Подробное объяснение новых особенностей параметров интерфейса стратегии и интерактивных элементов управления
Автор:FMZ~Lydia, Создано: 2024-07-04 10:40:41, Обновлено: 2024-07-23 17:06:25
Подробное объяснение новых особенностей параметров интерфейса стратегии и интерактивных элементов управления
При разработке стратегий на платформе FMZ Quant Trading Platform необходимо разрабатывать параметры стратегии и взаимодействия стратегии. Платформа FMZ Quant Trading Platform стремится обеспечить простые в использовании и мощные количественные торговые инструменты, а также непрерывно итерацию дизайна и функций продукта.
Параметры интерфейса стратегии
Типы параметров стратегии в FMZ Quant не увеличились, и они по-прежнему пять типов параметров, с которыми мы знакомы:
- Численные параметры
- Параметры строки
- Булевы параметры
- Параметры выпадающего окна
- Параметры зашифрованной строки
Тогда вы точно спросите меня, какой контент был добавлен и оптимизирован в этом обновлении платформы?
Это обновление добавляет
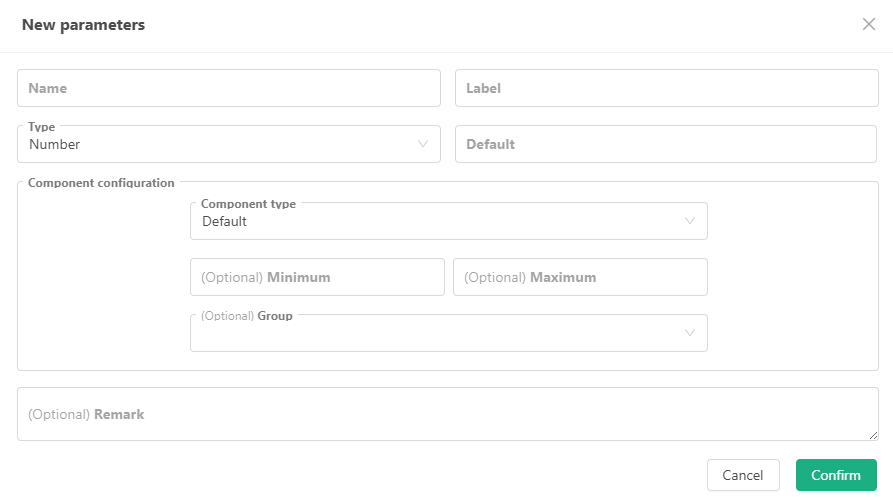
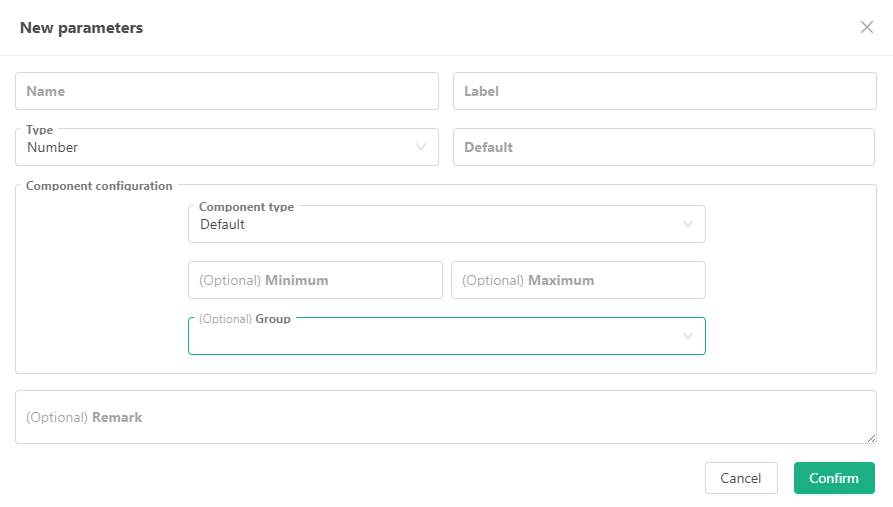
1. Численные параметры

Мы кратко говорили о функциях
Установите различные свойства, типы и правила управления, с которыми соответствует параметр (с которым он связан). Контроль по умолчанию, связанный с числовым параметром (тип числа), - это поле ввода. Вы можете установить правила для данных, полученных полем ввода, то есть использовать элементы управления
минимальное значение и максимальное значение на рисунке, который вы хотите установить.
В дополнение к управлению по умолчанию, платформа добавила:
- Выбор времени
В
Component Type выберите Time Selector , и элемент управления окном ввода на интерфейсе стратегии, соответствующий текущему параметру, станет элементом управления выбором времени. При настройке этого параметра выберите конкретное время, и переменное значение этого параметра - временная метка, соответствующая установленному времени. Такие элементы управления обычно используются для настройки диапазона времени, настройки даты начала и окончания. Это очень удобно и интуитивно понятно. Использование элемента управления датой позволяет стратегии знать соответствующую временную отметку, и нет необходимости писать сложный код конверсии времени. Значение переменной параметра интерфейса: значение (представляет временную отметку) - Сдвижная панель ввода
Если установлено как управляющее устройство скользящей панели ввода, для определения диапазона слайдера необходимо указать
Минимальное значение и Максимальное значение . Сдвижная панель ввода может реализовать параметр для управления стоп-лосом и удобно принимать уровни прибыли. Значение переменного параметра интерфейса: значение (представляет информацию о положении слайдера на слайдере)
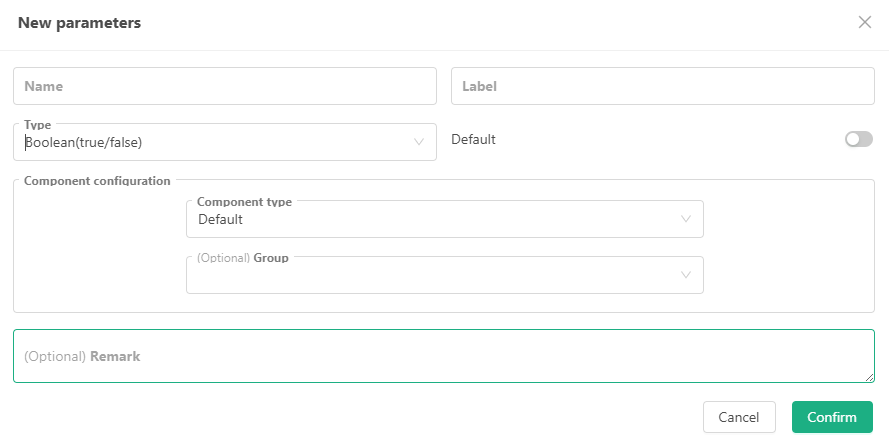
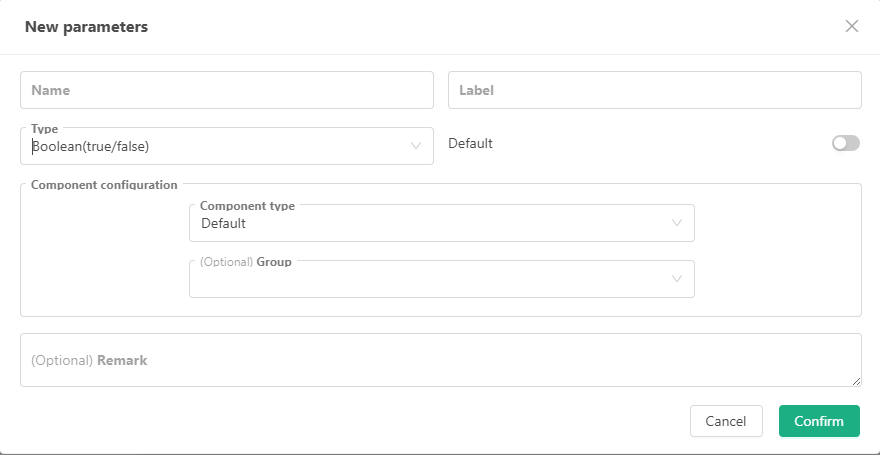
2. Булевы параметры

Булевы параметры особенны тем, что у них есть только один соответствующий элемент управления, который является элементом управления переключателем по умолчанию.
Поскольку булевые значения являются истинными или ложными, они являются бинарными опционами.
Как правило, параметры булевого типа используются для контроля того, включены ли определенные функции стратегии на платформе.
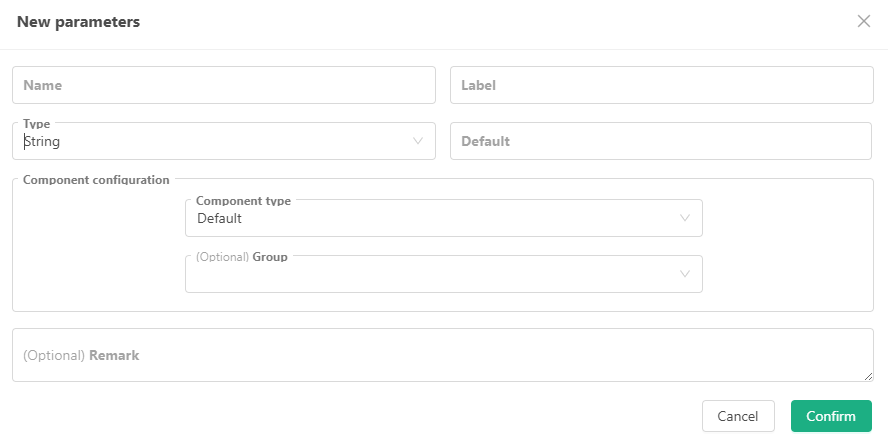
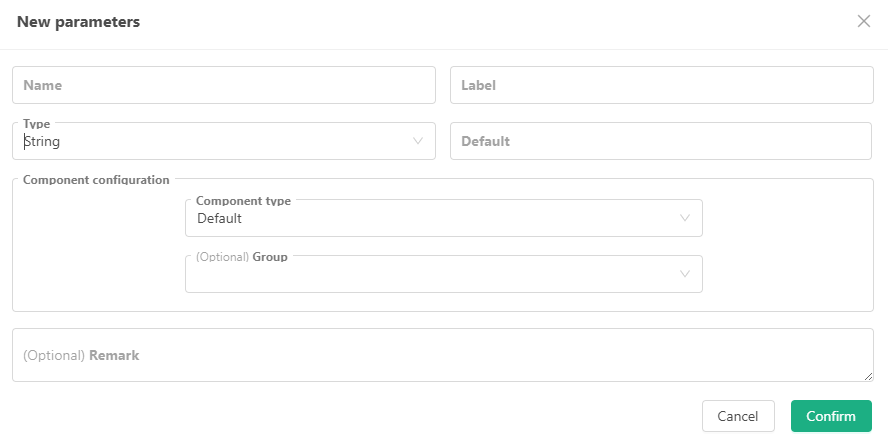
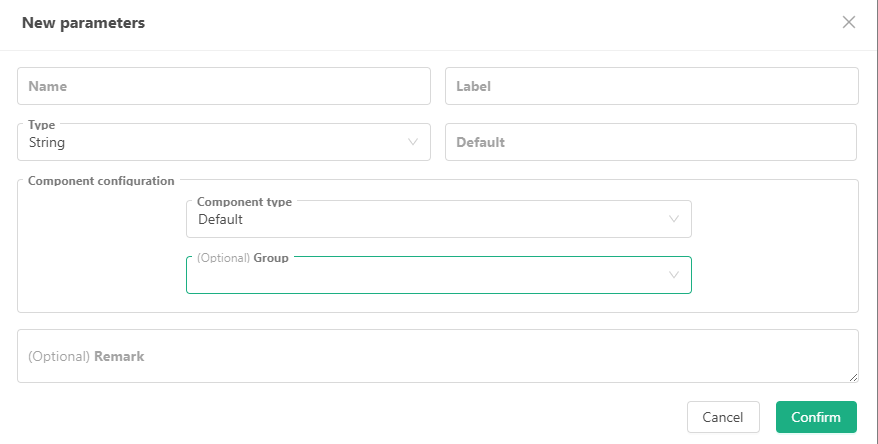
3. Параметры строки

В дополнение к управлению по умолчанию, платформа добавила:
Текст В
Component Type настройка на: Текст. Контроль поля ввода на интерфейсе стратегии, соответствующий текущему параметру, будет изменен на более крупное текстовое поле. Разница между текстовым управлением и обычным управлением текстового поля заключается в том, что текст, введенный в текстовое поле, может обернуться, а текстовое поле может регулировать размер управления. Значение переменного параметра интерфейса: строка. Выбор времени В
Type of Component выберите Time Selector . Контроль поля ввода на интерфейсе стратегии, соответствующий текущему параметру, станет контролем для настройки времени и даты. Time Selector for Component Type of String Parameter отличается от Time Selector for Component Type of Numeric Parameter . Время выбора параметра типа строки имеет дополнительную опцию Time Format , которая может задать формат выбора элемента управления:
- Дата: когда
Time Format настроен на Date , элемент управления является полноценным элементом управления выбором времени для выбора года, месяца, дня, часа, минуты и секунды и поддерживает выбор текущего времени одним щелчком мыши. - Время: когда
Time Format настроен на Time , контроллер является контролем выбора времени для выбора минуты, часа и секунды. - Год и месяц: когда
Time Format настроен на Year and Month , элемент управления является элементом управления выбором времени для выбора года и месяца. - Год: когда
Time Format настроен на Year , элемент управления является элементом управления выбором времени для выбора года. Значение переменной параметра интерфейса: строка (форматируется как соответствующее время).
- Выбор цвета
В
Component Type выберите Color Selector . Контроль поля ввода на интерфейсе стратегии, соответствующий текущему параметру, станет контролем выбора цвета. обычно используется для проектирования параметров для настройки цветов. Значение переменного параметра интерфейса: строка (значение цвета, соответствующее выбранному цвету, например: #7e1717).
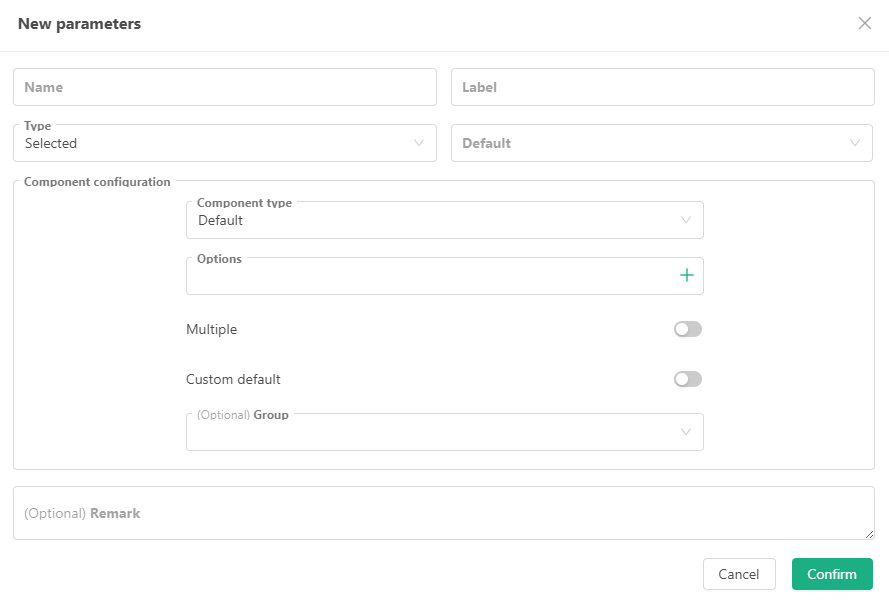
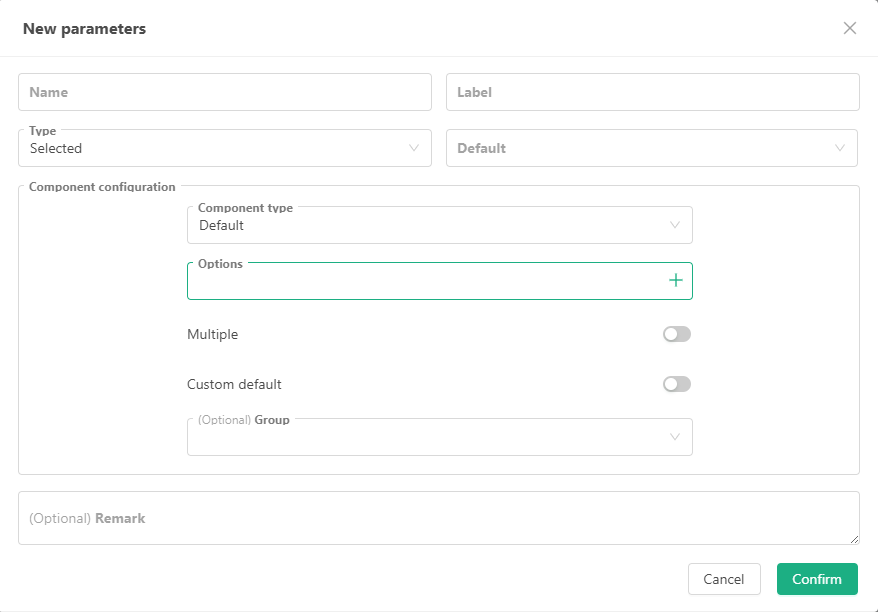
4. Параметры выпадающих ящиков

По умолчанию соответствующий элемент управления параметра выпадающего окна является выпадающим окном, но на этот раз было сделано много обновлений к предыдущему простому выпадающему окну с одним выбором:
- Поддержка множественного выбора Вы можете одновременно выбрать несколько опций в контроле выпадающего окна, соответствующем параметру выпадающего окна. В это время переменное значение параметра выпадающего окна больше не является индексом выбранного опциона, а массивом. Массив содержит индексы или связанные данные всех выбранных опций.
- Поддерживать пользовательские значения по умолчанию Когда эта опция включена, вы можете настроить значения по умолчанию вместо того, чтобы выбирать опцию из разблокированного окна в качестве значения по умолчанию.
- Добавлена функция связывания числовых значений и строк в опции выпадающего окна. При установке этого параметра значение переменной выпадающего окна больше не является индексом выбранного опциона, а строкой или числовым значением, связанным с выбранным опциона.
В дополнение к по умолчанию выпадающему окну управления, на этот раз платформа добавляет:
- Контроллер сегментов
В
Component type выберите Segment controller . Контроль, связанный с текущим параметром, становится выбираемым слайдером сегмента, и вы можете выбрать конкретный блок сегмента. Как правило, он может быть разработан следующим образом: обычно используется для переключения между несколькими взаимоисключающимися опциями, часто используется для фильтрации контента по категориям или тегам и выбора между различными режимами работы. Значение переменного параметра интерфейса: индекс выбранной части контроллера сегмента или данных, связанных с выбранной частью (связанные данные поддерживают числовые значения и строки).
5. Параметры зашифрованной строки

Параметр зашифрованной строки также довольно особенный, и у него есть только один соответствующий элемент управления, который является зашифрованным элементом управления по умолчанию.
На платформе, зашифрованные элементы управления типа строки обычно используются для настройки конфиденциальной информации, такой как секретные ключи, пароли и т. Д. Эти значения входных параметров будут зашифрованы локально перед передачей.
Значение переменного параметра интерфейса: строка.
Для всех вышеуказанных типов параметров интерфейса стратегии это обновление интегрирует предыдущие функции
- Группировка Вы можете ввести этикетку, которую хотите группировать, непосредственно в контроле выпадающего окна группы, и использовать клавишу Enter для подтверждения ввода группы. Система будет записывать вводимый в данный момент этикетку в опции группировки. Затем вы можете указать группу для текущих параметров интерфейса. После группировки, на интерфейсе стратегического backtesting/live trading, параметры, обозначенные как группа, будут отображаться в зоне группировки.
- Фильтр Введите некоторые выражения в элемент управления фильтром, чтобы определить, нужно ли активировать и отображать текущий параметр. Эта функция может понять, что текущий параметр зависит от определенной настройки параметра для выбора отображения или сокрытия. Пример выражения фильтра:
Filter format: a>b , a==1 , a , !a , a>=1&&a<=10 , a>b
Здесь как a, так и b представляют собой переменные параметров интерфейса стратегии.
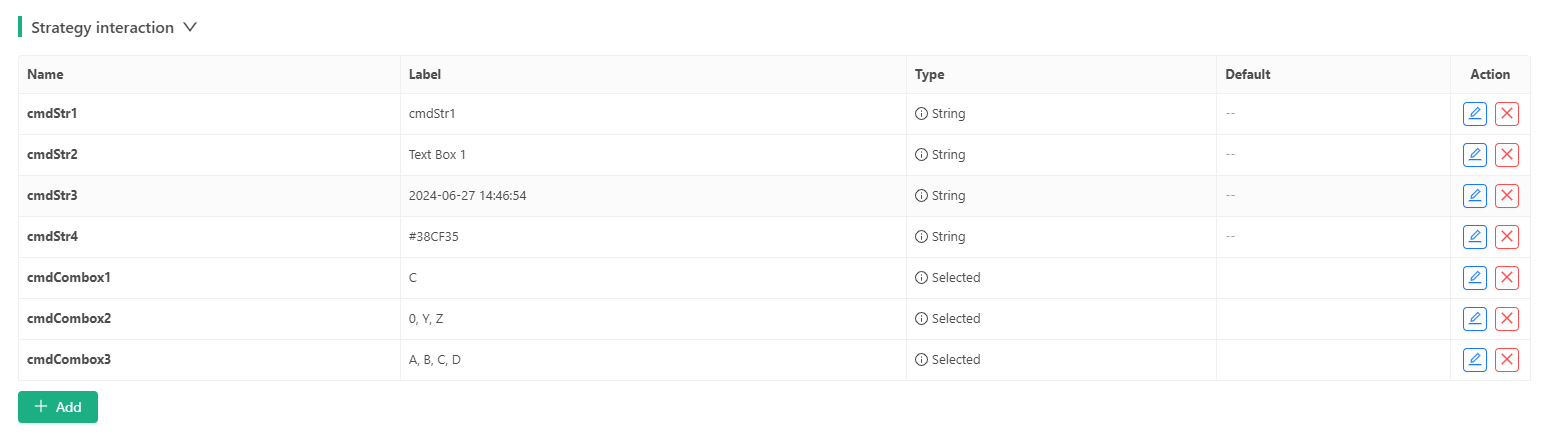
Стратегия тестирования параметров интерфейса
Если вышеприведенные объяснения немного неинтуитивны, то лучший способ понять их - фактически использовать и протестировать эти параметровые функции:
Возьмем, к примеру, стратегию языка JavaScript:
function main() {
Log("---------------------------Start testing numeric type parameters---------------------------")
Log("Variable pNum1:", pNum1, ", Variable value type:", typeof(pNum1))
Log("Variable pNum2:", pNum2, ", Variable value type:", typeof(pNum2))
Log("Variable pNum3:", pNum3, ", Variable value type:", typeof(pNum3))
Log("Variable pNum4:", pNum4, ", Variable value type:", typeof(pNum4))
Log("---------------------------Start testing Boolean type parameters---------------------------")
Log("Variable pBool1:", pBool1, ", Variable value type:", typeof(pBool1))
Log("Variable pBool2:", pBool2, ", Variable value type:", typeof(pBool2))
Log("---------------------------Start testing string type parameters---------------------------")
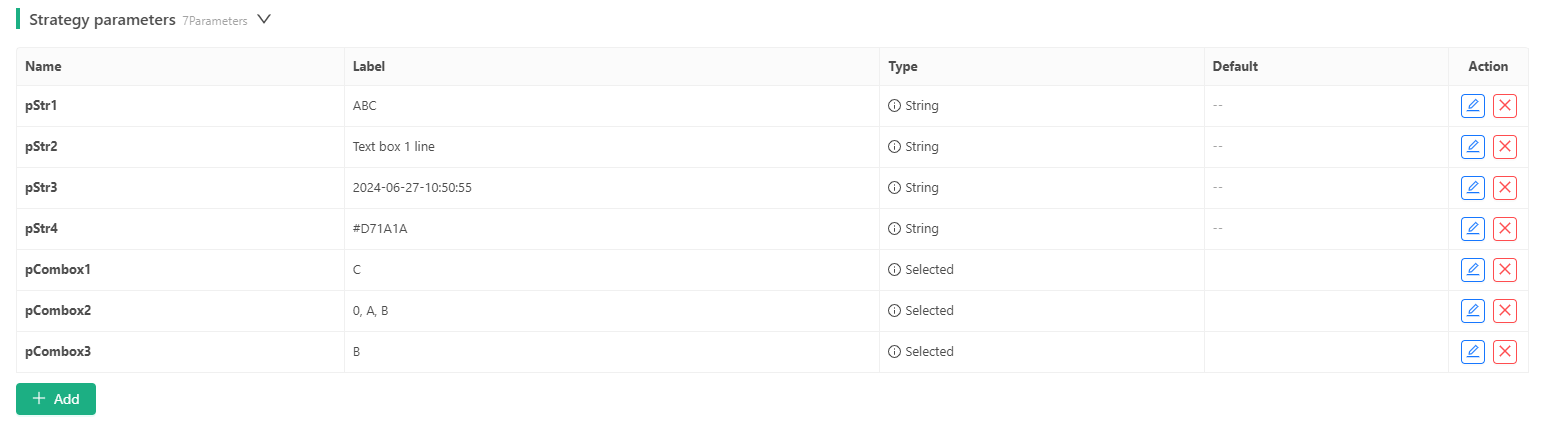
Log("Variable pStr1:", pStr1, ", Variable value type:", typeof(pStr1))
Log("Variable pStr2:", pStr2, ", Variable value type:", typeof(pStr2))
Log("Variable pStr3:", pStr3, ", Variable value type:", typeof(pStr3))
Log("Variable pStr4:", pStr4, ", Variable value type:", typeof(pStr4))
Log("---------------------------Start testing the drop-down box type parameters---------------------------")
Log("Variable pCombox1:", pCombox1, ", Variable value type:", typeof(pCombox1))
Log("Variable pCombox2:", pCombox2, ", Variable value type:", typeof(pCombox2))
Log("Variable pCombox3:", pCombox3, ", Variable value type:", typeof(pCombox3))
Log("---------------------------Start testing encryption string type parameters---------------------------")
Log("Variable pSecretStr1:", pSecretStr1, ", Variable value type:", typeof(pSecretStr1))
}

Полная стратегия тестирования параметров:https://www.fmz.com/strategy/455212
Многие стратегии требуют включения серии настроек на основе определенного параметра, что может быть достигнуто с помощью параметровых зависимостей, таких как эта.
Интерактивное управление
Платформа FMZ Quant Trading также имеет пять типов стратегических интерактивных элементов управления, которые были оптимизированы и улучшены на этот раз.
1. Количество интерактивных элементов управления

Интерактивные элементы управления в основном такие же, как
- Выбор времени Интерактивная команда, отправленная, содержит временную метку выбранного времени.
- Слайдерная панель входа Интерактивная команда, отправленная, содержит значение, представленное выбранным положением слайдера.
Использование аналогично использованию различных типов компонентов параметров интерфейса стратегии, поэтому здесь не будет повторяться.
2. Булево (правда / ложь) интерактивные элементы управления

Интерактивные элементы управления в основном такие же, как
3. Интерактивные элементы управления

В дополнение к управлению по умолчанию вводной коробкой тип компонента также поддерживает:
- Текст Интерактивная команда, отправленная, содержит содержимое, введенное в текстовое поле.
- Выбор времени Интерактивная команда, отправленная содержит временную строку выбранного времени, с несколькими форматами на выбор.
- Выбиратель цветов Интерактивная команда, отправленная, содержит строку цветовых значений для выбранного цвета.
4. Снижаемый ящик (выбран) Интерактивное управление

Открывающийся ящик интерактивного элемента управления также был обновлен:
В дополнение к компоненту по умолчанию, включающему в себя выпадающую коробку, добавляются следующие компоненты:
Контроллер сегментов Интерактивная команда, отправленная, содержит индекс или связанные данные выбранного слайдера.
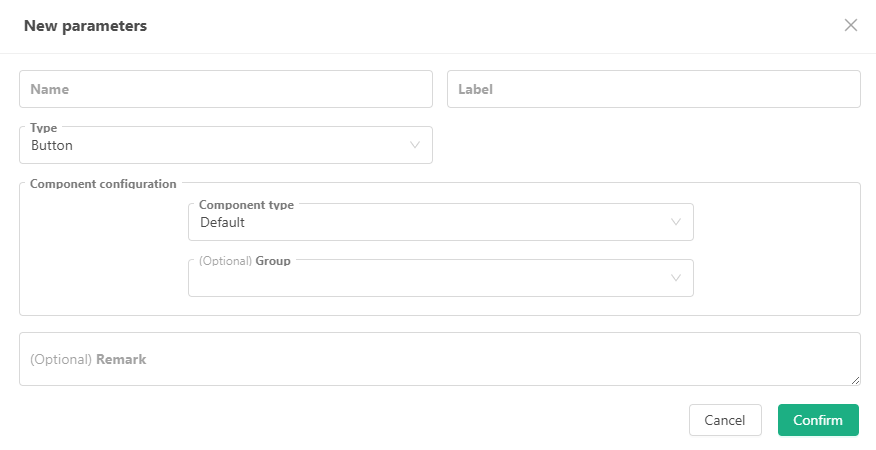
5. Интерактивное управление кнопкой

Интерактивный элемент управления типа кнопки не имеет входных элементов.
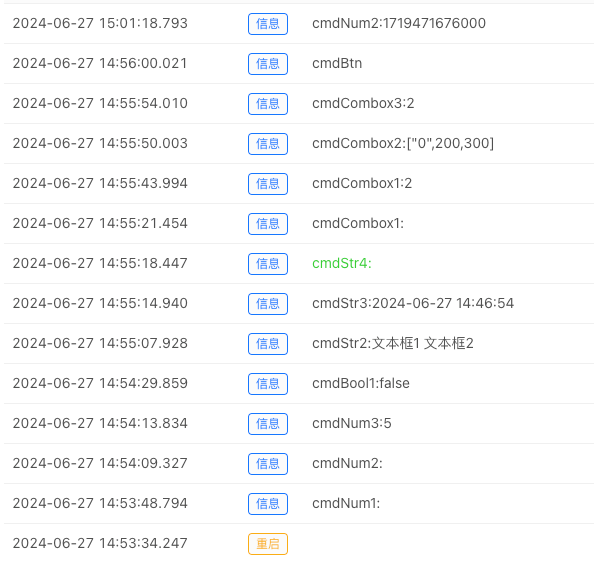
Стратегия интерактивного контроля испытаний
Лучший способ понять это - проверить его вручную.
Следует отметить, что интерактивные элементы управления не могут быть протестированы в системе обратного тестирования, и могут быть созданы только живые тесты.
function main() {
var lastCmd = ""
while (true) {
var cmd = GetCommand() // Receive messages generated by interactive controls
if (cmd) {
Log(cmd)
lastCmd = cmd
}
LogStatus(_D(), lastCmd)
Sleep(500)
}
}
Введите некоторую случайную информацию, установите некоторые параметры, а затем нажмите кнопку интерактивного управления, чтобы создать интерактивные сообщения.


Завершенная стратегия интерактивного контроля:https://www.fmz.com/strategy/455231
Обновление
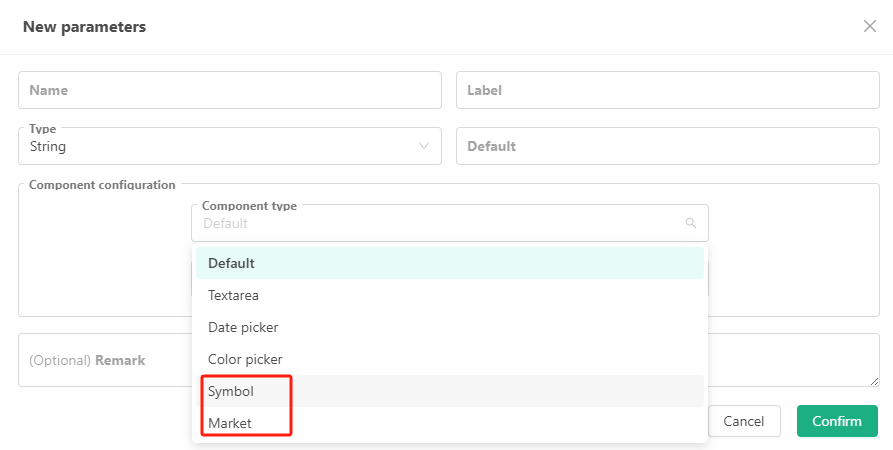
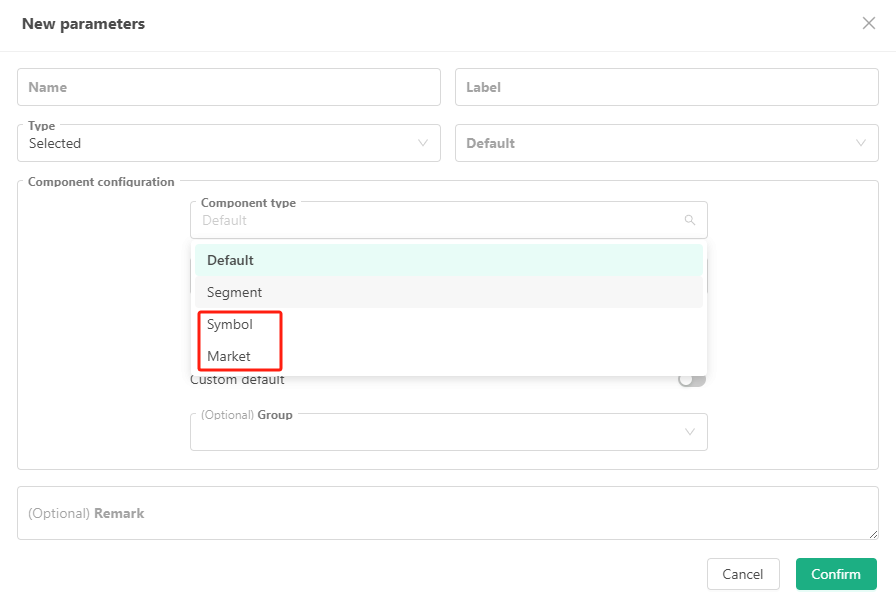
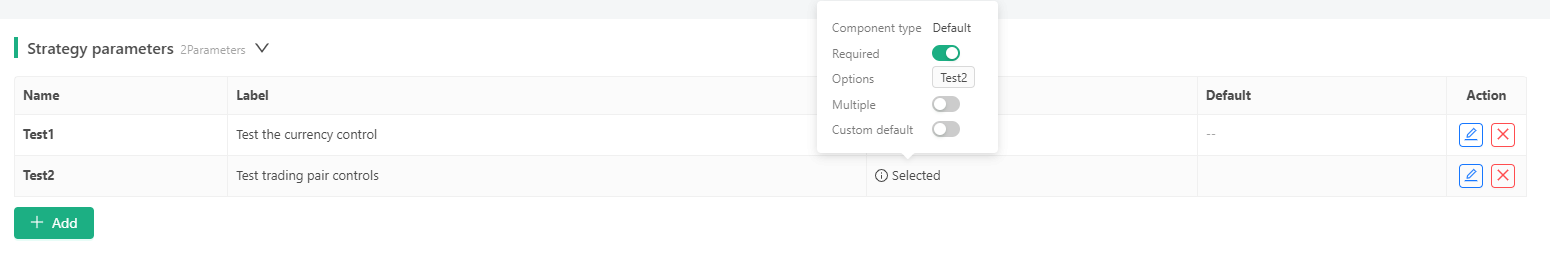
- Платформа FMZ обновила тип строки и тип выпадающего окна параметров интерфейса и интерактивных элементов управления; добавлена поддержка для 2 новых элементов управления:


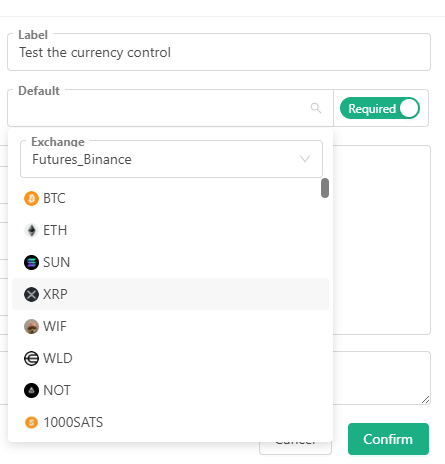
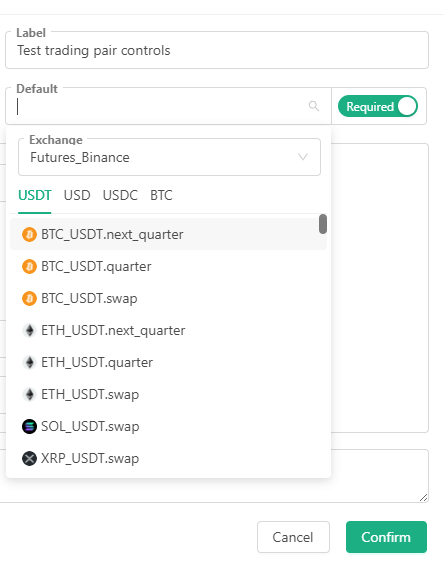
- Установка тестов параметров с использованием валютных и торговых пар в параметрах интерфейса стратегии

function main() {
Log("After parameter test1 is selected using currency controls, the value of test1 is:", test1)
Log("After parameter test2 is selected using trading pair controls, the value of test2 is:", test2)
}
- 1. Валюта

After parameter test1 is selected using currency controls, the value of test1 is: BTC
- 2. Торговая пара

After parameter test2 is selected using trading pair controls, the value of test2 is: ETH_USDT.next_quarter
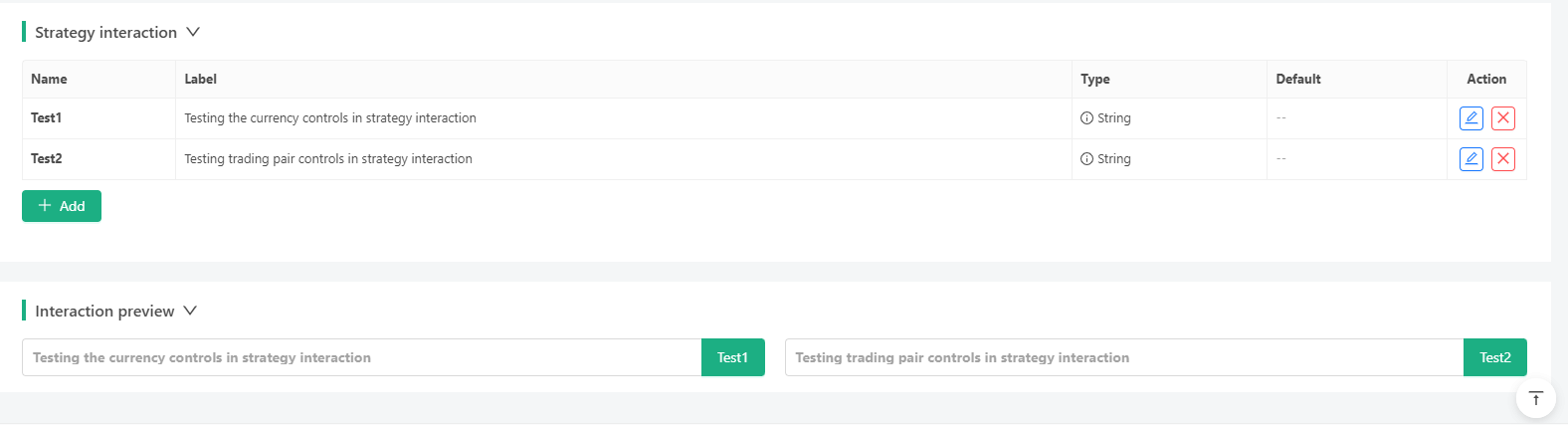
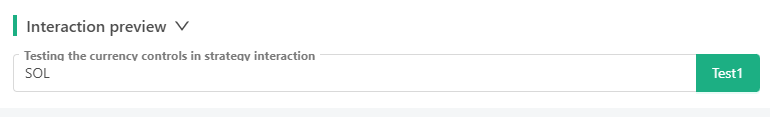
- Установка интерактивных тестов с использованием контролей валют и контролей торговых пар в интерактивных контролях стратегии:

function main() {
while (true) {
var cmd = GetCommand()
if (cmd) {
Log(cmd)
}
Sleep(2000)
}
}
- 1. Валюта

test1:SOL
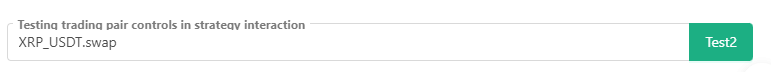
- 2. Торговая пара

test2:XRP_USDT.swap
- Исследование FMZ: Практика протокола связи между стратегиями торговли в режиме реального времени
- Исследуйте FMZ: стратегии торговли и практика межплатформенной связи
- Исследование FMZ: новое применение кнопок строки состояния (часть 1)
- Открыть FMZ: новое приложение к кнопке состояния
- Введение в исходный код стратегии торговли цифровыми валютными парами и последний API платформы FMZ
- Новейшие API для платформы FMZ и источников стратегии торговли цифровых валют
- Подробное объяснение стратегии торговли парой цифровых валют
- FMZ Quant & OKX: Как обычные люди владеют количественной торговлей?
- Подробная информация о стратегии торговли цифровыми валютами
- Подробное объяснение обновления FMZ Quant API: улучшение опыта разработки стратегии
- FMZ Quantify & OKX: Как обычные люди играют в Quantify?
- Разработчики квантовой платформы API: улучшение опыта стратегического проектирования
- Подробное описание параметров стратегического интерфейса и новых функций интерактивных элементов
- Количественный анализ фундаментального анализа на рынке криптовалют: пусть данные говорят сами за себя!
- Не стоит больше верить всяким хитроумным учителям, которые говорят, что данные объективны.
- Важный инструмент в области количественной торговли - модуль изучения квантовых данных FMZ
- Необходимый инструмент для количественной торговли - изобретатель модуля количественного исследования данных
- Освоение всего - Введение в FMZ Новая версия торгового терминала (с TRB Arbitrage Source Code)
- Ознакомьтесь с новым типом терминала FMZ (с кодом TRB)
- FMZ Quant: Анализ общих требований Примеры проектирования на рынке криптовалют (II)