FMZ Quant Simulation Level Backtest Mechanism Mô tả
Tác giả:Ninabadass, Tạo: 2022-03-23 10:07:18, Cập nhật: 2022-03-28 14:31:37FMZ Quant Simulation Level Backtest Mechanism Mô tả
-
1.Khung kiểm tra ngược
Chương trình chiến lược trong FMZ Quant backtest, chương trình chiến lược là một luồng kiểm soát hoàn chỉnh, và chương trình liên tục được khảo sát theo tần số nhất định. Mỗi báo giá thị trường và dữ liệu được trả về bởi API nền tảng mô phỏng các tình huống thời gian thực tế, theo thời gian gọi.
-
2. Sự khác biệt giữa mức mô phỏng và mức thị trường thực tế
-
Mức độ mô phỏng
Backtest cấp mô phỏng dựa trên dữ liệu đường K dưới lớp của hệ thống backtest; nó, theo một thuật toán nhất định, trong khuôn khổ bao gồm giá cao nhất, giá thấp nhất, giá mở và giá đóng của thanh đường K cơ bản, mô phỏng sự can thiệp của dữ liệu ticker vào chuỗi thời gian của thanh này.
-
Mức thị trường thực tế
Các chiến lược dựa trên dữ liệu cấp độ ticker, sử dụng các backtest cấp độ thị trường thực là gần với thực tế. Trong backtest thị trường thực tế, ticker là dữ liệu được ghi lại thực sự, không mô phỏng.
-
-
3.Cơ chế thử nghiệm ngược cấp độ mô phỏng
Đường K dưới lớp Không có tùy chọn đường K tầng dưới để kiểm tra lại mức thị trường thực (vì dữ liệu ticker là thực, đường K tầng dưới sẽ không được sử dụng để mô phỏng). Trong thử nghiệm ngược cấp mô phỏng, dữ liệu ticker được mô phỏng và tạo ra dựa trên dữ liệu đường K. Dữ liệu đường K này là đường K tầng dưới. Trong hoạt động thực tế của thử nghiệm ngược cấp mô phỏng, khoảng thời gian của đường K tầng dưới phải nhỏ hơn thời gian gọi API để có được đường K, khi chiến lược đang chạy. Nếu không, do khoảng thời gian lớn của đường K tầng dưới và số lượng ticker được tạo không đủ, khi API được gọi để có được đường K của khoảng thời gian được chỉ định, dữ liệu sẽ bị biến dạng. Khi sử dụng đường K tầng dưới để thử nghiệm ngược, bạn có thể đặt đúng khoảng thời gian đường K tầng dưới lớn hơn.
-
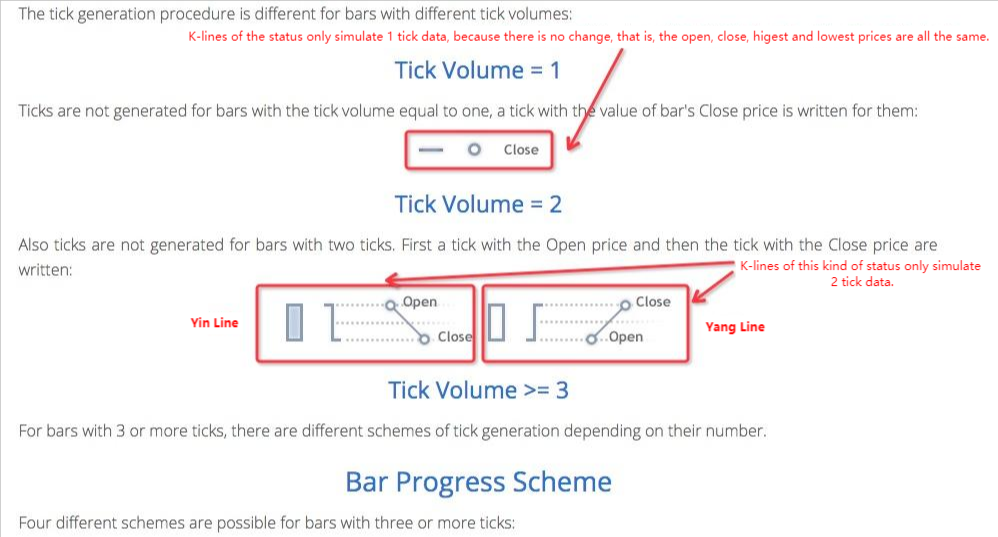
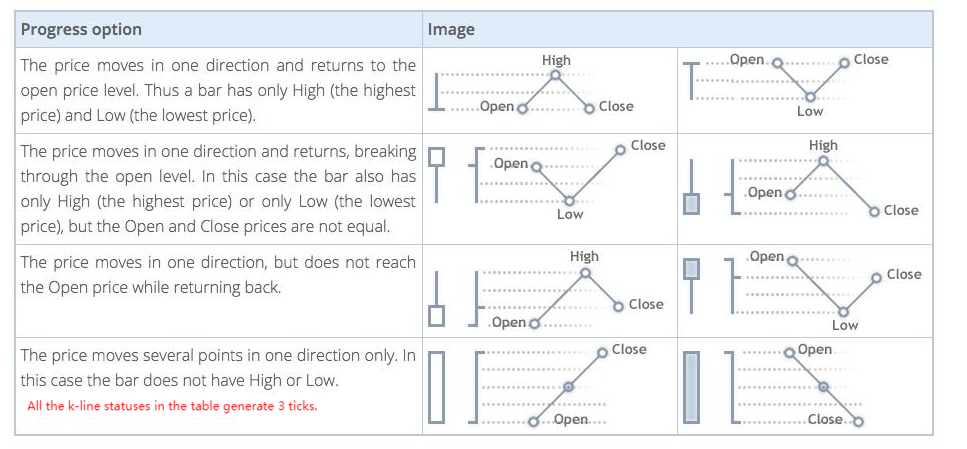
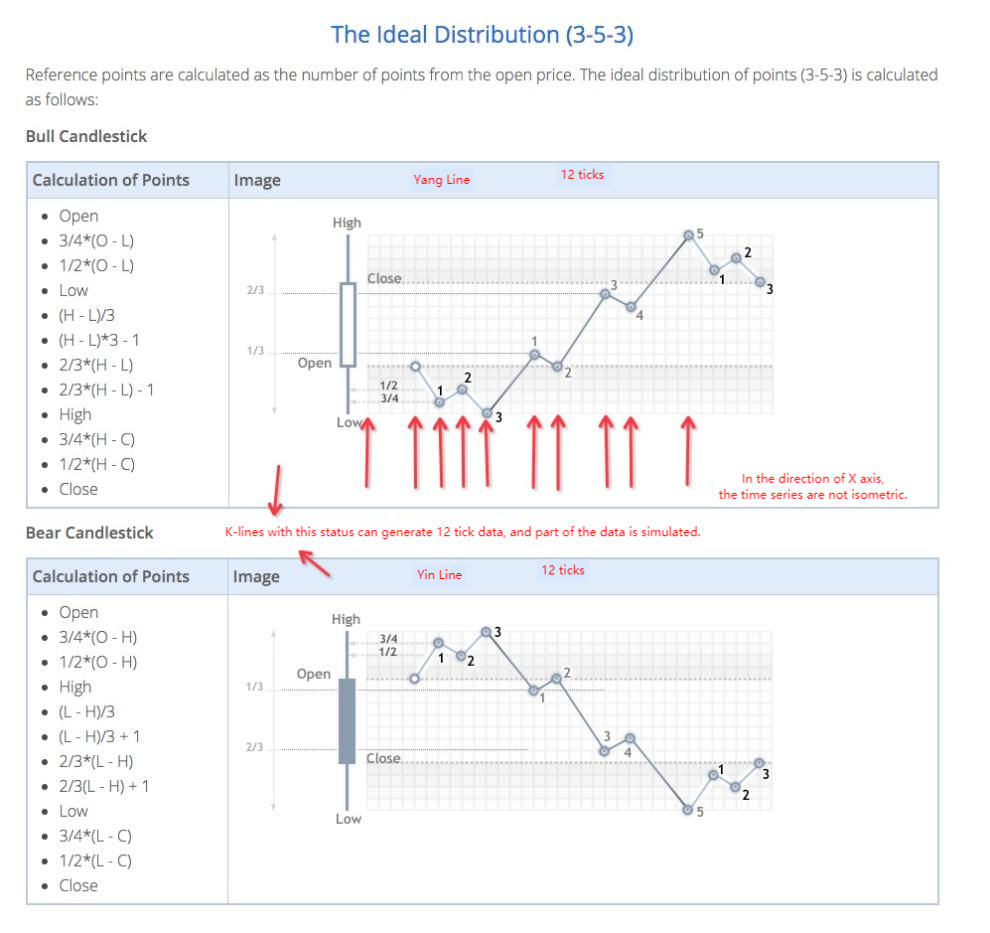
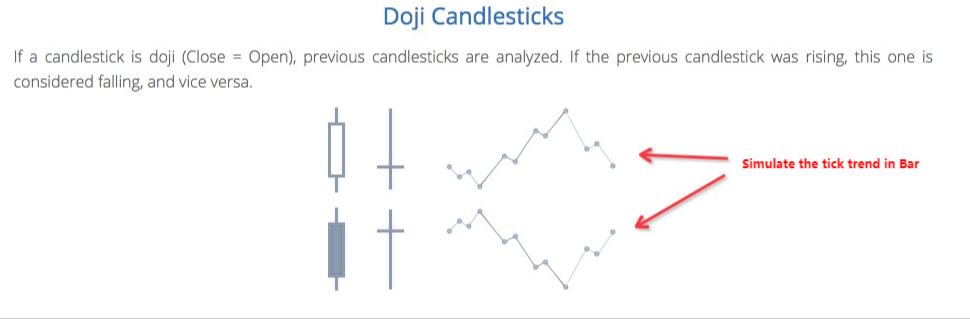
4.HowLớp dưới K-line tạo ra dữ liệu ticker?
Cơ chế tạo ticker mô phỏng dưới lớp K-line giống như MT4:liên kết liên quan




-
5. Các mã số học tạo ra dữ liệu ticker
Các thuật toán cụ thể để chuyển đổi dữ liệu đường K dưới lớp thành dữ liệu tick mô phỏng:
function recordsToTicks(period, num_digits, records) {
// http://www.metatrader5.com/en/terminal/help/tick_generation
if (records.length == 0) {
return []
}
var ticks = []
var steps = [0, 2, 4, 6, 10, 12, 16, 18, 23, 25, 27, 29]
var pown = Math.pow(10, num_digits)
function pushTick(t, price, vol) {
ticks.push([Math.floor(t), Math.floor(price * pown) / pown, vol])
}
for (var i = 0; i < records.length; i++) {
var T = records[i][0]
var O = records[i][1]
var H = records[i][2]
var L = records[i][3]
var C = records[i][4]
var V = records[i][5]
if (V > 1) {
V = V - 1
}
if ((O == H) && (L == C) && (H == L)) {
pushTick(T, O, V)
} else if (((O == H) && (L == C)) || ((O == L) && (H == C))) {
pushTick(T, O, V)
} else if ((O == C) && ((O == L) || (O == H))) {
pushTick(T, O, V / 2)
pushTick(T + (period / 2), (O == L ? H : L), V / 2)
} else if ((C == H) || (C == L)) {
pushTick(T, O, V / 2)
pushTick(T + (period * 0.382), (C == L ? H : L), V / 2)
} else if ((O == H) || (O == L)) {
pushTick(T, O, V / 2)
pushTick(T + (period * 0.618), (O == L ? H : L), V / 2)
} else {
var dots = []
var amount = V / 11
pushTick(T, O, amount)
if (C > O) {
dots = [
O - (O - L) * 0.75,
O - (O - L) * 0.5,
L,
L + (H - L) / 3.0,
L + (H - L) * (4 / 15.0),
H - (H - L) / 3.0,
H - (H - L) * (6 / 15.0),
H,
H - (H - C) * 0.75,
H - (H - C) * 0.5,
]
} else {
dots = [
O + (H - O) * 0.75,
O + (H - O) * 0.5,
H,
H - (H - L) / 3.0,
H - (H - L) * (4 / 15.0),
H - (H - L) * (2 / 3.0),
H - (H - L) * (9 / 15.0),
L,
L + (C - L) * 0.75,
L + (C - L) * 0.5,
]
}
for (var j = 0; j < dots.length; j++) {
pushTick(T + period * (steps[j + 1] / 30.0), dots[j], amount)
}
}
pushTick(T + (period * 0.98), C, 1)
}
return ticks
}
Do đó, sẽ có giá di chuyển trong chuỗi thời gian, khi thử nghiệm ngược cấp độ mô phỏng được chạy.
- Sử dụng API mở rộng trên FMZ Quant để nhận ra giao dịch tín hiệu cảnh báo "TradingView"
- Tổng quan giao diện chính và cấu trúc của nền tảng giao dịch lượng tử FMZ
- Làm thế nào để chờ lệnh thị trường (chỉ được giao dịch thụ động) và đặt lệnh theo lô trên BitMEX (IO Demo)
- FMZ ra mắt Python Local Backtest Engine
- Phản hồi FMZ cho người dùng mới và cũ theo liên kết
- Bài viết này được đăng trên trang web của chúng tôi.
- Tạo ra một robot nhắc nhở giá rẻ
- Vấn đề giao diện gọi thị trường
- My Language (MY) - Nhập nút phẳng bằng tay
- Đơn xin giúp đỡ, Bitmex đặt hàng sai
- Mô tả cơ chế FMZ Backtest
- Các bước cài đặt và cập nhật Linux Docker
- Bắt đầu nhanh cho Python
- Bắt đầu nhanh cho JavaScript
- Futures_Kraken liên kết
- Futures_Bybit Link
- Built-in Function_Cross Analysis và hướng dẫn
- Làm thế nào để chỉ định các phiên bản khác nhau của dữ liệu cho chiến lược thuê bởi mã thuê của nó siêu dữ liệu
- Phương pháp tần số cao sử dụng khung công nghệ nào?
- Binance có được chiều dài dây k, không thể vượt quá 1000 với giao diện nền tảng