전략 인터페이스 매개 변수 및 인터랙티브 컨트롤의 새로운 기능에 대한 자세한 설명
저자:FMZ~리디아, 창작: 2024-07-04 10:40:41, 업데이트: 2024-07-23 17:06:25
전략 인터페이스 매개 변수 및 인터랙티브 컨트롤의 새로운 기능에 대한 자세한 설명
FMZ 양자 거래 플랫폼에서 전략을 개발할 때 전략 매개 변수 및 전략 상호 작용을 설계하는 것이 필요합니다. FMZ 양자 거래 플랫폼은 사용하기 쉽고 강력한 양적 거래 도구를 제공하고 제품 설계 및 기능을 지속적으로 반복하도록 최선을 다하고 있습니다.
전략 인터페이스 매개 변수
FMZ Quant의 전략 매개 변수 유형은 증가하지 않았으며 여전히 우리가 익숙한 다섯 가지 유형의 매개 변수입니다.
- 수학적 매개 변수
- 문자열 매개 변수
- 부엘 매개 변수
- 드롭다운 박스 매개 변수
- 암호화된 문자열 매개 변수
그렇다면 여러분은 저에게 어떤 콘텐츠가 이 플랫폼 업데이트에서 추가되고 최적화 되었는지 물어보실 겁니다.
이 업그레이드는 매개 변수 결합 컨트롤에 대한
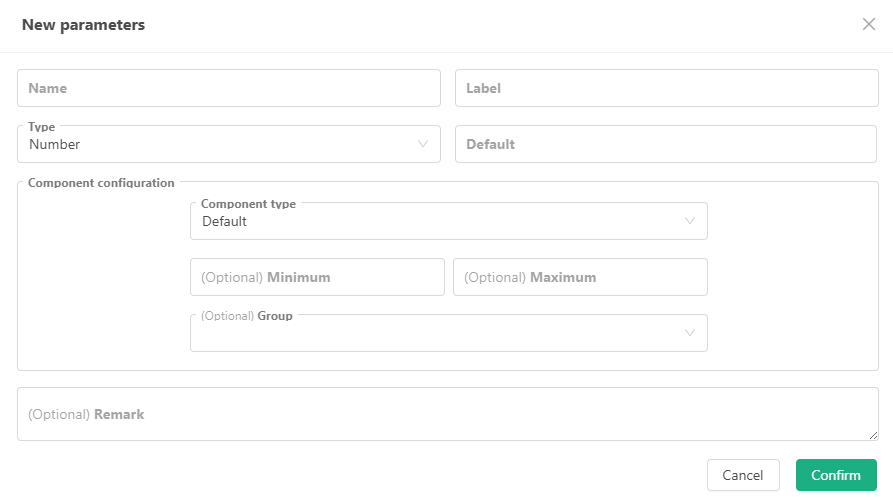
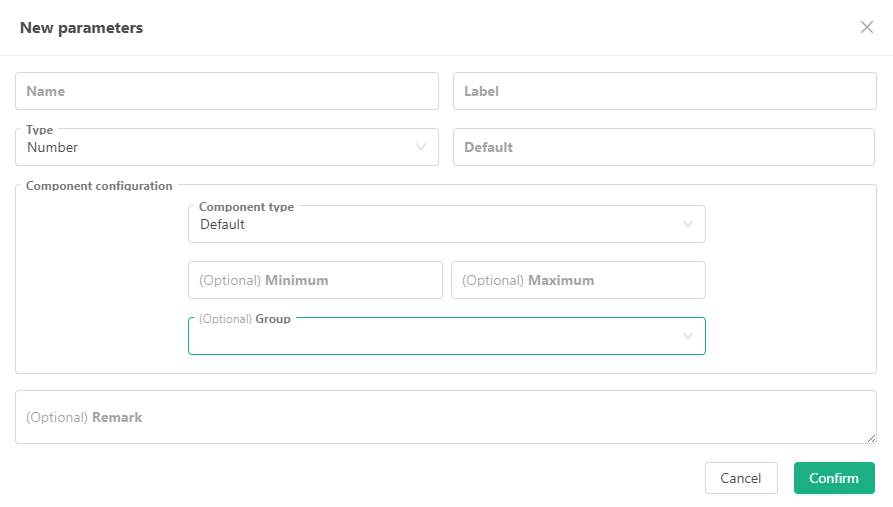
1. 수학적 매개 변수

우리는 전에
매개 변수가 대응하는 (결속되는) 제어의 여러 특성, 유형 및 규칙을 설정합니다. 숫자 매개 변수 (숫자 유형) 에 묶인 기본 컨트롤은 입력 상자입니다. 입력 상자에 의해 수신되는 데이터에 대한 규칙을 설정할 수 있습니다. 즉, 설정하는 그림에서
최소 값 및 최대 값 컨트롤을 사용합니다.
기본 입력 박스 제어 기능 외에도 플랫폼은 다음과 같은 기능을 추가했습니다.
- 시간 선택기
컴포넌트 타입 에서, 타임 셀렉터 을 선택하고, 현재 매개 변수에 대응하는 전략 인터페이스의 입력 상자 컨트롤은 시간 선택 컨트롤이 될 것입니다. 이 매개 변수를 설정할 때, 특정 시간을 선택하고, 이 매개 변수의 값은 설정된 시간에 대응하는 타임 스탬프입니다. 이러한 컨트롤은 일반적으로 시간 범위 설정, 시작 및 종료 날짜 설정에 사용됩니다. 이것은 매우 편리하고 직관적입니다. 날짜 컨트롤을 사용하면 전략이 해당 시간표를 알 수 있으며 복잡한 시간 변환 코드를 작성할 필요가 없습니다. 인터페이스 파라미터의 변수 값은: 값 (시간표를 나타냅니다) - 슬라이딩 입력 바
슬라이더의 범위를 결정하기 위해
최소 값 과 최대 값 을 지정해야 합니다. 단계 크기는 슬라이더의 간격의 값을 의미합니다. 슬라이딩 입력 바는 스톱 손실을 제어하고 수익 수준을 편리하게 취할 수 있는 매개 변수를 구현할 수 있습니다. 물론, 여기에 반복되지 않을 다른 디자인이있을 수 있습니다. 인터페이스 파라미터의 변수 값은: 값 (슬라이더에 슬라이더의 위치 정보를 나타내는)
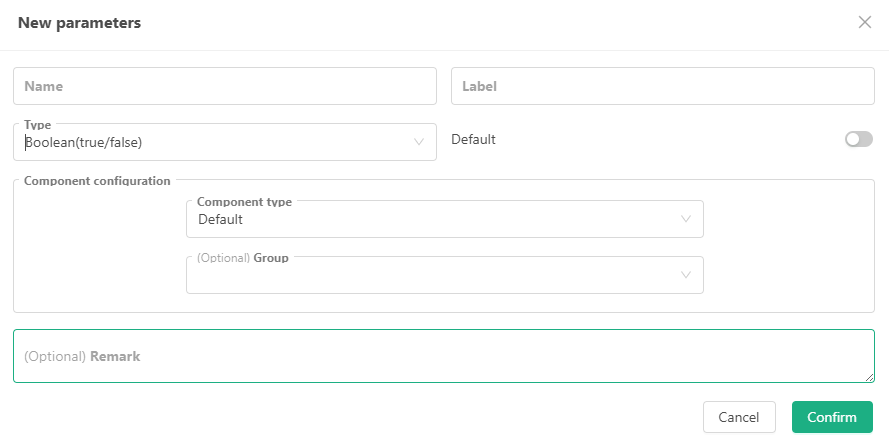
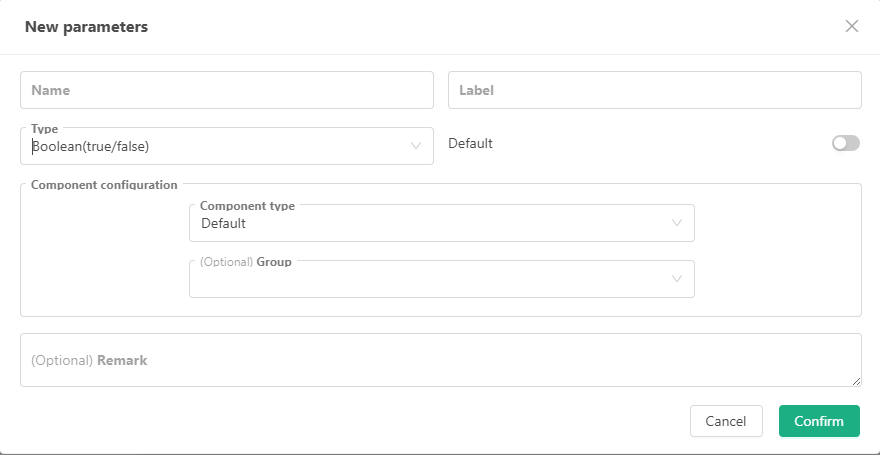
2. 부올 매개 변수

부엘 매개 변수는 오직 하나의 대응 컨트롤, 즉 기본 스위치 컨트롤이 있다는 점에서 특별합니다. 그리고 매개 변수 기본 값도 필요합니다.
볼 값은 true 또는 false이기 때문에, 이진 옵션입니다. 따라서, 이 매개 변수 유형에 대응하는 스위치 컨트롤을 사용하는 것이 매우 적절합니다.
일반적으로, 부올 타입 매개 변수는 플랫폼에서 특정 전략 기능이 활성화되었는지 여부를 제어하는 데 사용됩니다.
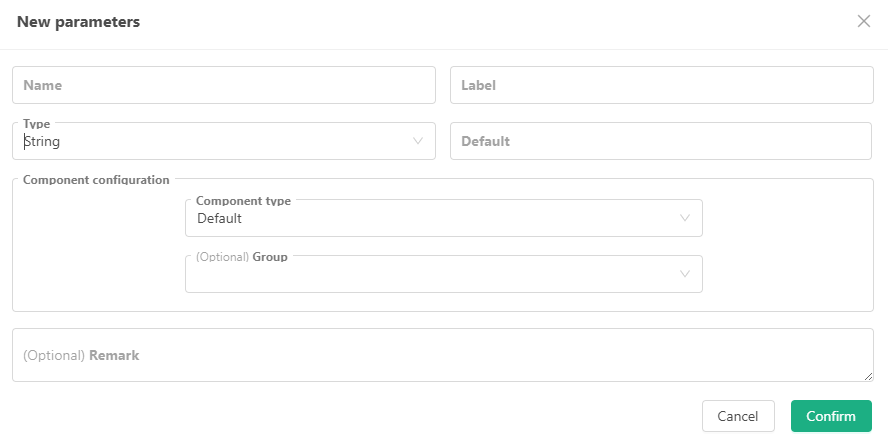
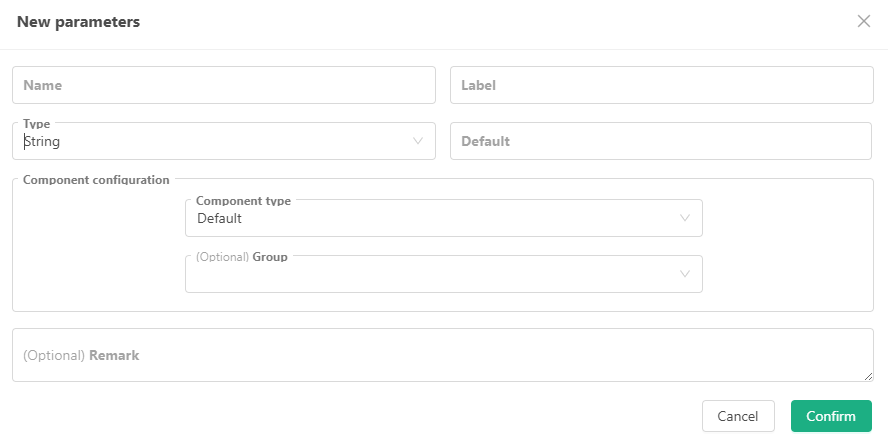
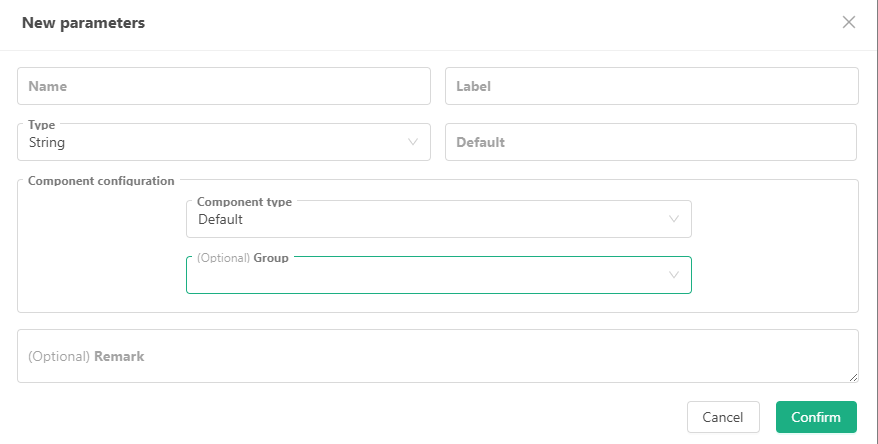
3. 문자열 매개 변수

기본 입력 박스 제어 기능 외에도 플랫폼은 다음과 같은 기능을 추가했습니다.
텍스트
Component Type 에서: 텍스트로 설정합니다. 현재 매개 변수에 대응하는 전략 인터페이스의 입력 상자 컨트롤은 더 큰 텍스트 상자로 변경됩니다. 텍스트 컨트롤과 일반적인 입력 상자 컨트롤의 차이점은 텍스트 상자에 입력된 텍스트가 롤링 할 수 있고 텍스트 상자는 제어 크기를 조정 할 수 있다는 것입니다. 인터페이스 파라미터의 변수 값은 문자열입니다. 시간 선택기
컴포넌트 타입 에서 시간 선택기 를 선택합니다. 현재 매개 변수에 대응하는 전략 인터페이스의 입력 상자 컨트롤은 시간과 날짜를 설정하는 컨트롤이 될 것입니다. 문자열 매개 변수의 구성 요소 유형의 시간 선택기 (Time Selector for Component Type of String Parameter) 는 수치 매개 변수의 구성 요소 유형의 시간 선택기 (Time Selector for Component Type of Numeric Parameter) 와 다르다. 문자열 유형 매개 변수의 시간 선택기 (time selection of string type parameter) 는 제어 장치의 선택 형식을 설정할 수 있는 추가적인 시간 형식 (Time Format) 옵션을 가지고 있다.
- 날짜:
Time Format 이 Date 로 설정되면, 컨트롤은 년, 달, 날, 시간, 분, 초를 선택하는 완전한 시간 선택 컨트롤이며, 현재 시간을 한 번의 클릭으로 선택할 수 있습니다. - 시간:
Time Format 이 Time 로 설정되면 컨트롤은 분, 시간 및 초를 선택하는 시간 선택 컨트롤입니다. - 해와 달:
Time Format 이 Year and Month 로 설정되면 컨트롤은 해와 달을 선택할 시간 선택 컨트롤입니다. - 해:
Time Format 이 Year 로 설정되면 컨트롤은 해를 선택하는 시간 선택 컨트롤입니다. 인터페이스 파라미터의 변수 값은: 문자열 (대응 시간으로 포맷) 이다.
- 색상 선택기
컴포넌트 타입 에서 컬러 셀렉터 을 선택합니다. 현재 매개 변수에 대응하는 전략 인터페이스의 입력 상자 컨트롤은 컬러 선택 컨트롤이 될 것입니다. 일반적으로 색을 설정하는 매개 변수를 설계하는 데 사용됩니다. 인터페이스 파라미터의 변수 값은: 문자열 (선택된 색상에 대응하는 색상 값, 예를 들어: #7e1717).
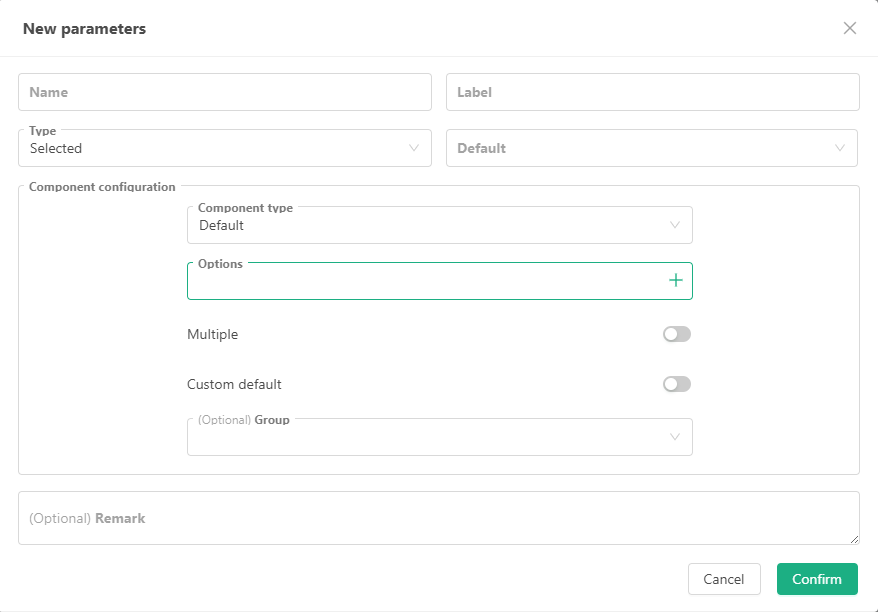
4. 드롭 다운 박스 매개 변수

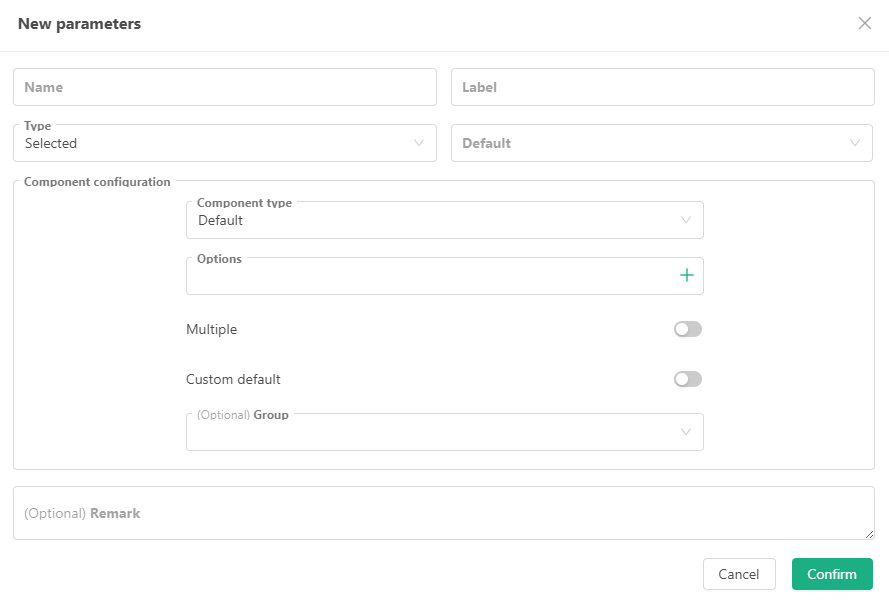
드롭다운 박스 매개 변수의 기본 대응 컨트롤은 드롭다운 박스이지만 이번에는 이전 간단한 단일 선택 드롭다운 박스에 많은 업그레이드가되었습니다.
- 다중 선택 지원 드롭다운 박스 매개 변수에 대응하는 드롭다운 박스 컨트롤에서 여러 옵션을 동시에 선택할 수 있습니다. 이 시점에서 드롭다운 박스 매개 변수의 변수 값은 더 이상 선택된 옵션 인덱스가 아니라 배열입니다. 배열은 모든 선택된 옵션의 인덱스 또는 묶인 데이터를 포함합니다.
- 사용자 지정 기본값을 지원합니다 이 옵션이 활성화되면, 기본값으로 드롭다운 상자에서 옵션을 선택하지 않고 기본값을 사용자 정의할 수 있습니다.
- 드롭다운 박스 옵션에 묶는 숫자 값과 문자열의 기능을 추가했습니다. 옵션에 문자열 또는 숫자 값을 묶어. 이 매개 변수를 설정할 때, 드롭다운 박스 변수의 값은 선택된 옵션의 인덱스가 아니라 선택된 옵션에 묶인 문자열 또는 숫자 값입니다.
기본 드롭다운 박스 컨트롤 외에도 이번에는 플랫폼이 추가합니다.
- 세그먼트 컨트롤러
컴포넌트 타입 에서, 세그먼트 컨트롤러 을 선택합니다. 현재 매개 변수에 묶인 컨트롤은 선택 가능한 세그먼트 슬라이더가 되고, 특정 세그먼트 블록을 선택할 수 있습니다. 일반적으로 다음과 같이 설계 될 수 있습니다. 일반적으로 여러 상호 배타적인 옵션 사이에서 전환하는 데 사용됩니다. 종종 카테고리 또는 태그에 따라 콘텐츠를 필터링하는 데 사용되며 다른 작동 모드 사이에서 선택합니다. 인터페이스 매개 변수의 변수 값은: 세그먼트 컨트롤러의 선택된 부분의 인덱스 또는 선택된 부분과 연결된 데이터 (결결된 데이터는 수치 값과 문자열을 지원합니다).
5. 암호화 문자열 매개 변수

암호화된 문자열 매개 변수 또한 매우 특별하며, 그에 대응하는 컨트롤은 하나만 있고, 이는 기본 암호화된 입력 박스 컨트롤입니다.
플랫폼에서 암호화된 문자열 타입 컨트롤은 일반적으로 비밀 키, 비밀번호 등과 같은 민감한 정보를 설정하는 데 사용됩니다. 이러한 입력 매개 변수 값은 전송 전에 로컬로 암호화됩니다.
인터페이스 파라미터의 변수 값은: 문자열입니다.
위의 모든 유형의 전략 인터페이스 매개 변수에 대해, 이 업그레이드는 이전
- 그룹화 그룹 드롭다운 박스 컨트롤에서 그룹을 그룹으로 분류하고자 하는 레이블을 직접 입력하고, 그룹 입력 확인을 위해 Enter 키를 사용할 수 있습니다. 시스템은 그룹 옵션에 현재 입력된 레이블을 기록합니다. 그러면 현재 인터페이스 매개 변수에 그룹을 지정할 수 있습니다. 그룹화 후, 전략 백테스팅/라이브 거래 인터페이스에서 그룹으로 표시된 매개 변수는 그룹화 영역에 표시됩니다.
- 필터 필터 컨트롤에 몇 가지 표현식을 입력하여 현재 매개 변수가 활성화되고 표시되어야하는지 여부를 결정합니다. 이 함수는 현재 매개 변수가 표시 또는 숨기기를 선택하는 특정 매개 변수 설정에 달려 있음을 인식 할 수 있습니다. 필터 표현식 예제:
Filter format: a>b , a==1 , a , !a , a>=1&&a<=10 , a>b
여기서 a와 b는 모두 전략 인터페이스 매개 변수를 나타냅니다.
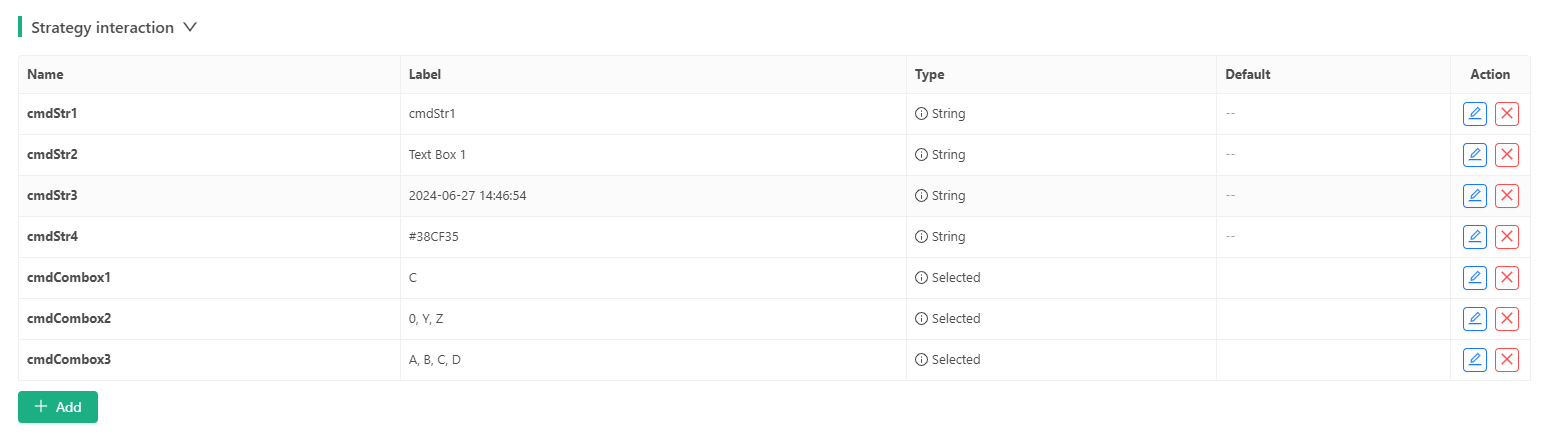
인터페이스 매개 변수 테스트 전략
위의 설명이 약간 직관적이지 않다면, 그것들을 이해하는 가장 좋은 방법은 실제로 이러한 매개 변수 함수를 사용하고 테스트하는 것입니다.
자바스크립트 언어 전략을 예로 들어보죠.
function main() {
Log("---------------------------Start testing numeric type parameters---------------------------")
Log("Variable pNum1:", pNum1, ", Variable value type:", typeof(pNum1))
Log("Variable pNum2:", pNum2, ", Variable value type:", typeof(pNum2))
Log("Variable pNum3:", pNum3, ", Variable value type:", typeof(pNum3))
Log("Variable pNum4:", pNum4, ", Variable value type:", typeof(pNum4))
Log("---------------------------Start testing Boolean type parameters---------------------------")
Log("Variable pBool1:", pBool1, ", Variable value type:", typeof(pBool1))
Log("Variable pBool2:", pBool2, ", Variable value type:", typeof(pBool2))
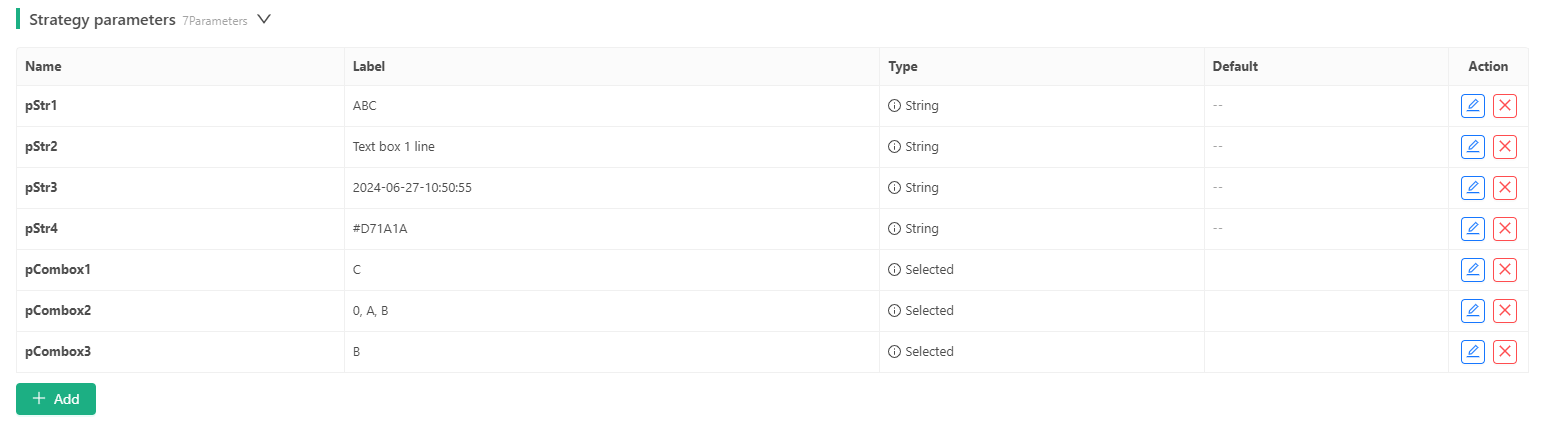
Log("---------------------------Start testing string type parameters---------------------------")
Log("Variable pStr1:", pStr1, ", Variable value type:", typeof(pStr1))
Log("Variable pStr2:", pStr2, ", Variable value type:", typeof(pStr2))
Log("Variable pStr3:", pStr3, ", Variable value type:", typeof(pStr3))
Log("Variable pStr4:", pStr4, ", Variable value type:", typeof(pStr4))
Log("---------------------------Start testing the drop-down box type parameters---------------------------")
Log("Variable pCombox1:", pCombox1, ", Variable value type:", typeof(pCombox1))
Log("Variable pCombox2:", pCombox2, ", Variable value type:", typeof(pCombox2))
Log("Variable pCombox3:", pCombox3, ", Variable value type:", typeof(pCombox3))
Log("---------------------------Start testing encryption string type parameters---------------------------")
Log("Variable pSecretStr1:", pSecretStr1, ", Variable value type:", typeof(pSecretStr1))
}

전체 매개 변수 테스트 전략https://www.fmz.com/strategy/455212
위의 매개 변수에 숨겨진 매개 변수 의존성 설계가 있습니다. 많은 전략은 특정 매개 변수에 기반한 일련의 설정을 활성화하는 요구 사항을 가지고 있습니다. 이러한 매개 변수 의존성으로 달성 할 수 있습니다.
인터랙티브 컨트롤
FMZ 퀀트 트레이딩 플랫폼에는 또한 다섯 가지 유형의 전략 인터랙티브 컨트롤이 있으며, 이 경우 최적화 및 업그레이드되었습니다.
1. 상호 작용 제어 번호

인터랙티브 컨트롤은 기본적으로 전략 인터페이스 매개 변수의
- 시간 선택기 전송된 인터랙티브 명령어에는 선택된 시간의 시간표가 포함되어 있습니다.
- 슬라이더 입력 표시줄 전송된 인터랙티브 명령어는 선택된 슬라이더 위치로 표시된 값을 포함합니다.
사용은 전략 인터페이스 매개 변수의 다양한 구성 요소 유형과 동일하므로 여기에서 반복되지 않습니다.
2. 볼어 (진/거짓) 인터랙티브 컨트롤

인터랙티브 컨트롤은 기본적으로 전략 인터페이스 매개 변수의
3. 문자열 인터랙티브 컨트롤

기본 입력 상자 제어 기능 외에도, 컴포넌트 타입은 다음을 지원합니다.
- 텍스트 전송된 인터랙티브 명령어는 텍스트 상자에 입력된 내용을 포함합니다.
- 시간 선택기 전송된 인터랙티브 명령어는 선택된 시간에 대한 시간 문자열을 포함하고, 선택할 수 있는 여러 형식을 포함합니다.
- 색상 선택기 전송된 인터랙티브 명령어는 선택된 색에 대한 색값 문자열을 포함합니다.
4. 드롭 다운 박스 (선택) 인터랙티브 제어

인터랙티브 컨트롤의 드롭다운 박스 또한 업그레이드되었습니다:
기본 드롭다운 박스 컴포넌트 외에도 다음을 추가합니다.
세그먼트 컨트롤러 전송된 인터랙티브 명령어는 선택된 슬라이더의 인덱스 또는 묶인 데이터를 포함합니다.
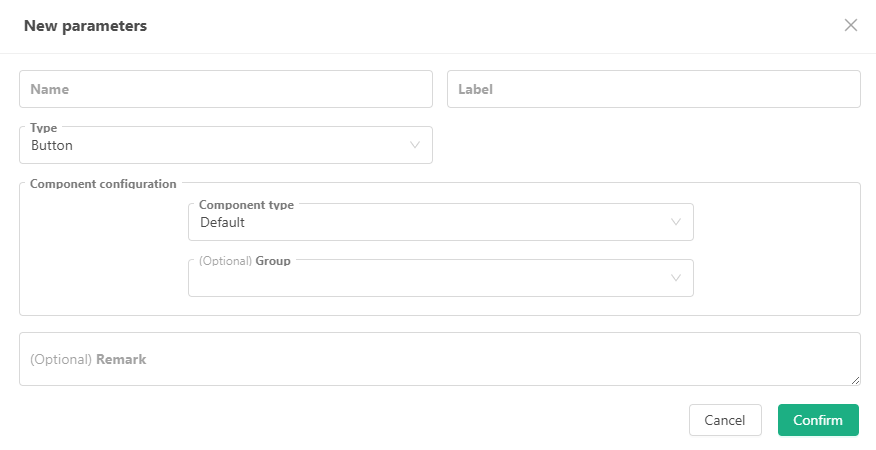
5. 버튼 인터랙티브 제어

버튼 타입 인터랙티브 컨트롤에는 입력 항목이 없습니다. 트리거되면 전송된 인터랙티브 명령어는 버튼 컨트롤 이름만 포함합니다.
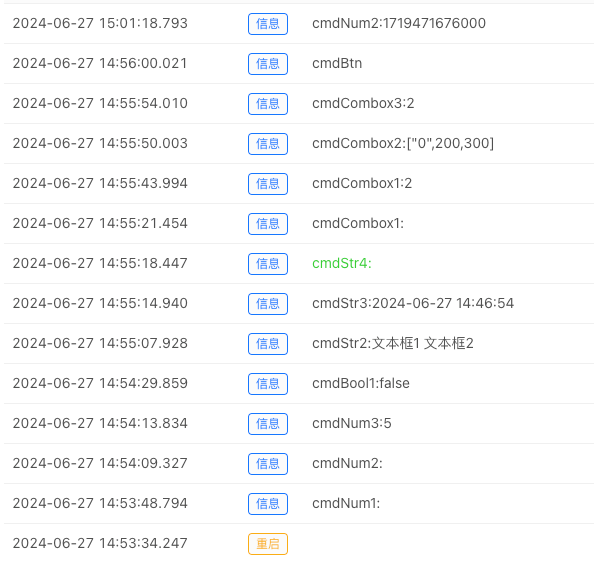
인터랙티브 제어 테스트 전략
가장 좋은 방법은 수동으로 테스트하는 것입니다. 테스트 전략도 준비되었습니다.
인터랙티브 컨트롤은 백테스팅 시스템에서 테스트 할 수 없으며 라이브 테스트만 만들 수 있다는 점에 유의해야합니다.
function main() {
var lastCmd = ""
while (true) {
var cmd = GetCommand() // Receive messages generated by interactive controls
if (cmd) {
Log(cmd)
lastCmd = cmd
}
LogStatus(_D(), lastCmd)
Sleep(500)
}
}
어떤 무작위 정보를 입력하고, 몇 가지 옵션을 설정하고, 대화형 제어 버튼을 클릭하면 대화형 메시지를 생성합니다. 전략은 메시지를 캡처하고 인쇄합니다.


상호 작용 제어 테스트 전략 완료:https://www.fmz.com/strategy/455231
업데이트
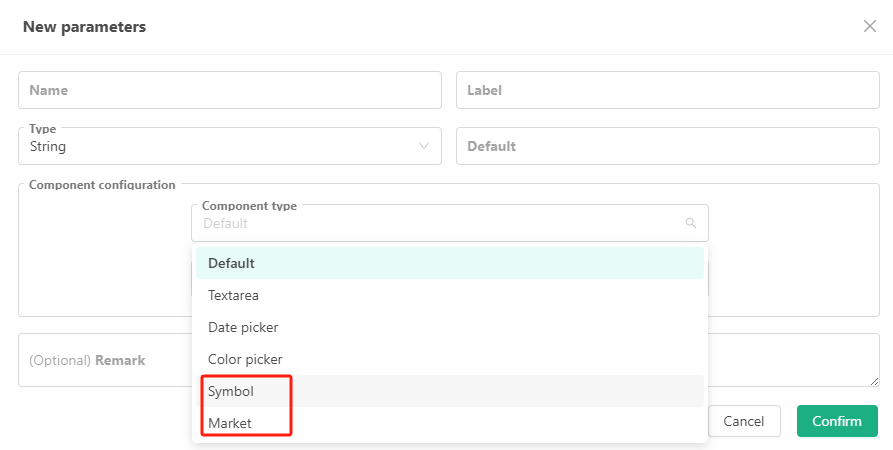
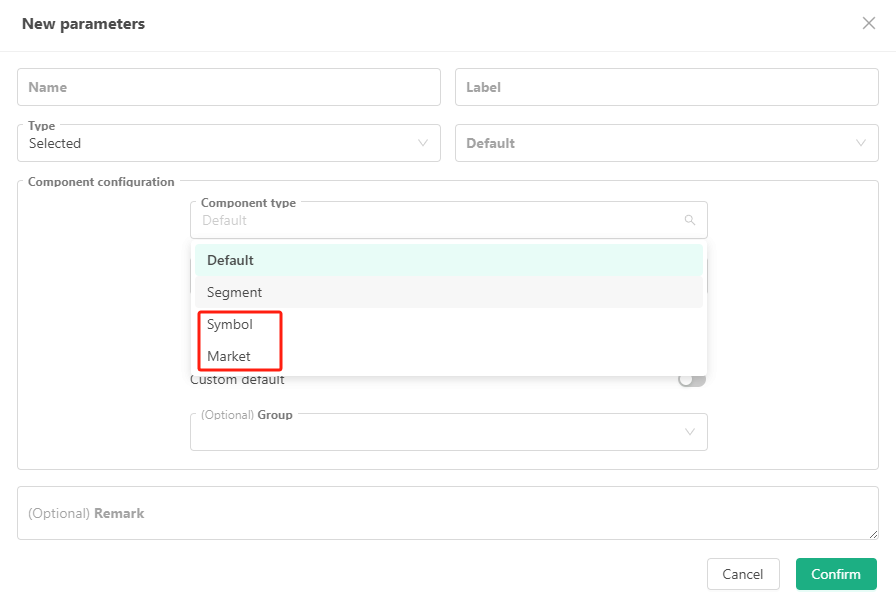
- FMZ 플랫폼은 문자열 타입과 드롭다운 박스 타입의 인터페이스 매개 변수와 인터랙티브 컨트롤을 업데이트했습니다. 2개의 새로운 컨트롤에 대한 지원이 추가되었습니다.


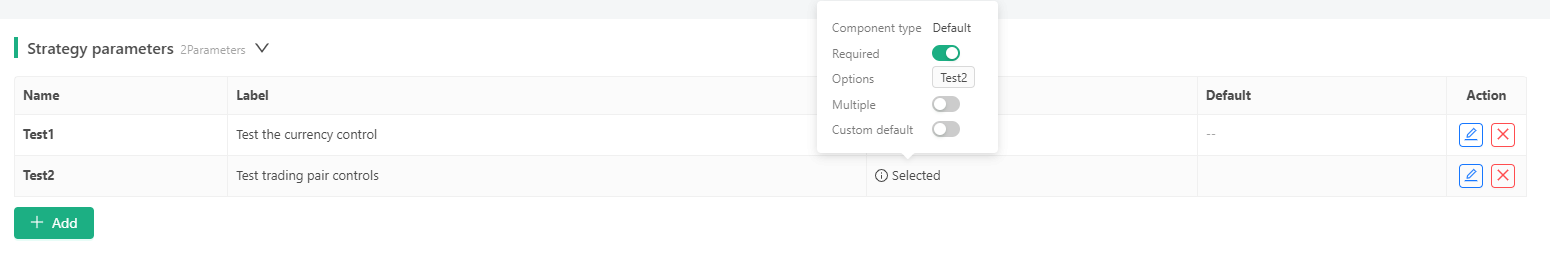
- 전략 인터페이스 매개 변수에서 통화 컨트롤과 거래 쌍 컨트롤을 사용하여 매개 변수 테스트를 설정

function main() {
Log("After parameter test1 is selected using currency controls, the value of test1 is:", test1)
Log("After parameter test2 is selected using trading pair controls, the value of test2 is:", test2)
}
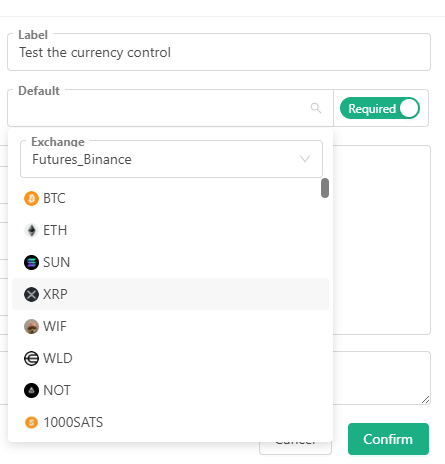
- 1. 통화

After parameter test1 is selected using currency controls, the value of test1 is: BTC
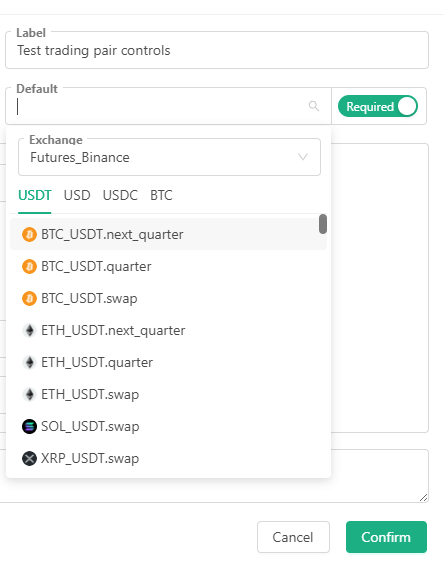
- 2. 거래 쌍

After parameter test2 is selected using trading pair controls, the value of test2 is: ETH_USDT.next_quarter
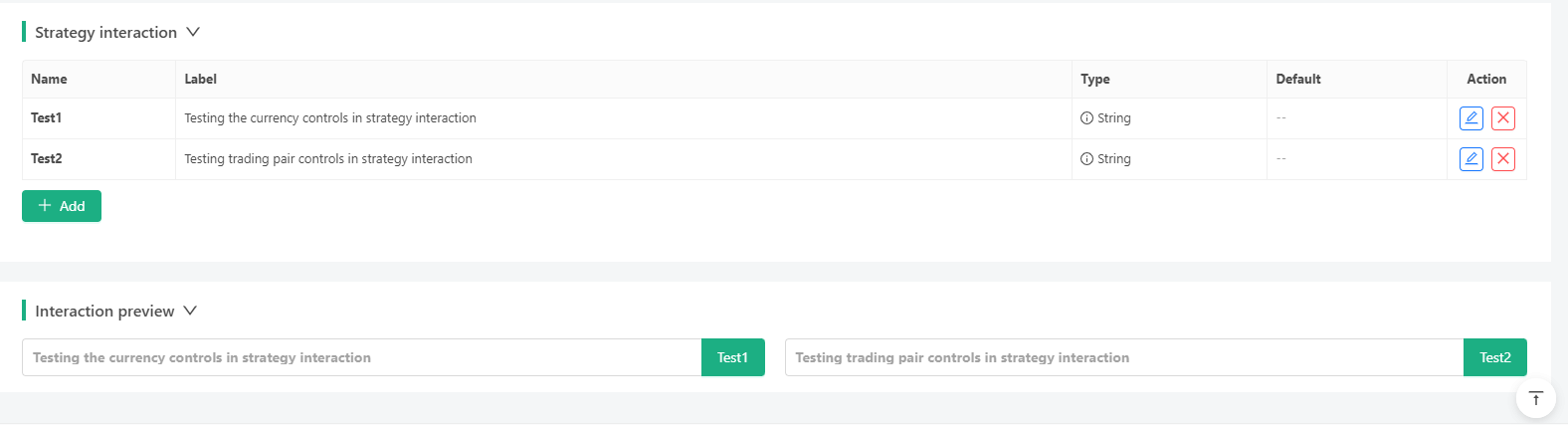
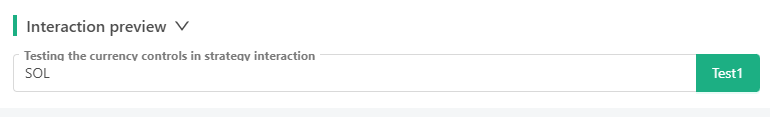
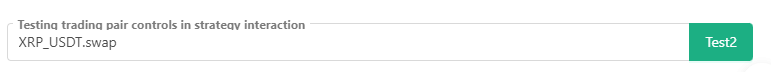
- 전략 인터랙티브 컨트롤에서 통화 컨트롤과 거래 쌍 컨트롤을 사용하여 인터랙티브 테스트를 설정합니다.

function main() {
while (true) {
var cmd = GetCommand()
if (cmd) {
Log(cmd)
}
Sleep(2000)
}
}
- 1. 통화

test1:SOL
- 2. 거래 쌍

test2:XRP_USDT.swap
- FMZ를 탐구: 라이브 거래 전략 사이의 통신 프로토콜의 연습
- FMZ를 탐구합니다: 거래 전략 실제 디스크 간 통신 프로토콜의 실습
- FMZ를 탐구합니다: 상태 표시줄 버튼의 새로운 응용 (부 1)
- FMZ: 상태 버튼의 새로운 응용 프로그램
- 디지털 통화 쌍 거래 전략의 소스 코드와 FMZ 플랫폼의 최신 API에 대한 소개
- 디지털 화폐 결합 거래 전략 소스코드와 FMZ 플랫폼 최신 API 소개
- 디지털 통화 쌍 거래 전략에 대한 자세한 설명
- FMZ Quant & OKX: 일반인들이 양적 거래에 어떻게 능숙합니까? 모든 답은 여기에 있습니다!
- 디지털 화폐 짝짓기 거래 전략에 대한 자세한 설명
- FMZ 퀀트 API 업그레이드의 자세한 설명: 전략 설계 경험을 개선
- FMZ 양적 & OKX: 일반인들이 어떻게 양적 거래를 할 수 있습니까?
- 발명자 양적 거래 플랫폼 API 업그레이드: 전략 디자인 경험을 향상
- 전략 인터페이스 매개 변수와 상호 작용 컨트롤의 새로운 기능에 대한 자세한 설명
- 암호화폐 시장의 근본 분석을 정량화: 데이터를 스스로 이야기하도록!
- 동전圈의 기초적인 양적 연구 - 더 이상 모든
선생님들을 믿지 말고, 데이터를 객관적으로 이야기하십시오! - 양적 거래 분야에서 필수 도구 - FMZ 양적 데이터 탐구 모듈
- 양적 거래의 필수 도구 - 발명자 양적 데이터 탐색 모듈
- 모든 것을 마스터 - FMZ에 대한 소개 트레이딩 터미널의 새로운 버전 (TRB 중재 소스 코드)
- FMZ의 새로운 거래 단말기 소개 (TRB 리비트 소스 추가)
- FMZ 퀀트: 암호화폐 시장에서 공통 요구 사항 설계 예제 분석 (II)