2.4 주문 정보, 주문 취소, 모든 미완성 주문 정보를 얻으십시오
저자:발명가들의 수량화 - 작은 꿈, 2016-11-08 17:04:56, 업데이트: 2017-10-11 10:20:06주문 정보, 취소 정보, 완료되지 않은 주문 정보
-
GetOrder, GetOrders, CancelOrder 함수의 사용
이 섹션에서는 두 가지 사용자 정의 함수를 구현합니다. CancelPendingOrders와 StripOrders. 모든 미완성된 주문을 취소하는 것을 구현하기 위해, 이 API를 배우기 위해.
订单的类型:Order结构里的Type值
[
ORDER_TYPE_BUY :买单
ORDER_TYPE_SELL :卖单
]
-
사용자 지정 CancelPendingOrders 기능은 GetOrders, CancelOrder (디지털 통화 거래 라이브러리에서 추출): 미완성된 모든 대기 주문을 취소하고 유형을 지정할 수 있습니다.
이 테스트의 소스 코드는:
var RetryDelay = 500;
function CancelPendingOrders(e, orderType) { // 取消所有未完成的挂单, 参数1 是指定 取消哪个交易所的单子,
// 参数2 是指取消的类型(可以只取消买单或者卖单)
while (true) { // 循环
var orders = e.GetOrders(); // 根据参数指定的交易所对象 e , 调用API GetOrders
// 获取该交易所 所有未完成的挂单。赋值给 变量 orders
if (!orders) { // 如果出现异常错误 导致 API GetOrders 返回的 数据 是 null ,
// !null 为 真, 执行 if 分支(即if 后面大括号内的代码)。
Sleep(RetryDelay); // 暂停 RetryDelay(数值) 毫秒。
continue; // 忽略下面的代码,重新执行循环。 即:var orders = e.GetOrders();
// 并再次判断 !orders
}
var processed = 0; // 处理计数
for (var j = 0; j < orders.length; j++) { // 遍历 orders 变量(结构数组)
if (typeof(orderType) === 'number' && orders[j].Type !== orderType) {
// 如果 函数CancelPendingOrders 参数传入了 orderType,
// 并且 orderType 不等于当前索引 orders[j]的Type属性。 符合这个条件即:当前的orders[j]不是要取消的单子。
continue; // 跳过一下,继续循环。
}
e.CancelOrder(orders[j].Id, orders[j]); // 根据当前索引,取出orders 元素的Id 属性,传入 API
// CancelOrder 函数,第二个参数是便于观察额外打印出来。
processed++; // 处理计数 自加
if (j < (orders.length - 1)) { // 当索引值 小于 最后一个索引时
Sleep(RetryDelay); // 暂停 RetryDelay 毫秒
}
}
if (processed === 0) { // 如果处理计数 没有增长,依然为初始的0 , 即 没有订单要取消。
break; // 跳出 while 循环
}
}
}
function main() {
var ticker = exchange.GetTicker(); // 获取 初始时的行情数据
// 下一些不会成交的单子, 让单子 处于 pending 状态
var ID1 = exchange.Buy(ticker.Last - 100, 0.1);
var ID2 = exchange.Buy(ticker.Last - 150, 0.2);
var ID3 = exchange.Sell(ticker.Last + 100, 0.3);
// 我们来看下,调用 GetOrders 返回的数据是不是 这些未完成的挂单。
var pendingOrders = exchange.GetOrders();
for(var i = 0 ; i < pendingOrders.length; i++){
Log("pendingOrders[", i, "]:", pendingOrders[i]);
}
//接下来 我们调用上面 我们自定义的 函数 CancelPendingOrders 来取消全部的 买单挂单。
CancelPendingOrders(exchange, ORDER_TYPE_BUY); // 取消类型为 ORDER_TYPE_BUY的 未完成的单子(即 未完成的挂单)
Sleep(2000);
Log("orders : ", exchange.GetOrders());
}
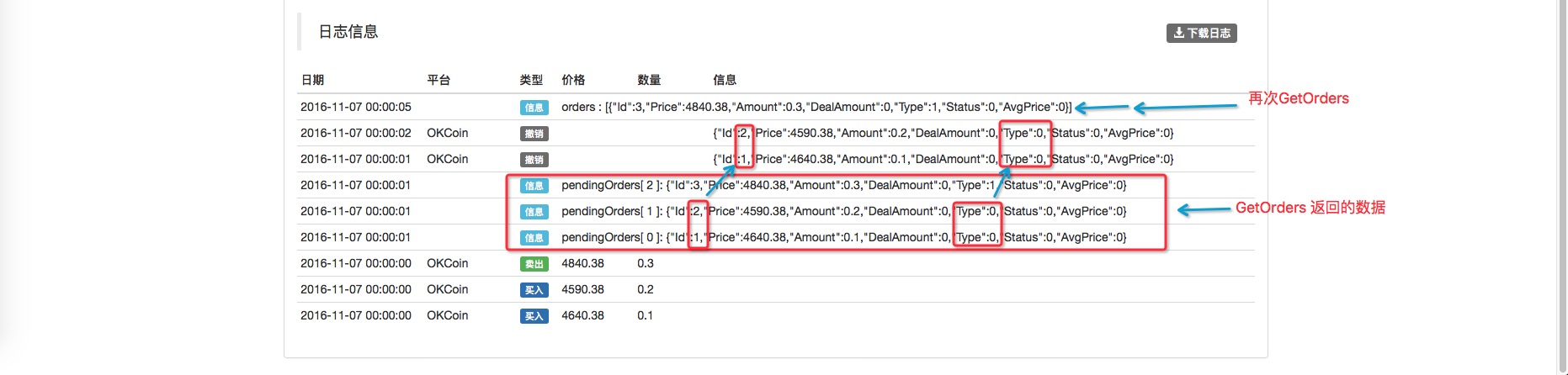
그 결과:

구매중인 주문을 취소하고 CancelPendingOrders 함수를 호출한 후 다시 GetOrders를 호출하면 판매중인 주문을 얻을 수 있습니다.
-
다시 한 번 StripOrders라는 사용자 정의 함수를 살펴보면, GetOrder (다음으로 디지털 화폐 거래 라이브러리에서 가져온) 를 사용하여, 매개 변수에서 지정된 orderId 이외의 모든 미완성 문서를 제거합니다.
var RetryDelay = 500; // 声明一个变量 用来控制 暂停多少 毫秒
function StripOrders(e, orderId) {
var order = null; // 声明 并初始化一个 order 值为 null
if (typeof(orderId) == 'undefined') { // 如果没有传入参数 orderId 则执行 if 内代码
orderId = null; // 给orderId 初始化 null
}
while (true) { // 循环
var dropped = 0; // 每次循环初始 计数 为 0
var orders = _C(e.GetOrders); // 获取 所有未完成的订单
for (var i = 0; i < orders.length; i++) { // 遍历所有未完成的订单
if (orders[i].Id == orderId) { // 找出参数指定的订单ID , 如果没有传入 orderId 参数将不会触发这个条件
order = orders[i]; // 如果找出,就把参数指定的ID 的订单 赋值给 order
} else { // 不是参数指定的 用以下代码处理
var extra = "";
if (orders[i].DealAmount > 0) { // 判断该未成交的挂单是否 有部分成交,处理有部分成交的情况
extra = "成交: " + orders[i].DealAmount;
} else { // 处理 完全没有成交的情况
extra = "未成交";
}
// 取消挂单
e.CancelOrder(orders[i].Id, orders[i].Type == ORDER_TYPE_BUY ? "买单" : "卖单", extra);
dropped++; // 计数累加
}
}
if (dropped === 0) { // 当没有计数累加(没有挂单可以处理取消,即取消完成)
break; // 跳出 while
}
Sleep(RetryDelay); // 暂停RetryDelay 毫秒
}
return order; // 返回 指定的 orderId 的挂单
}
function main() {
var ticker = exchange.GetTicker(); // 获取 初始时的行情数据
// 下一些不会成交的单子, 让单子 处于 pending 状态
var ID1 = exchange.Buy(ticker.Last - 100, 0.1);
var ID2 = exchange.Buy(ticker.Last - 150, 0.2);
var ID3 = exchange.Sell(ticker.Last + 100, 0.3);
// 我们来看下,调用 GetOrders 返回的数据是不是 这些未完成的挂单。
var pendingOrders = exchange.GetOrders();
for(var i = 0 ; i < pendingOrders.length; i++){
Log("pendingOrders[", i, "]:", pendingOrders[i]);
}
//接下来 我们调用上面 我们自定义的 函数 CancelPendingOrders 来取消全部的 买单挂单。
var order = StripOrders(exchange, ID3); // 取消指定除ID3 以外的其它未成交的挂单
Log("order:", order); // 输出 StripOrders 返回的值
}
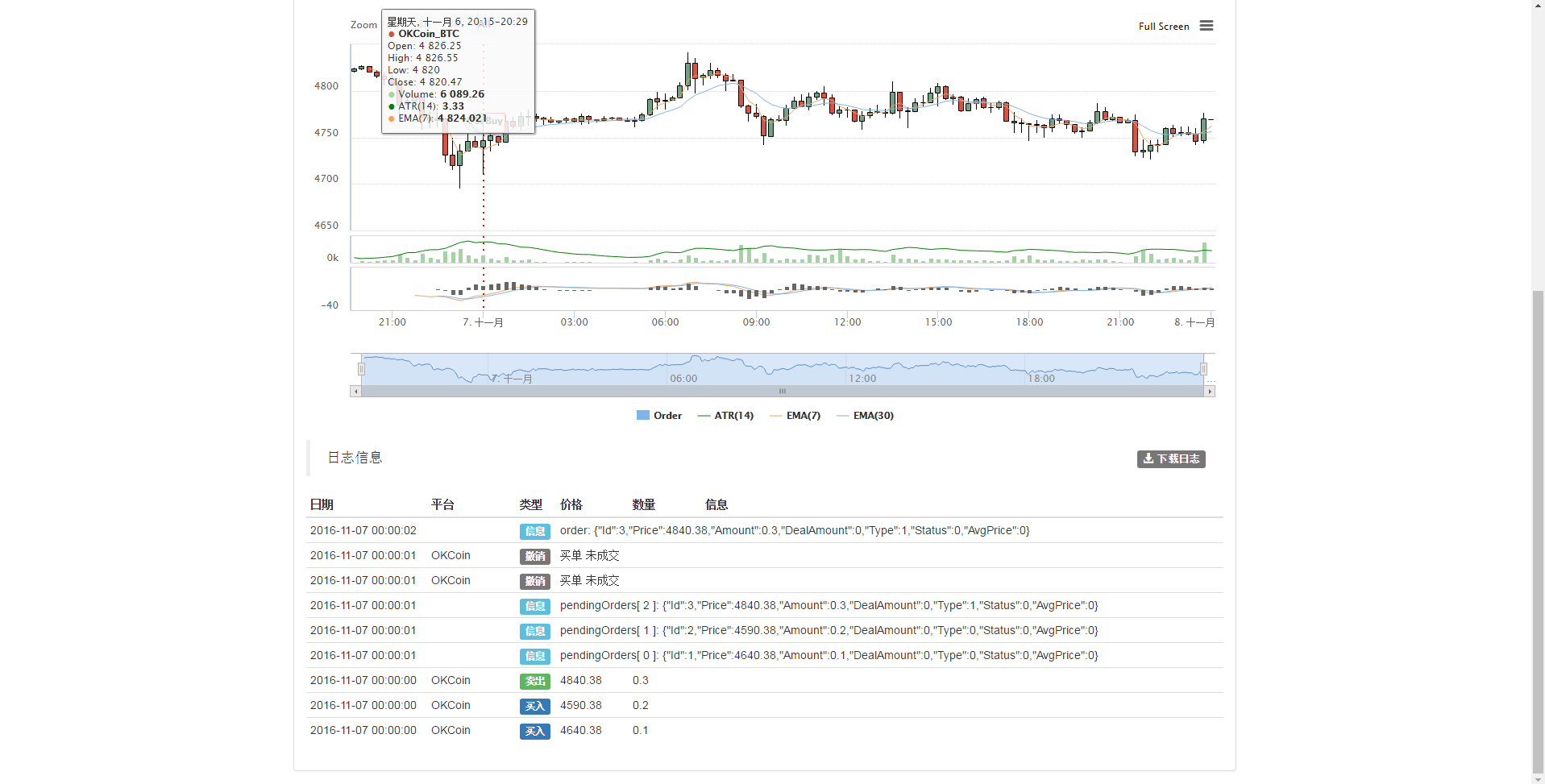
그 결과: StripOrders 함수가 ID3를 제외한 모든 미완성 화면을 삭제하는 것을 볼 수 있습니다.
StripOrders 함수가 ID3를 제외한 모든 미완성 화면을 삭제하는 것을 볼 수 있습니다.
이 두 가지 사용자 지정 함수를 통해 GetOrder, GetOrders, CancelOrder 3개의 API를 사용하기 위한 초기 지식을 얻을 수 있을 것이다.
- 비트코인 하이프레크 전략 아이디어를 추천합니다.
- 양적 모델의 세 가지 비밀
- 기계 학습에 기반한 주문서 고주파 거래 전략
- 2.9 전략 로봇 실행 중 디버깅 (JS - eval 함수의 숙련된 사용)
- 사실, 과거의 가격은 미래에 영향을 미치지 않습니다.
- "통계수익에 대한 합동"이란 말이 무슨 뜻일까요?
- 3.4 전략적 프레임워크를 추가하고 로봇을 실행시키십시오!
- 3.1 템플릿: 반복 가능한 코드 _ 디지털 화폐 현금 거래 클래식 라이브러리
- 2.7 지표의 사용
- 2.5 인터페이스, API 전략 상호 작용
- 2.3 시중 가격표 거래
- 2.2 하위 가격표 거래
- 2.1 API를 사용하여 계정 정보, 시장 데이터, K 라인 데이터, 시장 깊이 정보를 얻을 수 있습니다.
- 다른 기능
- 1.3.4 로봇과 전략
- 1.3.2 관리자를 알아보세요
- 1.3.1 주요 인터페이스 개요와 구조
- 1.1 양적 거래, 절차적 거래가 무엇인지 이해하십시오.
- 양적 필수: 틱 데이터란 무엇인가? 신뢰할 수 있는 거래 데이터를 찾는 것이 왜 어려운가?
- btc 전략 모의 재검토, 왜 poloniiex 옵션이 없습니까?
비자수오기본으로 BTC를 사나요? 다른 것을 원해요.
우시디애니엘아래쪽에 있는 while (true) { // 루킹 var orders = e.GetOrders ((); // 매개 변수 지정된 거래소 객체 e에 따라 API GetOrders를 호출합니다. //이 거래소에서 완료되지 않은 모든 주문을 가져옵니다. if (!orders) { // 만약 API GetOrders가 null로 반환하는 데이터로 인한 특별한 오류가 발생하면, //!null은 true, if 브랜치를 실행합니다. Sleep (RetryDelay); // 정지 RetryDelay (수) 밀리초. continue; // 아래 코드를 무시하고 루프를 다시 실행합니다. 즉: var orders = e.GetOrders ((); // 그리고 다시 판단합니다! ♪ ♪ 이 코드와 var orders = _C ((e.GetOrders) 는 같은 역할을 합니다.
우시디애니엘왜 첫 번째 예에서 var orders = e.GetOrders (();는 _C (()) 함수를 사용하지 않는가? null을 반환하는 것을 두려워하지 않는가?
cjz140typeof ((orderType) === 'number' && orders[j].Type!== orderType), 여기서 typeof (orderType) === 'number'이 아닌 경우, 다음 order[j].Type!== orderType, 또는 앞, 뒤가 아닌 경우. 어떤 오류가 발생할 수 있습니까?
cjz140===와!==의 앞부분이 같지는 않습니다. 왜 하나를 사용하지 않을까요?
FangBei파이썬 버전 https://dn-filebox.qbox.me/e5f9f7879b28f47360c3fa6f73c72774ad6818c4.png https://dn-filebox.qbox.me/d10e90fa37868078305abc5bd16af2b9a764fdf2.png
발명가들의 수량화 - 작은 꿈이 새로운 문제의 요약, 네 번째 문제를 참조하십시오: https://www.botvs.com/bbs-topic/1427 로봇을 만들 때 사용자 지정 컨트롤을 사용할 수 있습니다. 재검토 시에는 제한적인 몇 가지 방법만 있습니다 (재검토, 사용자 지정 컨트롤을 사용할 수 없습니다. 트랜잭션 쌍을 설정합니다.)
발명가들의 수량화 - 작은 꿈하지만, 이 모든 것들은 여전히 같은 역할을 합니다.
발명가들의 수량화 - 작은 꿈이 경우, 이 경우, 이 경우, 이 경우, 이 경우.
발명가들의 수량화 - 작은 꿈이것은 CancelPendingOrders 함수를 실제로 호출할 때 입력된 매개 변수 타입이 요구 사항에 맞는지 여부를 판단하는 것입니다.
발명가들의 수량화 - 작은 꿈예를 들어: `` var a = 12 log ((typeof ((a)) //는 "number"를 인쇄합니다. `` https://dn-filebox.qbox.me/98194997cf5254823087dbbe7cdb48faa276438d.png
cjz140만약 숫자의 타입이라면, 숫자의
발명가들의 수량화 - 작은 꿈1, ==는 양쪽이 동등한지 판단하는 것입니다. ===는 엄격한 판단입니다. 대부분 거의, 때로는 차이가 있습니다. 2、typeof(orderType) === 'number', 이 'number'는 문자열입니다. 이것은 JS의 typeof를 사용하여 타입을 결정하는 것입니다. 숫자 타입이라면 'number'를 반환합니다.