2.5 Antara muka menunjukkan API, strategi interaksi
Penulis:Pencipta Kuantiti - Impian Kecil, Dicipta: 2016-11-08 23:42:43, Dikemas kini: 2019-08-01 09:25:38Antara muka menunjukkan API, strategi dan interaksi
-
Fungsi LogStatus: Menampilkan maklumat (jadual, pelbagai baris, gambar) di bahagian atas log.
Di bawah ini adalah beberapa maklumat mengenai aplikasi ini:
LogStatus(Msg) 此信息不保存到日志列表里, 只更新当前机器人的状态信息, 在日志上方显示, 可多次调用, 更新状态
LogStatus('这是一个普通的状态提示');
LogStatus('这是一个红色字体的状态提示 #ff0000');
LogStatus('这是一个多行的状态信息\n我是第二行');
LogStatus支持打印base64编码后的图片, 以"`"开头, 以"`"结尾, 如LogStatus("`data:image/png;base64,AAAA`")
var table = {type: 'table', title: '持仓信息', cols: ['列1', '列2'], rows: [ ['abc', 'def'], ['ABC', 'support color #ff0000']]};
LogStatus('`' + JSON.stringify(table)+'`'); // JSON序列化后两边加上`字符, 视为一个复杂消息格式(当前支持表格)
LogStatus('第一行消息\n`' + JSON.stringify(table)+'`\n第三行消息'); // 表格信息也可以在多行中出现
LogStatus('`' + JSON.stringify([table, table])+'`'); // 支持多个表格同时显示, 将以TAB显示到一组里
Mungkin ada rakan sekelas yang akan bertanya, "Mengapa saya perlu menggunakan LogStatus kerana saya mempunyai fungsi Log yang boleh mengeluarkan maklumat?" Jawapan: Terdapat kepakaran, beberapa kes fungsi Log mempunyai kelebihan, tetapi ada yang lebih sesuai menggunakan fungsi LogStatus. Contohnya, ketika mengulangi atau mendisk, saya ingin melihat perubahan pembolehubah dalam dasar. Penggunaan Log jelas tidak sesuai, kerana ini akan menghasilkan banyak maklumat log, pengamatan dan penyempurnaan dasar akan terganggu. Penggunaan LogStatus lebih sesuai.
Di bawah ini, kita akan mengkaji penggunaan fungsi LogStatus melalui satu siri ujian kod untuk memberi gambaran yang baik mengenai strategi ini.
function main(){
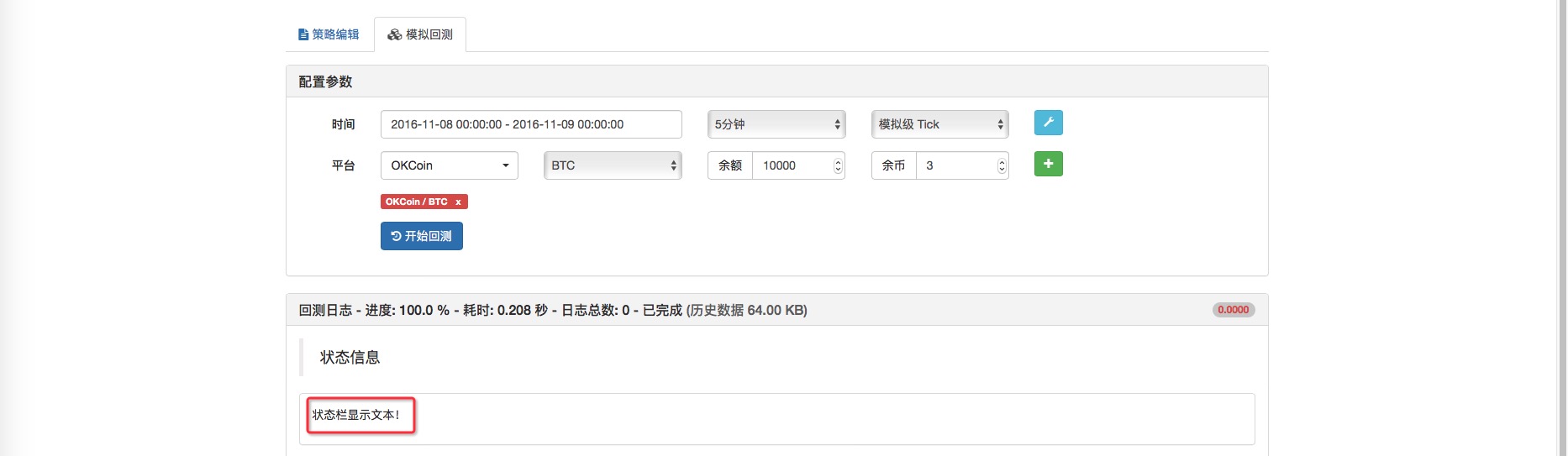
LogStatus("状态栏显示文本!"); // 在状态栏上显示一行文本
}
Hasil ujian semula:

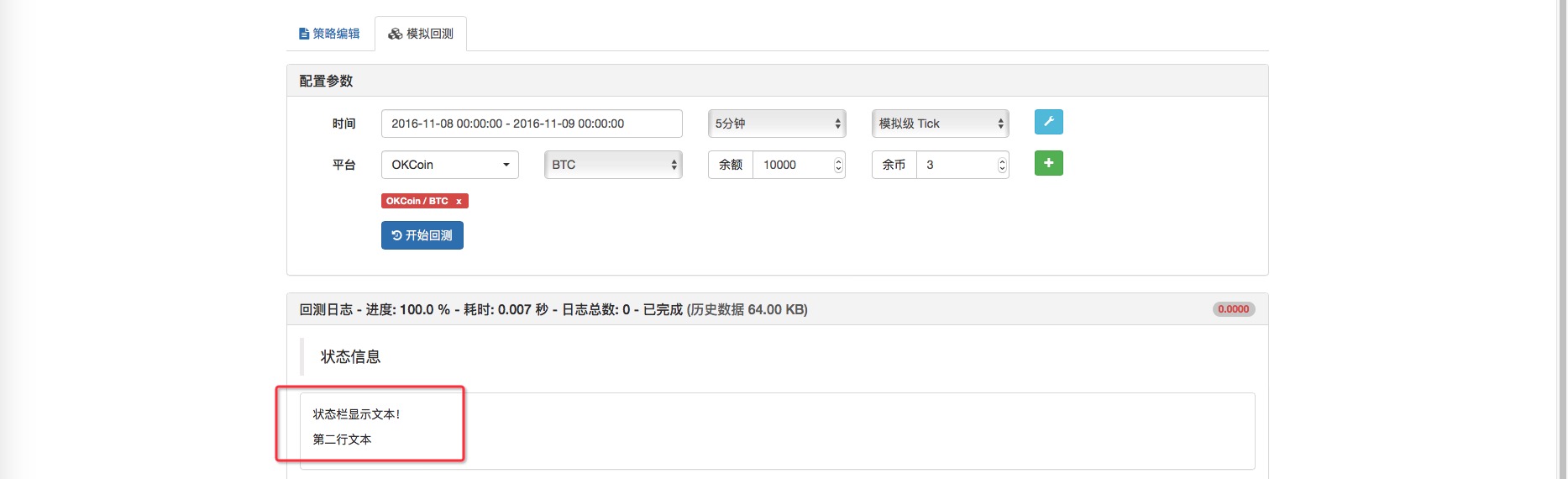
Kita boleh cuba menambahkan tanda ganti baris. Mengubah LogStatus (Tanda status log menunjukkan teks!); untuk LogStatus (Tanda status log menunjukkan teks!\n bar teks baris kedua);
Hasil ujian semula:
Tunjukkan perubahan baris teks. Seterusnya, kita akan menambah beberapa ujian parameter pembolehubah di belakang fungsi LogStatus.
function main(){
var num = 10; // 声明一个 数值
var str = "ABC"; // 声明一个 字符串
var obj = { // 声明一个 对象
name: "tom",
age: 14
};
var array = [1,2,5,4,7]; // 声明一个 数组
LogStatus("状态栏显示文本!\n 第二行文本", num, str, obj, array); // 在状态栏里面把以上变量当做参数传入。
}
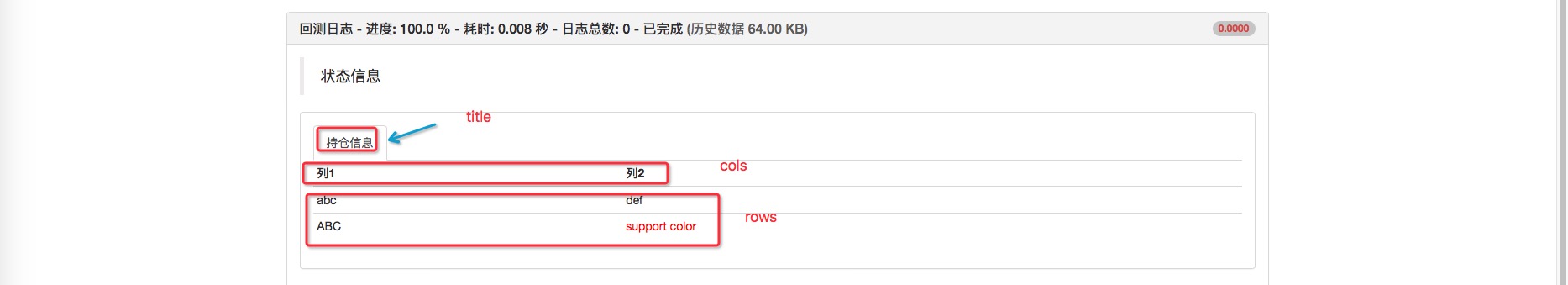
Ujian semula menunjukkan:
Fungsi LogStatus boleh menunjukkan teks, pembolehubah, dan juga bentuk jadual.
function main(){
// 我们就直接复制API 上的代码来测试。
var table = { // 在状态栏显示表格需要一个对象, 我们这里声明一个 对象叫 table
type: 'table', // 对象必须有这个属性。
title: '持仓信息', // 这个是表格的标题
cols: ['列1', '列2'], // 这个是表格表头
rows: [ ['abc', 'def'], ['ABC', 'support color #ff0000']] // 这里是具体的表格内的单元格。
// ['abc', 'def'] 对应的是第一行内容, ['ABC', 'support color #ff0000'] 对应的是第二行内容,
// 在文本后加上#ff0000 十六进制颜色值可以设置当前位置文本的颜色(很多地方适用)。
};
// 设置好想要显示的数据了,下面调用 LogStatus 就可以显示出来了。
LogStatus('`' + JSON.stringify(table) + '`'); // 设置好table ,调用JSON.stringify函数把table对象序列化,再作为参数传入LogStatus函数。
// 注意 参数前后要加上 字符 ` ,这个字符就是键盘TAB键上边的和 ~ 字符 同一个按键。
}

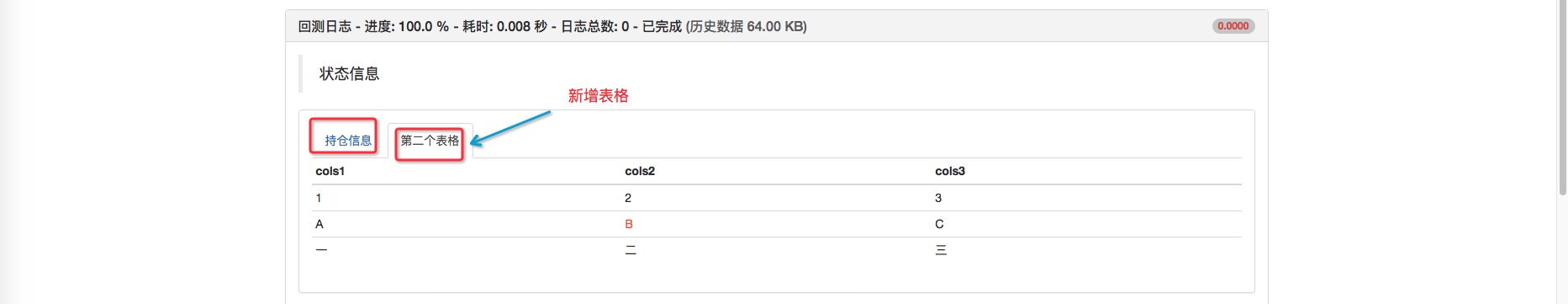
Ia juga boleh memaparkan dua borang pada masa yang sama, yang sangat meluaskan maklumat yang boleh dimuatkan dalam tetingkap status, ada beberapa strategi pelbagai jenis, pelbagai pasaran dan tidak perlu takut untuk memaparkan data tanpa lokasi!
function main(){
// 我们就直接复制API 上的代码来测试。
var table = { // 在状态栏显示表格需要一个对象, 我们这里声明一个 对象叫 table
type: 'table', // 对象必须有这个属性。
title: '持仓信息', // 这个是表格的标题
cols: ['列1', '列2'], // 这个是表格表头
rows: [ ['abc', 'def'], ['ABC', 'support color #ff0000']] // 这里是具体的表格内的单元格。
// ['abc', 'def'] 对应的是第一行内容, ['ABC', 'support color #ff0000'] 对应的是第二行内容,
// 在文本后加上#ff0000 十六进制颜色值可以设置当前位置文本的颜色(很多地方适用)。
};
var table2 = { // 第二个表格
type: 'table',
title: '第二个表格',
cols: ['cols1', 'cols2', 'cols3'],
rows: [ ['1', '2', '3'], ['A', "B#FF5634", 'C'], ['一', '二', '三']]
};
// 设置好想要显示的数据了,下面调用 LogStatus 就可以显示出来了。
LogStatus('`' + JSON.stringify([table, table2]) + '`');
// 注意 参数前后要加上 字符 ` ,这个字符就是键盘TAB键上边的和 ~ 字符 同一个按键。
}
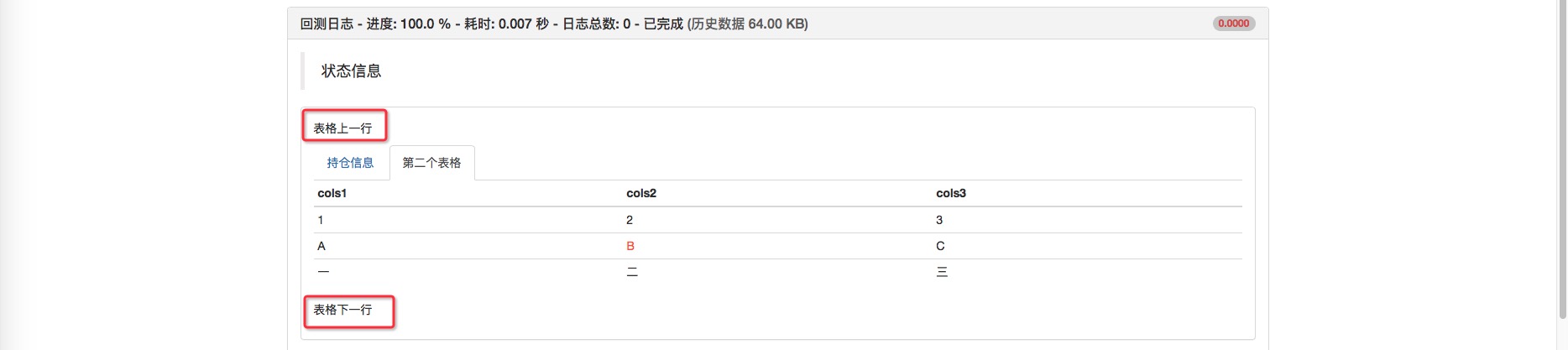
 Dalam bentuk ((sama ada tunggal atau berbilang) anda juga boleh memaparkan teks di bawah pada masa yang sama.
Dalam bentuk ((sama ada tunggal atau berbilang) anda juga boleh memaparkan teks di bawah pada masa yang sama.
把上边代码中LogStatus('`' + JSON.stringify([table, table2]) + '`'); 这句,
替换为 LogStatus( "表格上一行 \n" + '`' + JSON.stringify([table, table2]) + '`' + "\n 表格下一行");
可以在表格上下显示文本。
Ujian semula menunjukkan:
Lihat lagi, gambar juga boleh dipaparkan dalam tetingkap status, tetapi anda perlu mengatasinya.
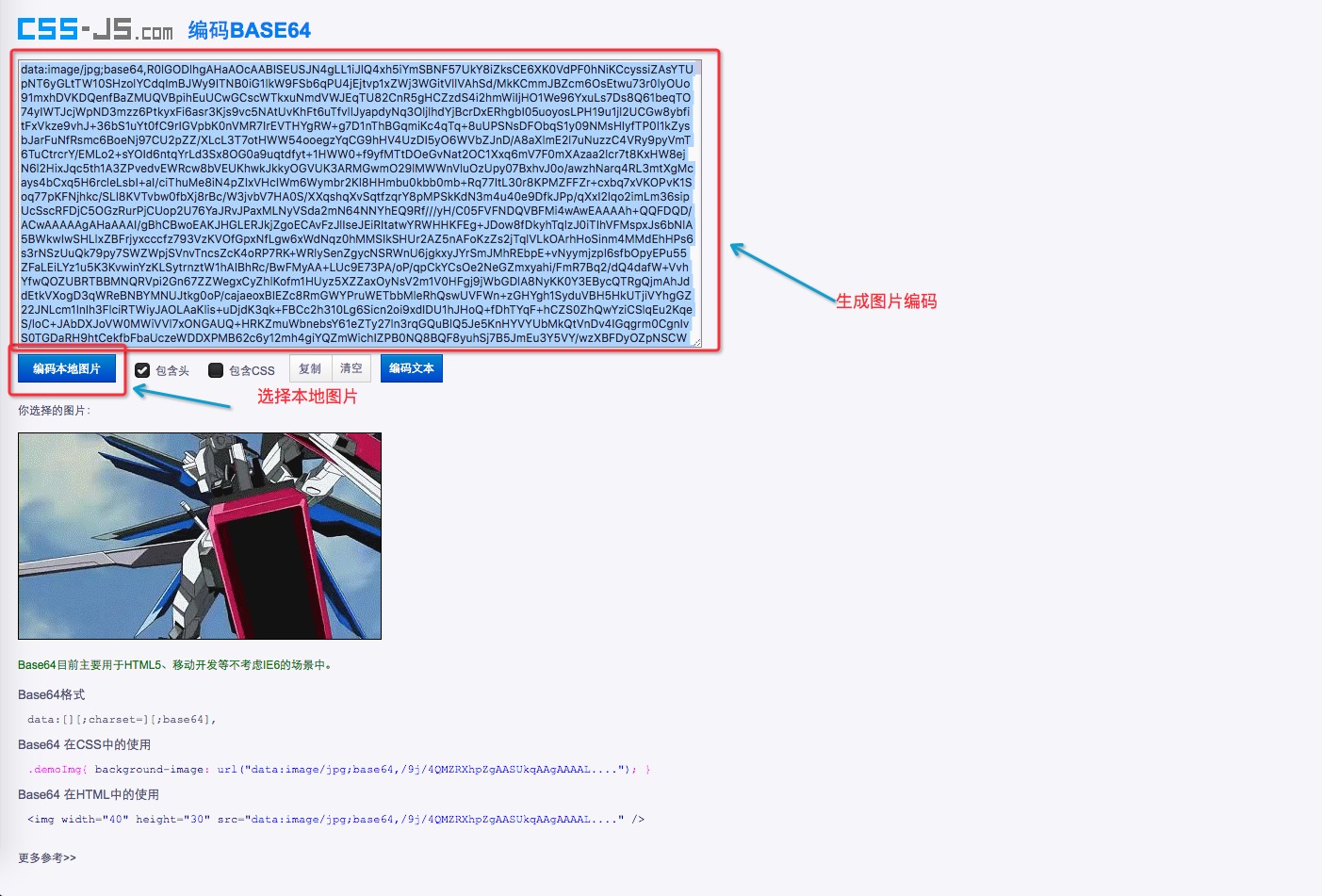
//LogStatus支持打印base64编码后的图片, 以"`"开头, 以"`"结尾, 如LogStatus("`data:image/png;base64,AAAA`")
//网上有转换工具,比如这个网站: http://tool.css-js.com/base64.html 。
//选择图片转换后的代码直接替换掉 LogStatus("`data:image/png;base64,AAAA`")中的 `data:image/png;base64,AAAA` 就可以了。
 Lihat kod:
Lihat kod:
function main(){
LogStatus("`data:image/jpg;base64,/9j/4AAQSkZJRgABAQEA... // 太长了省略了 ,编辑器差点崩了。
}
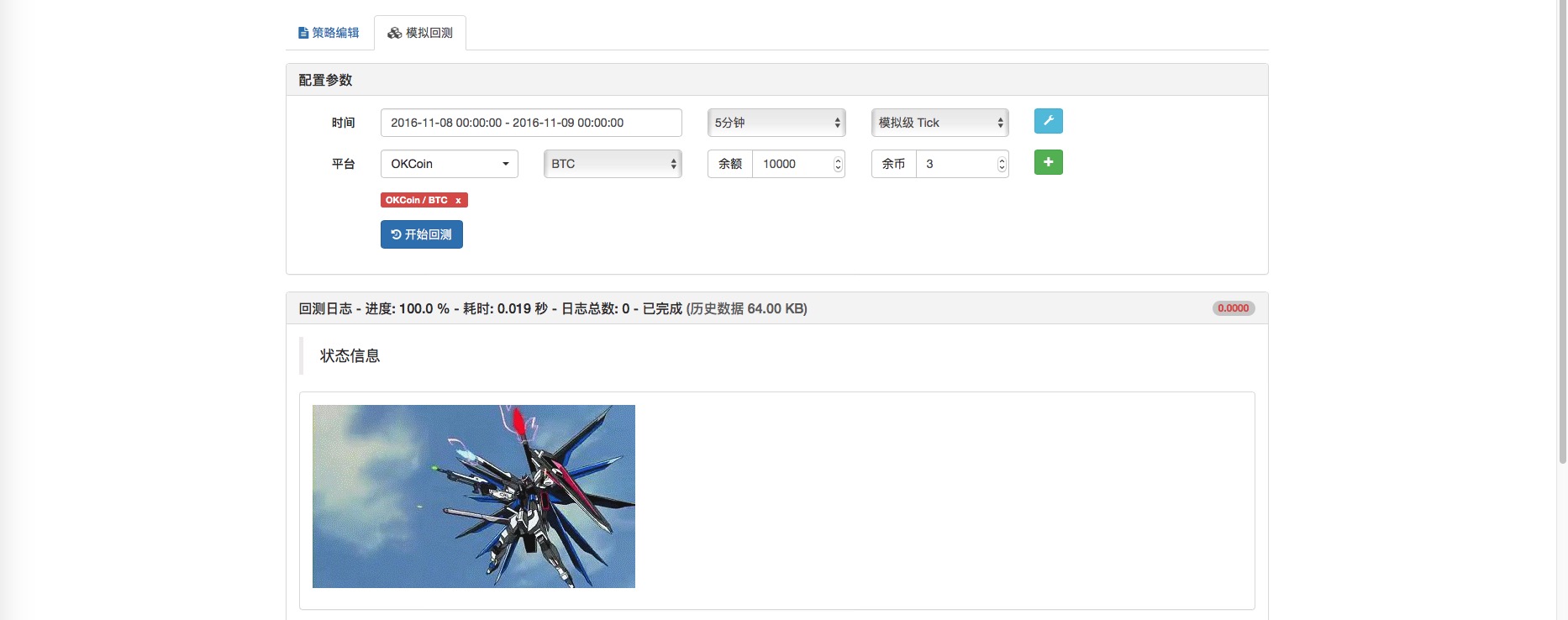
Perhatikan: data didahului oleh `, bukan tanda kutip. Dan gambar asli boleh dibuat dalam format GIF, keren!
Dan gambar asli boleh dibuat dalam format GIF, keren!
-
Fungsi Chart: Menggambar carta.
Dokumen API menerangkan:
Chart({...}) 图表绘图函数
参数为可以JSON序列化的HighStocks的Highcharts.StockChart参数, 比原生的参数增加一个__isStock属性, 如果指定__isStock: false, 则显示为普通图表
返回对像可以调用add([series索引(如0), 数据])向指定索引的series添加数据, 调用reset()清空图表数据, reset可以带一个数字参数, 指定保留的条数
可以调用add([series索引(如0), 数据, 此数据在series中的索引])来更改数据
可以为负数, -1指最后一个, -2是倒数第二个, 如:
chart.add([0, 13.5, -1]), 更改series[0].data的倒数第一个点的数据
HighStocks: http://api.highcharts.com/highstock
** Pencipta Kuantitifikasi Sistem menyediakan antarmuka grafik kepada strategi: Chart, yang dibungkus dengan perpustakaan grafik HighCharts, yang boleh dilihat oleh rakan-rakan yang berminat.Laman web Highcharts
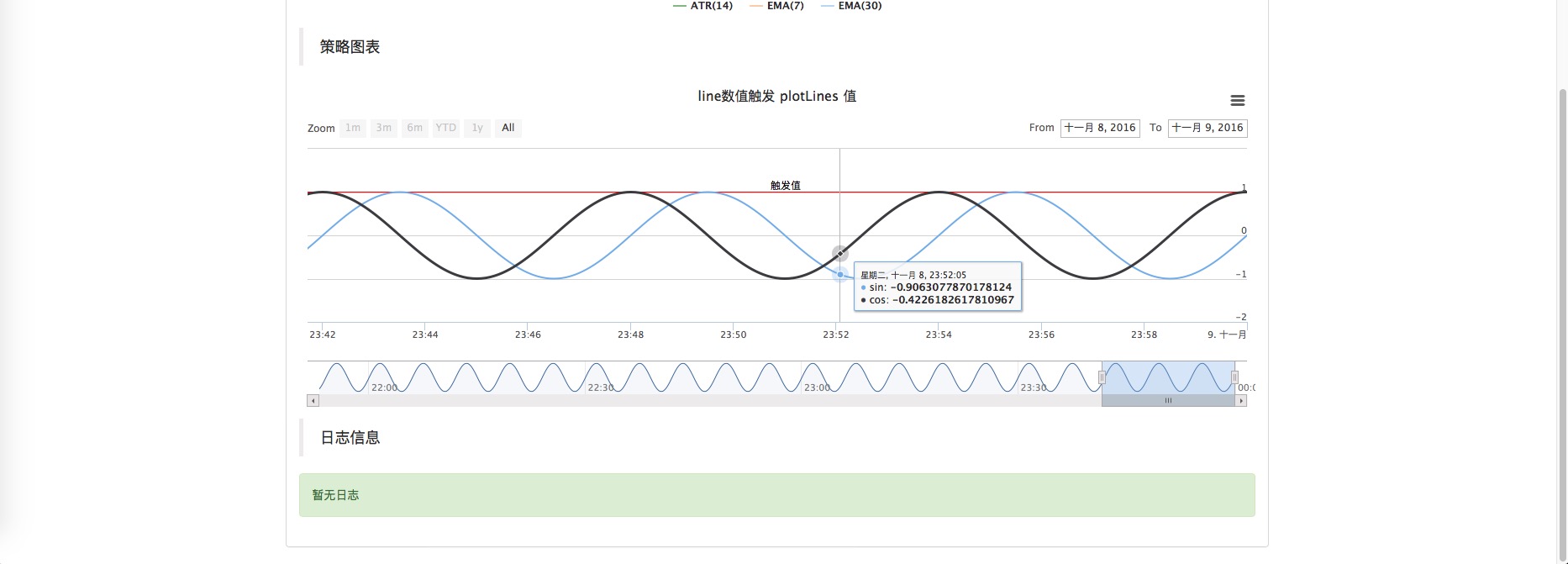
Pada zaman pelajar, fungsi segitiga sangat mengagumkan, jadi mari kita lukis kurva senar, senar konsonan, kodnya seperti ini:
var chart = { // 用于初始化 图表的对象
title: {text: "line数值触发 plotLines 值"}, // 图表标题
yAxis: { // Y轴 相关 设置
plotLines: [{ // 垂直于Y轴的 水平线, 用作触发线, 是一个结构数组, 可以设置多条触发线。
value: 0, // 触发线的值,设置多少 这条线就在相应的数值位置显示。
color: 'red', // 设置触发线的颜色
width: 2, // 宽度
label: { // 显示的标签
text: '触发值', //标签文本
align: 'center' //标签位置 居中
},
}],
},
xAxis: {type: "datetime"}, // X轴相关设置, 这里设置类型是 时间轴
series: [{name: "sin", type: "spline", data: []},
{name: "cos", type: "spline", data: []}] // 这个是比较重要的数据系列,可以设置多个数据系列,根据数组索引控制
};
function main(){
var pi = 3.1415926535897; // 圆周率
var time = 0; // 用于记录时间戳的变量
var angle = 0; // 角度
var y = 0; // 坐标y值 , 用于接收 正弦值、余弦值
var objChart = Chart(chart); // 调用API 接口 用chart 对象初始化 图表
objChart.reset(); // 初始清空图表
chart.yAxis.plotLines[0].value = 1; // 设置触发线的值为1
while(true){ // 循环
time = new Date().getTime(); // 获取当前时刻的时间戳
y = Math.sin(angle * 2 * pi / 360); // 每 5000ms 角度 angle 增加 5 度,计算正弦值。
objChart.add(0, [time, y]); // 把计算出来的y 值写入图表 相应索引的数据系列 add 函数第一个参数 为 指定的索引
y = Math.cos(angle * 2 * pi / 360); // 计算余弦值
objChart.add(1, [time, y]);
objChart.update(chart); // 增加新数据后,更新图表。
angle += 5; // 增加5度
Sleep(5000); // 暂停5秒 ,一面画图太频繁,数据增长过快。
}
}
Ujian semula menunjukkan:
-
Strategi interaksi
Dokumen API menerangkan:
交互类 按钮开关, 字符串, 数字型, 布尔型, 选择型
[
按钮型 :A button with name
字符串 :String
数字型 :Number
布尔型 :true或者false
选择型 :用'|'分开, 如aa|bb|cc表示列表有三个选项, 对应值为0,1,2
]
如果为按钮, 则发送"按钮名称"做为命令, 其它发送"按钮名称:参数值", 被GetCommand()接收, 如果按钮描述为"@"则隐藏描述, 只显示按钮
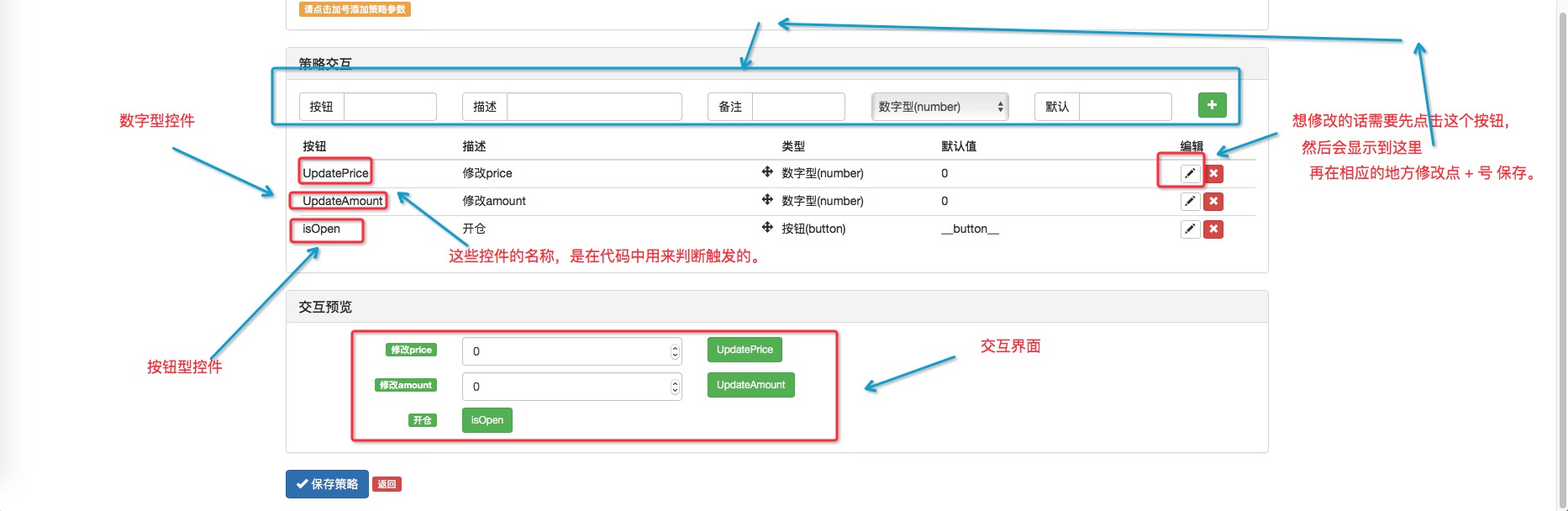
Saya telah menulis fungsi get_Command untuk menangani interaksi antara muka, yang mana kawalan interaksi yang biasa digunakan adalah nombor, butang dan butang, jadi fungsi ini menggunakan kedua-dua jenis ini untuk diuji, dan pelajar yang berminat dengan jenis kawalan lain boleh mengembangkan sendiri, kod sumbernya adalah sebagai berikut:
function get_Command(){//负责交互的函数,交互及时更新 相关数值 ,熟悉的用户可以自行扩展
var keyValue = 0;// 命令传来的参数 数值
var way = null; //路由
var cmd = GetCommand(); //获取 交互命令API
if (cmd) {
Log("按下了按钮:",cmd);//日志显示
arrStr = cmd.split(":"); // GetCommand 函数返回的 是一个字符串,这里我处理的麻烦了,因为想熟悉一下JSON
//,所以先对字符串做出处理,把函数返回的字符串以 : 号分割成2个字符串。储存在字符串数组中。
if(arrStr.length === 2){//接受的不是 按钮型的,是数值型。
jsonObjStr = '{' + '"' + arrStr[0] + '"' + ':' + arrStr[1] + '}'; // 把 字符串数组中的元素重新
//拼接 ,拼接成 JSON 字符串 用于转换为JSON 对象。
jsonObj = JSON.parse(jsonObjStr); // 转换为JSON 对象
for(var key in jsonObj){ // 遍历对象中的 成员名
keyValue = jsonObj[key]; //取出成员名对应的 值 , 就是交互按钮的值
}
if(arrStr[0] == "upDateAmount"){// 此处为 数字型 。这里处理分为 按钮 和 数字型 。 详见 策略参数 设置界面 下的 交互设置
way = 1;
}
if(arrStr[0] == "扩展1"){
way = 2;
}
if(arrStr[0] == "扩展2"){
way = 3;
}
if(arrStr[0] == "扩展3"){
way = 4;
}
}else if(arrStr.length === 1){// 此处为 按钮型
//路由
if(cmd == "cmdOpen"){
way = 0;
}
if(cmd == "cmdCover"){
way = 5;
}
}else{
throw "error:" + cmd + "--" + arrStr;
}
switch(way){ // 分支选择 操作
case 0://处理 发出开仓信号
tiaojian = 1;
break;
case 1://处理
Amount = keyValue;//把交互界面设置的 数值 传递给 Amount
Log("开仓量修改为:",Amount);//提示信息
break;
case 2://处理
break;
case 3://处理
break;
case 4://处理
break;
case 5://处理 发出平仓信号
tiaojian = 2;
break;
default: break;
}
}
}
Di bawah ini, kita akan menggunakan fungsi ini untuk melihat fungsi dalam dasar dan menguji kod seperti berikut:
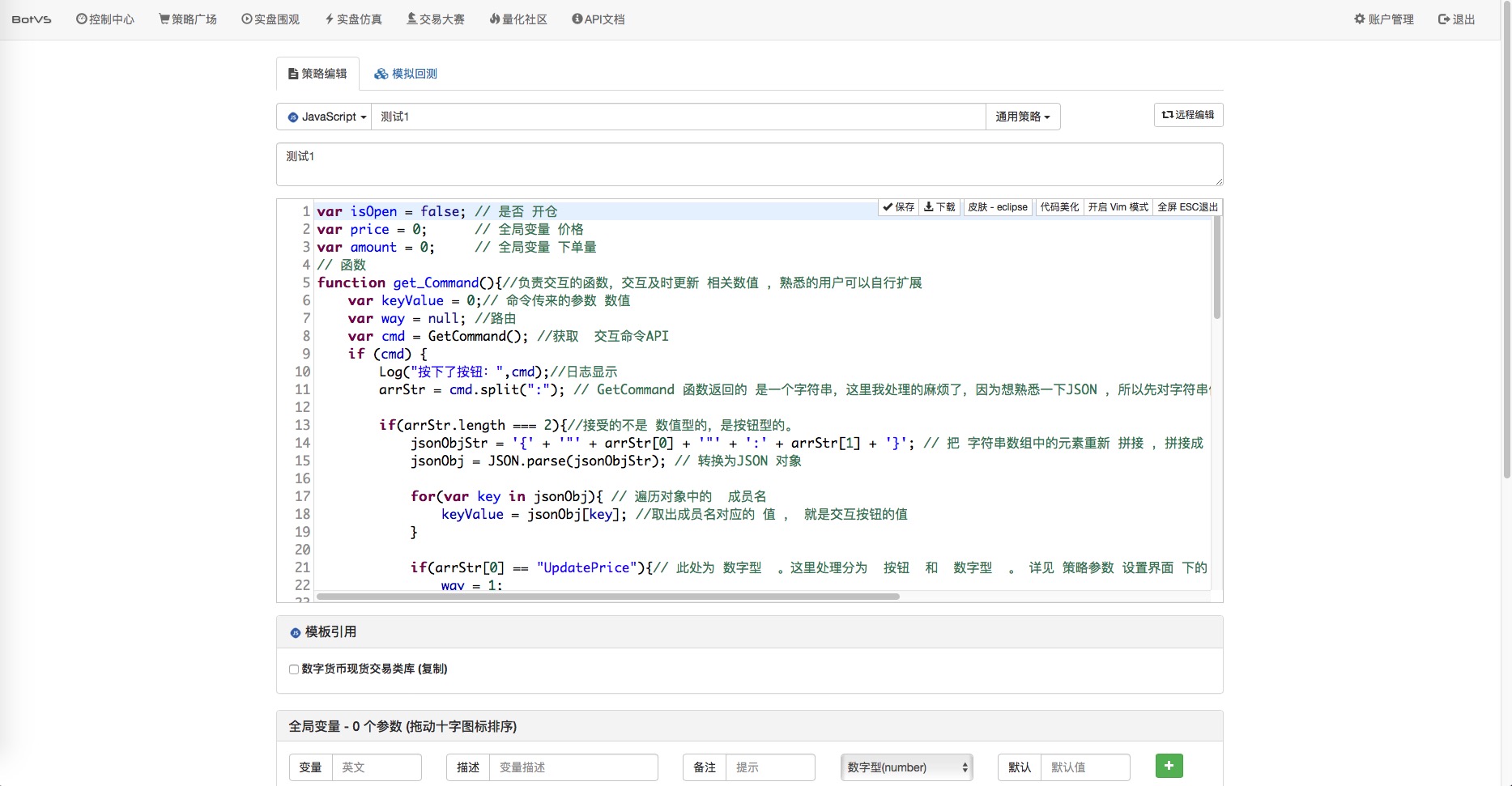
var isOpen = false; // 是否 开仓
var price = 0; // 全局变量 价格
var amount = 0; // 全局变量 下单量
// 函数
function get_Command(){//负责交互的函数,交互及时更新 相关数值 ,熟悉的用户可以自行扩展
var keyValue = 0;// 命令传来的参数 数值
var way = null; //路由
var cmd = GetCommand(); //获取 交互命令API
if (cmd) {
Log("按下了按钮:",cmd);//日志显示
arrStr = cmd.split(":"); // GetCommand 函数返回的 是一个字符串,这里我处理的麻烦了,因为想熟悉一下JSON
//,所以先对字符串做出处理,把函数返回的字符串以 : 号分割成2个字符串。储存在字符串数组中。
if(arrStr.length === 2){//接受的不是 数值型的,是按钮型的。
jsonObjStr = '{' + '"' + arrStr[0] + '"' + ':' + arrStr[1] + '}'; // 把 字符串数组中的元素重新
//拼接 ,拼接成 JSON 字符串 用于转换为JSON 对象。
jsonObj = JSON.parse(jsonObjStr); // 转换为JSON 对象
for(var key in jsonObj){ // 遍历对象中的 成员名
keyValue = jsonObj[key]; //取出成员名对应的 值 , 就是交互按钮的值
}
if(arrStr[0] == "UpdatePrice"){// 此处为 数字型 。这里处理分为 按钮 和 数字型 。 详见 策略参数 设置界面 下的 交互设置
way = 1;
}
if(arrStr[0] == "UpdateAmount"){
way = 2;
}
if(arrStr[0] == "扩展2"){
way = 3;
}
if(arrStr[0] == "扩展3"){
way = 4;
}
}else if(arrStr.length === 1){// 此处为 按钮型
//路由
if(cmd == "isOpen"){
way = 0;
}
if(cmd == ""){
way = 5;
}
}else{
throw "error:" + cmd + "--" + arrStr;
}
switch(way){ // 分支选择 操作
case 0://处理 isOpen 按钮
isOpen = true;
break;
case 1://处理 UpdatePrice 控件
price = keyValue;
break;
case 2://处理 UpdateAmount 控件
amount = keyValue;
break;
case 3://处理
break;
case 4://处理
break;
case 5://处理
break;
default: break;
}
}
}
function main(){
while(true){
get_Command(); // 调用 自己实现的 get_Command 函数。
LogStatus("当前的开仓信息 ----> price:", price, "amount:", amount, "isOpen:", isOpen); // 在状态栏显示当前设定的开仓价格,开仓数量。
if(isOpen === true){
Log("buy ", amount, "个BTC", "按价格:", price, "下单。"); // 模拟下单
isOpen = false; // 下单后重置
}
Sleep(2000);
}
}


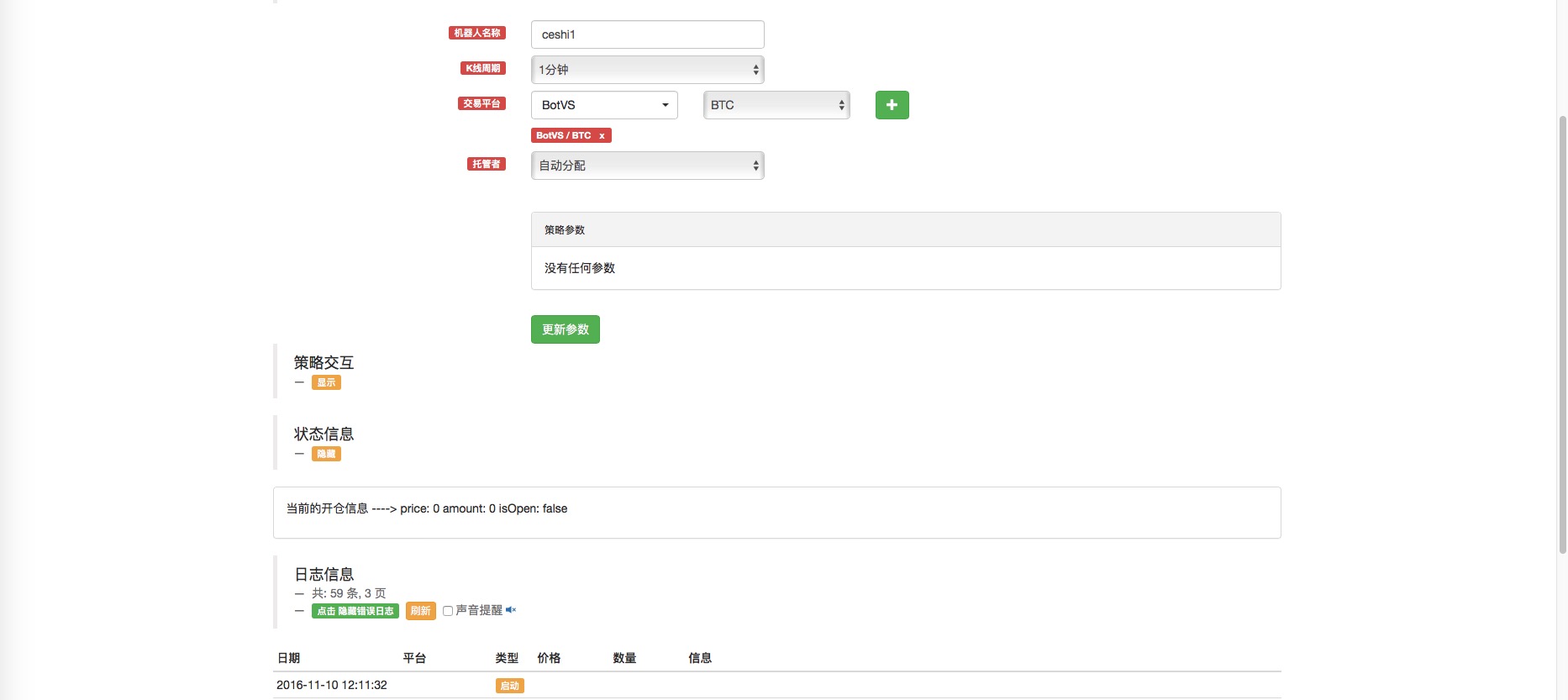
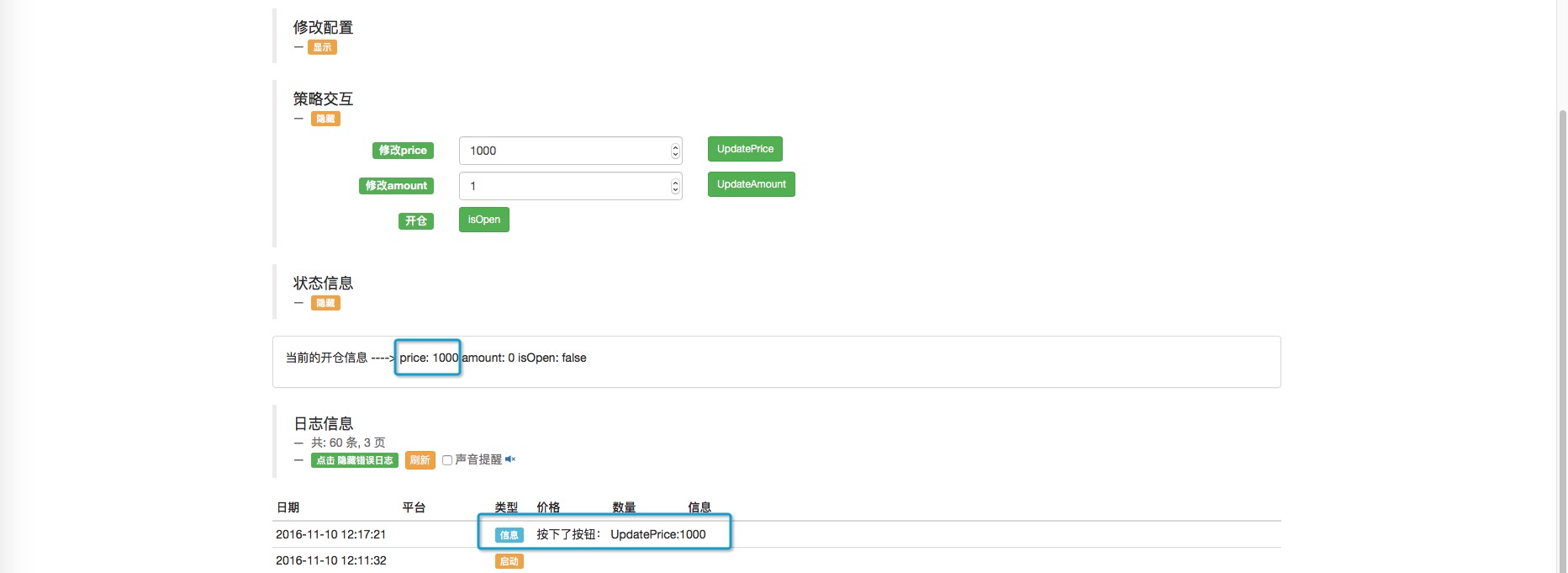
Di bawah ini, kita melihat hasil operasi piringan analog: Permulaan, tanpa sebarang operasi.

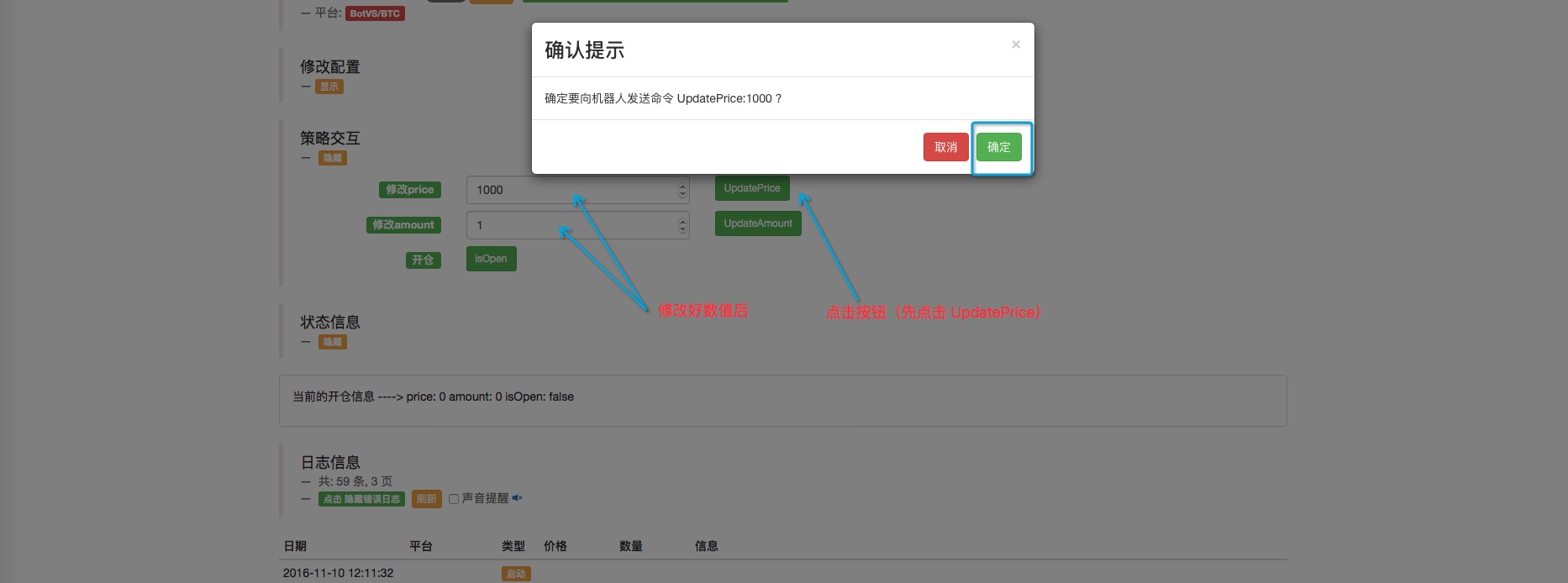
Mari kita setkan harga pembelian simultan, kuantiti: harga ditetapkan pada 1000, jumlah ditetapkan pada 1.

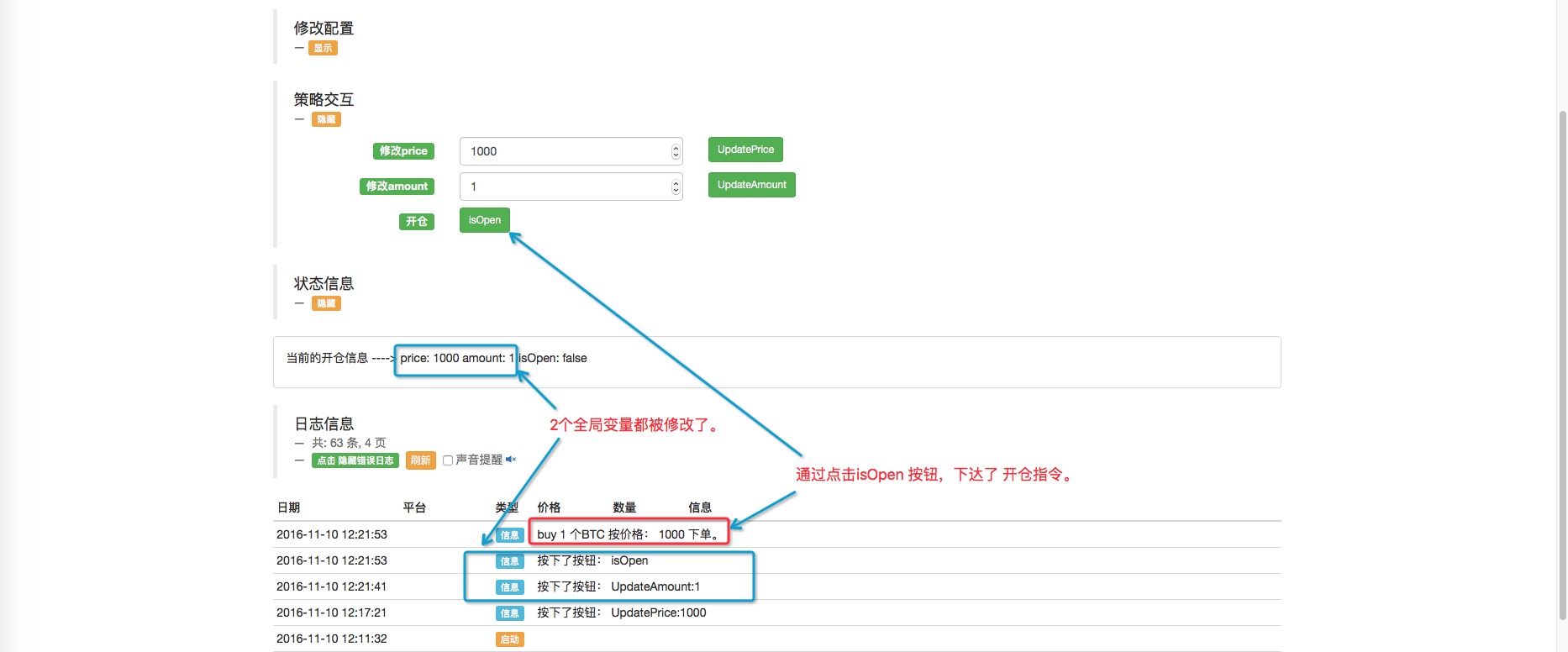
Cuba lihat perubahan:

Perbaiki jumlahnya, dan kemudian buka kedai untuk melihat.

- Perdagangan tren burung tua, idea sistem dagangan kuantitatif
- Rekomendasi strategi frekuensi tinggi untuk Bitcoin
- Tiga Rahsia Untuk Menghidupkan Model Kuantitatif
- Buku pesanan berasaskan pembelajaran mesin strategi perdagangan frekuensi tinggi
- 2.9 Debugging dalam operasi bot (penggunaan fungsi JS - eval)
- Sebenarnya, harga masa lalu tidak mempengaruhi masa depan.
- Apa yang dimaksudkan dengan "keserasian" dalam statistik?
- 3.4 Tambah Rangka Kerja Strategi, Buat Robot Berjalan!
- Templat 3.1: Kode yang boleh digunakan semula _ Perpustakaan perdagangan tunai mata wang digital
- 2.7 Penggunaan penunjuk
- 2.4 Memperoleh maklumat pesanan, membatalkan pesanan, mendapatkan semua pesanan yang belum selesai
- 2.3 Senarai harga pasaran
- 2.2 Senarai harga bawah Perdagangan
- 2.1 Menggunakan API untuk mendapatkan maklumat akaun, mendapatkan data pasaran, mendapatkan data K-line, mendapatkan maklumat mendalam pasaran
- Fungsi lain
- 1.3.4 Robot dan Strategi
- 1.3.2 Mengenali Pengurus
- 1.3.1 Ringkasan dan struktur antara muka utama
- 1.1 Memahami apa itu transaksi kuantitatif, transaksi berprogram.
- Mengukur data: Apakah sebenarnya data Tick dan mengapa sukar untuk mencari data transaksi yang boleh dipercayai?
pengasuhMasalahnya adalah, seolah-olah setiap kali anda menekan butang tidak bertindak balas dengan segera, anda perlu menunggu satu kitaran sementara, dan jika terdapat beberapa peristiwa klik dalam satu kitaran, setiap kitaran hanya boleh bertindak balas kepada satu daripada peristiwa klik, sila tanyakan mengapa ini berlaku?
hokshelatoAdakah output fungsi `LogStatus() ` pada tetingkap status adalah tertutup? Adakah output kedua-dua `LogStatus() ` tidak dapat dilihat jika tidak ada keterlambatan yang cukup lama di antara dua kalimat `LogStatus (() `?
hokshelatoContoh interaksi strategik adalah: ``js jsonObjStr = '{' + '"' + arrStr[0] + '"' + ':' + arrStr[1] + '}'; jsonObj = JSON.parse ((jsonObjStr); for ((var key dalam jsonObj) { keyValue = jsonObj[key]; {C:$0000FF} `` Apakah maksud kod ini? `keyValue` bukan `arrStr[1]`?
zzzzzqfUjian data jenis string yang dihantar, penguraian json akan mengalami masalah, SyntaxError: invalid json (at offset 9) get_Command __FILE__:79 main __FILE__:138, tetapi pada kawalan yang dihantar, jika anda menambahkan tanda baca ganda di kedua-dua hujung rentetan, maka json akan dapat menguraikan dengan betul
penglihengSaya tidak faham apa yang berlaku di sini.
FangBeiApabila anda menambah jenis dropbox, isyarat bahawa jenis dropbox mestilah "
FangBeiSaya ingin bertanya dua soalan kepada anda: 1. Apakah perbezaan antara dua bahagian interaksi strategi dan parameter strategi? 2. Saya menggunakan kod Js dalam tutorial dan menambah parameter dalam interaksi dasar, dan kemudian menggunakan retargeting analog dan menjalankan hos bot, tidak ada antara muka kawalan interaksi dasar dalam gambar, bagaimana antara muka ini ditunjukkan dalam retargeting? 3. Menemui bahawa meletakkan ke dalam parameter strategi hanya berkesan, tetapi tidak ada jenis butang dalam parameter strategi, tidak dapat menjalankan perdagangan itu 4. Apakah prinsip yang membolehkan template yang dirujuk mempunyai elemen interaksi daripada template lain?
Pencipta Kuantiti - Impian KecilHalo, proses interaksi ini adalah, klik pada halaman penyemak imbas, menghantar permintaan ke platform FMZ, platform FMZ menghantar arahan interaksi ke cakera sebenar, jadi proses ini memakan masa. Oleh itu, mungkin menunggu satu putaran. Kejadian ini berturut-turut, jika diklik beberapa kali, fungsi GetCommand akan ditangkap secara individu.
hokshelatoSaya faham, terima kasih!
Pencipta Kuantiti - Impian KecilYa, Status Log ini meliputi kemas kini. Pada halaman lain, terdapat kekerapan kemas kini, jika program anda berputar-putar dengan cepat, mungkin ada beberapa maklumat yang tidak dapat ditampilkan, dan akan diliputi.
Pencipta Kuantiti - Impian KecilAdakah terdapat contoh kod tertentu? Saya sedang mengkaji.
Pencipta Kuantiti - Impian KecilPada masa ini, anda harus bersabar sedikit demi sedikit, melihat secara sampingan tangan, mencuba, ringkasan, selesai melihat. Pada dasarnya telah dilakukan sekali lagi, apabila digunakan, anda harus bersungguh-sungguh, tidak akan menyesuaikan diri.
Pencipta Kuantiti - Impian KecilPerkara pertama, kedua dan ketiga, yang ditetapkan dengan cara ini adalah sama seperti kotak bawah pada parameter.
Pencipta Kuantiti - Impian KecilHalo ~ terima kasih kerana banyak membantu dengan kod pengujian Python ^^ 1, parameter dasar adalah tetapan untuk beberapa pembolehubah dasar semasa memulakan dasar. Seting interaksi dasar adalah pemicu kawalan interaksi dasar secara langsung semasa menjalankan dasar melalui fungsi API GetCommand. 2, dalam pemeriksaan semula, kawalan interaksi tidak dapat digunakan kerana kelajuan sangat cepat dan urutan masa berubah dengan cepat. https://dn-filebox.qbox.me/2b5044d6b0c321786c67de3850dce5a58885205b.png