2.5 インタフェース インタラクション API 戦略
作者: リン・ハーン発明者 量化 - 微かな夢, 2016-11-08 23:42:43 に作成されました.インタフェースは,API戦略のインタラクションを示します.
-
LogStatus関数:ログの上の状態バーで情報 (表,多行文字列,画像) を表示します.
詳細については,以下のように説明します.
LogStatus(Msg) 此信息不保存到日志列表里, 只更新当前机器人的状态信息, 在日志上方显示, 可多次调用, 更新状态
LogStatus('这是一个普通的状态提示');
LogStatus('这是一个红色字体的状态提示 #ff0000');
LogStatus('这是一个多行的状态信息\n我是第二行');
LogStatus支持打印base64编码后的图片, 以"`"开头, 以"`"结尾, 如LogStatus("`data:image/png;base64,AAAA`")
var table = {type: 'table', title: '持仓信息', cols: ['列1', '列2'], rows: [ ['abc', 'def'], ['ABC', 'support color #ff0000']]};
LogStatus('`' + JSON.stringify(table)+'`'); // JSON序列化后两边加上`字符, 视为一个复杂消息格式(当前支持表格)
LogStatus('第一行消息\n`' + JSON.stringify(table)+'`\n第三行消息'); // 表格信息也可以在多行中出现
LogStatus('`' + JSON.stringify([table, table])+'`'); // 支持多个表格同时显示, 将以TAB显示到一组里
LogStatusの関数を使うのはなぜですか? LogStatusの関数を使うのはなぜですか? LogStatusの関数を使うのはなぜですか? 答え: 専門分野がある場合,Log関数が優れている場合もあるし,LogStatus関数がより適している場合もある. 例えば,リトロールや実盤で,ポリシー内の変数の変化を見たい場合がある. Logを使うのは明らかに不適切で,これは大量のログ情報を生成し,ポリシーの観察やデュックが妨害される. LogStatusを使うのは比較的に適している.これはあなたが知りたい変数の状態を (例えば,現在のアカウント情報など) 絶えず表示し,ログを堆積させないためである. もちろん,Logがより適している場合もある. 例えば,特定のデータや変数を記録したい場合がある.
下記では,LogStatus関数の使い方について,一連のコードテストを行って,その戦略をよく示します.
function main(){
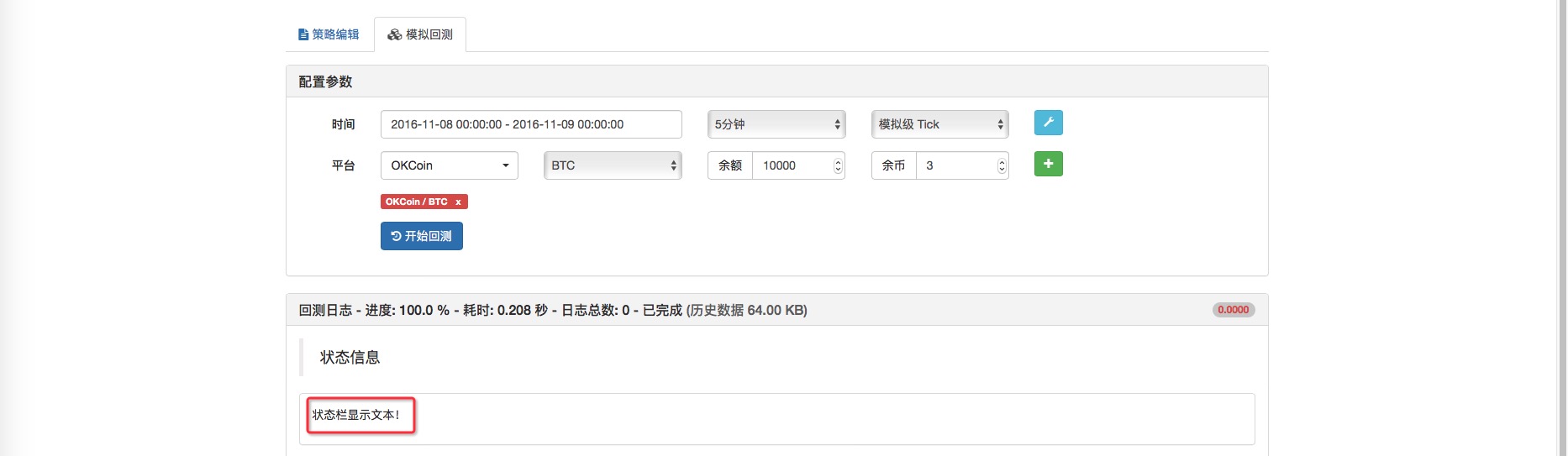
LogStatus("状态栏显示文本!"); // 在状态栏上显示一行文本
}
テスト結果:

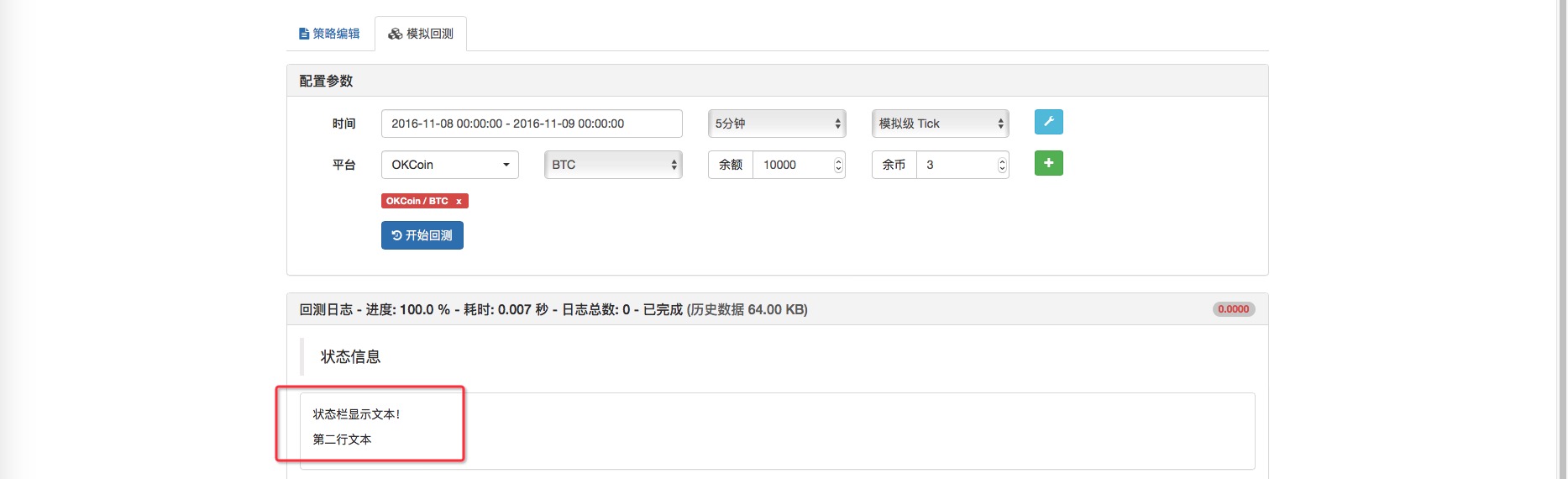
LogStatus (状態タブがテキストを表示する!タブ) を変更します. LogStatus (状態タブがテキストを表示する!\n第2行のテキストタブ) のために,
テスト結果:
テキストの行を変えて表示します. 次に,LogStatus関数の後ろにいくつかの変数参数テストを加えます.
function main(){
var num = 10; // 声明一个 数值
var str = "ABC"; // 声明一个 字符串
var obj = { // 声明一个 对象
name: "tom",
age: 14
};
var array = [1,2,5,4,7]; // 声明一个 数组
LogStatus("状态栏显示文本!\n 第二行文本", num, str, obj, array); // 在状态栏里面把以上变量当做参数传入。
}
テスト結果によると:
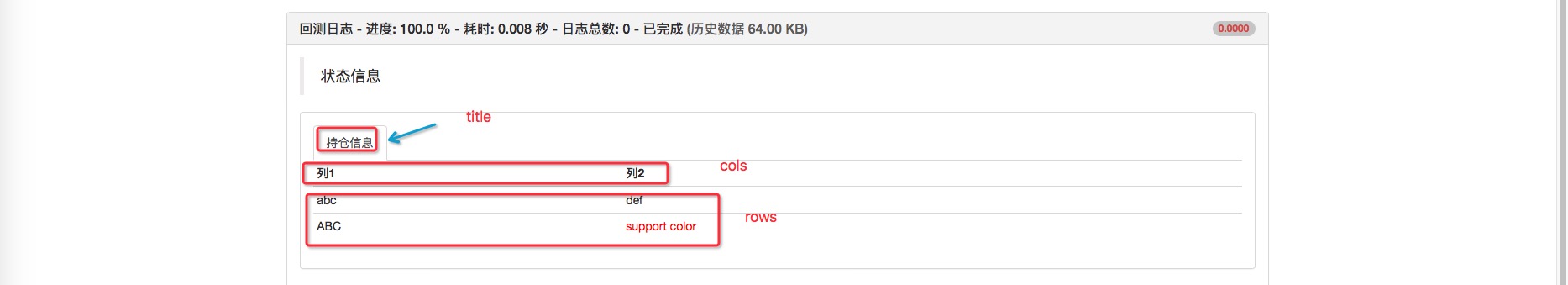
LogStatusは,テキストや変数を表示するだけでなく,表として表示することもできます. 策略の各値をより整列化できます.
function main(){
// 我们就直接复制API 上的代码来测试。
var table = { // 在状态栏显示表格需要一个对象, 我们这里声明一个 对象叫 table
type: 'table', // 对象必须有这个属性。
title: '持仓信息', // 这个是表格的标题
cols: ['列1', '列2'], // 这个是表格表头
rows: [ ['abc', 'def'], ['ABC', 'support color #ff0000']] // 这里是具体的表格内的单元格。
// ['abc', 'def'] 对应的是第一行内容, ['ABC', 'support color #ff0000'] 对应的是第二行内容,
// 在文本后加上#ff0000 十六进制颜色值可以设置当前位置文本的颜色(很多地方适用)。
};
// 设置好想要显示的数据了,下面调用 LogStatus 就可以显示出来了。
LogStatus('`' + JSON.stringify(table) + '`'); // 设置好table ,调用JSON.stringify函数把table对象序列化,再作为参数传入LogStatus函数。
// 注意 参数前后要加上 字符 ` ,这个字符就是键盘TAB键上边的和 ~ 字符 同一个按键。
}

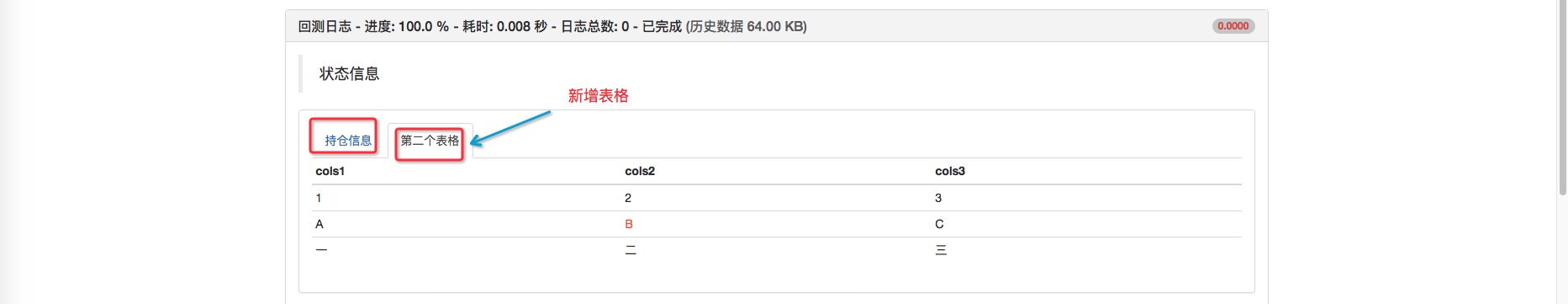
また,2つの表を同時に表示でき,ステータスバーが容量できる情報を大幅に拡大し,多種多種,多市場戦略が実現され,位置表示の必要性をなくす!
function main(){
// 我们就直接复制API 上的代码来测试。
var table = { // 在状态栏显示表格需要一个对象, 我们这里声明一个 对象叫 table
type: 'table', // 对象必须有这个属性。
title: '持仓信息', // 这个是表格的标题
cols: ['列1', '列2'], // 这个是表格表头
rows: [ ['abc', 'def'], ['ABC', 'support color #ff0000']] // 这里是具体的表格内的单元格。
// ['abc', 'def'] 对应的是第一行内容, ['ABC', 'support color #ff0000'] 对应的是第二行内容,
// 在文本后加上#ff0000 十六进制颜色值可以设置当前位置文本的颜色(很多地方适用)。
};
var table2 = { // 第二个表格
type: 'table',
title: '第二个表格',
cols: ['cols1', 'cols2', 'cols3'],
rows: [ ['1', '2', '3'], ['A', "B#FF5634", 'C'], ['一', '二', '三']]
};
// 设置好想要显示的数据了,下面调用 LogStatus 就可以显示出来了。
LogStatus('`' + JSON.stringify([table, table2]) + '`');
// 注意 参数前后要加上 字符 ` ,这个字符就是键盘TAB键上边的和 ~ 字符 同一个按键。
}
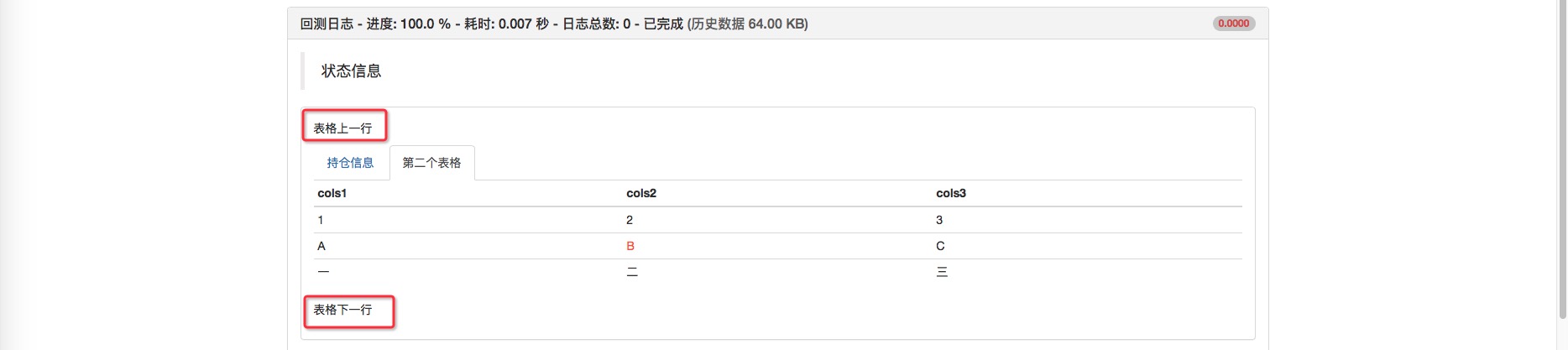
 テーブル (単数か複数か) の下には,テキストも表示できます.
テーブル (単数か複数か) の下には,テキストも表示できます.
把上边代码中LogStatus('`' + JSON.stringify([table, table2]) + '`'); 这句,
替换为 LogStatus( "表格上一行 \n" + '`' + JSON.stringify([table, table2]) + '`' + "\n 表格下一行");
可以在表格上下显示文本。
テスト結果によると:
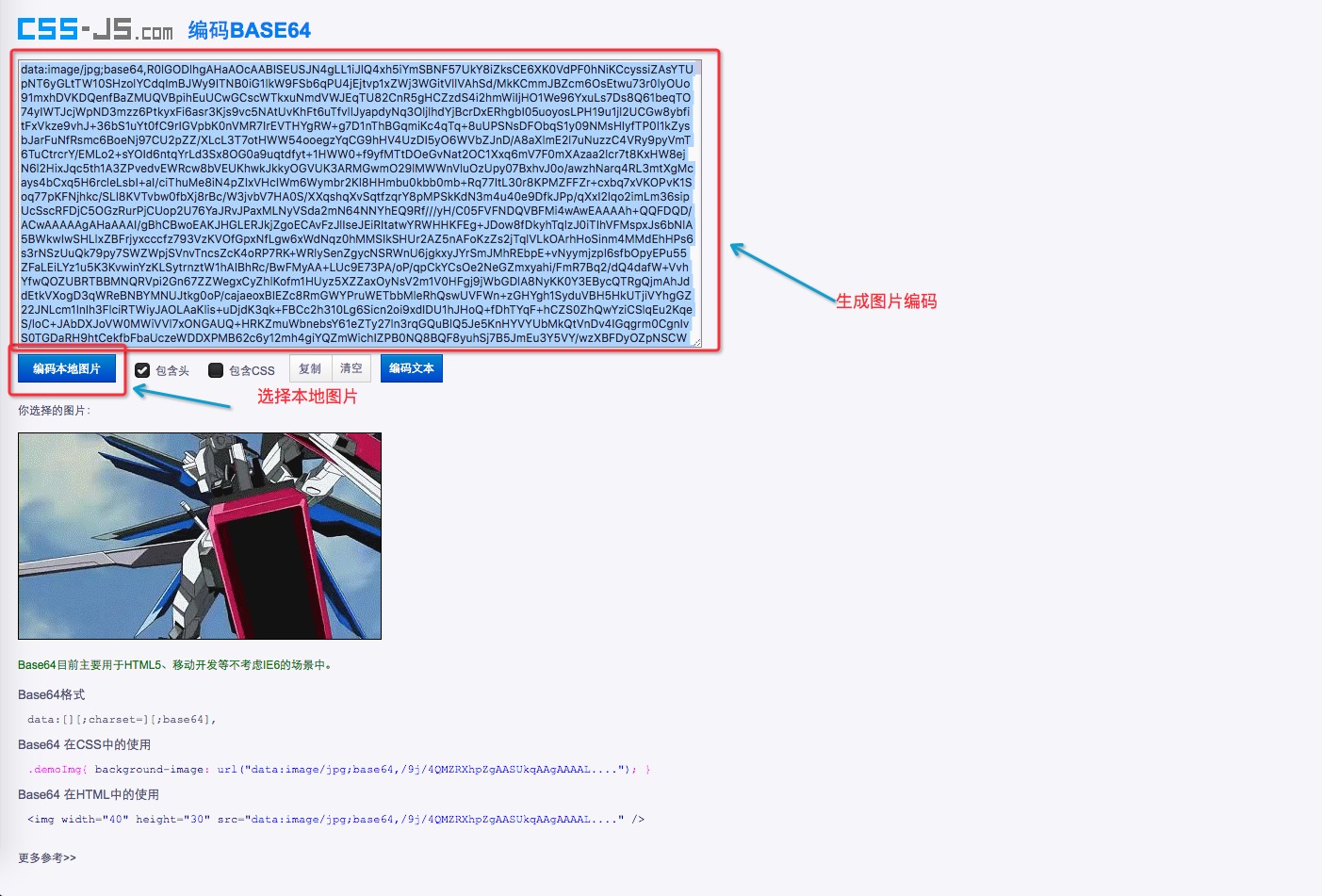
画像は状態バーで表示されますが,処理します.
//LogStatus支持打印base64编码后的图片, 以"`"开头, 以"`"结尾, 如LogStatus("`data:image/png;base64,AAAA`")
//网上有转换工具,比如这个网站: http://tool.css-js.com/base64.html 。
//选择图片转换后的代码直接替换掉 LogStatus("`data:image/png;base64,AAAA`")中的 `data:image/png;base64,AAAA` 就可以了。
 暗号を見てください:
暗号を見てください:
function main(){
LogStatus("`data:image/jpg;base64,/9j/4AAQSkZJRgABAQEA... // 太长了省略了 ,编辑器差点崩了。
}
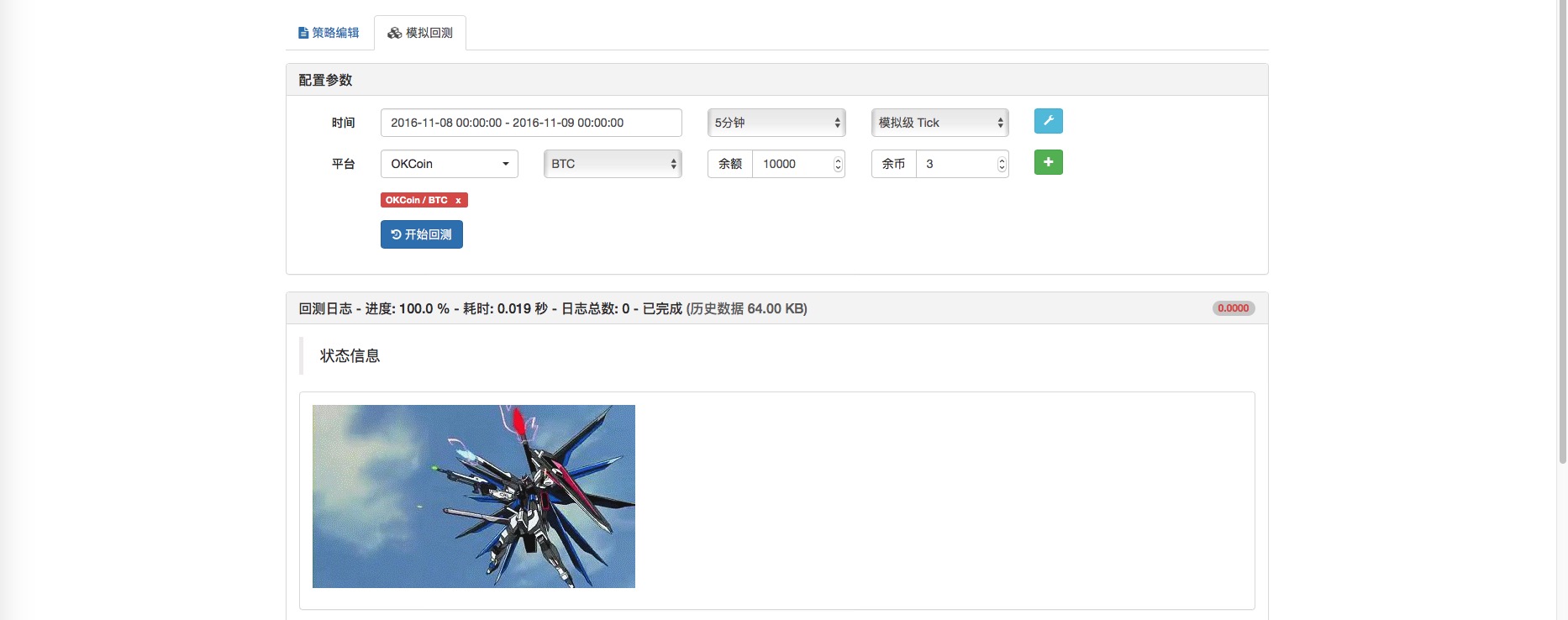
参考までに,dataは,単語の引数ではなく,d ` が先行します. 画像はGIF形式で作成できます.
画像はGIF形式で作成できます.
-
Chart 関数:グラフを描く.
詳細については,以下のように説明します.
Chart({...}) 图表绘图函数
参数为可以JSON序列化的HighStocks的Highcharts.StockChart参数, 比原生的参数增加一个__isStock属性, 如果指定__isStock: false, 则显示为普通图表
返回对像可以调用add([series索引(如0), 数据])向指定索引的series添加数据, 调用reset()清空图表数据, reset可以带一个数字参数, 指定保留的条数
可以调用add([series索引(如0), 数据, 此数据在series中的索引])来更改数据
可以为负数, -1指最后一个, -2是倒数第二个, 如:
chart.add([0, 13.5, -1]), 更改series[0].data的倒数第一个点的数据
HighStocks: http://api.highcharts.com/highstock
**発明者定量化 システムで策略にグラフインターフェースを提供:Chart, HighChartsのグラフデータベースをパッケージ化,興味のある同学が閲覧できます. chart関数は策略がグラフを生成できるようにします.ハイチャート公式サイト
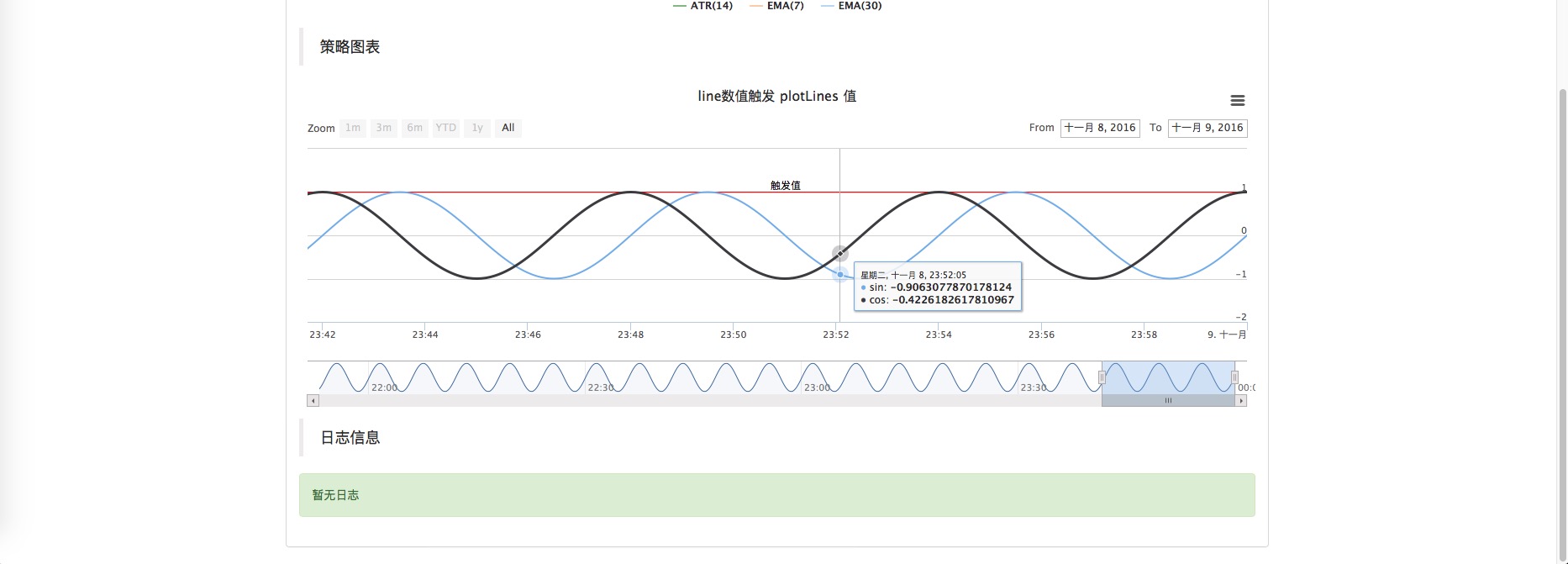
学生時代,三角関数は印象的でした. 弦曲線を描いてみましょう.
var chart = { // 用于初始化 图表的对象
title: {text: "line数值触发 plotLines 值"}, // 图表标题
yAxis: { // Y轴 相关 设置
plotLines: [{ // 垂直于Y轴的 水平线, 用作触发线, 是一个结构数组, 可以设置多条触发线。
value: 0, // 触发线的值,设置多少 这条线就在相应的数值位置显示。
color: 'red', // 设置触发线的颜色
width: 2, // 宽度
label: { // 显示的标签
text: '触发值', //标签文本
align: 'center' //标签位置 居中
},
}],
},
xAxis: {type: "datetime"}, // X轴相关设置, 这里设置类型是 时间轴
series: [{name: "sin", type: "spline", data: []},
{name: "cos", type: "spline", data: []}] // 这个是比较重要的数据系列,可以设置多个数据系列,根据数组索引控制
};
function main(){
var pi = 3.1415926535897; // 圆周率
var time = 0; // 用于记录时间戳的变量
var angle = 0; // 角度
var y = 0; // 坐标y值 , 用于接收 正弦值、余弦值
var objChart = Chart(chart); // 调用API 接口 用chart 对象初始化 图表
objChart.reset(); // 初始清空图表
chart.yAxis.plotLines[0].value = 1; // 设置触发线的值为1
while(true){ // 循环
time = new Date().getTime(); // 获取当前时刻的时间戳
y = Math.sin(angle * 2 * pi / 360); // 每 5000ms 角度 angle 增加 5 度,计算正弦值。
objChart.add(0, [time, y]); // 把计算出来的y 值写入图表 相应索引的数据系列 add 函数第一个参数 为 指定的索引
y = Math.cos(angle * 2 * pi / 360); // 计算余弦值
objChart.add(1, [time, y]);
objChart.update(chart); // 增加新数据后,更新图表。
angle += 5; // 增加5度
Sleep(5000); // 暂停5秒 ,一面画图太频繁,数据增长过快。
}
}
テスト結果によると:
-
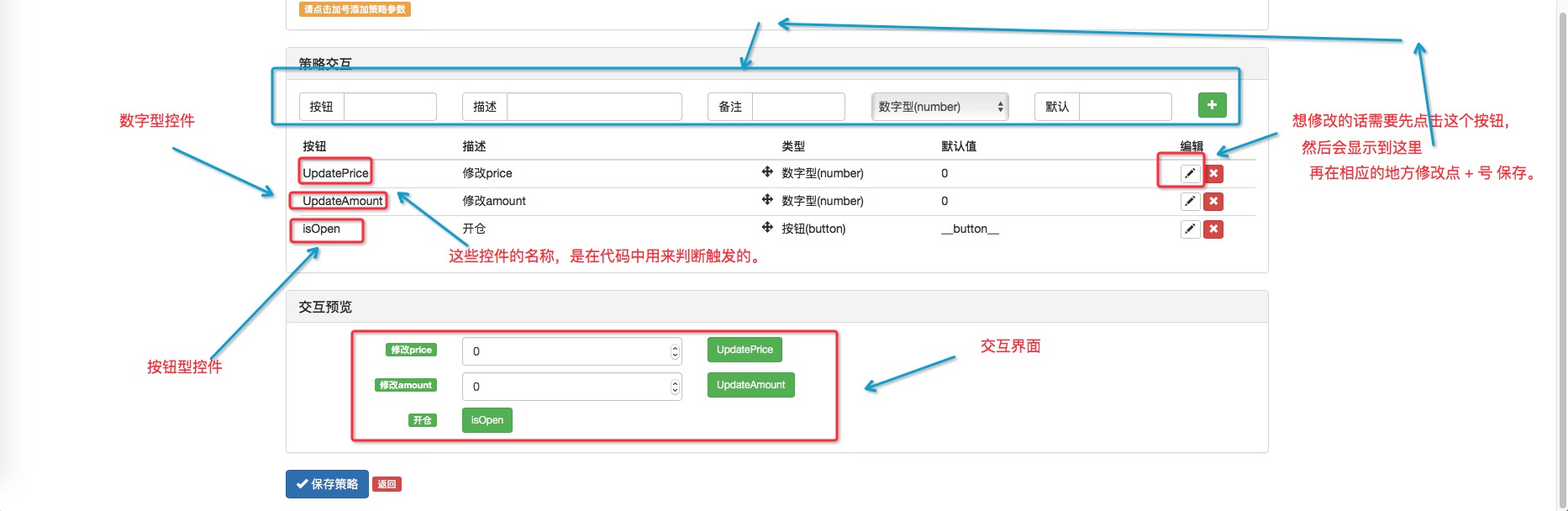
戦略的インタラクション
詳細については,以下のように説明します.
交互类 按钮开关, 字符串, 数字型, 布尔型, 选择型
[
按钮型 :A button with name
字符串 :String
数字型 :Number
布尔型 :true或者false
选择型 :用'|'分开, 如aa|bb|cc表示列表有三个选项, 对应值为0,1,2
]
如果为按钮, 则发送"按钮名称"做为命令, 其它发送"按钮名称:参数值", 被GetCommand()接收, 如果按钮描述为"@"则隐藏描述, 只显示按钮
インタフェースのインタラクションを処理する get_Command 関数を手書きしました. インタラクションのコントロールは数値型,ボタンの型でよく使われます. この関数は2つのタイプを使ってテストされます. 他の制御型に興味のある生徒は自社で拡張できます. ソースコードは以下のとおりです:
function get_Command(){//负责交互的函数,交互及时更新 相关数值 ,熟悉的用户可以自行扩展
var keyValue = 0;// 命令传来的参数 数值
var way = null; //路由
var cmd = GetCommand(); //获取 交互命令API
if (cmd) {
Log("按下了按钮:",cmd);//日志显示
arrStr = cmd.split(":"); // GetCommand 函数返回的 是一个字符串,这里我处理的麻烦了,因为想熟悉一下JSON
//,所以先对字符串做出处理,把函数返回的字符串以 : 号分割成2个字符串。储存在字符串数组中。
if(arrStr.length === 2){//接受的不是 按钮型的,是数值型。
jsonObjStr = '{' + '"' + arrStr[0] + '"' + ':' + arrStr[1] + '}'; // 把 字符串数组中的元素重新
//拼接 ,拼接成 JSON 字符串 用于转换为JSON 对象。
jsonObj = JSON.parse(jsonObjStr); // 转换为JSON 对象
for(var key in jsonObj){ // 遍历对象中的 成员名
keyValue = jsonObj[key]; //取出成员名对应的 值 , 就是交互按钮的值
}
if(arrStr[0] == "upDateAmount"){// 此处为 数字型 。这里处理分为 按钮 和 数字型 。 详见 策略参数 设置界面 下的 交互设置
way = 1;
}
if(arrStr[0] == "扩展1"){
way = 2;
}
if(arrStr[0] == "扩展2"){
way = 3;
}
if(arrStr[0] == "扩展3"){
way = 4;
}
}else if(arrStr.length === 1){// 此处为 按钮型
//路由
if(cmd == "cmdOpen"){
way = 0;
}
if(cmd == "cmdCover"){
way = 5;
}
}else{
throw "error:" + cmd + "--" + arrStr;
}
switch(way){ // 分支选择 操作
case 0://处理 发出开仓信号
tiaojian = 1;
break;
case 1://处理
Amount = keyValue;//把交互界面设置的 数值 传递给 Amount
Log("开仓量修改为:",Amount);//提示信息
break;
case 2://处理
break;
case 3://处理
break;
case 4://处理
break;
case 5://处理 发出平仓信号
tiaojian = 2;
break;
default: break;
}
}
}
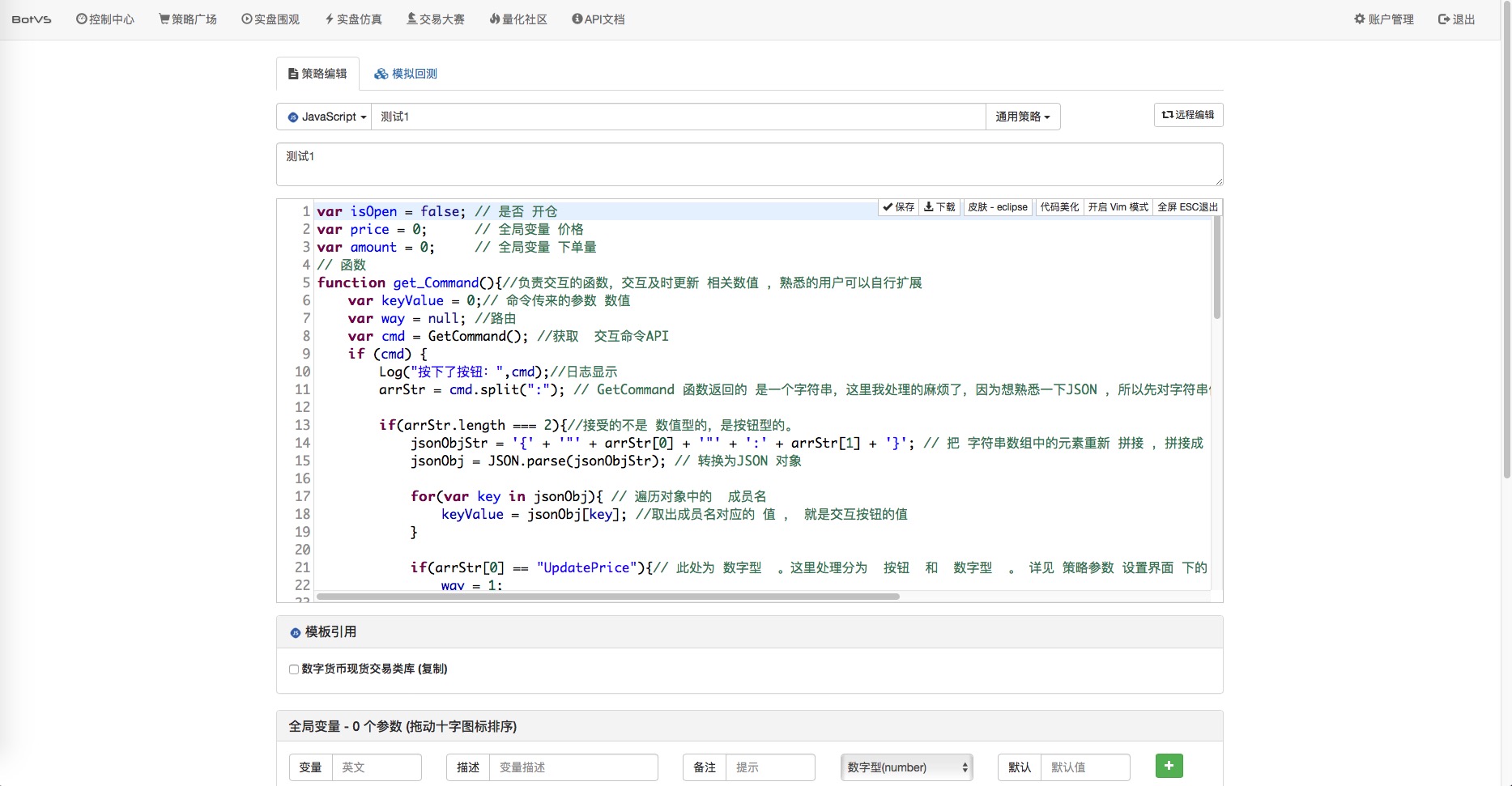
テストコードは次のとおりです. テストコードは,この関数を実行します.
var isOpen = false; // 是否 开仓
var price = 0; // 全局变量 价格
var amount = 0; // 全局变量 下单量
// 函数
function get_Command(){//负责交互的函数,交互及时更新 相关数值 ,熟悉的用户可以自行扩展
var keyValue = 0;// 命令传来的参数 数值
var way = null; //路由
var cmd = GetCommand(); //获取 交互命令API
if (cmd) {
Log("按下了按钮:",cmd);//日志显示
arrStr = cmd.split(":"); // GetCommand 函数返回的 是一个字符串,这里我处理的麻烦了,因为想熟悉一下JSON
//,所以先对字符串做出处理,把函数返回的字符串以 : 号分割成2个字符串。储存在字符串数组中。
if(arrStr.length === 2){//接受的不是 数值型的,是按钮型的。
jsonObjStr = '{' + '"' + arrStr[0] + '"' + ':' + arrStr[1] + '}'; // 把 字符串数组中的元素重新
//拼接 ,拼接成 JSON 字符串 用于转换为JSON 对象。
jsonObj = JSON.parse(jsonObjStr); // 转换为JSON 对象
for(var key in jsonObj){ // 遍历对象中的 成员名
keyValue = jsonObj[key]; //取出成员名对应的 值 , 就是交互按钮的值
}
if(arrStr[0] == "UpdatePrice"){// 此处为 数字型 。这里处理分为 按钮 和 数字型 。 详见 策略参数 设置界面 下的 交互设置
way = 1;
}
if(arrStr[0] == "UpdateAmount"){
way = 2;
}
if(arrStr[0] == "扩展2"){
way = 3;
}
if(arrStr[0] == "扩展3"){
way = 4;
}
}else if(arrStr.length === 1){// 此处为 按钮型
//路由
if(cmd == "isOpen"){
way = 0;
}
if(cmd == ""){
way = 5;
}
}else{
throw "error:" + cmd + "--" + arrStr;
}
switch(way){ // 分支选择 操作
case 0://处理 isOpen 按钮
isOpen = true;
break;
case 1://处理 UpdatePrice 控件
price = keyValue;
break;
case 2://处理 UpdateAmount 控件
amount = keyValue;
break;
case 3://处理
break;
case 4://处理
break;
case 5://处理
break;
default: break;
}
}
}
function main(){
while(true){
get_Command(); // 调用 自己实现的 get_Command 函数。
LogStatus("当前的开仓信息 ----> price:", price, "amount:", amount, "isOpen:", isOpen); // 在状态栏显示当前设定的开仓价格,开仓数量。
if(isOpen === true){
Log("buy ", amount, "个BTC", "按价格:", price, "下单。"); // 模拟下单
isOpen = false; // 下单后重置
}
Sleep(2000);
}
}


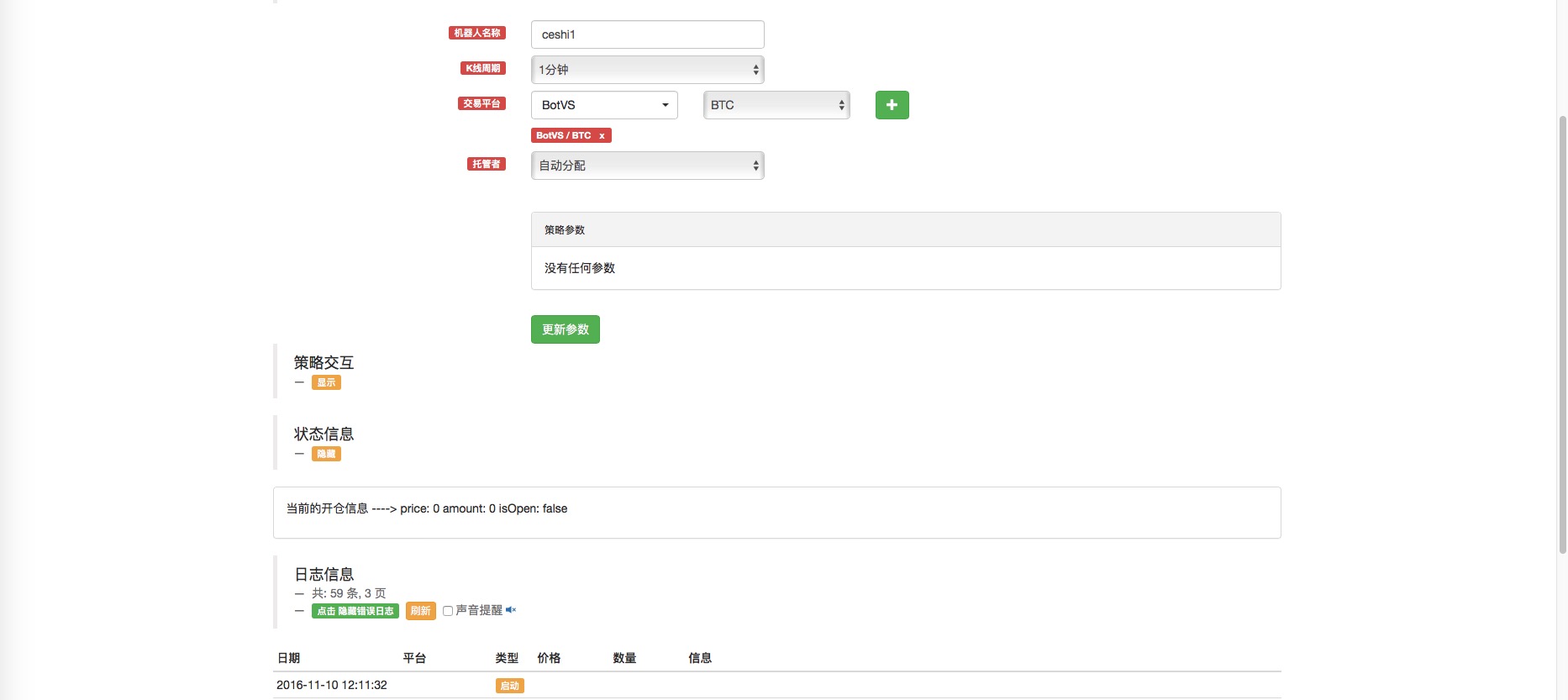
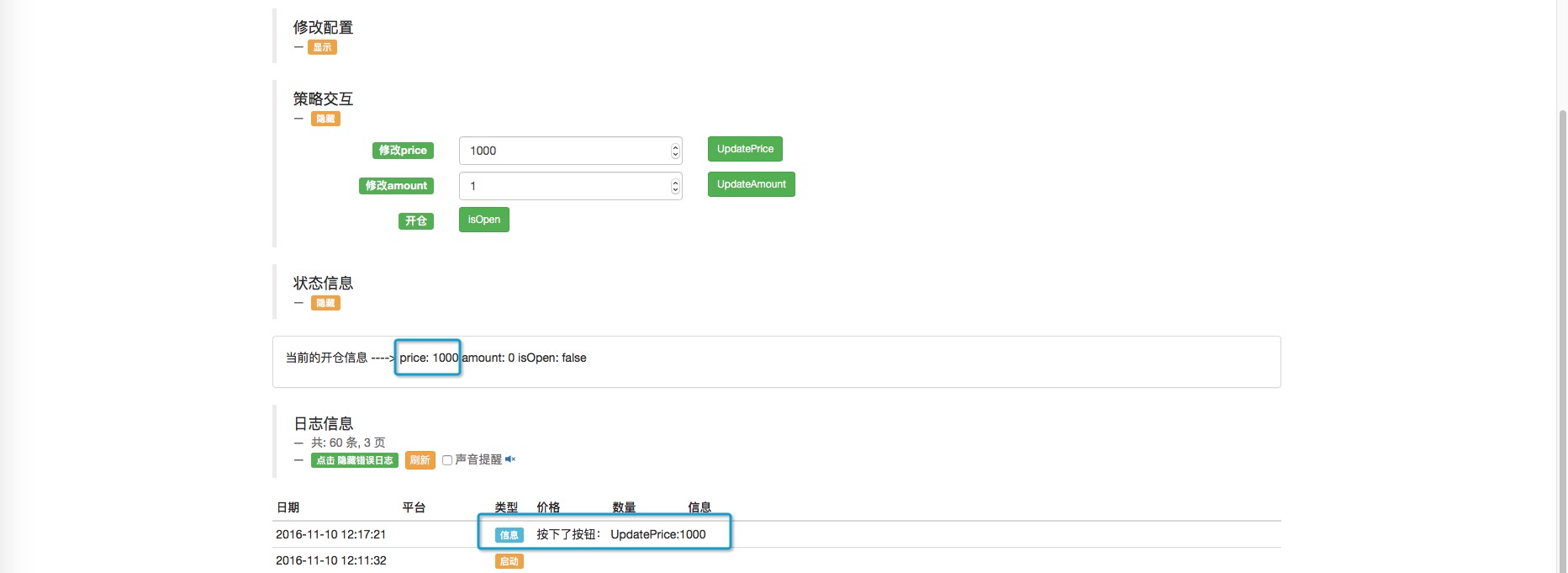
模擬ディスクの実行結果は以下の通りです. 操作が行われない状態で起動します.

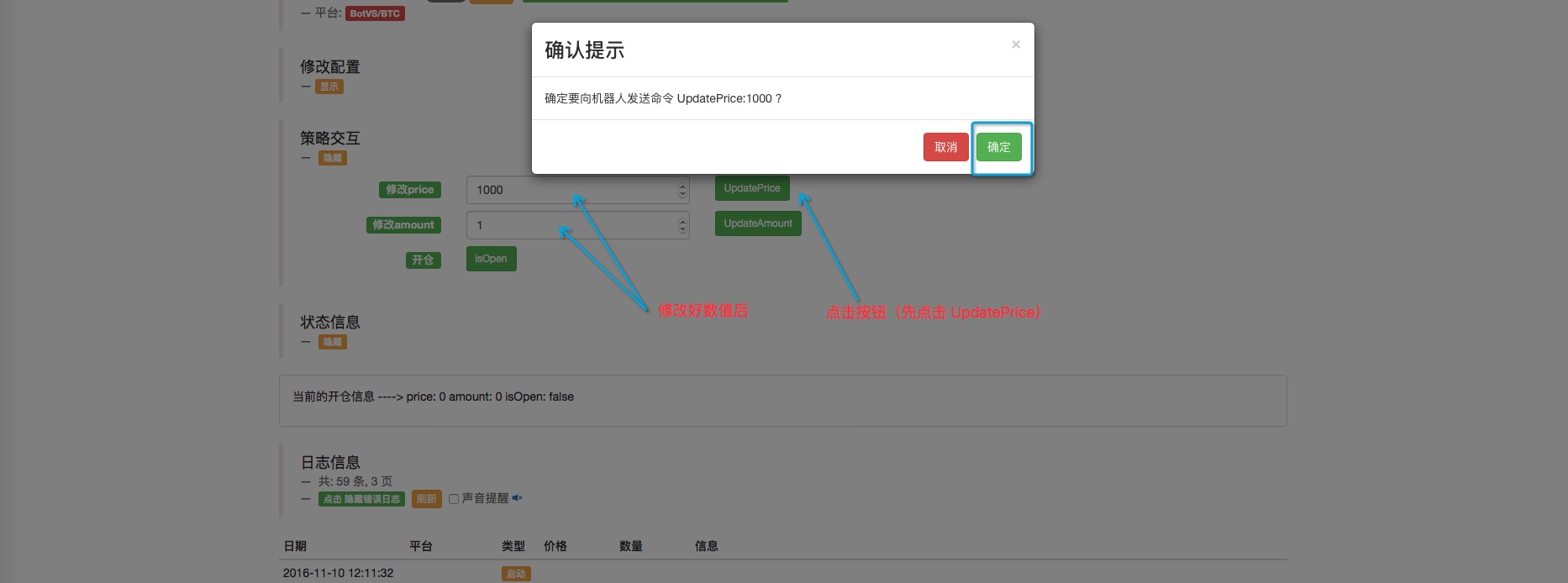
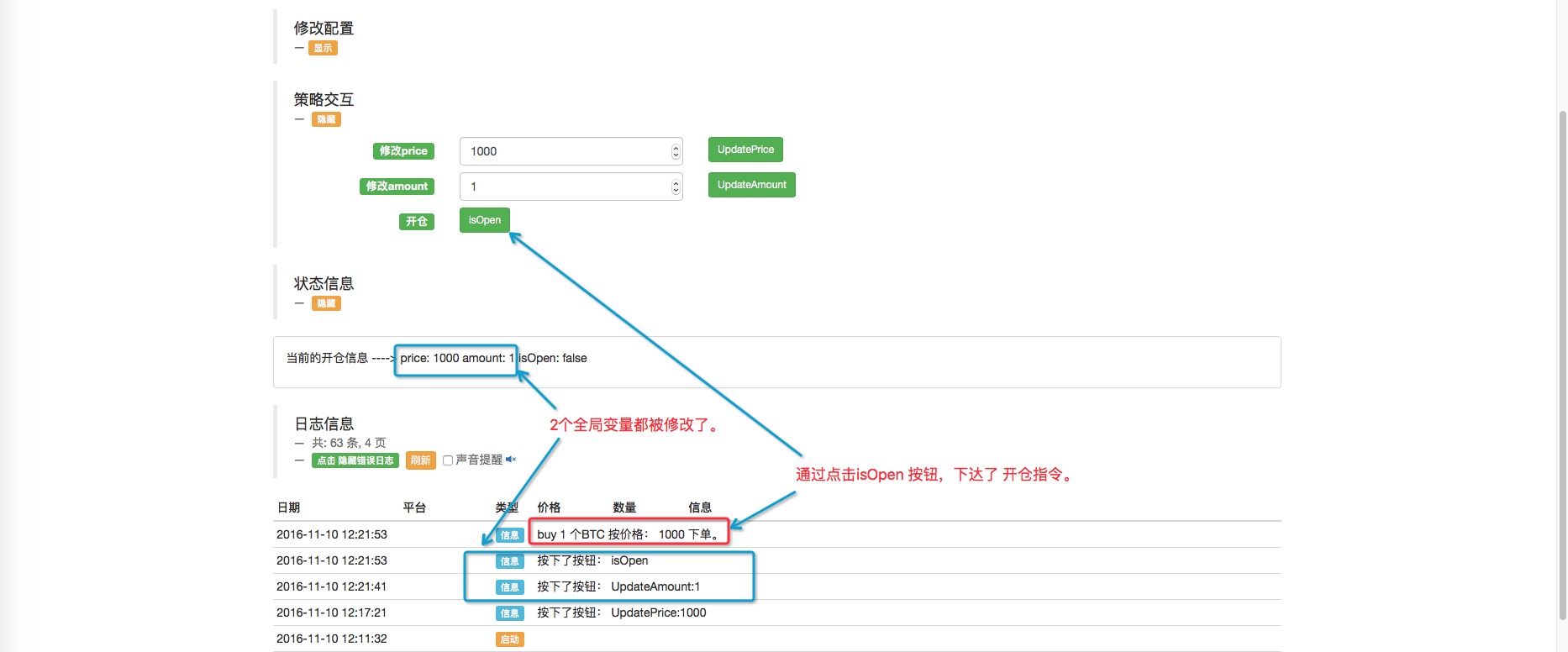
価格を 1000 に設定し,金額を 1 に設定します.

変化を見てください:

取引先をオープンして見る.

- 古い鳥のトレンド取引,定量化取引システムのアイデア
- ビットコインの高周波戦略のアイデア
- 量子モデルを永続させる3つの秘訣
- 機械学習に基づく注文簿 高周波取引戦略
- 2.9 戦略 ロボット実行中のデュウミュウ (JS - eval関数の巧妙な使用)
- 過去の物価が未来に影響することはありません
- 統計学的な利息における"協調"とはどういう意味ですか?
- 3.4 ロボットを動かすための戦略的枠組みを補強する!
- テンプレート:複製可能なコード _ デジタル通貨の現金取引のカテゴリー
- 2.7 指標の使用
- 2.4 注文情報,キャンセル情報,未完成の注文情報
- 2.3 市場価格表 取引
- 2.2 下値表 取引
- 2.1 APIを使用してアカウント情報,市場データ,K線データ,市場深度情報を取得する
- その他の機能
- 1.3.4 ロボットと戦略
- 1.3.2 管理者を知ること
- 1.3.1 主要なインターフェースの概要とアーキテクチャー
- 1.1 量化取引,程序化取引とは何かを理解する
- 定量化必読:Tickデータとは何か?信頼性の高い取引データを見つけるのはなぜ難しいのか?
バムマン問題を抱えているのは,ボタンを押すたびに即座に反応しないようで,whileループの時間を待たなければならないこと,そして,もしループの中で複数のクリックイベントが発生し,各ループは1つのクリックイベントにしか反応しない場合,その原因は何でしょうか?解決できますか?
ホクシェラト`LogStatus() `関数の状態欄の出力は覆われているか? 2つの `LogStatus() `文の間に十分な長さの Delay がない場合,前の項の出力が表示されないのでしょうか?
ホクシェラト戦略的インタラクションの例では, ` `js jsonObjStr = '{' + '"' + arrStr[0] + '"' + ':' + arrStr[1] + '}'; JSONObj = JSON.parse ((jsonObjStr)); JSONObj = JSON.parse (jsonObjStr) = JSON.parse (jsonObjStr) = JSON.JSON.JSON.JSON.JSON.JSON.JSON.JSON.JSON.JSON.JSON.JSON.JSON.JSON.JSON.JSON.JSON.JSON.JSON.JSON.JSON.JSON.JSON.JSON.JSON.JSON.JSON.JSON.JSON.JSON.JSON.JSON.JSON.JSON.JSON.JSON.JSON.JSON.JSON.JSON.JSON.JSON.JSON.JSON.JSON.JSON.JSON.JSON.JSON.JSON.JSON.JSON.JSON.JSON.JSON.JSON.JSON.JSON.JSON.JSON.JSON.JSON.JSON.JSON.JSON.JSON.JSON.JSON.JSON for ((var key in jsonObj) { は,この式で表示される. キーValue = jsonObj[key]; {cH00ffff} ` ` このコードの意味は? `keyValue`ではなく `arrStr[1]`ですか?
zzzzzqf についてテストで送信されたstring型データ,json解析に問題がある.SyntaxError: invalid json (at offset 9) get_Command __FILE__:79 main __FILE__:138,しかし送信されたコントローラでは,文字列の両端に双引符を加えれば,jsonが正しく解析できる.
ペンギン顔が大きくて,見えません.
ファングベイ引き下げ枠のタイプを追加する際には,引き下げ枠のタイプが"と提示されます.
ファングベイ村上さんは,この質問に答えました. 1. 戦略的インタラクションと戦略的パラメータの2つの部分はどう違いますか? 2. チュートリアルでJsコードを使って,ポリシーインタラクションのパラメータを追加し,その後,アロマリ回検とロボットホストを実行し,図のポリシーインタラクションの制御インターフェースは出ていません. このインターフェイスはどのように回検で表示されますか? 3. 戦略パラメータに入れると有効であることが判明したが,戦略パラメータにボタンタイプがないため,その開場を実行できない. 4. 引用されたテンプレートには他のテンプレートのインタラクション要素が含まれる可能性は,どのような原理があるか?
発明者 量化 - 微かな夢こんにちは,このインタラクションプロセスは,ブラウザのページをクリックして,FMZプラットフォームにリクエストを送信し,FMZプラットフォームはリアルディスクにインタラクション指令を送信します.このプロセスは時間がかかります.したがって,ループを待つ可能性もあります.このイベントはキューです.
ホクシェラト分かりました,ありがとう!
発明者 量化 - 微かな夢はい,このLogStatusは更新をカバーしています.別のページには更新頻度が表示されています.
発明者 量化 - 微かな夢具体例のコードはありますか? 調べています.
発明者 量化 - 微かな夢この時は忍耐強く,少しずつ見て,脇を見ながら手を動かす. やってみよう,まとめ,見て終わろう. 基本的には,一度やった.
発明者 量化 - 微かな夢項目の第1項,第2項,第3項は,項目の下拉框と同じように設定されます.
発明者 量化 - 微かな夢Pythonのテストコードをたくさん提供してくれてありがとう. 1, ポリシーパラメータは,ポリシー開始時にいくつかの変数に対して設定される設定である. ポリシーインタラクションは,ポリシー実行中にAPI関数GetCommandを使用して,リアルタイムでポリシーインタラクションコントロールのトリガーを取得する設定である. 2、リトースティングでは,スピードが速いため,タイムシーケンスが急速に変化しているため,インタラクティブコントローラは使用できません. ・実盤でのみ有効です. ・ポリシーは,インタラクティブコントローラを追加すると,実盤のロボットページに表示されます. https://dn-filebox.qbox.me/2b5044d6b0c321786c67de3850dce5a58885205b.png