2.4 Truy cập thông tin đặt hàng, hủy đặt hàng, truy cập tất cả các thông tin đặt hàng chưa hoàn thành
Tác giả:Những nhà phát minh định lượng - những giấc mơ nhỏ, Tạo: 2016-11-08 17:04:56, Cập nhật: 2017-10-11 10:20:06Nhận thông tin về đơn đặt hàng, hủy đơn đặt hàng, truy cập tất cả các đơn đặt hàng chưa hoàn thành
-
Sử dụng các chức năng GetOrder, GetOrders, CancelOrder
Trong phần này, chúng ta sẽ thực hiện hai chức năng tùy chỉnh CancelPendingOrders và StripOrders để thực hiện hủy tất cả các đơn đặt hàng chưa hoàn thành, để học các API này.
订单的类型:Order结构里的Type值
[
ORDER_TYPE_BUY :买单
ORDER_TYPE_SELL :卖单
]
-
Chức năng CancelPendingOrders tùy chỉnh được sử dụng cho GetOrders, CancelOrder (được lấy từ thư viện giao dịch tiền kỹ thuật số): xóa tất cả các đơn đặt hàng chưa hoàn thành và có thể chỉ định loại.
Nguồn mã của thử nghiệm:
var RetryDelay = 500;
function CancelPendingOrders(e, orderType) { // 取消所有未完成的挂单, 参数1 是指定 取消哪个交易所的单子,
// 参数2 是指取消的类型(可以只取消买单或者卖单)
while (true) { // 循环
var orders = e.GetOrders(); // 根据参数指定的交易所对象 e , 调用API GetOrders
// 获取该交易所 所有未完成的挂单。赋值给 变量 orders
if (!orders) { // 如果出现异常错误 导致 API GetOrders 返回的 数据 是 null ,
// !null 为 真, 执行 if 分支(即if 后面大括号内的代码)。
Sleep(RetryDelay); // 暂停 RetryDelay(数值) 毫秒。
continue; // 忽略下面的代码,重新执行循环。 即:var orders = e.GetOrders();
// 并再次判断 !orders
}
var processed = 0; // 处理计数
for (var j = 0; j < orders.length; j++) { // 遍历 orders 变量(结构数组)
if (typeof(orderType) === 'number' && orders[j].Type !== orderType) {
// 如果 函数CancelPendingOrders 参数传入了 orderType,
// 并且 orderType 不等于当前索引 orders[j]的Type属性。 符合这个条件即:当前的orders[j]不是要取消的单子。
continue; // 跳过一下,继续循环。
}
e.CancelOrder(orders[j].Id, orders[j]); // 根据当前索引,取出orders 元素的Id 属性,传入 API
// CancelOrder 函数,第二个参数是便于观察额外打印出来。
processed++; // 处理计数 自加
if (j < (orders.length - 1)) { // 当索引值 小于 最后一个索引时
Sleep(RetryDelay); // 暂停 RetryDelay 毫秒
}
}
if (processed === 0) { // 如果处理计数 没有增长,依然为初始的0 , 即 没有订单要取消。
break; // 跳出 while 循环
}
}
}
function main() {
var ticker = exchange.GetTicker(); // 获取 初始时的行情数据
// 下一些不会成交的单子, 让单子 处于 pending 状态
var ID1 = exchange.Buy(ticker.Last - 100, 0.1);
var ID2 = exchange.Buy(ticker.Last - 150, 0.2);
var ID3 = exchange.Sell(ticker.Last + 100, 0.3);
// 我们来看下,调用 GetOrders 返回的数据是不是 这些未完成的挂单。
var pendingOrders = exchange.GetOrders();
for(var i = 0 ; i < pendingOrders.length; i++){
Log("pendingOrders[", i, "]:", pendingOrders[i]);
}
//接下来 我们调用上面 我们自定义的 函数 CancelPendingOrders 来取消全部的 买单挂单。
CancelPendingOrders(exchange, ORDER_TYPE_BUY); // 取消类型为 ORDER_TYPE_BUY的 未完成的单子(即 未完成的挂单)
Sleep(2000);
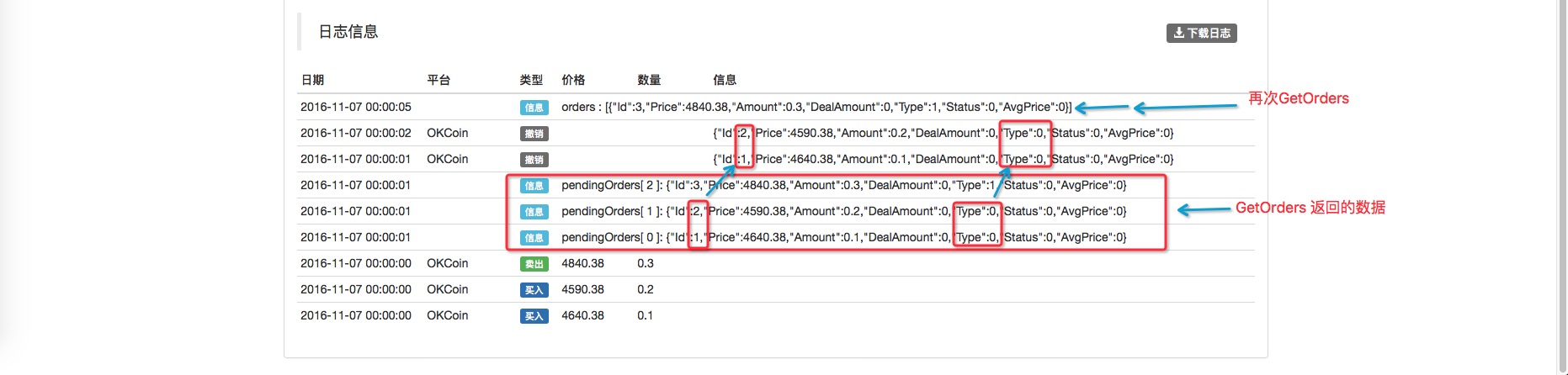
Log("orders : ", exchange.GetOrders());
}
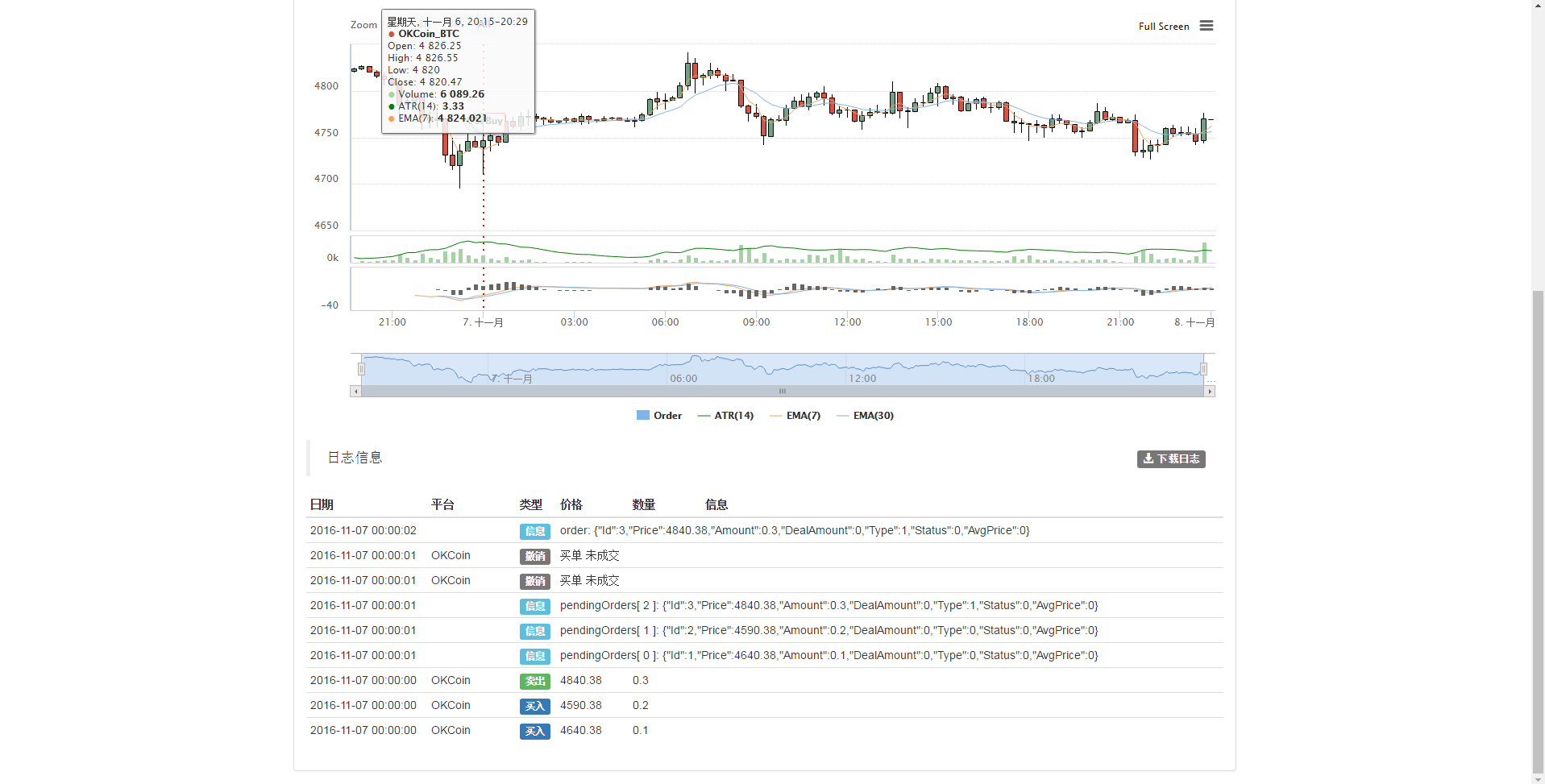
Kết quả xét nghiệm:

Bạn có thể thấy rằng chỉ cần hủy đặt hàng chờ mua, sau khi gọi chức năng CancelPendingOrders, bạn vẫn có thể gọi lại GetOrders để có được các đơn đặt hàng chờ bán (không bị hủy hoặc chưa hoàn thành).
-
Sau đó, hãy xem các chức năng tùy chỉnh StripOrders, sử dụng GetOrder (cũng được lấy từ thư viện giao dịch tiền kỹ thuật số): xóa tất cả các hàng rào chưa hoàn thành ngoài OrderId được chỉ định bởi tham số.
var RetryDelay = 500; // 声明一个变量 用来控制 暂停多少 毫秒
function StripOrders(e, orderId) {
var order = null; // 声明 并初始化一个 order 值为 null
if (typeof(orderId) == 'undefined') { // 如果没有传入参数 orderId 则执行 if 内代码
orderId = null; // 给orderId 初始化 null
}
while (true) { // 循环
var dropped = 0; // 每次循环初始 计数 为 0
var orders = _C(e.GetOrders); // 获取 所有未完成的订单
for (var i = 0; i < orders.length; i++) { // 遍历所有未完成的订单
if (orders[i].Id == orderId) { // 找出参数指定的订单ID , 如果没有传入 orderId 参数将不会触发这个条件
order = orders[i]; // 如果找出,就把参数指定的ID 的订单 赋值给 order
} else { // 不是参数指定的 用以下代码处理
var extra = "";
if (orders[i].DealAmount > 0) { // 判断该未成交的挂单是否 有部分成交,处理有部分成交的情况
extra = "成交: " + orders[i].DealAmount;
} else { // 处理 完全没有成交的情况
extra = "未成交";
}
// 取消挂单
e.CancelOrder(orders[i].Id, orders[i].Type == ORDER_TYPE_BUY ? "买单" : "卖单", extra);
dropped++; // 计数累加
}
}
if (dropped === 0) { // 当没有计数累加(没有挂单可以处理取消,即取消完成)
break; // 跳出 while
}
Sleep(RetryDelay); // 暂停RetryDelay 毫秒
}
return order; // 返回 指定的 orderId 的挂单
}
function main() {
var ticker = exchange.GetTicker(); // 获取 初始时的行情数据
// 下一些不会成交的单子, 让单子 处于 pending 状态
var ID1 = exchange.Buy(ticker.Last - 100, 0.1);
var ID2 = exchange.Buy(ticker.Last - 150, 0.2);
var ID3 = exchange.Sell(ticker.Last + 100, 0.3);
// 我们来看下,调用 GetOrders 返回的数据是不是 这些未完成的挂单。
var pendingOrders = exchange.GetOrders();
for(var i = 0 ; i < pendingOrders.length; i++){
Log("pendingOrders[", i, "]:", pendingOrders[i]);
}
//接下来 我们调用上面 我们自定义的 函数 CancelPendingOrders 来取消全部的 买单挂单。
var order = StripOrders(exchange, ID3); // 取消指定除ID3 以外的其它未成交的挂单
Log("order:", order); // 输出 StripOrders 返回的值
}
Kết quả xét nghiệm: Bạn có thể thấy hàm StripOrders xóa tất cả các danh mục đính kèm chưa hoàn thành ngoại trừ ID3.
Bạn có thể thấy hàm StripOrders xóa tất cả các danh mục đính kèm chưa hoàn thành ngoại trừ ID3.
Với hai chức năng tùy chỉnh này, bạn sẽ có thể nắm bắt được cách sử dụng ba API GetOrder, GetOrders và CancelOrder.
- Những ý tưởng chiến lược tần số cao của Bitcoin
- Ba bí mật để mô hình định lượng không bị lỗi thời
- Chiến lược giao dịch tần suất cao dựa trên sổ lệnh học máy
- 2.9 Chiến lược sửa lỗi trong khi chạy robot (JS - sử dụng chức năng eval)
- Thực tế là giá cả trong quá khứ không thực sự ảnh hưởng đến tương lai.
- Điều gì có nghĩa là "sự hợp nhất" trong số liệu thống kê?
- 3.4 bổ sung một khuôn khổ chiến lược để cho robot hoạt động!
- 3.1 Template:Repeatable code _ thư viện giao dịch tiền kỹ thuật số
- 2.7 Sử dụng các chỉ số
- 2.5 Giao diện hiển thị, API chiến lược tương tác
- 2.3 Đặt giá dưới thị trường Giao dịch
- 2.2 Đặt giá thấp hơn
- 2.1 Sử dụng API để truy cập thông tin tài khoản, truy cập dữ liệu thị trường, truy cập dữ liệu dòng K, truy cập thông tin sâu về thị trường
- Các chức năng khác
- 1.3.4 Robot và chiến lược
- 1.3.2 Biết người quản lý
- 1.3.1 Thông tin tổng quan và cấu trúc giao diện chính
- 1.1 Biết được giao dịch định lượng, giao dịch theo quy trình.
- Đánh giá lượng: Dữ liệu Tick là gì và tại sao rất khó để tìm ra dữ liệu giao dịch đáng tin cậy?
- Tại sao không có tùy chọn poloniex???
đậuCó phải mặc định là mua BTC? Tôi muốn những thứ khác, làm sạch.
Xây dựng:Có phải dưới đây? while (true) { // vòng lặp var orders = e.GetOrders ((); // Gọi API GetOrders dựa trên đối tượng giao dịch e được chỉ định theo tham số // lấy tất cả các đơn đặt hàng chưa hoàn tất trên sàn giao dịch đó. if (!orders) { // Nếu một lỗi bất thường xảy ra khiến API GetOrders trả về dữ liệu là null, //!null là đúng, thực hiện if branch (có nghĩa là mã trong dấu ngoặc lớn sau if). Sleep ((RetryDelay); // Ngừng RetryDelay ((số lượng) milliseconds. continue; // bỏ qua mã dưới đây và thực hiện lại vòng lặp. // và một lần nữa!orders ♪ ♪ Điều này có nghĩa là bạn có thể sử dụng các lệnh khác nhau để tạo ra các lệnh khác nhau.
Xây dựng:Tại sao trong ví dụ đầu tiên var orders = e.GetOrders ((); không cần phải sử dụng hàm _C)))?
cjz140typeof ((orderType) === 'number' && orders[j].Type!== orderType), ở đây nếu không typeof ((orderType) === 'number', chỉ cần các orders[j].Type!== orderType, hoặc chỉ cần ở phía trước, không ở phía sau. Những lỗi có thể xảy ra là gì?
cjz140Vì vậy, tại sao chúng ta không sử dụng một? và có một số ở đây là một chuỗi hay gì đó?
FangBeiPhiên bản Python https://dn-filebox.qbox.me/e5f9f7879b28f47360c3fa6f73c72774ad6818c4.png https://dn-filebox.qbox.me/d10e90fa37868078305abc5bd16af2b9a764fdf2.png
Những nhà phát minh định lượng - những giấc mơ nhỏXem tổng kết của câu hỏi mới này, câu hỏi thứ tư: https://www.botvs.com/bbs-topic/1427 Bạn có thể sử dụng điều khiển tùy chỉnh khi tạo robot. Chỉ có một số hạn chế khi kiểm tra lại (không thể sử dụng điều khiển tùy chỉnh, thiết lập cặp giao dịch)
Những nhà phát minh định lượng - những giấc mơ nhỏNhững gì chúng tôi làm cũng giống nhau.
Những nhà phát minh định lượng - những giấc mơ nhỏNếu không, thì nó sẽ không được thực hiện.
Những nhà phát minh định lượng - những giấc mơ nhỏĐiều này là để xác định, khi thực sự gọi chức năng CancelPendingOrders, các tham số được truyền có phải là loại có phù hợp với yêu cầu không.
Những nhà phát minh định lượng - những giấc mơ nhỏVí dụ: `` var a = 12 Log ((typeof ((a)) // sẽ in "number" `` https://dn-filebox.qbox.me/98194997cf5254823087dbbe7cdb48faa276438d.png
cjz140Nếu nó là một số, nó sẽ trả về con số con số, và điều đó không dễ hiểu.
Những nhà phát minh định lượng - những giấc mơ nhỏ1, == là quyết định xem hai bên có bằng nhau hay không, === là quyết định nghiêm ngặt, hầu hết đều gần nhau, đôi khi có sự khác biệt, cụ thể có thể xem tài liệu ngôn ngữ JS. 2,typeof ((orderType) === 'number', 'number' là một chuỗi, đó là việc sử dụng typeof của JS để xác định kiểu, nếu kiểu là số, nó sẽ trả về 'number'