Explicação pormenorizada das novas características dos parâmetros de interface de estratégia e dos controles interativos
Autora:FMZ~Lydia, Criado: 2024-07-04 10:40:41, Atualizado: 2024-07-23 17:06:25
Explicação pormenorizada das novas características dos parâmetros de interface de estratégia e dos controles interativos
Ao desenvolver estratégias na plataforma de negociação FMZ Quant, é necessário projetar parâmetros de estratégia e interações de estratégia. A plataforma de negociação FMZ Quant está comprometida em fornecer ferramentas quantitativas de negociação fáceis de usar e poderosas, e iterar continuamente o design e as funções do produto. Ao atualizar os parâmetros de estratégia e os controles interativos, a flexibilidade de design de parâmetros e interações no design de estratégia aumentou ainda mais. As funções dos parâmetros de estratégia e dos controles interativos foram aprimoradas, tornando alguns requisitos de design mais fáceis de alcançar.
Parâmetros da interface de estratégia
Os tipos de parâmetros de estratégia no FMZ Quant não aumentaram, e ainda são os cinco tipos de parâmetros que conhecemos:
- Parâmetros numéricos
- Parâmetros da cadeia
- Parâmetros booleanos
- Parâmetros da caixa suspensa
- Parâmetros de string criptografados
Então, você definitivamente vai me perguntar, que conteúdo foi adicionado e otimizado nesta atualização da plataforma?
Esta atualização adiciona
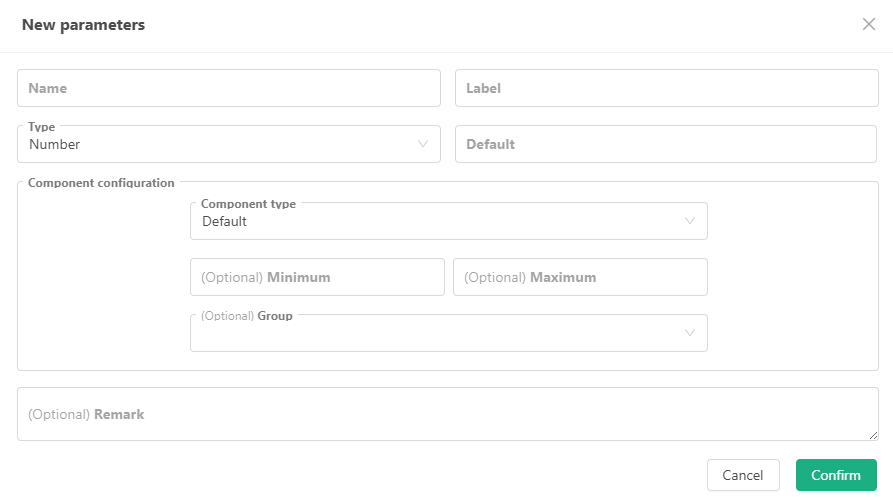
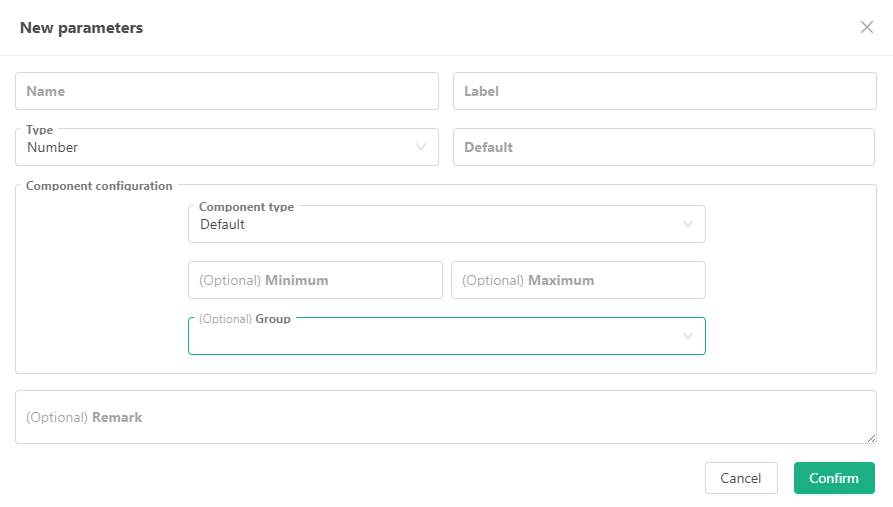
1. Parâmetros numéricos

Nós falamos brevemente sobre as funções
Configure várias propriedades, tipos e regras do controle ao qual o parâmetro corresponde (está vinculado). O controle padrão vinculado ao parâmetro numérico (tipo de número) é a caixa de entrada. Você pode definir as regras para os dados recebidos pela caixa de entrada, ou seja, usar os controles
valor mínimo e valor máximo na figura a definir.
Além do controle padrão da caixa de entrada, a plataforma adicionou:
- Selecionador de tempo
Em
Component Type , selecione Time Selector , e o controle da caixa de entrada na interface de estratégia correspondente ao parâmetro atual se tornará um controle de seleção de tempo. Ao definir este parâmetro, selecione um tempo específico e o valor variável deste parâmetro é o carimbo de tempo correspondente ao tempo definido. Esses controles são geralmente usados para configurações de intervalo de tempo, configurações de data de início e final. Isso é muito conveniente e intuitivo. Usando o controle de data pode deixar a estratégia saber o carimbo de tempo correspondente, e não há necessidade de escrever código de conversão de tempo complexo. O valor da variável do parâmetro da interface é: valor (que representa o carimbo horário) - Barra de entrada deslizante
Se for definido como um controle de barra de entrada deslizante, você deve especificar o
ValueMinimum e MaximumValue para determinar o intervalo do controle deslizante. A barra de entrada deslizante pode implementar um parâmetro para controlar o stop loss e tomar níveis de lucro convenientemente. O valor variável do parâmetro de interface é: valor (representando a informação de posição do cursor no cursor)
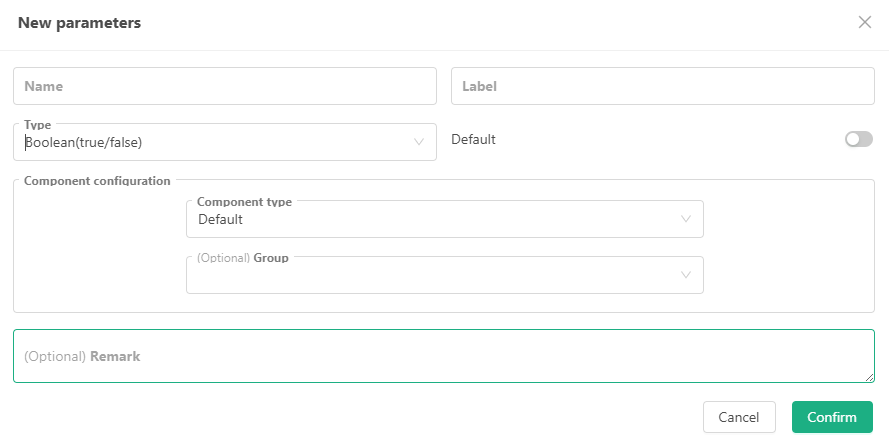
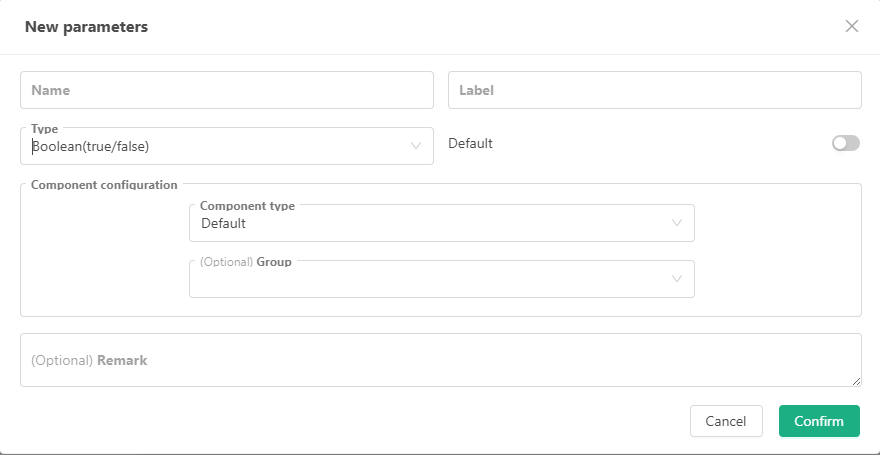
2. Parâmetros booleanos

Os parâmetros booleanos são especiais porque eles têm apenas um controle correspondente, que é o controle do interruptor padrão.
Como os valores booleanos são verdadeiros ou falsos, são opções binárias.
Geralmente, os parâmetros de tipo booleano são usados para controlar se certas funções de estratégia estão habilitadas na plataforma.
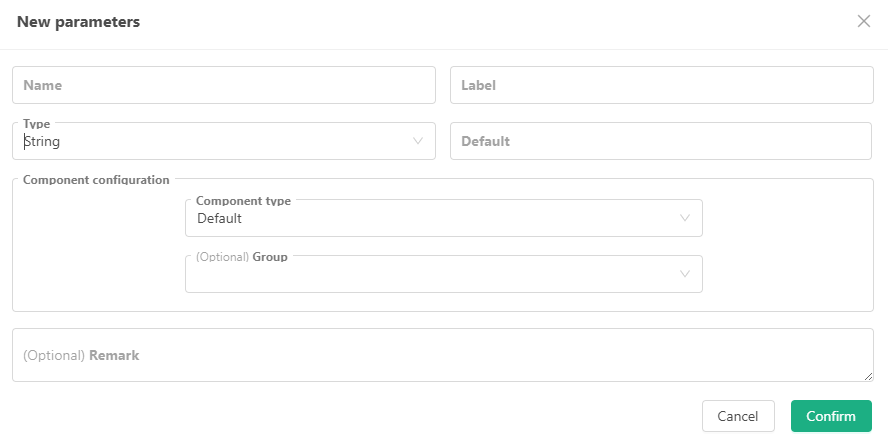
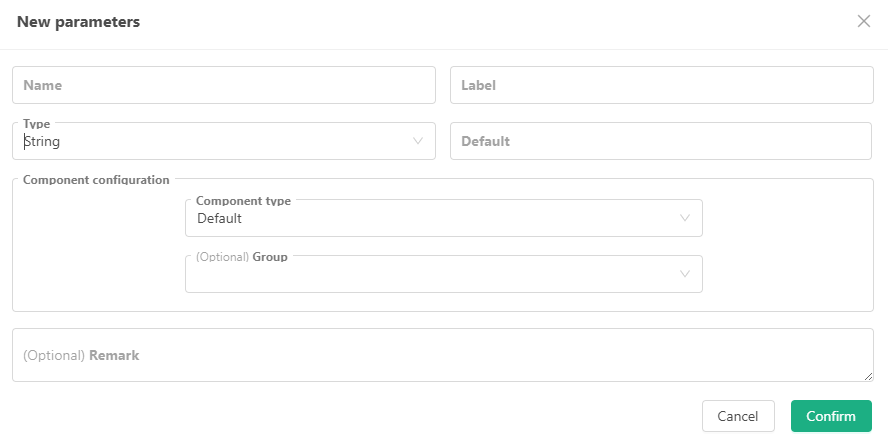
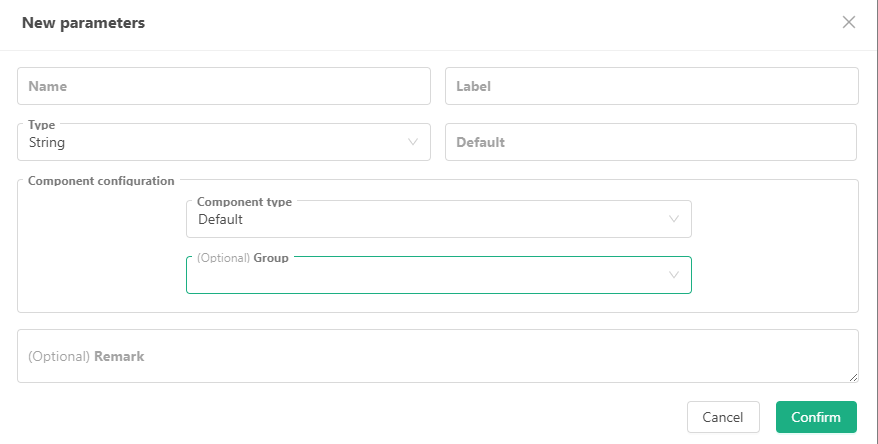
3. Parâmetros de cadeia

Além do controle padrão da caixa de entrada, a plataforma adicionou:
Texto Em
Tipo de componente , defina para: Texto. O controle da caixa de entrada na interface de estratégia correspondente ao parâmetro atual será alterado para uma caixa de texto maior. A diferença entre o controle de texto e o controle de caixa de entrada comum é que o texto inserido na caixa de texto pode envolver e a caixa de texto pode ajustar o tamanho do controle. O valor variável do parâmetro de interface é: string. Selecionador de tempo Em
Tipo de componente , selecione Seletor de tempo . O controle da caixa de entrada na interface de estratégia correspondente ao parâmetro atual se tornará um controle para definir hora e data. O Time Selector for Component Type of String Parameter é diferente do Time Selector for Component Type of Numeric Parameter . A seleção de tempo do parâmetro de tipo de string tem uma opção adicional Time Format , que pode definir o formato de seleção do controle:
- Data: Quando o
Time Format está definido como Date , o controle é um controle de seleção de tempo completo para selecionar ano, mês, dia, hora, minuto e segundo, e suporta a seleção da hora atual com um clique. - Tempo: Quando o
Time Format está definido como Time , o controle é um controle de seleção de tempo para selecionar minutos, horas e segundos. - Ano e mês: quando o
Formato de tempo está definido como Ano e mês , o controle é um controle de seleção de tempo para selecionar ano e mês. - Ano: Quando o
Time Format está definido como Year , o controlo é um controlo de selecção de tempo para a selecção do ano. O valor variável do parâmetro de interface é: string (formateado como o tempo correspondente).
- Selecionador de cores
Em
Component Type , selecione Color Selector . O controle da caixa de entrada na interface de estratégia correspondente ao parâmetro atual se tornará um controle de seleção de cores. é geralmente usado para projetar parâmetros para a definição de cores. O valor variável do parâmetro de interface é: string (o valor de cor correspondente à cor selecionada, por exemplo: #7e1717).
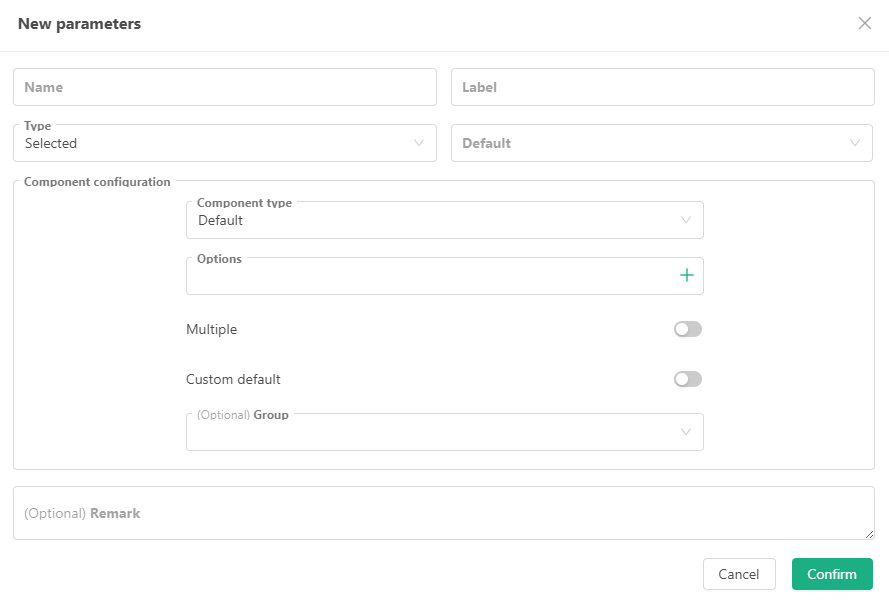
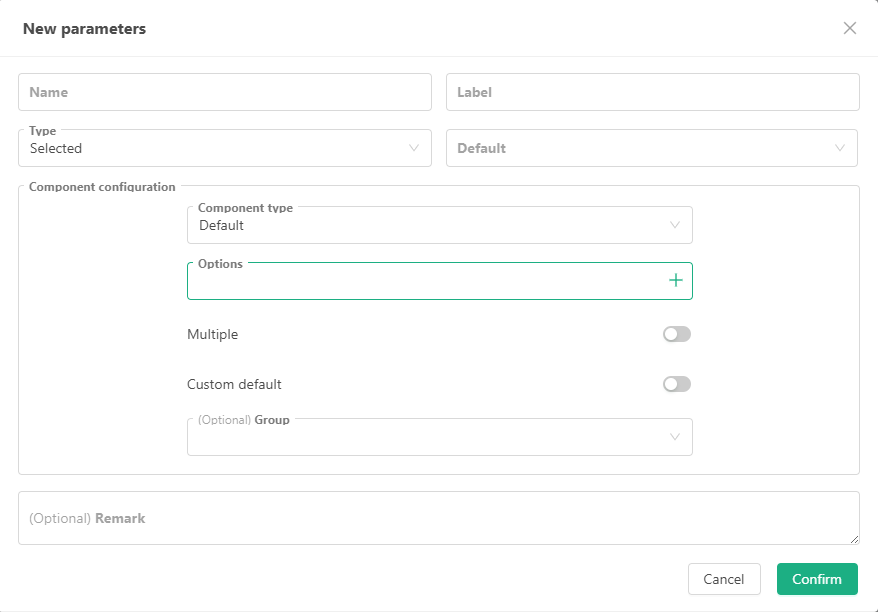
4. Parâmetros da caixa suspensa

O controle padrão correspondente do parâmetro da caixa suspensa é uma caixa suspensa, mas desta vez muitas atualizações foram feitas para a caixa suspensa simples de seleção única anterior:
- Suporte para seleções múltiplas Você pode selecionar várias opções ao mesmo tempo no controle da caixa suspensa correspondente ao parâmetro da caixa suspensa. Neste momento, o valor variável do parâmetro da caixa suspensa não é mais o índice da opção selecionada, mas uma matriz. A matriz contém os índices ou dados vinculados de todas as opções selecionadas.
- Suporte a valores padrão personalizados Quando esta opção está ativada, você pode personalizar os valores padrão em vez de ter que selecionar uma opção da caixa suspensa como o valor padrão.
- Adicionou a função de vincular valores numéricos e strings para opções de caixa suspensa. Ligar uma cadeia ou um valor numérico a uma opção. Ao definir este parâmetro, o valor da variável da caixa suspensa não é mais o índice da opção selecionada, mas a cadeia ou valor numérico vinculado à opção selecionada.
Além do controle de caixa suspensa padrão, desta vez a plataforma adiciona:
- Controlador de segmentos
Em
Component type , selecione Segment controller . O controle vinculado ao parâmetro atual torna-se um deslizador de segmento selecionável, e você pode selecionar um bloco de segmento específico. Geralmente, pode ser projetado da seguinte forma: geralmente usado para alternar entre várias opções mutuamente exclusivas, muitas vezes usado para filtrar conteúdo por categoria ou tag, e escolher entre diferentes modos de operação. O valor variável do parâmetro de interface é: o índice da parte selecionada do controlador de segmentos ou os dados ligados à parte selecionada (os dados ligados suportam valores numéricos e cadeias).
5. Parâmetros de string criptografados

O parâmetro de string criptografado também é bastante especial, e tem apenas um controle correspondente, que é o controle padrão de caixa de entrada criptografada.
Na plataforma, os controles de tipo de cadeia criptografados são geralmente usados para definir informações confidenciais, como chaves secretas, senhas, etc. Estes valores de parâmetros de entrada serão criptografados localmente antes da transmissão.
O valor variável do parâmetro de interface é: string.
Para todos os tipos de parâmetros de interface de estratégia acima, esta atualização integra as funções anteriores de agrupamento de parâmetros e dependência de parâmetros na configuração de componentes.
- Agrupação Você pode inserir o rótulo que deseja agrupar diretamente no controle da caixa suspensa do grupo e usar a tecla Enter para confirmar a entrada do grupo. O sistema registrará o rótulo atualmente inserido na opção de agrupamento. Então você pode especificar um grupo para os parâmetros da interface atual. Após o agrupamento, na interface de backtesting de estratégia/trading ao vivo, os parâmetros marcados como grupo serão exibidos numa área de agrupamento.
- Filtro Digite algumas expressões no controle do filtro para determinar se o parâmetro atual precisa ser ativado e exibido. Exemplo de expressão de filtro:
Filter format: a>b , a==1 , a , !a , a>=1&&a<=10 , a>b
Aqui, tanto a quanto b representam variáveis dos parâmetros da interface de estratégia.
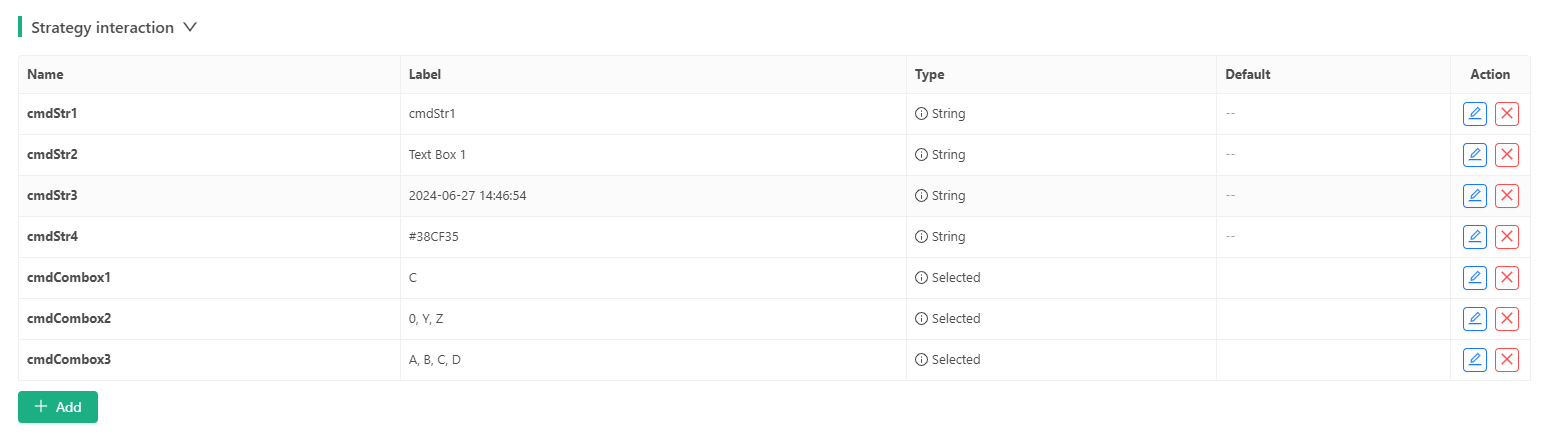
Estratégia de teste de parâmetros de interface
Se as explicações acima são um pouco não intuitivas, a melhor maneira de entendê-las é realmente usar e testar essas funções de parâmetro:
Tome a estratégia da linguagem JavaScript como exemplo:
function main() {
Log("---------------------------Start testing numeric type parameters---------------------------")
Log("Variable pNum1:", pNum1, ", Variable value type:", typeof(pNum1))
Log("Variable pNum2:", pNum2, ", Variable value type:", typeof(pNum2))
Log("Variable pNum3:", pNum3, ", Variable value type:", typeof(pNum3))
Log("Variable pNum4:", pNum4, ", Variable value type:", typeof(pNum4))
Log("---------------------------Start testing Boolean type parameters---------------------------")
Log("Variable pBool1:", pBool1, ", Variable value type:", typeof(pBool1))
Log("Variable pBool2:", pBool2, ", Variable value type:", typeof(pBool2))
Log("---------------------------Start testing string type parameters---------------------------")
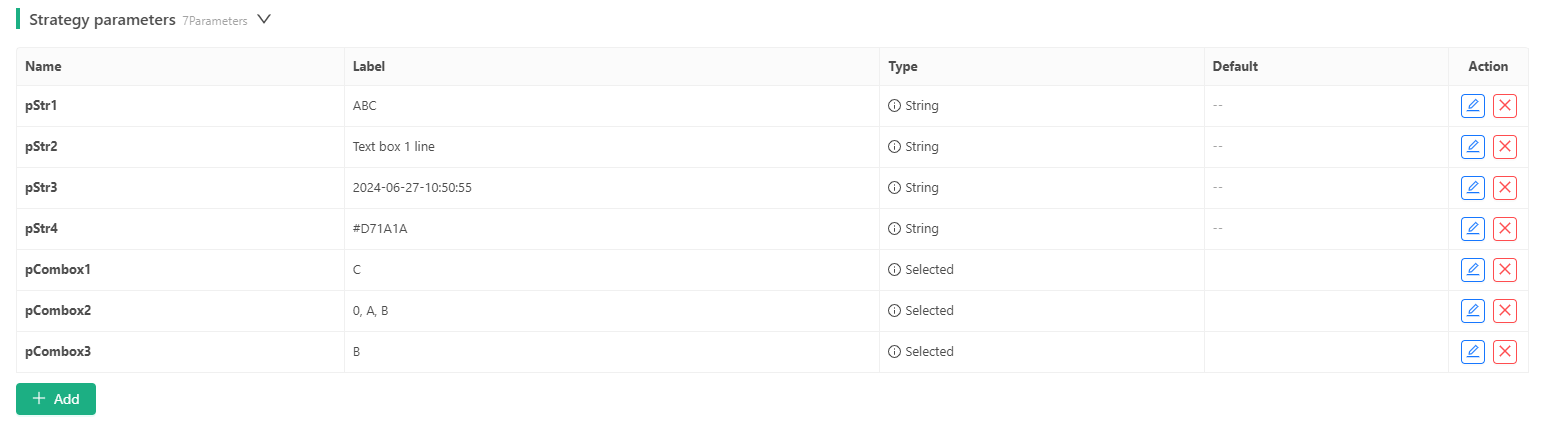
Log("Variable pStr1:", pStr1, ", Variable value type:", typeof(pStr1))
Log("Variable pStr2:", pStr2, ", Variable value type:", typeof(pStr2))
Log("Variable pStr3:", pStr3, ", Variable value type:", typeof(pStr3))
Log("Variable pStr4:", pStr4, ", Variable value type:", typeof(pStr4))
Log("---------------------------Start testing the drop-down box type parameters---------------------------")
Log("Variable pCombox1:", pCombox1, ", Variable value type:", typeof(pCombox1))
Log("Variable pCombox2:", pCombox2, ", Variable value type:", typeof(pCombox2))
Log("Variable pCombox3:", pCombox3, ", Variable value type:", typeof(pCombox3))
Log("---------------------------Start testing encryption string type parameters---------------------------")
Log("Variable pSecretStr1:", pSecretStr1, ", Variable value type:", typeof(pSecretStr1))
}

Estratégia completa de ensaio de parâmetros:https://www.fmz.com/strategy/455212
Muitas estratégias têm o requisito de habilitar uma série de configurações baseadas em um determinado parâmetro, o que pode ser alcançado com dependências de parâmetros como este.
Controles interativos
A plataforma de negociação quântica FMZ também possui cinco tipos de controles interativos de estratégia, que foram otimizados e atualizados desta vez.
1. Número de comandos interativos

Os controles interativos são basicamente os mesmos que a
- Selecionador de tempo O comando interativo enviado contém o carimbo horário da hora selecionada.
- Barra de entrada do deslizador O comando interativo enviado contém o valor representado pela posição do cursor selecionado.
A utilização é a mesma dos vários tipos de componentes dos parâmetros de interface de estratégia, por isso não será repetida aqui.
2. Boolean (verdadeiro/falso) Controles interativos

Os controles interativos são basicamente os mesmos que a
3. Controles interativos de cadeia

Além do controlo padrão da caixa de entrada, o tipo de componente também suporta:
- Texto O comando interativo enviado contém o conteúdo inserido na caixa de texto.
- Selector de tempo O comando interativo enviado contém uma cadeia de tempo do tempo selecionado, com vários formatos para escolher.
- Selecionador de cores O comando interativo enviado contém uma cadeia de valores de cor para a cor selecionada.
4. Caixa suspensa (selecionada) Controle interativo

A caixa suspensa do comando interativo também foi atualizada:
Para além do componente de caixa suspensa por defeito, são adicionados os seguintes elementos:
Controlador de segmentos O comando interativo enviado contém o índice ou dados vinculados do cursor selecionado.
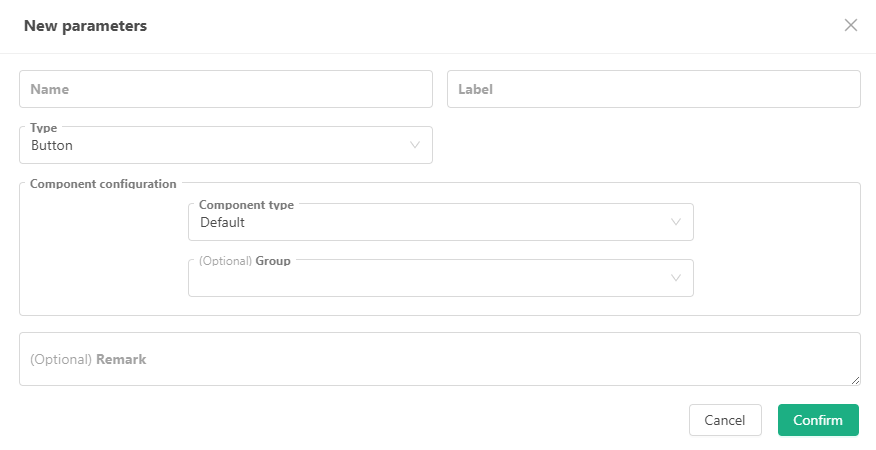
5. Controle interativo com botão

O controle interativo do tipo botão não tem nenhum item de entrada.
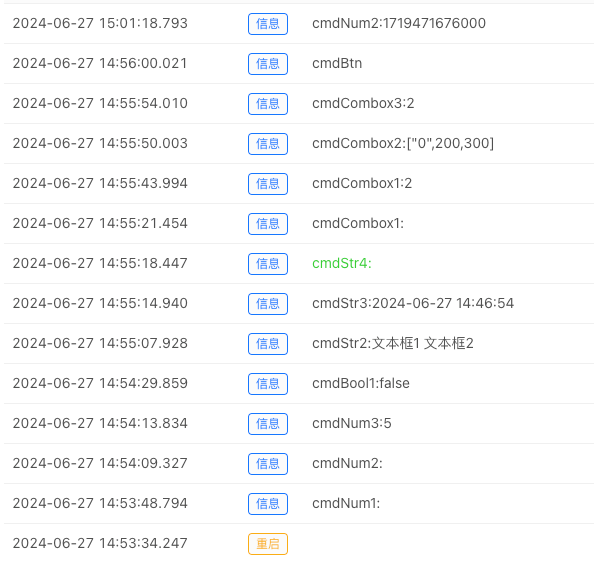
Estratégia de ensaio de controlo interativo
A melhor forma de compreendê-lo é testá-lo manualmente.
Deve notar-se que os controles interativos não podem ser testados no sistema de backtesting e só podem ser criados testes em tempo real.
function main() {
var lastCmd = ""
while (true) {
var cmd = GetCommand() // Receive messages generated by interactive controls
if (cmd) {
Log(cmd)
lastCmd = cmd
}
LogStatus(_D(), lastCmd)
Sleep(500)
}
}
Digite algumas informações aleatórias, defina algumas opções e clique no botão de controle interativo para gerar mensagens interativas.


Estratégia de ensaio de controlo interativo concluída:https://www.fmz.com/strategy/455231
Atualização
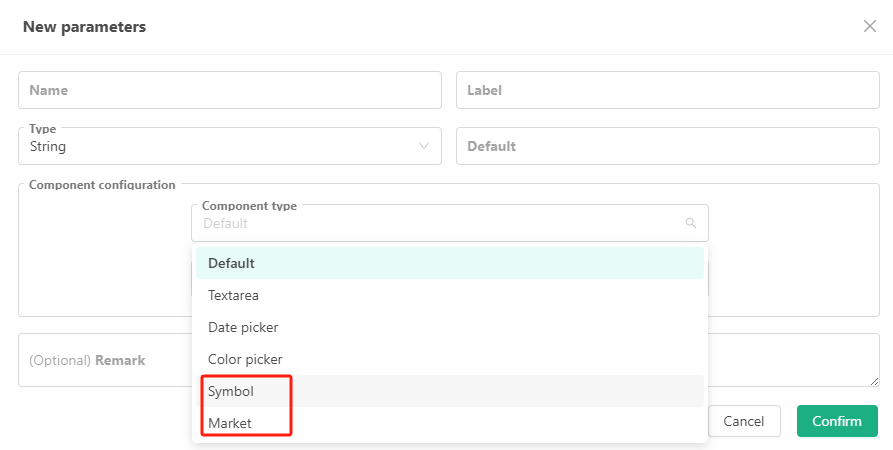
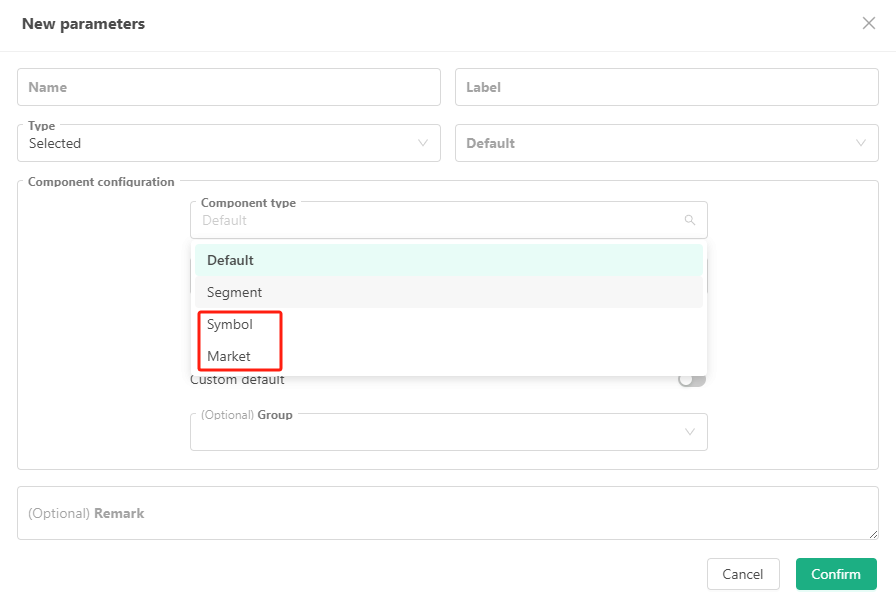
- A plataforma FMZ atualizou o tipo de string e o tipo de caixa suspensa de parâmetros de interface e controles interativos; adicionou suporte para 2 novos controles:


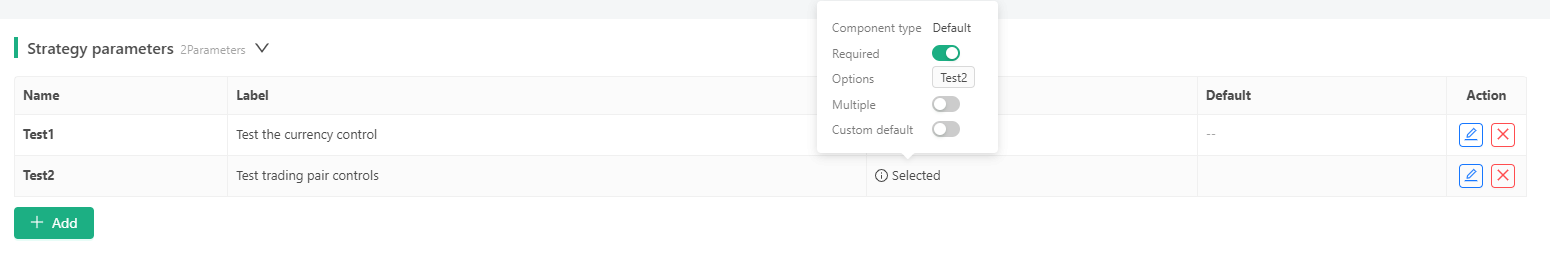
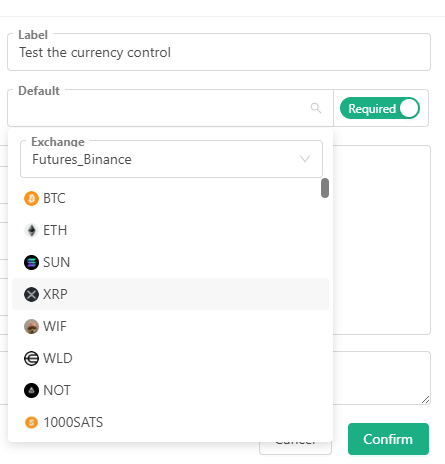
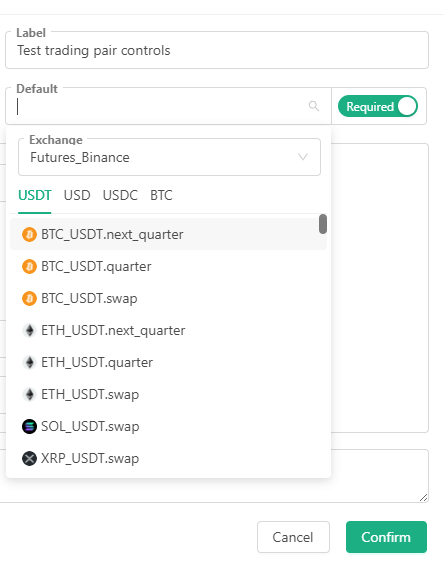
- Definir testes de parâmetros utilizando controles de moeda e controles de pares de negociação nos parâmetros da interface de estratégia

function main() {
Log("After parameter test1 is selected using currency controls, the value of test1 is:", test1)
Log("After parameter test2 is selected using trading pair controls, the value of test2 is:", test2)
}
- 1. Moeda

After parameter test1 is selected using currency controls, the value of test1 is: BTC
- 2. Pares de negociação

After parameter test2 is selected using trading pair controls, the value of test2 is: ETH_USDT.next_quarter
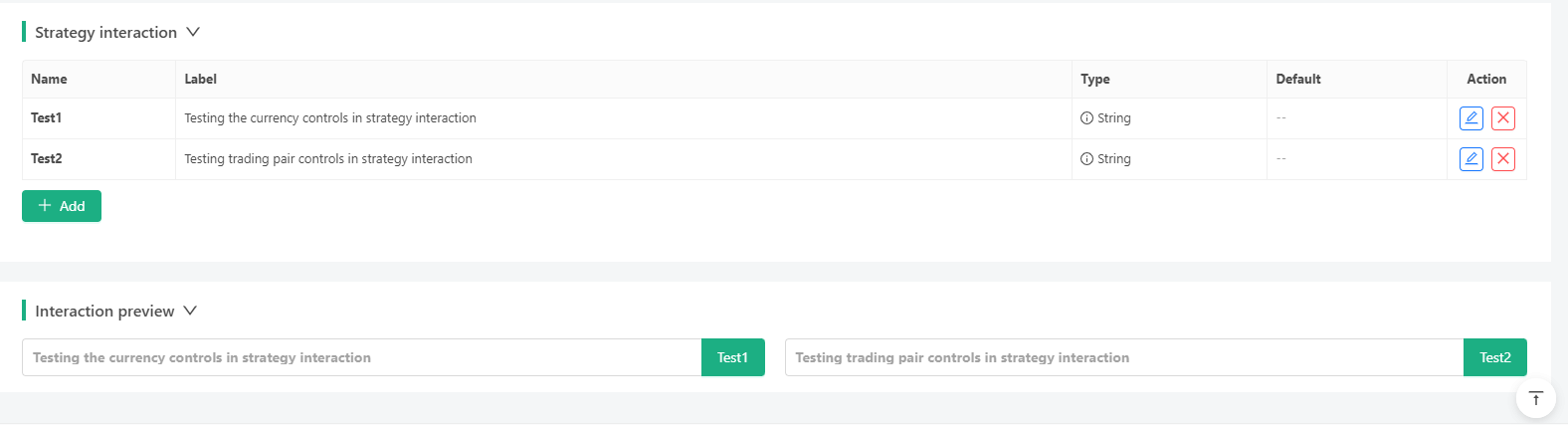
- Configurar testes interativos utilizando controles de moeda e controles de pares de negociação em controles interativos de estratégia:

function main() {
while (true) {
var cmd = GetCommand()
if (cmd) {
Log(cmd)
}
Sleep(2000)
}
}
- 1. Moeda

test1:SOL
- 2. Pares de negociação

test2:XRP_USDT.swap
- Explorando FMZ: Prática do protocolo de comunicação entre as estratégias de negociação ao vivo
- Explore FMZ: estratégias de transação e práticas de protocolo de comunicação entre discos
- Explorar FMZ: nova aplicação dos botões da barra de estado (parte 1)
- Explore FMZ: uma nova aplicação do botão de estado
- Introdução ao código fonte da estratégia de negociação de pares de moedas digitais e à API mais recente da plataforma FMZ
- O código fonte da estratégia de negociação de pacotes de moedas digitais e a mais recente API da plataforma FMZ
- Explicação detalhada da estratégia de negociação de pares de moedas digitais
- FMZ Quant & OKX: Como as pessoas comuns dominam o comércio quantitativo?
- Estratégias de negociação de pacotes de moedas digitais
- Explicação pormenorizada da actualização da API FMZ Quant: Melhoria da experiência de concepção da estratégia
- FMZ Quantify & OKX: Como é que as pessoas comuns jogam a transação de quantificação?
- Inventor de plataforma de negociação quantitativa API de atualização: melhorar a experiência de design estratégico
- Parâmetros de interface de estratégia e novas funcionalidades de controles interativos
- Quantificar a análise fundamental no mercado de criptomoedas: deixe os dados falarem por si mesmos!
- A pesquisa quantitativa básica do círculo monetário - deixe de acreditar em todos os professores de matemática loucos, os dados são objetivos!
- Uma ferramenta essencial no domínio da negociação quantitativa - FMZ Quant Data Exploration Module
- Uma ferramenta indispensável no campo da transação quantitativa - inventor do módulo de exploração de dados quantitativos
- Dominar tudo - Introdução ao FMZ Nova versão do Terminal de Negociação (com TRB Arbitrage Source Code)
- Conheça tudo sobre a nova versão do terminal de negociação da FMZ
- FMZ Quant: Análise de Exemplos de Design de Requisitos Comuns no Mercado de Criptomoedas (II)