Mô-đun trực quan hóa xây dựng chiến lược giao dịch - tiến bộ
Tác giả:Những nhà phát minh định lượng - những giấc mơ nhỏ, Tạo: 2019-07-17 10:22:20, Cập nhật: 2023-10-24 21:40:50
Mô-đun trực quan hóa xây dựng chiến lược giao dịch
Học cách xây dựng các mô-đun trực quan để xây dựng chiến lược giao dịch là một bài học ban đầu, với một sự hiểu biết về khái niệm xây dựng, ghép nối các mô-đun trực quan. Sau đó, việc học cách sử dụng các module khác sẽ dễ dàng hơn. Một số chức năng phức tạp hơn có thể được kết hợp.
-
Mô-đun loại giao dịch
Trong các bài học và thử nghiệm trước đây, chúng tôi đã tiếp xúc với một số mô-đun về "các loại giao dịch". Ví dụ: "Thương lượng giao dịch tiếp thị" "Thương lượng giao dịch tiếp cận K-Line" ...
Những gì đã được sử dụng không được mô tả.
-
Số lượng sàn giao dịch

Khi viết chiến lược sử dụng robot giao dịch, bạn có thể thêm nhiều hơn một đối tượng giao dịch, chẳng hạn như chiến lược bảo hiểm. Bạn có thể cần phải đi qua (có nghĩa là truy cập từng lần) đối tượng giao dịch, truy cập thị trường. Khi đó, bạn cần sử dụng các mô-đun để lấy số lượng sàn giao dịch.
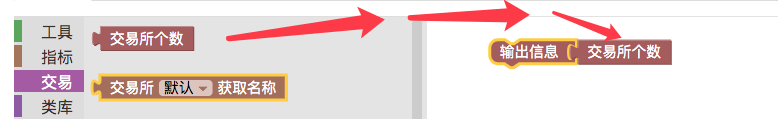
Chúng ta có thể bắt đầu bằng cách in số lượng sàn giao dịch được cấu hình hiện tại bằng một cấu trúc đơn giản:

Trong thực tế, nó giống như gọi mã chính sách JavaScript như thế này:
function main () { Log(exchanges.length) }Chúng ta hãy xem kết quả của việc sử dụng mô-đun này:

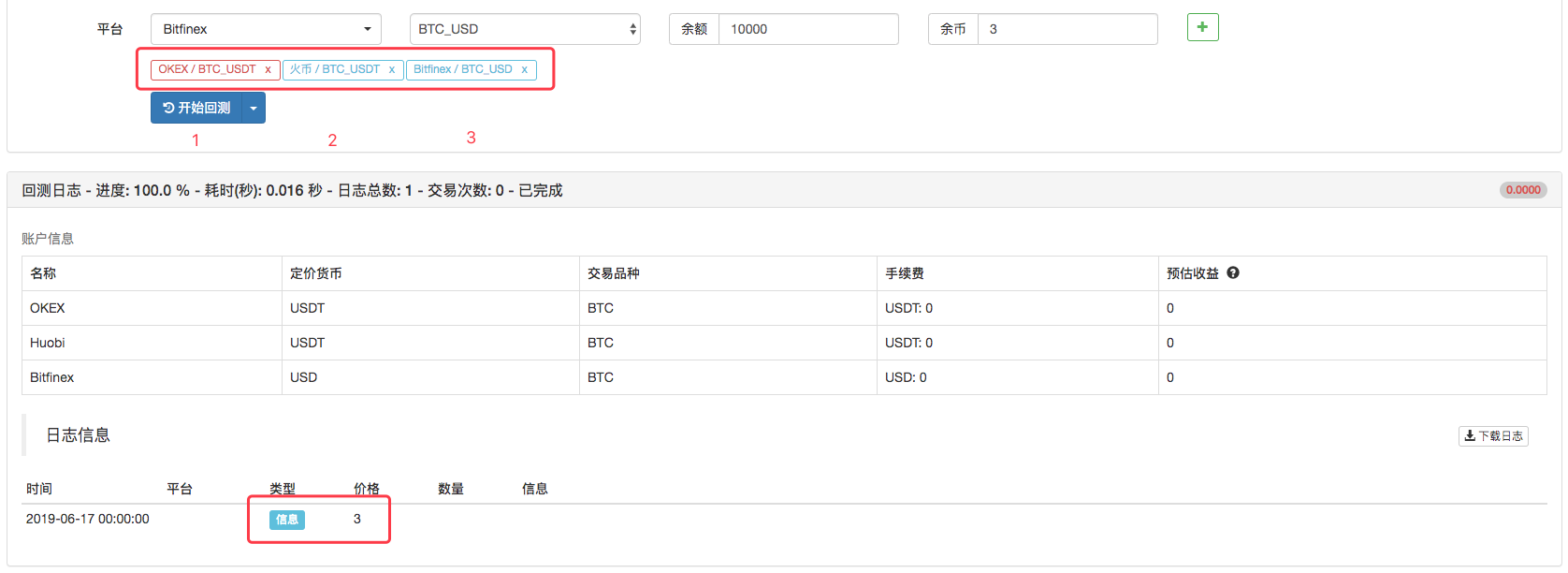
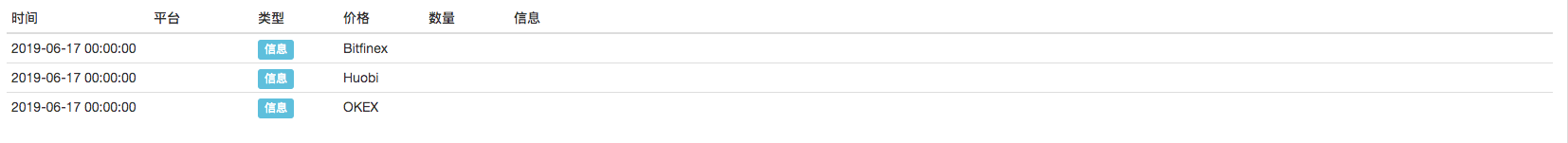
Bạn có thể thấy rằng chúng tôi đã thêm 3 đối tượng giao dịch, đại diện cho ba tài khoản giao dịch khác nhau, và kết quả kiểm tra lại đầu ra nhật ký là 3.
-
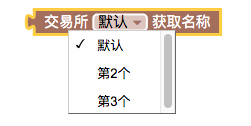
2/ Nhận tên sàn giao dịch

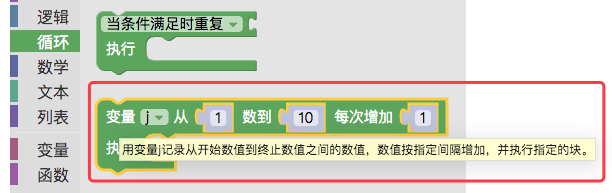
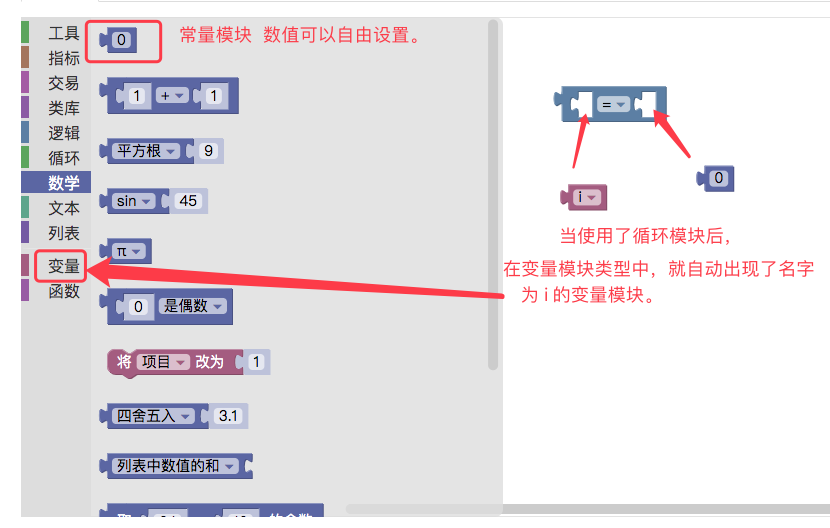
Khi thêm ba đối tượng giao dịch, khung kéo xuống sẽ hiển thị ba tùy chọn. Học trước một module vòng lặp, trong kiểu vòng lặp.

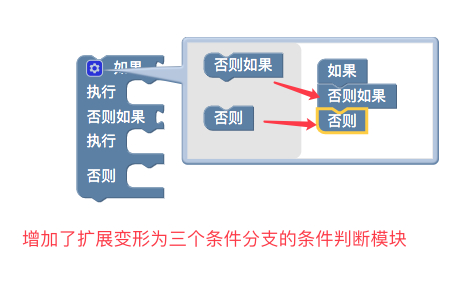
Bạn có thể học một mô-đun đánh giá điều kiện trước:
 Điều kiện đánh giá có thể được viết như sau:
Điều kiện đánh giá có thể được viết như sau:
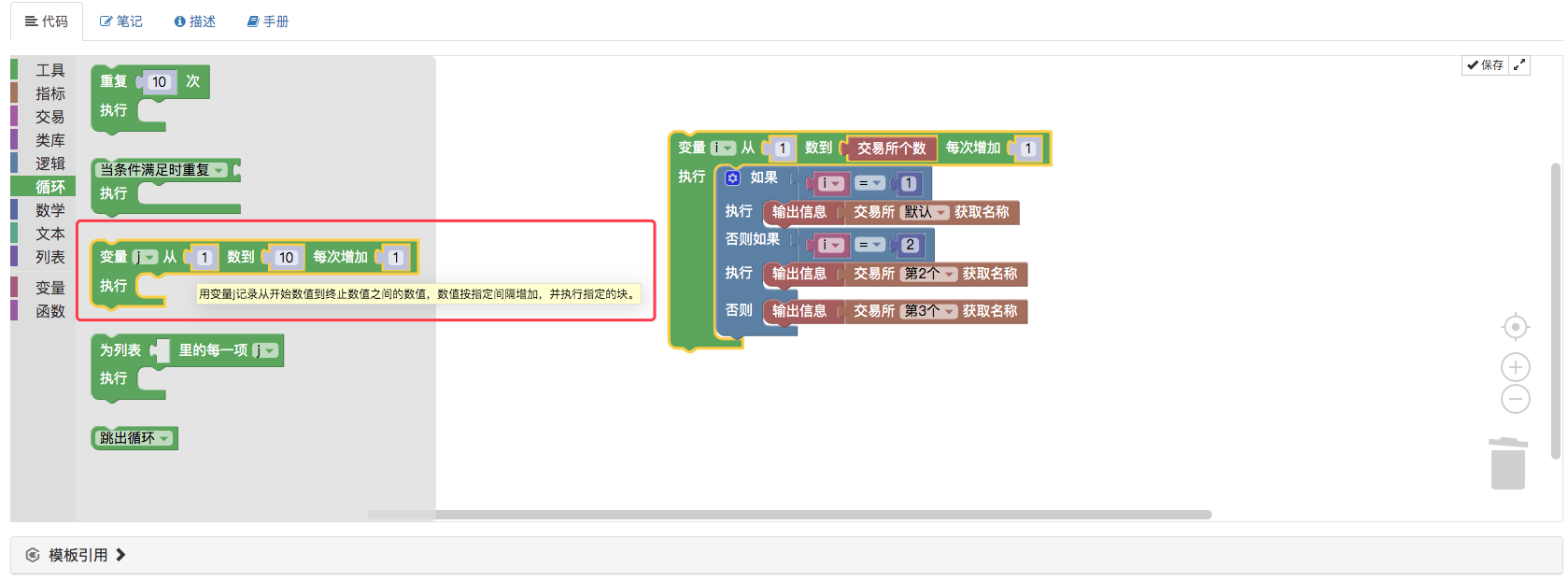
Chúng tôi sử dụng các mô-đun vòng lặp để đi qua và thêm vào tên giao dịch Sử dụng mô-đun phán đoán điều kiện để xác định số lần quay hiện tại có phù hợp với tên sàn giao dịch để in hay không.

Kết quả thử nghiệm:

Ví dụ như mã chính sách JavaScript:
function main () { for (var i = 1 ; i <= exchanges.length ; i++) { if (i == 1) { Log(exchanges[0].GetName()) } else if (i == 2) { Log(exchanges[1].GetName()) } else { Log(exchanges[2].GetName()) } } } -
3/ Nhận các cặp giao dịch hiện tại

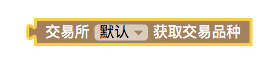
Một ví dụ đơn giản là lấy các cặp giao dịch của đối tượng giao dịch đầu tiên trong cài đặt hiện tại và gán giá trị cho biến text (được tạo trước trong danh mục biến).
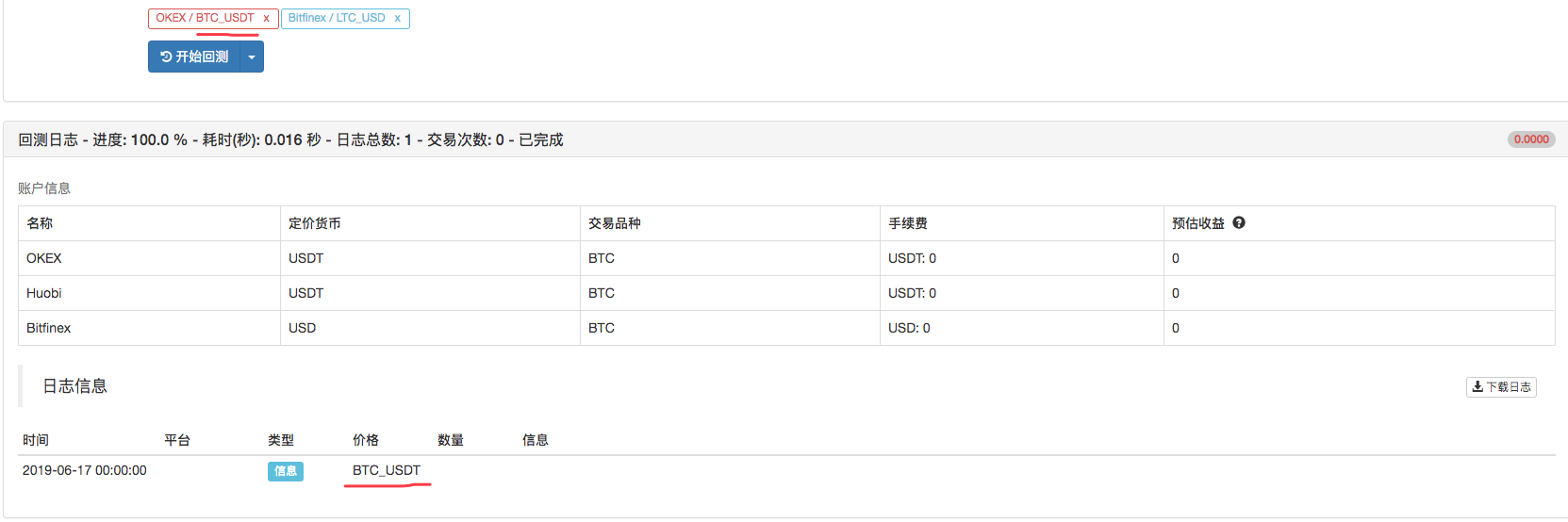
 Kết quả xét nghiệm:
Kết quả xét nghiệm:
Nếu bạn gọi mã chính sách JavaScript:
function main () { var text = exchange.GetCurrency() Log(text) } -
4 Ứng dụng đơn giản
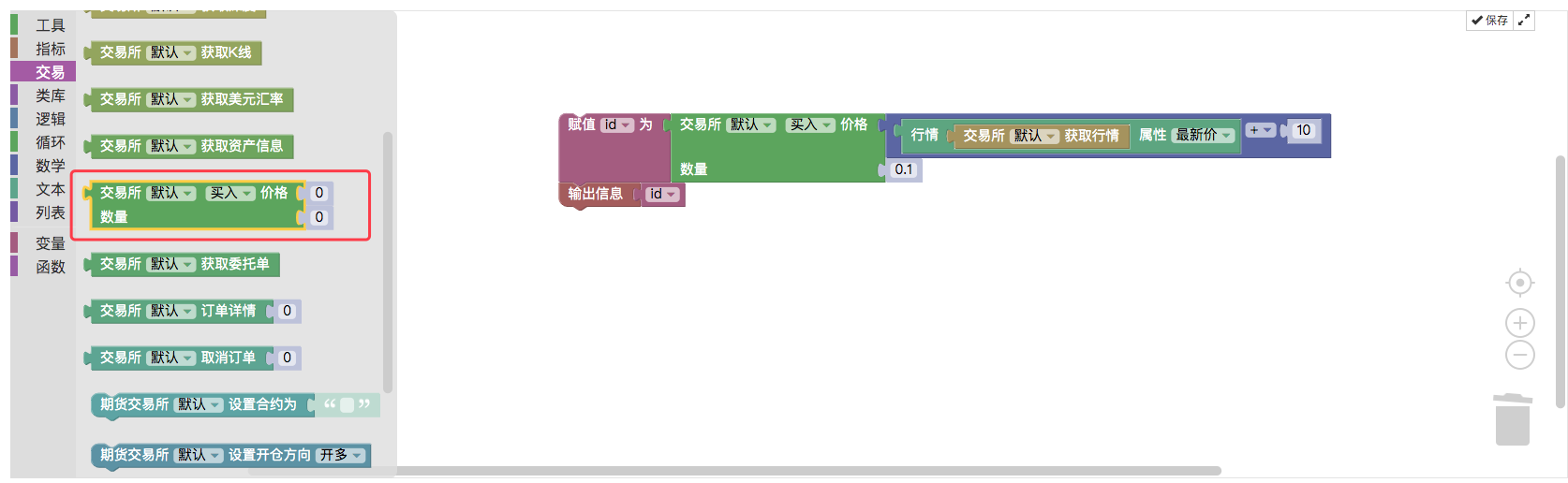
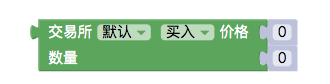
 Mô-đun này rất quan trọng, được sử dụng cho các hoạt động đặt hàng, vị trí đặt hàng đầu tiên được nhúng biến giá, được sử dụng để chỉ định giá đặt hàng, cũng có thể nhập một số lượng cố định trực tiếp.
Vị trí thứ hai là embedded under the single quantity variable, được sử dụng để chỉ định số lượng được đặt hàng.
Mô-đun này rất quan trọng, được sử dụng cho các hoạt động đặt hàng, vị trí đặt hàng đầu tiên được nhúng biến giá, được sử dụng để chỉ định giá đặt hàng, cũng có thể nhập một số lượng cố định trực tiếp.
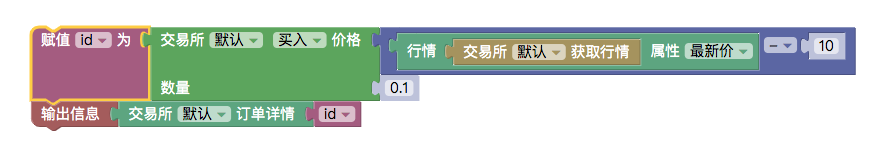
Vị trí thứ hai là embedded under the single quantity variable, được sử dụng để chỉ định số lượng được đặt hàng.Ví dụ, chúng ta ghép một ví dụ về việc thanh toán theo giá mới nhất dựa trên dữ liệu giao dịch tick hiện tại, cộng với giá trượt 10 đô la, đặt số lượng đơn hàng dưới 0.1 đồng và in ID đơn hàng.

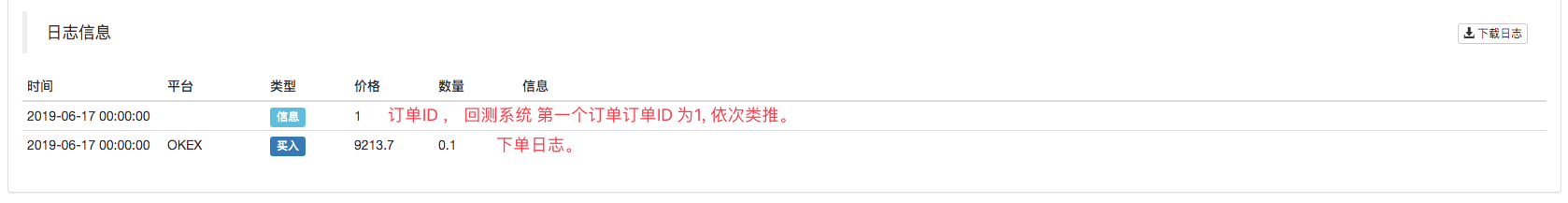
Kết quả thử nghiệm:

Ví dụ như mã chính sách JavaScript sau đây:
function main () { var id = exchange.Buy(_C(exchange.GetTicker).Last + 10, 0.1) Log(id) } -
5/ Nhận các mô-đun giao dịch hiện tại đối với đơn đặt hàng ủy thác

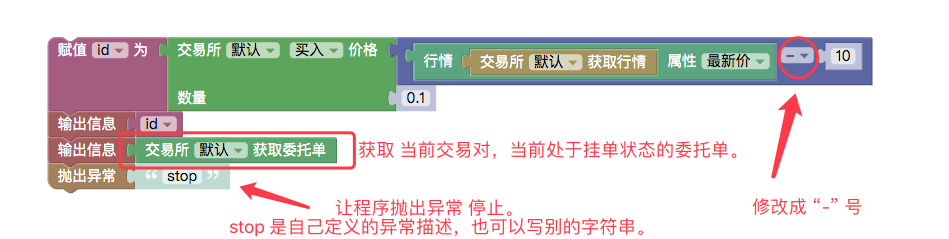
Mô-đun này sẽ trả về tất cả các lệnh ủy thác trong trạng thái chưa hoàn thành đối với các giao dịch hiện tại, và sẽ trả về một cấu trúc danh sách (Array) có thể được xử lý bằng mô-đun loại danh sách (Travel Operations). Ví dụ: chúng ta đã thay đổi một chút mô hình đơn đặt hàng trên để thay đổi giá 10 đô la thêm vào khi đặt hàng thành trừ 10 đô la. Đơn đặt hàng sẽ không được thực hiện ngay lập tức, mà sẽ được treo ở độ sâu mua bán (tức là mua một, mua hai, mua một số hạng N), vì vậy đơn đặt hàng sẽ ở trong trạng thái chờ giao dịch. Sau đó, chúng ta sử dụng module "Tập hợp đồng hiện tại đối với đơn đặt hàng" để lấy danh sách các đơn đặt hàng đang ở trạng thái PENDING ("đang chờ giao dịch"). Để tránh giao dịch lệnh trong các giao dịch tiếp theo, ảnh hưởng đến việc kiểm tra lại quan sát cuối cùng, vì vậy chúng tôi đã thực hiện mô-đun "Đưa giao dịch hiện tại vào lệnh ủy thác" và in danh sách lệnh ngay lập tức sử dụng mô-đun "Tả ngoại lệ" để dừng quá trình.

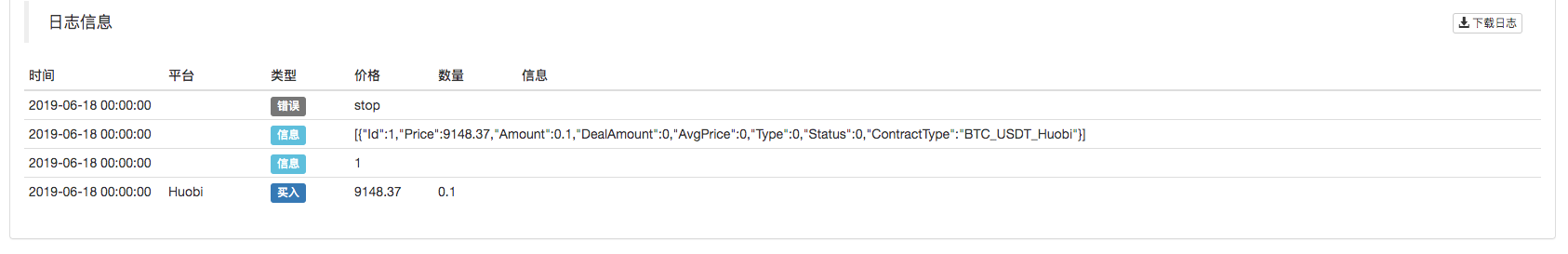
Những người tham gia cuộc thi đã được xác định là:

Giá thanh toán tiếp theo sẽ thấp hơn 10 đô la so với giá mới nhất, vì vậy sẽ không được giao dịch ngay lập tức. Sau đó lấy đơn đặt hàng đang chờ giao dịch và in ra. Cuối cùng, loại bỏ bất thường và dừng chương trình.
Các mô-đun được ghép lại với nhau giống như gọi một chính sách JavaScript:
function main () { var id = exchange.Buy(_C(exchange.GetTicker).Last - 10, 0.1) Log(id) Log(exchange.GetOrders()) throw "stop" } -
6, hủy đơn đặt hàng

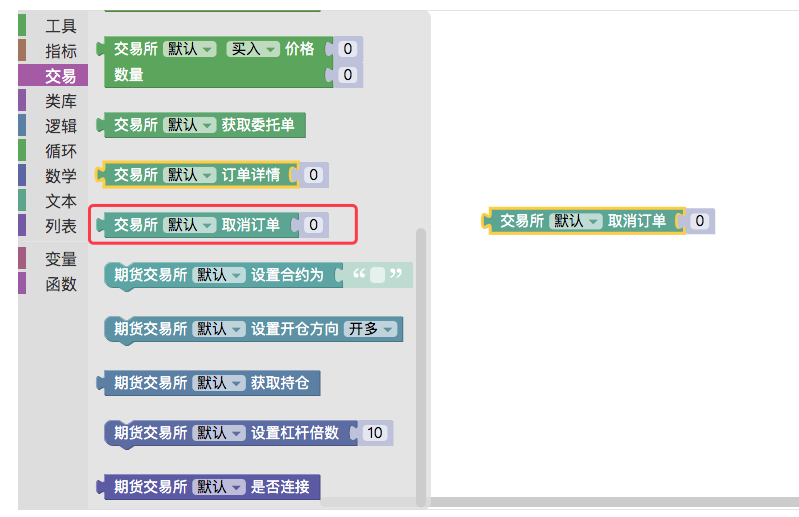
Mô-đun này được sử dụng để hủy đặt hàng.
Trong khi đó, một số trường hợp cần phải làm như vậy khi viết chiến lược:
Theo đó, các nhà phân tích cho biết: "Chúng tôi đã thực hiện rất nhiều nghiên cứu về các loại thuốc này.
Không có nghi ngờ gì rằng điều này chắc chắn sẽ sử dụng "module rút tiền", trong khi học mô-đun rút tiền, chúng ta có thể sử dụng các mô-đun giao dịch hiện tại đối với các đơn đặt hàng ủy thác, kết hợp để thực hiện chức năng này.
Đầu tiên, để thử hủy tất cả các đơn đặt hàng, việc treo một đơn đặt hàng không rõ ràng, chúng tôi bắt đầu đặt hàng hai lần, với số lượng giá khác nhau được sử dụng để phân biệt hai đơn đặt hàng.

Sử dụng Loop type trong module, "Chạy qua từng phần tử trong danh sách" để đi qua các đơn đặt hàng trong danh sách hiện tại.
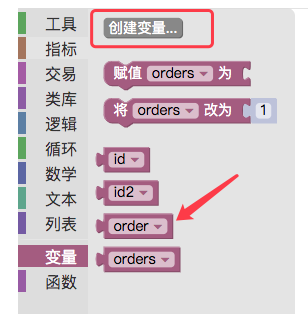
 Khi đi qua, mỗi lệnh lấy được gán cho biến mô-đun order ((được tạo trong kiểu mô-đun biến, như hình dưới đây:)
Khi đi qua, mỗi lệnh lấy được gán cho biến mô-đun order ((được tạo trong kiểu mô-đun biến, như hình dưới đây:) Sử dụng các mô-đun loại công cụ:
Sử dụng các mô-đun loại công cụ: Lấy ID đơn đặt hàng, chuyển đến vị trí của đơn đặt hàng hủy, hủy đơn đặt hàng và thực hiện đơn đặt hàng hủy.
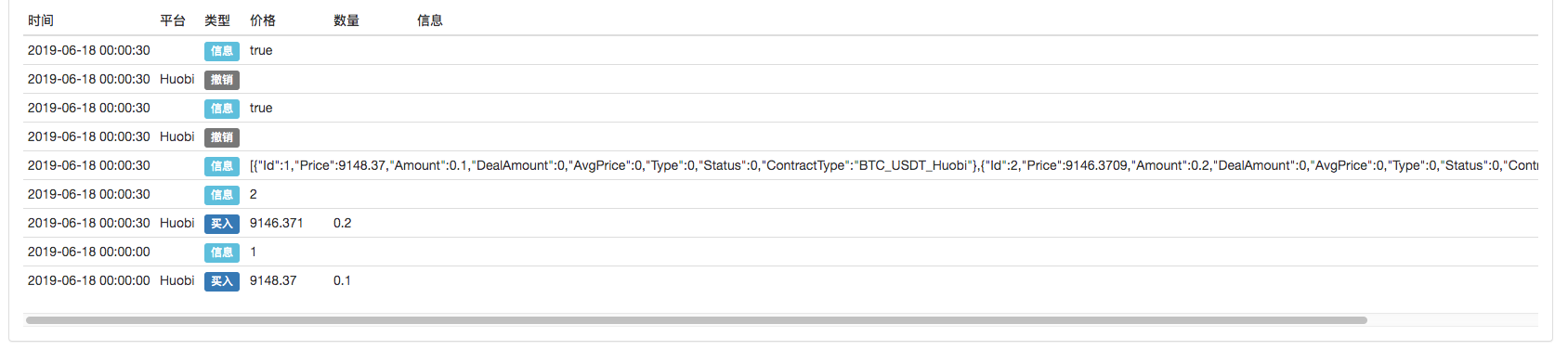
Lấy ID đơn đặt hàng, chuyển đến vị trí của đơn đặt hàng hủy, hủy đơn đặt hàng và thực hiện đơn đặt hàng hủy.Khả năng kiểm tra lại:

Sử dụng chính sách JavaScript để mô tả:
function main () { var id = exchange.Buy(_C(exchange.GetTicker).Last - 10, 0.1) Log(id) var id2 = exchange.Buy(_C(exchange.GetTicker).Last - 12, 0.2) Log(id2) var orders = exchange.GetOrders() Log(orders) for (var i in orders) { var order = orders[i] Log(exchange.CancelOrder(order.Id)) } } -
7, Mô-đun lấy thông tin chi tiết về một đơn đặt hàng dựa trên ID đơn đặt hàng

Địa điểm của mô-đun này là để truy cập vào một mô-đun biến số ID đơn đặt hàng để trả về thông tin chi tiết đơn đặt hàng.

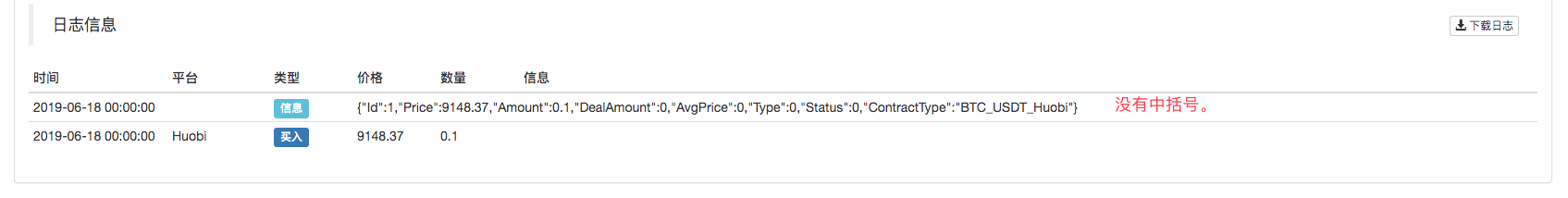
Xin lưu ý các đơn đặt hàng được trả lại sau khi chạy:

So sánh kết quả chạy trong ví dụ của
5 thấy rằng đơn đặt hàng được in là một thông tin đơn đặt hàng riêng biệt, không có []Các gói trong vòng eo. Bởi vì trong ví dụ, trong chuối 5 chuối trả về một danh sách, ví dụ này trả về một thông tin đơn đặt hàng riêng biệt (được lấy từ các biến module ID ở vị trí chuối mà module đã truyền vào).Ví dụ như trên, thực hiện chính sách JavaScript:
function main () { var id = exchange.Buy(_C(exchange.GetTicker).Last - 10, 0.1) Log(exchange.GetOrder(id)) } -
8, Mô-đun giao dịch tương lai
Các mô-đun trên chúng ta học từng mô-đun, kiểm tra các sàn giao dịch chúng ta thiết lập cho các giao dịch tương lai hàng hóa.
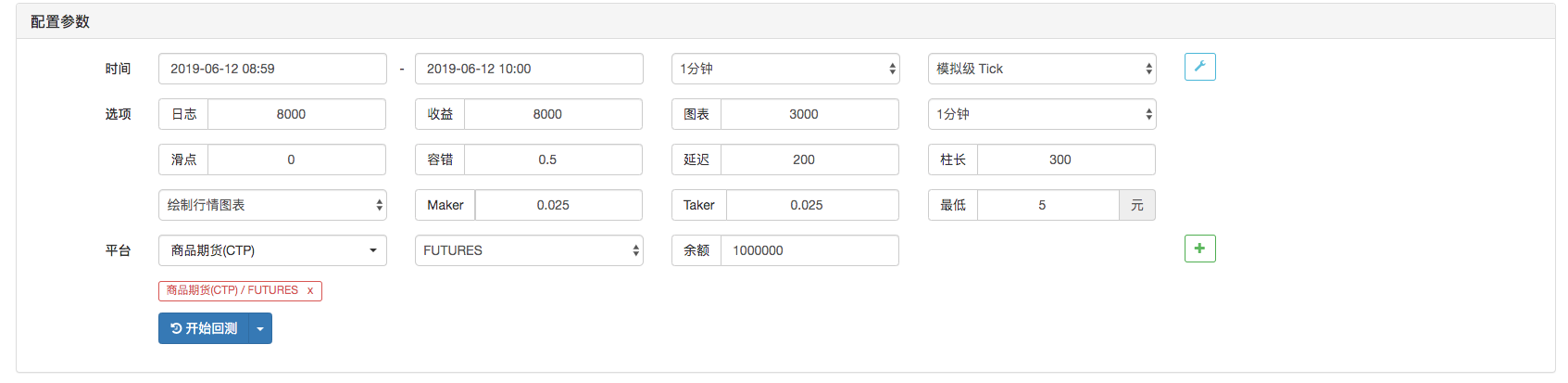
Chọn lại:
 Các ví dụ sau đây là các thử nghiệm kiểm tra lại theo cài đặt này.
Các ví dụ sau đây là các thử nghiệm kiểm tra lại theo cài đặt này.-
Xác định các mô-đun tương lai hàng hóa của CTP và kết nối máy chủ của công ty tương lai

Các hợp đồng tương lai hàng hóa có thời gian mở thị trường, thời gian ngừng bán, không thể kết nối.
-
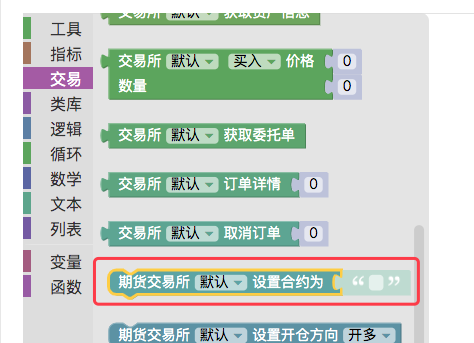
Thiết lập mô-đun hợp đồng

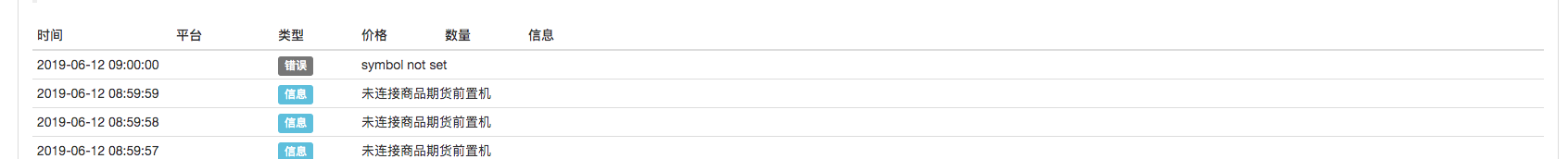
Khi các đối tượng giao dịch được cấu hình là các sàn giao dịch tương lai, việc không thiết lập hợp đồng và truy cập trực tiếp vào thị trường sẽ gây ra lỗi:

Chúng tôi đặt hợp đồng là MA909, và methanol là hợp đồng chính hiện nay.
 Điều này giúp bạn có được giá trị tick hiện tại của MA909 và giá trị mới nhất trong danh mục.
Điều này giúp bạn có được giá trị tick hiện tại của MA909 và giá trị mới nhất trong danh mục. -
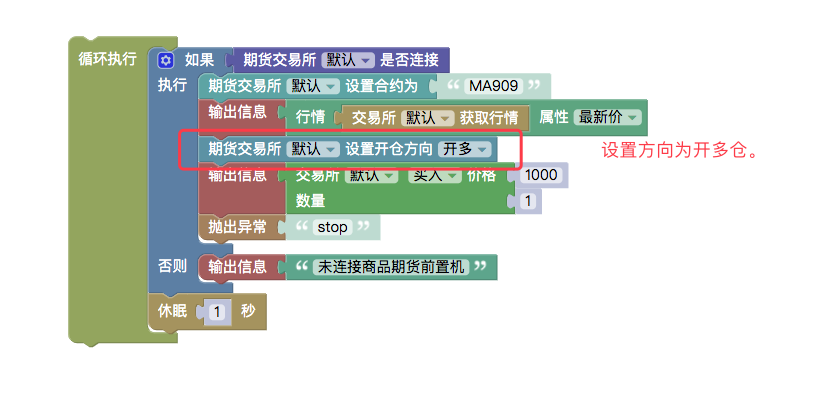
Thiết lập mô-đun đơn hướng dưới giao dịch tương lai
Trong thực hiện các mô-đun bên dưới

Bạn cần phải chỉ định một hướng, bởi vì tương lai có: buy: mua nhiều cổ phiếu sell: kho trống closebuy: Đơn giản là nhiều cổ phiếu closesell: kho trống Bốn hướng (tiền tương lai hàng hóa thêm hai hướng nữa: closebuy_today, closesell_today)Ví dụ, nếu thiết lập các mô-đun đặt hàng để mua, thì sẽ có hai ý nghĩa là mở nhiều kho và không có kho, tạo ra hai ý nghĩa. Vì vậy, cần thiết lập một hướng giao dịch tương lai để thiết lập một hướng giao dịch rõ ràng.

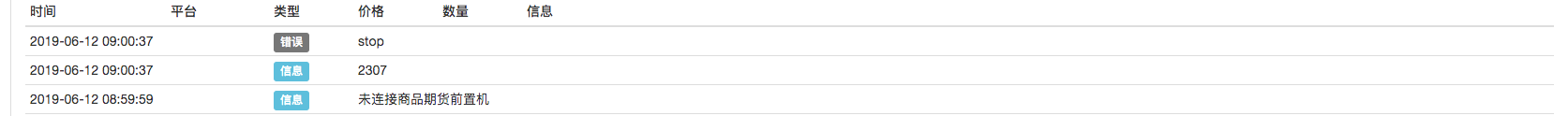
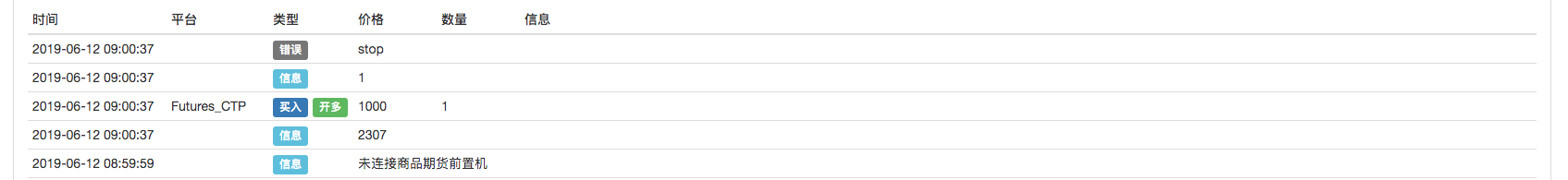
Các bài kiểm tra cho thấy:

Ví dụ như mã chính sách JavaScript:
function main () { while (true) { if (exchange.IO("status")) { exchange.SetContractType("MA909") Log(exchange.GetTicker().Last) exchange.SetDirection("buy") Log(exchange.Buy(1000, 1)) throw "stop" } else { Log("未连接商品期货前置机") } Sleep(1000) } }
-
-
9. Các mô-đun giao dịch tương lai tiền kỹ thuật số
Việc sử dụng các mặt tương lai tiền kỹ thuật số cũng tương tự như việc sử dụng các mặt tương lai hàng hóa trong bảng 8 trên.
-
Mã hợp đồng có thể là:
- this_week: Tuần trước
- next_week: Tuần tới
- Quarter: quý
- swap: vĩnh viễn
-
BitMEX:
- XBTUSD
- ETHUSD
-
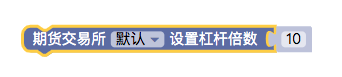
Thiết lập các module đòn bẩy

Các công cụ này được sử dụng để tạo đòn bẩy cho các đồng tiền kỹ thuật số.
# 注意 : 回测不支持。Ví dụ như chính sách JavaScript:
function main () { exchange.SetMarginLevel(10) }
-
-
Các chiến lược hình dung ví dụ:
- https://www.fmz.com/strategy/121404
- https://www.fmz.com/strategy/129895
- https://www.fmz.com/strategy/123904
- https://www.fmz.com/strategy/122318
Các chiến lược khác có thể được tìm thấy tại:https://www.fmz.com/square
Các bài viết khác trong series
- Các mô-đun trực quan xây dựng chiến lược giao dịch - sâu hơn
- Mô-đun trực quan hóa xây dựng chiến lược giao dịch - kiến thức ban đầu
Có thể làm việc một cách dễ dàng bằng cách sử dụng các viên gạch, hãy thử nó, thật thú vị!
- Giới thiệu về Trọng tài Lead-Lag trong Cryptocurrency (2)
- Giới thiệu về bộ phận Lead-Lag trong tiền kỹ thuật số (2)
- Thảo luận về tiếp nhận tín hiệu bên ngoài của nền tảng FMZ: Một giải pháp hoàn chỉnh để tiếp nhận tín hiệu với dịch vụ Http tích hợp trong chiến lược
- Phân tích nhận tín hiệu bên ngoài nền tảng FMZ: Chiến lược xây dựng dịch vụ HTTP để nhận tín hiệu
- Giới thiệu về Trọng tài Lead-Lag trong Cryptocurrency (1)
- Giới thiệu về bộ phận Lead-Lag trong tiền kỹ thuật số (1)
- Cuộc thảo luận về tiếp nhận tín hiệu bên ngoài của nền tảng FMZ: API mở rộng VS Chiến lược Dịch vụ HTTP tích hợp
- Phân tích nhận tín hiệu bên ngoài nền tảng FMZ: API mở rộng vs chiến lược dịch vụ HTTP tích hợp
- Cuộc thảo luận về phương pháp thử nghiệm chiến lược dựa trên Random Ticker Generator
- Khám phá phương pháp thử nghiệm chiến lược dựa trên trình tạo thị trường ngẫu nhiên
- Tính năng mới của FMZ Quant: Sử dụng chức năng _Serve để tạo dịch vụ HTTP dễ dàng
- Đưa ra chỉ số Aroon
- Chiến lược giao dịch định lượng dựa trên giá cả
- Đưa ra trung bình di chuyển thích nghi KAMA
- Thực hiện thuật toán giao dịch Dual Thrust bằng ngôn ngữ My trên nền tảng định lượng của nhà phát minh
- Giới thiệu về Chiến lược RangeBreak
- Chiến lược giao dịch dựa trên lý thuyết hộp
- Chiến lược giao dịch dựa trên lý thuyết hộp, hỗ trợ tương lai hàng hóa và tiền kỹ thuật số
- Chiến lược nhiệt tảo trong thực tiễn và ứng dụng của nền tảng định lượng nhà phát minh
- Khung chiến lược chỉ số trung bình
- 6 chiến lược và thực hành đơn giản trong giao dịch định lượng tiền kỹ thuật số cho người mới bắt đầu
- Pivot Point hệ thống giao dịch trong ngày
- Ba mô hình tiềm năng trong giao dịch định lượng
- Phương pháp RangeBreak kết hợp với tỷ lệ biến động
- Mạng thần kinh và số tiền kỹ thuật số chuỗi giao dịch định lượng ((1)
LSTM dự đoán giá Bitcoin - Nguyên tắc và cách viết mô hình dừng tổn thất
- Mô-đun trực quan hóa xây dựng chiến lược giao dịch - kiến thức ban đầu
- Tiền kỹ thuật số tự điều chỉnh hệ thống giao dịch đường thẳng và KAMA algorithm hashing dựa trên các nhà phát minh phần mềm giao dịch định lượng
- FMZ nhà phát minh định lượng nền tảng kiểm tra lại thông tin
- Một bản trình bày đơn giản về hoạt động của con số trung bình di động (My language version)
- Tháp công nghiệp tiết lộ giao dịch thuật toán: Các nhà phát minh định lượng nền tảng làm chiến lược thương mại
AilinSau một tháng học lập trình, bạn vẫn không thể viết chiến lược, và bây giờ bạn chỉ cần dùng những viên gạch!
Những nhà phát minh định lượng - những giấc mơ nhỏNhờ sự ủng hộ của bạn, loạt bài này sẽ tiếp tục. Trong thực tế, theo các mã chính sách JavaScript tương ứng sau mỗi mẫu, rất dễ dàng để nắm vững các chính sách viết bằng JS.