2.4 احکامات کی معلومات حاصل کریں، احکامات منسوخ کریں، تمام غیر مکمل احکامات کی معلومات حاصل کریں
مصنف:ایجاد کاروں کی مقدار - خواب, تخلیق: 2016-11-08 17:04:56, تازہ کاری: 2017-10-11 10:20:06آرڈر کی معلومات حاصل کریں، آرڈر منسوخ کریں، تمام غیر مکمل کردہ آرڈر حاصل کریں
- ### GetOrder، GetOrders، CancelOrder افعال کا استعمال اس سیکشن میں ہم دو اپنی مرضی کے مطابق افعال کو لاگو کریں گے CancelPendingOrders اور StripOrders تاکہ تمام غیر مکمل آرڈرز کو منسوخ کیا جا سکے۔ اس کے ساتھ ہی ہم ان APIs کو سیکھیں گے۔
订单的类型:Order结构里的Type值
[
ORDER_TYPE_BUY :买单
ORDER_TYPE_SELL :卖单
]
- ### اپنی مرضی کے مطابق CancelPendingOrders فنکشن GetOrders، CancelOrder (ڈیجیٹل کرنسی ٹریڈنگ لائبریری سے نکالا گیا) کا استعمال کرتا ہے: تمام غیر مکمل آرڈرز کو منسوخ کریں اور قسم کی وضاحت کریں۔ ٹیسٹ کا ماخذ:
var RetryDelay = 500;
function CancelPendingOrders(e, orderType) { // 取消所有未完成的挂单, 参数1 是指定 取消哪个交易所的单子,
// 参数2 是指取消的类型(可以只取消买单或者卖单)
while (true) { // 循环
var orders = e.GetOrders(); // 根据参数指定的交易所对象 e , 调用API GetOrders
// 获取该交易所 所有未完成的挂单。赋值给 变量 orders
if (!orders) { // 如果出现异常错误 导致 API GetOrders 返回的 数据 是 null ,
// !null 为 真, 执行 if 分支(即if 后面大括号内的代码)。
Sleep(RetryDelay); // 暂停 RetryDelay(数值) 毫秒。
continue; // 忽略下面的代码,重新执行循环。 即:var orders = e.GetOrders();
// 并再次判断 !orders
}
var processed = 0; // 处理计数
for (var j = 0; j < orders.length; j++) { // 遍历 orders 变量(结构数组)
if (typeof(orderType) === 'number' && orders[j].Type !== orderType) {
// 如果 函数CancelPendingOrders 参数传入了 orderType,
// 并且 orderType 不等于当前索引 orders[j]的Type属性。 符合这个条件即:当前的orders[j]不是要取消的单子。
continue; // 跳过一下,继续循环。
}
e.CancelOrder(orders[j].Id, orders[j]); // 根据当前索引,取出orders 元素的Id 属性,传入 API
// CancelOrder 函数,第二个参数是便于观察额外打印出来。
processed++; // 处理计数 自加
if (j < (orders.length - 1)) { // 当索引值 小于 最后一个索引时
Sleep(RetryDelay); // 暂停 RetryDelay 毫秒
}
}
if (processed === 0) { // 如果处理计数 没有增长,依然为初始的0 , 即 没有订单要取消。
break; // 跳出 while 循环
}
}
}
function main() {
var ticker = exchange.GetTicker(); // 获取 初始时的行情数据
// 下一些不会成交的单子, 让单子 处于 pending 状态
var ID1 = exchange.Buy(ticker.Last - 100, 0.1);
var ID2 = exchange.Buy(ticker.Last - 150, 0.2);
var ID3 = exchange.Sell(ticker.Last + 100, 0.3);
// 我们来看下,调用 GetOrders 返回的数据是不是 这些未完成的挂单。
var pendingOrders = exchange.GetOrders();
for(var i = 0 ; i < pendingOrders.length; i++){
Log("pendingOrders[", i, "]:", pendingOrders[i]);
}
//接下来 我们调用上面 我们自定义的 函数 CancelPendingOrders 来取消全部的 买单挂单。
CancelPendingOrders(exchange, ORDER_TYPE_BUY); // 取消类型为 ORDER_TYPE_BUY的 未完成的单子(即 未完成的挂单)
Sleep(2000);
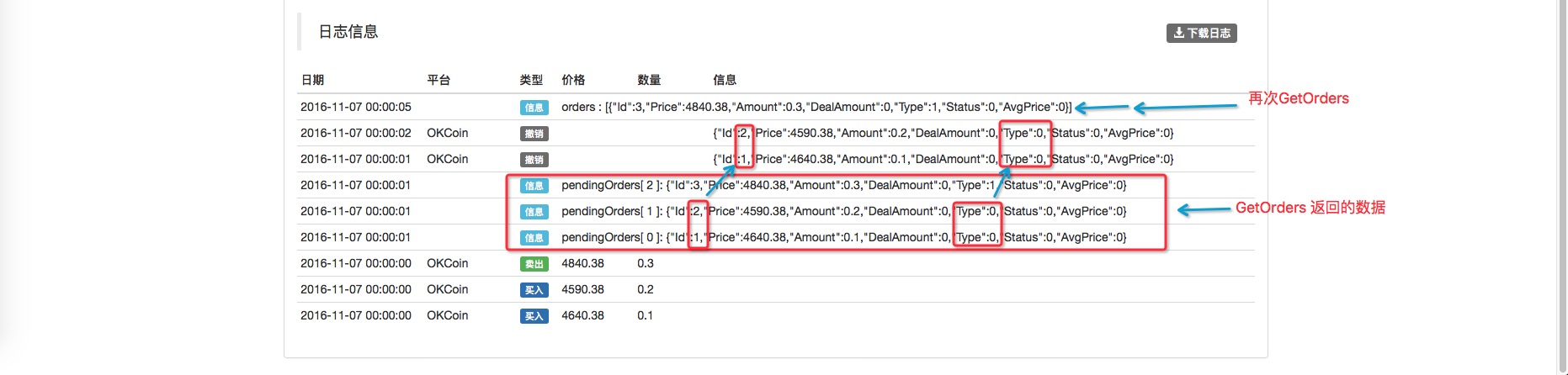
Log("orders : ", exchange.GetOrders());
}
ٹیسٹ کے نتائج:

جیسا کہ آپ دیکھ سکتے ہیں کہ صرف خریدنے والے آرڈر کو منسوخ کرنے کے بعد ، کال کریں CancelPendingOrders فنکشن ، پھر کال کریں GetOrders پھر بھی فروخت شدہ آرڈر حاصل کرنے کے لئے دستیاب ہے ((ابھی تک منسوخ نہیں کیا گیا ، یا مکمل نہیں ہوا) ۔)
- ### ایک بار پھر اپنی مرضی کے مطابق فنکشن StripOrders پر نظر ڈالیں ، جس میں GetOrder استعمال کیا گیا ہے (جسے ڈیجیٹل کرنسی ٹریڈنگ لائبریری سے بھی نکالا گیا ہے): پیرامیٹرز کی طرف سے بیان کردہ آرڈر آئی ڈی کے علاوہ تمام زیر التواء فہرستوں کو ہٹانا۔
var RetryDelay = 500; // 声明一个变量 用来控制 暂停多少 毫秒
function StripOrders(e, orderId) {
var order = null; // 声明 并初始化一个 order 值为 null
if (typeof(orderId) == 'undefined') { // 如果没有传入参数 orderId 则执行 if 内代码
orderId = null; // 给orderId 初始化 null
}
while (true) { // 循环
var dropped = 0; // 每次循环初始 计数 为 0
var orders = _C(e.GetOrders); // 获取 所有未完成的订单
for (var i = 0; i < orders.length; i++) { // 遍历所有未完成的订单
if (orders[i].Id == orderId) { // 找出参数指定的订单ID , 如果没有传入 orderId 参数将不会触发这个条件
order = orders[i]; // 如果找出,就把参数指定的ID 的订单 赋值给 order
} else { // 不是参数指定的 用以下代码处理
var extra = "";
if (orders[i].DealAmount > 0) { // 判断该未成交的挂单是否 有部分成交,处理有部分成交的情况
extra = "成交: " + orders[i].DealAmount;
} else { // 处理 完全没有成交的情况
extra = "未成交";
}
// 取消挂单
e.CancelOrder(orders[i].Id, orders[i].Type == ORDER_TYPE_BUY ? "买单" : "卖单", extra);
dropped++; // 计数累加
}
}
if (dropped === 0) { // 当没有计数累加(没有挂单可以处理取消,即取消完成)
break; // 跳出 while
}
Sleep(RetryDelay); // 暂停RetryDelay 毫秒
}
return order; // 返回 指定的 orderId 的挂单
}
function main() {
var ticker = exchange.GetTicker(); // 获取 初始时的行情数据
// 下一些不会成交的单子, 让单子 处于 pending 状态
var ID1 = exchange.Buy(ticker.Last - 100, 0.1);
var ID2 = exchange.Buy(ticker.Last - 150, 0.2);
var ID3 = exchange.Sell(ticker.Last + 100, 0.3);
// 我们来看下,调用 GetOrders 返回的数据是不是 这些未完成的挂单。
var pendingOrders = exchange.GetOrders();
for(var i = 0 ; i < pendingOrders.length; i++){
Log("pendingOrders[", i, "]:", pendingOrders[i]);
}
//接下来 我们调用上面 我们自定义的 函数 CancelPendingOrders 来取消全部的 买单挂单。
var order = StripOrders(exchange, ID3); // 取消指定除ID3 以外的其它未成交的挂单
Log("order:", order); // 输出 StripOrders 返回的值
}
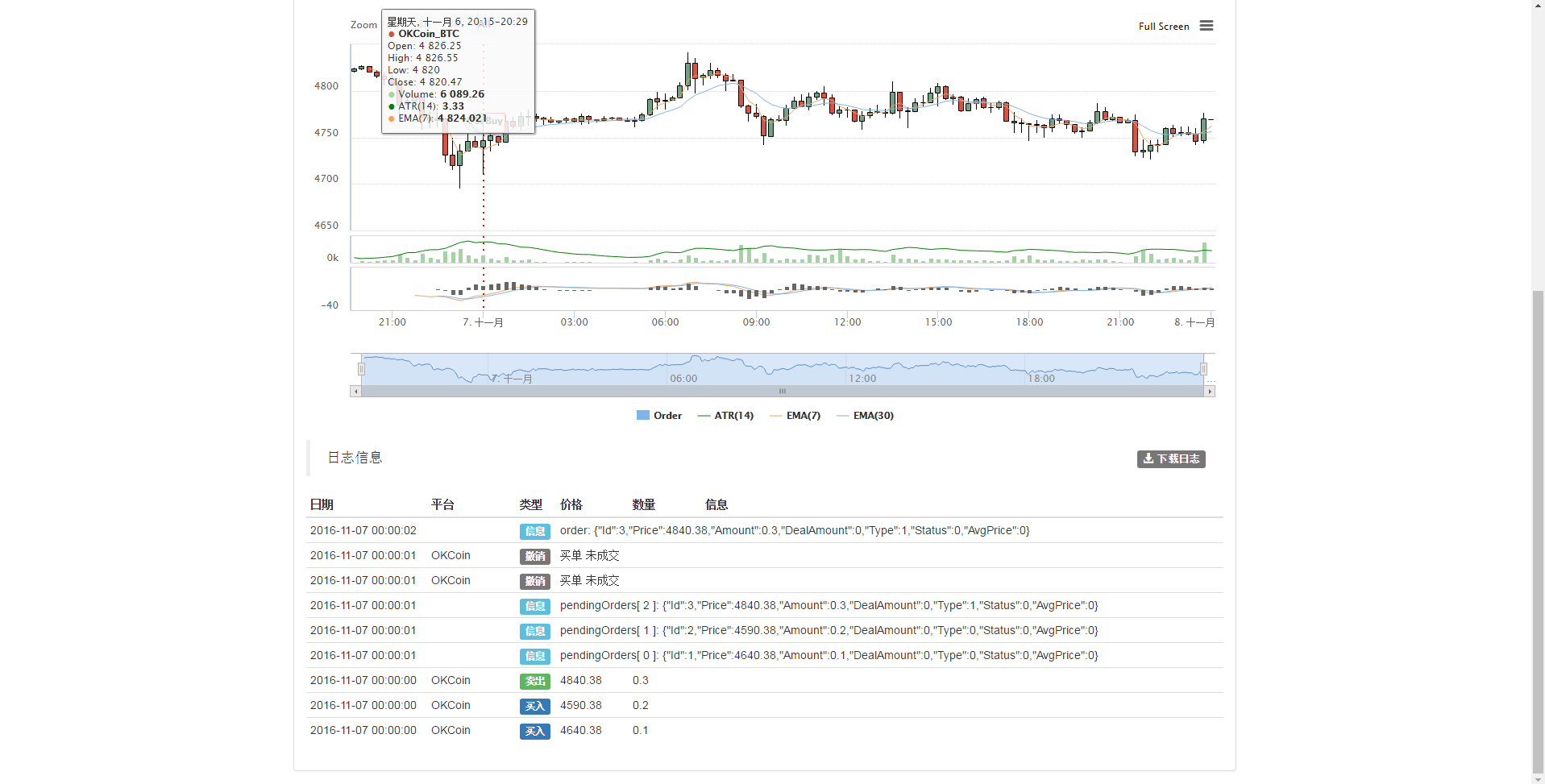
ٹیسٹ کے نتائج: جیسا کہ آپ دیکھ سکتے ہیں کہ اسٹریپ آرڈرز فنکشن نے ID3 کے علاوہ تمام نامکمل منسلکات کو ختم کردیا ہے۔
جیسا کہ آپ دیکھ سکتے ہیں کہ اسٹریپ آرڈرز فنکشن نے ID3 کے علاوہ تمام نامکمل منسلکات کو ختم کردیا ہے۔
ان دو اپنی مرضی کے مطابق افعال کے ساتھ ، آپ کو تینوں APIs ، GetOrder ، GetOrders اور CancelOrder کے استعمال کے بارے میں ابتدائی مہارت حاصل کرنی چاہئے۔
- ہائی فریکوئنسی حکمت عملی کے بارے میں تجاویز
- کوانٹیمیٹڈ ماڈل کے تین راز
- مشین لرننگ پر مبنی آرڈر لسٹ ہائی فریکوئنسی ٹریڈنگ کی حکمت عملی
- 2.9 حکمت عملی روبوٹ چلانے کے دوران ڈیبگنگ (JS - eval فنکشن کا ہوشیار استعمال)
- حقیقت یہ ہے کہ ماضی کی قیمتوں کا مستقبل پر کوئی اثر نہیں پڑتا۔
- اعداد و شمار کے سوٹ میں "مشترکہ" کا کیا مطلب ہے؟
- 3.4 روبوٹ کو چلانے کے لئے ایک اضافی حکمت عملی فریم ورک!
- 3.1 ٹیمپلیٹ: بار بار قابل استعمال کوڈ _ ڈیجیٹل کرنسیوں کی فوری تجارت کی کلاس لائبریری
- 2.7 اشارے کا استعمال
- 2.5 انٹرفیس دکھاتا ہے، API کی حکمت عملی انٹرایکٹو
- 2.3 مارکیٹ کی فہرست
- 2.2 کم قیمت کی فہرست
- 2.1 API کا استعمال کرتے ہوئے اکاؤنٹ کی معلومات حاصل کریں، مارکیٹ کے اعداد و شمار حاصل کریں، K لائن ڈیٹا حاصل کریں، مارکیٹ کی گہرائی حاصل کریں
- دیگر افعال
- 1.3.4 روبوٹ اور حکمت عملی
- 1.3.2 منتظمین کو جانیں
- 1.3.1 اہم انٹرفیس کا جائزہ اور فن تعمیر
- 1.1 کوانٹیمیٹڈ ٹرانزیکشنز، پروسیجرڈ ٹرانزیکشنز کیا ہیں؟
- کوانٹیٹائزڈ پڑھنا ضروری ہے: ٹک ڈیٹا کیا ہے؟ کیوں قابل اعتماد ٹرانزیکشن ڈیٹا تلاش کرنا مشکل ہے؟
- بی ٹی سی کی حکمت عملی کا تجزیہ دوبارہ آزمائیں ، پولونیکس آپشن کیوں نہیں ہے؟
بیجاسوکیا آپ ڈیفالٹ کے مطابق بی ٹی سی خریدتے ہیں؟ مجھے کچھ اور چاہئے، ٹھیک ہے؟
ووشی ڈینیلکیا یہ نیچے ہے؟ while (true) { // لوپ var orders = e.GetOrders ((); // پیرامیٹرز کے مطابق مخصوص ایکسچینج آبجیکٹ e ، API GetOrders کو کال کریں // اس تبادلے پر تمام غیر مکمل شدہ آرڈرز حاصل کرتا ہے۔// متغیر کے احکامات کو تفویض if (!orders) { // اگر کوئی غیر معمولی خرابی ہوتی ہے جس کی وجہ سے API GetOrders کے اعداد و شمار null لوٹتے ہیں ، //!null سچ کے لئے، اگر شاخ (یعنی اگر کے بعد بڑے قوسین میں کوڈ) پر عملدرآمد. Sleep ((RetryDelay) ؛ // رکنے RetryDelay ((قیمت) ملی سیکنڈ۔ Continue; // مندرجہ ذیل کوڈ کو نظر انداز کرتا ہے اور لوپ کو دوبارہ انجام دیتا ہے۔ یعنی: var orders = e.GetOrders ((); // اور پھر سے فیصلہ!orders } اس کوڈ اور var orders = _C ((e.GetOrders) ؛ کام ایک ہی ہے؟ ٹھیک ہے؟
ووشی ڈینیلپہلی مثال میں var orders = e.GetOrders (() ؛ _C (()) فنکشن استعمال کرنے کی ضرورت کیوں نہیں ہے؟ کیا آپ null واپس کرنے سے ڈرتے ہیں؟
cjz140typeof ((orderType) === 'number' && orders[j].Type!== orderType) ، یہاں اگر typeof ((orderType) === 'number' نہ ہو تو ، جب تک کہ اس کے بعد کے احکامات [j].Type!== orderType ، یا جب تک اس کے سامنے ، نہ کہ پیچھے۔
cjz140اور اگر آپ کو یہ معلوم نہیں ہے کہ آپ کو کیا کرنا چاہئے، تو آپ کو یہ معلوم ہونا چاہئے کہ آپ کو کیا کرنا چاہئے، اور اگر آپ کو یہ معلوم نہیں ہے کہ آپ کو کیا کرنا چاہئے، تو آپ کو یہ معلوم ہونا چاہئے کہ آپ کو کیا کرنا چاہئے.
فینگ بیپیتھون ورژن https://dn-filebox.qbox.me/e5f9f7879b28f47360c3fa6f73c72774ad6818c4.png https://dn-filebox.qbox.me/d10e90fa37868078305abc5bd16af2b9a764fdf2.png
ایجاد کاروں کی مقدار - خواباس نئے مسئلے کا خلاصہ ، چوتھا سوال ملاحظہ کریں: https://www.botvs.com/bbs-topic/1427 روبوٹ بنانے کے دوران اپنی مرضی کے مطابق کنٹرول استعمال کریں۔ جب دوبارہ جانچ پڑتال کی جاتی ہے تو صرف چند محدود طریقے ہوتے ہیں (ریورسنگ، اپنی مرضی کے مطابق کنٹرولز کا استعمال نہیں کر سکتے ہیں، ٹرانزیکشن جوڑی قائم کریں)
ایجاد کاروں کی مقدار - خوابیہ ایک ہی کام کرتا ہے
ایجاد کاروں کی مقدار - خواباس کے بعد اگر فیصلہ کیا جاتا ہے، اگر null ظاہر ہوتا ہے تو جاری رکھیں
ایجاد کاروں کی مقدار - خواباس کا مطلب یہ ہے کہ جب آپ اصل میں CancelPendingOrders فنکشن کو کال کرتے ہیں تو ، آپ کی طرف سے داخل کردہ پیرامیٹر کی قسم کی ضرورت ہوتی ہے یا نہیں۔
ایجاد کاروں کی مقدار - خوابمثال کے طور پر `` var a = 12 log ((typeof ((a)) // پرنٹ کریں "number" `` https://dn-filebox.qbox.me/98194997cf5254823087dbbe7cdb48faa276438d.png
cjz140اگر یہ ایک عددی ٹائپ ہے، تو یہ واپس آ جائے گا، اور اگر یہ ایک عددی ٹائپ ہے، تو یہ واپس آ جائے گا، اور اگر یہ ایک عددی ٹائپ ہے، تو یہ واپس آ جائے گا، اور اگر یہ ایک عددی ٹائپ ہے، تو یہ واپس آ جائے گا، اور اگر یہ ایک عددی ٹائپ ہے، تو یہ واپس آ جائے گا، اور اگر یہ ایک عددی ٹائپ ہے، تو یہ واپس آ جائے گا.
ایجاد کاروں کی مقدار - خواب1 ، == یہ فیصلہ کرنا ہے کہ آیا دونوں اطراف برابر ہیں ، === یہ سخت فیصلہ ہے ، زیادہ تر تقریبا ، کبھی کبھی فرق ہوتا ہے ، خاص طور پر جے ایس زبان کی دستاویزات دیکھیں۔ 2،typeof (orderType) === 'number' ، یہ 'number' ایک سٹرنگ ہے، یہ JS میں typeof کا استعمال کرتے ہوئے قسم کا تعین کرنے کے لئے ہے، اگر یہ عددی قسم ہے تو یہ 'number' واپس کرے گا