コイン・サイクルの量化取引は,新しいものとして見えます-- コイン・サイクルの量化に近寄ります.
作者: リン・ハーン発明者 量化 - 微かな夢, 作成日:2021-06-09 14:30:43, 更新日:2023-09-19 21:45:29
円量化取引は,新鮮な見方で,円量化に近寄せる.
前回の記事では,私たちはシンプルな多種格子戦略を共同で考え,設計しました. 次に,私たちは取引を量化する道筋で学び,前進しました. この記事では,少し複雑な戦略設計 - ヘッジ戦略の設計を調査します. この計画では,多種格子跨期ヘッジ戦略を設計しました.
長期ヘッジ
長期間のヘッジは,単純に"つ追加して"つ空にして,3つの条件を同時に (多か空か) 平衡させる.
- 余分な利益,余分な損失,余分な利益より余分な利益が平衡され,利益と損失を平衡した後,利益の一部が得られる.
- 負債は,負債より負債が多くなったときに平衡する, (同上)
- 増やして稼ぐ人は増やして稼ぐし,空いてる人は増やして稼ぐ.
他のケースは,浮出,停滞,または継続的な投資である. (単方波動の緩和よりも差の変動が多く,相対的なリスクが小さいため,注意は相対的なのみです!)
设A1为合约A在1时刻的价格,设B1为合约B在1时刻的价格,此时做空A合约,做空价格A1,做多B合约,做多价格B1。
设A2为合约A在2时刻的价格,设B2为合约B在2时刻的价格,此时平仓A合约(平空),平空价格A2,平仓B合约(平多),平多价格B2。
1时刻的差价:A1 - B1 = X
2时刻的差价:A2 - B2 = Y
X - Y = A1 - B1 - (A2 - B2)
X - Y = A1 - B1 - A2 + B2
X - Y = A1 - A2 + B2 - B1
可以看到,A1 - A2 就是A合约平仓的盈利差价。
B2 - B1就是B合约平仓的盈利差价。只要这两个平仓总体是正数,即:A1 - A2 + B2 - B1 > 0 就是盈利的。也就是说只要X - Y > 0。
因为:X - Y = A1 - A2 + B2 - B1
得出结论,只要开仓时的差价X大于平仓时的差价Y就是盈利的(注意是做空A,做多B开仓,搞反了就是相反的了),当然这个是理论上的,实际上还要考虑手续费、滑点等因素。
デジタル通貨取引所で取引比率契約があるため,永続契約もあります. また,永続契約の価格は,資金料金の有るため,常に現金価格に近いものです. そこで,私たちは取引比率契約と永続契約のヘッジ利息を使用することを選択します. 永続契約は,より長期間の契約を選択し,頻繁にヘッジ契約を設定する必要はありません.
価格差の統計を熱く熱く
基本原理を熟知すると,手書きの戦略を急いで始める必要はありません. まず,格差統計を作成し,グラフを描き,格差を観察してください.
基本的にはOKEX契約FMZで図を描くのは非常に簡単です. 包装された関数を使って簡単に図を描くことができます.ハイチャート◎APIドキュメントの絵図関数は次のように説明します:https://www.fmz.com/api#chart...
多種であるため,図を描く前に,その品種の差を最初に決定する.コードに2つの配列を書き,行う契約を表示する.
var arrSwapContractType = ["BTC-USDT-SWAP", "LTC-USDT-SWAP", "ETH-USDT-SWAP", "ETC-USDT-SWAP"] // 永续合约
var arrDeliveryContractType = ["BTC-USDT-210924", "LTC-USDT-210924", "ETH-USDT-210924", "ETC-USDT-210924"] // 交割合约
ここで設定された契約コードに基づいて,グラフの配置を初期化します. このグラフの配置は,確かに,死書きできません,なぜなら,何種類,何種類 (これらはarrDeliveryContractTypeとarrSwapContractTypeの値によって決定される) を行うのかわからないので,グラフの配置は関数によって返されます.
function createCfg(symbol) {
var cfg = {
extension: {
// 不参于分组,单独显示,默认为分组 'group'
layout: 'single',
// 指定高度,可以设置为字符串,"300px",设置数值300会自动替换为"300px"
height: 300,
// 指定宽度占的单元值,总值为12
col: 6
},
title: {
text: symbol
},
xAxis: {
type: 'datetime'
},
series: [{
name: 'plus',
data: []
}]
}
return cfg
}
function main() {
// 声明arrCfg
var arrCfg = [] // 声明一个数组,用来存放图表配置信息
_.each(arrSwapContractType, function(ct) { // 迭代记录永续合约代码的数组,用合约名称XXX-USDT部分作为参数传给createCfg函数,构造图表配置信息,返回
arrCfg.push(createCfg(formatSymbol(ct)[0])) // createCfg返回的图表配置信息push进arrCfg数组
})
var objCharts = Chart(arrCfg) // 调用FMZ平台的图表函数Chart,创建图表控制对象objCharts
objCharts.reset() // 初始化图表内容
// 以下省略.....
}
次に,OKEX契約の集約市場インターフェースを使用してデータを準備します.
USDTの永続契約:
https://www.okex.com/api/v5/market/tickers?instType=SWAP
USDTの取引率は約:
https://www.okex.com/api/v5/market/tickers?instType=FUTURES
この2つのインターフェースの呼び出しを処理する関数を書いて,データを形式にします.
function getTickers(url) {
var ret = []
try {
var arr = JSON.parse(HttpQuery(url)).data
_.each(arr, function(ele) {
ret.push({
bid1: parseFloat(ele.bidPx), // 买一价
bid1Vol: parseFloat(ele.bidSz), // 买一价的量
ask1: parseFloat(ele.askPx), // 卖一价
ask1Vol: parseFloat(ele.askSz), // 卖一价的量
symbol: formatSymbol(ele.instId)[0], // 格式成交易对
type: "Futures", // 类型
originalSymbol: ele.instId // 原始合约代码
})
})
} catch (e) {
return null
}
return ret
}
契約コードを書き換えると,
function formatSymbol(originalSymbol) {
var arr = originalSymbol.split("-")
return [arr[0] + "_" + arr[1], arr[0], arr[1]]
}
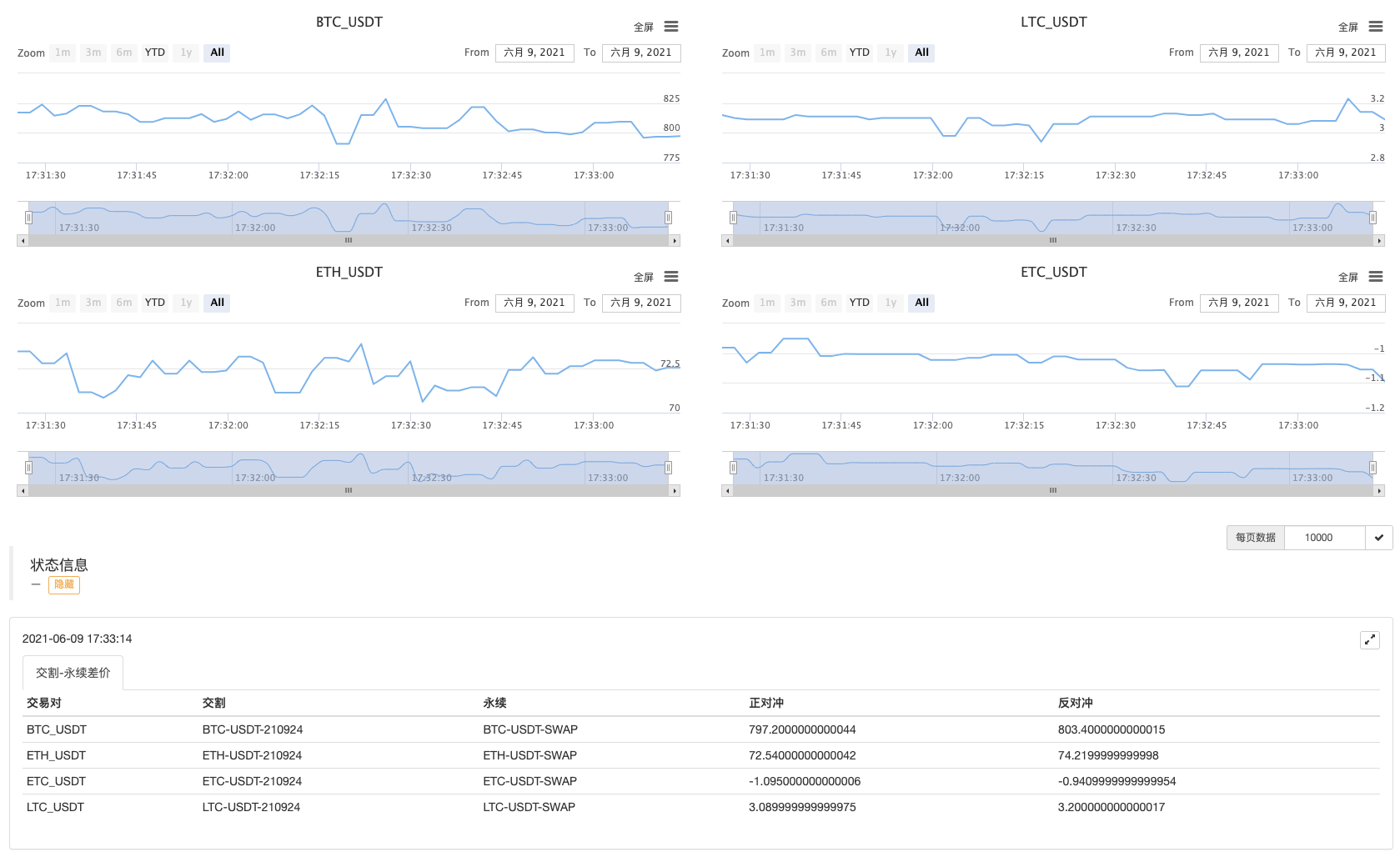
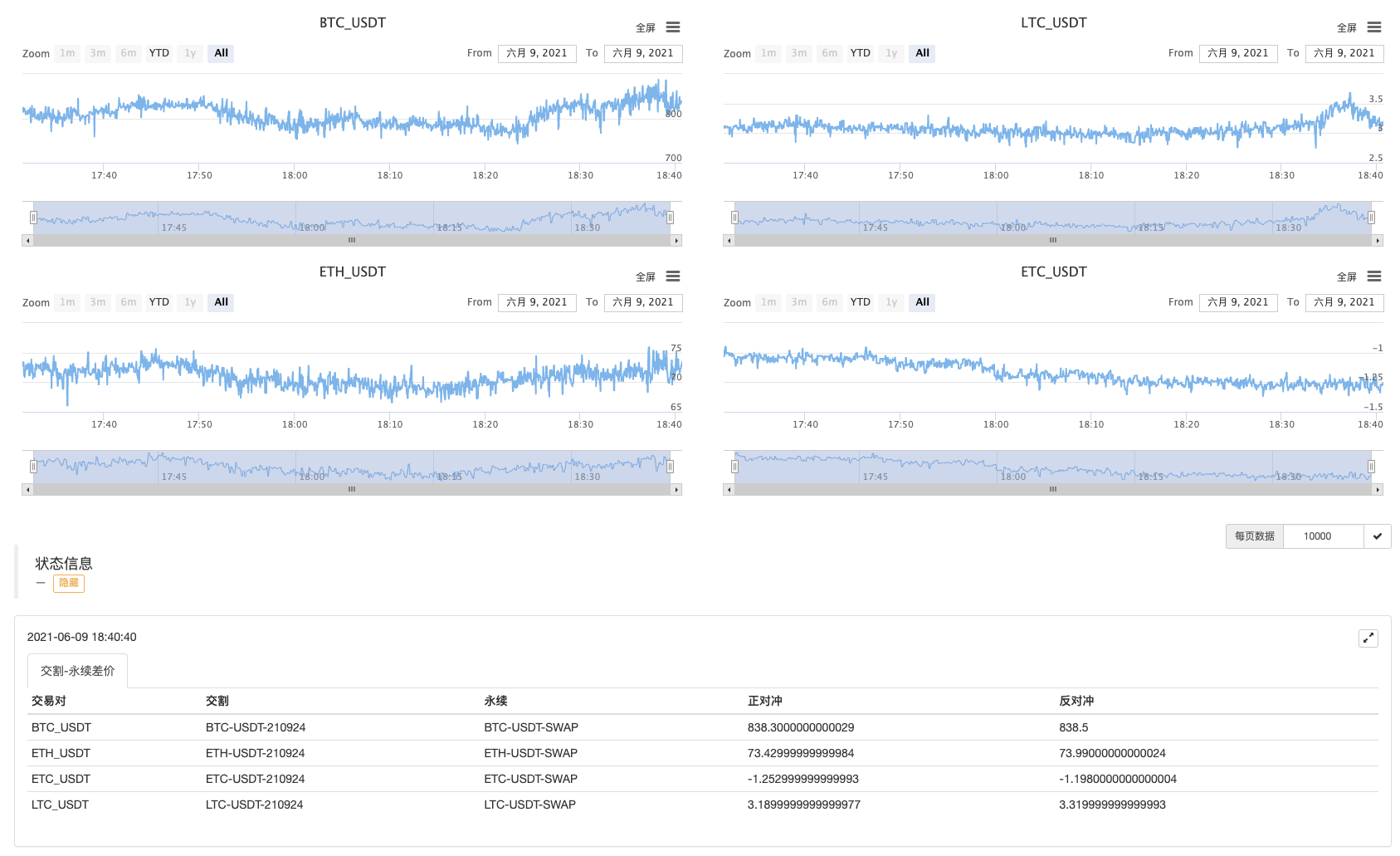
取れたデータをアイディアペアにしたり,差を計算したり,グラフを出力したりするだけです. このテストでは,第2四半期契約210924と永続契約の差をテストします. この記事へのトラックバック一覧です.
// 临时参数
var arrSwapContractType = ["BTC-USDT-SWAP", "LTC-USDT-SWAP", "ETH-USDT-SWAP", "ETC-USDT-SWAP"]
var arrDeliveryContractType = ["BTC-USDT-210924", "LTC-USDT-210924", "ETH-USDT-210924", "ETC-USDT-210924"]
var interval = 2000
function createCfg(symbol) {
var cfg = {
extension: {
// 不参于分组,单独显示,默认为分组 'group'
layout: 'single',
// 指定高度,可以设置为字符串,"300px",设置数值300会自动替换为"300px"
height: 300,
// 指定宽度占的单元值,总值为12
col: 6
},
title: {
text: symbol
},
xAxis: {
type: 'datetime'
},
series: [{
name: 'plus',
data: []
}]
}
return cfg
}
function formatSymbol(originalSymbol) {
var arr = originalSymbol.split("-")
return [arr[0] + "_" + arr[1], arr[0], arr[1]]
}
function getTickers(url) {
var ret = []
try {
var arr = JSON.parse(HttpQuery(url)).data
_.each(arr, function(ele) {
ret.push({
bid1: parseFloat(ele.bidPx),
bid1Vol: parseFloat(ele.bidSz),
ask1: parseFloat(ele.askPx),
ask1Vol: parseFloat(ele.askSz),
symbol: formatSymbol(ele.instId)[0],
type: "Futures",
originalSymbol: ele.instId
})
})
} catch (e) {
return null
}
return ret
}
function main() {
// 声明arrCfg
var arrCfg = []
_.each(arrSwapContractType, function(ct) {
arrCfg.push(createCfg(formatSymbol(ct)[0]))
})
var objCharts = Chart(arrCfg)
objCharts.reset()
while (true) {
// 获取行情数据
var deliveryTickers = getTickers("https://www.okex.com/api/v5/market/tickers?instType=FUTURES")
var swapTickers = getTickers("https://www.okex.com/api/v5/market/tickers?instType=SWAP")
if (!deliveryTickers || !swapTickers) {
Sleep(2000)
continue
}
var tbl = {
type : "table",
title : "交割-永续差价",
cols : ["交易对", "交割", "永续", "正对冲", "反对冲"],
rows : []
}
var subscribeDeliveryTickers = []
var subscribeSwapTickers = []
_.each(deliveryTickers, function(deliveryTicker) {
_.each(arrDeliveryContractType, function(symbol) {
if (deliveryTicker.originalSymbol == symbol) {
subscribeDeliveryTickers.push(deliveryTicker)
}
})
})
_.each(swapTickers, function(swapTicker) {
_.each(arrSwapContractType, function(symbol) {
if (swapTicker.originalSymbol == symbol) {
subscribeSwapTickers.push(swapTicker)
}
})
})
var pairs = []
var ts = new Date().getTime()
_.each(subscribeDeliveryTickers, function(deliveryTicker) {
_.each(subscribeSwapTickers, function(swapTicker) {
if (deliveryTicker.symbol == swapTicker.symbol) {
var pair = {symbol: swapTicker.symbol, swapTicker: swapTicker, deliveryTicker: deliveryTicker, plusDiff: deliveryTicker.bid1 - swapTicker.ask1, minusDiff: deliveryTicker.ask1 - swapTicker.bid1}
pairs.push(pair)
tbl.rows.push([pair.symbol, deliveryTicker.originalSymbol, swapTicker.originalSymbol, pair.plusDiff, pair.minusDiff])
for (var i = 0 ; i < arrCfg.length ; i++) {
if (arrCfg[i].title.text == pair.symbol) {
objCharts.add([i, [ts, pair.plusDiff]])
}
}
}
})
})
LogStatus(_D(), "\n`" + JSON.stringify(tbl) + "`")
Sleep(interval)
}
}
リアルディスク

逃げよう

価格の違いを見てください!
- 暗号通貨におけるリード・ラグ・アービトラージへの導入 (2)
- デジタル通貨におけるリード-ラグ套路の紹介 (2)
- FMZプラットフォームの外部信号受信に関する議論: 戦略におけるHttpサービス内蔵の信号受信のための完全なソリューション
- FMZプラットフォームの外部信号受信に関する探求:戦略内蔵Httpサービス信号受信の完全な方案
- 暗号通貨におけるリード・ラグ・アービトラージへの導入 (1)
- デジタル通貨におけるリード-ラグ套路の紹介 (1)
- FMZプラットフォームの外部信号受信に関する議論:拡張API VS戦略内蔵HTTPサービス
- FMZプラットフォームの外部信号受信に関する探究:拡張API vs 戦略内蔵HTTPサービス
- ランダム・ティッカー・ジェネレーターに基づく戦略テスト方法に関する議論
- ランダム市場生成器に基づく戦略テスト方法について
- FMZ Quant の新しい機能: _Serve 機能を使用して HTTP サービスを簡単に作成する
- 通貨本位合同の期日差回帰利息分析
- 発明者通用プロトコル契約へのアクセス例
- デジタル通貨の手動期貨ヘッジ戦略
- 研究プラットフォームPythonを進歩させ,データ分析と戦略的復習を行う.
- My 言語戦略は,モバイルアプリや微信に ポジション変更をリアルタイムにプッシュします.
- デジタル通貨の現金ヘッジ戦略の設計 (2)
- デジタル通貨の現金ヘッジ戦略の設計 (1)
- 発明者定量取引プラットフォーム 主なインターフェースの概要とアーキテクチャー
- デジタル通貨のフューチャークラス マーティン戦略設計
- コイン・サイクルの量化取引は,新しいものに見えます.
- 円周量化取引は新しいものに見えます - 円周量化に近寄ります.
- 円周量化取引は新しいものに見えます - 円周量化に近寄ります.
- コイン・サイクルの量化取引は新しいものですが -- コイン・サイクルの量化に近寄ります.
- タクシーコードメタデータをタクシーに与えるポリシーで異なるバージョンのデータを指定する方法
- コイン・サイクルの量化取引は,新しいものに見えます.
- コイン・サイクルの量化取引は,新しいものに見えます.
- 円周量化取引は,新しいものに見えます. 円周量化に近づく.
- デジタル通貨の契約がロボットに簡単に追記される
- SQLiteで発明者定量化データベースを構築する
- デリビット オプション デルタ ダイナミックヘッジ戦略
軌道生物このまま走ってもいいよ,OKEXの次のシーズンは,流動性が不足しているかもしれないし,落ちるときは暴落し,上昇するときは暴風雨である.
小