ビジネス戦略を構築する ビジュアル化モジュール -- 詳細
作者: リン・ハーン発明者 量化 - 微かな夢, 作成日:2022-06-18 08:05:53, 更新日:2023-09-18 19:58:13
ビジュアル化モジュールは,取引戦略を構築します
-
ロジックモジュールの種類
-
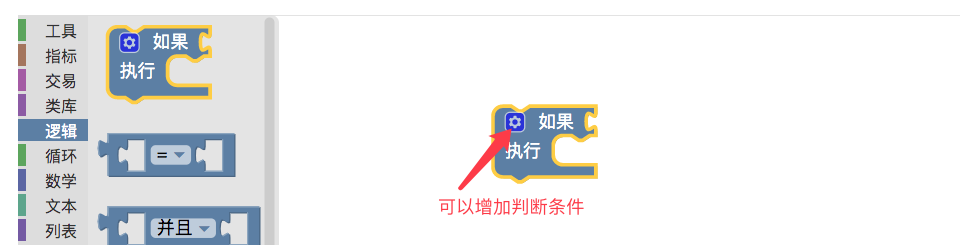
1 条件モジュール
このモジュールは,組み合わせ条件判断に使用され,モジュールは複数の条件分支を追加することができます. 条件ブランチを追加するには,小さな"ターンテーブル"のアイコンをクリックします.

条件モジュールの使用例 次のモジュールと組み合わせたテストです.
-
2 数値比較モジュール
このモジュールは,2つの数値を比較する (このモジュールと数値モジュールは表現モジュールを組み合わせると考えることもできる) 用で,ブル値を返します. このモジュールは,両辺の数値である
より大きい, より小さい, より大きい, より小さい, より小さい, = , = ではない, = を判断する. 下のドラッグボックスオプションの両側にある ( ) の位置は,数値,変数モジュール (数値返すモジュールである限り,埋め込むことができます) を埋め込むことができます. 
"条件モジュール"と"数値比較モジュール"を使って数値判断を組み合わせる例:
 この例では,条件を判断する際に3つの分岐点があります.
この例では,条件を判断する際に3つの分岐点があります.JavaScript ポリシーで if 文を使うように.
function main () { var a = 1 var b = 2 if (a > b) { Log("a > b") } else if (a < b) { Log("a < b") } else { Log("a == b") } } -
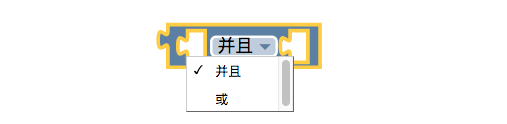
3 論理または 論理とモジュール
このモジュールは,
または操作 または操作 を行うために使用され,モジュールの中間下拉框オプションの両側に ( ) の位置が組み込まれています. 
このモジュールをテストする前に,ブル値が真
/偽 であるモジュールを,ブル値が真 でないモジュールを,空値であるモジュールを, 
- 文字列を表示します.
null値,特定の変数が空値であるかどうかを比較するために使用される. - ブル値は真
/偽 のモジュールです. true/false値,特定のモジュールまたはモジュール組合せが返したブル値を判断するために使用される. - ブルは,
値で, 値以外のモジュール,つまりコードの代表です. !ブル値非操作を行うために用いられる.
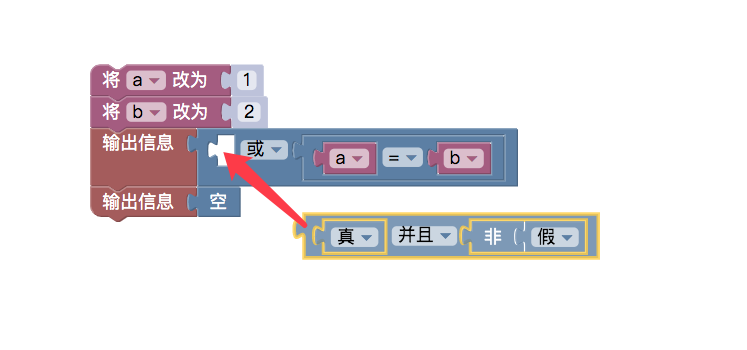
実験例:

論理や,論理とモジュールは,嵌入式でも使用できます.
模块が組み合わさった模块の例:

類似のJavaScript 策略コード:
function main () { var a = 1 var b = 2 Log((true && !false) || (a==b)) Log(null) }!false は非虚偽,つまり真値,論理表現: ((true &&!false): 2つの真値を実行し,計算し,結果が真である. a==b は明らかに等しくないので,偽である. 1つの真値と1つの偽値 論理的または計算を行い,結果が真である.
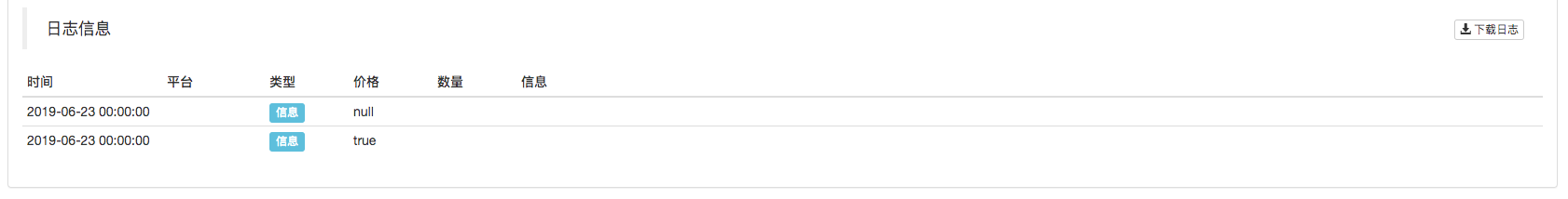
ランニング結果:

- 文字列を表示します.
-
4,三元操作モジュール
このモジュールは,断言モジュールとも呼ばれ,いくつかのプログラミング言語の三元演算子と類似している.

このモジュールは,内蔵式にも使用できる.三元操作モジュールは,本質的には条件判断論理,作用と条件モジュールの類似である.
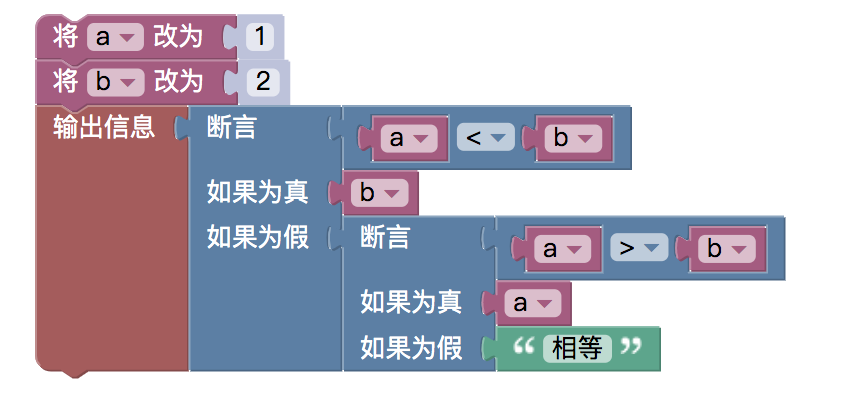
三元操作モジュールを用いて上記の"条件モジュール"を再構築する教学例. この例は以下の通りです.

戦略コードは,JavaScriptで書かれたものです.
function main () { var a = 1 var b = 2 Log(a < b ? b : (a > b ? a : "相等")) }興味深いのは,a 、b の値を調整して,再測が実行されるということです.
-
-
数学モジュールの種類
この例では,数学のモジュールを少しずつ使っています. 学習した数学モジュールのいくつかを説明します.
-
1,三角関数モジュール
このモジュールの
( ) の位置を入力するパラメータは,弧値ではなく,角度値であることに注意してください. 
-
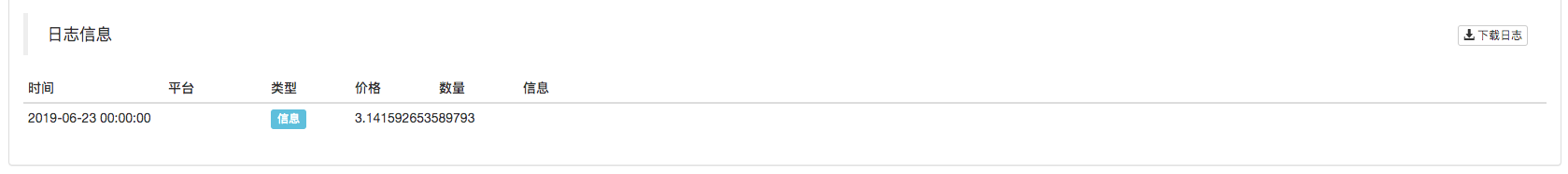
2 円周率数値モジュール

プリントを復元する:

-
3 取れる範囲内のランダムな数値モジュールを
このモジュールは,ある設定の数値範囲内のランダムな数値を取り,モジュールの
( ) の位置は,数値を直接埋めることができる,またはある変数をランダムな範囲の開始および終了値として使用できる. 
言語の使い方や,言語の使い方,
function main () { var a = 1 var b = 9 Log(_N(a + Math.random() * (b - a), 0)) } -
4 制限数値範囲のモジュール
このモジュールは,第1
の位置に記入する変数を制限し,第2 ,第3 の位置に設定された範囲に応じて値を取ります. この範囲の最大値は,この範囲の最大値を返し,この範囲の最小値は,この範囲の最小値を返します. この範囲内では,最初の ( ) の位置の変数の値を取ると,その変数の値が返されます. 
ウェブのウェブページは,ウェブのウェブページを
function main () { var a = 9 Log(Math.min(Math.max(2, a), 5)) } -
5 余分なモジュール
このモジュールは,
( ) の位置を設定した数値モジュールの数値求余を処理します. 
64 は 10 で割ると 6 になります.

-
6 リスト操作モジュール
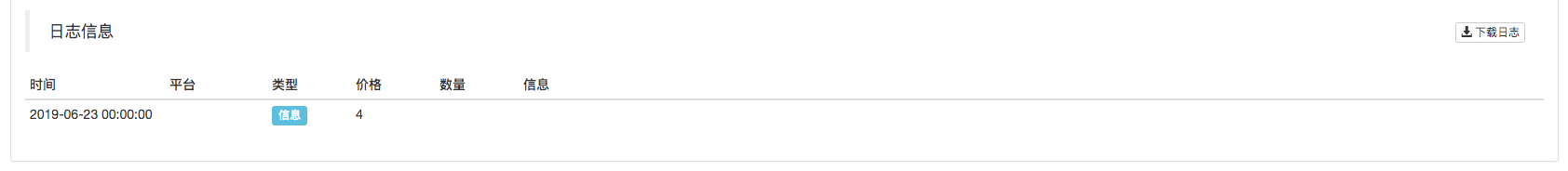
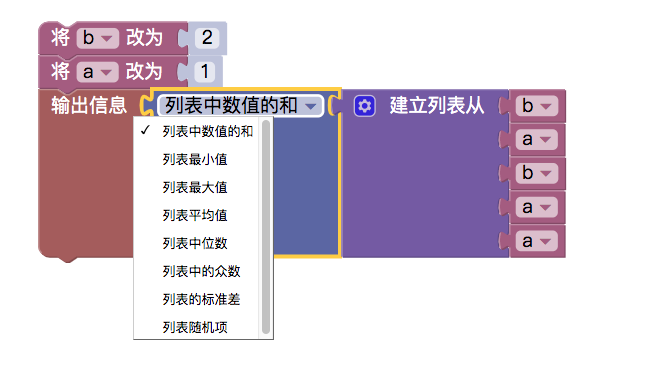
このモジュールは,あるリストのモジュールの関数 (リスト内の要素の合計を計算する機能など) を処理する.


例えば,JavaScriptの策略コード:
function sum (arr) { var ret = 0 for (var i in arr) { ret += arr[i] } return ret } function main () { var b = 2 var a = 1 Log(sum([b,a,b,a,a])) }
-
視覚化モデル戦略:
- https://www.fmz.cn/strategy/121404
- https://www.fmz.cn/strategy/129895
- https://www.fmz.cn/strategy/123904
- https://www.fmz.cn/strategy/122318
戦略の詳細は以下です.https://www.fmz.cn/square
このシリーズの他の記事
退屈なプログラミングは,ブロックのやり方で簡単にできます. やってみてください,とても面白いです!
- 暗号通貨におけるリード・ラグ・アービトラージへの導入 (2)
- デジタル通貨におけるリード-ラグ套路の紹介 (2)
- FMZプラットフォームの外部信号受信に関する議論: 戦略におけるHttpサービス内蔵の信号受信のための完全なソリューション
- FMZプラットフォームの外部信号受信に関する探求:戦略内蔵Httpサービス信号受信の完全な方案
- 暗号通貨におけるリード・ラグ・アービトラージへの導入 (1)
- デジタル通貨におけるリード-ラグ套路の紹介 (1)
- FMZプラットフォームの外部信号受信に関する議論:拡張API VS戦略内蔵HTTPサービス
- FMZプラットフォームの外部信号受信に関する探究:拡張API vs 戦略内蔵HTTPサービス
- ランダム・ティッカー・ジェネレーターに基づく戦略テスト方法に関する議論
- ランダム市場生成器に基づく戦略テスト方法について
- FMZ Quant の新しい機能: _Serve 機能を使用して HTTP サービスを簡単に作成する
- 初心者向け暗号通貨量的な取引 - 暗号通貨量的な取引に近づく (1)
- 仮想通貨のスポットヘッジ戦略の設計 (2)
- FMZにおける一般プロトコル契約のアクセス例
- 多取引所・スポット・スプレッド・アービトラージ・戦略 論理共有
- トレーディング戦略を構築するための可視化モジュール - 深入
- KLineChart 関数を使って戦略図面設計を簡単にする
- クリップチャート機能を使って,戦略図のデザインを簡素化します.
- 複数の取引所の現金差率戦略 論理共有
- JavaScript 戦略バックテストは,Chrome ブラウザの DevTools でデバッグされています.
- JavaScript ポリシーの復習は,Chrome ブラウザで DevTools でデュッグされます.
- 熊市に適した持続可能なバランス戦略
- 簡単に学習できるPine言語で 戦略を書いていないなら...
- 均衡とグリッド戦略の詳細な説明
- シンプルで効果的な戦略を デザインする方法です
- デジタル通貨の現貨で新しい略奪戦略 (教材)
- 複数のチャート の 図書 室 を 設計 する
- マルチグラフの線図のクラスを設計する
- 60行のコードでアイデアを実現します.
- FMZをベースに量化されたオーダーシンクロマネジメントシステムの設計 (2)
- FMZをベースに量化されたオーダーシンクロマネジメントシステムの設計 (1)