JavaScript 戦略設計における数値計算精度問題の解決
作者: リン・ハーン優しさ, 作成日:2020-07-09 11:31:01, 更新日:2025-01-16 21:43:49
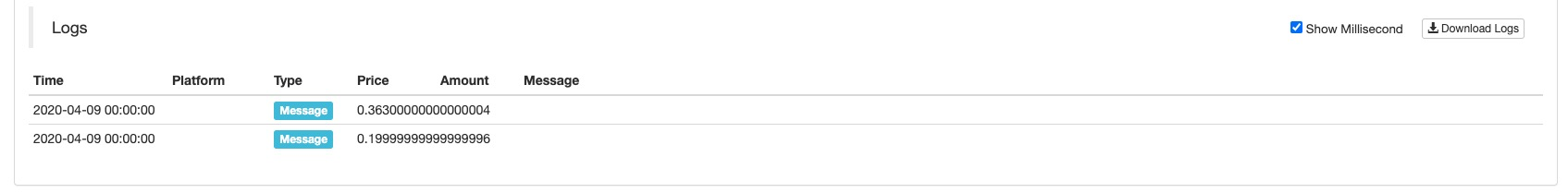
JavaScript 戦略を書くとき,スクリプト言語自体にある問題により,計算における数値精度の問題につながることが多い.プログラム内のいくつかの計算や論理判断に一定の影響を与える.例えば,計算するときに1 - 0.8または0.33 * 1.1誤りデータは,以下で計算されます.
function main() {
var a = 1 - 0.8
Log(a)
var c = 0.33 * 1.1
Log(c)
}

根本的な問題は
浮動点数値の最大進捗値は17小数点であるが,操作を行うときの精度は整数よりもはるかに劣る.操作を行うとき,整数値は小数点に変換される.そしてJavaとJavaScriptで小数点操作を計算するときは,両方とも,まず小数点を対応する二進数値に変換すると,小数点の一部が完全に二進数値に変換できない.これが最初のエラーである.小数点を二進数値に変換した後,二進数値間の操作が二進数値の結果を得るために実行される.次に二進数値を二進数値に変換すると,通常第2のエラーが発生する.
この問題を解決するために,インターネットでいくつかの解決策を探し,以下の解決策をテストして使用しました.
function mathService() {
// addition
this.add = function(a, b) {
var c, d, e;
try {
c = a.toString().split(".")[1].length; // Get the decimal length of a
} catch (f) {
c = 0;
}
try {
d = b.toString().split(".")[1].length; // Get the decimal length of b
} catch (f) {
d = 0;
}
//Find e first, multiply both a and b by e to convert to integer addition, then divide by e to restore
return e = Math.pow(10, Math.max(c, d)), (this.mul(a, e) + this.mul(b, e)) / e;
}
// multiplication
this.mul = function(a, b) {
var c = 0,
d = a.toString(), // Convert to string
e = b.toString(); // ...
try {
c += d.split(".")[1].length; // c Accumulate the fractional digit length of a
} catch (f) {}
try {
c += e.split(".")[1].length; // c Accumulate the length of decimal places of b
} catch (f) {}
// Convert to integer multiplication, then divide by 10^c, move decimal point, restore, use integer multiplication without losing accuracy
return Number(d.replace(".", "")) * Number(e.replace(".", "")) / Math.pow(10, c);
}
// Subtraction
this.sub = function(a, b) {
var c, d, e;
try {
c = a.toString().split(".")[1].length; // Get the decimal length of a
} catch (f) {
c = 0;
}
try {
d = b.toString().split(".")[1].length; // Get the decimal length of b
} catch (f) {
d = 0;
}
// Same as addition
return e = Math.pow(10, Math.max(c, d)), (this.mul(a, e) - this.mul(b, e)) / e;
}
// Division
this.div = function(a, b) {
var c, d, e = 0,
f = 0;
try {
e = a.toString().split(".")[1].length;
} catch (g) {}
try {
f = b.toString().split(".")[1].length;
} catch (g) {}
// Similarly, convert to integer, after operation, restore
return c = Number(a.toString().replace(".", "")), d = Number(b.toString().replace(".", "")), this.mul(c / d, Math.pow(10, f - e));
}
}
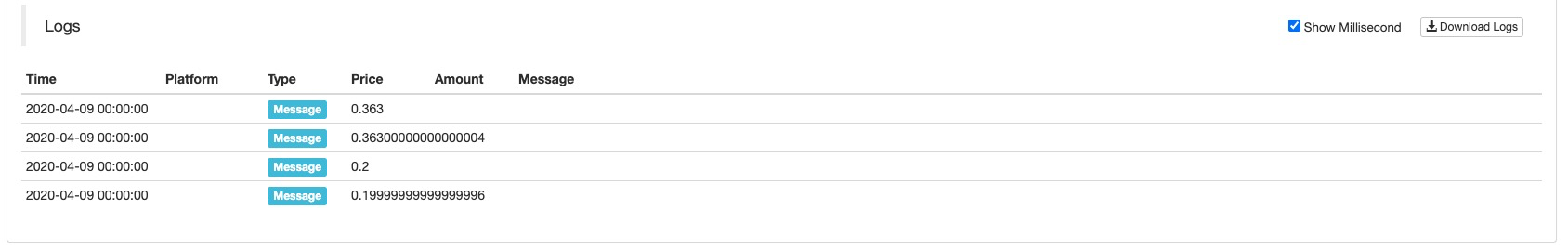
function main() {
var obj = new mathService()
var a = 1 - 0.8
Log(a)
var b = obj.sub(1, 0.8)
Log(b)
var c = 0.33 * 1.1
Log(c)
var d = obj.mul(0.33, 1.1)
Log(d)
}

計算する2つのオペランドを整数に変換する原理は,正確性の問題を避けるために計算する.計算後 (整数に変換されたときの拡大に応じて),計算結果は正確な結果を得るため復元されます.
数値の精度について心配する必要はありません. 価格の精度が最小値の値の精度よりも低い場合,
function mathService() {
.... // Omitted
}
function main() {
var obj = new mathService()
var depth = exchange.GetDepth()
exchange.Sell(obj.add(depth.Bids[0].Price, 0.0001), depth.Bids[0].Amount, "Buy 1 order:", depth.Bids[0])
}
興味のあるトレーダーは コードを読み 計算プロセスを理解し 質問をしたり 一緒に学び 進歩することもできます
関連コンテンツ
- DEX取引所の定量実践 (2) -- ハイパーリキッドユーザーガイド
- DEX取引所の量化実践 (2) -- Hyperliquidの使用ガイド
- DEX取引所の定量実践 (1) -- dYdX v4 ユーザーガイド
- 暗号通貨におけるリード・レイグ・アービトラージへの導入 (3)
- DEX取引所の量化実践 ((1)-- dYdX v4 ユーザーガイド
- デジタル通貨におけるリード-ラグ套路の紹介 (3)
- 暗号通貨におけるリード・ラグ・アービトラージへの導入 (2)
- デジタル通貨におけるリード-ラグ套路の紹介 (2)
- FMZプラットフォームの外部信号受信に関する議論: 戦略におけるHttpサービス内蔵の信号受信のための完全なソリューション
- FMZプラットフォームの外部信号受信に関する探求:戦略内蔵Httpサービス信号受信の完全な方案
- 暗号通貨におけるリード・ラグ・アービトラージへの導入 (1)
もっと見る
- バランス戦略とグリッド戦略
- マルチロボット市場 コートシェアリングソリューション
- ロボット WeChat メッセージ プッシュ 実装 スキーム
- バランス戦略とグリッド戦略の詳細
- グラフィカルマルティンゲール取引戦略
- Python版 アイスバーグ委員会戦略
- 仮想通貨先物取引の論理
- 下の形はZDZB戦略
- マルチロボットの市場共有ソリューション
- ARMA-EGARCHモデルに基づくビットコイン波動率モデリングと分析
- Python 戦略をローカル ファイルに収縮する方法を教えます
- FMEX取引はオーダーボリュームの最適化に繋がる 第2部
- FMEX取引は,オーダーボリュームの最適化を実現する
- コモディティ・フューチャーズの分析と実現 量占有グラフ
- FMEXの順序解読 最適値の量最適化
- ロボットがメッセージを送信する際には,ノイルインターフェースを呼び出す.
- FMEX取引をロックする 最適の単位の最適化
- シンプル・ボラティリティ・EMV戦略
- Pythonの手順をパッケージ化するコストを削減します
- 偏差率 BIAS トレーディング戦略