2.5 Giao diện hiển thị, API chiến lược tương tác
Tác giả:Những nhà phát minh định lượng - những giấc mơ nhỏ, Tạo: 2016-11-08 23:42:43, Cập nhật: 2019-08-01 09:25:38Giao diện hiển thị, API chiến lược tương tác
-
Chức năng LogStatus: Hiển thị thông tin (bảng, chuỗi nhiều dòng, hình ảnh) trên thanh trạng thái phía trên nhật ký.
Các tài liệu API mô tả:
LogStatus(Msg) 此信息不保存到日志列表里, 只更新当前机器人的状态信息, 在日志上方显示, 可多次调用, 更新状态
LogStatus('这是一个普通的状态提示');
LogStatus('这是一个红色字体的状态提示 #ff0000');
LogStatus('这是一个多行的状态信息\n我是第二行');
LogStatus支持打印base64编码后的图片, 以"`"开头, 以"`"结尾, 如LogStatus("`data:image/png;base64,AAAA`")
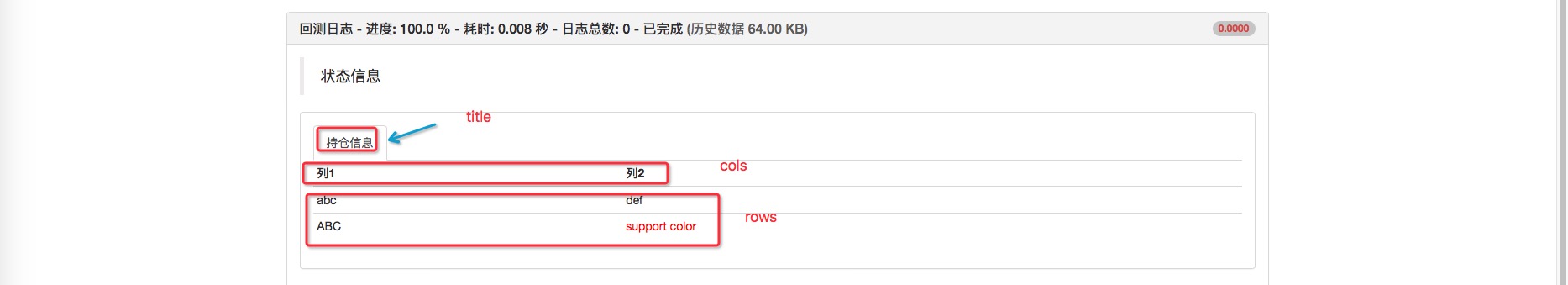
var table = {type: 'table', title: '持仓信息', cols: ['列1', '列2'], rows: [ ['abc', 'def'], ['ABC', 'support color #ff0000']]};
LogStatus('`' + JSON.stringify(table)+'`'); // JSON序列化后两边加上`字符, 视为一个复杂消息格式(当前支持表格)
LogStatus('第一行消息\n`' + JSON.stringify(table)+'`\n第三行消息'); // 表格信息也可以在多行中出现
LogStatus('`' + JSON.stringify([table, table])+'`'); // 支持多个表格同时显示, 将以TAB显示到一组里
Có thể có một số bạn học hỏi tại sao tôi lại sử dụng hàm LogStatus nếu tôi có hàm Log để xuất thông tin. Đáp: Các ngành có chuyên ngành, trong một số trường hợp, hàm Log có lợi thế, trong một số trường hợp, sử dụng hàm LogStatus là thích hợp hơn. Ví dụ, khi kiểm tra lại hoặc thực tế, tôi muốn xem thay đổi biến trong chính sách. Sử dụng Log rõ ràng là không phù hợp vì nó sẽ tạo ra nhiều thông tin nhật ký, gây nhiễu cho việc quan sát và chỉnh sửa chính sách, sử dụng LogStatus là thích hợp hơn.
Dưới đây, chúng ta sẽ làm quen với việc sử dụng hàm LogStatus thông qua một loạt các thử nghiệm mã để có thể hiển thị chiến lược tốt hơn.
function main(){
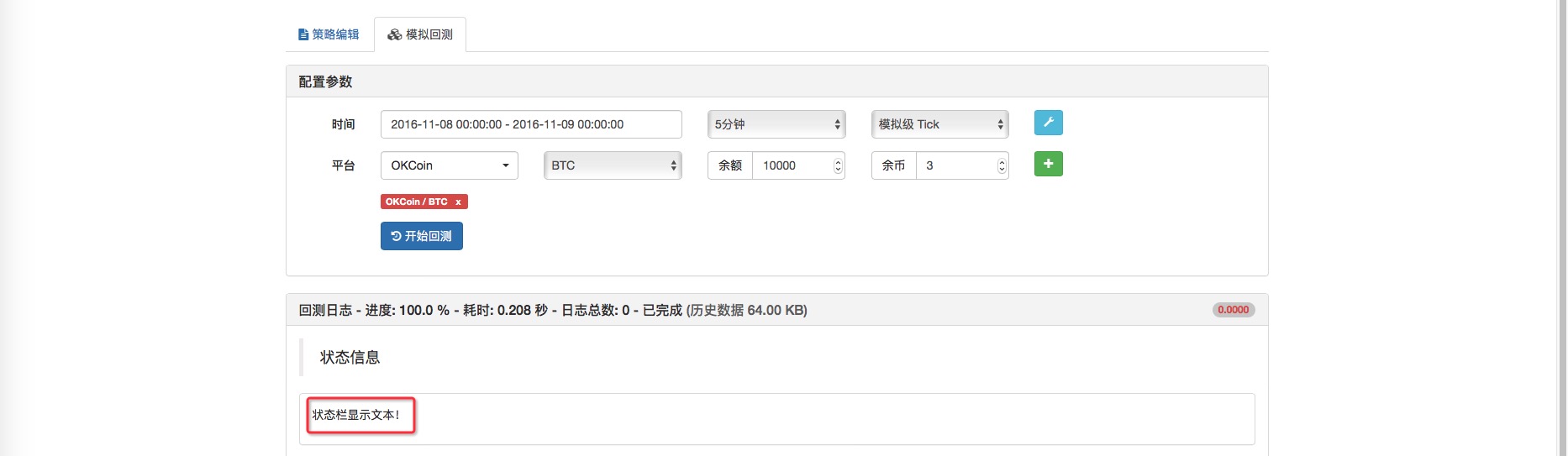
LogStatus("状态栏显示文本!"); // 在状态栏上显示一行文本
}
Kết quả xét nghiệm:

Chúng ta có thể thử thêm một ký tự thay thế. Thay đổi LogStatus (bảng trạng thái hiển thị văn bản!);
Kết quả xét nghiệm:
Hiển thị thay đổi dòng văn bản. Tiếp theo, chúng ta sẽ thêm một số thử nghiệm tham số biến sau hàm LogStatus.
function main(){
var num = 10; // 声明一个 数值
var str = "ABC"; // 声明一个 字符串
var obj = { // 声明一个 对象
name: "tom",
age: 14
};
var array = [1,2,5,4,7]; // 声明一个 数组
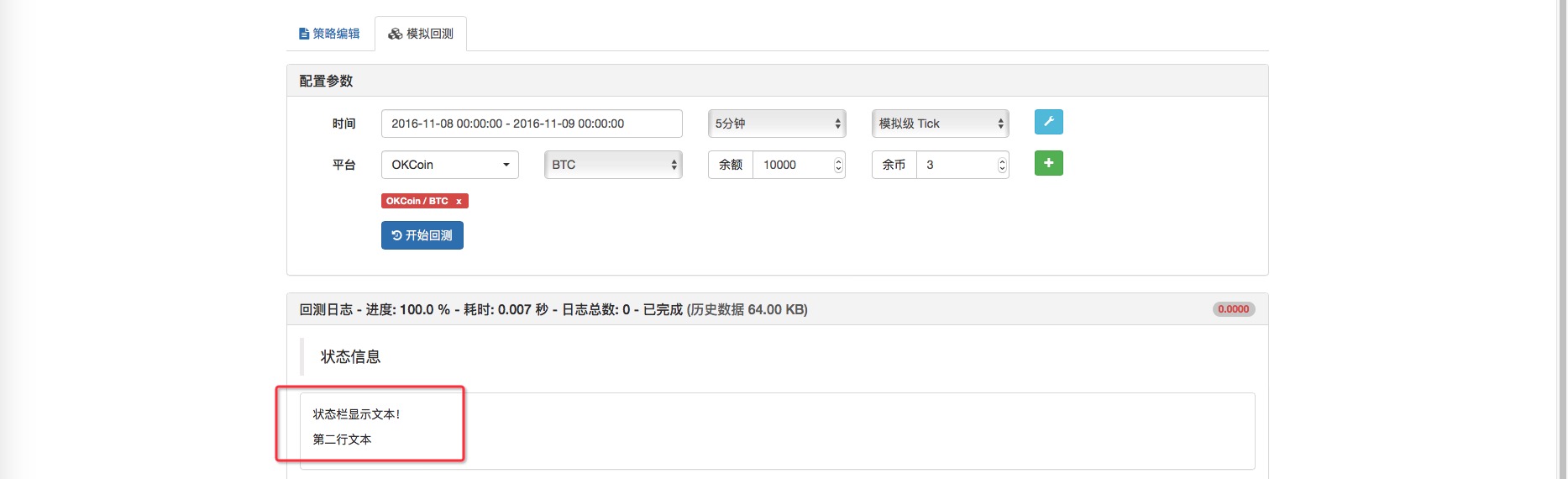
LogStatus("状态栏显示文本!\n 第二行文本", num, str, obj, array); // 在状态栏里面把以上变量当做参数传入。
}
Các bài kiểm tra cho thấy:
Chức năng LogStatus có thể hiển thị văn bản, biến hoặc biểu đồ. Nó giúp các chính sách được sắp xếp một cách hợp lý hơn.
function main(){
// 我们就直接复制API 上的代码来测试。
var table = { // 在状态栏显示表格需要一个对象, 我们这里声明一个 对象叫 table
type: 'table', // 对象必须有这个属性。
title: '持仓信息', // 这个是表格的标题
cols: ['列1', '列2'], // 这个是表格表头
rows: [ ['abc', 'def'], ['ABC', 'support color #ff0000']] // 这里是具体的表格内的单元格。
// ['abc', 'def'] 对应的是第一行内容, ['ABC', 'support color #ff0000'] 对应的是第二行内容,
// 在文本后加上#ff0000 十六进制颜色值可以设置当前位置文本的颜色(很多地方适用)。
};
// 设置好想要显示的数据了,下面调用 LogStatus 就可以显示出来了。
LogStatus('`' + JSON.stringify(table) + '`'); // 设置好table ,调用JSON.stringify函数把table对象序列化,再作为参数传入LogStatus函数。
// 注意 参数前后要加上 字符 ` ,这个字符就是键盘TAB键上边的和 ~ 字符 同一个按键。
}

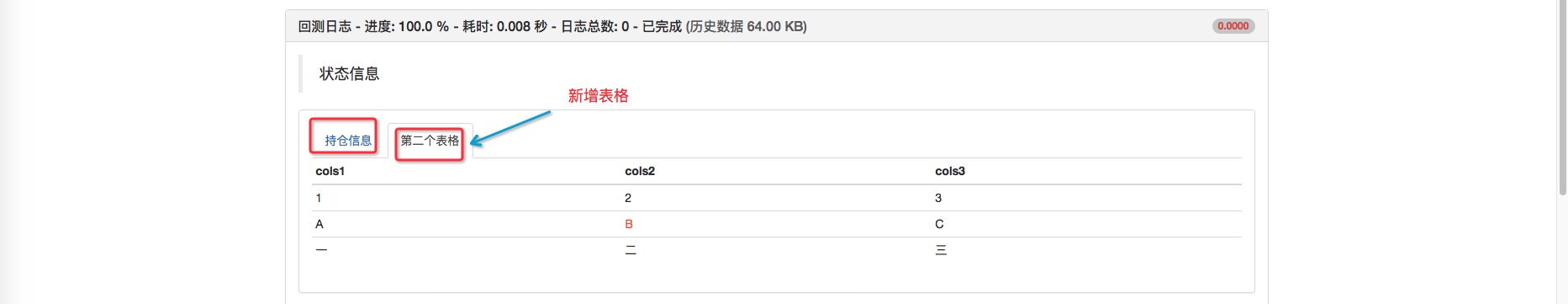
Bạn có thể hiển thị hai biểu mẫu cùng một lúc, mở rộng đáng kể thông tin mà thanh trạng thái có thể chứa, có một số chiến lược đa dạng, đa thị trường và không còn sợ không có vị trí để hiển thị dữ liệu!
function main(){
// 我们就直接复制API 上的代码来测试。
var table = { // 在状态栏显示表格需要一个对象, 我们这里声明一个 对象叫 table
type: 'table', // 对象必须有这个属性。
title: '持仓信息', // 这个是表格的标题
cols: ['列1', '列2'], // 这个是表格表头
rows: [ ['abc', 'def'], ['ABC', 'support color #ff0000']] // 这里是具体的表格内的单元格。
// ['abc', 'def'] 对应的是第一行内容, ['ABC', 'support color #ff0000'] 对应的是第二行内容,
// 在文本后加上#ff0000 十六进制颜色值可以设置当前位置文本的颜色(很多地方适用)。
};
var table2 = { // 第二个表格
type: 'table',
title: '第二个表格',
cols: ['cols1', 'cols2', 'cols3'],
rows: [ ['1', '2', '3'], ['A', "B#FF5634", 'C'], ['一', '二', '三']]
};
// 设置好想要显示的数据了,下面调用 LogStatus 就可以显示出来了。
LogStatus('`' + JSON.stringify([table, table2]) + '`');
// 注意 参数前后要加上 字符 ` ,这个字符就是键盘TAB键上边的和 ~ 字符 同一个按键。
}
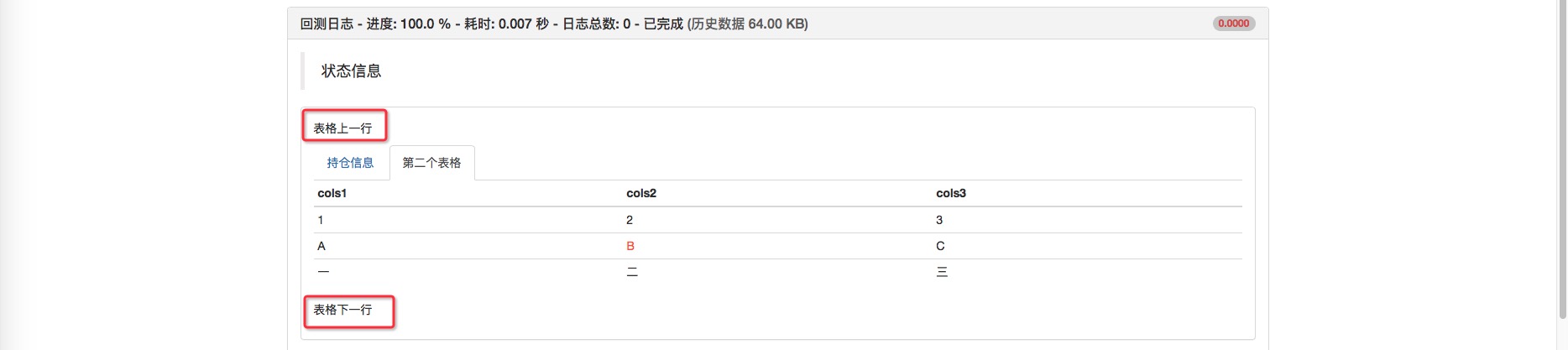
 Có thể hiển thị văn bản cùng lúc bên dưới biểu mẫu (không phải đơn lẻ, nhiều).
Có thể hiển thị văn bản cùng lúc bên dưới biểu mẫu (không phải đơn lẻ, nhiều).
把上边代码中LogStatus('`' + JSON.stringify([table, table2]) + '`'); 这句,
替换为 LogStatus( "表格上一行 \n" + '`' + JSON.stringify([table, table2]) + '`' + "\n 表格下一行");
可以在表格上下显示文本。
Các bài kiểm tra cho thấy:
Sau đó, hãy xem hình ảnh cũng có thể hiển thị ở thanh trạng thái, nhưng hãy xử lý nó.
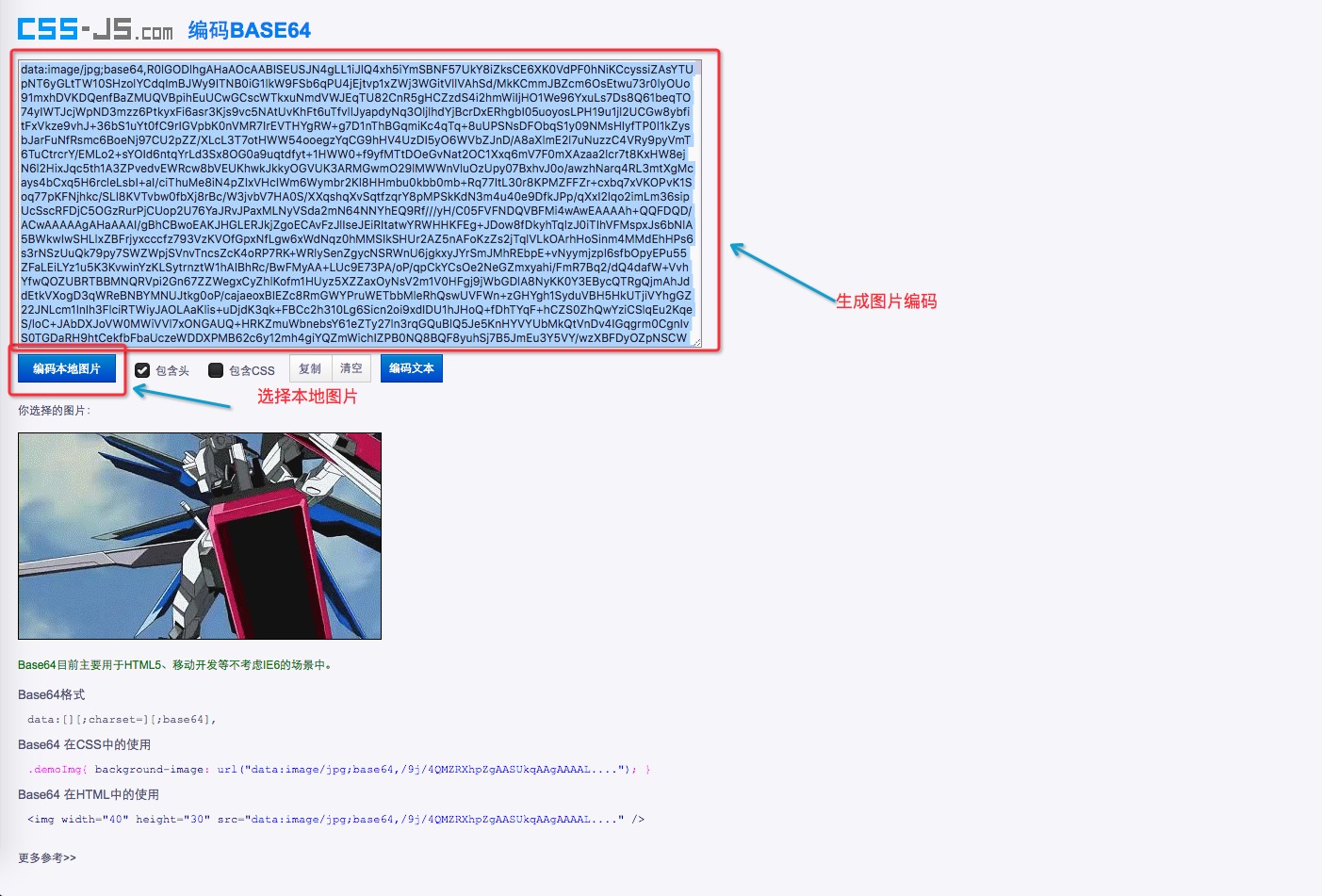
//LogStatus支持打印base64编码后的图片, 以"`"开头, 以"`"结尾, 如LogStatus("`data:image/png;base64,AAAA`")
//网上有转换工具,比如这个网站: http://tool.css-js.com/base64.html 。
//选择图片转换后的代码直接替换掉 LogStatus("`data:image/png;base64,AAAA`")中的 `data:image/png;base64,AAAA` 就可以了。
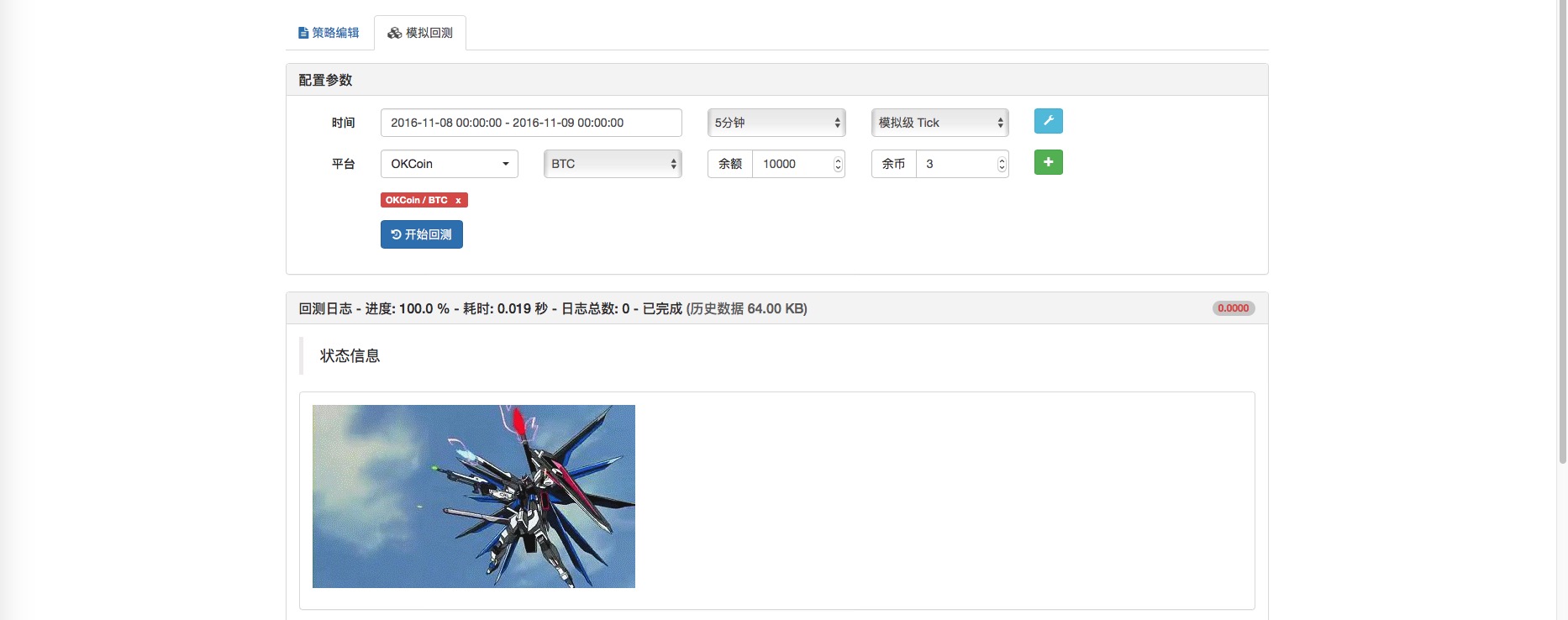
 Hãy xem mã:
Hãy xem mã:
function main(){
LogStatus("`data:image/jpg;base64,/9j/4AAQSkZJRgABAQEA... // 太长了省略了 ,编辑器差点崩了。
}
Lưu ý: trước data là ký tự `, không phải là dấu phẩy. Và hình ảnh có thể được tạo thành theo định dạng GIF, tuyệt!
Và hình ảnh có thể được tạo thành theo định dạng GIF, tuyệt!
-
Chart Function: vẽ biểu đồ.
Các tài liệu API mô tả:
Chart({...}) 图表绘图函数
参数为可以JSON序列化的HighStocks的Highcharts.StockChart参数, 比原生的参数增加一个__isStock属性, 如果指定__isStock: false, 则显示为普通图表
返回对像可以调用add([series索引(如0), 数据])向指定索引的series添加数据, 调用reset()清空图表数据, reset可以带一个数字参数, 指定保留的条数
可以调用add([series索引(如0), 数据, 此数据在series中的索引])来更改数据
可以为负数, -1指最后一个, -2是倒数第二个, 如:
chart.add([0, 13.5, -1]), 更改series[0].data的倒数第一个点的数据
HighStocks: http://api.highcharts.com/highstock
** Các nhà phát minh định lượng Hệ thống cung cấp cho chiến lược một giao diện biểu đồ: Chart, bao gồm HighCharts, và các học sinh có thể xem. Chart cho phép chiến lược tạo ra một biểu đồ.Highcharts
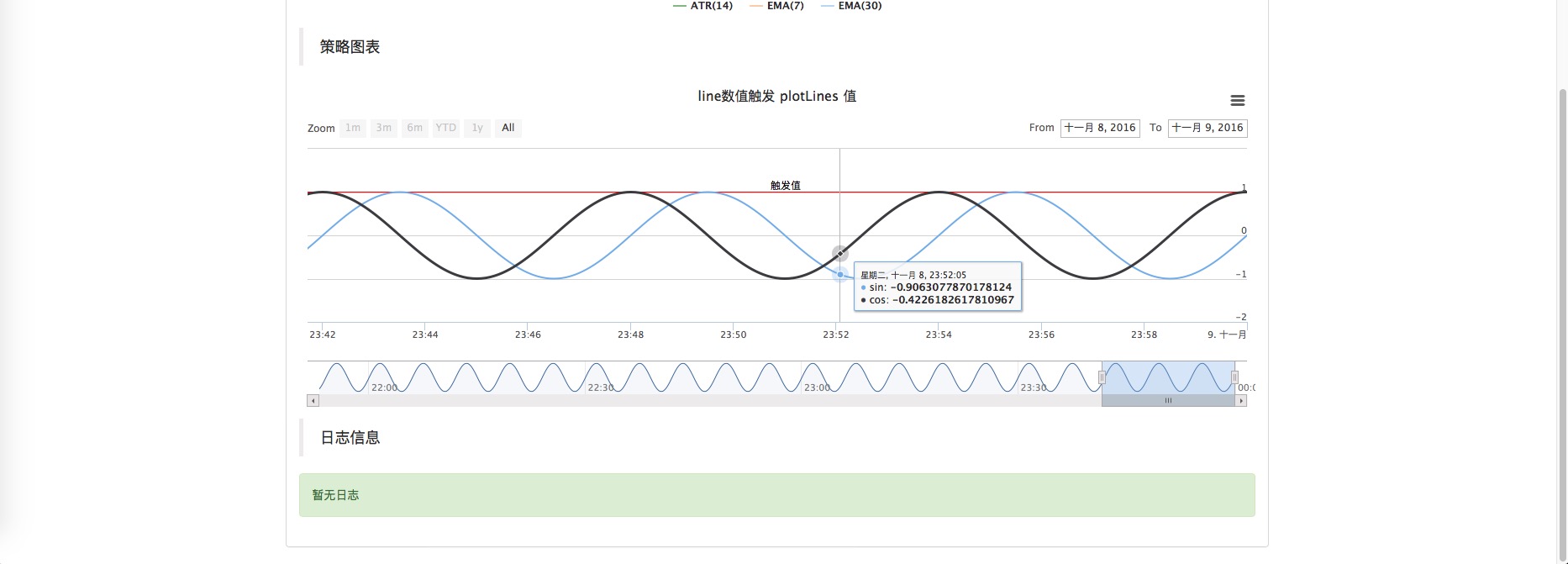
Khi còn là học sinh, các hàm tam giác rất ấn tượng, chúng ta hãy vẽ một đường cong âm xích, âm xích, mã như sau:
var chart = { // 用于初始化 图表的对象
title: {text: "line数值触发 plotLines 值"}, // 图表标题
yAxis: { // Y轴 相关 设置
plotLines: [{ // 垂直于Y轴的 水平线, 用作触发线, 是一个结构数组, 可以设置多条触发线。
value: 0, // 触发线的值,设置多少 这条线就在相应的数值位置显示。
color: 'red', // 设置触发线的颜色
width: 2, // 宽度
label: { // 显示的标签
text: '触发值', //标签文本
align: 'center' //标签位置 居中
},
}],
},
xAxis: {type: "datetime"}, // X轴相关设置, 这里设置类型是 时间轴
series: [{name: "sin", type: "spline", data: []},
{name: "cos", type: "spline", data: []}] // 这个是比较重要的数据系列,可以设置多个数据系列,根据数组索引控制
};
function main(){
var pi = 3.1415926535897; // 圆周率
var time = 0; // 用于记录时间戳的变量
var angle = 0; // 角度
var y = 0; // 坐标y值 , 用于接收 正弦值、余弦值
var objChart = Chart(chart); // 调用API 接口 用chart 对象初始化 图表
objChart.reset(); // 初始清空图表
chart.yAxis.plotLines[0].value = 1; // 设置触发线的值为1
while(true){ // 循环
time = new Date().getTime(); // 获取当前时刻的时间戳
y = Math.sin(angle * 2 * pi / 360); // 每 5000ms 角度 angle 增加 5 度,计算正弦值。
objChart.add(0, [time, y]); // 把计算出来的y 值写入图表 相应索引的数据系列 add 函数第一个参数 为 指定的索引
y = Math.cos(angle * 2 * pi / 360); // 计算余弦值
objChart.add(1, [time, y]);
objChart.update(chart); // 增加新数据后,更新图表。
angle += 5; // 增加5度
Sleep(5000); // 暂停5秒 ,一面画图太频繁,数据增长过快。
}
}
Các bài kiểm tra cho thấy:
-
Chiến lược tương tác
Các tài liệu API mô tả:
交互类 按钮开关, 字符串, 数字型, 布尔型, 选择型
[
按钮型 :A button with name
字符串 :String
数字型 :Number
布尔型 :true或者false
选择型 :用'|'分开, 如aa|bb|cc表示列表有三个选项, 对应值为0,1,2
]
如果为按钮, 则发送"按钮名称"做为命令, 其它发送"按钮名称:参数值", 被GetCommand()接收, 如果按钮描述为"@"则隐藏描述, 只显示按钮
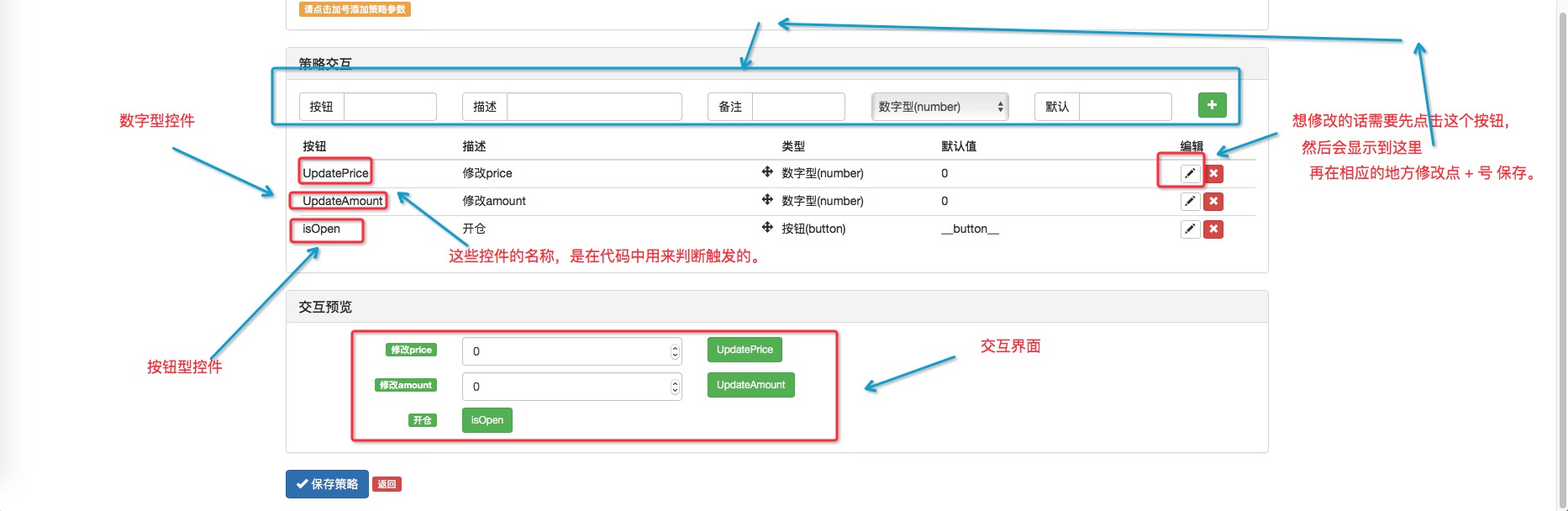
Tôi tự viết một hàm get_Command để xử lý các giao tiếp trên giao diện, các điều khiển tương tác thường được sử dụng là số, nút, vì vậy nó được thử nghiệm bằng hai loại này, và các loại điều khiển khác mà bạn quan tâm có thể được mở rộng.
function get_Command(){//负责交互的函数,交互及时更新 相关数值 ,熟悉的用户可以自行扩展
var keyValue = 0;// 命令传来的参数 数值
var way = null; //路由
var cmd = GetCommand(); //获取 交互命令API
if (cmd) {
Log("按下了按钮:",cmd);//日志显示
arrStr = cmd.split(":"); // GetCommand 函数返回的 是一个字符串,这里我处理的麻烦了,因为想熟悉一下JSON
//,所以先对字符串做出处理,把函数返回的字符串以 : 号分割成2个字符串。储存在字符串数组中。
if(arrStr.length === 2){//接受的不是 按钮型的,是数值型。
jsonObjStr = '{' + '"' + arrStr[0] + '"' + ':' + arrStr[1] + '}'; // 把 字符串数组中的元素重新
//拼接 ,拼接成 JSON 字符串 用于转换为JSON 对象。
jsonObj = JSON.parse(jsonObjStr); // 转换为JSON 对象
for(var key in jsonObj){ // 遍历对象中的 成员名
keyValue = jsonObj[key]; //取出成员名对应的 值 , 就是交互按钮的值
}
if(arrStr[0] == "upDateAmount"){// 此处为 数字型 。这里处理分为 按钮 和 数字型 。 详见 策略参数 设置界面 下的 交互设置
way = 1;
}
if(arrStr[0] == "扩展1"){
way = 2;
}
if(arrStr[0] == "扩展2"){
way = 3;
}
if(arrStr[0] == "扩展3"){
way = 4;
}
}else if(arrStr.length === 1){// 此处为 按钮型
//路由
if(cmd == "cmdOpen"){
way = 0;
}
if(cmd == "cmdCover"){
way = 5;
}
}else{
throw "error:" + cmd + "--" + arrStr;
}
switch(way){ // 分支选择 操作
case 0://处理 发出开仓信号
tiaojian = 1;
break;
case 1://处理
Amount = keyValue;//把交互界面设置的 数值 传递给 Amount
Log("开仓量修改为:",Amount);//提示信息
break;
case 2://处理
break;
case 3://处理
break;
case 4://处理
break;
case 5://处理 发出平仓信号
tiaojian = 2;
break;
default: break;
}
}
}
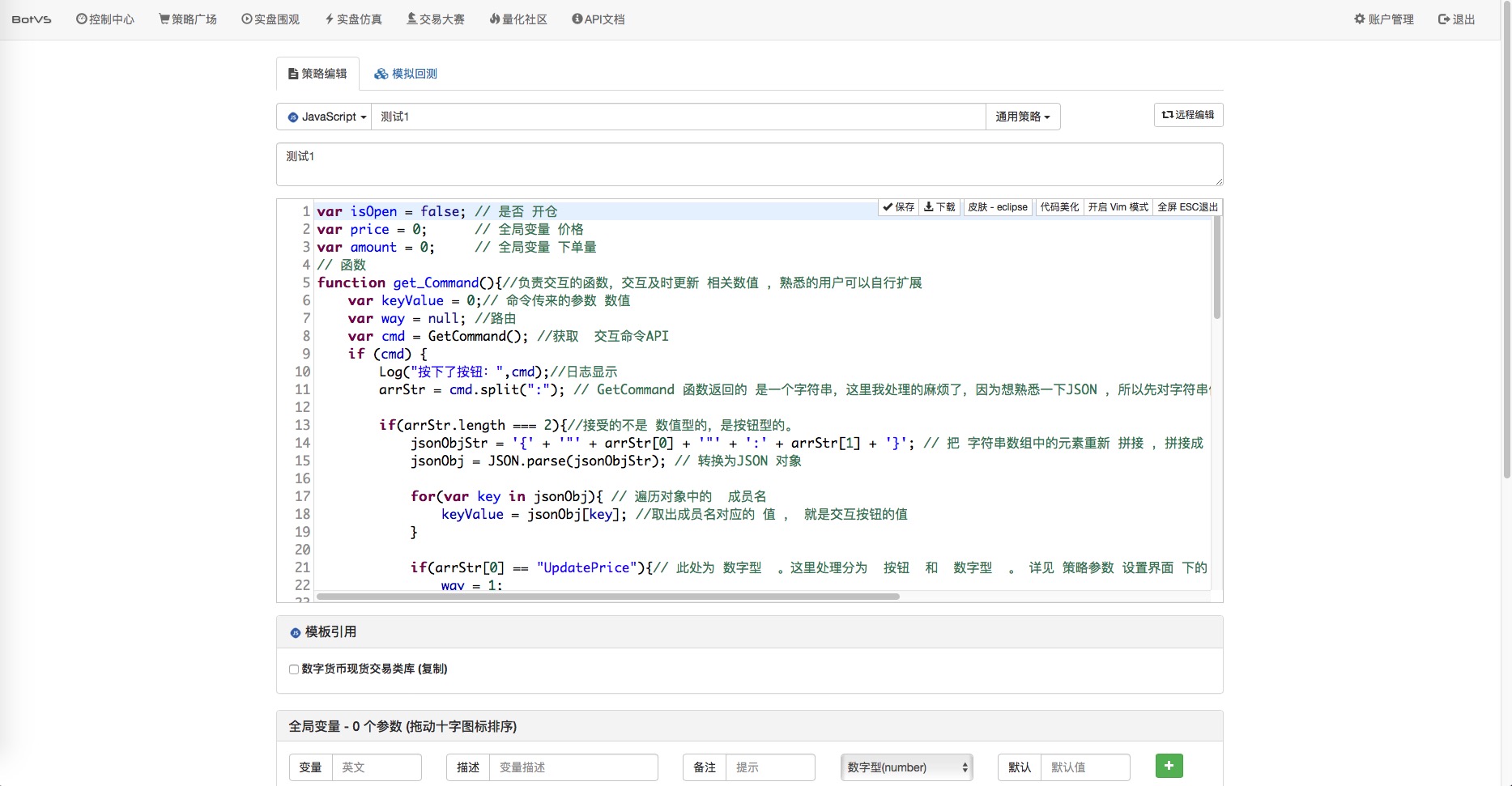
Dưới đây, chúng ta áp dụng hàm này vào chính sách để xem chức năng, kiểm tra mã như sau:
var isOpen = false; // 是否 开仓
var price = 0; // 全局变量 价格
var amount = 0; // 全局变量 下单量
// 函数
function get_Command(){//负责交互的函数,交互及时更新 相关数值 ,熟悉的用户可以自行扩展
var keyValue = 0;// 命令传来的参数 数值
var way = null; //路由
var cmd = GetCommand(); //获取 交互命令API
if (cmd) {
Log("按下了按钮:",cmd);//日志显示
arrStr = cmd.split(":"); // GetCommand 函数返回的 是一个字符串,这里我处理的麻烦了,因为想熟悉一下JSON
//,所以先对字符串做出处理,把函数返回的字符串以 : 号分割成2个字符串。储存在字符串数组中。
if(arrStr.length === 2){//接受的不是 数值型的,是按钮型的。
jsonObjStr = '{' + '"' + arrStr[0] + '"' + ':' + arrStr[1] + '}'; // 把 字符串数组中的元素重新
//拼接 ,拼接成 JSON 字符串 用于转换为JSON 对象。
jsonObj = JSON.parse(jsonObjStr); // 转换为JSON 对象
for(var key in jsonObj){ // 遍历对象中的 成员名
keyValue = jsonObj[key]; //取出成员名对应的 值 , 就是交互按钮的值
}
if(arrStr[0] == "UpdatePrice"){// 此处为 数字型 。这里处理分为 按钮 和 数字型 。 详见 策略参数 设置界面 下的 交互设置
way = 1;
}
if(arrStr[0] == "UpdateAmount"){
way = 2;
}
if(arrStr[0] == "扩展2"){
way = 3;
}
if(arrStr[0] == "扩展3"){
way = 4;
}
}else if(arrStr.length === 1){// 此处为 按钮型
//路由
if(cmd == "isOpen"){
way = 0;
}
if(cmd == ""){
way = 5;
}
}else{
throw "error:" + cmd + "--" + arrStr;
}
switch(way){ // 分支选择 操作
case 0://处理 isOpen 按钮
isOpen = true;
break;
case 1://处理 UpdatePrice 控件
price = keyValue;
break;
case 2://处理 UpdateAmount 控件
amount = keyValue;
break;
case 3://处理
break;
case 4://处理
break;
case 5://处理
break;
default: break;
}
}
}
function main(){
while(true){
get_Command(); // 调用 自己实现的 get_Command 函数。
LogStatus("当前的开仓信息 ----> price:", price, "amount:", amount, "isOpen:", isOpen); // 在状态栏显示当前设定的开仓价格,开仓数量。
if(isOpen === true){
Log("buy ", amount, "个BTC", "按价格:", price, "下单。"); // 模拟下单
isOpen = false; // 下单后重置
}
Sleep(2000);
}
}


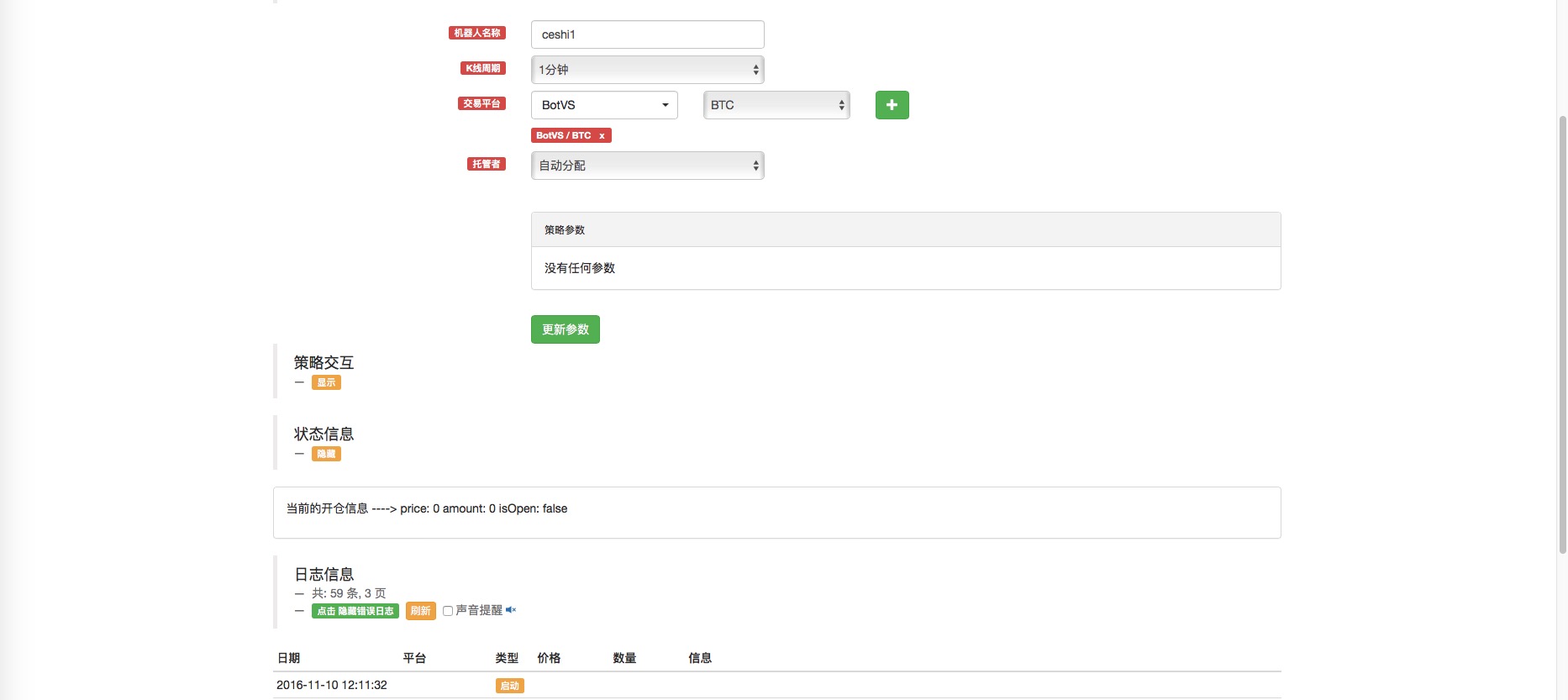
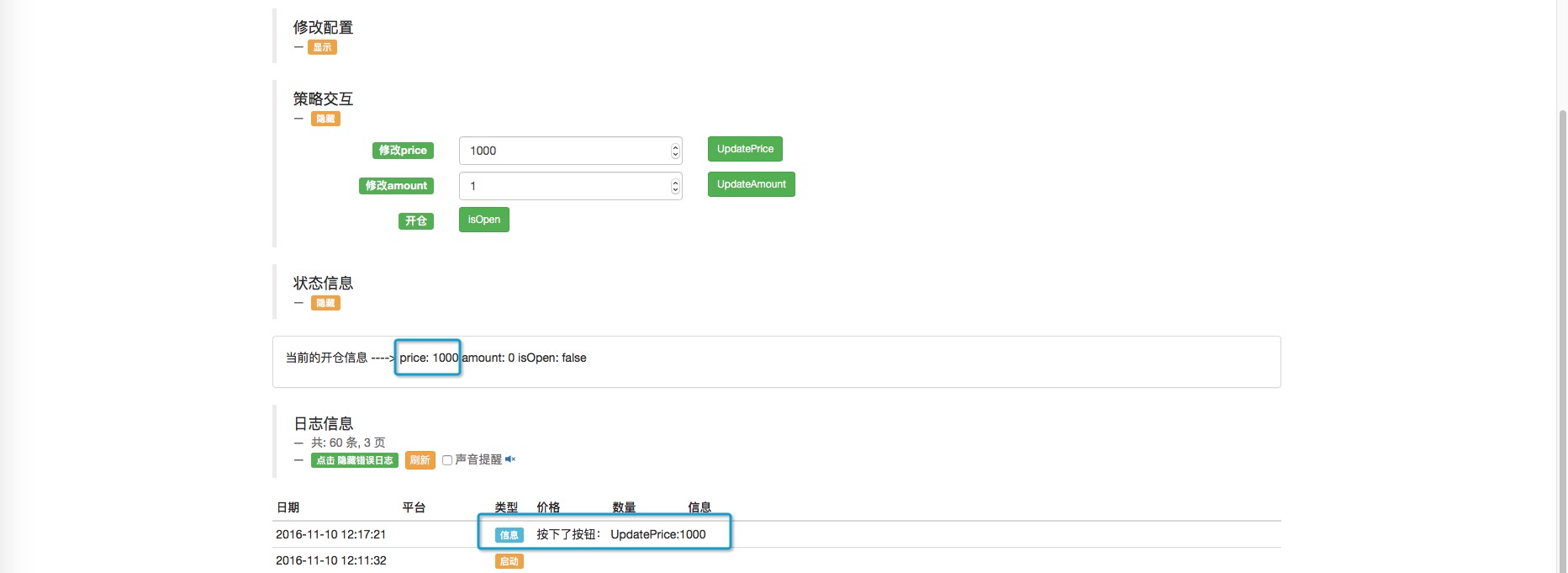
Dưới đây là kết quả của việc chạy đĩa analog: Khởi động, không có bất kỳ hoạt động nào.

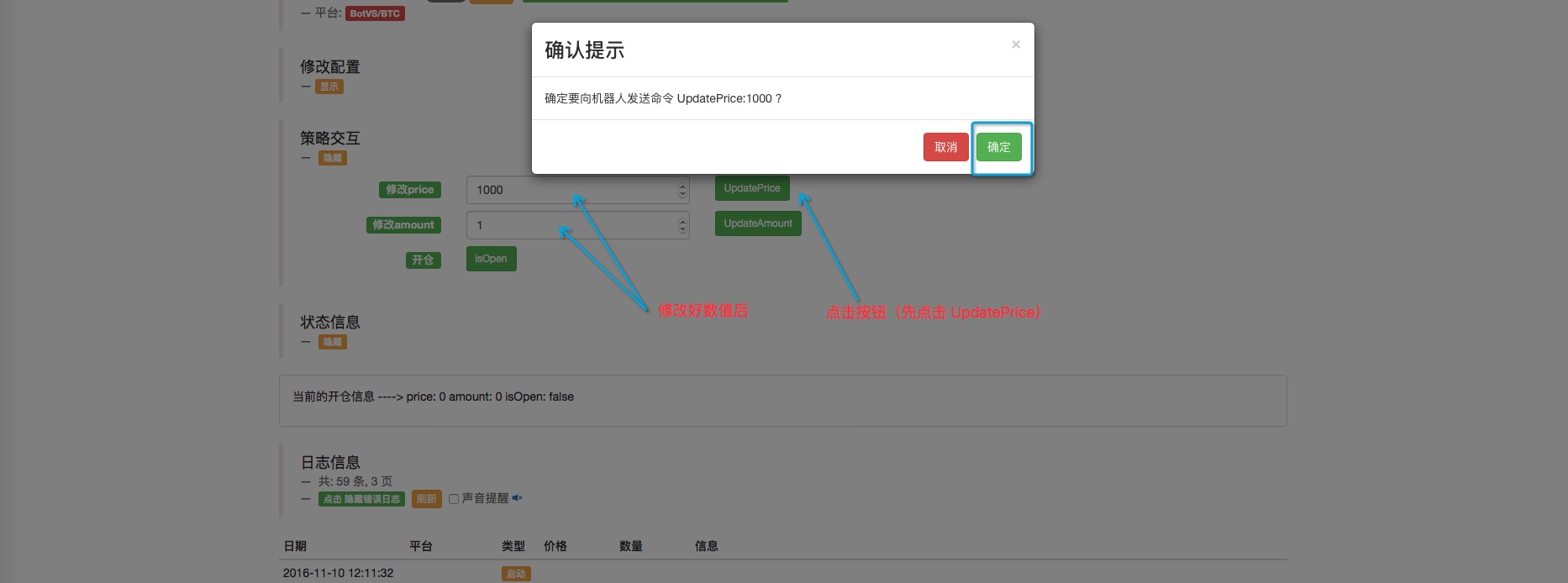
Chúng ta hãy đặt giá mua giả định, số lượng: giá đặt 1000, số lượng đặt 1.

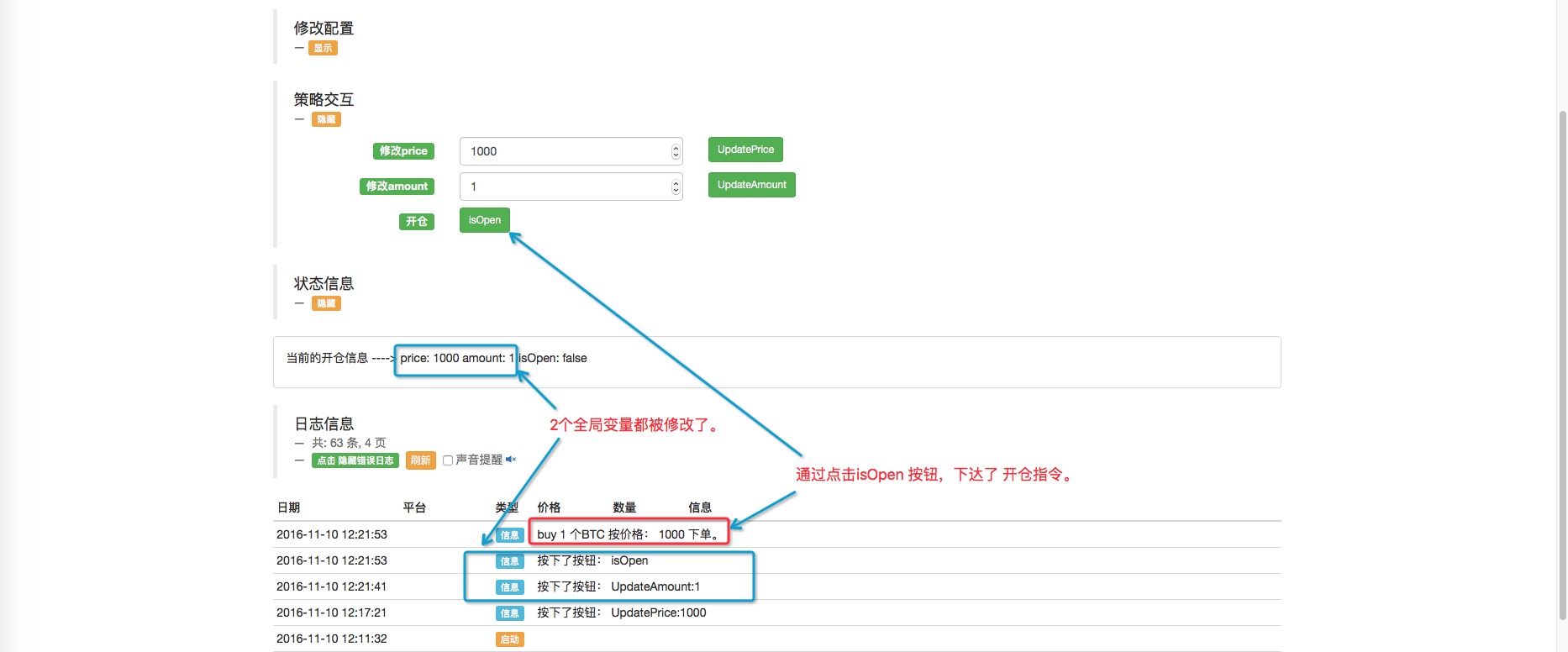
Hãy xem những thay đổi:

Hãy tiếp tục thay đổi số tiền, sau đó mở lệnh và xem.

- Một con chim già đang tìm kiếm cách giao dịch xu hướng, định lượng hệ thống giao dịch
- Những ý tưởng chiến lược tần số cao của Bitcoin
- Ba bí mật để mô hình định lượng không bị lỗi thời
- Chiến lược giao dịch tần suất cao dựa trên sổ lệnh học máy
- 2.9 Chiến lược sửa lỗi trong khi chạy robot (JS - sử dụng chức năng eval)
- Thực tế là giá cả trong quá khứ không thực sự ảnh hưởng đến tương lai.
- Điều gì có nghĩa là "sự hợp nhất" trong số liệu thống kê?
- 3.4 bổ sung một khuôn khổ chiến lược để cho robot hoạt động!
- 3.1 Template:Repeatable code _ thư viện giao dịch tiền kỹ thuật số
- 2.7 Sử dụng các chỉ số
- 2.4 Truy cập thông tin đặt hàng, hủy đặt hàng, truy cập tất cả các thông tin đặt hàng chưa hoàn thành
- 2.3 Đặt giá dưới thị trường Giao dịch
- 2.2 Đặt giá thấp hơn
- 2.1 Sử dụng API để truy cập thông tin tài khoản, truy cập dữ liệu thị trường, truy cập dữ liệu dòng K, truy cập thông tin sâu về thị trường
- Các chức năng khác
- 1.3.4 Robot và chiến lược
- 1.3.2 Biết người quản lý
- 1.3.1 Thông tin tổng quan và cấu trúc giao diện chính
- 1.1 Biết được giao dịch định lượng, giao dịch theo quy trình.
- Đánh giá lượng: Dữ liệu Tick là gì và tại sao rất khó để tìm ra dữ liệu giao dịch đáng tin cậy?
BamsmenVấn đề là, như thể mỗi lần nhấn nút không phản ứng ngay lập tức, bạn phải chờ một vòng lặp while, và nếu trong một vòng lặp có nhiều sự kiện nhấp chuột, mỗi vòng lặp chỉ phản ứng với một trong những sự kiện nhấp chuột, hãy hỏi nguyên nhân của điều này là gì?
hokshelato`LogStatus() ` hàm xuất hiện trong thanh trạng thái có được lấp nắp không? Nếu không có sự chậm trễ đủ dài giữa hai câu `LogStatus() `, liệu không thể thấy đầu ra của câu trước?
hokshelatoTrong một ví dụ về sự tương tác chiến lược,
```js
jsonObjStr = '{' + '"' + arrStr[0] + '"' + ':' + arrStr[1] + '}';
JsonObj = JSON.parse ((jsonObjStr);
for ((var key in jsonObj) {
keyValue = jsonObj[key];
zzzzzqfTest input string type data, json parsing sẽ có vấn đề, SyntaxError: invalid json (at offset 9) get_Command __FILE__:79 main __FILE__:138, nhưng trên các điều khiển được truyền, bạn thêm dấu chấm đôi ở cả hai đầu của chuỗi, sau đó json sẽ được phân tích chính xác
PenglihengTôi không thể nhìn thấy nó.
FangBeiKhi thêm loại khung kéo, gợi ý loại khung kéo phải được thêm vào "
FangBeiXin hãy hỏi hai câu: 1. Sự khác biệt giữa hai phần tương tác chiến lược và tham số chiến lược là gì? 2. Tôi đã sử dụng mã Js trong hướng dẫn và thêm các tham số trong giao tiếp chính sách, sau đó sử dụng kiểm tra giả lập và vận hành được tổ chức bởi robot, không có giao diện kiểm soát giao tiếp chính sách trong biểu đồ, giao diện này được hiển thị như thế nào trong kiểm tra? 3. Tìm thấy đặt vào tham số chính sách là hiệu quả, nhưng không có loại nút trong tham số chính sách, không thể chạy giao dịch đó 4. Có thể có các yếu tố tương tác của các mẫu khác trong một mẫu được tham chiếu, điều này hoạt động như thế nào?
Những nhà phát minh định lượng - những giấc mơ nhỏXin chào, quá trình tương tác này là nhấp vào trang trình duyệt, gửi yêu cầu đến nền tảng FMZ, nền tảng FMZ gửi lệnh tương tác đến ổ đĩa thực, vì vậy quá trình này tốn thời gian. Vì vậy, có thể phải chờ một vòng lặp. Sự kiện này là hàng đợi, nếu nhấp nhiều lần, hàm GetCommand sẽ bắt một lần một lần.
hokshelatoĐược rồi, cảm ơn!
Những nhà phát minh định lượng - những giấc mơ nhỏĐúng vậy, LogStatus này được bao gồm trong bản cập nhật. Ngoài ra, có một trang có tính năng cập nhật tần suất, nếu chương trình của bạn tìm kiếm nhanh chóng, có thể có một số thông tin không được hiển thị, nó sẽ được bao gồm.
Những nhà phát minh định lượng - những giấc mơ nhỏCó ví dụ cụ thể nào không? Tôi đang nghiên cứu.
Những nhà phát minh định lượng - những giấc mơ nhỏThời gian này phải kiên nhẫn một chút xem, nhìn bên cạnh tay, thử, tóm tắt, xem xong. Về cơ bản đã làm tất cả một lần nữa, khi sử dụng, bạn phải tập trung vào tay, sẽ không thích nghi gì cả.
Những nhà phát minh định lượng - những giấc mơ nhỏĐiều thứ nhất, thứ hai và thứ ba được đặt theo cách này giống như khung kéo xuống trên tham số.
Những nhà phát minh định lượng - những giấc mơ nhỏChào bạn ~ cảm ơn bạn đã cung cấp rất nhiều mã thử nghiệm Python ^^ Các tham số chính sách là các cài đặt cho một số biến chính sách khi chính sách bắt đầu. Các giao tiếp chính sách là việc kích hoạt các điều khiển giao tiếp chính sách trong thời gian thực hiện chính sách thông qua chức năng API GetCommand. Trong kiểm tra lại, bởi vì tốc độ rất nhanh và chuỗi thời gian thay đổi nhanh, điều khiển tương tác không thể được sử dụng. Chỉ có hiệu quả trên ổ đĩa thực. Chính sách thêm điều khiển tương tác sau đó sẽ hiển thị trên trang robot ổ đĩa thực: https://dn-filebox.qbox.me/2b5044d6b0c321786c67de3850dce5a58885205b.png