2.5 인터페이스, API 전략 상호 작용
저자:발명가들의 수량화 - 작은 꿈, 2016-11-08 23:42:43, 업데이트: 2019-08-01 09:25:38인터페이스, API 전략 상호작용
-
LogStatus 함수: 로그 상단의 상태 탭에서 정보를 표시합니다 (표, 여러 줄 문자열, 그림).
API 문서 설명:
LogStatus(Msg) 此信息不保存到日志列表里, 只更新当前机器人的状态信息, 在日志上方显示, 可多次调用, 更新状态
LogStatus('这是一个普通的状态提示');
LogStatus('这是一个红色字体的状态提示 #ff0000');
LogStatus('这是一个多行的状态信息\n我是第二行');
LogStatus支持打印base64编码后的图片, 以"`"开头, 以"`"结尾, 如LogStatus("`data:image/png;base64,AAAA`")
var table = {type: 'table', title: '持仓信息', cols: ['列1', '列2'], rows: [ ['abc', 'def'], ['ABC', 'support color #ff0000']]};
LogStatus('`' + JSON.stringify(table)+'`'); // JSON序列化后两边加上`字符, 视为一个复杂消息格式(当前支持表格)
LogStatus('第一行消息\n`' + JSON.stringify(table)+'`\n第三行消息'); // 表格信息也可以在多行中出现
LogStatus('`' + JSON.stringify([table, table])+'`'); // 支持多个表格同时显示, 将以TAB显示到一组里
어떤 학생은 제가 로그 함수를 가지고 정보를 출력할 수 있다고 말할 수도 있습니다. 답: 전문 분야가 있고, 어떤 경우에는 로그 함수가 장점이 있고, 어떤 경우에는 로그 상태 함수를 사용하는 것이 더 적합하다. 예를 들어, 리모델링이나 실제 디스크를 할 때, 정책 내부 변수가 어떻게 변하는지 보고 싶습니다. 로그를 사용하는 것은 분명히 적합하지 않습니다. 왜냐하면 이것은 많은 로그 정보를 생성하고, 정책의 관찰과 디제팅에 방해가 되기 때문입니다. 로그 상태는 비교적 적합합니다. 왜냐하면 이렇게 끊임없이 알고 싶은 변수 상태를 표시할 수 있기 때문에 (예를 들어 현재 계정 정보), 그러나 로그 스택을 생성하지 않습니다. 물론 어떤 경우에는 로그가 더 적합합니다. 예를 들어, 특정 데이터 또는 변수를 기록하고 싶은 경우, 단순히 보기 보다는.
아래에서 우리는 코드 테스트를 통해 LogStatus 함수의 사용에 대해 익숙해지게 하고, 전략에 대한 좋은 시사점을 제공합니다.
function main(){
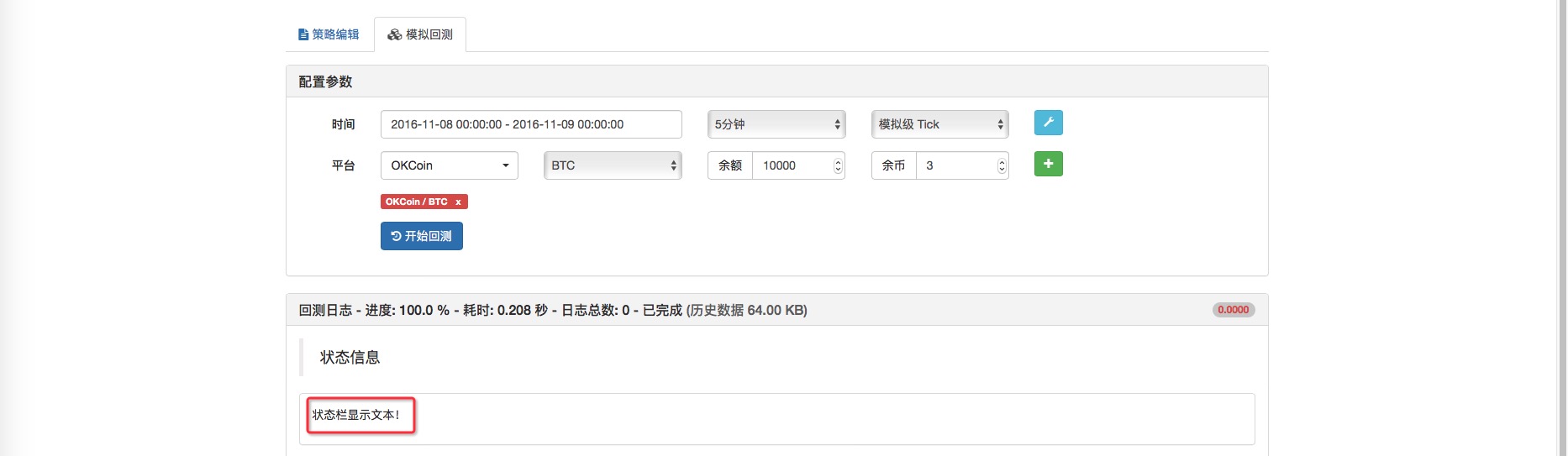
LogStatus("状态栏显示文本!"); // 在状态栏上显示一行文本
}
그 결과:

우리는 한 줄을 바꾸어 보도록 시도할 수 있습니다. LogStatus를 수정합니다.
그 결과:
텍스트를 변경하는 것을 표시합니다. 다음으로 LogStatus 함수 뒤에 변수 변수 테스트를 추가합니다.
function main(){
var num = 10; // 声明一个 数值
var str = "ABC"; // 声明一个 字符串
var obj = { // 声明一个 对象
name: "tom",
age: 14
};
var array = [1,2,5,4,7]; // 声明一个 数组
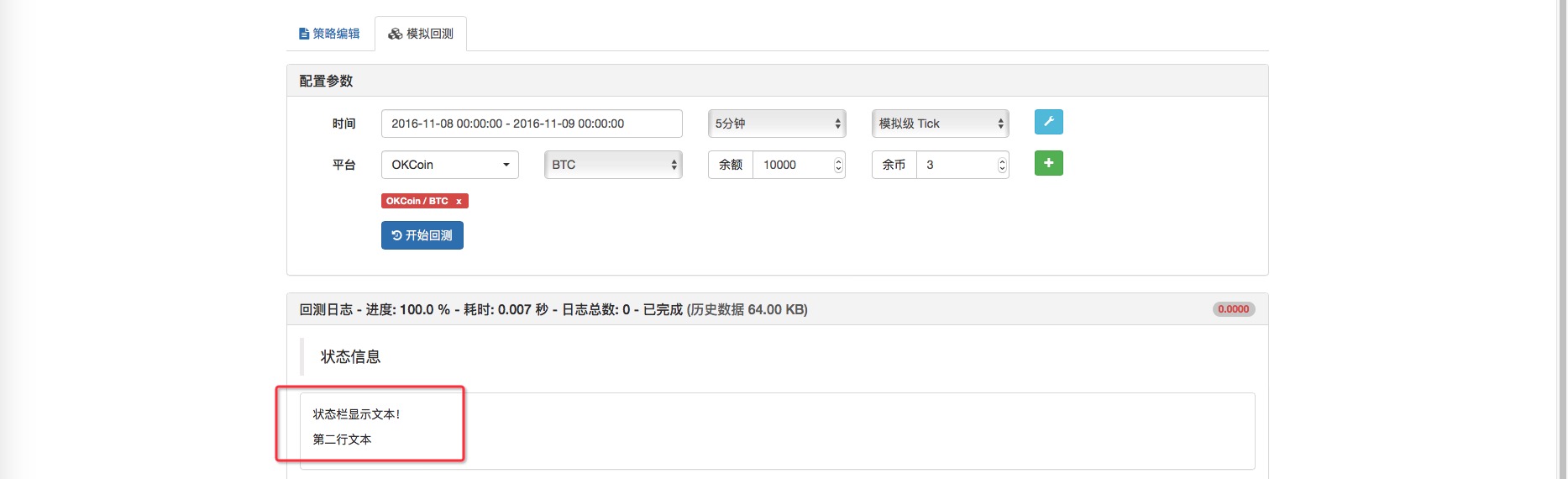
LogStatus("状态栏显示文本!\n 第二行文本", num, str, obj, array); // 在状态栏里面把以上变量当做参数传入。
}
이 사진이 보여준 것은
LogStatus 함수는 텍스트와 변수를 표시하는 것 외에도 테이블로 표시할 수 있습니다. 정책의 각 값을 더 정리할 수 있습니다.
function main(){
// 我们就直接复制API 上的代码来测试。
var table = { // 在状态栏显示表格需要一个对象, 我们这里声明一个 对象叫 table
type: 'table', // 对象必须有这个属性。
title: '持仓信息', // 这个是表格的标题
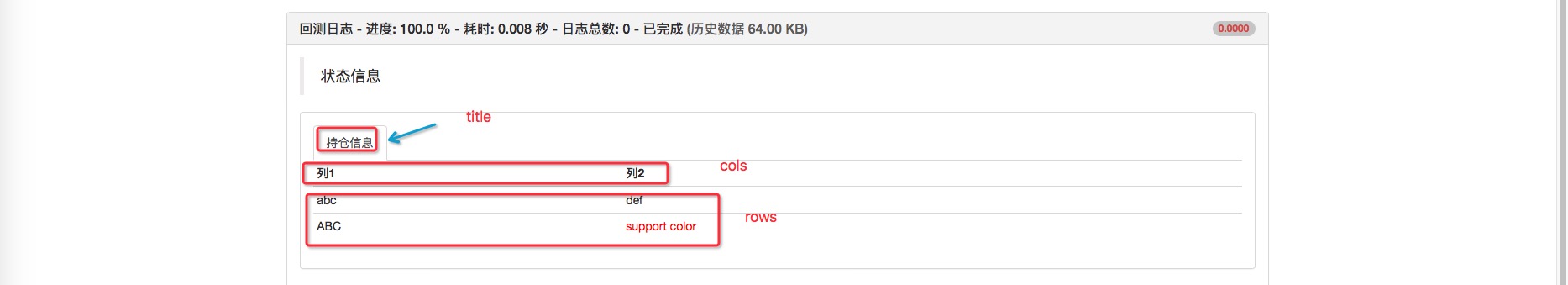
cols: ['列1', '列2'], // 这个是表格表头
rows: [ ['abc', 'def'], ['ABC', 'support color #ff0000']] // 这里是具体的表格内的单元格。
// ['abc', 'def'] 对应的是第一行内容, ['ABC', 'support color #ff0000'] 对应的是第二行内容,
// 在文本后加上#ff0000 十六进制颜色值可以设置当前位置文本的颜色(很多地方适用)。
};
// 设置好想要显示的数据了,下面调用 LogStatus 就可以显示出来了。
LogStatus('`' + JSON.stringify(table) + '`'); // 设置好table ,调用JSON.stringify函数把table对象序列化,再作为参数传入LogStatus函数。
// 注意 参数前后要加上 字符 ` ,这个字符就是键盘TAB键上边的和 ~ 字符 同一个按键。
}

또한 두 개의 표를 동시에 표시할 수 있으며, 상태 표시줄이 포함할 수 있는 정보를 크게 확장하고, 더 이상 위치 표시가 필요없는 다양한, 다양한 시장 전략이 있습니다!
function main(){
// 我们就直接复制API 上的代码来测试。
var table = { // 在状态栏显示表格需要一个对象, 我们这里声明一个 对象叫 table
type: 'table', // 对象必须有这个属性。
title: '持仓信息', // 这个是表格的标题
cols: ['列1', '列2'], // 这个是表格表头
rows: [ ['abc', 'def'], ['ABC', 'support color #ff0000']] // 这里是具体的表格内的单元格。
// ['abc', 'def'] 对应的是第一行内容, ['ABC', 'support color #ff0000'] 对应的是第二行内容,
// 在文本后加上#ff0000 十六进制颜色值可以设置当前位置文本的颜色(很多地方适用)。
};
var table2 = { // 第二个表格
type: 'table',
title: '第二个表格',
cols: ['cols1', 'cols2', 'cols3'],
rows: [ ['1', '2', '3'], ['A', "B#FF5634", 'C'], ['一', '二', '三']]
};
// 设置好想要显示的数据了,下面调用 LogStatus 就可以显示出来了。
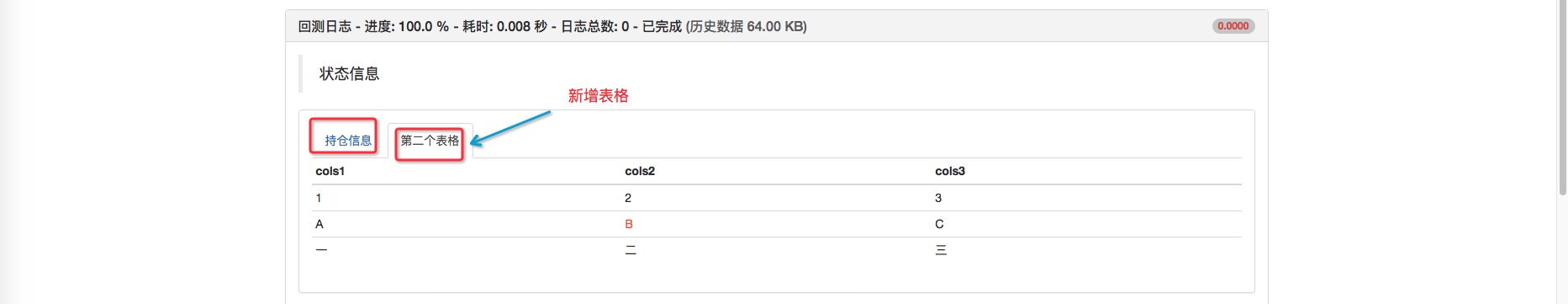
LogStatus('`' + JSON.stringify([table, table2]) + '`');
// 注意 参数前后要加上 字符 ` ,这个字符就是键盘TAB键上边的和 ~ 字符 同一个按键。
}
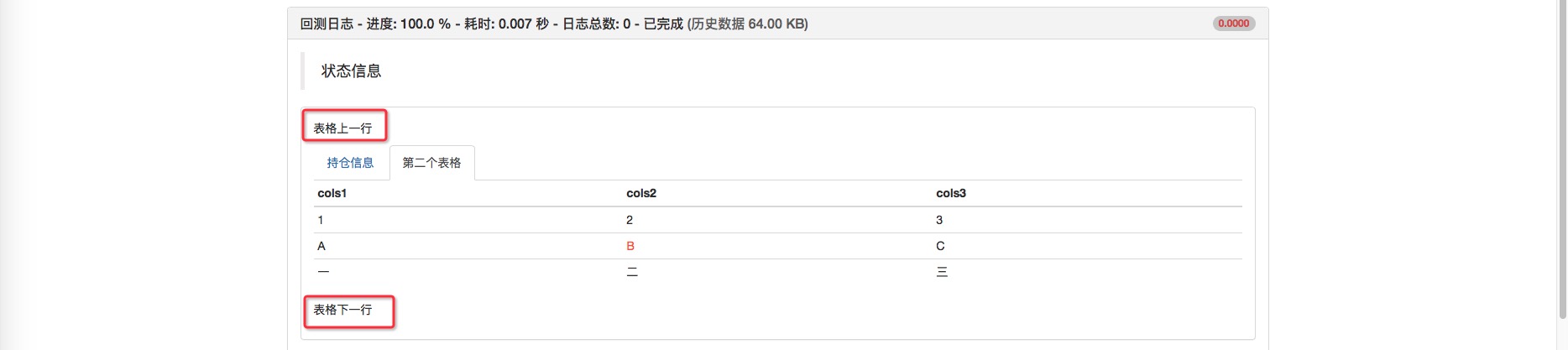
 문서는 표의 아래쪽에 동시에 표시될 수 있습니다.
문서는 표의 아래쪽에 동시에 표시될 수 있습니다.
把上边代码中LogStatus('`' + JSON.stringify([table, table2]) + '`'); 这句,
替换为 LogStatus( "表格上一行 \n" + '`' + JSON.stringify([table, table2]) + '`' + "\n 表格下一行");
可以在表格上下显示文本。
이 사진이 보여준 것은
다시 한번 살펴보면, 이미지는 상태 표시로 표시되기도 합니다.
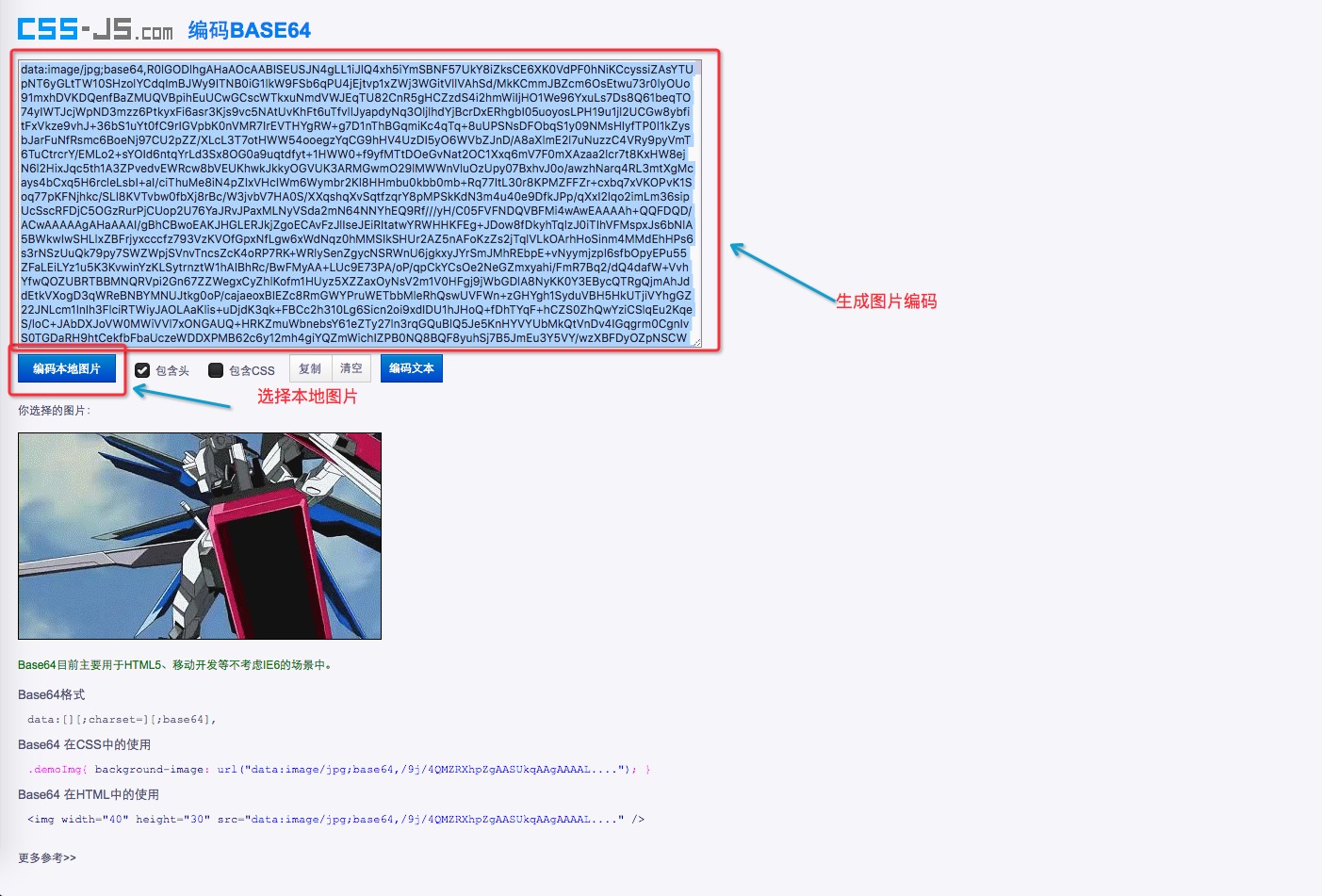
//LogStatus支持打印base64编码后的图片, 以"`"开头, 以"`"结尾, 如LogStatus("`data:image/png;base64,AAAA`")
//网上有转换工具,比如这个网站: http://tool.css-js.com/base64.html 。
//选择图片转换后的代码直接替换掉 LogStatus("`data:image/png;base64,AAAA`")中的 `data:image/png;base64,AAAA` 就可以了。
 코드를 보세요:
코드를 보세요:
function main(){
LogStatus("`data:image/jpg;base64,/9j/4AAQSkZJRgABAQEA... // 太长了省略了 ,编辑器差点崩了。
}
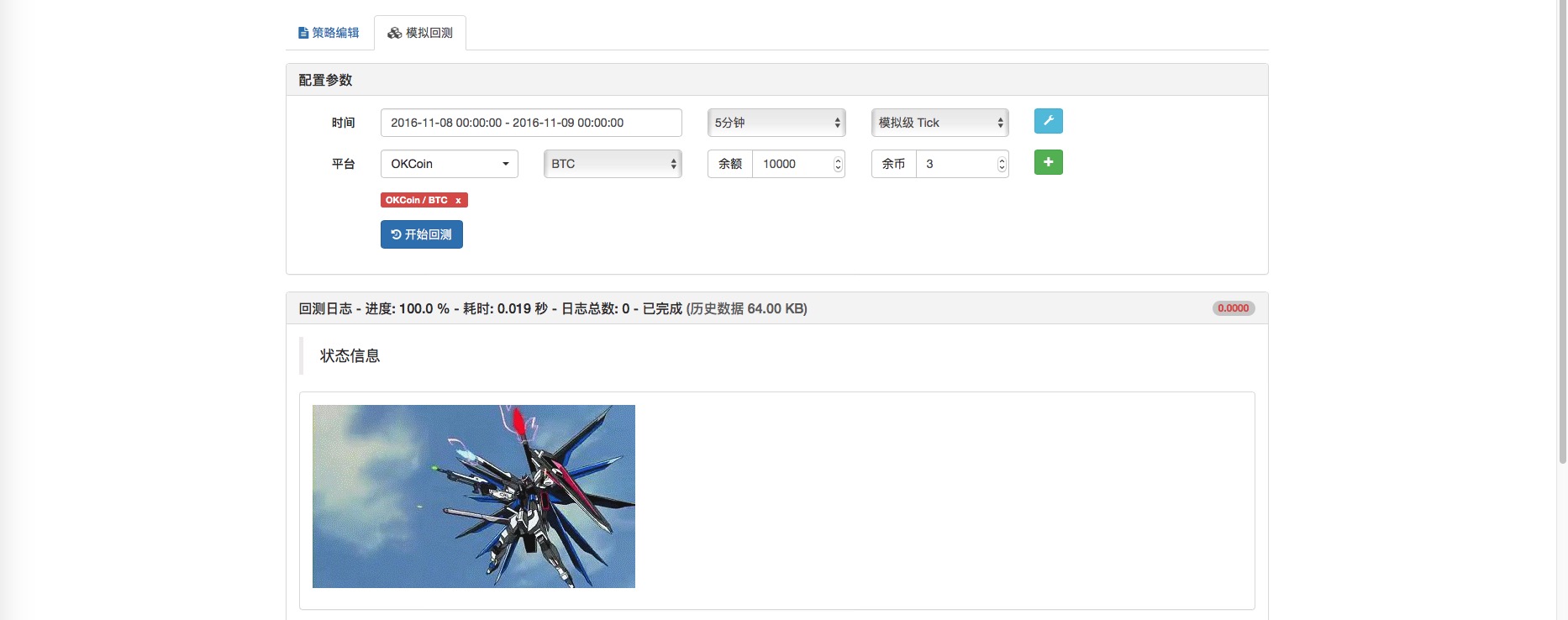
참고: data는 문자가 아닌 `로 앞당겨져 있습니다. 그리고 GIF 형식으로도 만들 수 있습니다.
그리고 GIF 형식으로도 만들 수 있습니다.
-
Chart 함수: 그래프를 그리기.
API 문서 설명:
Chart({...}) 图表绘图函数
参数为可以JSON序列化的HighStocks的Highcharts.StockChart参数, 比原生的参数增加一个__isStock属性, 如果指定__isStock: false, 则显示为普通图表
返回对像可以调用add([series索引(如0), 数据])向指定索引的series添加数据, 调用reset()清空图表数据, reset可以带一个数字参数, 指定保留的条数
可以调用add([series索引(如0), 数据, 此数据在series中的索引])来更改数据
可以为负数, -1指最后一个, -2是倒数第二个, 如:
chart.add([0, 13.5, -1]), 更改series[0].data的倒数第一个点的数据
HighStocks: http://api.highcharts.com/highstock
**개발자 정량화 시스템에서 전략에 대한 그래프 인터페이스를 제공합니다: Chart, HighCharts라는 그래프 라이브러리를 포장하여 관심있는 학생들이 볼 수 있습니다. chart 함수는 전략이 하나의 그래프를 생성하도록합니다.하이차트 공식 사이트
학생 시절, 삼각형 함수는 인상적이었습니다.
var chart = { // 用于初始化 图表的对象
title: {text: "line数值触发 plotLines 值"}, // 图表标题
yAxis: { // Y轴 相关 设置
plotLines: [{ // 垂直于Y轴的 水平线, 用作触发线, 是一个结构数组, 可以设置多条触发线。
value: 0, // 触发线的值,设置多少 这条线就在相应的数值位置显示。
color: 'red', // 设置触发线的颜色
width: 2, // 宽度
label: { // 显示的标签
text: '触发值', //标签文本
align: 'center' //标签位置 居中
},
}],
},
xAxis: {type: "datetime"}, // X轴相关设置, 这里设置类型是 时间轴
series: [{name: "sin", type: "spline", data: []},
{name: "cos", type: "spline", data: []}] // 这个是比较重要的数据系列,可以设置多个数据系列,根据数组索引控制
};
function main(){
var pi = 3.1415926535897; // 圆周率
var time = 0; // 用于记录时间戳的变量
var angle = 0; // 角度
var y = 0; // 坐标y值 , 用于接收 正弦值、余弦值
var objChart = Chart(chart); // 调用API 接口 用chart 对象初始化 图表
objChart.reset(); // 初始清空图表
chart.yAxis.plotLines[0].value = 1; // 设置触发线的值为1
while(true){ // 循环
time = new Date().getTime(); // 获取当前时刻的时间戳
y = Math.sin(angle * 2 * pi / 360); // 每 5000ms 角度 angle 增加 5 度,计算正弦值。
objChart.add(0, [time, y]); // 把计算出来的y 值写入图表 相应索引的数据系列 add 函数第一个参数 为 指定的索引
y = Math.cos(angle * 2 * pi / 360); // 计算余弦值
objChart.add(1, [time, y]);
objChart.update(chart); // 增加新数据后,更新图表。
angle += 5; // 增加5度
Sleep(5000); // 暂停5秒 ,一面画图太频繁,数据增长过快。
}
}
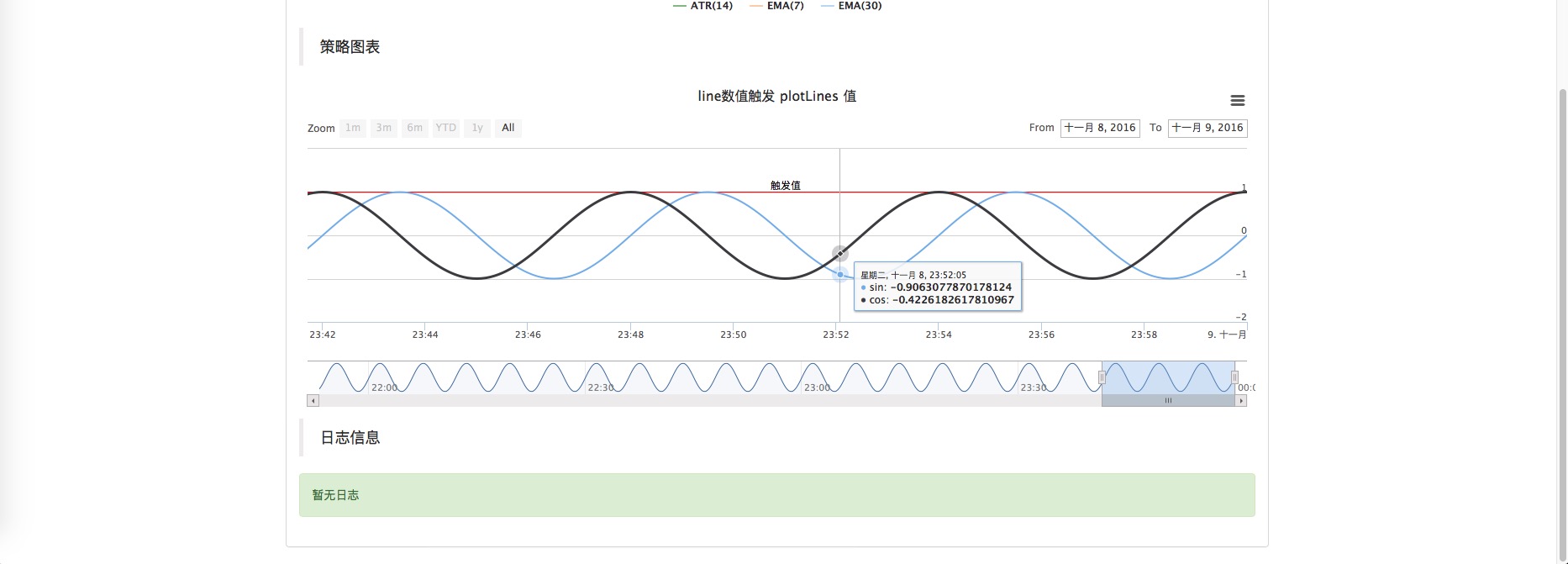
이 사진이 보여준 것은
-
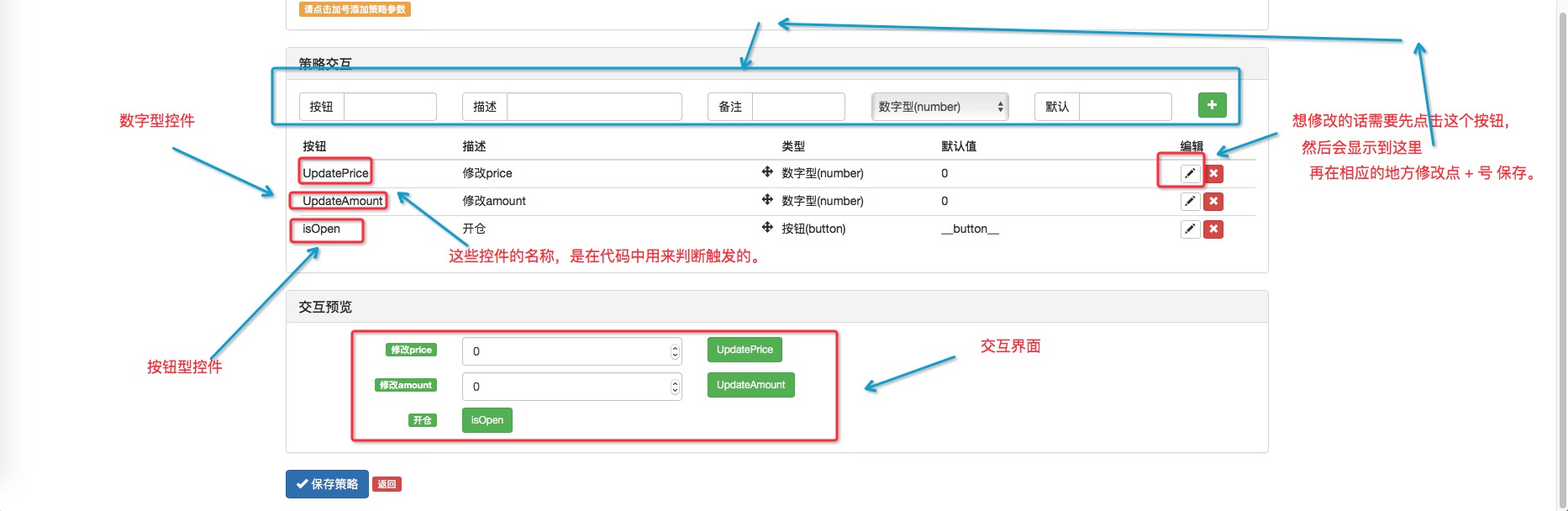
전략적 상호작용
API 문서 설명:
交互类 按钮开关, 字符串, 数字型, 布尔型, 选择型
[
按钮型 :A button with name
字符串 :String
数字型 :Number
布尔型 :true或者false
选择型 :用'|'分开, 如aa|bb|cc表示列表有三个选项, 对应值为0,1,2
]
如果为按钮, 则发送"按钮名称"做为命令, 其它发送"按钮名称:参数值", 被GetCommand()接收, 如果按钮描述为"@"则隐藏描述, 只显示按钮
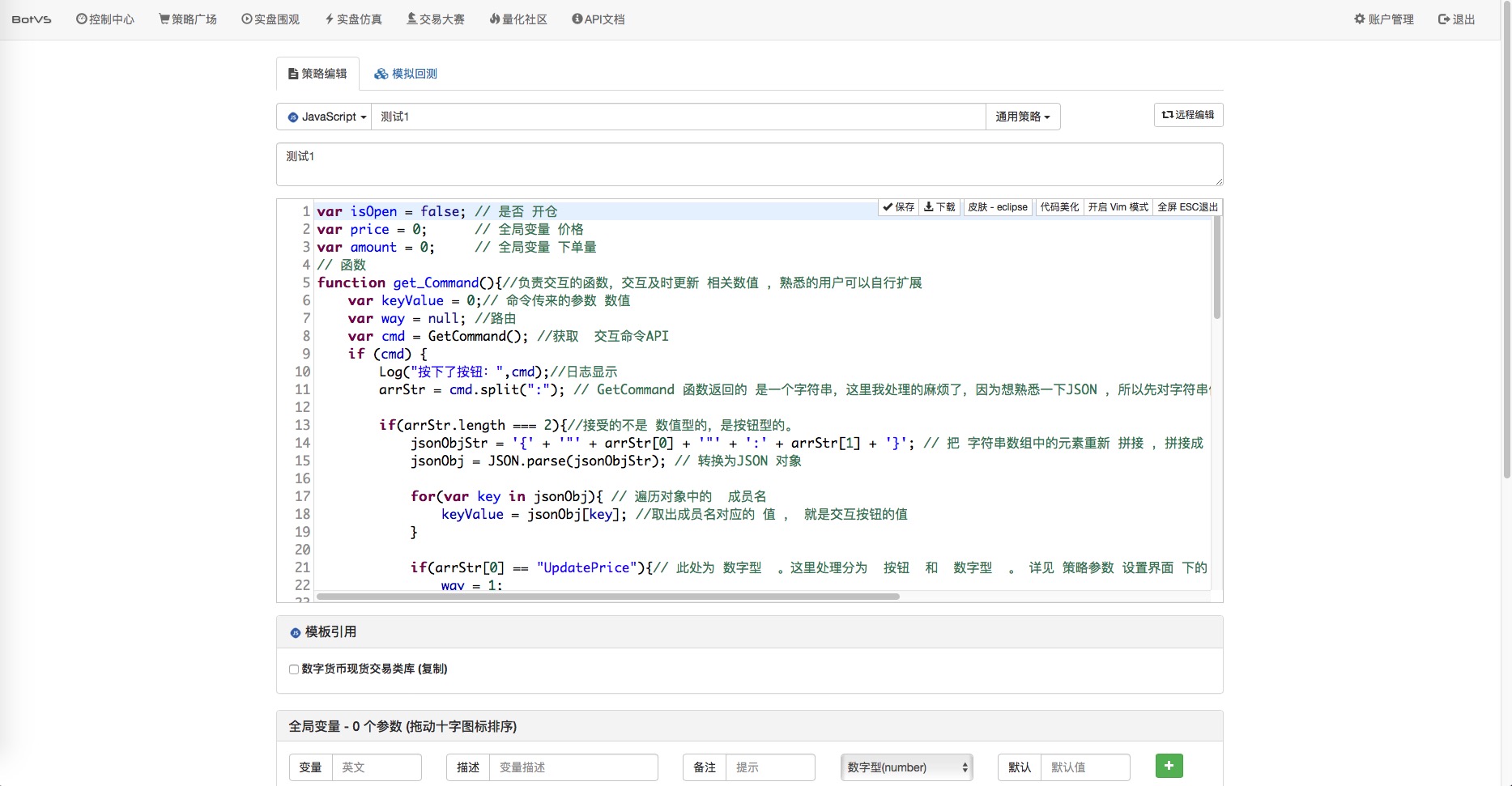
저는 인터페이스 상호 작용을 처리하는 get_Command 함수를 직접 작성했습니다. 자주 사용되는 상호 작용 컨트롤은 숫자, 버튼 타입입니다. 그래서 이 함수는 두 가지 유형을 사용하여 테스트합니다. 다른 컨트롤 유형에 관심이있는 학생들은 스스로 확장 할 수 있습니다. 소스 코드는 다음과 같습니다:
function get_Command(){//负责交互的函数,交互及时更新 相关数值 ,熟悉的用户可以自行扩展
var keyValue = 0;// 命令传来的参数 数值
var way = null; //路由
var cmd = GetCommand(); //获取 交互命令API
if (cmd) {
Log("按下了按钮:",cmd);//日志显示
arrStr = cmd.split(":"); // GetCommand 函数返回的 是一个字符串,这里我处理的麻烦了,因为想熟悉一下JSON
//,所以先对字符串做出处理,把函数返回的字符串以 : 号分割成2个字符串。储存在字符串数组中。
if(arrStr.length === 2){//接受的不是 按钮型的,是数值型。
jsonObjStr = '{' + '"' + arrStr[0] + '"' + ':' + arrStr[1] + '}'; // 把 字符串数组中的元素重新
//拼接 ,拼接成 JSON 字符串 用于转换为JSON 对象。
jsonObj = JSON.parse(jsonObjStr); // 转换为JSON 对象
for(var key in jsonObj){ // 遍历对象中的 成员名
keyValue = jsonObj[key]; //取出成员名对应的 值 , 就是交互按钮的值
}
if(arrStr[0] == "upDateAmount"){// 此处为 数字型 。这里处理分为 按钮 和 数字型 。 详见 策略参数 设置界面 下的 交互设置
way = 1;
}
if(arrStr[0] == "扩展1"){
way = 2;
}
if(arrStr[0] == "扩展2"){
way = 3;
}
if(arrStr[0] == "扩展3"){
way = 4;
}
}else if(arrStr.length === 1){// 此处为 按钮型
//路由
if(cmd == "cmdOpen"){
way = 0;
}
if(cmd == "cmdCover"){
way = 5;
}
}else{
throw "error:" + cmd + "--" + arrStr;
}
switch(way){ // 分支选择 操作
case 0://处理 发出开仓信号
tiaojian = 1;
break;
case 1://处理
Amount = keyValue;//把交互界面设置的 数值 传递给 Amount
Log("开仓量修改为:",Amount);//提示信息
break;
case 2://处理
break;
case 3://处理
break;
case 4://处理
break;
case 5://处理 发出平仓信号
tiaojian = 2;
break;
default: break;
}
}
}
이 함수를 정책에 적용하여 함수들을 살펴보고, 아래와 같은 코드를 테스트합니다.
var isOpen = false; // 是否 开仓
var price = 0; // 全局变量 价格
var amount = 0; // 全局变量 下单量
// 函数
function get_Command(){//负责交互的函数,交互及时更新 相关数值 ,熟悉的用户可以自行扩展
var keyValue = 0;// 命令传来的参数 数值
var way = null; //路由
var cmd = GetCommand(); //获取 交互命令API
if (cmd) {
Log("按下了按钮:",cmd);//日志显示
arrStr = cmd.split(":"); // GetCommand 函数返回的 是一个字符串,这里我处理的麻烦了,因为想熟悉一下JSON
//,所以先对字符串做出处理,把函数返回的字符串以 : 号分割成2个字符串。储存在字符串数组中。
if(arrStr.length === 2){//接受的不是 数值型的,是按钮型的。
jsonObjStr = '{' + '"' + arrStr[0] + '"' + ':' + arrStr[1] + '}'; // 把 字符串数组中的元素重新
//拼接 ,拼接成 JSON 字符串 用于转换为JSON 对象。
jsonObj = JSON.parse(jsonObjStr); // 转换为JSON 对象
for(var key in jsonObj){ // 遍历对象中的 成员名
keyValue = jsonObj[key]; //取出成员名对应的 值 , 就是交互按钮的值
}
if(arrStr[0] == "UpdatePrice"){// 此处为 数字型 。这里处理分为 按钮 和 数字型 。 详见 策略参数 设置界面 下的 交互设置
way = 1;
}
if(arrStr[0] == "UpdateAmount"){
way = 2;
}
if(arrStr[0] == "扩展2"){
way = 3;
}
if(arrStr[0] == "扩展3"){
way = 4;
}
}else if(arrStr.length === 1){// 此处为 按钮型
//路由
if(cmd == "isOpen"){
way = 0;
}
if(cmd == ""){
way = 5;
}
}else{
throw "error:" + cmd + "--" + arrStr;
}
switch(way){ // 分支选择 操作
case 0://处理 isOpen 按钮
isOpen = true;
break;
case 1://处理 UpdatePrice 控件
price = keyValue;
break;
case 2://处理 UpdateAmount 控件
amount = keyValue;
break;
case 3://处理
break;
case 4://处理
break;
case 5://处理
break;
default: break;
}
}
}
function main(){
while(true){
get_Command(); // 调用 自己实现的 get_Command 函数。
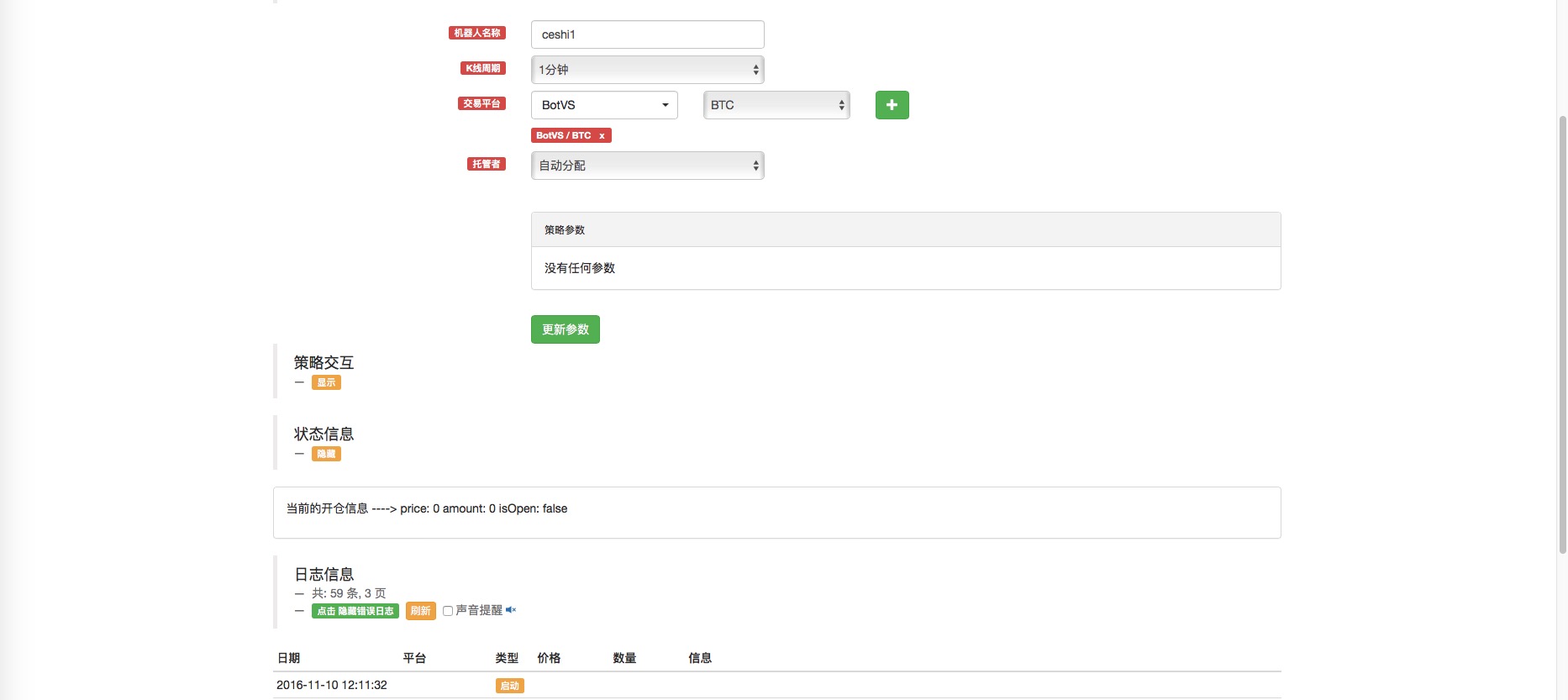
LogStatus("当前的开仓信息 ----> price:", price, "amount:", amount, "isOpen:", isOpen); // 在状态栏显示当前设定的开仓价格,开仓数量。
if(isOpen === true){
Log("buy ", amount, "个BTC", "按价格:", price, "下单。"); // 模拟下单
isOpen = false; // 下单后重置
}
Sleep(2000);
}
}


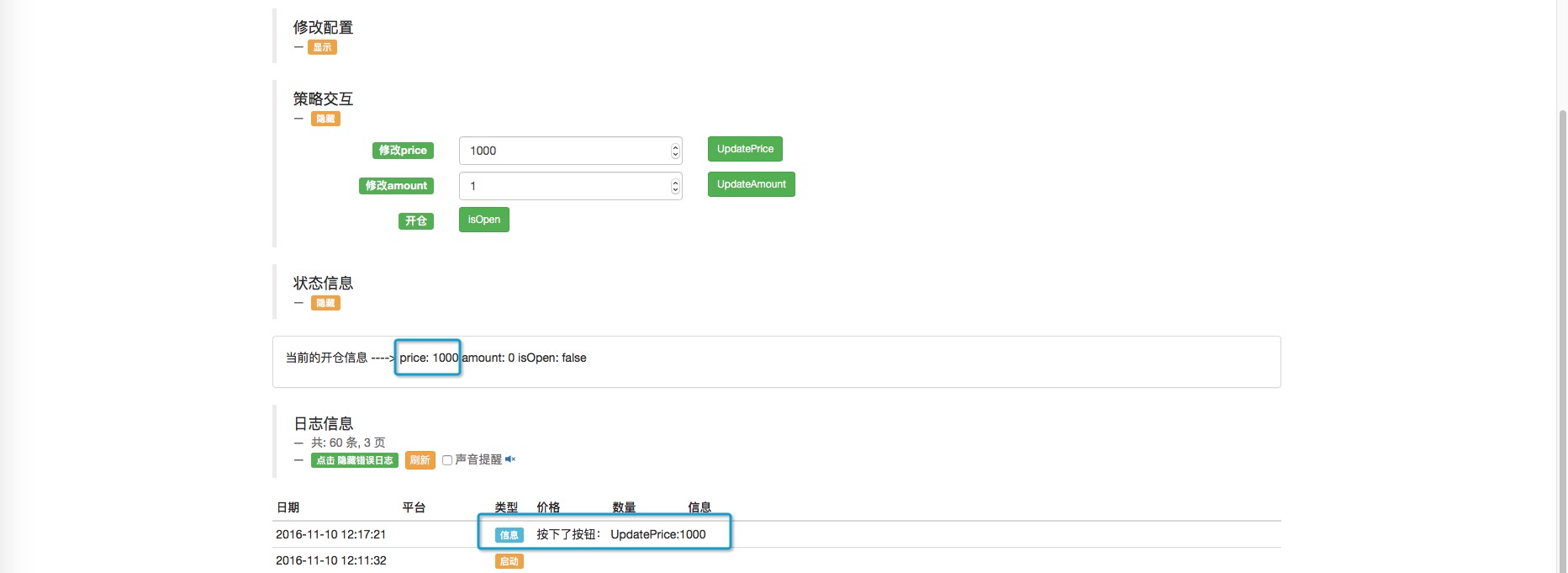
이 비디오에서, 우리는 이 원형 디스크를 실행한 결과들을 살펴볼 수 있습니다. 어떤 작업도 없이 시작됩니다.

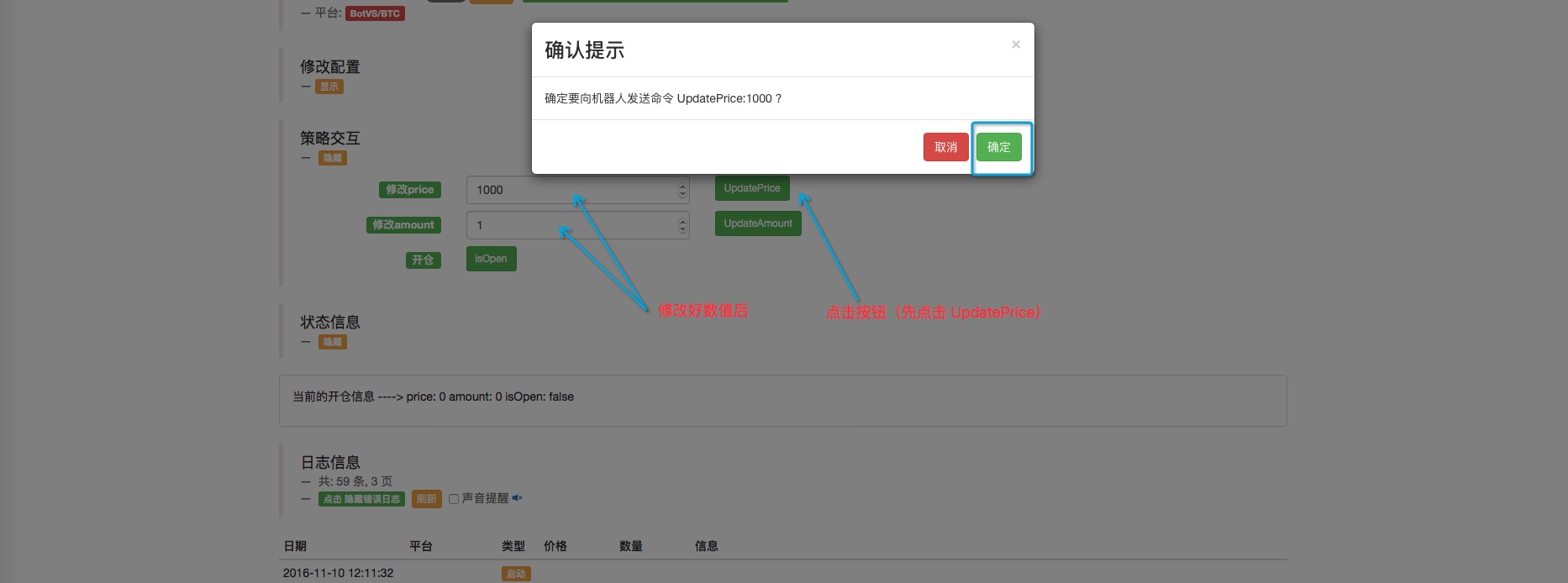
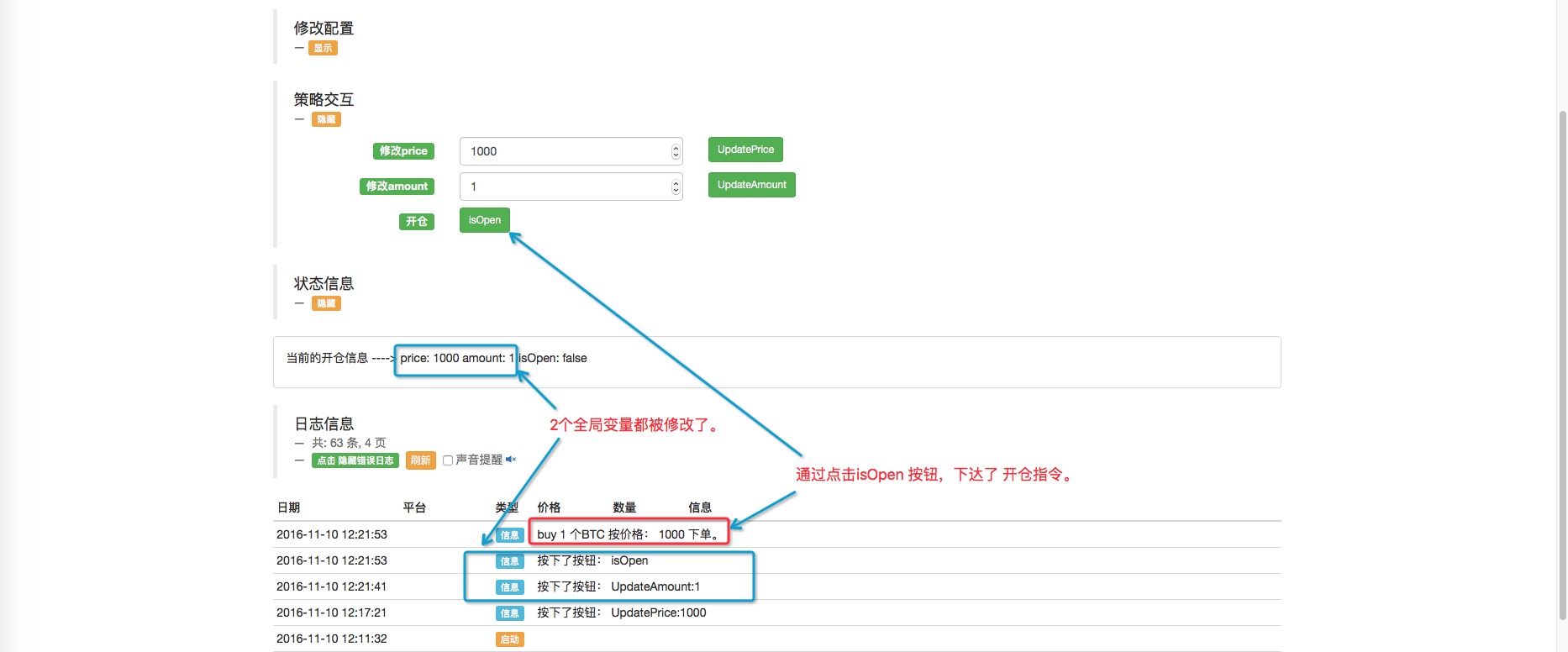
우리는 모의 구매 가격, 양을 설정합니다: 가격 1000, 금액 1을 설정합니다.

이 모든 것이 어떻게 바뀌었는지 보세요.

계속 변경하고,

- 한 노래의 트렌드 거래, 양적 거래 시스템 아이디어
- 비트코인 하이프레크 전략 아이디어를 추천합니다.
- 양적 모델의 세 가지 비밀
- 기계 학습에 기반한 주문서 고주파 거래 전략
- 2.9 전략 로봇 실행 중 디버깅 (JS - eval 함수의 숙련된 사용)
- 사실, 과거의 가격은 미래에 영향을 미치지 않습니다.
- "통계수익에 대한 합동"이란 말이 무슨 뜻일까요?
- 3.4 전략적 프레임워크를 추가하고 로봇을 실행시키십시오!
- 3.1 템플릿: 반복 가능한 코드 _ 디지털 화폐 현금 거래 클래식 라이브러리
- 2.7 지표의 사용
- 2.4 주문 정보, 주문 취소, 모든 미완성 주문 정보를 얻으십시오
- 2.3 시중 가격표 거래
- 2.2 하위 가격표 거래
- 2.1 API를 사용하여 계정 정보, 시장 데이터, K 라인 데이터, 시장 깊이 정보를 얻을 수 있습니다.
- 다른 기능
- 1.3.4 로봇과 전략
- 1.3.2 관리자를 알아보세요
- 1.3.1 주요 인터페이스 개요와 구조
- 1.1 양적 거래, 절차적 거래가 무엇인지 이해하십시오.
- 양적 필수: 틱 데이터란 무엇인가? 신뢰할 수 있는 거래 데이터를 찾는 것이 왜 어려운가?
호크셀라토`LogStatus() ` 함수의 상태 열의 출력은 덮여 있습니까? 두 개의 `LogStatus() ` 문장의 중간에는 충분히 긴 지연이 없다면 이전 문장의 출력이 보이지 않을까요?
호크셀라토이 프로젝트의 핵심은 ` `js jsonObjStr = '{' + '"' + arrStr[0] + '"' + ':' + arrStr[1] + '}'; jsonObj = JSON.parse ((jsonObjStr); for ((var key in jsonObj) { keyValue = jsonObj[key]; ♪ ♪ `` 이 코드의 의미는 무엇입니까? `keyValue`가 `arrStr[1]`가 아닌가요?
zzzzzqf입력된 문자열 타입의 데이터를 테스트할 때, json 분석에 문제가 있을 수 있습니다. SyntaxError: invalid json (at offset 9) get_Command __FILE__:79 main __FILE__:138, 하지만 입력된 컨트롤러에, 스스로 문자열의 양쪽 끝에 이중 기호를 더하면, json이 올바르게 분석할 수 있습니다.
FangBei드래그아웃 타입을 추가할 때, 드래그아웃 타입이 "
FangBei@마림 총장님, 두 가지 질문을 부탁드립니다: 1. 전략적 상호작용과 전략적 매개 변수 두 부분의 차이점은 무엇입니까? 2. 튜토리얼에서 Js 코드를 사용하여 정책 상호작용에 대한 매개 변수를 추가하고, 그 다음 아날로그 재검토와 로봇 호스팅 실행을 사용하여, 도표에서 정책 상호작용의 제어 인터페이스가 나오지 않습니다. 이 인터페이스는 어떻게 재검토에서 표시되는가? 3. 전략 매개 변수 안에 넣는 것이 유효하다는 것을 발견했지만, 정책 매개 변수 안에 버튼이 없는 것을 발견하여 그 개설을 실행할 수 없습니다. 4. 참조된 템플릿 안에 다른 템플릿의 상호작용 요소가 있을 수 있는 원리는 무엇입니까?
발명가들의 수량화 - 작은 꿈안녕하세요, 이 상호 작용 과정은 브라우저 페이지에서 클릭하여 FMZ 플랫폼에 요청을 전송하고 FMZ 플랫폼은 실제 디스크에 상호 작용 명령을 전송합니다. 따라서이 과정은 시간이 오래 걸립니다. 따라서 순환을 기다릴 가능성이 있습니다. 이 이벤트는 대기열입니다. 여러 번 클릭하면 GetCommand 함수가 하나씩 캡처됩니다.
호크셀라토이해가 되었어요, 감사합니다!
발명가들의 수량화 - 작은 꿈네, 이 로그 상태는 업데이트를 덮어 둡니다. 또 다른 페이지에는 업데이트 빈도가 있습니다. 프로그램이 빠르게 순환하면 일부 정보가 표시되지 않을 수 있으므로 덮여 있습니다.
발명가들의 수량화 - 작은 꿈어떤 구체적인 예시 코드 있나요?
발명가들의 수량화 - 작은 꿈이 때 인내심을 가져야 합니다. 조금씩 보고, 옆을 보고, 손을 움직이고, 시도하고, 요약하고, 끝났습니다. 기본적으로 모든 것을 한 번 더했습니다.
발명가들의 수량화 - 작은 꿈첫 번째 문장 두 번째 문장 세 번째 문장 이렇게 설정된 것은 변수에서 아래로 드래그아웃하는 것과 같습니다
발명가들의 수량화 - 작은 꿈안녕하세요~ 많은 파이썬 테스트 코드를 제공해 주셔서 감사합니다~ 1, 정책 매개 변수는 정책 시작 시 정책의 일부 변수에 대한 설정이다. 정책 상호작용은 정책 실행 중에 API 함수 GetCommand을 통해 실시간으로 정책 상호작용 컨트롤의 트리거를 얻는 것이다. 2, 재검토에서 빠른 속도, 시간 순서가 빠르게 변하기 때문에 인터랙티브 컨트롤은 사용할 수 없습니다. https://dn-filebox.qbox.me/2b5044d6b0c321786c67de3850dce5a58885205b.png