2.5 Интерфейс показывает API-стратегии взаимодействия
Автор:Изобретатели количественного измерения - мечты, Создано: 2016-11-08 23:42:43, Обновлено: 2019-08-01 09:25:38Интерфейс показывает, как API взаимодействует с стратегией.
-
Функция LogStatus: отображает информацию (таблицы, многострочные строки, изображения) в ячейке состояния в верхней части журнала.
Описание API:
LogStatus(Msg) 此信息不保存到日志列表里, 只更新当前机器人的状态信息, 在日志上方显示, 可多次调用, 更新状态
LogStatus('这是一个普通的状态提示');
LogStatus('这是一个红色字体的状态提示 #ff0000');
LogStatus('这是一个多行的状态信息\n我是第二行');
LogStatus支持打印base64编码后的图片, 以"`"开头, 以"`"结尾, 如LogStatus("`data:image/png;base64,AAAA`")
var table = {type: 'table', title: '持仓信息', cols: ['列1', '列2'], rows: [ ['abc', 'def'], ['ABC', 'support color #ff0000']]};
LogStatus('`' + JSON.stringify(table)+'`'); // JSON序列化后两边加上`字符, 视为一个复杂消息格式(当前支持表格)
LogStatus('第一行消息\n`' + JSON.stringify(table)+'`\n第三行消息'); // 表格信息也可以在多行中出现
LogStatus('`' + JSON.stringify([table, table])+'`'); // 支持多个表格同时显示, 将以TAB显示到一组里
Может быть, кто-то спросит: "Почему я должен использовать функцию LogStatus, если у меня есть функция Log, которая может выводить информацию?" Ответ: Есть специальности, в некоторых случаях функция Log имеет преимущества, в других - использование функции LogStatus более подходящее. Например, когда ретроспекция или реальный диск, я хочу видеть, как меняются изменения внутри политики. Использование Log, очевидно, не подходит, потому что это создает большое количество информации о журнале, наблюдение и диспетчерские действия политики могут быть помешены.
Ниже мы проведем ряд тестов кода, чтобы ознакомиться с использованием функции LogStatus, чтобы дать хорошее представление о стратегии.
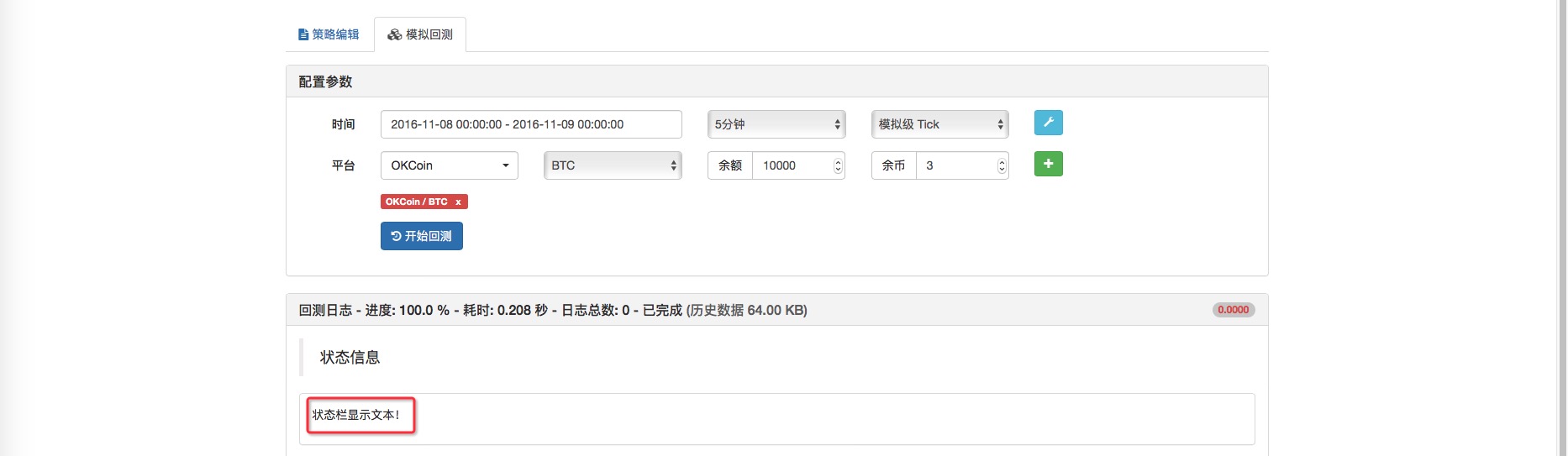
function main(){
LogStatus("状态栏显示文本!"); // 在状态栏上显示一行文本
}
Результаты анализа:

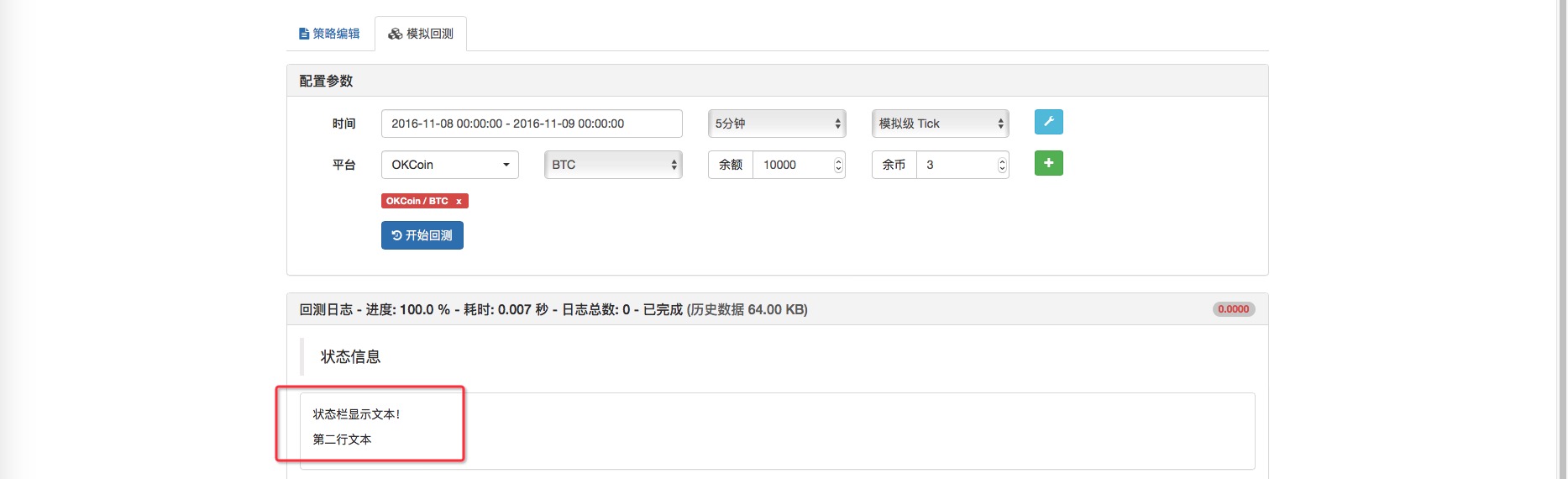
Мы можем попробовать добавить замену строки. Изменить LogStatus (вторая строка текста в строке 2);
Результаты анализа:
Показать перевод текста. Далее мы добавим несколько параметров переменных после функции LogStatus.
function main(){
var num = 10; // 声明一个 数值
var str = "ABC"; // 声明一个 字符串
var obj = { // 声明一个 对象
name: "tom",
age: 14
};
var array = [1,2,5,4,7]; // 声明一个 数组
LogStatus("状态栏显示文本!\n 第二行文本", num, str, obj, array); // 在状态栏里面把以上变量当做参数传入。
}
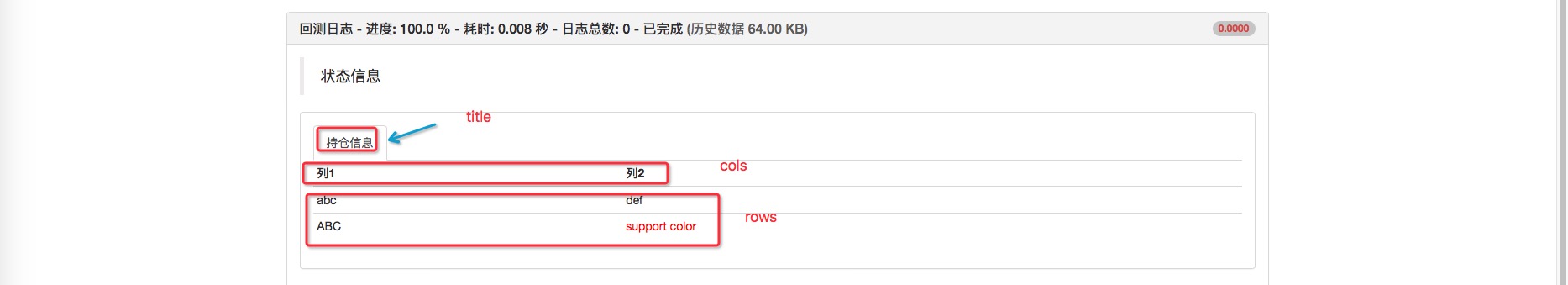
По результатам опроса:
Функция LogStatus может отображать не только текст, но и переменные в виде таблиц.
function main(){
// 我们就直接复制API 上的代码来测试。
var table = { // 在状态栏显示表格需要一个对象, 我们这里声明一个 对象叫 table
type: 'table', // 对象必须有这个属性。
title: '持仓信息', // 这个是表格的标题
cols: ['列1', '列2'], // 这个是表格表头
rows: [ ['abc', 'def'], ['ABC', 'support color #ff0000']] // 这里是具体的表格内的单元格。
// ['abc', 'def'] 对应的是第一行内容, ['ABC', 'support color #ff0000'] 对应的是第二行内容,
// 在文本后加上#ff0000 十六进制颜色值可以设置当前位置文本的颜色(很多地方适用)。
};
// 设置好想要显示的数据了,下面调用 LogStatus 就可以显示出来了。
LogStatus('`' + JSON.stringify(table) + '`'); // 设置好table ,调用JSON.stringify函数把table对象序列化,再作为参数传入LogStatus函数。
// 注意 参数前后要加上 字符 ` ,这个字符就是键盘TAB键上边的和 ~ 字符 同一个按键。
}

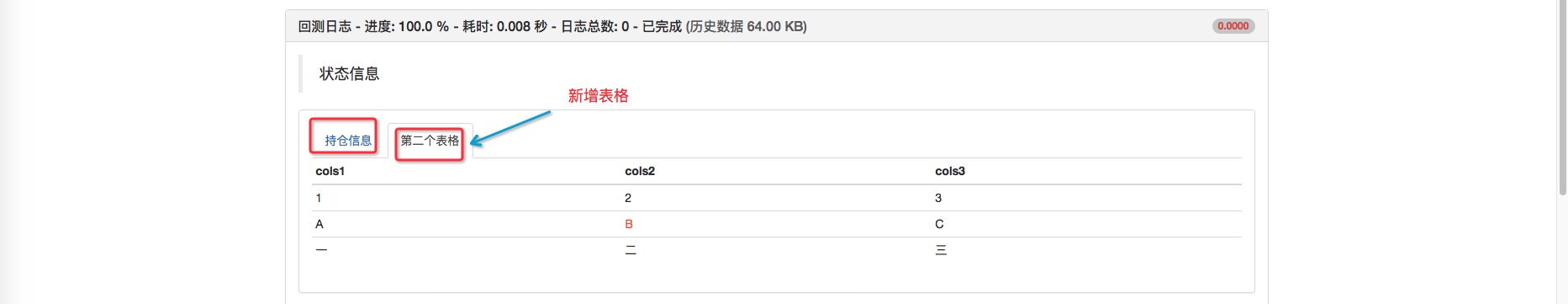
Кроме того, можно отображать две таблицы одновременно, что значительно расширяет объем информации, которую может содержать статус-файл, и есть несколько стратегий для многообразия и многомаркетов, которые больше не боятся отсутствия места для отображения данных!
function main(){
// 我们就直接复制API 上的代码来测试。
var table = { // 在状态栏显示表格需要一个对象, 我们这里声明一个 对象叫 table
type: 'table', // 对象必须有这个属性。
title: '持仓信息', // 这个是表格的标题
cols: ['列1', '列2'], // 这个是表格表头
rows: [ ['abc', 'def'], ['ABC', 'support color #ff0000']] // 这里是具体的表格内的单元格。
// ['abc', 'def'] 对应的是第一行内容, ['ABC', 'support color #ff0000'] 对应的是第二行内容,
// 在文本后加上#ff0000 十六进制颜色值可以设置当前位置文本的颜色(很多地方适用)。
};
var table2 = { // 第二个表格
type: 'table',
title: '第二个表格',
cols: ['cols1', 'cols2', 'cols3'],
rows: [ ['1', '2', '3'], ['A', "B#FF5634", 'C'], ['一', '二', '三']]
};
// 设置好想要显示的数据了,下面调用 LogStatus 就可以显示出来了。
LogStatus('`' + JSON.stringify([table, table2]) + '`');
// 注意 参数前后要加上 字符 ` ,这个字符就是键盘TAB键上边的和 ~ 字符 同一个按键。
}
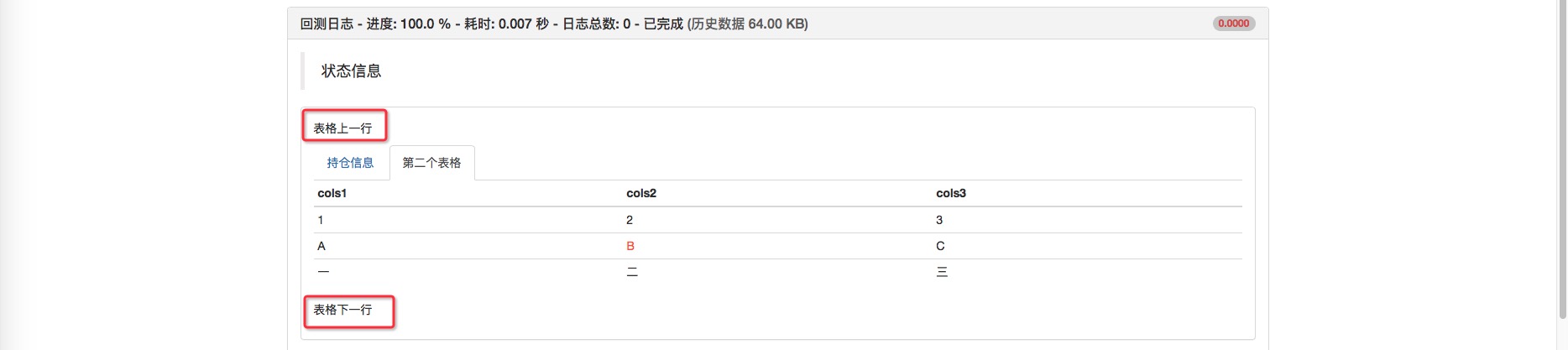
 В таблице (независимо от того, является ли она единственной или многочисленной) также можно показать текст внизу.
В таблице (независимо от того, является ли она единственной или многочисленной) также можно показать текст внизу.
把上边代码中LogStatus('`' + JSON.stringify([table, table2]) + '`'); 这句,
替换为 LogStatus( "表格上一行 \n" + '`' + JSON.stringify([table, table2]) + '`' + "\n 表格下一行");
可以在表格上下显示文本。
По результатам опроса:
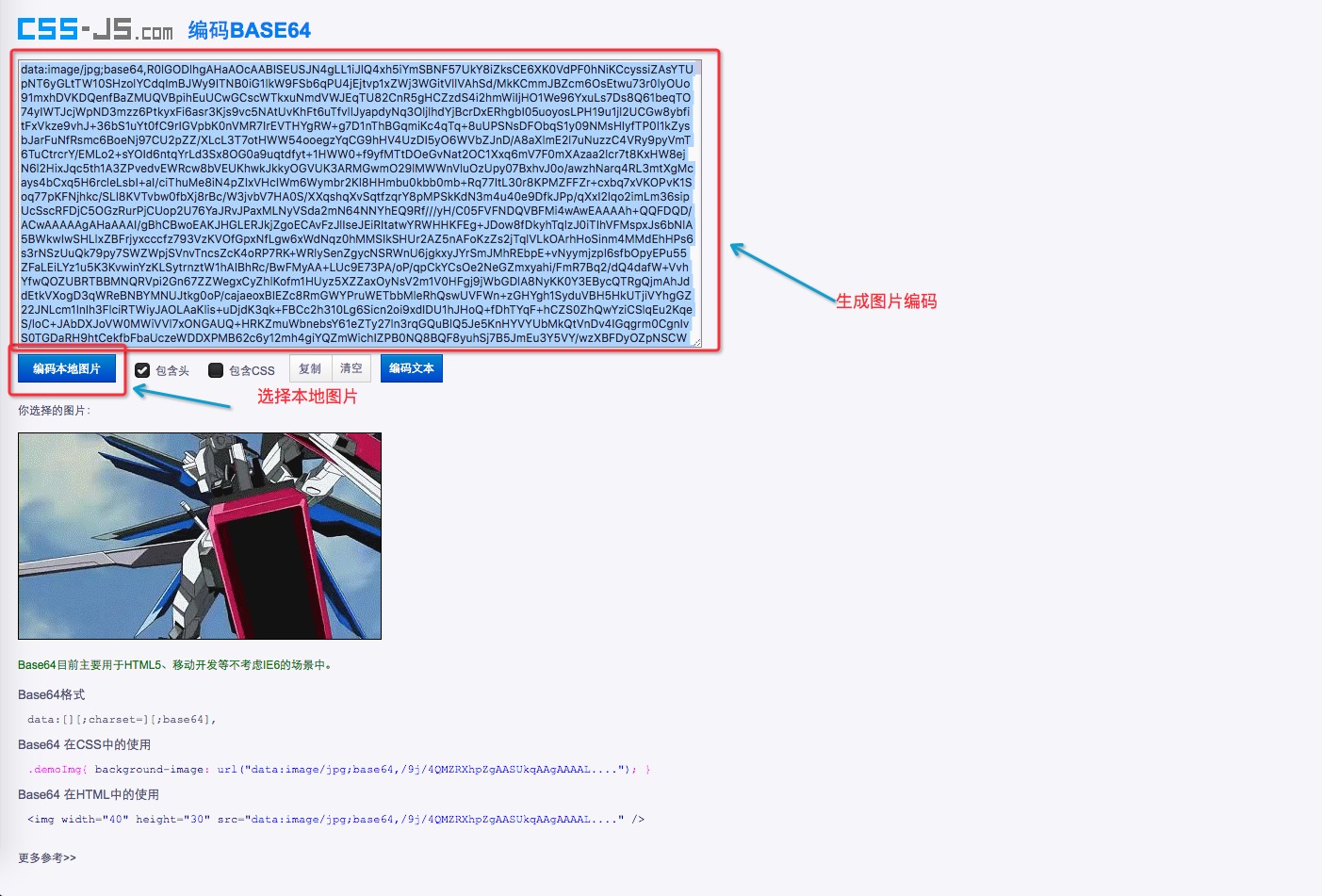
И снова посмотрим, что изображения также могут отображаться в строке состояния, но обращайтесь.
//LogStatus支持打印base64编码后的图片, 以"`"开头, 以"`"结尾, 如LogStatus("`data:image/png;base64,AAAA`")
//网上有转换工具,比如这个网站: http://tool.css-js.com/base64.html 。
//选择图片转换后的代码直接替换掉 LogStatus("`data:image/png;base64,AAAA`")中的 `data:image/png;base64,AAAA` 就可以了。
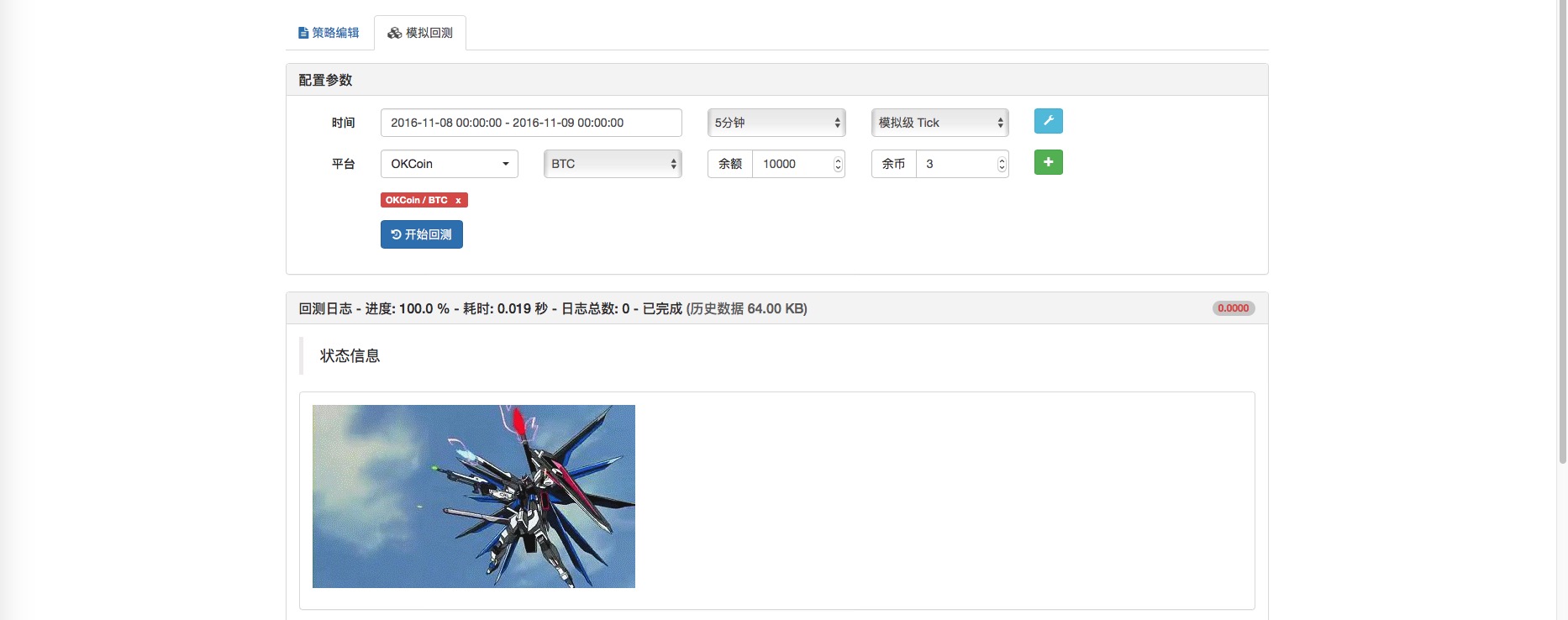
 Посмотрите на код:
Посмотрите на код:
function main(){
LogStatus("`data:image/jpg;base64,/9j/4AAQSkZJRgABAQEA... // 太长了省略了 ,编辑器差点崩了。
}
Примечание: data предшествует символу `, а не цитате. А также можно создавать скульптуры в формате GIF.
А также можно создавать скульптуры в формате GIF.
-
Функция Chart: Нарисуйте график.
Описание API:
Chart({...}) 图表绘图函数
参数为可以JSON序列化的HighStocks的Highcharts.StockChart参数, 比原生的参数增加一个__isStock属性, 如果指定__isStock: false, 则显示为普通图表
返回对像可以调用add([series索引(如0), 数据])向指定索引的series添加数据, 调用reset()清空图表数据, reset可以带一个数字参数, 指定保留的条数
可以调用add([series索引(如0), 数据, 此数据在series中的索引])来更改数据
可以为负数, -1指最后一个, -2是倒数第二个, 如:
chart.add([0, 13.5, -1]), 更改series[0].data的倒数第一个点的数据
HighStocks: http://api.highcharts.com/highstock
** Изобретатель количественный Система предоставляет стратегии графический интерфейс: Chart, обернутый HighCharts библиотекой графиков, для заинтересованных учеников.Официальный сайт Highcharts
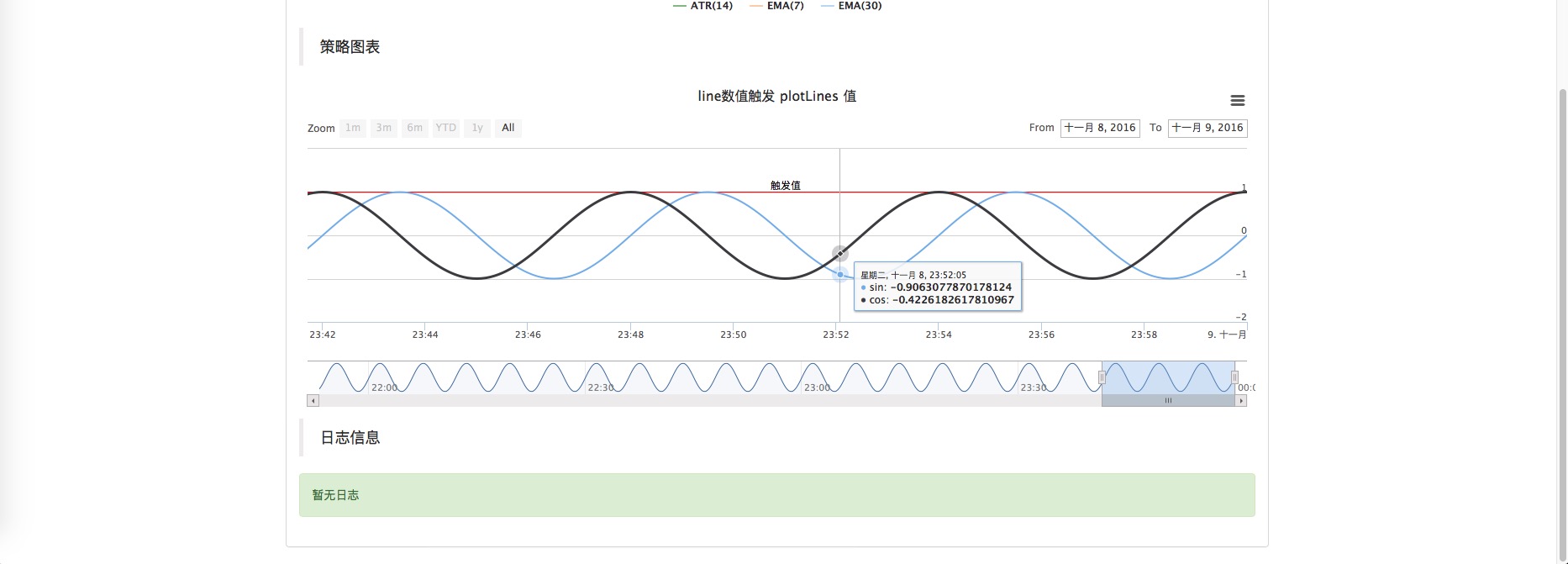
В студенческом возрасте, триагольные функции были впечатляющими, поэтому давайте нарисуем синонимы, сопроводительные кривые, которые имеют следующий код:
var chart = { // 用于初始化 图表的对象
title: {text: "line数值触发 plotLines 值"}, // 图表标题
yAxis: { // Y轴 相关 设置
plotLines: [{ // 垂直于Y轴的 水平线, 用作触发线, 是一个结构数组, 可以设置多条触发线。
value: 0, // 触发线的值,设置多少 这条线就在相应的数值位置显示。
color: 'red', // 设置触发线的颜色
width: 2, // 宽度
label: { // 显示的标签
text: '触发值', //标签文本
align: 'center' //标签位置 居中
},
}],
},
xAxis: {type: "datetime"}, // X轴相关设置, 这里设置类型是 时间轴
series: [{name: "sin", type: "spline", data: []},
{name: "cos", type: "spline", data: []}] // 这个是比较重要的数据系列,可以设置多个数据系列,根据数组索引控制
};
function main(){
var pi = 3.1415926535897; // 圆周率
var time = 0; // 用于记录时间戳的变量
var angle = 0; // 角度
var y = 0; // 坐标y值 , 用于接收 正弦值、余弦值
var objChart = Chart(chart); // 调用API 接口 用chart 对象初始化 图表
objChart.reset(); // 初始清空图表
chart.yAxis.plotLines[0].value = 1; // 设置触发线的值为1
while(true){ // 循环
time = new Date().getTime(); // 获取当前时刻的时间戳
y = Math.sin(angle * 2 * pi / 360); // 每 5000ms 角度 angle 增加 5 度,计算正弦值。
objChart.add(0, [time, y]); // 把计算出来的y 值写入图表 相应索引的数据系列 add 函数第一个参数 为 指定的索引
y = Math.cos(angle * 2 * pi / 360); // 计算余弦值
objChart.add(1, [time, y]);
objChart.update(chart); // 增加新数据后,更新图表。
angle += 5; // 增加5度
Sleep(5000); // 暂停5秒 ,一面画图太频繁,数据增长过快。
}
}
По результатам опроса:
-
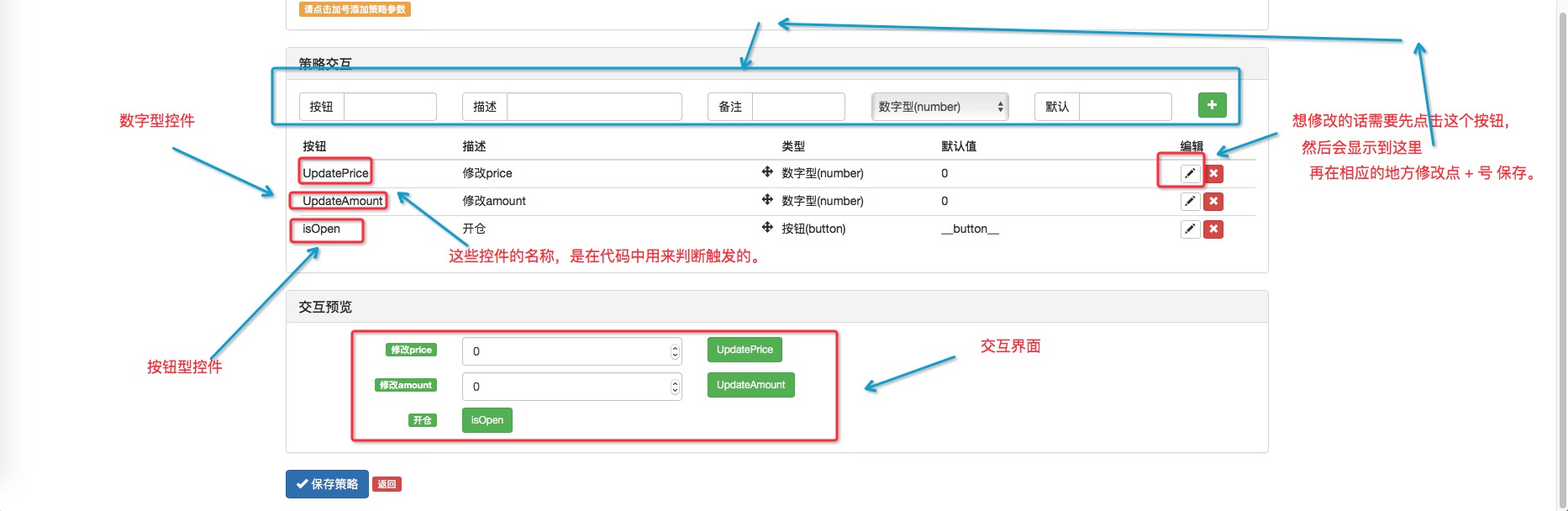
Стратегическое взаимодействие
Описание API:
交互类 按钮开关, 字符串, 数字型, 布尔型, 选择型
[
按钮型 :A button with name
字符串 :String
数字型 :Number
布尔型 :true或者false
选择型 :用'|'分开, 如aa|bb|cc表示列表有三个选项, 对应值为0,1,2
]
如果为按钮, 则发送"按钮名称"做为命令, 其它发送"按钮名称:参数值", 被GetCommand()接收, 如果按钮描述为"@"则隐藏描述, 只显示按钮
Я сам написал функцию get_Command для взаимодействия с интерфейсом. Чаще всего используемые интерактивные элементы - это цифровые элементы, кнопки, так что эта функция тестируется с использованием этих двух типов, другие типы элементов могут быть расширены, и исходный код:
function get_Command(){//负责交互的函数,交互及时更新 相关数值 ,熟悉的用户可以自行扩展
var keyValue = 0;// 命令传来的参数 数值
var way = null; //路由
var cmd = GetCommand(); //获取 交互命令API
if (cmd) {
Log("按下了按钮:",cmd);//日志显示
arrStr = cmd.split(":"); // GetCommand 函数返回的 是一个字符串,这里我处理的麻烦了,因为想熟悉一下JSON
//,所以先对字符串做出处理,把函数返回的字符串以 : 号分割成2个字符串。储存在字符串数组中。
if(arrStr.length === 2){//接受的不是 按钮型的,是数值型。
jsonObjStr = '{' + '"' + arrStr[0] + '"' + ':' + arrStr[1] + '}'; // 把 字符串数组中的元素重新
//拼接 ,拼接成 JSON 字符串 用于转换为JSON 对象。
jsonObj = JSON.parse(jsonObjStr); // 转换为JSON 对象
for(var key in jsonObj){ // 遍历对象中的 成员名
keyValue = jsonObj[key]; //取出成员名对应的 值 , 就是交互按钮的值
}
if(arrStr[0] == "upDateAmount"){// 此处为 数字型 。这里处理分为 按钮 和 数字型 。 详见 策略参数 设置界面 下的 交互设置
way = 1;
}
if(arrStr[0] == "扩展1"){
way = 2;
}
if(arrStr[0] == "扩展2"){
way = 3;
}
if(arrStr[0] == "扩展3"){
way = 4;
}
}else if(arrStr.length === 1){// 此处为 按钮型
//路由
if(cmd == "cmdOpen"){
way = 0;
}
if(cmd == "cmdCover"){
way = 5;
}
}else{
throw "error:" + cmd + "--" + arrStr;
}
switch(way){ // 分支选择 操作
case 0://处理 发出开仓信号
tiaojian = 1;
break;
case 1://处理
Amount = keyValue;//把交互界面设置的 数值 传递给 Amount
Log("开仓量修改为:",Amount);//提示信息
break;
case 2://处理
break;
case 3://处理
break;
case 4://处理
break;
case 5://处理 发出平仓信号
tiaojian = 2;
break;
default: break;
}
}
}
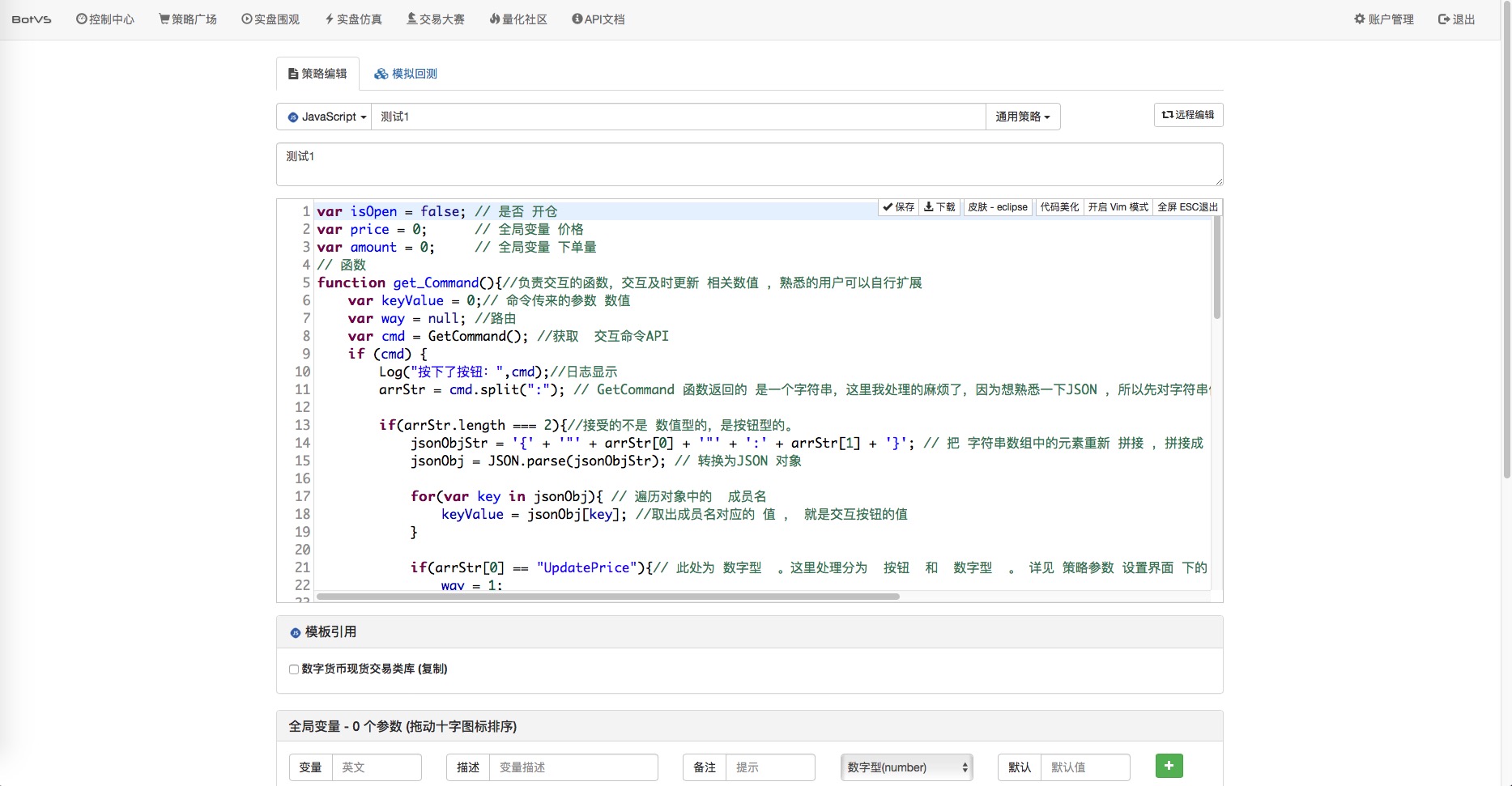
Ниже мы применяем эту функцию к стратегии, чтобы посмотреть на функцию, и тестируем код следующим образом:
var isOpen = false; // 是否 开仓
var price = 0; // 全局变量 价格
var amount = 0; // 全局变量 下单量
// 函数
function get_Command(){//负责交互的函数,交互及时更新 相关数值 ,熟悉的用户可以自行扩展
var keyValue = 0;// 命令传来的参数 数值
var way = null; //路由
var cmd = GetCommand(); //获取 交互命令API
if (cmd) {
Log("按下了按钮:",cmd);//日志显示
arrStr = cmd.split(":"); // GetCommand 函数返回的 是一个字符串,这里我处理的麻烦了,因为想熟悉一下JSON
//,所以先对字符串做出处理,把函数返回的字符串以 : 号分割成2个字符串。储存在字符串数组中。
if(arrStr.length === 2){//接受的不是 数值型的,是按钮型的。
jsonObjStr = '{' + '"' + arrStr[0] + '"' + ':' + arrStr[1] + '}'; // 把 字符串数组中的元素重新
//拼接 ,拼接成 JSON 字符串 用于转换为JSON 对象。
jsonObj = JSON.parse(jsonObjStr); // 转换为JSON 对象
for(var key in jsonObj){ // 遍历对象中的 成员名
keyValue = jsonObj[key]; //取出成员名对应的 值 , 就是交互按钮的值
}
if(arrStr[0] == "UpdatePrice"){// 此处为 数字型 。这里处理分为 按钮 和 数字型 。 详见 策略参数 设置界面 下的 交互设置
way = 1;
}
if(arrStr[0] == "UpdateAmount"){
way = 2;
}
if(arrStr[0] == "扩展2"){
way = 3;
}
if(arrStr[0] == "扩展3"){
way = 4;
}
}else if(arrStr.length === 1){// 此处为 按钮型
//路由
if(cmd == "isOpen"){
way = 0;
}
if(cmd == ""){
way = 5;
}
}else{
throw "error:" + cmd + "--" + arrStr;
}
switch(way){ // 分支选择 操作
case 0://处理 isOpen 按钮
isOpen = true;
break;
case 1://处理 UpdatePrice 控件
price = keyValue;
break;
case 2://处理 UpdateAmount 控件
amount = keyValue;
break;
case 3://处理
break;
case 4://处理
break;
case 5://处理
break;
default: break;
}
}
}
function main(){
while(true){
get_Command(); // 调用 自己实现的 get_Command 函数。
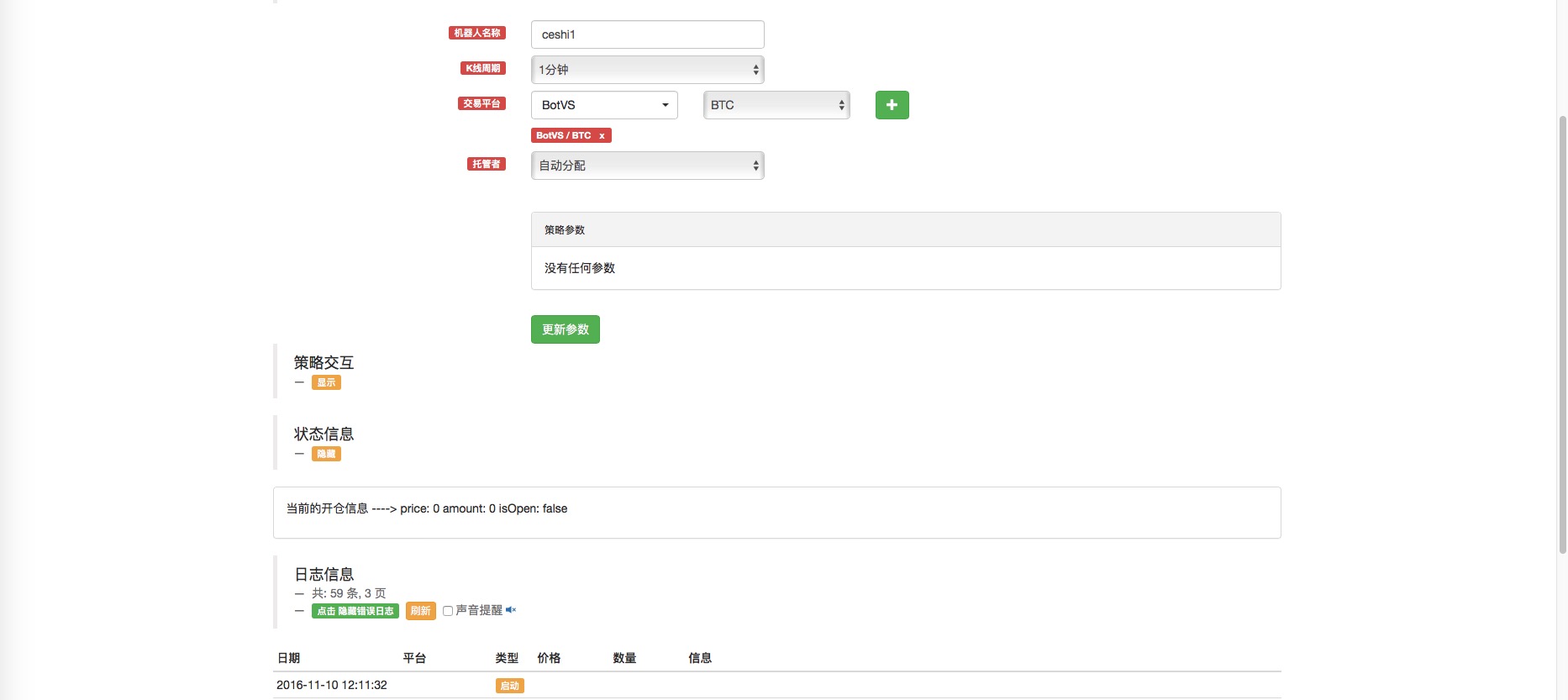
LogStatus("当前的开仓信息 ----> price:", price, "amount:", amount, "isOpen:", isOpen); // 在状态栏显示当前设定的开仓价格,开仓数量。
if(isOpen === true){
Log("buy ", amount, "个BTC", "按价格:", price, "下单。"); // 模拟下单
isOpen = false; // 下单后重置
}
Sleep(2000);
}
}


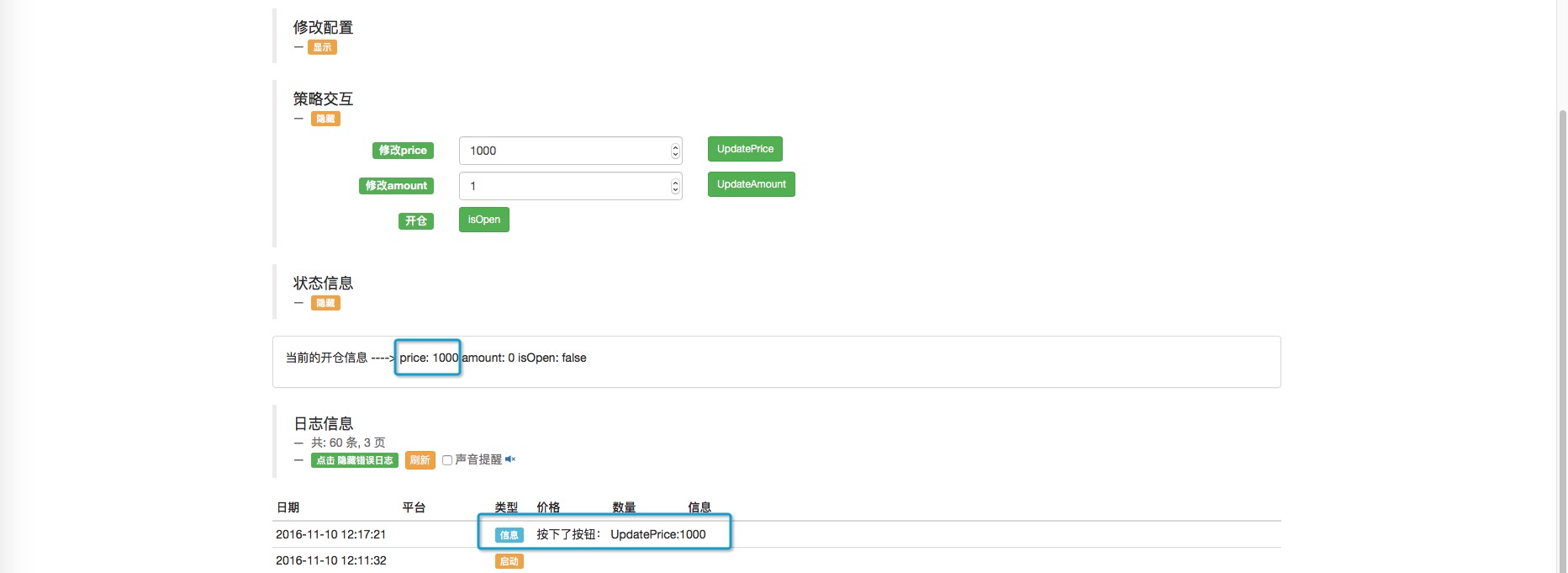
Ниже приведены результаты работы диска: Начало, когда ничего не делается.

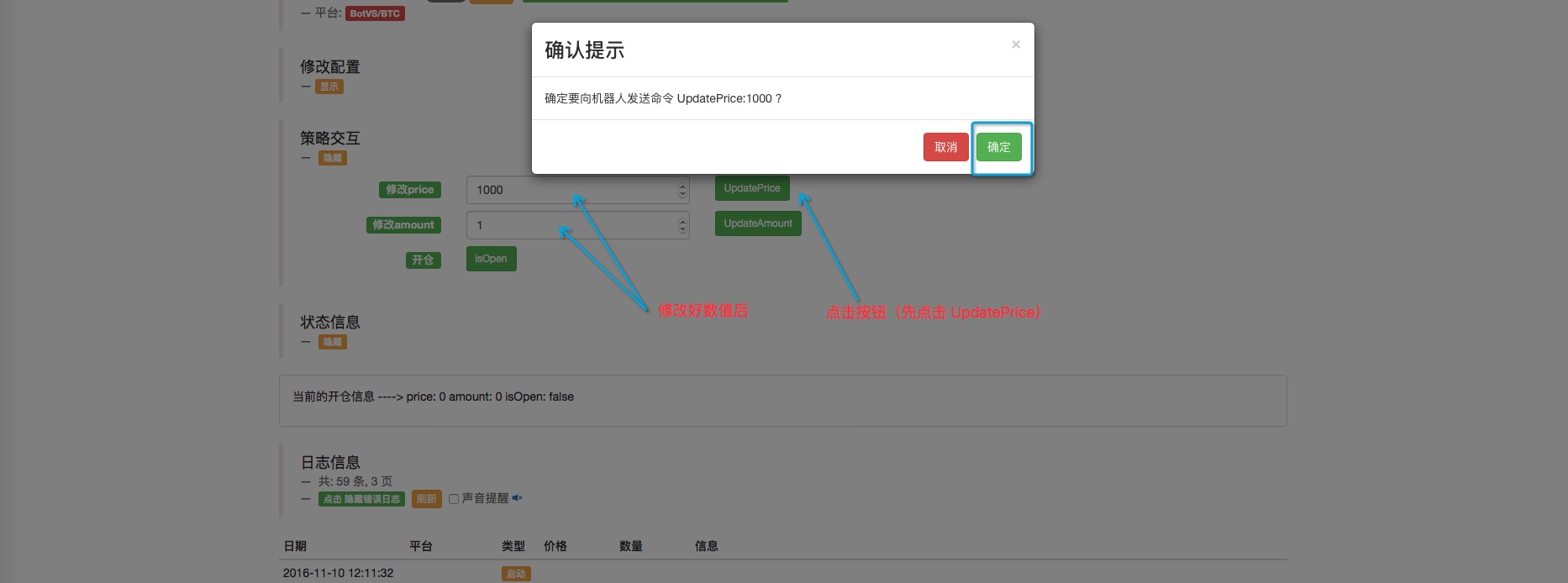
Давайте настроим симулятивную цену покупки, количество: цена на 1000, сумма на 1.

Посмотрите на изменения:

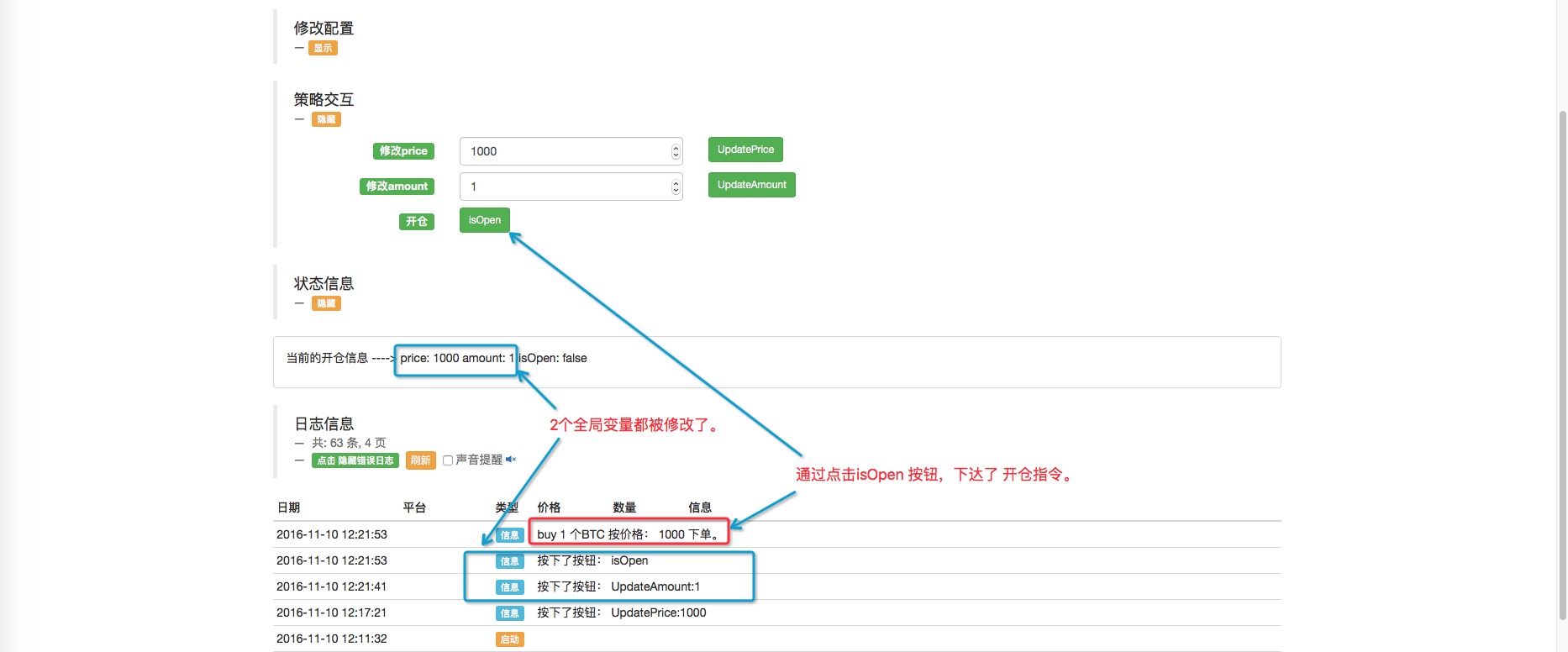
Продолжайте изменять сумму, а затем открывайте позицию и посмотрите.

- Тенденционная торговля старых птиц, идеи количественной торговли
- Попросить идеи по стратегии высокой частоты биткоина
- Три секрета, которые помогают количественным моделям оставаться в живых
- Стратегия высокочастотных торгов на основе машинного обучения
- 2.9 Стратегия дефолта во время работы бота ((JS - удобство использования функции eval)
- На самом деле, цены прошлого не влияют на будущее.
- Что означает "совместимость" в статистическом счете?
- 3.4 Дополнительные стратегические рамки, чтобы заставить роботов работать!
- 3.1 Шаблон: Повторно доступный код _ Классификация цифровых валют
- 2.7 Использование индикаторов
- 2.4 Получить информацию о заказах, отменить заказы, получить информацию о всех незавершенных заказах
- 2.3 Продажи по рыночным ценам
- 2.2 Нижняя цена
- 2.1 Использование API для получения информации о счетах, получения данных о рынке, получения данных K-линии, получения глубокой информации о рынке
- Другие функции
- 1.3.4 Роботы и стратегии
- 1.3.2 Знакомство с трейдерами
- 1.3.1 Основные интерфейсы и архитектура
- 1.1 Понимание количественных сделок, процессуальных сделок.
- Квалификация обязательна: Что такое Tick Data и почему так трудно найти надежные данные о сделках?
БэмсменыПроблема в том, что после каждого нажатия кнопки возникает не мгновенный ответ, а время ожидания цикла while, и если в цикле возникает несколько клик-событий, каждый цикл отвечает только на одно из них, спросите, что это?
Хокшелато`LogStatus() ` является ли выход функции в строке состояния перекрытым? Если между двумя `LogStatus() ` предложениями отсутствует достаточно длинная задержка, то не может ли быть вывод предыдущего?
ХокшелатоПример стратегического взаимодействия: ```js jsonObjStr = '{' + '"' + arrStr[0] + '"' + ':' + arrStr[1] + '}'; jsonObj = JSON.parse ((jsonObjStr); for ((var key в jsonObj) { keyValue = jsonObj[key]; {y:bi} `` Что означает этот код? `keyValue`, а не `arrStr[1]`?
ЗззззПроверка передачи данных типа string, json-анализ будет иметь проблемы, SyntaxError: invalid json (at offset 9) get_Command __FILE__:79 main __FILE__:138, но на ввозимом контроле, сам в обоих концах строки добавляет двузначные знаки, то json может правильно отразить
ПэнглихенгГлавы большие, поэтому я не могу их понять.
ФанбэйПри добавлении типа ящика подсказка типа ящика подсказка должна быть "
ФанбэйЯ хочу, чтобы вы ответили на два вопроса: 1. В чем разница между стратегическим взаимодействием и стратегическими параметрами? 2. Я использовал Js-код из урока и добавил параметры в взаимодействии с стратегией, а затем использовал аналогичный ретро и хостинг ботов, и ни один из них не вышел из диаграммы, как этот интерфейс отображается в ретро? 3. Оказалось, что вложение в параметры стратегии действует, но в параметрах стратегии нет кнопки, поэтому не удается запустить эту позицию 4. Как это работает, когда в ссылаемом шаблоне могут быть взаимодействующие элементы других шаблонов?
Изобретатели количественного измерения - мечтыЗдравствуйте, этот процесс взаимодействия состоит в том, что клик на странице браузера отправляет запрос на платформу FMZ, а платформа FMZ отправляет интерактивные инструкции на реальный диск, поэтому процесс является трудоемким. Поэтому может потребоваться ожидание одного цикла. Это событие является очередным, и если вы кликнете несколько раз, функция GetCommand будет захватываться по одному.
ХокшелатоПонятно, спасибо!
Изобретатели количественного измерения - мечтыДа, этот LogStatus покрывается обновлением. На другой странице есть обновление частоты, которая может быть покрыта, если ваша программа быстро перемещается, и некоторые сообщения могут не показаться.
Изобретатели количественного измерения - мечтыЕсть ли конкретные примеры кода?
Изобретатели количественного измерения - мечтыВ это время нужно быть терпеливым, слегка посмотреть, слегка посмотреть, попытаться, подвести итог, посмотреть.
Изобретатели количественного измерения - мечтыПервый, второй и третий параметры установлены так же, как и нижние рамки в параметрах.
Изобретатели количественного измерения - мечтыЗдравствуйте! Спасибо за много питонского тестового кода! 1, параметры политики - это параметры, на которые политика начнет действовать при запуске. 2, в ретро-тестировании из-за быстрой скорости и быстро меняющейся временной последовательности интерактивный контроллер не может быть использован; действует только на диске. Политика добавления интерактивного контроллера позже будет отображаться на странице робота на диске: https://dn-filebox.qbox.me/2b5044d6b0c321786c67de3850dce5a58885205b.png