成の注文情報
作者: リン・ハーン発明者 量化 - 微かな夢作成日:2016年11月08日 17:04:56 更新日:2017年10月11日 10:20:06注文情報,キャンセル情報,未完成の注文情報
- ### GetOrder,GetOrders,CancelOrderの使用について このセクションでは,2つのカスタム関数 CancelPendingOrders と StripOrders を実装し,すべての未完成の注文をキャンセルすることを学習します.
订单的类型:Order结构里的Type值
[
ORDER_TYPE_BUY :买单
ORDER_TYPE_SELL :卖单
]
- ### 既定のCancelPendingOrders関数はGetOrders、CancelOrder (デジタル通貨取引資料庫から抽出した) で使用されます:未完了の注文をすべてキャンセルし,種類を指定できます. テストのソースコード:
var RetryDelay = 500;
function CancelPendingOrders(e, orderType) { // 取消所有未完成的挂单, 参数1 是指定 取消哪个交易所的单子,
// 参数2 是指取消的类型(可以只取消买单或者卖单)
while (true) { // 循环
var orders = e.GetOrders(); // 根据参数指定的交易所对象 e , 调用API GetOrders
// 获取该交易所 所有未完成的挂单。赋值给 变量 orders
if (!orders) { // 如果出现异常错误 导致 API GetOrders 返回的 数据 是 null ,
// !null 为 真, 执行 if 分支(即if 后面大括号内的代码)。
Sleep(RetryDelay); // 暂停 RetryDelay(数值) 毫秒。
continue; // 忽略下面的代码,重新执行循环。 即:var orders = e.GetOrders();
// 并再次判断 !orders
}
var processed = 0; // 处理计数
for (var j = 0; j < orders.length; j++) { // 遍历 orders 变量(结构数组)
if (typeof(orderType) === 'number' && orders[j].Type !== orderType) {
// 如果 函数CancelPendingOrders 参数传入了 orderType,
// 并且 orderType 不等于当前索引 orders[j]的Type属性。 符合这个条件即:当前的orders[j]不是要取消的单子。
continue; // 跳过一下,继续循环。
}
e.CancelOrder(orders[j].Id, orders[j]); // 根据当前索引,取出orders 元素的Id 属性,传入 API
// CancelOrder 函数,第二个参数是便于观察额外打印出来。
processed++; // 处理计数 自加
if (j < (orders.length - 1)) { // 当索引值 小于 最后一个索引时
Sleep(RetryDelay); // 暂停 RetryDelay 毫秒
}
}
if (processed === 0) { // 如果处理计数 没有增长,依然为初始的0 , 即 没有订单要取消。
break; // 跳出 while 循环
}
}
}
function main() {
var ticker = exchange.GetTicker(); // 获取 初始时的行情数据
// 下一些不会成交的单子, 让单子 处于 pending 状态
var ID1 = exchange.Buy(ticker.Last - 100, 0.1);
var ID2 = exchange.Buy(ticker.Last - 150, 0.2);
var ID3 = exchange.Sell(ticker.Last + 100, 0.3);
// 我们来看下,调用 GetOrders 返回的数据是不是 这些未完成的挂单。
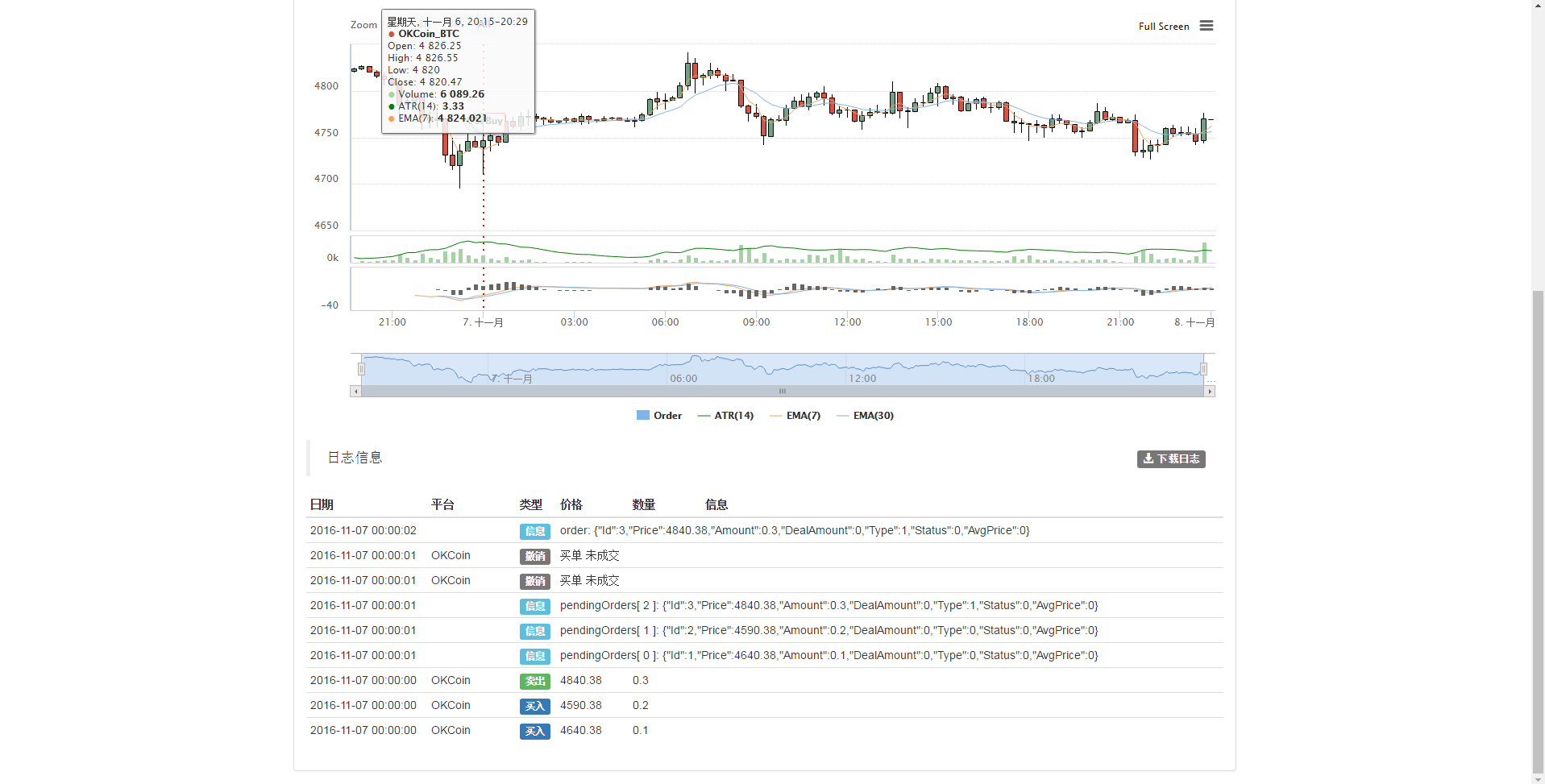
var pendingOrders = exchange.GetOrders();
for(var i = 0 ; i < pendingOrders.length; i++){
Log("pendingOrders[", i, "]:", pendingOrders[i]);
}
//接下来 我们调用上面 我们自定义的 函数 CancelPendingOrders 来取消全部的 买单挂单。
CancelPendingOrders(exchange, ORDER_TYPE_BUY); // 取消类型为 ORDER_TYPE_BUY的 未完成的单子(即 未完成的挂单)
Sleep(2000);
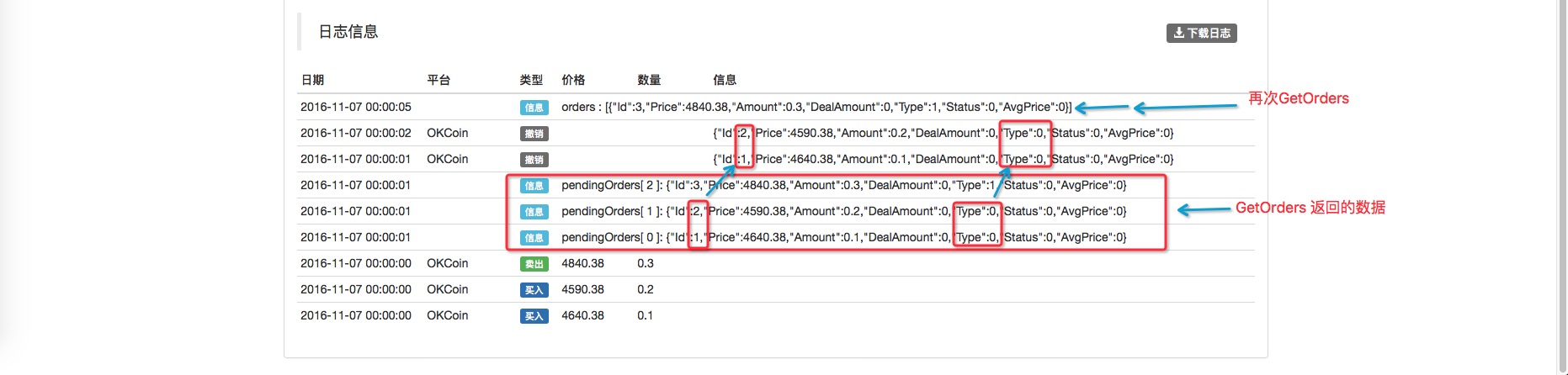
Log("orders : ", exchange.GetOrders());
}
テスト結果:

購入先の注文をキャンセルし,CancelPendingOrdersを呼び,GetOrdersを再び呼び,販売先の注文を (まだキャンセルされていない,完了していない) 取得することが可能です.
- ### また,GetOrder (またデジタル通貨取引庫からもらった) を使った,StripOrdersのカスタム関数を見てください: 参数指定されたorderId以外のすべての未完成の挂行列を削除します.
var RetryDelay = 500; // 声明一个变量 用来控制 暂停多少 毫秒
function StripOrders(e, orderId) {
var order = null; // 声明 并初始化一个 order 值为 null
if (typeof(orderId) == 'undefined') { // 如果没有传入参数 orderId 则执行 if 内代码
orderId = null; // 给orderId 初始化 null
}
while (true) { // 循环
var dropped = 0; // 每次循环初始 计数 为 0
var orders = _C(e.GetOrders); // 获取 所有未完成的订单
for (var i = 0; i < orders.length; i++) { // 遍历所有未完成的订单
if (orders[i].Id == orderId) { // 找出参数指定的订单ID , 如果没有传入 orderId 参数将不会触发这个条件
order = orders[i]; // 如果找出,就把参数指定的ID 的订单 赋值给 order
} else { // 不是参数指定的 用以下代码处理
var extra = "";
if (orders[i].DealAmount > 0) { // 判断该未成交的挂单是否 有部分成交,处理有部分成交的情况
extra = "成交: " + orders[i].DealAmount;
} else { // 处理 完全没有成交的情况
extra = "未成交";
}
// 取消挂单
e.CancelOrder(orders[i].Id, orders[i].Type == ORDER_TYPE_BUY ? "买单" : "卖单", extra);
dropped++; // 计数累加
}
}
if (dropped === 0) { // 当没有计数累加(没有挂单可以处理取消,即取消完成)
break; // 跳出 while
}
Sleep(RetryDelay); // 暂停RetryDelay 毫秒
}
return order; // 返回 指定的 orderId 的挂单
}
function main() {
var ticker = exchange.GetTicker(); // 获取 初始时的行情数据
// 下一些不会成交的单子, 让单子 处于 pending 状态
var ID1 = exchange.Buy(ticker.Last - 100, 0.1);
var ID2 = exchange.Buy(ticker.Last - 150, 0.2);
var ID3 = exchange.Sell(ticker.Last + 100, 0.3);
// 我们来看下,调用 GetOrders 返回的数据是不是 这些未完成的挂单。
var pendingOrders = exchange.GetOrders();
for(var i = 0 ; i < pendingOrders.length; i++){
Log("pendingOrders[", i, "]:", pendingOrders[i]);
}
//接下来 我们调用上面 我们自定义的 函数 CancelPendingOrders 来取消全部的 买单挂单。
var order = StripOrders(exchange, ID3); // 取消指定除ID3 以外的其它未成交的挂单
Log("order:", order); // 输出 StripOrders 返回的值
}
テスト結果: StripOrders は ID3 を除いてすべての未完成の掲示板を削除します.
StripOrders は ID3 を除いてすべての未完成の掲示板を削除します.
この2つのカスタマイズされた関数で,GetOrder,GetOrders,CancelOrder3つのAPIの使い方を初歩的に習得できるはずです.
- ビットコインの高周波戦略のアイデア
- 量子モデルを永続させる3つの秘訣
- 機械学習に基づく注文簿 高周波取引戦略
- 2.9 戦略 ロボット実行中のデュウミュウ (JS - eval関数の巧妙な使用)
- 過去の物価が未来に影響することはありません
- 統計学的な利息における"協調"とはどういう意味ですか?
- 3.4 ロボットを動かすための戦略的枠組みを補強する!
- テンプレート:複製可能なコード _ デジタル通貨の現金取引のカテゴリー
- 2.7 指標の使用
- 2.5 インタフェース インタラクション API 戦略
- 2.3 市場価格表 取引
- 2.2 下値表 取引
- 2.1 APIを使用してアカウント情報,市場データ,K線データ,市場深度情報を取得する
- その他の機能
- 1.3.4 ロボットと戦略
- 1.3.2 管理者を知ること
- 1.3.1 主要なインターフェースの概要とアーキテクチャー
- 1.1 量化取引,程序化取引とは何かを理解する
- 定量化必読:Tickデータとは何か?信頼性の高い取引データを見つけるのはなぜ難しいのか?
- ポリニックスオプションがないのはなぜ?
ビジアスオ決まってるのは,BTC買うこと?
ワウシダイナエルダウン while (true) { // ループ var orders = e.GetOrders ((); // 参数指定された取引所オブジェクトeに基づいて,API GetOrders を呼び出す // この取引所のすべての未完了の注文を取得します. if (!orders) { // API GetOrders が返したデータが null になるような異常エラーが発生した場合 //!null は true となり,if 支線を実行します. Sleep ((RetryDelay); // RetryDelayを一時停止する (数値) ミリ秒. continue; // 下のコードを無視してループを再実行します。つまり:var orders = e.GetOrders (((); そして再び!ordersを判断します. {cH00ffff} このコードとvar orders = _C ((e.GetOrders) は同じ動作です.
ワウシダイナエルなぜ第1例では var orders = e.GetOrders ((); は使用する必要がないのか?null を返すのが怖くないのか?
cjz140typeof ((orderType) === 'number' && orders[j].Type!== orderType) で,次の order[j].Type!== orderType,または前の order (j) ではなく,次の order (j) がある限り,typeof ((orderType) === 'number'がない場合,どのようなエラーが発生する可能性があるか.
cjz140この数字の文字列は文字列か何かです. 引数を押します.
ファングベイPython版 https://dn-filebox.qbox.me/e5f9f7879b28f47360c3fa6f73c72774ad6818c4.png https://dn-filebox.qbox.me/d10e90fa37868078305abc5bd16af2b9a764fdf2.png
発明者 量化 - 微かな夢この新しい問題の概要,第4の質問を参照してください: https://www.botvs.com/bbs-topic/1427 ロボットを作成する際にカスタムコントローラを使用できます. 復習時に限られた数種類しかありません (復習はカスタムコントローラーを使用できません. 取引ペアを設定します)
発明者 量化 - 微かな夢効果は同じです
発明者 量化 - 微かな夢判断が実行され, null が表示された場合,継続します.
発明者 量化 - 微かな夢これは,実際に CancelPendingOrders を呼び出すとき,入力されたパラメータのタイプが,要求を満たしているかどうかを判断するものです.
発明者 量化 - 微かな夢例えば: `` 変数 a = 12 log (typeof (a)) //は"number"を印刷します. `` https://dn-filebox.qbox.me/98194997cf5254823087dbbe7cdb48faa276438d.png
cjz140数字型であれば,この文字が返されます.
発明者 量化 - 微かな夢1、 ==は両側が等しいかどうかを判断する, ===は厳格な判断である. ほとんどはほぼ,時には違いがある. 2、typeof (orderType) === 'number' この 'number' は文字列で,これは JS の typeof を使って型を判断するものです. 数値型であれば 'number' を返します.