시각화 모듈은 거래 전략을 구축합니다.
저자:발명가들의 수량화 - 작은 꿈, 2019-07-17 10:22:20, 업데이트: 2023-10-24 21:40:50
시각화 모듈 거래 전략을 구축하는 단계
시각화 모듈을 구축하는 거래 전략을 배우는 것은 처음 단계입니다. 시각화 모듈을 구축하고拼接하는 것에 대한 개념적 이해가 있습니다. 다른 모듈을 사용하는 법을 배우는 것이 더 쉬워집니다. 더 복잡한 기능들을 조합할 수 있습니다.
-
거래 범주 모듈
이전 학습과 테스트에서 우리는 몇 가지 "거래 범주" 모듈을 다루었습니다. 예를 들어: "거래소 시장 확보" 모듈 "거래소가 K 라인을 획득한다" 모듈 이 모든 것은
이 글들은 이미 사용된 글들을 설명하지 않습니다.
-
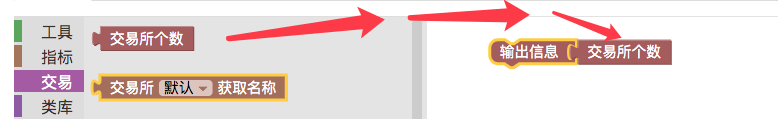
1, 거래소 수를 얻습니다.

로보트 거래를 사용하여 전략을 작성할 때, 헤딩 전략과 같은 거래소 개체 중 하나 이상을 추가할 수 있다. 또는 시장에 방문할 때 거래소 객체를 탐색해야 할 수도 있습니다. 이 때, 거래소 번호를 얻을 수 있는 모듈이 필요합니다.
우리는 간단한 구조를 사용하여 현재 구성된 거래소의 수를 먼저 인쇄할 수 있습니다.

자바스크립트 정책 코드를 호출하는 것과 같습니다.
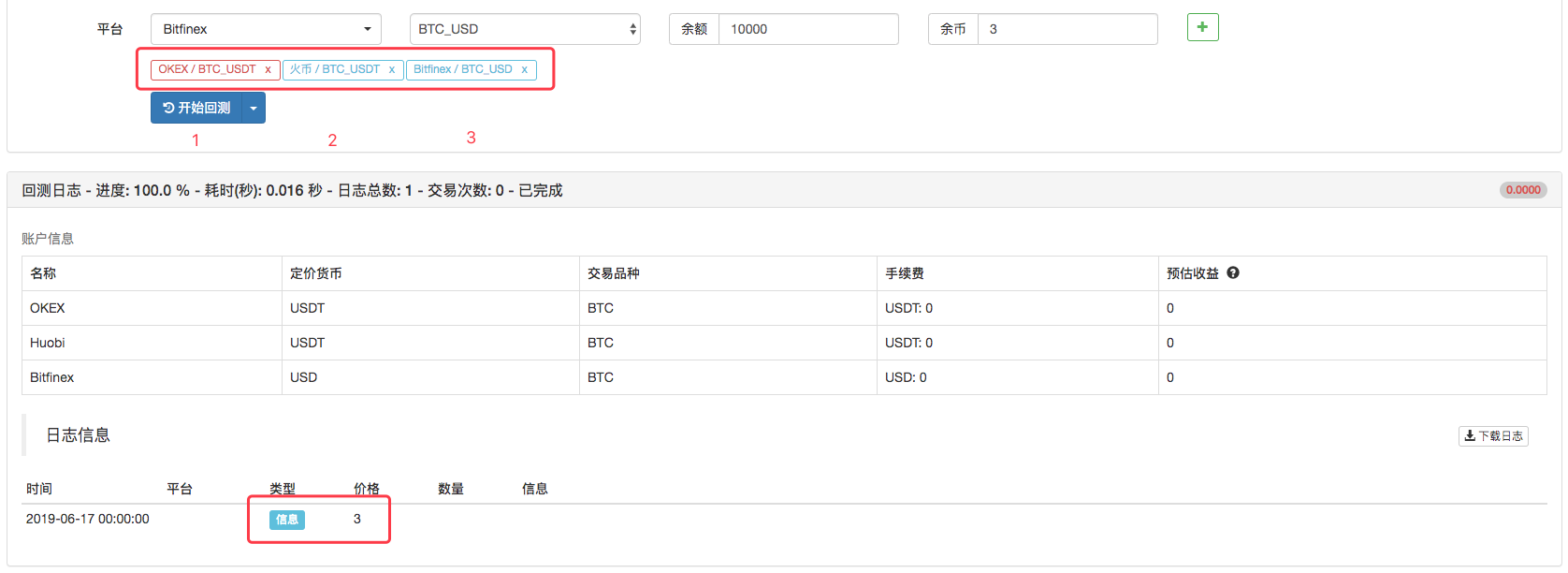
function main () { Log(exchanges.length) }이 조합 모듈이 실행되는 결과를 살펴봅시다.

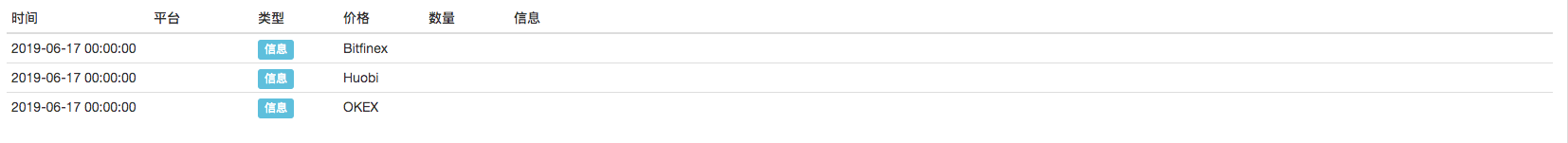
보시다시피, 우리는 3개의 거래소를 추가하여 3개의 다른 거래소를 대표하는 객체를 추가했습니다.
-
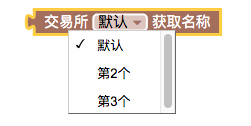
2., 거래소 이름을 얻으십시오

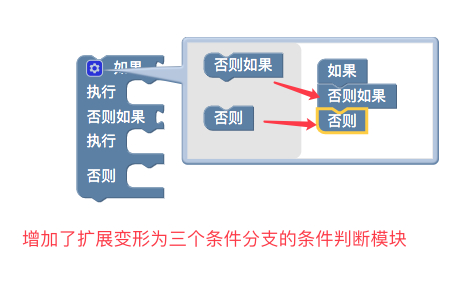
세 개의 거래소 개체를 추가할 때, 드래그아웃 상자는 세 가지 옵션을 표시합니다. 루킹 유형에서 루킹 모듈을 미리 학습합니다.

그리고 조건 판단 모듈을 미리 배우십시오:
 이 모든 것은 다른 사람들에게 영향을 미치기 때문입니다.
이 모든 것은 다른 사람들에게 영향을 미치기 때문입니다.
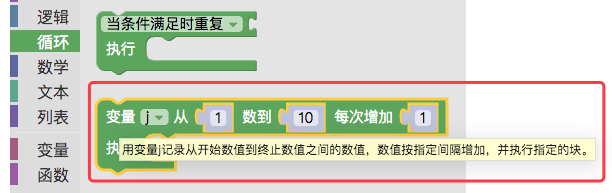
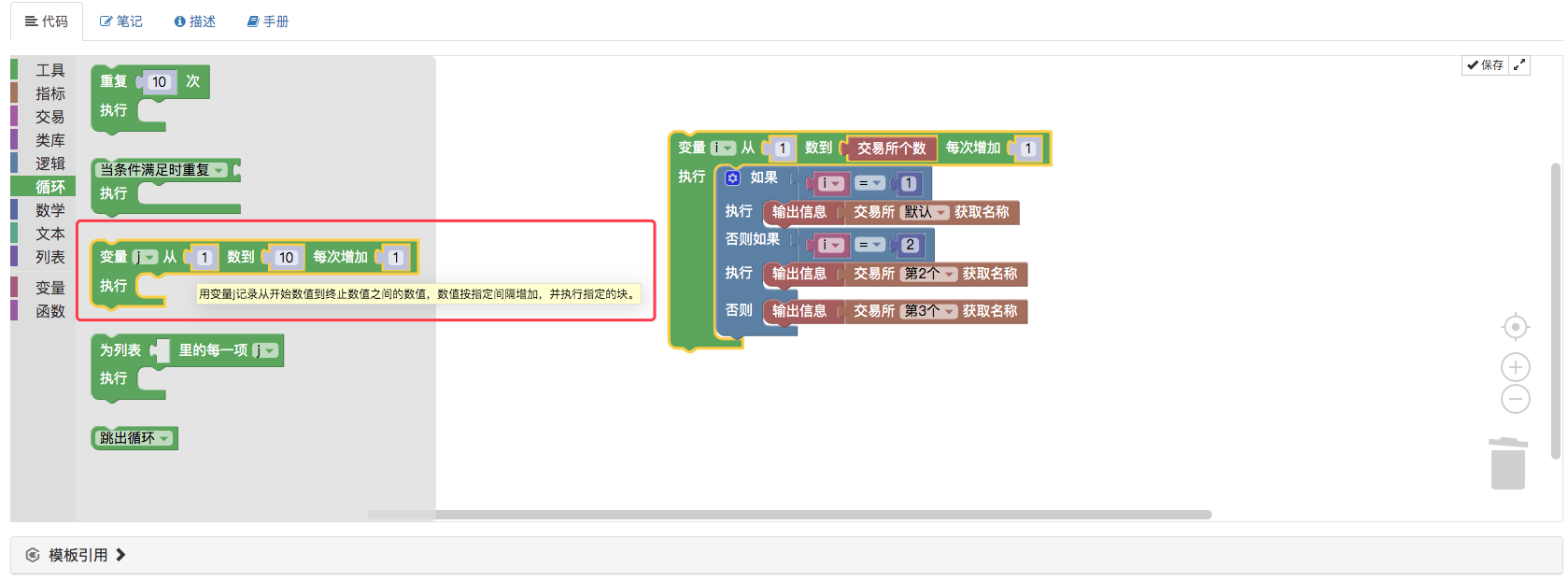
우리는 순환 모듈을 통해 추가된 거래소 이름을 사용합니다. 조건판결 모듈을 사용하여 현재 회전 카운트를 인쇄하려는 거래소 이름과 일치하는지 여부를 판단합니다.

실행 결과를 재검토합니다:

자바스크립트 정책 코드:
function main () { for (var i = 1 ; i <= exchanges.length ; i++) { if (i == 1) { Log(exchanges[0].GetName()) } else if (i == 2) { Log(exchanges[1].GetName()) } else { Log(exchanges[2].GetName()) } } } -
3., 거래소의 현재 거래 쌍을 얻으십시오

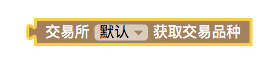
간단한 예로는 현재 설정된 첫 번째 거래소 객체의 거래 쌍을 가져와 text 변수에 값을 부여합니다. (변수 범주에서 미리 만들어집니다.)
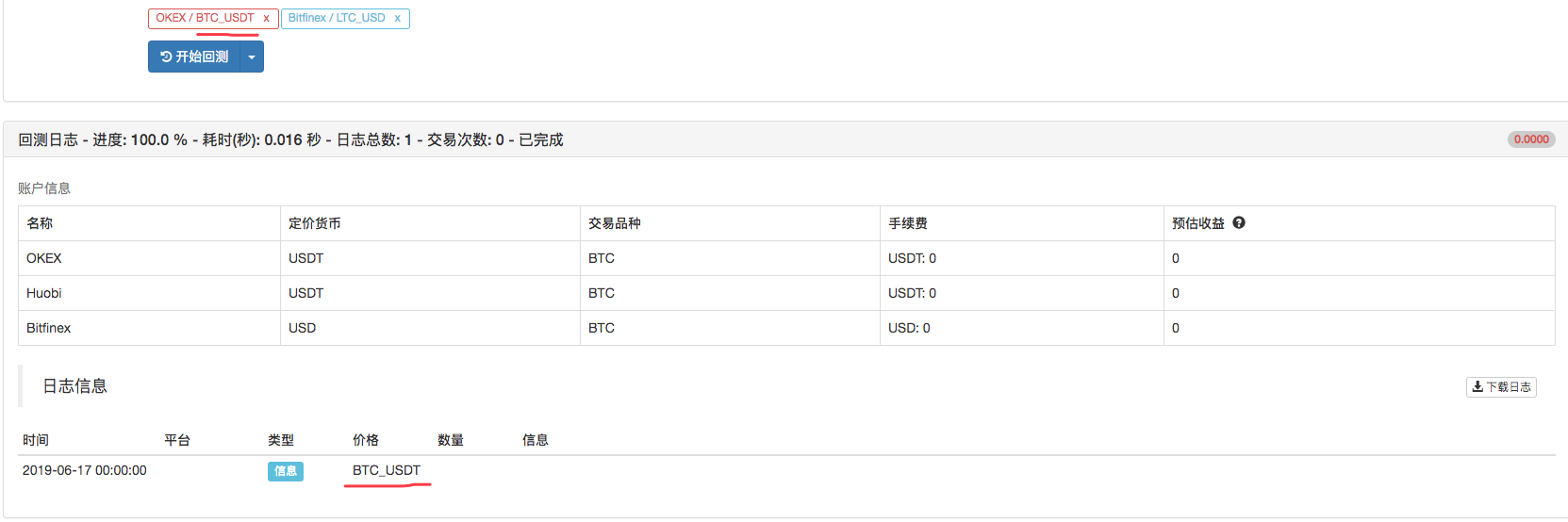
 그 결과:
그 결과:
자바스크립트 정책 코드를 호출하면:
function main () { var text = exchange.GetCurrency() Log(text) } -
4, 아래쪽 모듈
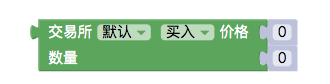
 이 모듈은 매우 중요하며, 주문을 하는 데 사용되며, 첫 번째
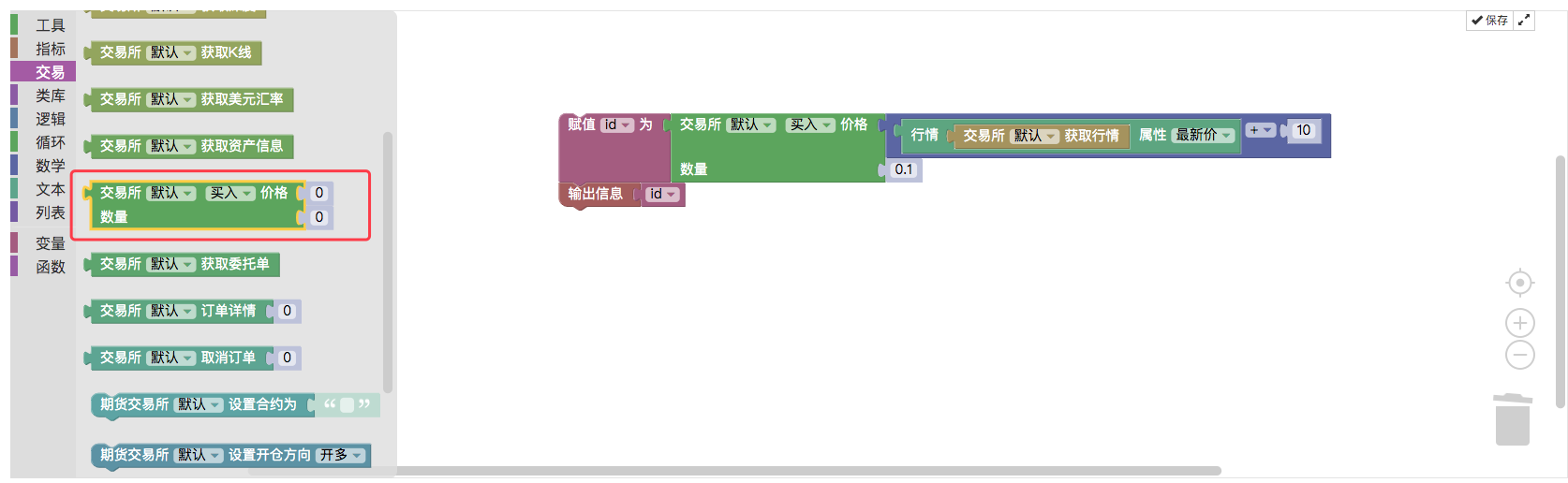
이 모듈은 매우 중요하며, 주문을 하는 데 사용되며, 첫 번째 ( ) 위치가 가격 변수를 내장하여 주문 가격을 지정하거나 고정된 값을 직접 입력할 수 있습니다. 두 번째 ( ) 는 单量变量的内嵌位置, 즉 单量变量的内嵌位置, 즉 单量变量的内置位置, 즉 单量变量的内置位置, 즉 单量变量的内置位置, 즉 单量变量的内置位置, 즉 单量变量的内置位置, 즉 单量变量的内置位置, 즉 单量变量的内置位置. 예를 들어, 우리는 현재 틱 트래픽 데이터에 기반한 최신 가격, 10원 슬라이드 가격, 0.1센트로 설정된 다음 주문 ID를 인쇄한 경우를 합쳐줍니다.

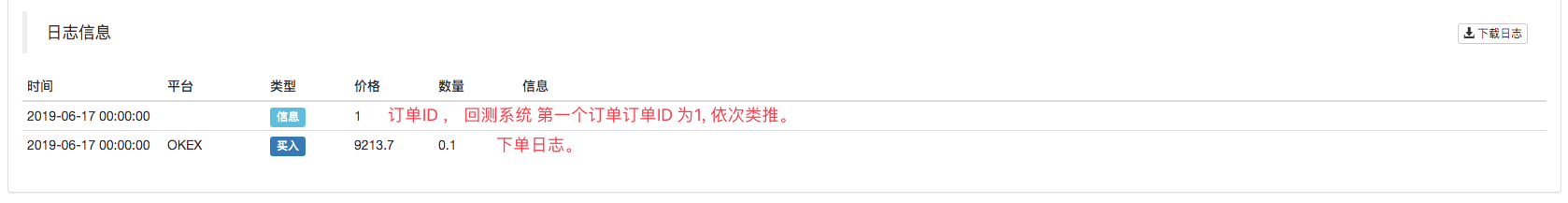
실행 결과를 재검토합니다:

예를 들어 아래와 같은 자바스크립트 정책 코드:
function main () { var id = exchange.Buy(_C(exchange.GetTicker).Last + 10, 0.1) Log(id) } -
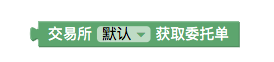
5. 현재 거래된 주문을 위탁하는 모듈을 열람합니다.

이 모듈은 현재 트랜잭션 페어에서 완료되지 않은 상태의 모든 위탁 주문을 반환하고, 리스트 타입 모듈로 처리할 수 있는 리스트 구조 (열) 를 반환한다. 예를 들어, 위와 같은
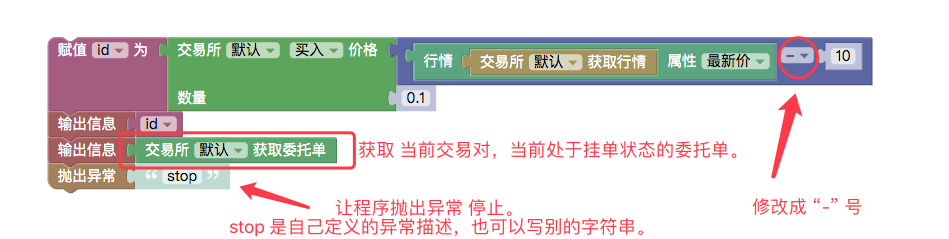
4 하부 주문 모듈 예제를 약간 수정하여 주문 시 추가된 10원 가격을 10원 빼기로 변경합니다. 주문은 즉시 처리되지 않고 매매 깊숙이 매달려있을 것입니다 (즉, 구매 1, 구매 2, 구매 N의 어느 기하급수에서), 따라서 주문은 예약 상태에서 처리 대기 상태에 있습니다. 다음으로, "중계 상태 (PENDING) 에 있는 주문 목록을 얻기 위해 현재 거래에 대한 위탁 주문을 가져오기" 모듈을 사용합니다. 후속 거래에서 주문 거래가 영향을 미치지 않도록 마지막 관찰을 재검토하기 위해, 우리는 "계탁 주문에 대한 현재 거래를 획득하라" 모듈을 실행한 후, 주문 목록을 인쇄하고 즉시 "비상사태를 던지라" 모듈을 사용하여 프로그램을 중지합니다. 
이 사진은 이 사진의 사진입니다.

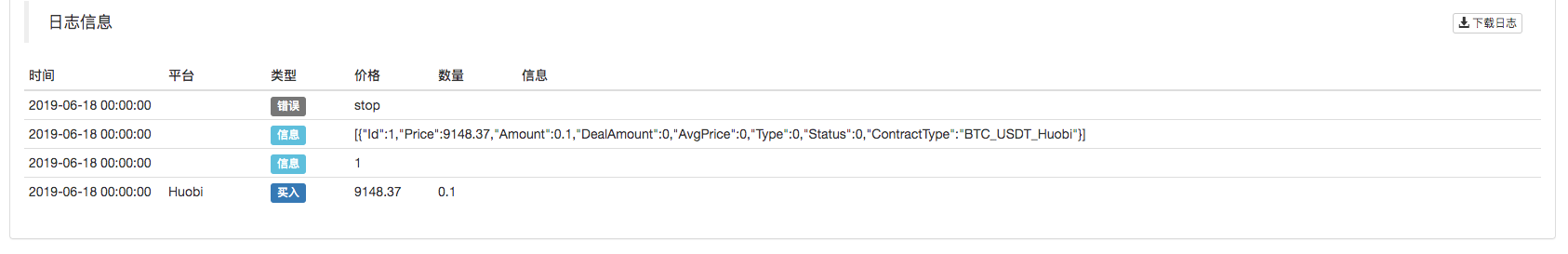
다음 구매 가격은 당시 최신 가격인 10원보다 낮아서 즉시 거래가 이루어지지 않습니다. 그리고는 대기중인 주문을 받아서 인쇄합니다. 마지막으로 예외를 던지고 프로그램을 중지합니다.
이 모든 모듈은 JavaScript 정책을 호출하는 것과 같습니다.
function main () { var id = exchange.Buy(_C(exchange.GetTicker).Last - 10, 0.1) Log(id) Log(exchange.GetOrders()) throw "stop" } -
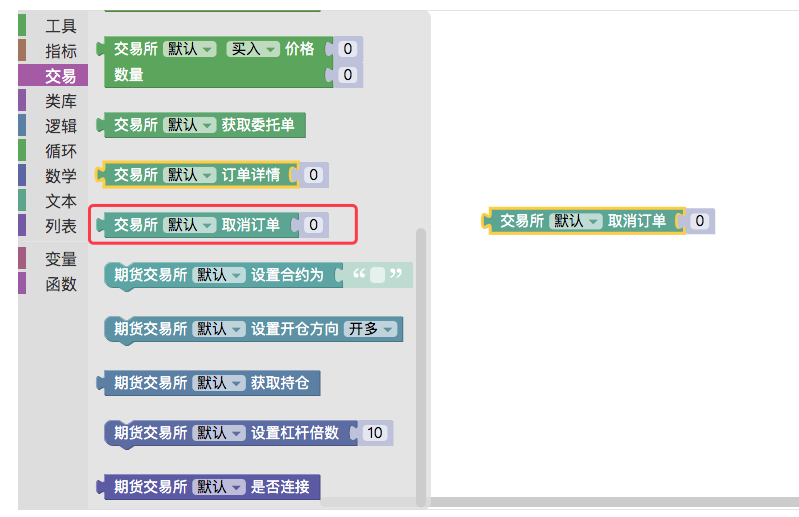
6. 주문 모듈을 취소

이 모듈은 주문을 취소하는 데 사용됩니다.
이 문서는 다른 문장과 다른 문장과 다른 문장과 다른 문장과 다른 문장과 다른 문장들을 설명합니다.
현재 올린 모든 주문을 모두 취소합니다.
물론 이것은 확실히 "부수기 모듈"을 사용해야 할 것이고, 부수기 모듈을 배우는 동시에 우리는 현재 거래에 대한 주문을 얻을 수 있는
5 모듈을 사용하여 조합을 구현할 수 있다. 먼저, 모든 주문을 취소하는 테스트를 위해, 하나의 주문을 붙이는 것은 명백하지 않습니다. 우리는 두 차례 주문을 시작하며 두 주문을 구별하는 데 사용 된 가격의 양이 다릅니다.

루킹 타입 모듈의 "목록에 있는 모든 요소를 탐색하라" 모듈을 사용하여 현재 열열 목록의 주문을 탐색한다.
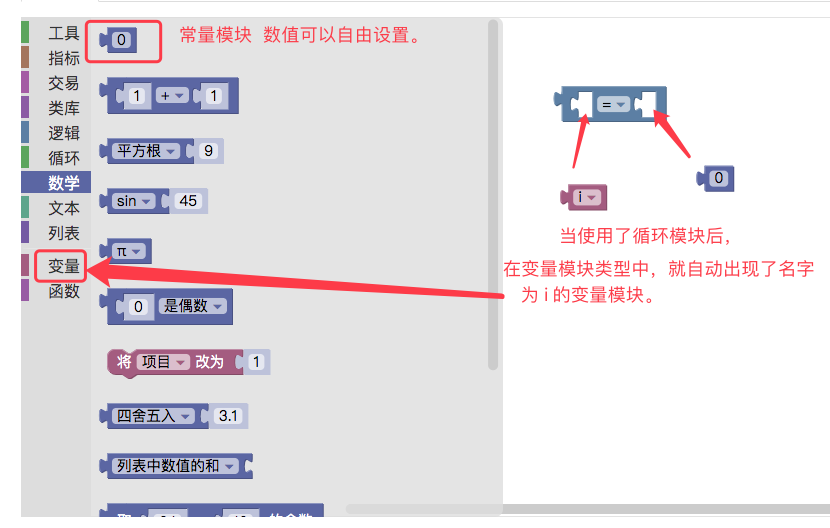
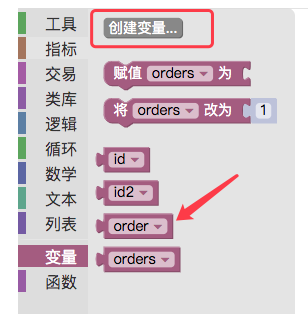
 탐색할 때, 가져온 각 명령어는 변수 모듈 order ((변수 모듈 유형에서 생성된, 아래 그림과 같이) 에 부여됩니다.
탐색할 때, 가져온 각 명령어는 변수 모듈 order ((변수 모듈 유형에서 생성된, 아래 그림과 같이) 에 부여됩니다. 도구 유형 모듈에서 사용:
도구 유형 모듈에서 사용: 주문 ID를 가져와서 취소 주문 모듈의
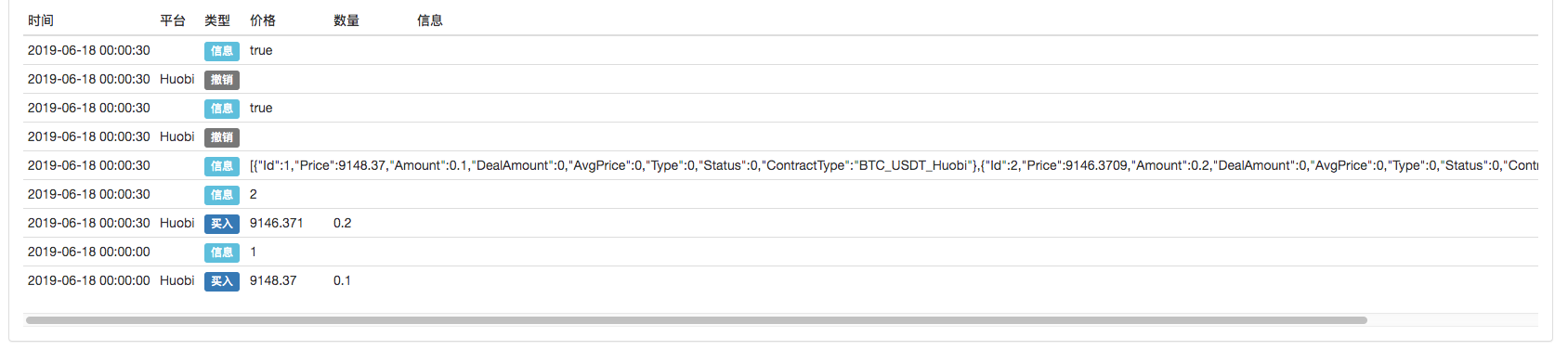
주문 ID를 가져와서 취소 주문 모듈의 ( ) 위치로 전달하고 주문 모듈을 취소하여 취소 명령을 실행합니다. 다시 테스트 실행:

자바스크립트 정책을 사용하여 설명합니다.
function main () { var id = exchange.Buy(_C(exchange.GetTicker).Last - 10, 0.1) Log(id) var id2 = exchange.Buy(_C(exchange.GetTicker).Last - 12, 0.2) Log(id2) var orders = exchange.GetOrders() Log(orders) for (var i in orders) { var order = orders[i] Log(exchange.CancelOrder(order.Id)) } } -
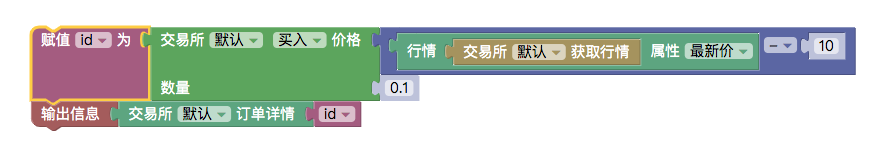
7. 주문 ID에 따라 주문 세부 정보를 얻는 모듈

이 모듈의
( ) 위치는 주문 ID 변수 모듈에 액세스하여 주문 세부 정보를 반환할 수 있습니다. 
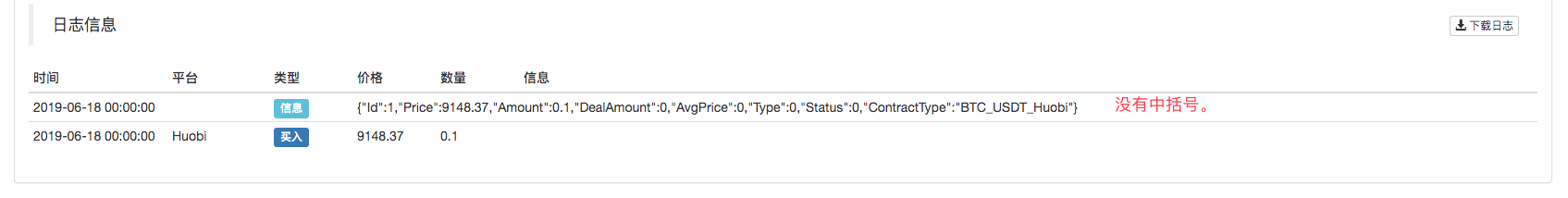
이 사이트의 주제는 '기능적 인 서비스 제공'입니다.

5 의 경우 실행 결과와 비교하면 인쇄된 주문은 별도의 주문 정보이며, []중장괄호는 패키지입니다. 예제5 에서 리스트가 반환되기 때문에, 이 예제는 개별적인 주문 정보를 반환한다. (이 모듈이 전달되는 위치에 있는 ID 변수 모듈을 기반으로 획득한다.) 위와 같은 예제는 JavaScript 정책을 실행하는 것과 같습니다.
function main () { var id = exchange.Buy(_C(exchange.GetTicker).Last - 10, 0.1) Log(exchange.GetOrder(id)) } -
8, 선물 거래 모듈
위 모듈에서 우리는 하나씩 배우고, 거래소를 테스트하여 상품 선물로 설정합니다.
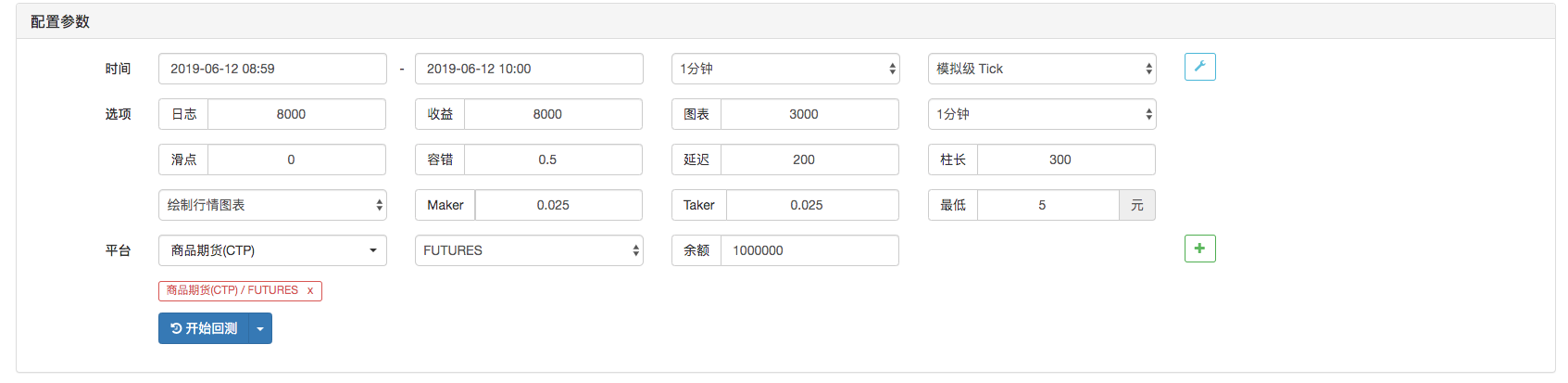
재검토 설정:
 다음 예제에서는 이 설정에 따라 재검토 테스트를 수행합니다.
다음 예제에서는 이 설정에 따라 재검토 테스트를 수행합니다.-
CTP 상품 선물과 선물 회사 서버 연결 상태 모듈을 판단

상품 선물은 시장을 열고 시장을 닫는 시간이 있으며, 시장을 닫을 때 연결이 불가능합니다.
-
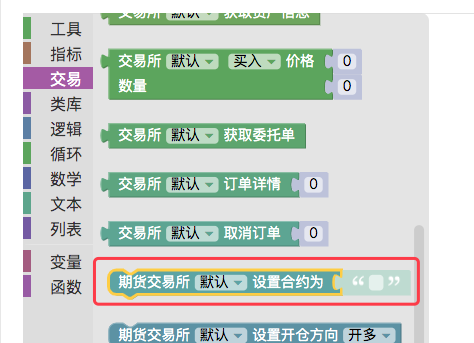
계약 모듈 설정

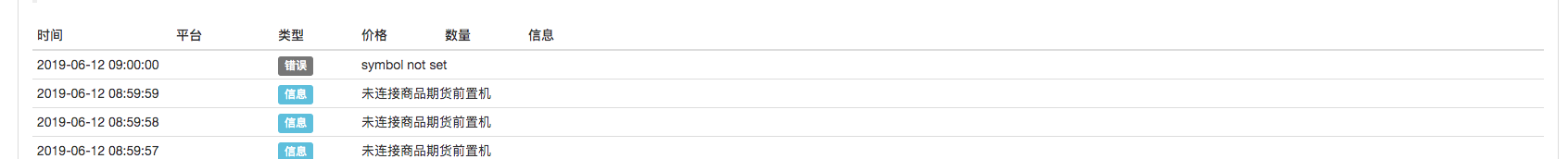
거래소 객체를 선물 거래소로 구성할 때 계약을 설정하지 않고 직접 시장에 접근하면 오류가 발생합니다.

우리는 MA909을 계약으로 설정했고, 메토올은 현재 주요 계약이다.
 이 방법은 MA909 계약의 현재 틱의 가장 최신 가격값을 얻을 수 있습니다.
이 방법은 MA909 계약의 현재 틱의 가장 최신 가격값을 얻을 수 있습니다. -
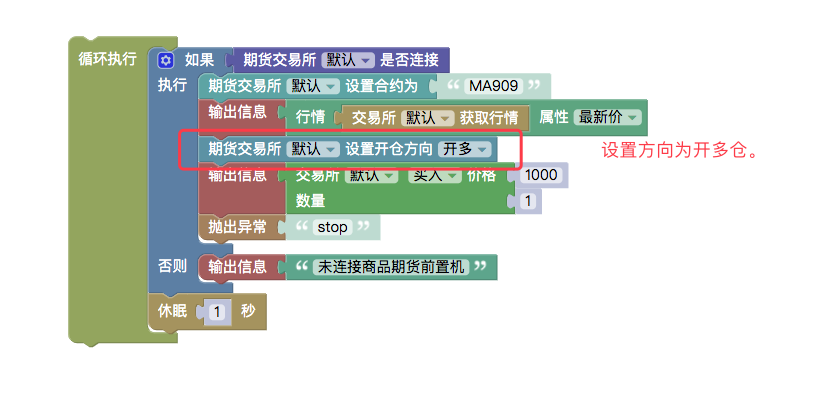
미래 거래 아래의 단방향 모듈을 설정합니다
실행중인 하위 모듈

유래는 다음과 같습니다. 구매: 더 많은 거래 sell: 빈 창고 Closebuy: 평형 다중화장 closesell: 평평한 창고 네 가지 방향 (상품 선물은 두 가지 방향으로 추가됩니다: closebuy_today 평면 다중 포지션, closesell_today 평면 빈 포지션)예를 들어, 주문 모듈을 구매로 설정하면, 두 가지 의미인 개장식 및 평면식 (平空仓) 이 발생하고, 이중성을 낳는다. 따라서 "예상 거래 하단 방향 설정" 모듈이 명확한 하단 방향을 설정하는 데 필요합니다.

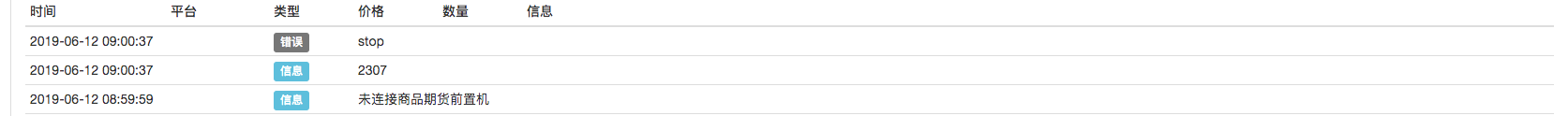
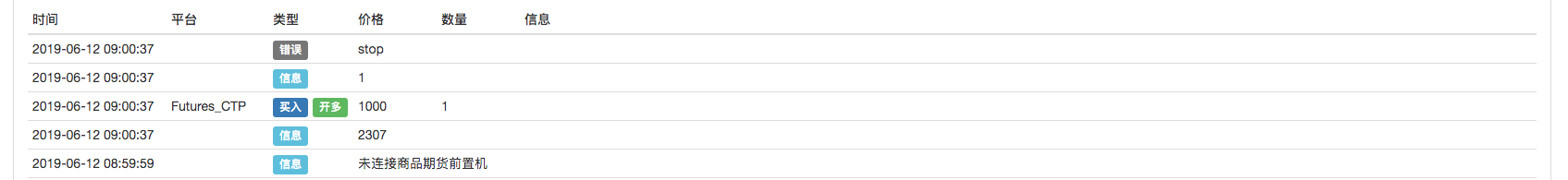
이 사진이 보여준 것은

자바스크립트 전략 코드:
function main () { while (true) { if (exchange.IO("status")) { exchange.SetContractType("MA909") Log(exchange.GetTicker().Last) exchange.SetDirection("buy") Log(exchange.Buy(1000, 1)) throw "stop" } else { Log("未连接商品期货前置机") } Sleep(1000) } }
-
-
9. 디지털 통화 선물 거래 모듈
디지털 화폐의 선물 측면에서의 사용과 위의 8개의
에 있는 상품 선물의 사용 방식은 기본적으로 동일합니다. -
계약 코드는 OKEX의 예로 다음과 같습니다.
- this_week: 이 주
- 다음_주: 다음 주
- 분기: 분기
- swap: 지속가능
-
BitMEX:
- XBTUSD
- ETHUSD
-
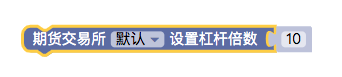
레버 모듈을 설정합니다.

디지털 화폐에 대한 미래 지렛대를 설정하기 위한 도구입니다.
# 注意 : 回测不支持。자바스크립트 정책과 같이:
function main () { exchange.SetMarginLevel(10) }
-
-
시각화 사례 전략:
- https://www.fmz.com/strategy/121404
- https://www.fmz.com/strategy/129895
- https://www.fmz.com/strategy/123904
- https://www.fmz.com/strategy/122318
더 많은 전략은 다음과 같습니다:https://www.fmz.com/square
이 시리즈의 다른 기사
지루한 프로그래밍, 블록 방식으로 쉽게 할 수 있습니다, 직접 시도해보세요, 정말 재미 있습니다!
- 암호화폐의 리드-래그 중재에 대한 소개 (2)
- 디지털 화폐의 리드-래그 스위트 소개 (2)
- FMZ 플랫폼의 외부 신호 수신에 대한 논의: 전략 내 내장 Http 서비스와 함께 신호 수신에 대한 완전한 솔루션
- FMZ 플랫폼 외부 신호 수신에 대한 탐구: 전략 내장 HTTP 서비스 신호 수신의 전체 방안
- 암호화폐의 리드-래그 중재에 대한 소개 (1)
- 디지털 화폐의 리드-래그 스위트 소개 (1)
- FMZ 플랫폼의 외부 신호 수신에 대한 논의: 확장 API VS 전략 내장 HTTP 서비스
- FMZ 플랫폼 외부 신호 수신에 대한 탐구: 확장 API vs 전략 내장 HTTP 서비스
- 무작위 틱커 생성기에 기반한 전략 테스트 방법 논의
- 무작위 시장 생성기에 기반한 전략 테스트 방법을 탐구합니다.
- FMZ Quant의 새로운 기능: _Serve 기능을 사용하여 HTTP 서비스를 쉽게 만들 수 있습니다
- 아론 지표 도입
- 가격에 기반한 상대적으로 강한 약량 거래 전략
- 적응적인 이동평균 KAMA를 도입
- 발명자의 양적 플랫폼에서 My 언어를 사용하여 이중 추진 거래 알고리즘을 구현합니다.
- 레인지브레이크 전략에 대한 소개
- 상자 이론에 기초한 거래 전략
- 상자 이론에 기반한 거래 전략, 상품 선물과 디지털 화폐를 지원
- 발명한 자량화 플랫폼에서 열기 전략의 실무와 응용
- 평균 지표 전략 프레임워크
- 초보자 디지털 화폐 양적 거래의 6가지 간단한 전략과 실천
- 피보트 포인트 내일 거래 시스템
- 양적 거래의 세 가지 잠재 모델
- 레인지브레이크 전략과 변동률을 결합한 실전 응용
- 신경망과 디지털 통화 양적 거래 시리즈 ((1)
LSTM 비트코인 가격 예측 - 손해 방지 모델의 원리와 작성
- 시각화 모듈은 거래 전략을 구축합니다.
- 디지털 화폐 자율적 직선적 거래 시스템 및 KAMA 알고리즘 해독 팩 발명자 기반의 양적 거래 소프트웨어
- FMZ 발명자 양적 플랫폼 재검토 설명
의 이동평균 동작의 간단한 시범 (My Language Version) - 산업 대웅은 알고리즘 거래를 공개합니다: 발명가들의 시장 전략으로 정량화 플랫폼
알린한 달이 넘게 프로그래밍을 배웠지만, 전략을 쓸 수 없었고, 이제 벽돌에 의존하고 있습니다!
발명가들의 수량화 - 작은 꿈이 기사는 이 기사를 계속할 수 있도록 지원해 주셔서 감사합니다. 사실 각 패러다임 뒤에 해당하는 자바스크립트 정책 코드에 따라, 쉽게 JS를 작성하는 정책을 익힐 수 있습니다.