戦略インターフェースパラメータとインタラクティブな制御の新機能の詳細な説明
作者: リン・ハーンFMZ~リディア, 作成: 2024-07-04 10:40:41, 更新: 2024-07-23 17:06:25
戦略インターフェースパラメータとインタラクティブな制御の新機能の詳細な説明
FMZ量子取引プラットフォームで戦略を開発する際には,戦略パラメータと戦略相互作用を設計することが必要です. FMZ量子取引プラットフォームは,使いやすいかつ強力な定量的な取引ツールを提供し,製品デザインと機能を継続的に繰り返すことにコミットしています. 戦略パラメータとインタラクティブなコントロールのアップグレードにより,戦略デザインにおけるパラメータと相互作用の設計柔軟性がさらに向上しました. 戦略パラメータとインタラクティブなコントロールの機能が強化され,いくつかの設計要件が達成しやすくなりました. この記事では,戦略デザインの2つの重要な内容を再理解します. 戦略パラメータデザインと戦略インタラクションデザイン.
戦略インターフェースパラメータ
FMZ Quant の戦略パラメータの種類は増加していません.
- 数値パラメータ
- 文字列パラメータ
- ブル式パラメータ
- ドロップダウンボックスのパラメータ
- 暗号化された文字列パラメータ
このプラットフォームアップデートで 追加され最適化されたコンテンツは?
このアップグレードでは,パラメータバインディング制御のための"コンポーネント構成"を追加し,"グループ化"および"パラメータ依存性"関数を簡素化し,これらの2つの関数を"コンポーネント構成"に統合する.パラメータのデフォルト値には,戦略が実行される条件を持っているかどうかを判断するために"オプション"/"必須"オプションが追加される.パラメータが"必須"に設定されているが,戦略を実行するときにパラメータ制御に特定のパラメータが書き込まれていない場合,この時点で戦略は実行できない. アップグレードの変更について 一般的な理解ができているので 詳細にテストしてみましょう
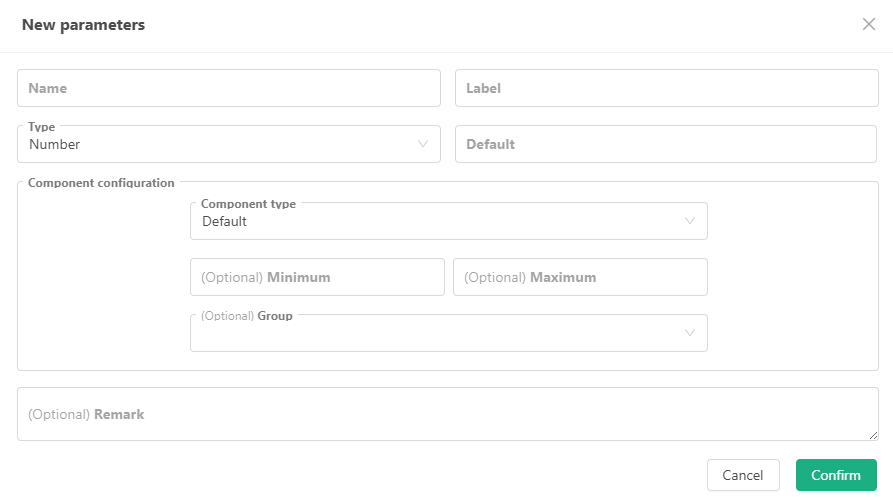
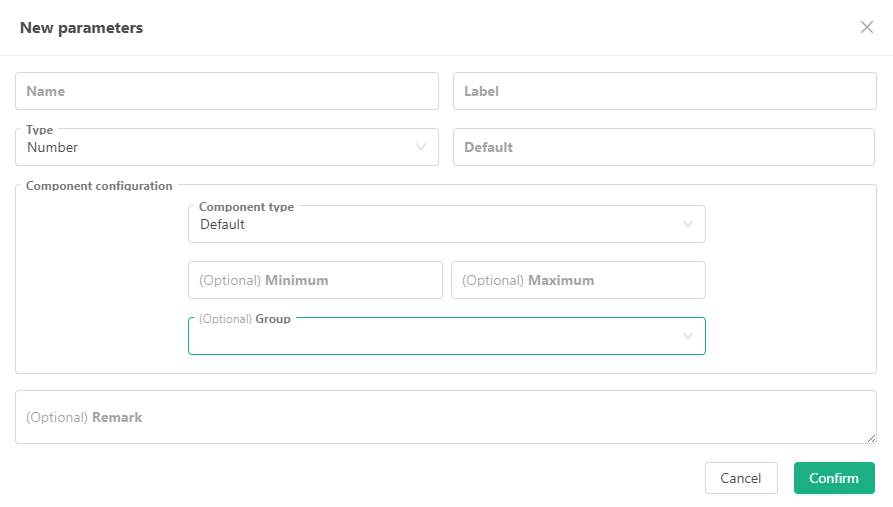
1. 数値パラメータ

パラメータが対応する (拘束されている) コントロールの様々な属性,タイプ,ルールを設定します. 数値パラメータ (番号タイプ) に拘束されているデフォルト コントロールは入力ボックスです.入力ボックスから受信されるデータのためのルールを設定できます.つまり,設定する図に
最小値 と 最大値 コントロールを使用します.
デフォルトの入力ボックス制御に加えて,プラットフォームは以下を追加しました:
- タイムセレクター
コンポーネントタイプ で, Time Selector を選択し,現在のパラメータに対応する戦略インターフェイスの入力ボックス制御が時間選択制御になります.このパラメータを設定する際に,特定の時間を選択し,このパラメータの変数値は設定時間に対応するタイムスタンプです. このようなコントロールは,通常,時間範囲設定,開始日期設定,終了日期設定に使用されます.これは非常に便利で直感的です.日付制御を使用すると,戦略が対応するタイムスタンプを知ることができ,複雑な時間変換コードを書く必要はありません. インターフェースパラメータの変数値は: value (タイムスタンプを表す) - スライディング入力バー
スライダの範囲を決定するには,スライド入力バー制御として設定されている場合は,
最小値 と 最大値 を指定する必要があります. ステップサイズは,スライダの間隔の値を指します. スライディング入力バーは,ストップ損失を制御し,利得レベルを便利に取るパラメータを実装することができます. もちろん,ここで繰り返さない他のデザインが多くあります. インターフェースパラメータの変数値は: value (スライダ上のスライダの位置情報を表示する)
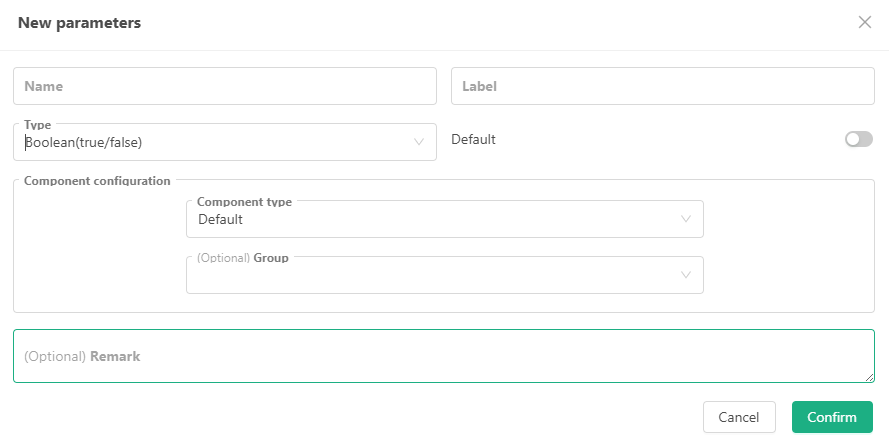
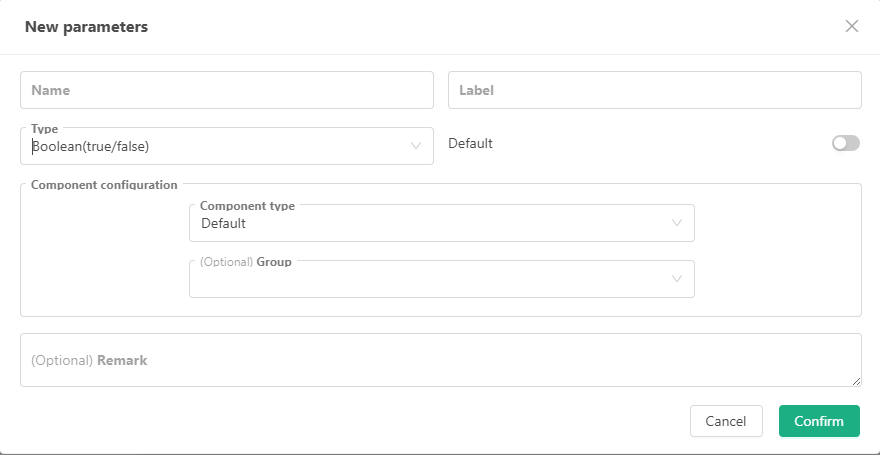
2. ブール式パラメータ

ブール式パラメータは,対応するコントロールが"つだけあり,それはデフォルトスイッチ制御です.パラメータデフォルト値も必要です.
ブール式値は true または false であるため,バイナリーオプションである.したがって,このパラメータタイプに対応するスイッチ制御を使用することが非常に適切である.
一般的に,ブル式型パラメータは,特定の戦略機能がプラットフォームで有効かどうかを制御するために使用されます.
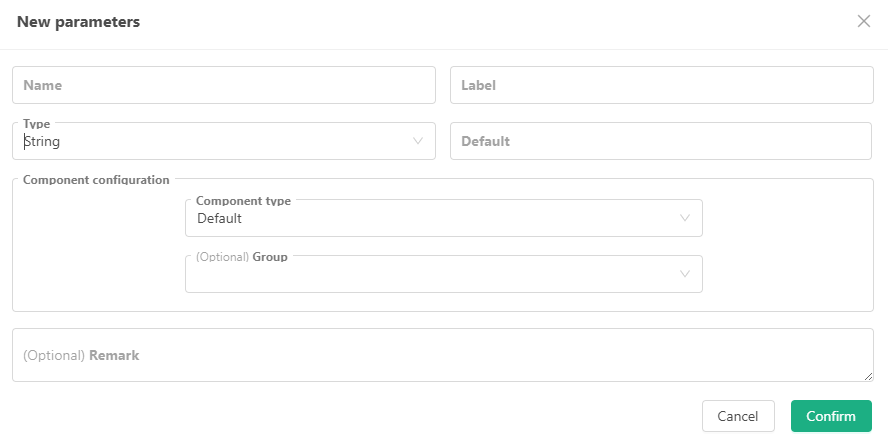
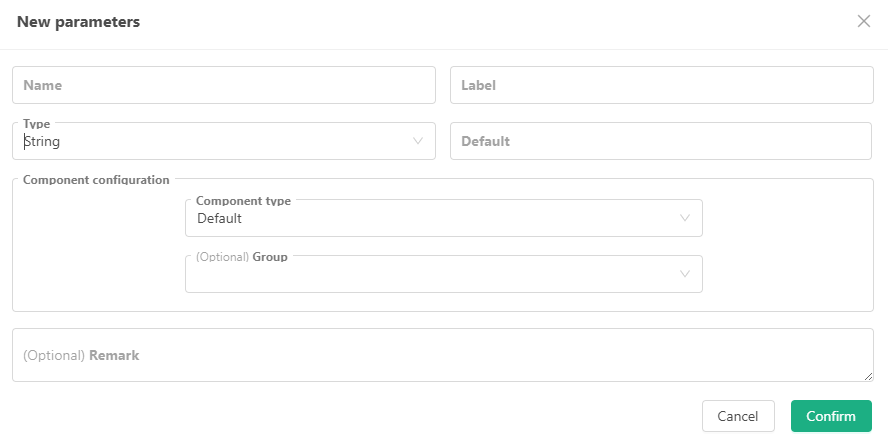
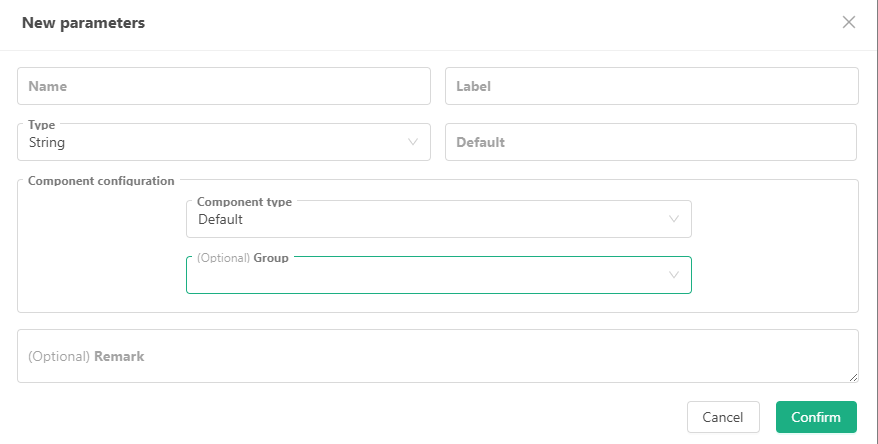
3. 文字列パラメータ

デフォルトの入力ボックス制御に加えて,プラットフォームは以下を追加しました:
テキスト
コンポーネントタイプ では:テキストに設定します.現在のパラメータに対応する戦略インターフェイスの入力ボックス制御は,より大きなテキストボックスに変更されます. テキスト制御と通常の入力ボックス制御の違いは,テキストボックスに入力されたテキストがラップされ,テキストボックスが制御サイズを調整できるということです. インターフェースパラメータの変数値は: string. 時間選択器
コンポーネントタイプ で, タイムセレクター を選択します.現在のパラメータに対応する戦略インターフェイスの入力ボックス制御は,時間と日付を設定するための制御になります. ストリングパラメータのコンポーネントタイプのためのタイムセレクターは,数値パラメーターのコンポーネントタイプのためのタイムセレクターとは異なります. ストリングタイプパラメータのタイムセレクターは,制御の選択フォーマットを設定できる追加の"タイムフォーマット"オプションを持っています.
- 日付:
Time Format を Date に設定すると,コントロールは年,月,日,時間,分,秒を選択するための完全な時間選択制御であり,現在の時間のワンクリック選択をサポートします. - 時間:
Time Format を Time に設定すると,コントロールは分,時間,秒を選択するための時間選択制御です. - 年と月:
Time Format が Year and Month に設定されている場合,コントロールは年と月を選択するための時間選択制御です. - 年:
Time Format が Year に設定されている場合,コントロールは年を選択するための時間選択制御です. インターフェースパラメータの変数値は:文字列 (対応する時間としてフォーマット).
- カラーセレクター
コンポーネントタイプ で, 色選択器 を選択します.現在のパラメータに対応する戦略インターフェースの入力ボックス制御は色選択制御になります. 通常は色設定のパラメータを設計するために使用されます. インターフェースパラメータの変数値は: string (選択した色に対応する色値,例えば: #7e1717).
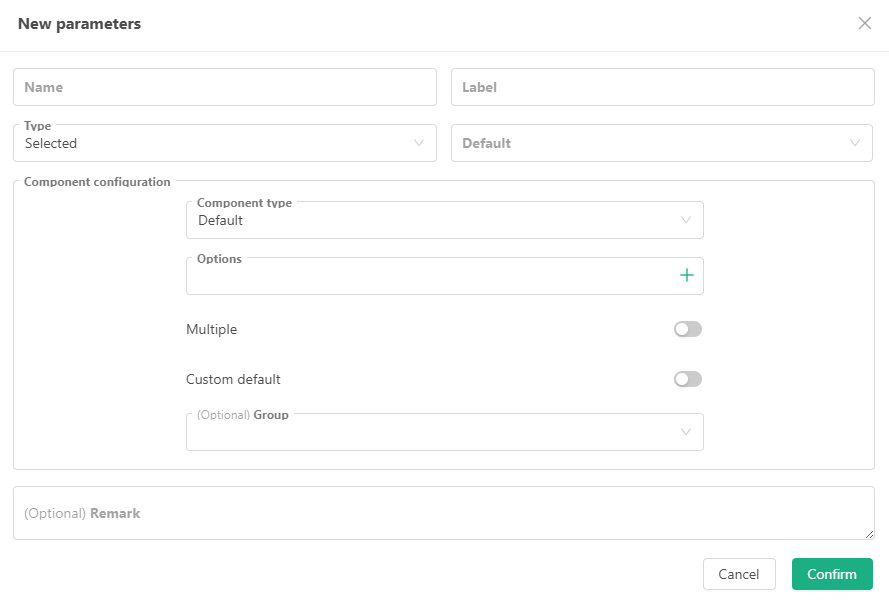
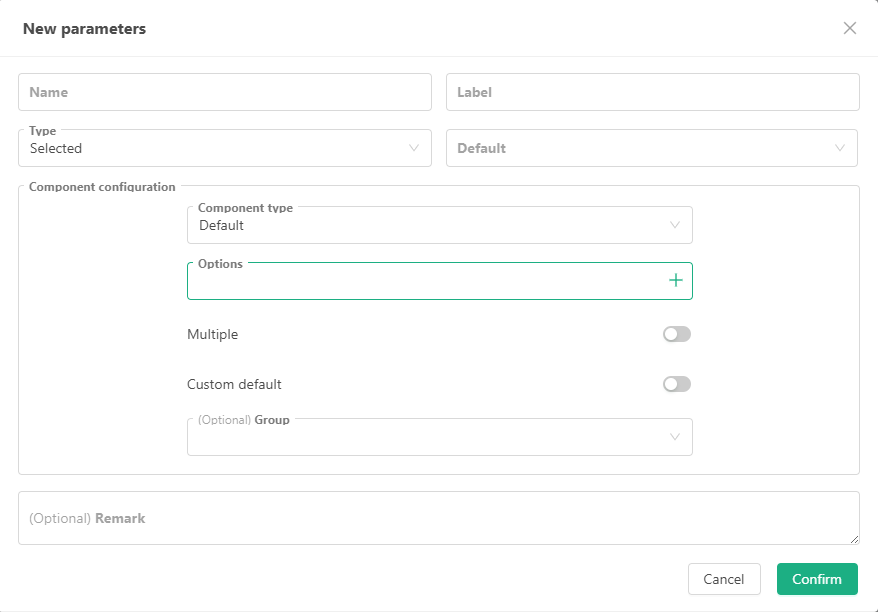
4. ドロップダウンボックス パラメーター

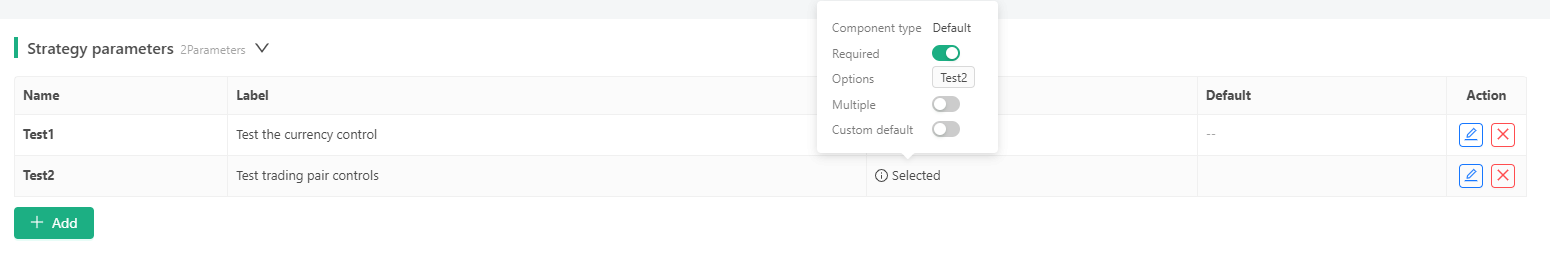
ドロップダウンボックスのパラメータのデフォルト対応制御はドロップダウンボックスですが,今回は以前のシンプルなシングル選択ドロップダウンボックスに多くのアップグレードが行われました.
- 複数の選択をサポートする ドロップダウンボックスのパラメータに対応するドロップダウンボックスのコントロールで複数のオプションを同時に選択できます.この時点で,ドロップダウンボックスのパラメータの変数値は,選択したオプションインデックスではなく,配列です.配列には,すべての選択されたオプションのインデックスまたはバインドデータが含まれています.
- カスタム デフォルト 値 を サポート このオプションが有効になると,デフォルト値としてドロップダウンボックスからオプションを選択する代わりに,デフォルト値をカスタマイズできます.
- ドロップダウンボックスオプションに数値値と文字列を拘束する機能を追加しました オプションに文字列または数値を結合する.このパラメータを設定すると,ドロップダウンボックス変数の値は,選択されたオプションのインデックスではなく,選択されたオプションに結合する文字列または数値になります.
このプラットフォームは,デフォルトのドロップダウンボックスの制御に加えて,次のようなことを追加しています:
- セグメントコントローラ
コンポーネントタイプ で, セグメントコントローラ を選択します.現在のパラメータに縛られているコントローラは選択可能なセグメントスライダーになり,特定のセグメントブロックを選択できます. 一般的には,次のように設計することができます: 通常は,複数の相互に排他的オプションの間で切り替えるために使用され,カテゴリまたはタグによってコンテンツをフィルタリングするために使用され,異なる動作モードの中から選択します. インターフェースパラメータの変数値は:セグメントコントローラの選択された部分のインデックスまたは選択された部分に結合したデータ (結合されたデータは数値値と文字列をサポートします).
5. 暗号化された文字列パラメータ

暗号化された文字列パラメータもかなり特殊で,対応するコントロールが"つしかありません. それはデフォルトの暗号化された入力ボックス制御です.
プラットフォームでは,暗号化された文字列型制御は,通常,秘密鍵,パスワードなどの機密情報を設定するために使用されます.これらの入力パラメータ値は送信前にローカルに暗号化されます.
インターフェースパラメータの変数値は: string.
上記のすべてのタイプの戦略インターフェースパラメータでは,このアップグレードでは,以前の"パラメータグループ化"および"パラメータ依存性"関数を"コンポーネント構成"に統合する.すべてのインターフェースパラメータのコンポーネント構成に"グループ化"および"フィルタ化"設定があります.
- グループ化 グループドロップダウン ボックス コントロールに直接グループ化したいラベルを入力し,グループ入力を確認するために Enter キーを使用できます. システムはグループ化オプションに現在入力されているラベルを記録します. その後,現在のインターフェースパラメータのためにグループを指定できます. グループ化後,戦略バックテスト/ライブ取引インターフェイスでは,グループとしてマークされたパラメータがグループ化領域に表示されます.
- フィルター フィルターコントロールにいくつかの式を入力して,現在のパラメータが有効化され,表示される必要があるかどうかを決定します.この関数は,現在のパラメータが表示または隠すかを選択する特定のパラメータ設定に依存していることを認識することができます. フィルター式例:
Filter format: a>b , a==1 , a , !a , a>=1&&a<=10 , a>b
ここで,aとbの両方が戦略インターフェースパラメータの変数を表します.
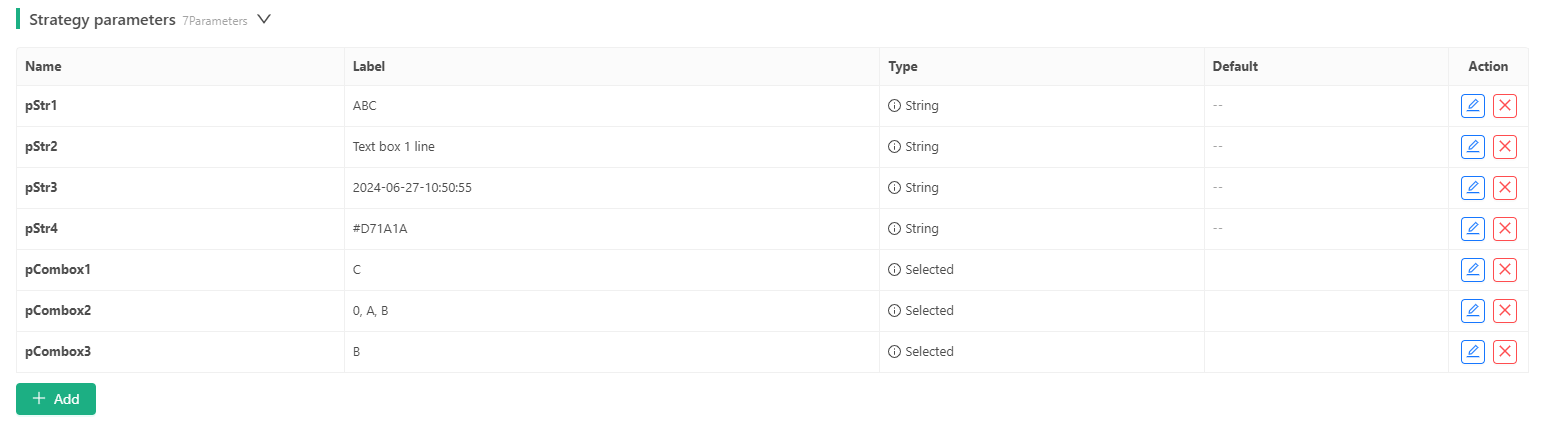
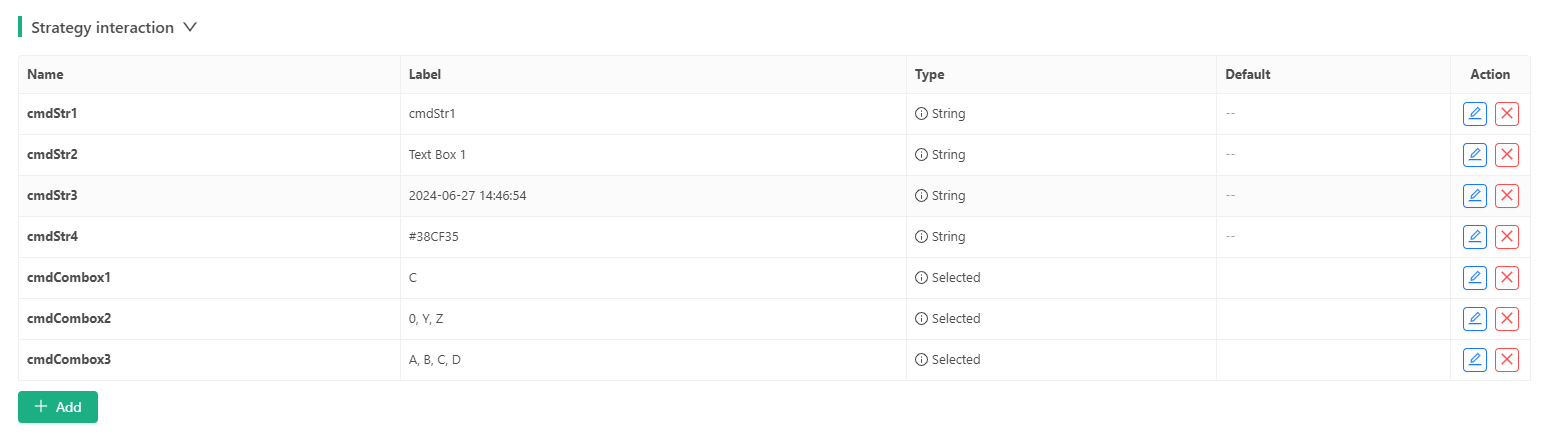
インターフェースパラメータテスト戦略
上記の説明が少し直観的でない場合,それらを理解する最良の方法は,実際にこれらのパラメータ関数を使用してテストすることです:
JavaScript 言語戦略を例に挙げましょう.
function main() {
Log("---------------------------Start testing numeric type parameters---------------------------")
Log("Variable pNum1:", pNum1, ", Variable value type:", typeof(pNum1))
Log("Variable pNum2:", pNum2, ", Variable value type:", typeof(pNum2))
Log("Variable pNum3:", pNum3, ", Variable value type:", typeof(pNum3))
Log("Variable pNum4:", pNum4, ", Variable value type:", typeof(pNum4))
Log("---------------------------Start testing Boolean type parameters---------------------------")
Log("Variable pBool1:", pBool1, ", Variable value type:", typeof(pBool1))
Log("Variable pBool2:", pBool2, ", Variable value type:", typeof(pBool2))
Log("---------------------------Start testing string type parameters---------------------------")
Log("Variable pStr1:", pStr1, ", Variable value type:", typeof(pStr1))
Log("Variable pStr2:", pStr2, ", Variable value type:", typeof(pStr2))
Log("Variable pStr3:", pStr3, ", Variable value type:", typeof(pStr3))
Log("Variable pStr4:", pStr4, ", Variable value type:", typeof(pStr4))
Log("---------------------------Start testing the drop-down box type parameters---------------------------")
Log("Variable pCombox1:", pCombox1, ", Variable value type:", typeof(pCombox1))
Log("Variable pCombox2:", pCombox2, ", Variable value type:", typeof(pCombox2))
Log("Variable pCombox3:", pCombox3, ", Variable value type:", typeof(pCombox3))
Log("---------------------------Start testing encryption string type parameters---------------------------")
Log("Variable pSecretStr1:", pSecretStr1, ", Variable value type:", typeof(pSecretStr1))
}

パラメータテストの完全戦略:https://www.fmz.com/strategy/455212
上記のパラメータに隠されたパラメータ依存設計があります.多くの戦略では,このようなパラメータ依存によって達成できる特定のパラメータに基づく一連の設定を有効にする要件があります.
インタラクティブなコントロール
FMZ Quant Trading Platformには,5種類の戦略インタラクティブな制御機能も搭載されており,今回は最適化およびアップグレードされました. グループ機能の簡素化のために"コンポーネント構成"が追加されました.
1. インタラクティブなコントロールの数

インタラクティブなコントロールは,基本的には戦略インターフェースパラメータの"コンポーネント構成"と同じである.デフォルトの入力ボックス制御に加えて,コンポーネントタイプは以下もサポートしている:
- タイムセレクター 送信されたインタラクティブなコマンドには,選択された時間のタイムスタンプが含まれます.
- スライダー入力バー 送信されたインタラクティブなコマンドには,選択されたスライダー位置で表示される値が含まれます.
戦略インターフェースパラメータの様々なコンポーネントタイプと同じ使い方なので,ここで繰り返しません.
2. ブール式 (true/false) インタラクティブなコントロール

インタラクティブなコントロールは,基本的には戦略インターフェースパラメータの"コンポーネント構成"と同じです.
3. 文字列インタラクティブなコントロール

デフォルトの入力ボックス制御に加えて,コンポーネントタイプは以下もサポートします.
- テキスト 送信されたインタラクティブなコマンドには,テキストボックスに入力された内容が含まれます.
- 時間選択器 送信されたインタラクティブなコマンドには,選択された時間の時間文字列があり,複数のフォーマットから選択できます.
- カラーピックラー 送信されたインタラクティブなコマンドには選択した色のための色値文字列が含まれます.
4. ドロップダウンボックス (選択) インタラクティブな制御

インタラクティブなコントロールのドロップダウンボックスもアップグレードされています:
デフォルトのドロップダウンボックスのコンポーネントに加えて,次の要素が追加されます.
セグメントコントローラ 送信されたインタラクティブなコマンドには,選択されたスライダのインデックスまたはバインドデータが含まれます.
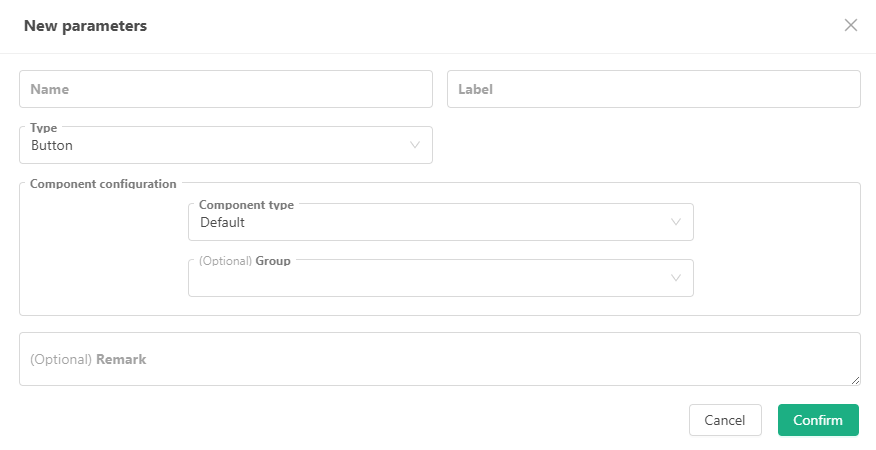
5. ボタンインタラクティブ コントロール

ボタン型インタラクティブなコントロールには入力項目がない.起動すると,送信されたインタラクティブなコマンドにはボタン制御名のみが含まれます.
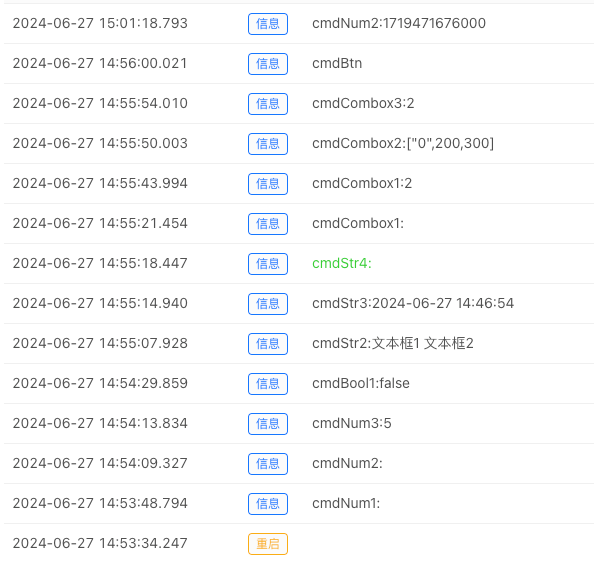
インタラクティブな制御試験戦略
テスト戦略も用意されています. テストの方法としては,
インタラクティブなコントロールはバックテストシステムでテストできないので,ライブテストのみを作成できる.
function main() {
var lastCmd = ""
while (true) {
var cmd = GetCommand() // Receive messages generated by interactive controls
if (cmd) {
Log(cmd)
lastCmd = cmd
}
LogStatus(_D(), lastCmd)
Sleep(500)
}
}
ランダムな情報を入力し,いくつかのオプションを設定し,インタラクティブなメッセージを生成するためにインタラクティブな制御ボタンをクリックします. 戦略はメッセージをキャプチャしてプリントします.


インタラクティブな制御試験の戦略が完了した:https://www.fmz.com/strategy/455231
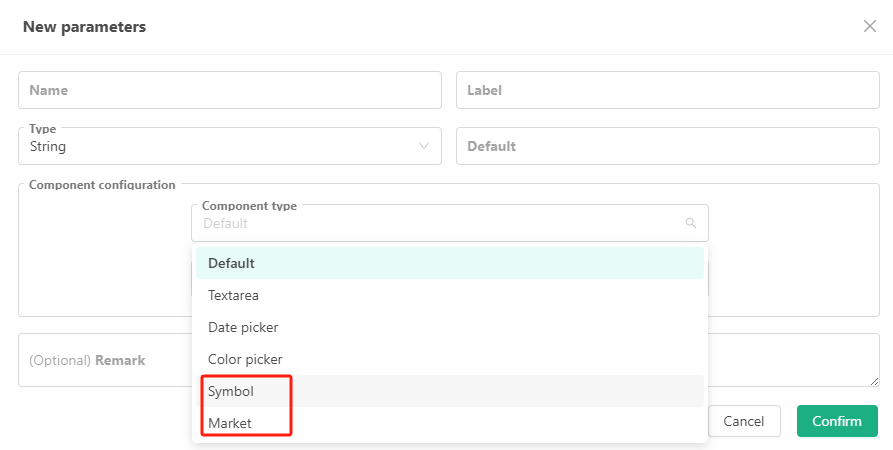
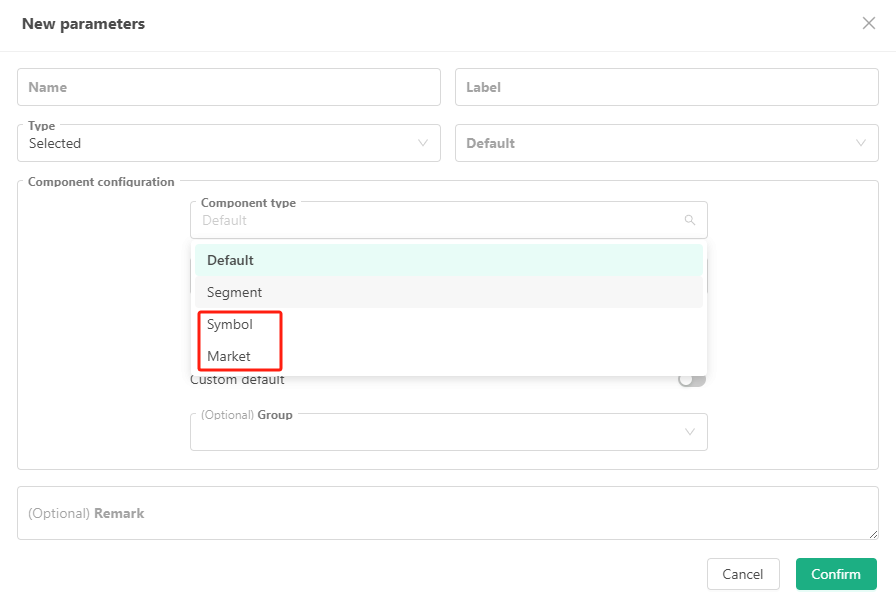
アップデート
- FMZプラットフォームは,文字列型とドロップダウンボックス型のインターフェースパラメータとインタラクティブなコントロールを更新しました. 2つの新しいコントロールのサポートを追加しました:


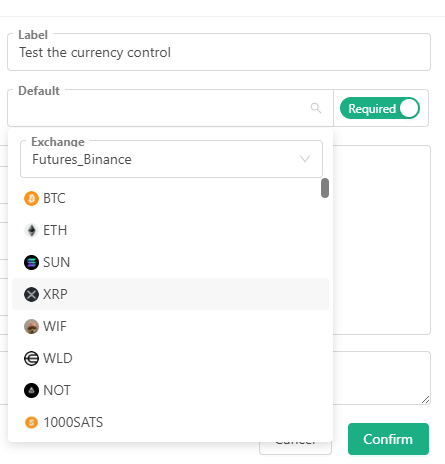
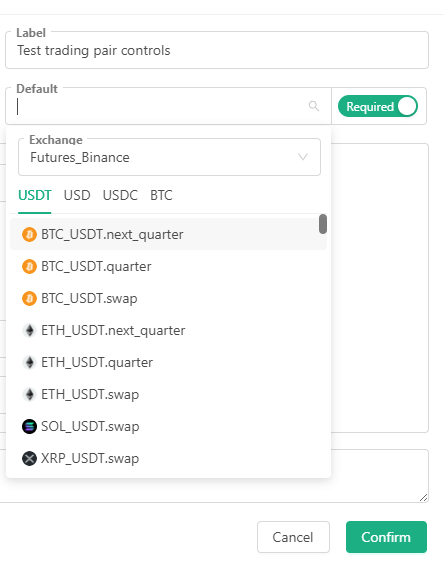
- 戦略インターフェースのパラメータで通貨制御と取引対制御を使用してパラメータテストを設定する

function main() {
Log("After parameter test1 is selected using currency controls, the value of test1 is:", test1)
Log("After parameter test2 is selected using trading pair controls, the value of test2 is:", test2)
}
- 1. 通貨

After parameter test1 is selected using currency controls, the value of test1 is: BTC
- 2. 取引対

After parameter test2 is selected using trading pair controls, the value of test2 is: ETH_USDT.next_quarter
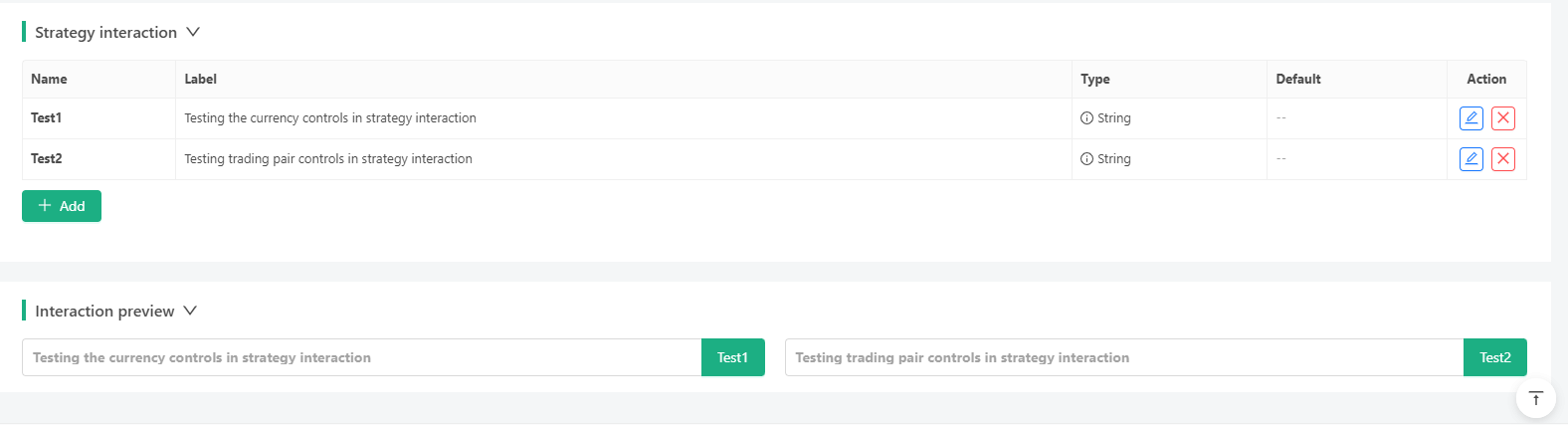
- 戦略のインタラクティブコントロールで通貨制御と取引ペア制御を使用してインタラクティブなテストを設定する:

function main() {
while (true) {
var cmd = GetCommand()
if (cmd) {
Log(cmd)
}
Sleep(2000)
}
}
- 1. 通貨

test1:SOL
- 2. 取引対

test2:XRP_USDT.swap
- FMZを調査する: ライブ取引戦略間の通信プロトコルの実践
- FMZを探索: 取引戦略 リアルディスク間の通信プロトコルの実践
- FMZを探索する:ステータスバーボタンの新しい応用 (1部)
- FMZ:ステータスボタンの全新アプリ (1)
- デジタル通貨ペア取引戦略のソースコードとFMZプラットフォームの最新のAPIへの紹介
- 仮想通貨ペア取引戦略ソースコードとFMZプラットフォーム最新APIの紹介
- デジタル通貨ペア取引戦略の詳細な説明
- FMZ Quant & OKX: 普通の人たちはどうやって量的な取引をマスターするのですか? 答えはすべてここにあります!
- デジタル通貨ペア取引戦略の詳細
- FMZ Quant API アップグレードの詳細な説明: 戦略設計の経験を改善する
- FMZ 量化&OKX:普通の人たちはどのように量化取引を演じますか?
- 発明者による量化取引プラットフォームAPIアップグレード:戦略設計体験を向上させる
- 戦略インターフェースパラメータとインタラクティブコントロールの新機能の詳細
- 暗号通貨市場の基本分析を定量化する: データが自分で話せ!
- 通貨圏の基礎的な定量化研究 - 数字を客観的に話すために,あらゆる
教師を信頼しなくていい! - 定量取引における不可欠なツール - FMZ量子データ探査モジュール
- 量化取引の必須ツール - 発明者による量化データ探索モジュール
- すべてをマスターする - FMZの新バージョンの取引ターミナルへの紹介 (TRB仲裁ソースコード)
- FMZの新バージョンの取引端末のご紹介 (TRBの利息ソースコード追加)
- FMZ Quant: 仮想通貨市場における共通要件設計例の分析 (II)