可视化模块搭建交易策略--浅出
 0
0
 2698
2698

可视化模块搭建交易策略–浅出
通过本系列的前几章内容的学习,已经基本掌握各种类型的可视化模块的使用。 本章我们通过一个简单但是很有趣的策略,用可视化模块搭建出来。
-
一个简单暴力但是有趣的追涨杀跌策略
-
策略思路
策略思路核心就是追涨杀跌,选择市场为数字货币现货市场,例如BTC_USDT,按照策略运行时的当时价格为基础价格,价格上涨一定百分比,就按照目前资产(计价币)的一定百分比买入,同理价格下跌一定百分比,就卖出目前资产(币)一定百分比的标的物。
-
勾选可视化类库,增加复用模块
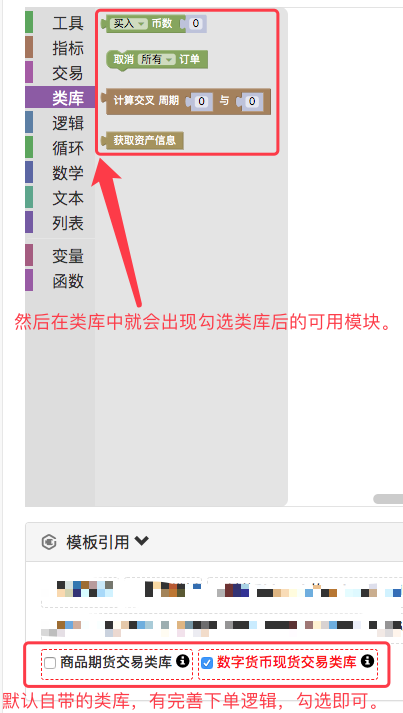
动手搭建前,我们增加一些可复用的模块。

如上图所示:
类库栏中是一些可以复用的封装好的类库,勾选后即可使用。 勾选的「数字货币现货交易类库」是一个用于数字货币现货市场的交易类库,内部处理了下单后的复杂检测,重试等逻辑(例如,下单后没有成交如何处理等等)。 在搭建策略时,省去了很多复杂的处理逻辑,非常方便。
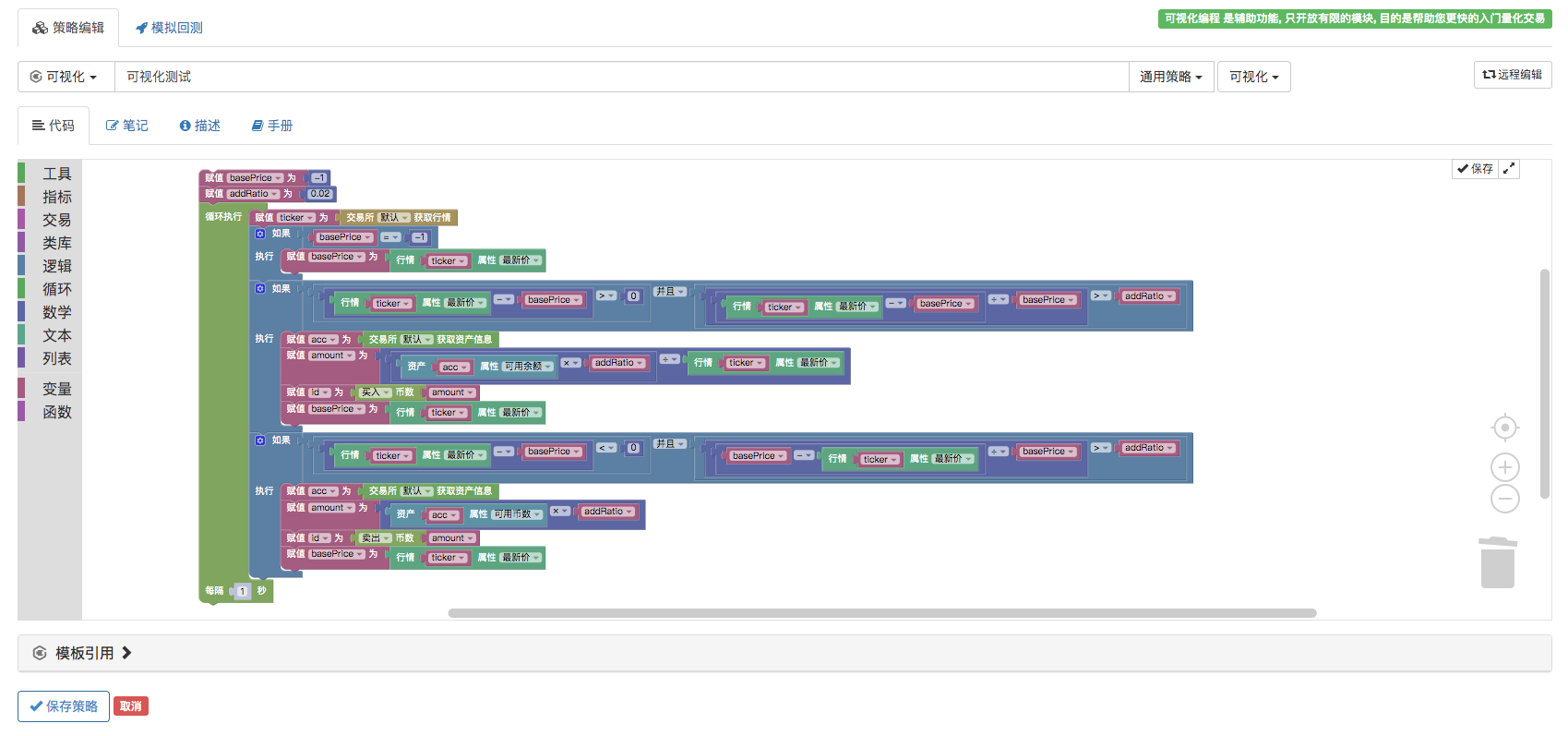
- #### 策略模块拼接

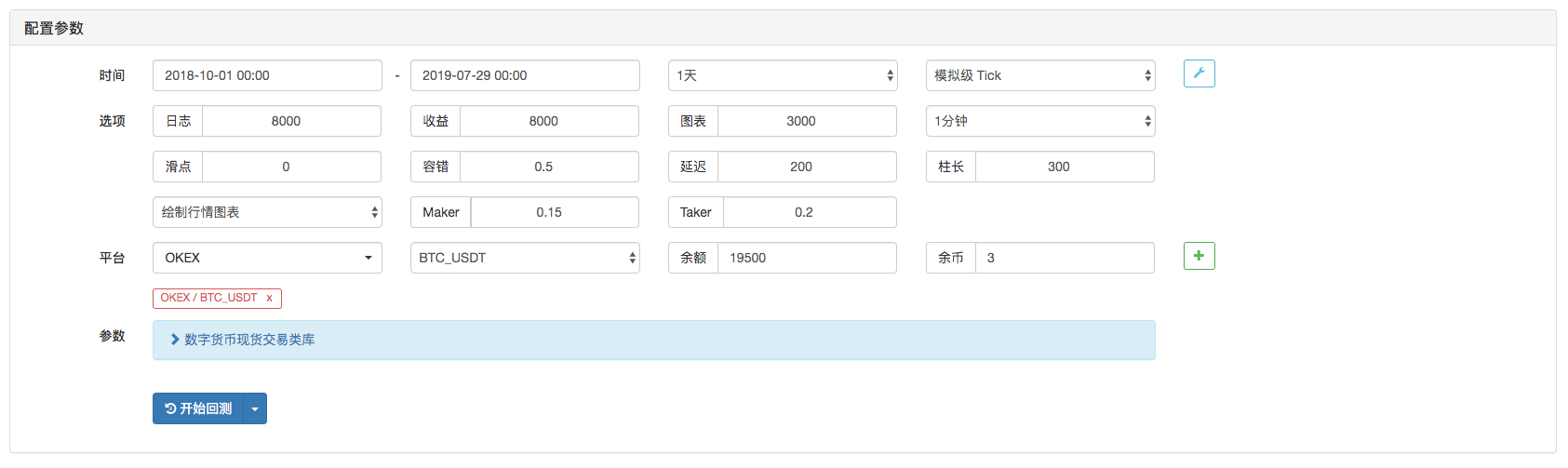
由于策略思路很简单,策略模块拼接起来,并不是很大。 我们回测从18年10月开始,不到一年的时间内大小震荡、趋势行情都会出现,可以初步的检验策略。 回测参数:

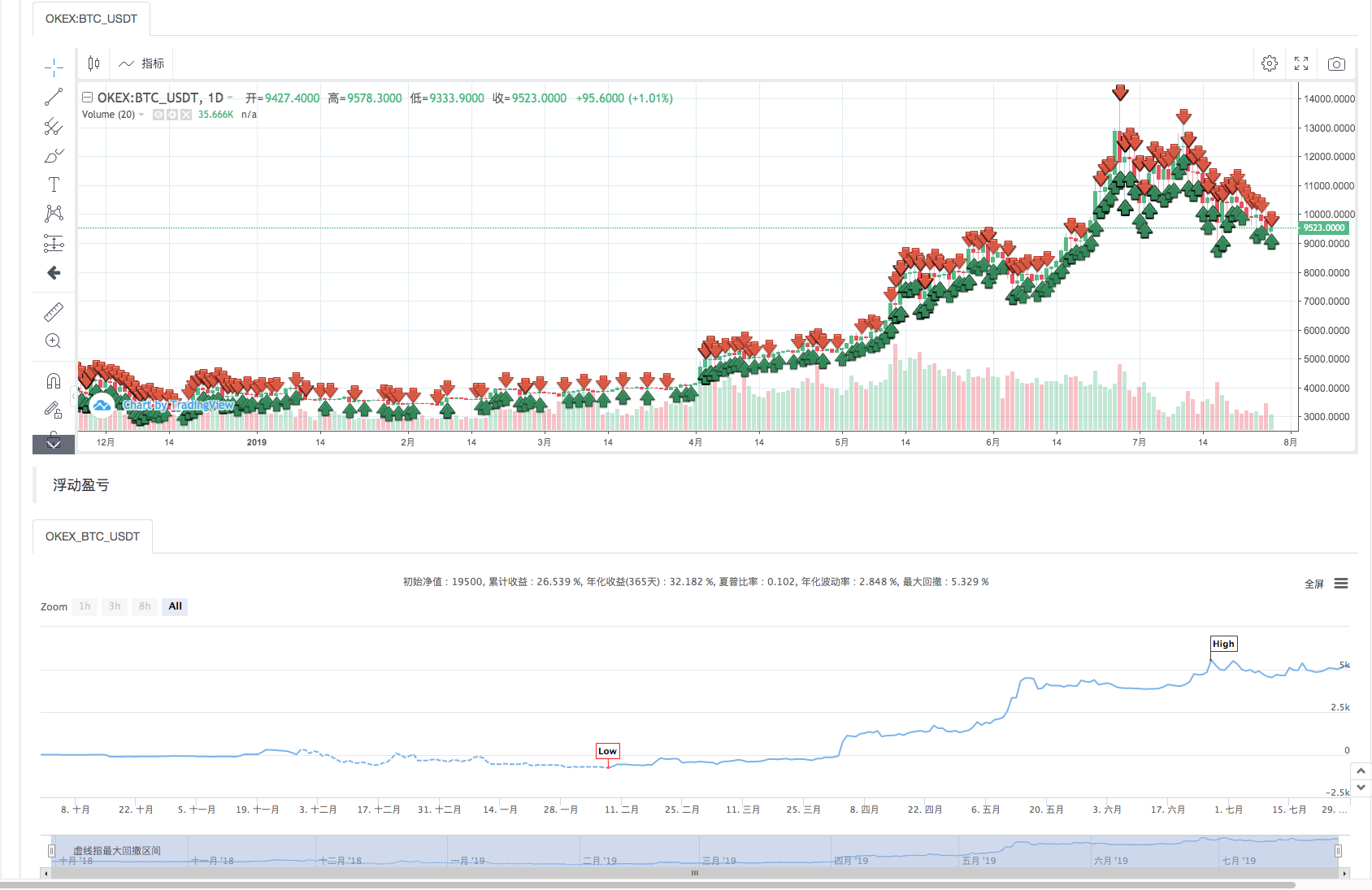
看下这个策略的回测绩效:

等价的JavaScript语言策略,这里也同时放出,有兴趣的同学可以研究学习。 通过学习了可视化模块搭建策略,对于策略的构思,各个接口的使用,很方便的入门了程序化交易。
策略没有其它界面参数,有兴趣的同学可以优化扩展。
function main() { var basePrice = -1 var addRatio = 0.02 while (true) { var ticker = exchange.GetTicker() if (basePrice == -1) { basePrice = ticker.Last } if ((ticker.Last - basePrice) > 0 && ((ticker.Last - basePrice) / basePrice > addRatio)) { var acc = exchange.GetAccount() var amount = acc.Balance * addRatio / ticker.Last $.Buy(amount) basePrice = ticker.Last } if ((ticker.Last - basePrice) < 0 && ((basePrice - ticker.Last) / basePrice > addRatio)) { var acc = exchange.GetAccount() var amount = acc.Stocks * addRatio $.Sell(amount) basePrice = ticker.Last } } }对于该策略有个非常有意思的地方,就是账户资产初始的时候设置为币和钱价值等值,例如 BTC_USDT 交易对,目前BTC价格为10000,账户币分配5个,就把USDT分配50000个
策略对于市场行情,价格涨跌是持中性态度。 试下分配的USDT少一些,币多一些。 例如:

回测有了明显的变化。
也可以设置USDT多一些,币少一些。

拼拼模块,一起动手试试自己的程序化交易思路吧。
-
可视化范例策略:
- https://www.fmz.com/strategy/121404
- https://www.fmz.com/strategy/129895
- https://www.fmz.com/strategy/123904
- https://www.fmz.com/strategy/122318
更多策略尽在:https://www.fmz.com/square
本系列其它文章 - 可视化模块搭建交易策略–进阶 - 可视化模块搭建交易策略–初识 - 可视化模块搭建交易策略–深入
枯燥的编程,用搭积木的方式就可以轻松完成,动手试试吧,非常有趣!
- 用Python实现价格动量分析的量化交易策略
- 时间序列数据分析与Tick数据回测
- 交易策略开发经验漫谈
- Calculation and application of DMI indicators
- Detailed usage and practical skills of energy tide(OBV) indicator in quantitative trading
- CTA策略的发展与发明者量化平台的标准类库
- 均线与RSI相对强弱指数组合策略的运用
- Upgrade Edition of Keltner Channel trading Strategy
- 神经网络与数字货币量化交易系列(2)——深度强化学习训练比特币交易策略
- 瀑布线交易策略在发明者量化平台的实现与应用
- 肯特纳通道升级版金肯特纳kingkeltner策略
- 运用成交量指数加权的量化交易策略
- Introducing the Aroon indicator
- 基于价格的相对强弱量化交易策略
- Introducing the adaptive moving average KAMA
- 在发明者量化平台使用My语言实现Dual Thrust交易算法
- Introduction to RangeBreak Strategy
- Trading strategy based on box theory
- 基于箱体理论的交易策略,支持商品期货和数字货币
- 恒温器策略在发明者量化平台的实践与应用