2.5 انٹرفیس دکھاتا ہے، API کی حکمت عملی انٹرایکٹو
مصنف:ایجاد کاروں کی مقدار - خواب, تخلیق: 2016-11-08 23:42:43, تازہ کاری: 2019-08-01 09:25:38انٹرفیس دکھاتا ہے، API حکمت عملی انٹرایکٹو
-
لاگ اسٹیٹس فنکشن: لاگ کے اوپری حصے میں اسٹیٹس ٹیب میں معلومات دکھاتا ہے (ٹیبل، کثیر سطری سٹرنگ، تصویر) ۔
ای پی آئی دستاویزات کی وضاحت:
LogStatus(Msg) 此信息不保存到日志列表里, 只更新当前机器人的状态信息, 在日志上方显示, 可多次调用, 更新状态
LogStatus('这是一个普通的状态提示');
LogStatus('这是一个红色字体的状态提示 #ff0000');
LogStatus('这是一个多行的状态信息\n我是第二行');
LogStatus支持打印base64编码后的图片, 以"`"开头, 以"`"结尾, 如LogStatus("`data:image/png;base64,AAAA`")
var table = {type: 'table', title: '持仓信息', cols: ['列1', '列2'], rows: [ ['abc', 'def'], ['ABC', 'support color #ff0000']]};
LogStatus('`' + JSON.stringify(table)+'`'); // JSON序列化后两边加上`字符, 视为一个复杂消息格式(当前支持表格)
LogStatus('第一行消息\n`' + JSON.stringify(table)+'`\n第三行消息'); // 表格信息也可以在多行中出现
LogStatus('`' + JSON.stringify([table, table])+'`'); // 支持多个表格同时显示, 将以TAB显示到一组里
شاید آپ کے ساتھی پوچھیں گے کہ اگر میں لاگ فنکشن کے ساتھ معلومات بھیج سکتا ہوں تو میں لاگ اسٹیٹس فنکشن کیوں استعمال کروں؟ جواب: کچھ معاملات میں لاگ اسٹیٹس کا استعمال زیادہ مناسب ہوتا ہے۔ مثال کے طور پر، جب میں ریٹرو یا ریئل ڈسک پر ہوں تو، میں پالیسی کے اندر متغیرات کی تبدیلیوں کو دیکھنا چاہتا ہوں۔ لاگ کا استعمال واضح طور پر مناسب نہیں ہے کیونکہ اس سے بہت زیادہ لاگ ان معلومات پیدا ہوتی ہیں اور پالیسی کی مشاہدہ اور ڈیبگنگ میں خلل پڑتا ہے۔ لاگ اسٹیٹس کا استعمال زیادہ مناسب ہے۔ کیونکہ اس طرح آپ مستقل طور پر متغیرات کی حالت کو ظاہر کرسکتے ہیں جو آپ جاننا چاہتے ہیں (جیسے موجودہ اکاؤنٹ کی معلومات) ، لیکن لاگ اسٹیکس پیدا نہیں کرتے ہیں۔ یقینا کچھ معاملات میں لاگ زیادہ موزوں ہے، جیسے کہ آپ کسی خاص اعداد و شمار یا متغیر کو ریکارڈ کرنا چاہتے ہیں، نہ کہ صرف ایک نظر ڈالنا۔
ذیل میں ہم کوڈ ٹیسٹ کی ایک سیریز کے ذریعے لاگ اسٹیٹس فنکشن کے استعمال سے واقف ہیں تاکہ حکمت عملی کا ایک اچھا مظاہرہ کیا جاسکے۔
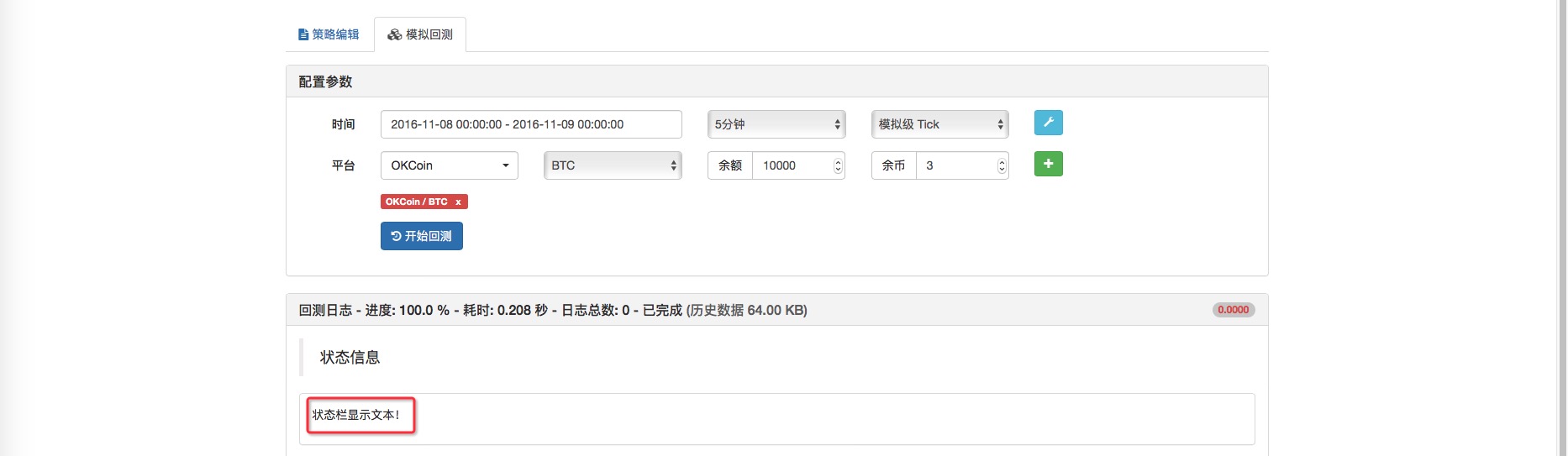
function main(){
LogStatus("状态栏显示文本!"); // 在状态栏上显示一行文本
}
ٹیسٹ کے نتائج:

ہم کوشش کر سکتے ہیں کہ ایک تبدیلی کا نشان شامل کریں۔ لاگ اسٹیٹس کو تبدیل کریں (اسٹیٹس ٹیب میں متن دکھائیں!
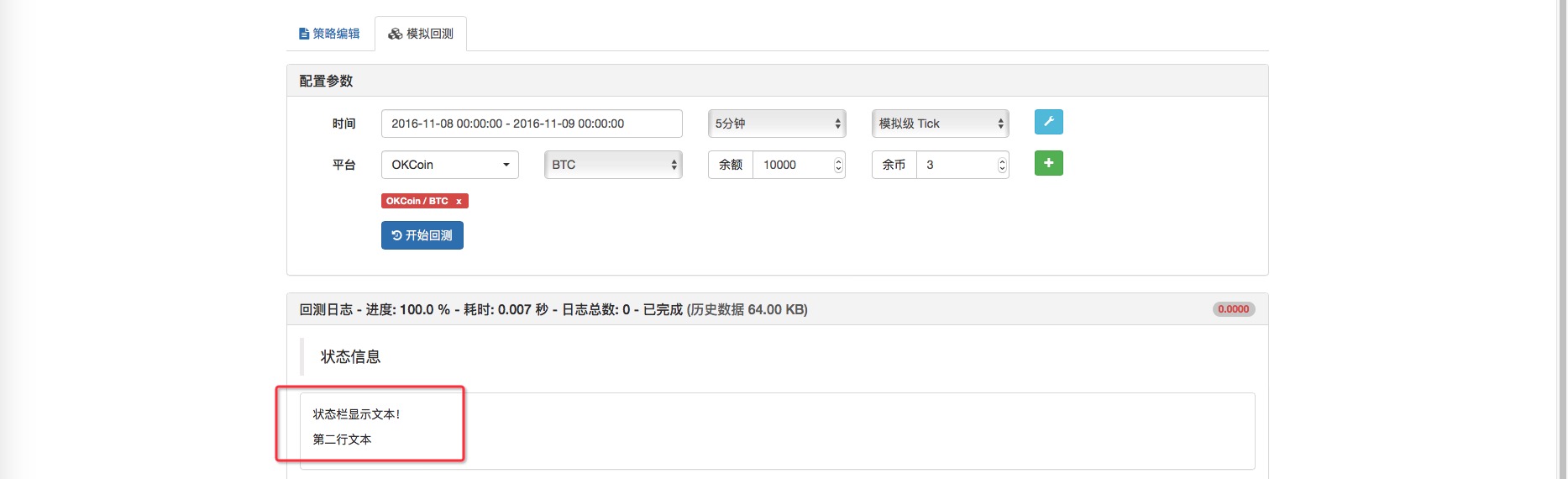
ٹیسٹ کے نتائج:
متن کو تبدیل کرنے کی لائن دکھائیں. اگلا ہم لاگ اسٹیٹس فنکشن کے پیچھے کچھ متغیر پیرامیٹرز کی جانچ پڑتال کرتے ہیں۔
function main(){
var num = 10; // 声明一个 数值
var str = "ABC"; // 声明一个 字符串
var obj = { // 声明一个 对象
name: "tom",
age: 14
};
var array = [1,2,5,4,7]; // 声明一个 数组
LogStatus("状态栏显示文本!\n 第二行文本", num, str, obj, array); // 在状态栏里面把以上变量当做参数传入。
}
اس کا جواب یہ ہے:
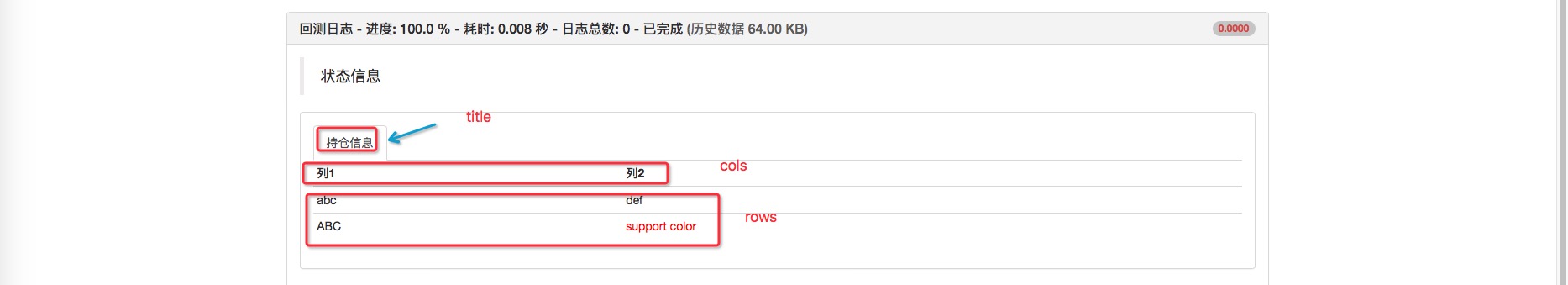
لاگ اسٹیٹس افعال ٹیکسٹ ، متغیرات کے علاوہ ٹیبلز کے طور پر بھی دکھائے جاتے ہیں۔ اس سے حکمت عملی کے اعداد و شمار کو زیادہ منظم بنایا جاسکتا ہے۔
function main(){
// 我们就直接复制API 上的代码来测试。
var table = { // 在状态栏显示表格需要一个对象, 我们这里声明一个 对象叫 table
type: 'table', // 对象必须有这个属性。
title: '持仓信息', // 这个是表格的标题
cols: ['列1', '列2'], // 这个是表格表头
rows: [ ['abc', 'def'], ['ABC', 'support color #ff0000']] // 这里是具体的表格内的单元格。
// ['abc', 'def'] 对应的是第一行内容, ['ABC', 'support color #ff0000'] 对应的是第二行内容,
// 在文本后加上#ff0000 十六进制颜色值可以设置当前位置文本的颜色(很多地方适用)。
};
// 设置好想要显示的数据了,下面调用 LogStatus 就可以显示出来了。
LogStatus('`' + JSON.stringify(table) + '`'); // 设置好table ,调用JSON.stringify函数把table对象序列化,再作为参数传入LogStatus函数。
// 注意 参数前后要加上 字符 ` ,这个字符就是键盘TAB键上边的和 ~ 字符 同一个按键。
}

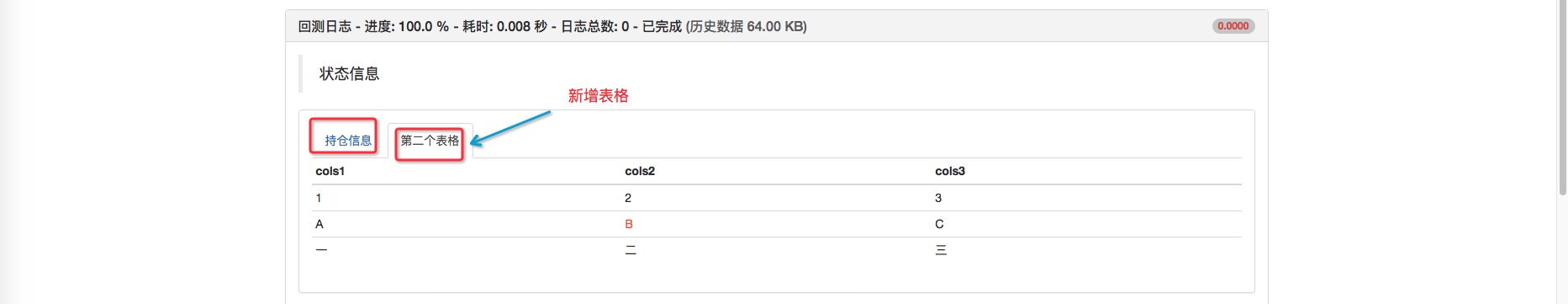
اس کے علاوہ ، آپ کو ایک ہی وقت میں دو فارم دکھانے کی اجازت ہے ، جس سے اسٹیٹس ٹیب کی معلومات میں بہت زیادہ اضافہ ہوتا ہے ، اور آپ کو متعدد اقسام ، متعدد مارکیٹوں کی حکمت عملی مل جاتی ہے جس سے آپ کو کسی بھی مقام کے بغیر ڈیٹا دکھانے کا خوف نہیں ہوتا ہے۔
function main(){
// 我们就直接复制API 上的代码来测试。
var table = { // 在状态栏显示表格需要一个对象, 我们这里声明一个 对象叫 table
type: 'table', // 对象必须有这个属性。
title: '持仓信息', // 这个是表格的标题
cols: ['列1', '列2'], // 这个是表格表头
rows: [ ['abc', 'def'], ['ABC', 'support color #ff0000']] // 这里是具体的表格内的单元格。
// ['abc', 'def'] 对应的是第一行内容, ['ABC', 'support color #ff0000'] 对应的是第二行内容,
// 在文本后加上#ff0000 十六进制颜色值可以设置当前位置文本的颜色(很多地方适用)。
};
var table2 = { // 第二个表格
type: 'table',
title: '第二个表格',
cols: ['cols1', 'cols2', 'cols3'],
rows: [ ['1', '2', '3'], ['A', "B#FF5634", 'C'], ['一', '二', '三']]
};
// 设置好想要显示的数据了,下面调用 LogStatus 就可以显示出来了。
LogStatus('`' + JSON.stringify([table, table2]) + '`');
// 注意 参数前后要加上 字符 ` ,这个字符就是键盘TAB键上边的和 ~ 字符 同一个按键。
}
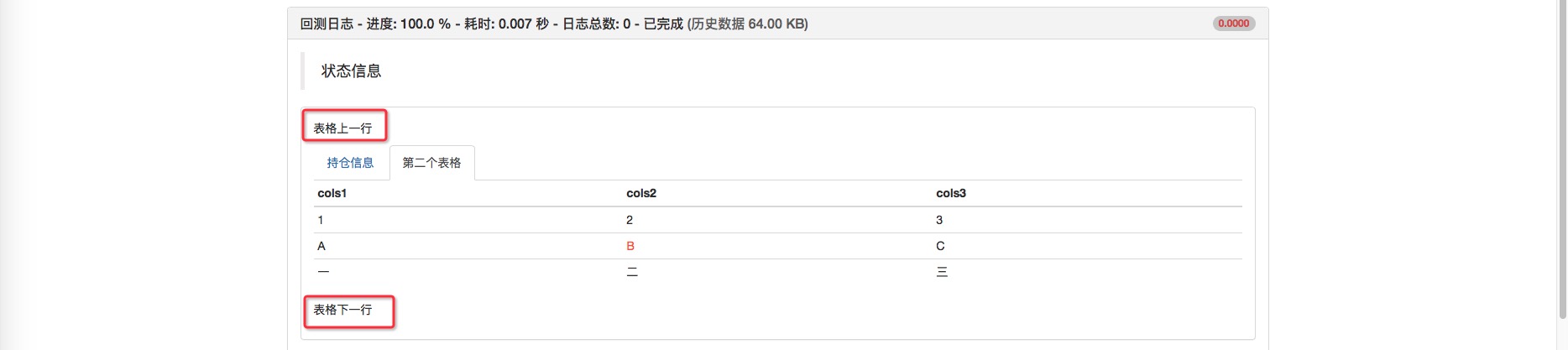
 آپ ٹیکسٹ بھی نیچے دکھا سکتے ہیں۔
آپ ٹیکسٹ بھی نیچے دکھا سکتے ہیں۔
把上边代码中LogStatus('`' + JSON.stringify([table, table2]) + '`'); 这句,
替换为 LogStatus( "表格上一行 \n" + '`' + JSON.stringify([table, table2]) + '`' + "\n 表格下一行");
可以在表格上下显示文本。
اس کا جواب یہ ہے:
اگر آپ کو ایک بار پھر دیکھنے کے لئے چاہتے ہیں کہ تصاویر بھی حالت بار میں دکھایا جا سکتا ہے، لیکن اس کے ساتھ نمٹنے کے لئے.
//LogStatus支持打印base64编码后的图片, 以"`"开头, 以"`"结尾, 如LogStatus("`data:image/png;base64,AAAA`")
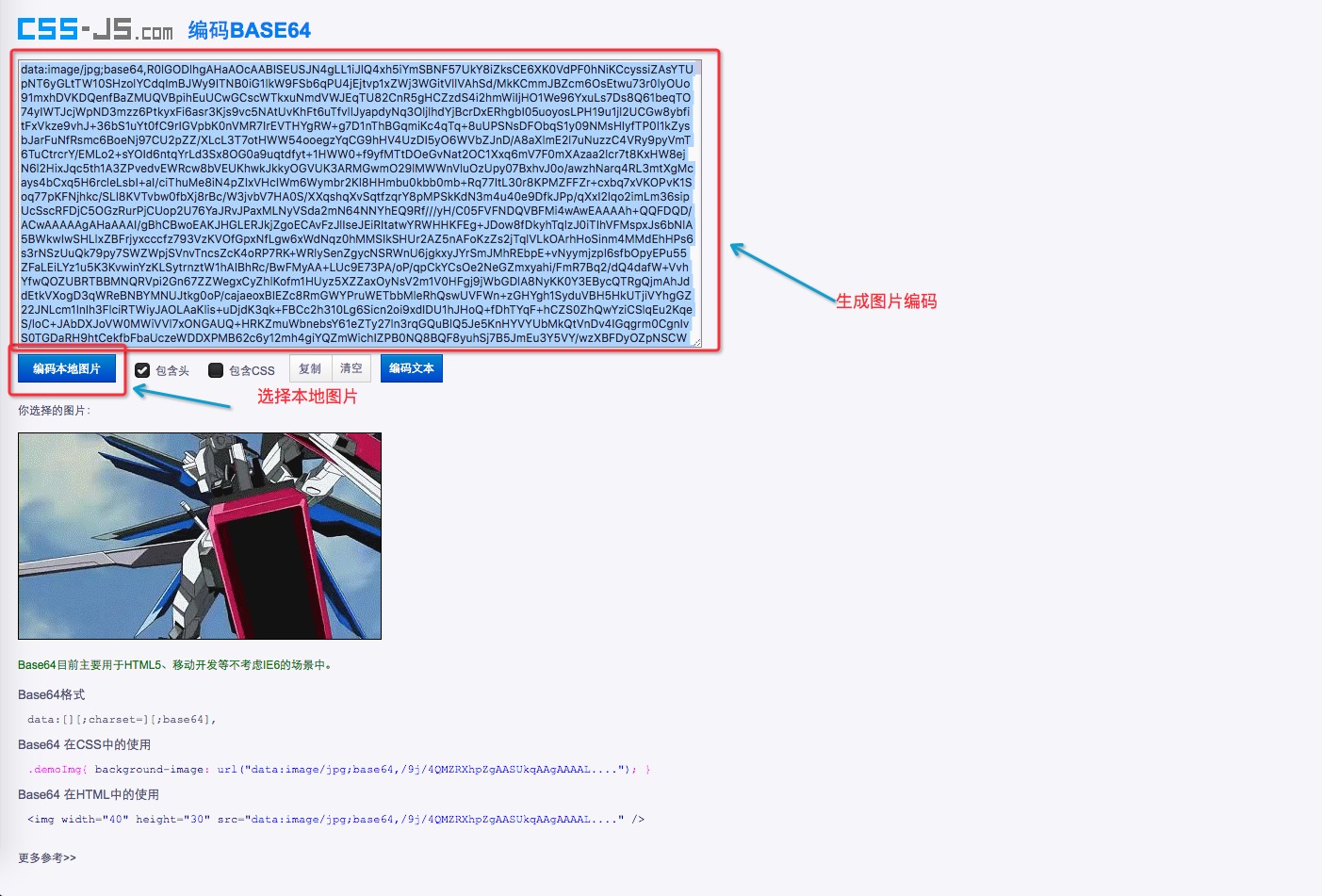
//网上有转换工具,比如这个网站: http://tool.css-js.com/base64.html 。
//选择图片转换后的代码直接替换掉 LogStatus("`data:image/png;base64,AAAA`")中的 `data:image/png;base64,AAAA` 就可以了。
 یہاں کوڈ ملاحظہ کریں:
یہاں کوڈ ملاحظہ کریں:
function main(){
LogStatus("`data:image/jpg;base64,/9j/4AAQSkZJRgABAQEA... // 太长了省略了 ,编辑器差点崩了。
}
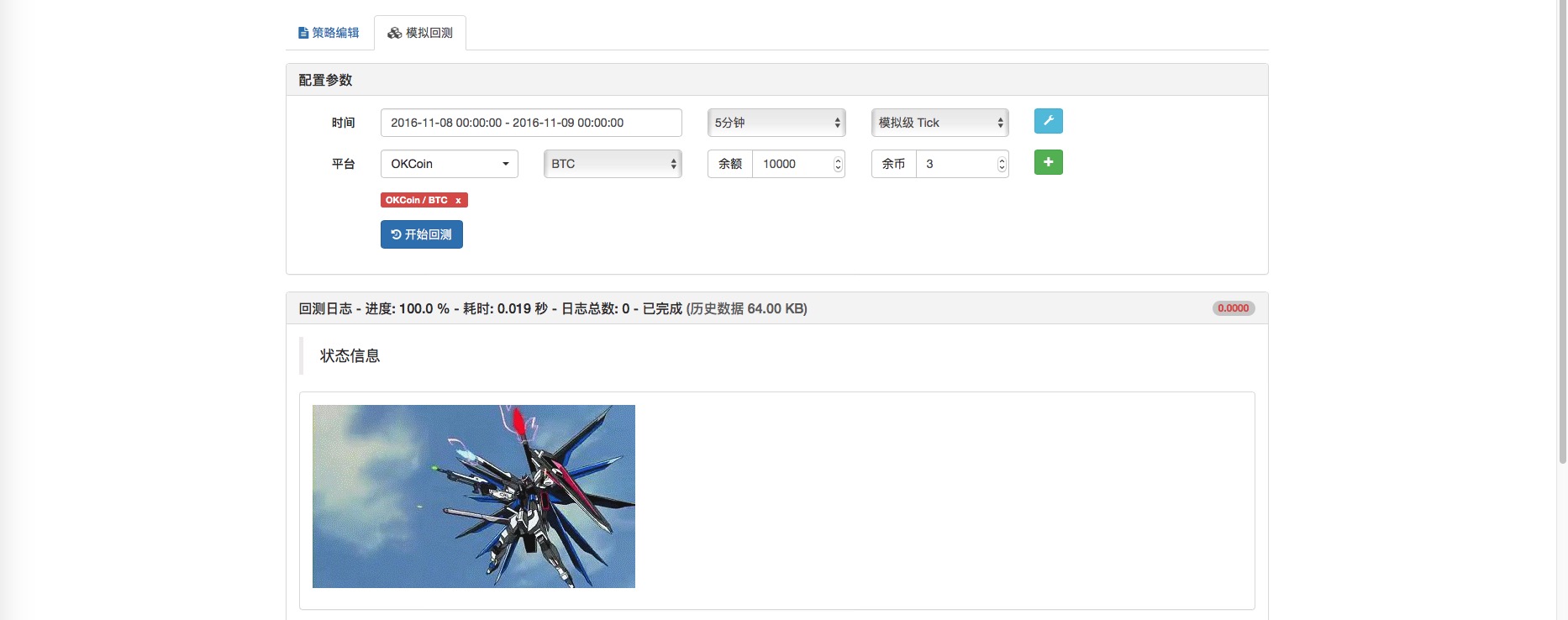
نوٹ: ڈیٹا سے پہلے ` حرف ہوتا ہے، صرف کوتاہی نہیں  اور اس کے علاوہ، یہ GIF فارمیٹ میں کیا جا سکتا ہے، بہت اچھا!
اور اس کے علاوہ، یہ GIF فارمیٹ میں کیا جا سکتا ہے، بہت اچھا!
-
چارٹ فنکشن: چارٹ ڈرائنگ۔
API دستاویزات کی وضاحت:
Chart({...}) 图表绘图函数
参数为可以JSON序列化的HighStocks的Highcharts.StockChart参数, 比原生的参数增加一个__isStock属性, 如果指定__isStock: false, 则显示为普通图表
返回对像可以调用add([series索引(如0), 数据])向指定索引的series添加数据, 调用reset()清空图表数据, reset可以带一个数字参数, 指定保留的条数
可以调用add([series索引(如0), 数据, 此数据在series中的索引])来更改数据
可以为负数, -1指最后一个, -2是倒数第二个, 如:
chart.add([0, 13.5, -1]), 更改series[0].data的倒数第一个点的数据
HighStocks: http://api.highcharts.com/highstock
** ایجاد کنندہ کی مقدار۔ سسٹم نے حکمت عملی کے لئے ایک گراف انٹرفیس فراہم کیا: چارٹ ، جس میں ہائی چارٹس کا مجموعہ ہے ، جو دلچسپی رکھنے والے طلباء دیکھ سکتے ہیں۔ چارٹ فنکشن اس حکمت عملی کو ایک گراف تیار کرنے دیتا ہے ((فی الحال صرف ایک ہی پیدا کرسکتا ہے۔) ، ذیل میں ہم ہاتھ سے ایک گراف تیار کرنے کے لئے مشق کرنے والوں کو ہاتھ دیں گے۔**ہائی چارٹس
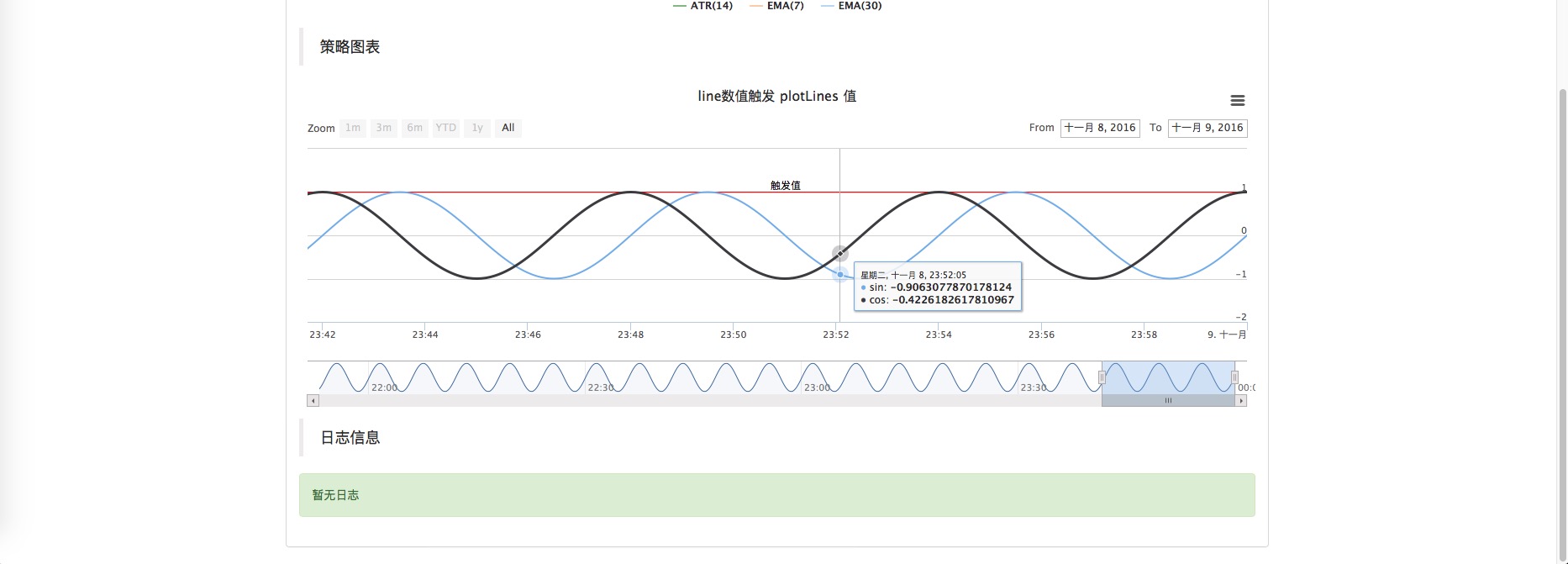
جب میں طالب علم تھا تو، میں نے ایک بہت ہی متاثر کن تثلیث فنکشن دیکھا۔ آئیے ہم ایک سِنڈ، سِنڈ، سِنڈ وِرِز ڈرائنگ کرتے ہیں جس کا کوڈ یہ ہے:
var chart = { // 用于初始化 图表的对象
title: {text: "line数值触发 plotLines 值"}, // 图表标题
yAxis: { // Y轴 相关 设置
plotLines: [{ // 垂直于Y轴的 水平线, 用作触发线, 是一个结构数组, 可以设置多条触发线。
value: 0, // 触发线的值,设置多少 这条线就在相应的数值位置显示。
color: 'red', // 设置触发线的颜色
width: 2, // 宽度
label: { // 显示的标签
text: '触发值', //标签文本
align: 'center' //标签位置 居中
},
}],
},
xAxis: {type: "datetime"}, // X轴相关设置, 这里设置类型是 时间轴
series: [{name: "sin", type: "spline", data: []},
{name: "cos", type: "spline", data: []}] // 这个是比较重要的数据系列,可以设置多个数据系列,根据数组索引控制
};
function main(){
var pi = 3.1415926535897; // 圆周率
var time = 0; // 用于记录时间戳的变量
var angle = 0; // 角度
var y = 0; // 坐标y值 , 用于接收 正弦值、余弦值
var objChart = Chart(chart); // 调用API 接口 用chart 对象初始化 图表
objChart.reset(); // 初始清空图表
chart.yAxis.plotLines[0].value = 1; // 设置触发线的值为1
while(true){ // 循环
time = new Date().getTime(); // 获取当前时刻的时间戳
y = Math.sin(angle * 2 * pi / 360); // 每 5000ms 角度 angle 增加 5 度,计算正弦值。
objChart.add(0, [time, y]); // 把计算出来的y 值写入图表 相应索引的数据系列 add 函数第一个参数 为 指定的索引
y = Math.cos(angle * 2 * pi / 360); // 计算余弦值
objChart.add(1, [time, y]);
objChart.update(chart); // 增加新数据后,更新图表。
angle += 5; // 增加5度
Sleep(5000); // 暂停5秒 ,一面画图太频繁,数据增长过快。
}
}
اس کا جواب یہ ہے:
-
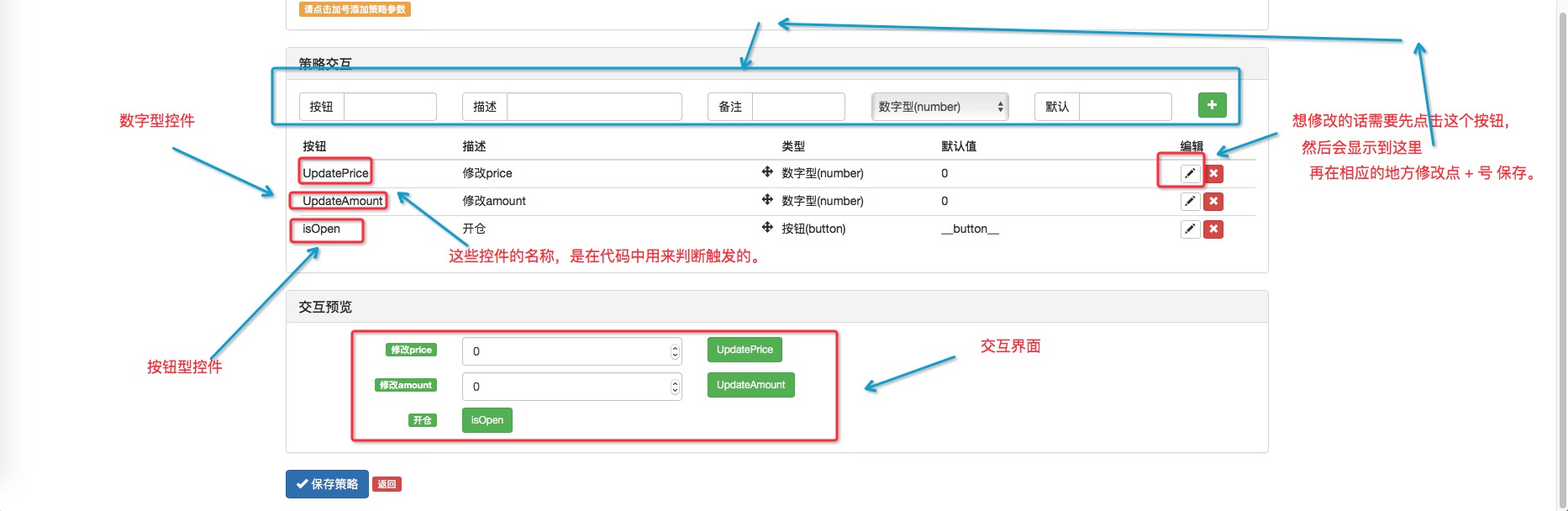
اسٹریٹجک تعامل
API دستاویزات کی وضاحت:
交互类 按钮开关, 字符串, 数字型, 布尔型, 选择型
[
按钮型 :A button with name
字符串 :String
数字型 :Number
布尔型 :true或者false
选择型 :用'|'分开, 如aa|bb|cc表示列表有三个选项, 对应值为0,1,2
]
如果为按钮, 则发送"按钮名称"做为命令, 其它发送"按钮名称:参数值", 被GetCommand()接收, 如果按钮描述为"@"则隐藏描述, 只显示按钮
میں نے ہاتھ سے ایک فنکشن لکھا ہے get_Command جو انٹرفیس کے ساتھ بات چیت کرنے کے لئے استعمال ہوتا ہے ، اور عام طور پر استعمال ہونے والے انٹرایکٹو کنٹرولز عددی ، بٹن ، یا بٹن ہیں ، لہذا اس فنکشن کو ان دونوں اقسام کا استعمال کرتے ہوئے ٹیسٹ کیا جاتا ہے ، اور دوسرے کنٹرولرز میں دلچسپی رکھنے والے طلباء خود ہی توسیع کرسکتے ہیں ، ماخذ کوڈ مندرجہ ذیل ہے:
function get_Command(){//负责交互的函数,交互及时更新 相关数值 ,熟悉的用户可以自行扩展
var keyValue = 0;// 命令传来的参数 数值
var way = null; //路由
var cmd = GetCommand(); //获取 交互命令API
if (cmd) {
Log("按下了按钮:",cmd);//日志显示
arrStr = cmd.split(":"); // GetCommand 函数返回的 是一个字符串,这里我处理的麻烦了,因为想熟悉一下JSON
//,所以先对字符串做出处理,把函数返回的字符串以 : 号分割成2个字符串。储存在字符串数组中。
if(arrStr.length === 2){//接受的不是 按钮型的,是数值型。
jsonObjStr = '{' + '"' + arrStr[0] + '"' + ':' + arrStr[1] + '}'; // 把 字符串数组中的元素重新
//拼接 ,拼接成 JSON 字符串 用于转换为JSON 对象。
jsonObj = JSON.parse(jsonObjStr); // 转换为JSON 对象
for(var key in jsonObj){ // 遍历对象中的 成员名
keyValue = jsonObj[key]; //取出成员名对应的 值 , 就是交互按钮的值
}
if(arrStr[0] == "upDateAmount"){// 此处为 数字型 。这里处理分为 按钮 和 数字型 。 详见 策略参数 设置界面 下的 交互设置
way = 1;
}
if(arrStr[0] == "扩展1"){
way = 2;
}
if(arrStr[0] == "扩展2"){
way = 3;
}
if(arrStr[0] == "扩展3"){
way = 4;
}
}else if(arrStr.length === 1){// 此处为 按钮型
//路由
if(cmd == "cmdOpen"){
way = 0;
}
if(cmd == "cmdCover"){
way = 5;
}
}else{
throw "error:" + cmd + "--" + arrStr;
}
switch(way){ // 分支选择 操作
case 0://处理 发出开仓信号
tiaojian = 1;
break;
case 1://处理
Amount = keyValue;//把交互界面设置的 数值 传递给 Amount
Log("开仓量修改为:",Amount);//提示信息
break;
case 2://处理
break;
case 3://处理
break;
case 4://处理
break;
case 5://处理 发出平仓信号
tiaojian = 2;
break;
default: break;
}
}
}
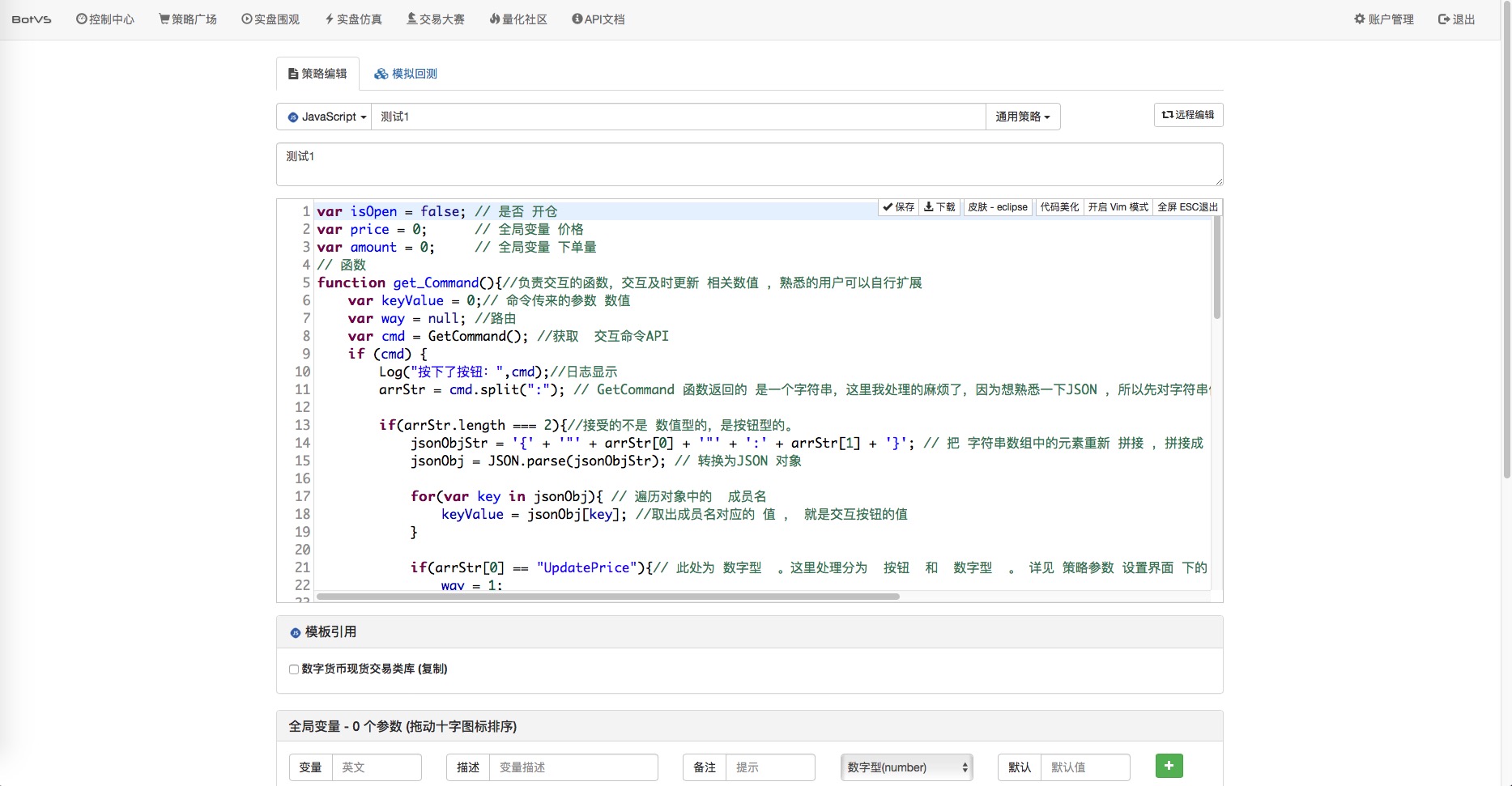
ذیل میں ہم اس فنکشن کو پالیسی میں استعمال کرتے ہوئے اس فنکشن کو دیکھتے ہیں، اور اس کوڈ کو مندرجہ ذیل طریقے سے جانچتے ہیں:
var isOpen = false; // 是否 开仓
var price = 0; // 全局变量 价格
var amount = 0; // 全局变量 下单量
// 函数
function get_Command(){//负责交互的函数,交互及时更新 相关数值 ,熟悉的用户可以自行扩展
var keyValue = 0;// 命令传来的参数 数值
var way = null; //路由
var cmd = GetCommand(); //获取 交互命令API
if (cmd) {
Log("按下了按钮:",cmd);//日志显示
arrStr = cmd.split(":"); // GetCommand 函数返回的 是一个字符串,这里我处理的麻烦了,因为想熟悉一下JSON
//,所以先对字符串做出处理,把函数返回的字符串以 : 号分割成2个字符串。储存在字符串数组中。
if(arrStr.length === 2){//接受的不是 数值型的,是按钮型的。
jsonObjStr = '{' + '"' + arrStr[0] + '"' + ':' + arrStr[1] + '}'; // 把 字符串数组中的元素重新
//拼接 ,拼接成 JSON 字符串 用于转换为JSON 对象。
jsonObj = JSON.parse(jsonObjStr); // 转换为JSON 对象
for(var key in jsonObj){ // 遍历对象中的 成员名
keyValue = jsonObj[key]; //取出成员名对应的 值 , 就是交互按钮的值
}
if(arrStr[0] == "UpdatePrice"){// 此处为 数字型 。这里处理分为 按钮 和 数字型 。 详见 策略参数 设置界面 下的 交互设置
way = 1;
}
if(arrStr[0] == "UpdateAmount"){
way = 2;
}
if(arrStr[0] == "扩展2"){
way = 3;
}
if(arrStr[0] == "扩展3"){
way = 4;
}
}else if(arrStr.length === 1){// 此处为 按钮型
//路由
if(cmd == "isOpen"){
way = 0;
}
if(cmd == ""){
way = 5;
}
}else{
throw "error:" + cmd + "--" + arrStr;
}
switch(way){ // 分支选择 操作
case 0://处理 isOpen 按钮
isOpen = true;
break;
case 1://处理 UpdatePrice 控件
price = keyValue;
break;
case 2://处理 UpdateAmount 控件
amount = keyValue;
break;
case 3://处理
break;
case 4://处理
break;
case 5://处理
break;
default: break;
}
}
}
function main(){
while(true){
get_Command(); // 调用 自己实现的 get_Command 函数。
LogStatus("当前的开仓信息 ----> price:", price, "amount:", amount, "isOpen:", isOpen); // 在状态栏显示当前设定的开仓价格,开仓数量。
if(isOpen === true){
Log("buy ", amount, "个BTC", "按价格:", price, "下单。"); // 模拟下单
isOpen = false; // 下单后重置
}
Sleep(2000);
}
}


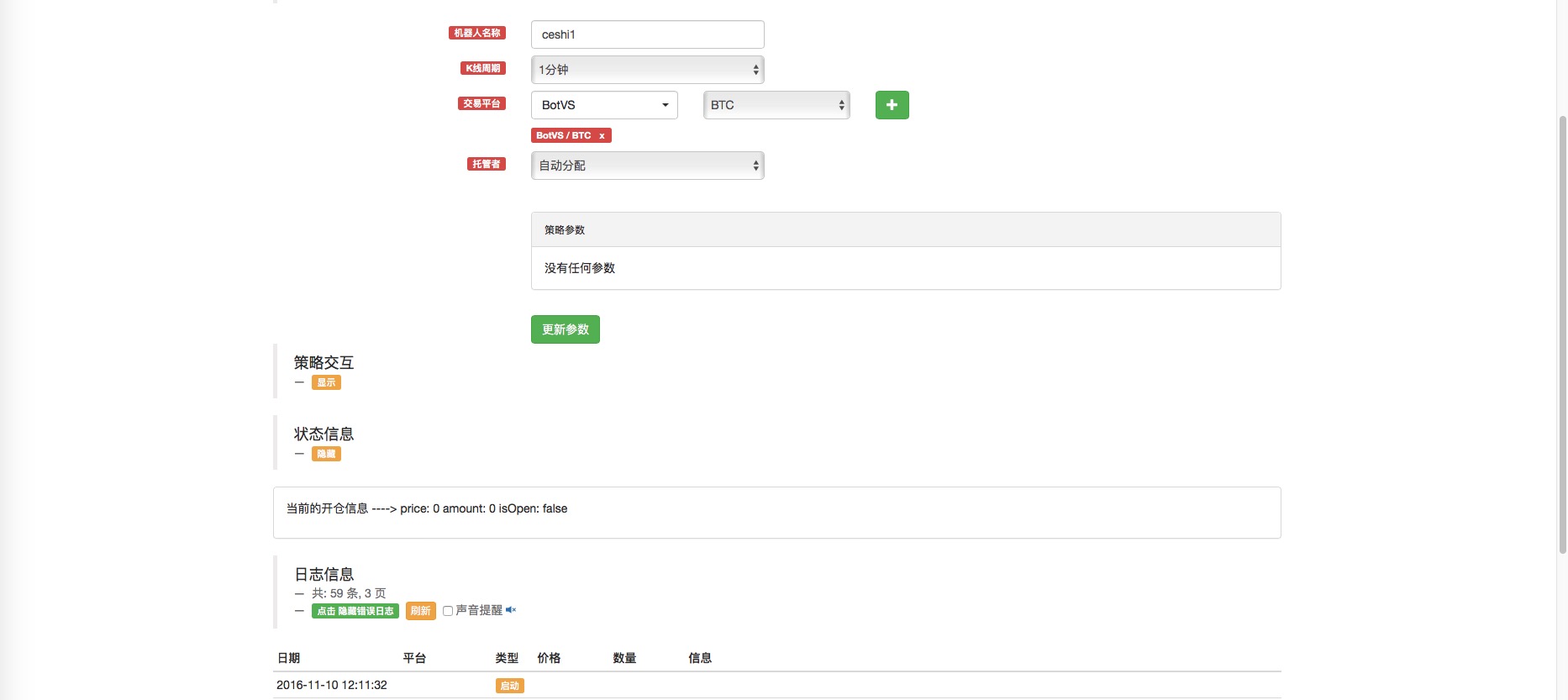
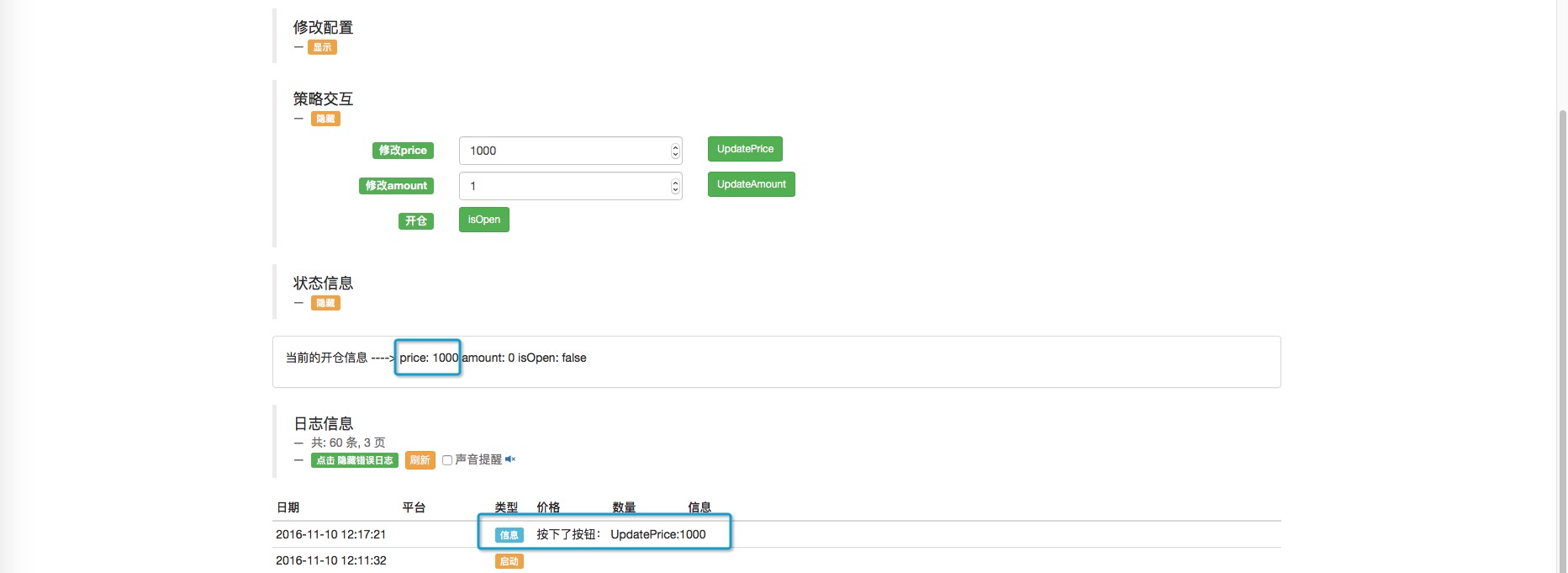
یہاں ہم آپ کو اس ڈسک کے نتائج دکھاتے ہیں: شروع کریں، جب کوئی آپریشن نہیں ہے۔

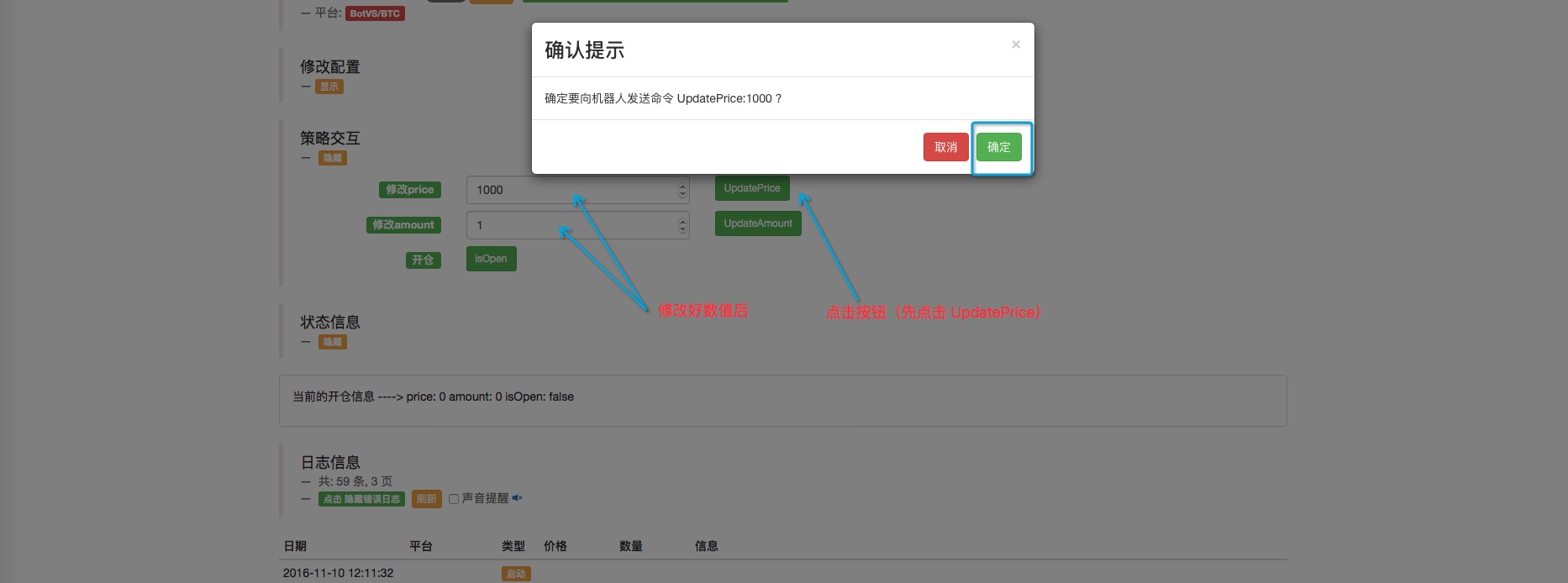
آئیے ہم خریدنے کے لئے ایک مشابہ قیمت، مقدار مقرر کریں: قیمت 1000، رقم 1 پر مقرر کریں.

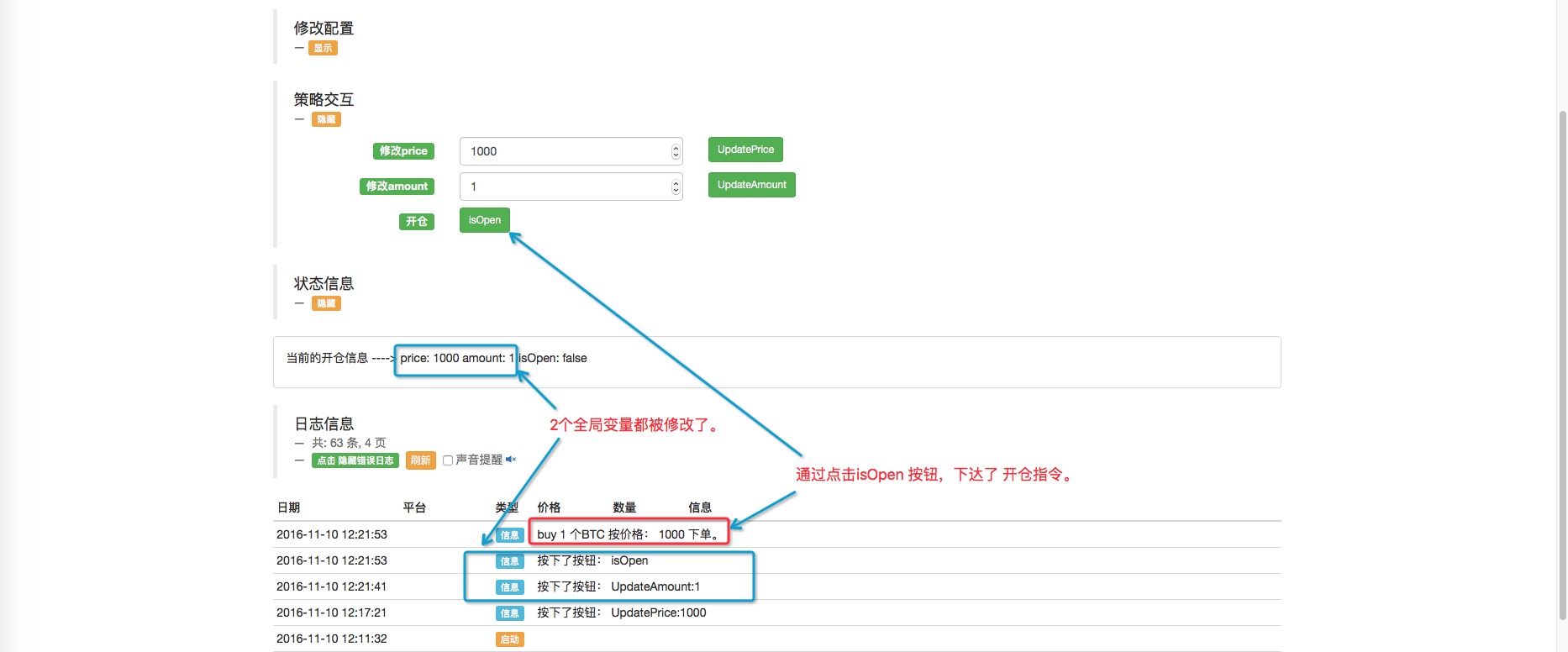
اس کے علاوہ، آپ کو اس کے بارے میں مزید جاننے کی ضرورت ہے.

اس کے بعد آپ کو اس کی مقدار کو تبدیل کرنے کی ضرورت ہے، اور پھر آپ کو اس کی مقدار کو کھولنے کی ضرورت ہے۔

- ایک بوڑھے پرندے کی طرف سے رجحان کی تجارت، مقداری تجارتی نظام کے خیالات
- ہائی فریکوئنسی حکمت عملی کے بارے میں تجاویز
- کوانٹیمیٹڈ ماڈل کے تین راز
- مشین لرننگ پر مبنی آرڈر لسٹ ہائی فریکوئنسی ٹریڈنگ کی حکمت عملی
- 2.9 حکمت عملی روبوٹ چلانے کے دوران ڈیبگنگ (JS - eval فنکشن کا ہوشیار استعمال)
- حقیقت یہ ہے کہ ماضی کی قیمتوں کا مستقبل پر کوئی اثر نہیں پڑتا۔
- اعداد و شمار کے سوٹ میں "مشترکہ" کا کیا مطلب ہے؟
- 3.4 روبوٹ کو چلانے کے لئے ایک اضافی حکمت عملی فریم ورک!
- 3.1 ٹیمپلیٹ: بار بار قابل استعمال کوڈ _ ڈیجیٹل کرنسیوں کی فوری تجارت کی کلاس لائبریری
- 2.7 اشارے کا استعمال
- 2.4 احکامات کی معلومات حاصل کریں، احکامات منسوخ کریں، تمام غیر مکمل احکامات کی معلومات حاصل کریں
- 2.3 مارکیٹ کی فہرست
- 2.2 کم قیمت کی فہرست
- 2.1 API کا استعمال کرتے ہوئے اکاؤنٹ کی معلومات حاصل کریں، مارکیٹ کے اعداد و شمار حاصل کریں، K لائن ڈیٹا حاصل کریں، مارکیٹ کی گہرائی حاصل کریں
- دیگر افعال
- 1.3.4 روبوٹ اور حکمت عملی
- 1.3.2 منتظمین کو جانیں
- 1.3.1 اہم انٹرفیس کا جائزہ اور فن تعمیر
- 1.1 کوانٹیمیٹڈ ٹرانزیکشنز، پروسیجرڈ ٹرانزیکشنز کیا ہیں؟
- کوانٹیٹائزڈ پڑھنا ضروری ہے: ٹک ڈیٹا کیا ہے؟ کیوں قابل اعتماد ٹرانزیکشن ڈیٹا تلاش کرنا مشکل ہے؟
بیم مینایک مسئلہ یہ ہے کہ جیسے ہر بار بٹن دبانے کے بعد فوری طور پر جواب نہیں ملتا ہے ، لیکن اس کے لئے ایک while loop کا انتظار کرنا پڑتا ہے ، اور اگر ایک loop کے دوران کئی کلک ایونٹس ہوتے ہیں ، تو ہر loop صرف ایک کلک ایونٹ کا جواب دیتا ہے ، براہ کرم پوچھیں کہ اس کی وجہ کیا ہے؟ کیا اس کا حل ہوسکتا ہے؟
ہاکسلاٹوکیا `LogStatus() ` فنکشن کی آؤٹ پٹ اسٹیٹ بار میں اوورلیپ ہوتی ہے؟ کیا اگر دو `LogStatus() ` جملوں کے درمیان کافی لمبا تاخیر نہیں ہے تو ، پچھلی لائن کی آؤٹ پٹ نظر نہیں آتی ہے؟
ہاکسلاٹواسٹریٹجک بات چیت کی مثال میں، ```js jsonObjStr = '{' + '"' + arrStr[0] + '"' + ':' + arrStr[1] + '}'; jsonObj = JSON.parse ((jsonObjStr) ؛ for ((var key in jsonObj) { keyValue = jsonObj[key]؛ } `` اس کوڈ کا کیا مطلب ہے؟ `keyValue` نہیں `arrStr[1]`؟
zzzzzqfٹیسٹ ان پٹ string قسم کے اعداد و شمار، json تجزیہ میں ایک مسئلہ ہو جائے گا، SyntaxError: invalid json (at offset 9) get_Command __FILE__:79 main __FILE__:138, لیکن ان پٹ کنٹرولر پر، خود کو سٹرنگ کے دونوں سروں پر دوہری اشارے کے علاوہ، تو json درست طریقے سے تجزیہ کر سکتے ہیں
پینگلیہینگاس کے سر بڑے ہیں، اس کی وجہ سے اسے سمجھ نہیں آرہا ہے۔
فینگ بیجب آپ ڈراپ باکس کی قسم شامل کرتے ہیں تو، یہ اشارہ کرتا ہے کہ ڈراپ باکس کی قسم "
فینگ بیمیں نے آپ سے ایک سوال پوچھا ہے: 1۔ حکمت عملی کے تعامل اور حکمت عملی کے پیرامیٹرز میں کیا فرق ہے؟ 2۔ میں نے سبق میں جے ایس کوڈ استعمال کیا ہے اور اسٹریٹجک انٹرایکشن میں پیرامیٹرز شامل کیے ہیں اور پھر ہم آہنگی کے ردعمل کا استعمال کرتے ہوئے اور روبوٹ ہوسٹنگ کے ساتھ چل رہا ہے ، اور گراف میں اسٹریٹجک انٹرایکشن کے لئے کوئی کنٹرول انٹرفیس سامنے نہیں آیا ہے ، یہ انٹرفیس ردعمل میں کیسے دکھایا گیا ہے؟ 3۔ حکمت عملی کے پیرامیٹرز میں ڈالنے کا پتہ چلتا ہے، لیکن حکمت عملی کے پیرامیٹرز میں کوئی بٹن کی قسم نہیں ہے، اور اس کی پوزیشن کو چلانے کے قابل نہیں ہے 4۔ حوالہ دینے والے ٹیمپلیٹ میں دوسرے ٹیمپلیٹس کے انٹرایکٹو عناصر ہوسکتے ہیں، یہ کس طرح کام کرتا ہے؟
ایجاد کاروں کی مقدار - خوابہیلو، یہ بات چیت کا عمل ہے، براؤزر کے صفحے پر کلک کریں، درخواست کو FMZ پلیٹ فارم پر بھیجیں، FMZ پلیٹ فارم کو بات چیت کی ہدایات کو حقیقی ڈسک پر بھیجیں، لہذا یہ عمل وقت لگتا ہے۔ لہذا یہ ممکن ہے کہ ایک لوپ کا انتظار کریں۔ یہ واقعہ قطار میں ہے، اگر آپ کئی بار کلک کرتے ہیں تو، گیٹ کمانڈ فنکشن کو ایک ایک کرکے پکڑ لیا جائے گا۔ کیونکہ آپ کی حکمت عملی کوڈ ایک بار گیٹ کمانڈ سے پوچھ گچھ کرنے کے لئے ڈیزائن کیا گیا ہے، لہذا ایک کلک واقعہ کا جواب دیں گے۔
ہاکسلاٹوسمجھ میں آیا، شکریہ!
ایجاد کاروں کی مقدار - خوابہاں ، یہ لاگ اسٹیٹس تازہ کاری کا احاطہ کرتا ہے۔ دوسرے صفحے پر تازہ کاری کی تعدد موجود ہے ، اگر آپ کا پروگرام تیزی سے گھومتا ہے تو ، کچھ معلومات ظاہر ہونے سے قاصر ہوسکتی ہیں ، اور اس کا احاطہ کیا جائے گا۔
ایجاد کاروں کی مقدار - خوابکیا آپ کے پاس کوئی مخصوص مثال کا کوڈ ہے؟ میں اس پر تحقیق کر رہا ہوں۔
ایجاد کاروں کی مقدار - خواباس وقت صبر کرنا۔ تھوڑا سا دیکھنا ، ایک طرف دیکھنا ، ہاتھ اٹھانا۔ کوشش کرنا ، خلاصہ کرنا ، ختم کرنا۔ بنیادی طور پر ایک بار پھر کیا گیا ، جب استعمال کیا جائے گا تو آپ کو دل سے کام کرنا پڑے گا ، آپ کو کچھ بھی نہیں مل سکے گا۔
ایجاد کاروں کی مقدار - خوابپہلی شرط، دوسری شرط، تیسری شرط، اس طرح سیٹ کی گئی ہے، جیسے کہ آپ کے پیرامیٹرز میں ڈراپ باکس.
ایجاد کاروں کی مقدار - خوابہیلو ~ بہت شکریہ بہت سے پطرون ٹیسٹنگ کوڈ ^^ 1، پالیسی پیرامیٹرز پالیسی شروع کرنے پر کچھ متغیرات کی پالیسی کی ترتیبات ہیں۔ پالیسی تعاملات API فنکشن GetCommand کے ذریعہ پالیسی تعاملات کے کنٹرولز کے اصل وقت تک رسائی حاصل کرنے کے لئے پالیسی کے عمل کے دوران ہیں۔ 2، retesting میں، کیونکہ رفتار بہت تیز ہے، وقت کی ترتیب تیزی سے بدلتی ہے، لہذا انٹرایکٹو کنٹرول استعمال نہیں کیا جا سکتا ہے۔ صرف اصلی ڈسک پر مؤثر ہے۔ حکمت عملی انٹرایکٹو کنٹرول شامل کرنے کے بعد ظاہر ہوتا ہے: https://dn-filebox.qbox.me/2b5044d6b0c321786c67de3850dce5a58885205b.png