시각화 모듈은 거래 전략을 구축합니다.
저자:발명가들의 수량화 - 작은 꿈, 창작: 2022-06-18 08:05:53, 업데이트: 2023-09-18 19:58:13
시각화 모듈은 거래 전략을 구축합니다.
-
논리 모듈 유형
-
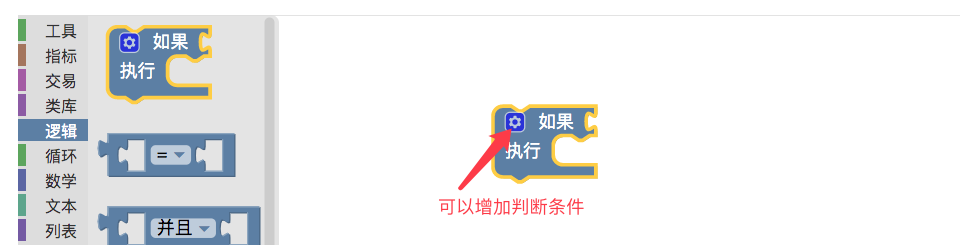
1, 조건 모듈
이 모듈은 조합 조건 판단을 위해 사용되며, 모듈은 여러 조건 가닥을 추가할 수 있다. 작은 "바퀴벌레" 아이콘을 클릭하면 조건부 가닥을 추가할 수 있습니다.

조건 모듈의 사용 예제 우리는 다음 모듈과 함께 조합 테스트를 합니다.
-
2, 수치 비교 모듈
이 모듈은 두 숫자를 비교하는 데 사용된다 (이 모듈과 숫자 모듈은 표현식 모듈을 결합한 것으로도 볼 수 있다) 그리고 풀값을 반환한다. 이 모듈은 양변의 수치를 판단할 수 있다.?? 은?? 보다 크다,?? 은?? 보다 작다,?? 은?? 보다 크다,?? 은?? 보다 작다,?? 은?? 보다 작다,?? 은?? 보다 작다,?? 은?? 보다 작다. 하부 드래거 옵션의 양쪽에 있는
( ) 위치는 숫자와 변수 모듈을 내장할 수 있다. 
"조건 모듈"과 "수준 비교 모듈"을 사용하여 숫자를 결정하는 예를 합시다:
 예를 들어, 이 패턴은 조건들을 판단할 때 총 3개의 갈래를 가지고 있습니다.
예를 들어, 이 패턴은 조건들을 판단할 때 총 3개의 갈래를 가지고 있습니다.예를 들어, 자바스크립트 정책에서 if 문장을 사용하는 것과 같습니다.
function main () { var a = 1 var b = 2 if (a > b) { Log("a > b") } else if (a < b) { Log("a < b") } else { Log("a == b") } } -
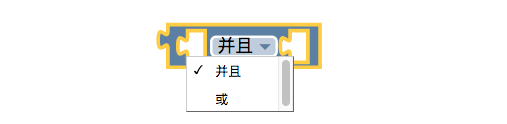
3, 논리 또는, 논리 및 모듈
이 모듈은
또는 연산 또는 연산 또는 연산 을 수행하기 위해 사용되며, 모듈 중간에 있는 아래 드래그 프레임 옵션의 양쪽에 ( ) 위치가 임베스트되어 있습니다. 
이 모듈을 구체적으로 테스트하기 전에, 우리는 먼저 풀값이 정답이 아닌 부르값을 나타내는 부르값을 나타내는 부르/부르 가짜 부르값을 나타내는 부르값이 아닌 부르값을 나타내는 부르값을 나타내는 부르값을 나타내는 부르값을 나타내는 부르값을 나타내는 부르값을 나타내는 부르값을 나타내는 부르값을 나타내는 부르값을 나타내는 부르값을 나타내는 부르값을 나타내는 부르값을 나타내는 부르값을 나타내는 부르값을 나타내는 부르값을 나타내는 부르값을 나타내는 부르값을 나타내는 부르값을 나타내는 부르값을 나타내는 부르값을 나타내는 부르값을 나타내는 부르값을 나타내는 부르값을 나타내는 부르값을 나타내는 부르값을 나타내는 부르값을 나타내는 부르값을 나타내는 부르값을 나타내는 부르값을 나타내는 부르값을 나타내는 부르값을 나타내는 부르값을 나타내는 부르값을 나타내는 부르값을 나타내는 부르값을 나타내는 부르값을 나타내는 부르값을 나타내는 부르값을 나타내는 부르값을 나타내는 부르값을 나타내는 부르값을 나타내는 부르값을 나타내는 부

- 공허한 모듈, 즉
null값, 어떤 변수가 빈 값인지 비교하는 값. 값이 / 의 모듈입니다. true/false값, 특정 모듈 또는 모듈 조합을 결정하는 부르값을 반환하는 값.값은 이 아닌 모듈입니다. !, 부르값 비 연산을 수행하는 데 사용됩니다.
테스트 예제:

"논리" 또는 "논리 및" 모듈이 嵌套으로 사용될 수 있습니다.
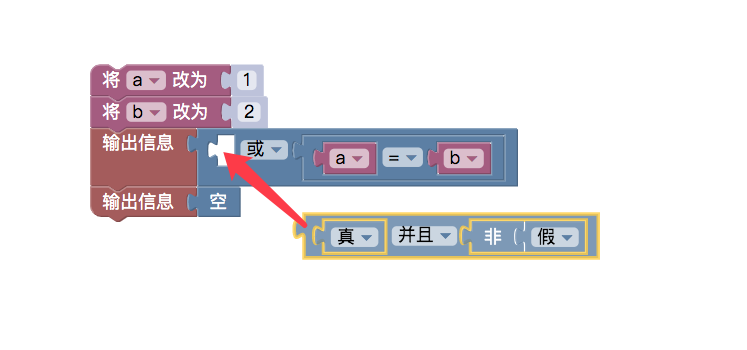
모드들이 겹쳐지는 예제:

자바스크립트 정책 코드와 동등한 코드:
function main () { var a = 1 var b = 2 Log((true && !false) || (a==b)) Log(null) }!false 는 거짓이 아닌 것을 의미하며, 논리 표현식: ((true & &!false): 두 개의 진값을 수행하고 계산하여 결과가 사실이다. a==b는 명백히 같지 않기 때문에 거짓입니다. 하나의 진실값과 하나의 거짓값을 논리적으로 또는 연산으로 수행하여 결과는 진실이다.
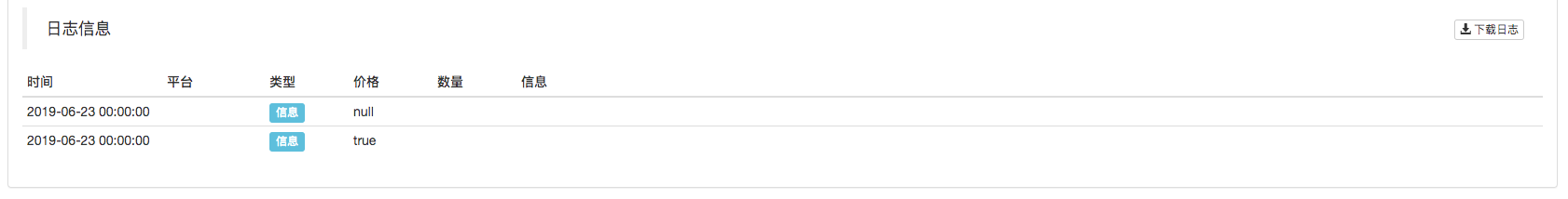
이 프로젝트의 결과는:

- 공허한 모듈, 즉
-
4, 삼성 조작 모듈
이 모듈은 또한 주장 모듈이라고도 불리며, 일부 프로그래밍 언어의 삼중 연산자와 유사한 기능을 한다.

이 모듈은 또한 嵌套 (嵌套) 으로 사용될 수 있으며, 삼중 조작 모듈의 본질은 조건 판단 논리, 기능 및 조건 모듈과 유사하다.
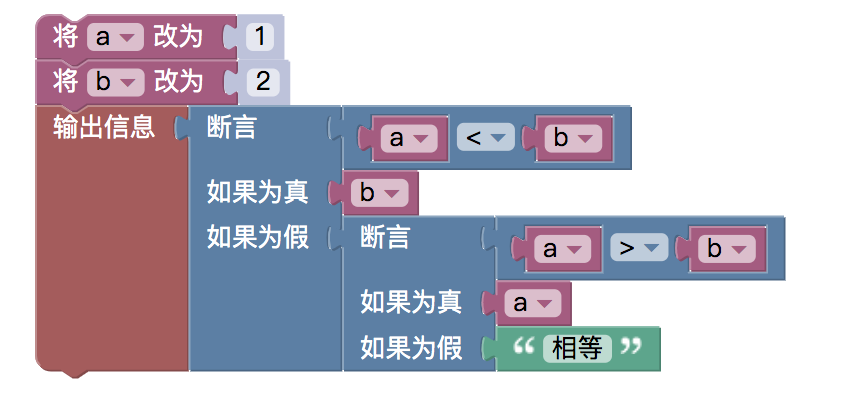
삼중 조작 모듈을 사용하여 위의 "조건 모듈"을 재구성하는 교육 예제. 예를 들어:

자바스크립트에서 작성된 전략 코드와 같이:
function main () { var a = 1 var b = 2 Log(a < b ? b : (a > b ? a : "相等")) }흥미롭게도 a, b의 값을 조정하여 다시 테스트를 실행할 수 있습니다.
-
-
수학 모듈 유형
이 예제들 중 많은 예제들 중 우리는 수학 모듈을 더 많이 사용했습니다. 아래에는 아직 배우지 않은 수학 모듈들을 소개합니다.
-
1 삼각형 함수 모듈
참고로, 이 모듈의
( ) 위치가 입력된 매개변수는 각값이며, 아크값이 아닙니다. 
-
2 둥근 주름 값 모듈

인쇄물을 다시 검사합니다:

-
3, 값값 범위 내의 무작위 덩어리
이 모듈은 설정된 수치 범위 내의 무작위 숫자를 채우며, 모듈
( ) 위치에서 직접 숫자를 채울 수 있고, 또는 어떤 변수를 무작위 범위의 시작 및 종료 값으로 사용할 수 있다. 
자바스크립트 정책 코드:
function main () { var a = 1 var b = 9 Log(_N(a + Math.random() * (b - a), 0)) } -
4, 제한된 수치 범위 모듈
이 모듈은 첫 번째
( ) 위치에 채우는 변수를 제한하고, 두 번째, 세 번째 ( ) 위치에 설정된 범위에 따라 값을 취합니다. 이 범위의 최대값보다 더 큰 경우, 모듈은 이 범위의 최대값을 반환하고, 이 범위의 최소값보다 작은 경우, 모듈은 이 최소값을 반환한다. 이 범위 내에서, 첫 번째 ( ) 위치에 있는 변수의 값을 취하면 변수 자체의 값이 반환된다. 
자바스크립트 정책 코드:
function main () { var a = 9 Log(Math.min(Math.max(2, a), 5)) } -
5개의 부가 모듈
이 모듈은
( ) 위치에 설정된 수치 모듈에 대해 값 검색 잔액 연산을 수행한다. 
64 나누기 10은 6이 남습니다 4 입니다.

-
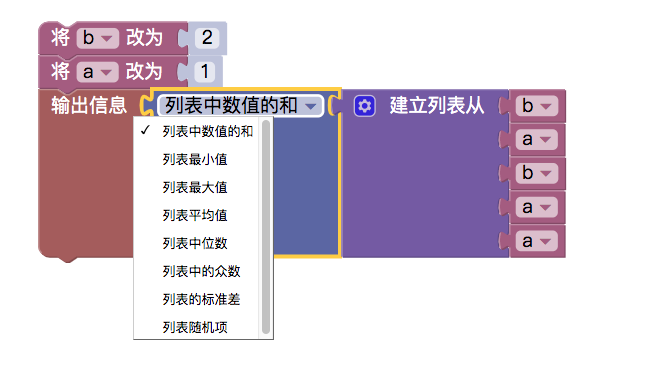
6, 리스트 연산 모듈
이 모듈은 목록 모듈에 대한 연산을 수행합니다.


자바스크립트 전략 코드:
function sum (arr) { var ret = 0 for (var i in arr) { ret += arr[i] } return ret } function main () { var b = 2 var a = 1 Log(sum([b,a,b,a,a])) }
-
시각화 사례 전략:
- https://www.fmz.cn/strategy/121404
- https://www.fmz.cn/strategy/129895
- https://www.fmz.cn/strategy/123904
- https://www.fmz.cn/strategy/122318
더 많은 전략은 다음과 같습니다:https://www.fmz.cn/square
이 시리즈의 다른 기사
지루한 프로그래밍, 블록 방식으로 쉽게 할 수 있습니다, 직접 시도해보세요, 정말 재미 있습니다!
- 암호화폐의 리드-래그 중재에 대한 소개 (2)
- 디지털 화폐의 리드-래그 스위트 소개 (2)
- FMZ 플랫폼의 외부 신호 수신에 대한 논의: 전략 내 내장 Http 서비스와 함께 신호 수신에 대한 완전한 솔루션
- FMZ 플랫폼 외부 신호 수신에 대한 탐구: 전략 내장 HTTP 서비스 신호 수신의 전체 방안
- 암호화폐의 리드-래그 중재에 대한 소개 (1)
- 디지털 화폐의 리드-래그 스위트 소개 (1)
- FMZ 플랫폼의 외부 신호 수신에 대한 논의: 확장 API VS 전략 내장 HTTP 서비스
- FMZ 플랫폼 외부 신호 수신에 대한 탐구: 확장 API vs 전략 내장 HTTP 서비스
- 무작위 틱커 생성기에 기반한 전략 테스트 방법 논의
- 무작위 시장 생성기에 기반한 전략 테스트 방법을 탐구합니다.
- FMZ Quant의 새로운 기능: _Serve 기능을 사용하여 HTTP 서비스를 쉽게 만들 수 있습니다
- 초보자용 암호화폐 양적 거래 - 암호화폐 양적 거래에 더 가까워지도록 (1)
- 암호화폐 스팟 헤지 전략 설계 (2)
- FMZ에서 일반 프로토콜 계약 접근의 예
- 다중 거래소 스팟 스프레드 중재 전략 논리 공유
- 거래 전략을 구축하는 시각화 모듈 - 깊이
- KLineChart 함수를 사용하여 전략 그리기 디자인을 더 쉽게
- KLineChart 함수를 사용하여 전략 그래프 디자인을 더 간단하게 만듭니다.
- 다중 거래소 현금 가격 격차 전략 논리 공유
- 자바스크립트 전략 백테스팅은 크롬 브라우저의 DevTools에서 디버깅
- 자바스크립트 정책 재검토 크롬 브라우저에서 DevTools 디버깅
- 곰 시장에 적합한 지속가능한 균형 전략
- 이 언어는 매우 쉽게 배울 수 있습니다. 만약 당신이 아직 전략을 작성하지 않았다면,
- 균형 및 그리드 전략에 대한 자세한 설명
- 간단하고 효과적인 전략을 어떻게 설계할 수 있는지에 대한 간단한 설명입니다.
- 디지털 화폐 현금 채취 전략 (교육)
- 다중 차트 그래프 라이브러리 설계
- 멀티 그래프 도화 라인 라이브러리를 디자인
- 60줄의 코드가 아이디어를 구현합니다. 계약 복사 전략입니다.
- FMZ를 기반으로 한 양적 주문 동기 관리 시스템 설계 (2)
- FMZ를 기반으로 한 양적 주문 동기 관리 시스템 설계 (1)