2.4 Получить информацию о заказах, отменить заказы, получить информацию о всех незавершенных заказах
Автор:Изобретатели количественного измерения - мечты, Создано: 2016-11-08 17:04:56, Обновлено: 2017-10-11 10:20:06Получить информацию о заказах, отменить заказы, получить информацию о всех незавершенных заказах
- Использование функций GetOrder, GetOrders, CancelOrder В данном разделе мы учимся использовать API для реализации двух настраиваемых функций CancelPendingOrders и StripOrders, которые позволяют отменить все незавершенные заказы.
订单的类型:Order结构里的Type值
[
ORDER_TYPE_BUY :买单
ORDER_TYPE_SELL :卖单
]
- ### Функция CancelPendingOrders используется для GetOrders, CancelOrder (извлечена из библиотеки цифровых валютных операций): отменяет все незавершенные заказы и может указывать тип. Источник теста:
var RetryDelay = 500;
function CancelPendingOrders(e, orderType) { // 取消所有未完成的挂单, 参数1 是指定 取消哪个交易所的单子,
// 参数2 是指取消的类型(可以只取消买单或者卖单)
while (true) { // 循环
var orders = e.GetOrders(); // 根据参数指定的交易所对象 e , 调用API GetOrders
// 获取该交易所 所有未完成的挂单。赋值给 变量 orders
if (!orders) { // 如果出现异常错误 导致 API GetOrders 返回的 数据 是 null ,
// !null 为 真, 执行 if 分支(即if 后面大括号内的代码)。
Sleep(RetryDelay); // 暂停 RetryDelay(数值) 毫秒。
continue; // 忽略下面的代码,重新执行循环。 即:var orders = e.GetOrders();
// 并再次判断 !orders
}
var processed = 0; // 处理计数
for (var j = 0; j < orders.length; j++) { // 遍历 orders 变量(结构数组)
if (typeof(orderType) === 'number' && orders[j].Type !== orderType) {
// 如果 函数CancelPendingOrders 参数传入了 orderType,
// 并且 orderType 不等于当前索引 orders[j]的Type属性。 符合这个条件即:当前的orders[j]不是要取消的单子。
continue; // 跳过一下,继续循环。
}
e.CancelOrder(orders[j].Id, orders[j]); // 根据当前索引,取出orders 元素的Id 属性,传入 API
// CancelOrder 函数,第二个参数是便于观察额外打印出来。
processed++; // 处理计数 自加
if (j < (orders.length - 1)) { // 当索引值 小于 最后一个索引时
Sleep(RetryDelay); // 暂停 RetryDelay 毫秒
}
}
if (processed === 0) { // 如果处理计数 没有增长,依然为初始的0 , 即 没有订单要取消。
break; // 跳出 while 循环
}
}
}
function main() {
var ticker = exchange.GetTicker(); // 获取 初始时的行情数据
// 下一些不会成交的单子, 让单子 处于 pending 状态
var ID1 = exchange.Buy(ticker.Last - 100, 0.1);
var ID2 = exchange.Buy(ticker.Last - 150, 0.2);
var ID3 = exchange.Sell(ticker.Last + 100, 0.3);
// 我们来看下,调用 GetOrders 返回的数据是不是 这些未完成的挂单。
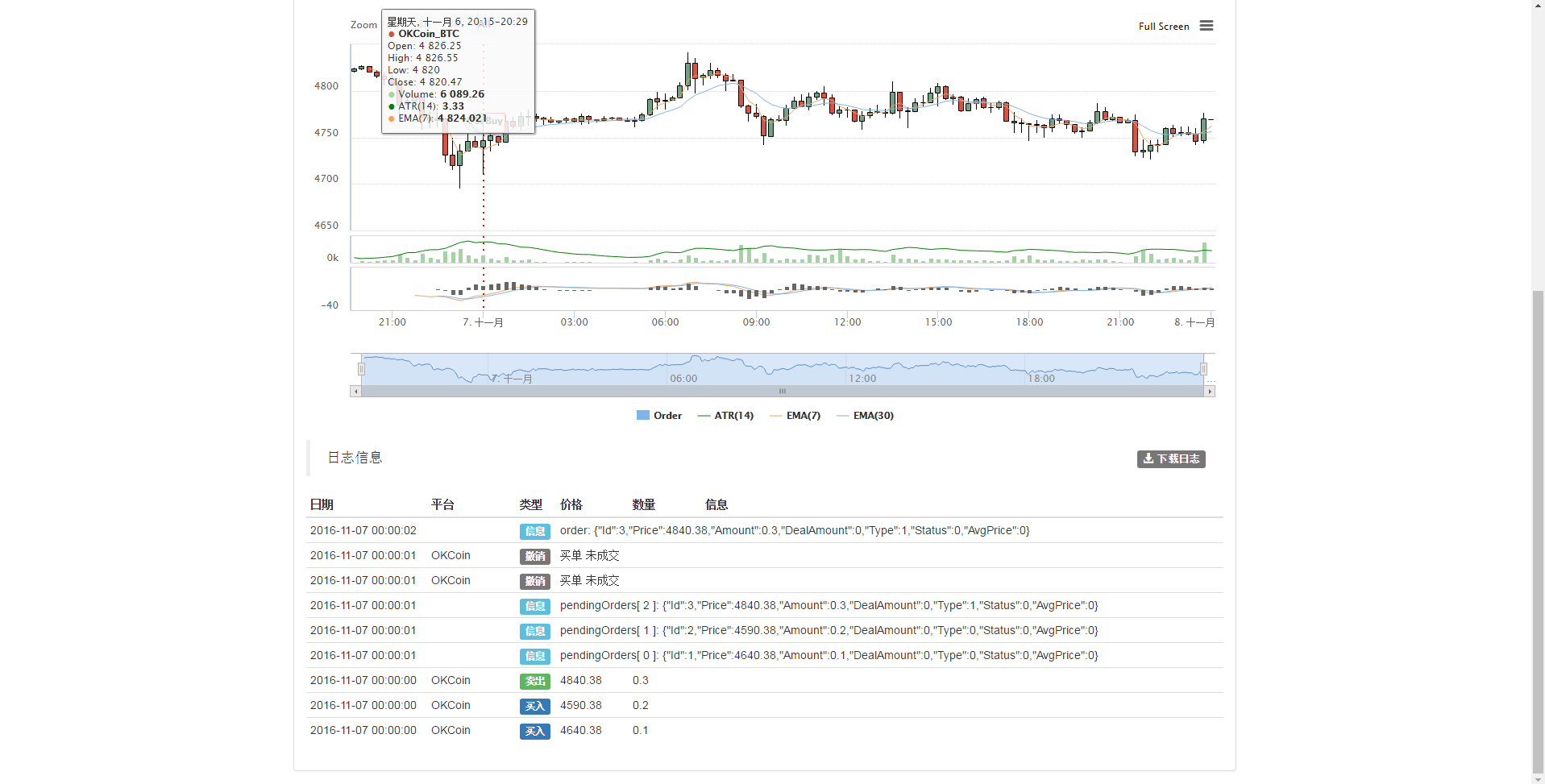
var pendingOrders = exchange.GetOrders();
for(var i = 0 ; i < pendingOrders.length; i++){
Log("pendingOrders[", i, "]:", pendingOrders[i]);
}
//接下来 我们调用上面 我们自定义的 函数 CancelPendingOrders 来取消全部的 买单挂单。
CancelPendingOrders(exchange, ORDER_TYPE_BUY); // 取消类型为 ORDER_TYPE_BUY的 未完成的单子(即 未完成的挂单)
Sleep(2000);
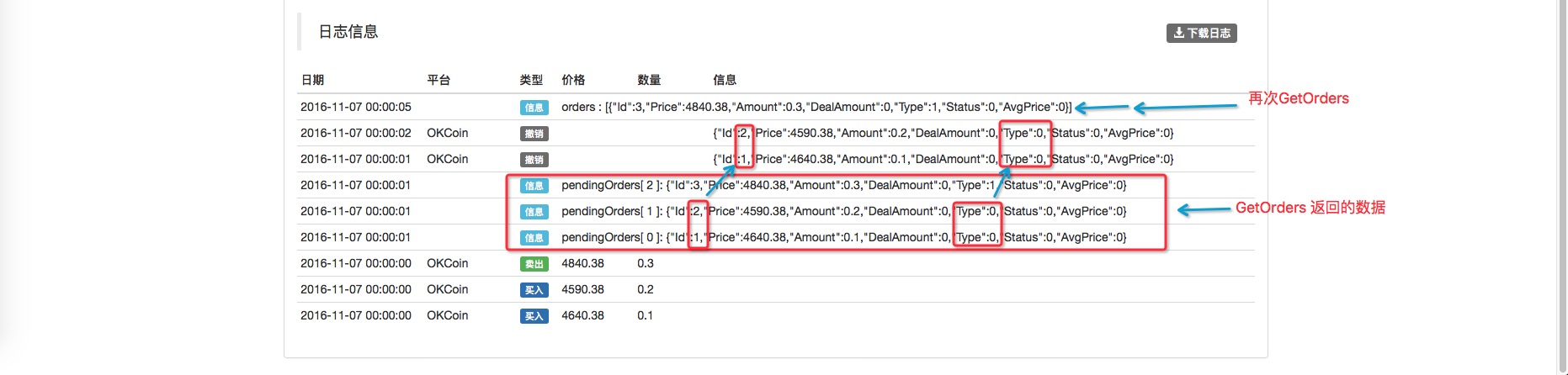
Log("orders : ", exchange.GetOrders());
}
Результаты анализа:

Вы можете увидеть, что после того, как вы отменили заказы, вы можете снова вызвать GetOrders, чтобы получить заказы (не отмененные и не завершенные).
- ### Вновь посмотрим на пользовательскую функцию StripOrders, использующую GetOrder (также извлеченную из библиотеки цифровых валют): убирает все невыполненные подвески, кроме параметров orderId, указанных параметром.
var RetryDelay = 500; // 声明一个变量 用来控制 暂停多少 毫秒
function StripOrders(e, orderId) {
var order = null; // 声明 并初始化一个 order 值为 null
if (typeof(orderId) == 'undefined') { // 如果没有传入参数 orderId 则执行 if 内代码
orderId = null; // 给orderId 初始化 null
}
while (true) { // 循环
var dropped = 0; // 每次循环初始 计数 为 0
var orders = _C(e.GetOrders); // 获取 所有未完成的订单
for (var i = 0; i < orders.length; i++) { // 遍历所有未完成的订单
if (orders[i].Id == orderId) { // 找出参数指定的订单ID , 如果没有传入 orderId 参数将不会触发这个条件
order = orders[i]; // 如果找出,就把参数指定的ID 的订单 赋值给 order
} else { // 不是参数指定的 用以下代码处理
var extra = "";
if (orders[i].DealAmount > 0) { // 判断该未成交的挂单是否 有部分成交,处理有部分成交的情况
extra = "成交: " + orders[i].DealAmount;
} else { // 处理 完全没有成交的情况
extra = "未成交";
}
// 取消挂单
e.CancelOrder(orders[i].Id, orders[i].Type == ORDER_TYPE_BUY ? "买单" : "卖单", extra);
dropped++; // 计数累加
}
}
if (dropped === 0) { // 当没有计数累加(没有挂单可以处理取消,即取消完成)
break; // 跳出 while
}
Sleep(RetryDelay); // 暂停RetryDelay 毫秒
}
return order; // 返回 指定的 orderId 的挂单
}
function main() {
var ticker = exchange.GetTicker(); // 获取 初始时的行情数据
// 下一些不会成交的单子, 让单子 处于 pending 状态
var ID1 = exchange.Buy(ticker.Last - 100, 0.1);
var ID2 = exchange.Buy(ticker.Last - 150, 0.2);
var ID3 = exchange.Sell(ticker.Last + 100, 0.3);
// 我们来看下,调用 GetOrders 返回的数据是不是 这些未完成的挂单。
var pendingOrders = exchange.GetOrders();
for(var i = 0 ; i < pendingOrders.length; i++){
Log("pendingOrders[", i, "]:", pendingOrders[i]);
}
//接下来 我们调用上面 我们自定义的 函数 CancelPendingOrders 来取消全部的 买单挂单。
var order = StripOrders(exchange, ID3); // 取消指定除ID3 以外的其它未成交的挂单
Log("order:", order); // 输出 StripOrders 返回的值
}
Результаты анализа: Вы можете увидеть, что функция StripOrders отменяет все незавершенные повески, кроме ID3.
Вы можете увидеть, что функция StripOrders отменяет все незавершенные повески, кроме ID3.
С помощью этих двух настраиваемых функций вы должны получить начальное знание использования трех API GetOrder, GetOrders и CancelOrder.
- Попросить идеи по стратегии высокой частоты биткоина
- Три секрета, которые помогают количественным моделям оставаться в живых
- Стратегия высокочастотных торгов на основе машинного обучения
- 2.9 Стратегия дефолта во время работы бота ((JS - удобство использования функции eval)
- На самом деле, цены прошлого не влияют на будущее.
- Что означает "совместимость" в статистическом счете?
- 3.4 Дополнительные стратегические рамки, чтобы заставить роботов работать!
- 3.1 Шаблон: Повторно доступный код _ Классификация цифровых валют
- 2.7 Использование индикаторов
- 2.5 Интерфейс показывает API-стратегии взаимодействия
- 2.3 Продажи по рыночным ценам
- 2.2 Нижняя цена
- 2.1 Использование API для получения информации о счетах, получения данных о рынке, получения данных K-линии, получения глубокой информации о рынке
- Другие функции
- 1.3.4 Роботы и стратегии
- 1.3.2 Знакомство с трейдерами
- 1.3.1 Основные интерфейсы и архитектура
- 1.1 Понимание количественных сделок, процессуальных сделок.
- Квалификация обязательна: Что такое Tick Data и почему так трудно найти надежные данные о сделках?
- Почему нет опции poloniex?
БиджасуоПо умолчанию все покупают BTC?
Укси-ДианельЭто ниже. while (true) { // цикл var orders = e.GetOrders ((); // В зависимости от параметров выбранного объекта биржи e, вызвать API GetOrders // получает все незавершенные заказы на этой бирже. if (!orders) { // Если возникает необычная ошибка, которая приводит к тому, что данные API GetOrders возвращаются null, //!null для истинного, выполняет if-отделы (т.е. код в больших скобках после if). Sleep ((RetryDelay); // приостанавливает RetryDelay ((численные значения) миллисекунд)). continue; // игнорирует код ниже и заново выполняет цикл. // и снова судить! orders {y:bi} Этот код и var orders = _C ((e.GetOrders); работают одинаково?
Укси-ДианельПочему в первом примере var orders = e.GetOrders ((); не нужно использовать функцию _C)))?
cjz140typeof ((orderType) === 'number' && orders[j].Type!== orderType), где если не typeof ((orderType) === 'number', то только после orders[j].Type!== orderType, или только перед, а не после. Какие возможные ошибки могут произойти?
cjz140И если вы хотите, чтобы это было не так, почему бы не использовать один из них? И если у вас есть числовая строка или что-то еще?
ФанбэйВерсия Python https://dn-filebox.qbox.me/e5f9f7879b28f47360c3fa6f73c72774ad6818c4.png https://dn-filebox.qbox.me/d10e90fa37868078305abc5bd16af2b9a764fdf2.png
Изобретатели количественного измерения - мечтыСмотрите обзор этой новой проблемы, четвертый вопрос: https://www.botvs.com/bbs-topic/1427 Можно использовать пользовательские элементы при создании робота. В момент обратной проверки есть только несколько вариантов (реверс не может использовать пользовательские элементы, устанавливать пары транзакций)
Изобретатели количественного измерения - мечтыНо это не значит, что мы не должны делать это.
Изобретатели количественного измерения - мечтыПродолжается, если будет выполнено решение, если будет выполнено решение null.
Изобретатели количественного измерения - мечтыЭто означает, что при фактическом вызове функции CancelPendingOrders параметр типа, который передается, соответствует требованиям.
Изобретатели количественного измерения - мечтыНапример: `` var a = 12 Log ((typeof ((a)) // печатает "number" `` https://dn-filebox.qbox.me/98194997cf5254823087dbbe7cdb48faa276438d.png
cjz140Если это числовой тип, то он возвращает "number", что не очень понятно.
Изобретатели количественного измерения - мечты1, == является определением того, являются ли обе стороны равными, === является строгим определением, большинство примерно, иногда с различиями, в частности, можно посмотреть на документацию языка JS. 2,typeof ((orderType) === 'number', это 'number' - строка, которая использует typeof в JS для определения типа, если это цифровой тип, то возвращает 'number'