Giải thích chi tiết về các tính năng mới của các thông số giao diện chiến lược và điều khiển tương tác
Tác giả:FMZ~Lydia, Tạo: 2024-07-04 10:40:41, Cập nhật: 2024-07-23 17:06:25
Giải thích chi tiết về các tính năng mới của các thông số giao diện chiến lược và điều khiển tương tác
Khi phát triển các chiến lược trên nền tảng giao dịch lượng tử FMZ, cần thiết phải thiết kế các tham số chiến lược và tương tác chiến lược. Nền tảng giao dịch lượng tử FMZ cam kết cung cấp các công cụ giao dịch định lượng dễ sử dụng và mạnh mẽ, và liên tục lặp lại thiết kế và chức năng sản phẩm. Bằng cách nâng cấp các tham số chiến lược và các điều khiển tương tác, tính linh hoạt thiết kế các tham số và tương tác trong thiết kế chiến lược đã được tăng thêm. Các chức năng của các tham số chiến lược và các điều khiển tương tác đã được nâng cao, giúp một số yêu cầu thiết kế dễ dàng hơn để đạt được.
Các thông số giao diện chiến lược
Các loại tham số chiến lược trong FMZ Quant không tăng lên, và chúng vẫn là năm loại tham số mà chúng tôi quen thuộc:
- Các thông số số
- Các tham số chuỗi
- Các tham số Boolean
- Các thông số hộp thả xuống
- Các tham số chuỗi được mã hóa
Sau đó bạn chắc chắn sẽ hỏi tôi, những nội dung đã được thêm vào và tối ưu hóa trong bản cập nhật nền tảng này?
Nâng cấp này thêm
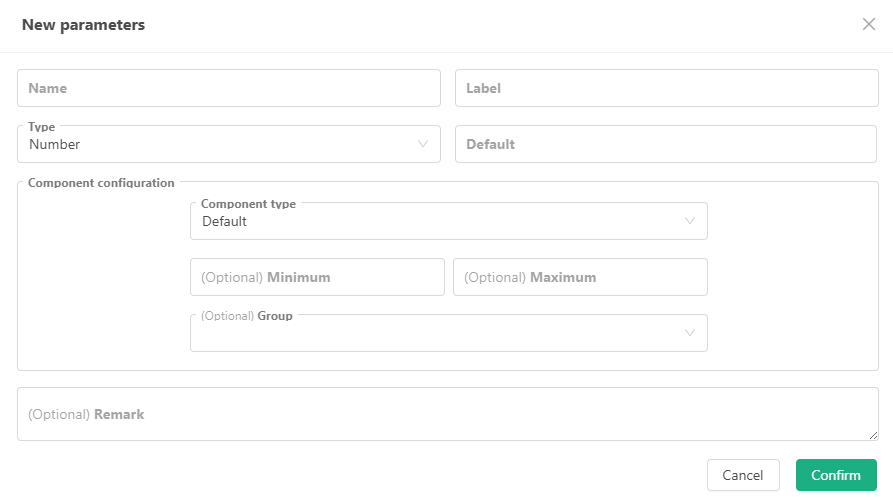
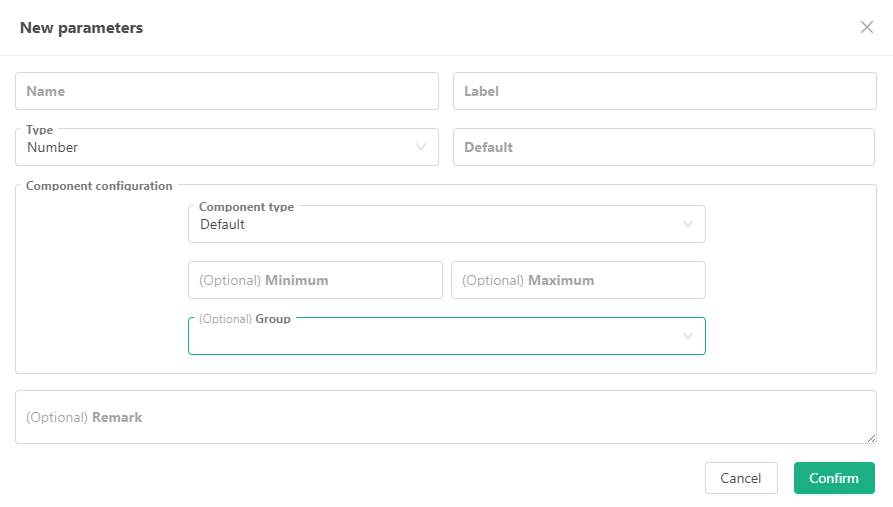
1. Các thông số số

Chúng tôi đã nói ngắn gọn về các chức năng
Thiết lập các thuộc tính, loại và quy tắc khác nhau của điều khiển mà tham số tương ứng (được ràng buộc). Điều khiển mặc định gắn với tham số số (loại số) là hộp đầu vào. Bạn có thể thiết lập các quy tắc cho dữ liệu được nhận bởi hộp đầu vào, nghĩa là sử dụng các điều khiển
minimum value và maximum value trong hình để thiết lập.
Ngoài điều khiển hộp đầu vào mặc định, nền tảng đã thêm:
- Lựa chọn thời gian
Trong
Component Type , chọn Time Selector , và điều khiển hộp đầu vào trên giao diện chiến lược tương ứng với tham số hiện tại sẽ trở thành điều khiển lựa chọn thời gian. Khi đặt tham số này, chọn một thời gian cụ thể và giá trị biến của tham số này là dấu thời gian tương ứng với thời gian đặt. Các điều khiển như vậy thường được sử dụng cho cài đặt khoảng thời gian, cài đặt ngày bắt đầu và kết thúc. Điều này rất thuận tiện và trực quan. Sử dụng điều khiển ngày có thể cho phép chiến lược biết con dấu thời gian tương ứng, và không cần phải viết mã chuyển đổi thời gian phức tạp. Giá trị biến của tham số giao diện là: giá trị (đại diện cho dấu thời gian) - Dải đầu vào trượt
Nếu được thiết lập như một thanh kiểm soát đầu vào trượt, bạn phải chỉ định
Giá trị tối thiểu và Giá trị tối đa để xác định phạm vi của thanh trượt. Kích thước bước đề cập đến giá trị của khoảng trống trên thanh trượt. Các thanh đầu vào trượt có thể thực hiện một tham số để kiểm soát stop loss và lấy mức lợi nhuận thuận tiện. Giá trị biến của tham số giao diện là: giá trị (đại diện cho thông tin vị trí của thanh trượt trên thanh trượt)
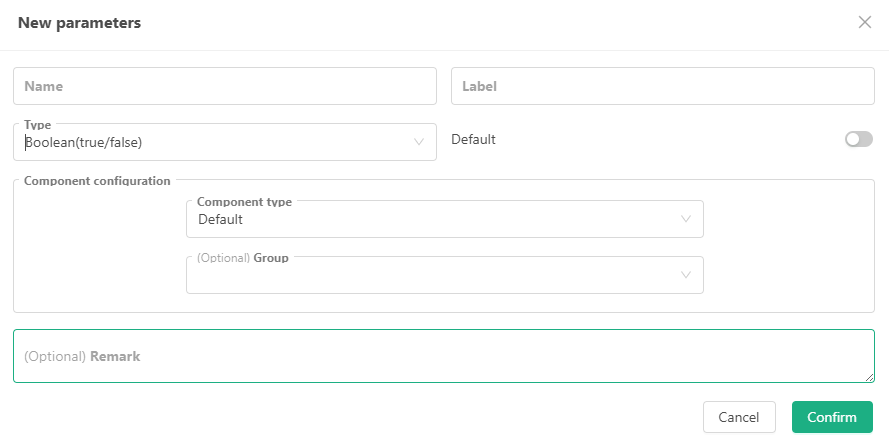
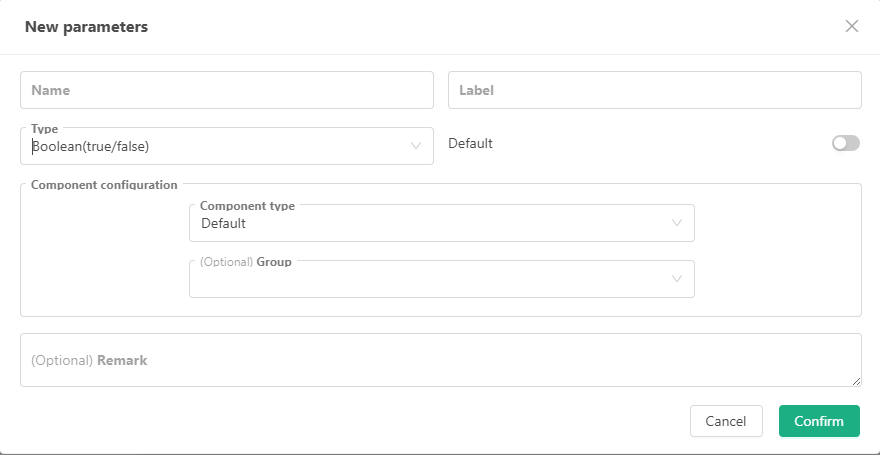
2. Các thông số Boolean

Các tham số Boolean đặc biệt bởi vì chúng chỉ có một điều khiển tương ứng, đó là điều khiển chuyển đổi mặc định.
Bởi vì các giá trị Boolean là true hoặc false, chúng là các tùy chọn nhị phân.
Nói chung, các tham số loại Boolean được sử dụng để kiểm soát xem các chức năng chiến lược nhất định có được bật trên nền tảng hay không.
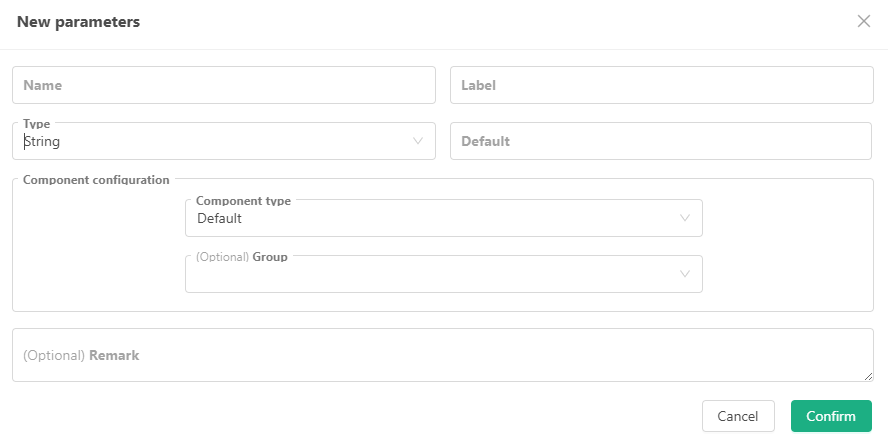
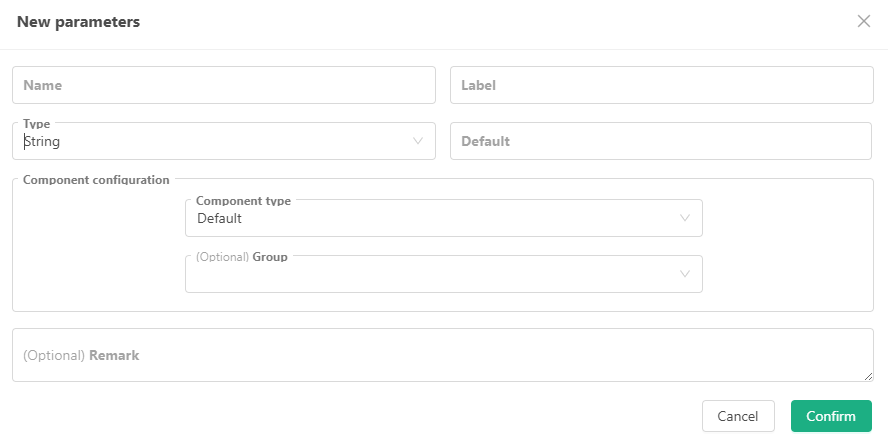
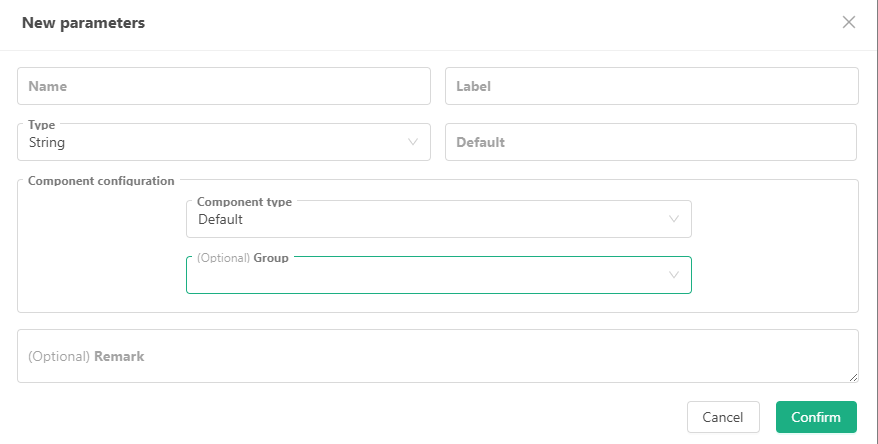
3. Các thông số chuỗi

Ngoài điều khiển hộp đầu vào mặc định, nền tảng đã thêm:
Văn bản Trong
Component Type , đặt thành: Text. Điều khiển hộp đầu vào trên giao diện chiến lược tương ứng với tham số hiện tại sẽ được thay đổi thành hộp văn bản lớn hơn. Sự khác biệt giữa điều khiển văn bản và điều khiển hộp đầu vào thông thường là văn bản nhập vào hộp văn bản có thể bọc và hộp văn bản có thể điều chỉnh kích thước điều khiển. Giá trị biến của tham số giao diện là: string. Lựa chọn thời gian Trong
Component Type , chọn Time Selector . Điều khiển hộp đầu vào trên giao diện chiến lược tương ứng với tham số hiện tại sẽ trở thành điều khiển để đặt thời gian và ngày. Time Selector for Component Type of String Parameter khác với Time Selector for Component Type of Numeric Parameter .
- Ngày: Khi định dạng thời gian được đặt thành ngày, điều khiển là một điều khiển lựa chọn thời gian hoàn chỉnh để chọn năm, tháng, ngày, giờ, phút và giây, và hỗ trợ một nhấp chuột chọn thời gian hiện tại.
- Thời gian: Khi định dạng thời gian được đặt thành thời gian, điều khiển là điều khiển lựa chọn thời gian để chọn phút, giờ và giây.
- Năm và tháng: Khi định dạng thời gian được đặt thành năm và tháng, điều khiển là điều khiển lựa chọn thời gian để chọn năm và tháng.
- Năm: Khi
Time Format được đặt thành Year , điều khiển là điều khiển lựa chọn thời gian cho việc chọn năm. Giá trị biến của tham số giao diện là: chuỗi (được định dạng là thời gian tương ứng).
- Color Selector
Trong
Component Type , chọn Color Selector . Điều khiển hộp đầu vào trên giao diện chiến lược tương ứng với tham số hiện tại sẽ trở thành điều khiển lựa chọn màu. thường được sử dụng để thiết kế các tham số để thiết lập màu sắc. Giá trị biến của tham số giao diện là: chuỗi (giá trị màu tương ứng với màu đã chọn, ví dụ: # 7e1717).
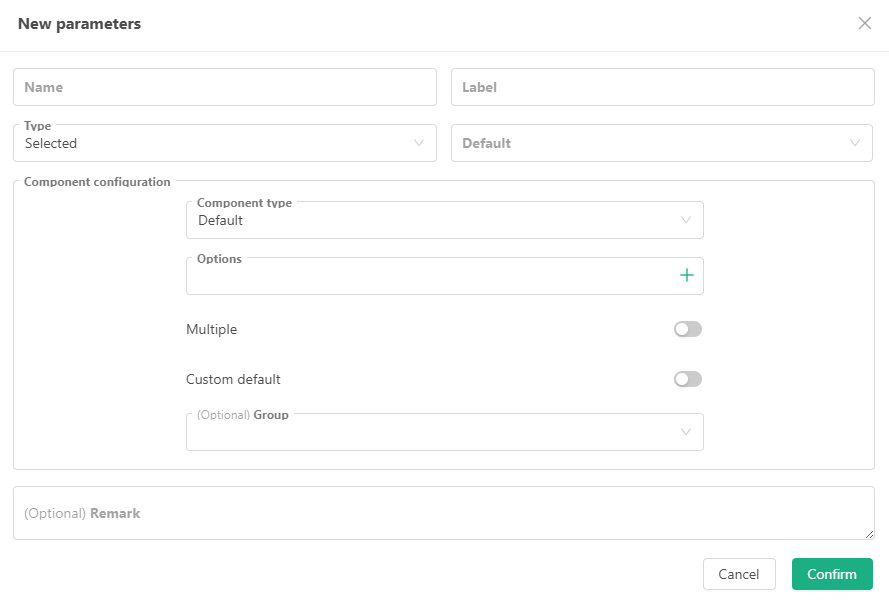
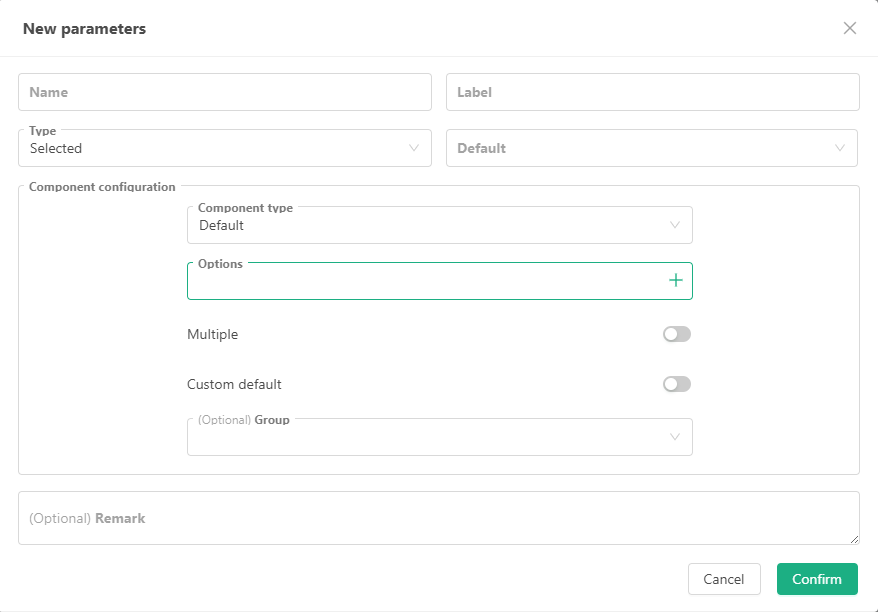
4. Các thông số hộp thả xuống

Chức năng điều khiển mặc định tương ứng của tham số hộp thả xuống là hộp thả xuống, nhưng lần này rất nhiều nâng cấp đã được thực hiện cho hộp thả xuống đơn giản trước đó:
- Hỗ trợ nhiều lựa chọn Bạn có thể chọn nhiều tùy chọn cùng một lúc trong điều khiển hộp thả xuống tương ứng với tham số hộp thả xuống. Tại thời điểm này, giá trị biến của tham số hộp thả xuống không còn là chỉ mục tùy chọn đã chọn, mà là một mảng. Mảng chứa các chỉ mục hoặc dữ liệu ràng buộc của tất cả các tùy chọn đã chọn.
- Hỗ trợ các giá trị mặc định tùy chỉnh Khi tùy chọn này được bật, bạn có thể tùy chỉnh các giá trị mặc định thay vì phải chọn một tùy chọn từ hộp thả xuống như giá trị mặc định.
- Thêm chức năng ràng buộc các giá trị số và chuỗi vào các tùy chọn hộp thả xuống. Đặt một chuỗi hoặc một giá trị số vào một tùy chọn. Khi đặt tham số này, giá trị của biến hộp thả xuống không còn là chỉ số của tùy chọn đã chọn, mà là chuỗi hoặc giá trị số gắn với tùy chọn đã chọn.
Ngoài điều khiển hộp thả xuống mặc định, lần này nền tảng thêm:
- Bộ điều khiển phân đoạn
Trong
Component type , chọn Segment controller . Điều khiển gắn với tham số hiện tại trở thành thanh trượt phân đoạn có thể chọn, và bạn có thể chọn một khối phân đoạn cụ thể. Nói chung, nó có thể được thiết kế như sau: Thông thường được sử dụng để chuyển đổi giữa một số tùy chọn độc quyền, thường được sử dụng để lọc nội dung theo danh mục hoặc thẻ và chọn giữa các chế độ hoạt động khác nhau. Giá trị biến của tham số giao diện là: chỉ số của phần được chọn của bộ điều khiển phân đoạn hoặc dữ liệu bị ràng buộc với phần được chọn (dữ liệu bị ràng buộc hỗ trợ các giá trị số và chuỗi).
5. Các thông số chuỗi được mã hóa

Các tham số chuỗi được mã hóa cũng khá đặc biệt, và nó chỉ có một điều khiển tương ứng, đó là điều khiển hộp đầu vào được mã hóa mặc định.
Trên nền tảng, các điều khiển kiểu chuỗi được mã hóa thường được sử dụng để thiết lập thông tin nhạy cảm, chẳng hạn như khóa bí mật, mật khẩu, v.v. Các giá trị tham số đầu vào này sẽ được mã hóa cục bộ trước khi truyền.
Giá trị biến của tham số giao diện là: string.
Đối với tất cả các loại tham số giao diện chiến lược trên, nâng cấp này tích hợp các hàm
- Nhóm Bạn có thể nhập nhãn mà bạn muốn nhóm trực tiếp trong điều khiển hộp thả xuống nhóm, và sử dụng phím Enter để xác nhận nhập nhóm. Hệ thống sẽ ghi lại nhãn hiện tại nhập trong tùy chọn nhóm. Sau đó bạn có thể chỉ định một nhóm cho các thông số giao diện hiện tại. Sau khi nhóm, trên giao diện backtesting chiến lược / giao dịch trực tiếp, các tham số được đánh dấu là một nhóm sẽ được hiển thị trong khu vực nhóm.
- Bộ lọc Nhập một số biểu thức trong điều khiển bộ lọc để xác định xem tham số hiện tại có cần được kích hoạt và hiển thị hay không. Chức năng này có thể nhận ra rằng tham số hiện tại phụ thuộc vào một thiết lập tham số nhất định để chọn hiển thị hoặc ẩn. Ví dụ biểu thức bộ lọc:
Filter format: a>b , a==1 , a , !a , a>=1&&a<=10 , a>b
Ở đây, cả a và b đều đại diện cho các biến của các thông số giao diện chiến lược.
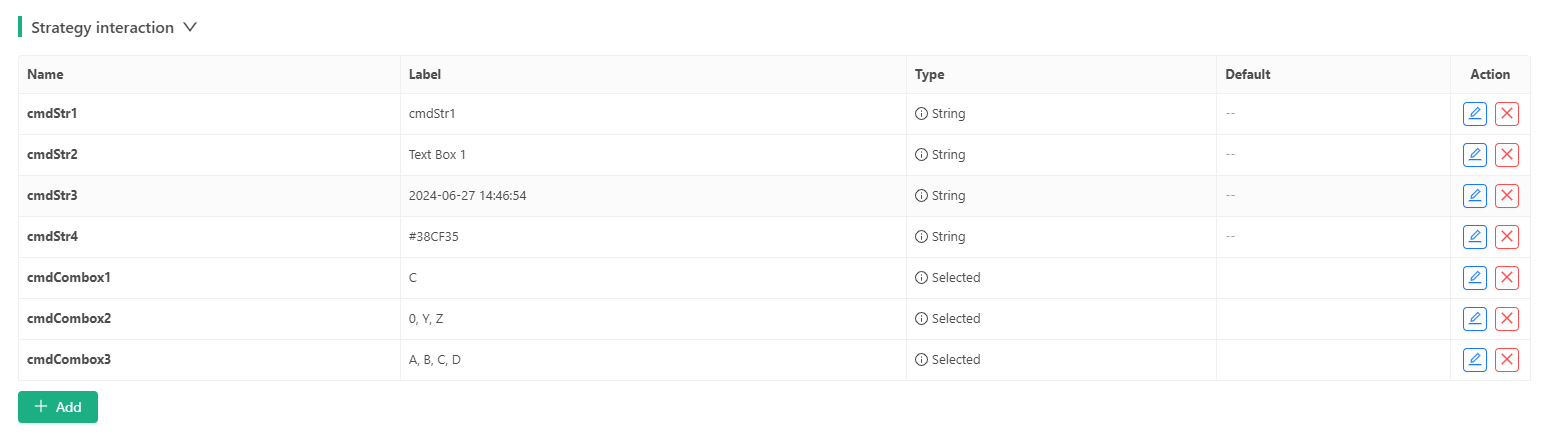
Chiến lược kiểm tra thông số giao diện
Nếu những lời giải thích trên hơi không trực quan, cách tốt nhất để hiểu chúng là thực sự sử dụng và kiểm tra các hàm tham số này:
Hãy lấy chiến lược ngôn ngữ JavaScript làm ví dụ:
function main() {
Log("---------------------------Start testing numeric type parameters---------------------------")
Log("Variable pNum1:", pNum1, ", Variable value type:", typeof(pNum1))
Log("Variable pNum2:", pNum2, ", Variable value type:", typeof(pNum2))
Log("Variable pNum3:", pNum3, ", Variable value type:", typeof(pNum3))
Log("Variable pNum4:", pNum4, ", Variable value type:", typeof(pNum4))
Log("---------------------------Start testing Boolean type parameters---------------------------")
Log("Variable pBool1:", pBool1, ", Variable value type:", typeof(pBool1))
Log("Variable pBool2:", pBool2, ", Variable value type:", typeof(pBool2))
Log("---------------------------Start testing string type parameters---------------------------")
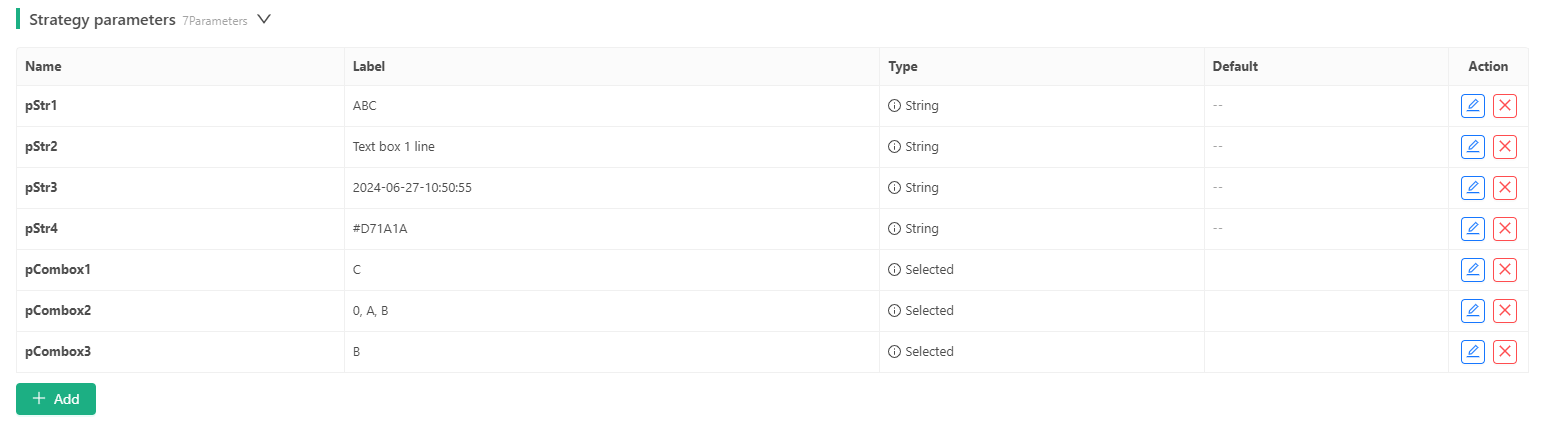
Log("Variable pStr1:", pStr1, ", Variable value type:", typeof(pStr1))
Log("Variable pStr2:", pStr2, ", Variable value type:", typeof(pStr2))
Log("Variable pStr3:", pStr3, ", Variable value type:", typeof(pStr3))
Log("Variable pStr4:", pStr4, ", Variable value type:", typeof(pStr4))
Log("---------------------------Start testing the drop-down box type parameters---------------------------")
Log("Variable pCombox1:", pCombox1, ", Variable value type:", typeof(pCombox1))
Log("Variable pCombox2:", pCombox2, ", Variable value type:", typeof(pCombox2))
Log("Variable pCombox3:", pCombox3, ", Variable value type:", typeof(pCombox3))
Log("---------------------------Start testing encryption string type parameters---------------------------")
Log("Variable pSecretStr1:", pSecretStr1, ", Variable value type:", typeof(pSecretStr1))
}

Chiến lược thử nghiệm tham số hoàn chỉnh:https://www.fmz.com/strategy/455212
Có một thiết kế phụ thuộc tham số ẩn trong các tham số trên. Nhiều chiến lược có yêu cầu cho phép một loạt các cài đặt dựa trên một tham số nhất định, có thể đạt được với các phụ thuộc tham số như thế này.
Điều khiển tương tác
Nền tảng giao dịch lượng tử FMZ cũng có năm loại điều khiển tương tác chiến lược, được tối ưu hóa và nâng cấp lần này.
1. Số điều khiển tương tác

Các điều khiển tương tác về cơ bản giống như cấu hình thành phần của các tham số giao diện chiến lược.
- Lựa chọn thời gian Lệnh tương tác được gửi chứa dấu thời gian của thời gian được chọn.
- Biểu đồ nhấp chuột Lệnh tương tác được gửi chứa giá trị được đại diện bởi vị trí thanh trượt được chọn.
Việc sử dụng giống như các loại thành phần khác nhau của các tham số giao diện chiến lược, vì vậy nó sẽ không được lặp lại ở đây.
2. Boolean (true/false) điều khiển tương tác

Các điều khiển tương tác về cơ bản giống như cấu hình thành phần của các tham số giao diện chiến lược.
3. Kiểm soát tương tác chuỗi

Ngoài điều khiển hộp đầu vào mặc định, loại thành phần cũng hỗ trợ:
- Văn bản Lệnh tương tác được gửi chứa nội dung được nhập vào hộp văn bản.
- Lựa chọn thời gian Lệnh tương tác được gửi chứa một chuỗi thời gian của thời gian đã chọn, với nhiều định dạng để lựa chọn.
- Color Picker Lệnh tương tác được gửi chứa một chuỗi giá trị màu cho màu đã chọn.
4. Hộp thả xuống (được chọn) Kiểm soát tương tác

Hộp thả xuống của điều khiển tương tác cũng đã được nâng cấp:
Ngoài thành phần hộp thả xuống mặc định, những điều sau đây được thêm vào:
Bộ điều khiển phân đoạn Lệnh tương tác được gửi chứa chỉ mục hoặc dữ liệu bị ràng buộc của thanh trượt được chọn.
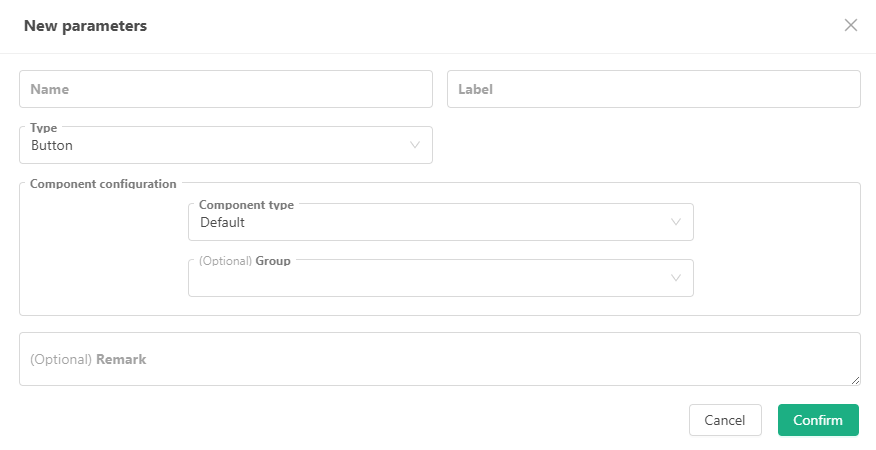
5. Bấm điều khiển tương tác

Kiểm soát tương tác loại nút không có bất kỳ mục đầu vào nào. Khi được kích hoạt, lệnh tương tác được gửi chỉ chứa tên điều khiển nút.
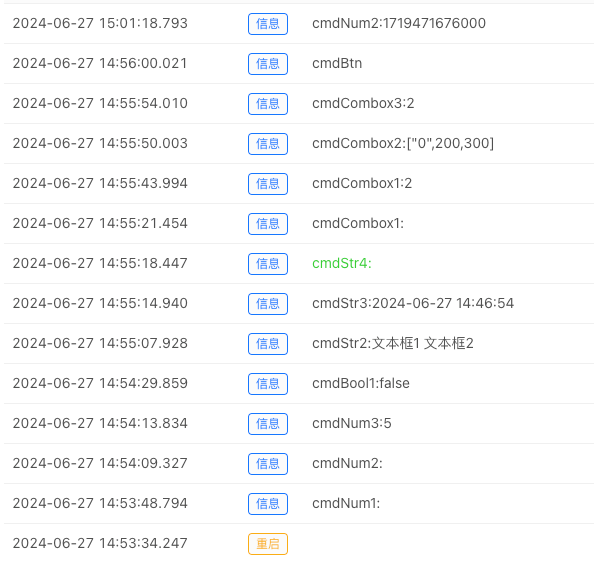
Chiến lược thử nghiệm điều khiển tương tác
Cách tốt nhất để hiểu nó là kiểm tra nó bằng tay.
Cần lưu ý rằng các điều khiển tương tác không thể được thử nghiệm trong hệ thống backtesting và chỉ có thể tạo thử nghiệm trực tiếp.
function main() {
var lastCmd = ""
while (true) {
var cmd = GetCommand() // Receive messages generated by interactive controls
if (cmd) {
Log(cmd)
lastCmd = cmd
}
LogStatus(_D(), lastCmd)
Sleep(500)
}
}
Nhập một số thông tin ngẫu nhiên, đặt một số tùy chọn, và sau đó nhấp vào nút điều khiển tương tác để tạo các thông điệp tương tác.


Chiến lược thử nghiệm điều khiển tương tác hoàn thành:https://www.fmz.com/strategy/455231
Cập nhật
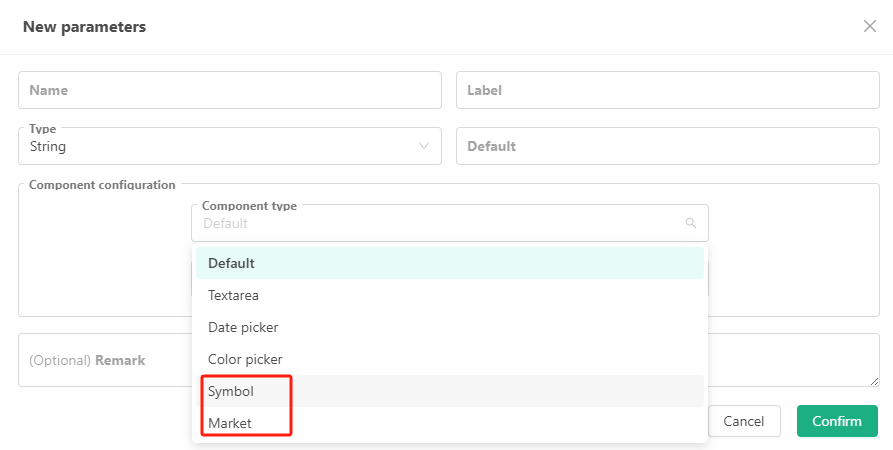
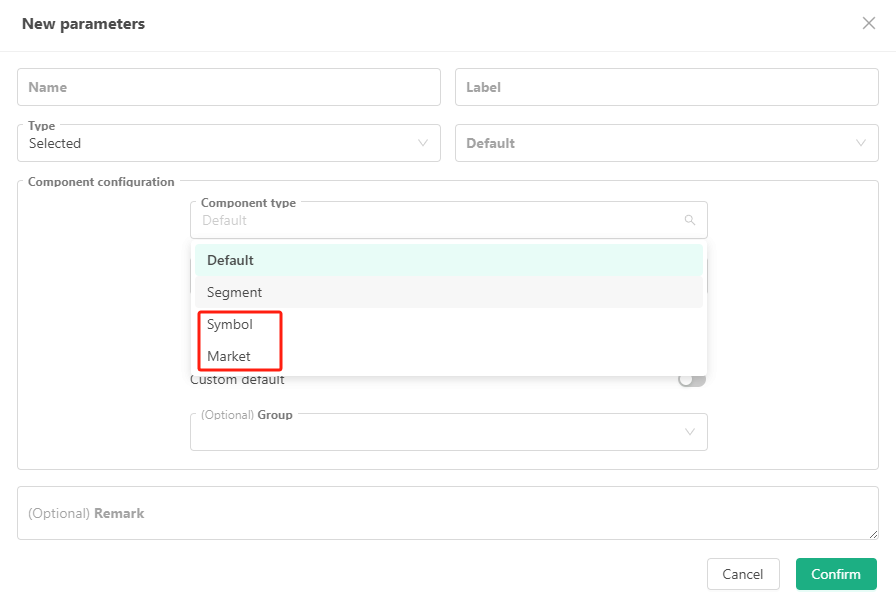
- Nền tảng FMZ đã cập nhật loại chuỗi và loại hộp thả xuống của các thông số giao diện và điều khiển tương tác; thêm hỗ trợ cho 2 điều khiển mới:


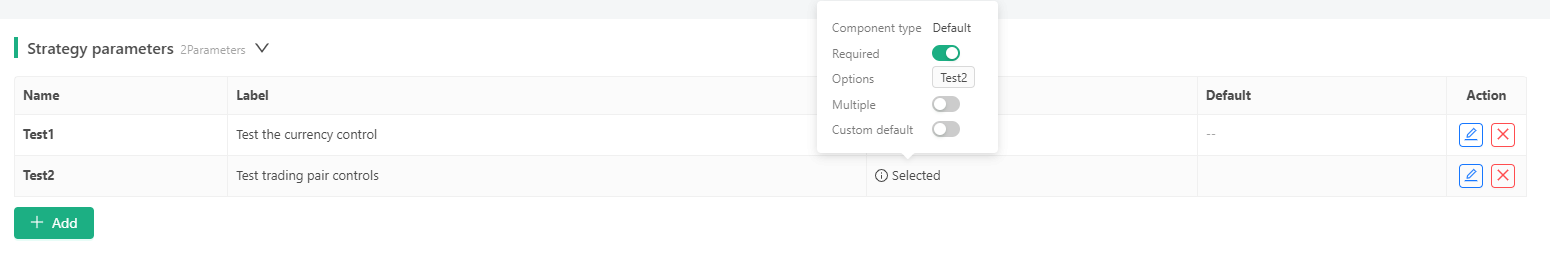
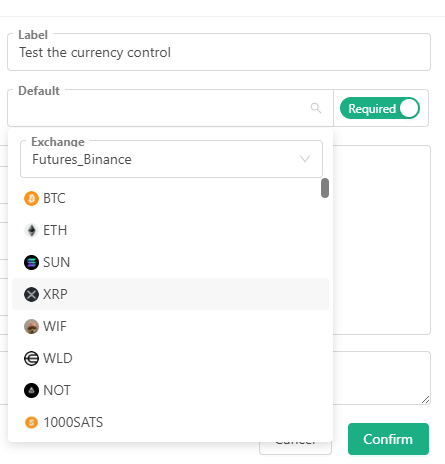
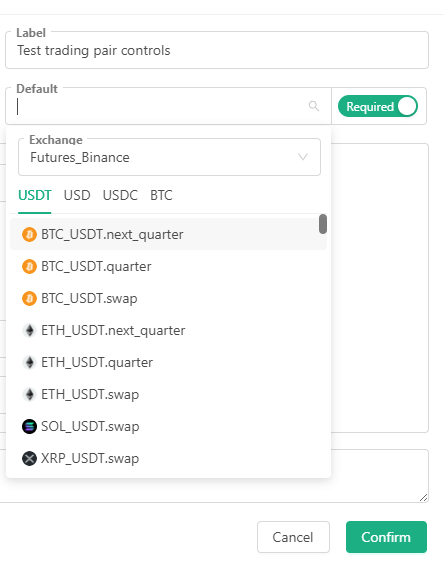
- Thiết lập các thử nghiệm tham số bằng cách sử dụng điều khiển tiền tệ và điều khiển cặp giao dịch trong các tham số giao diện chiến lược

function main() {
Log("After parameter test1 is selected using currency controls, the value of test1 is:", test1)
Log("After parameter test2 is selected using trading pair controls, the value of test2 is:", test2)
}
- 1. Tiền tệ

After parameter test1 is selected using currency controls, the value of test1 is: BTC
- 2. Cặp giao dịch

After parameter test2 is selected using trading pair controls, the value of test2 is: ETH_USDT.next_quarter
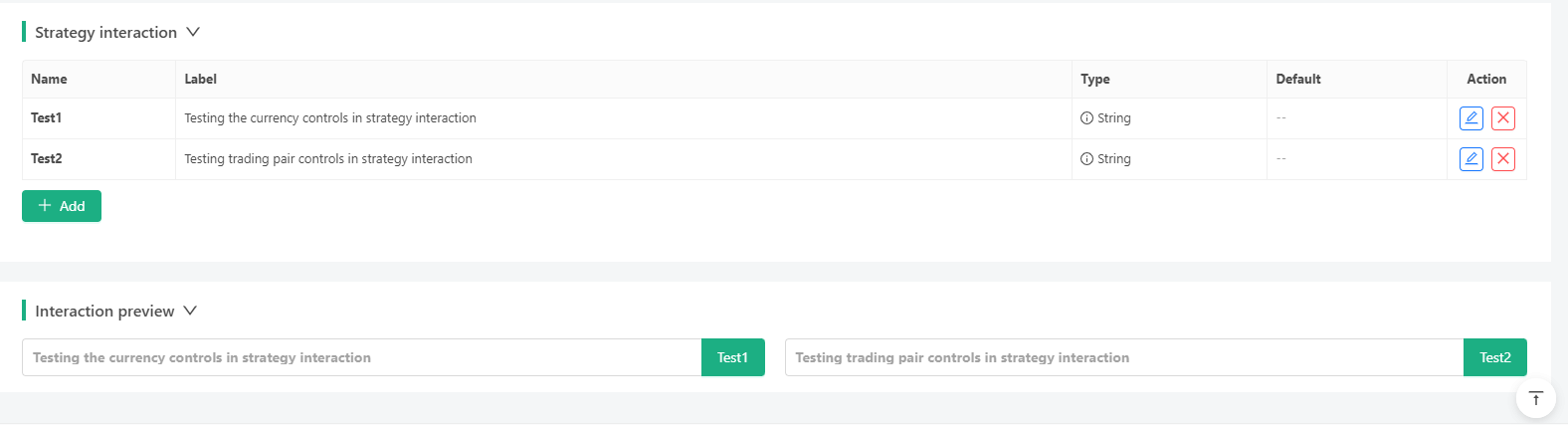
- Thiết lập các thử nghiệm tương tác bằng cách sử dụng các điều khiển tiền tệ và các điều khiển cặp giao dịch trong các điều khiển tương tác chiến lược:

function main() {
while (true) {
var cmd = GetCommand()
if (cmd) {
Log(cmd)
}
Sleep(2000)
}
}
- 1. Tiền tệ

test1:SOL
- 2. Cặp giao dịch

test2:XRP_USDT.swap
- Khám phá FMZ: Thực hành giao thức giao tiếp giữa các chiến lược giao dịch trực tiếp
- Khám phá FMZ: Chiến lược giao dịch thực hành giao thức giao tiếp giữa các đĩa thực
- Khám phá FMZ: Ứng dụng mới của nút thanh trạng thái (Phần 1)
- Khám phá FMZ: Ứng dụng mới của nút trạng thái
- Giới thiệu về mã nguồn của Chiến lược giao dịch cặp tiền kỹ thuật số và API mới nhất của Nền tảng FMZ
- Các mã nguồn cho các chiến lược giao dịch cho các đồng tiền kỹ thuật số và các API mới nhất của nền tảng FMZ
- Giải thích chi tiết về Chiến lược giao dịch cặp tiền kỹ thuật số
- FMZ Quant & OKX: Làm thế nào để những người bình thường nắm vững giao dịch định lượng?
- Chiến lược giao dịch cặp tiền kỹ thuật số
- Giải thích chi tiết về FMZ Quant API nâng cấp: Cải thiện kinh nghiệm thiết kế chiến lược
- FMZ Quantify & OKX: Làm thế nào để người bình thường chơi Quantify Transaction?
- Các nhà phát minh nâng cấp API nền tảng giao dịch định lượng: nâng cao trải nghiệm thiết kế chiến lược
- Các thông số giao diện chiến lược và các tính năng mới của điều khiển tương tác
- Xác định số lượng phân tích cơ bản trong thị trường tiền điện tử: Hãy để dữ liệu nói cho chính nó!
- Các nghiên cứu định lượng cơ bản của vòng đồng tiền - đừng tin vào những giáo viên mờ nhạt, nói khách quan về dữ liệu!
- Một công cụ thiết yếu trong lĩnh vực giao dịch định lượng - FMZ Quant Data Exploration Module
- Một công cụ thiết yếu trong lĩnh vực giao dịch định lượng - nhà phát minh mô-đun khám phá dữ liệu định lượng
- Kiểm soát mọi thứ - giới thiệu về FMZ Phiên bản mới của Terminal giao dịch (với mã nguồn TRB Arbitrage)
- Có tất cả các thông tin về FMZ phiên bản mới của giao dịch đầu cuối (được thêm mã nguồn TRB)
- FMZ Quant: Phân tích các ví dụ thiết kế yêu cầu chung trong thị trường tiền điện tử (II)