升级!数字货币期货类马丁策略
 5
5
 3892
3892

升级!数字货币期货类马丁策略
作为一个教学策略,兼顾一定的实战性能当然是最好的。「数字货币期货类马丁策略」在FMZ.COM围观板块也已经展示了小半年了。经历了好几拨风吹雨打,马丁、网格策略有其风险硬伤,参数保守一点也不是不能用。
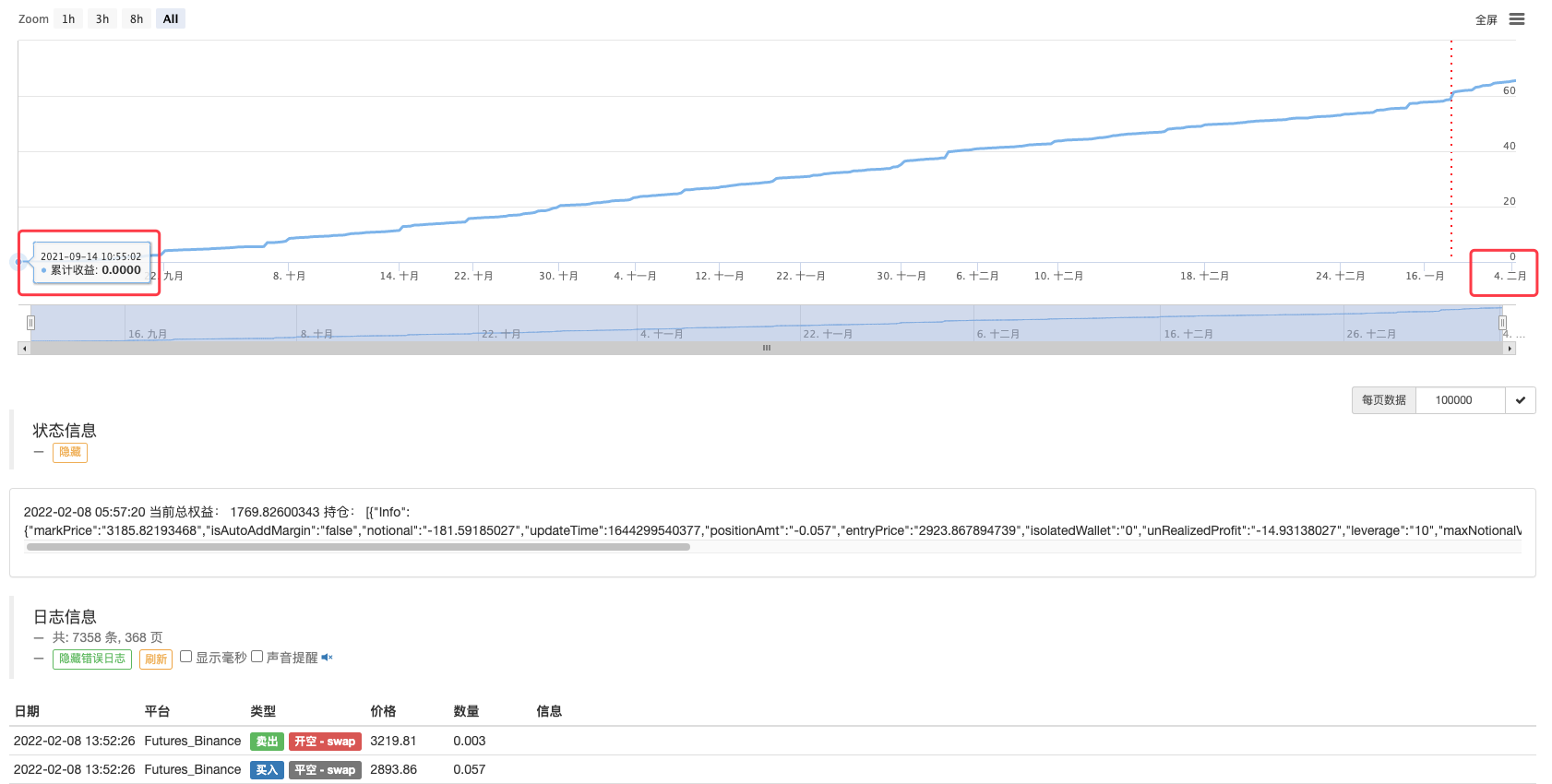
- 币安期货实盘

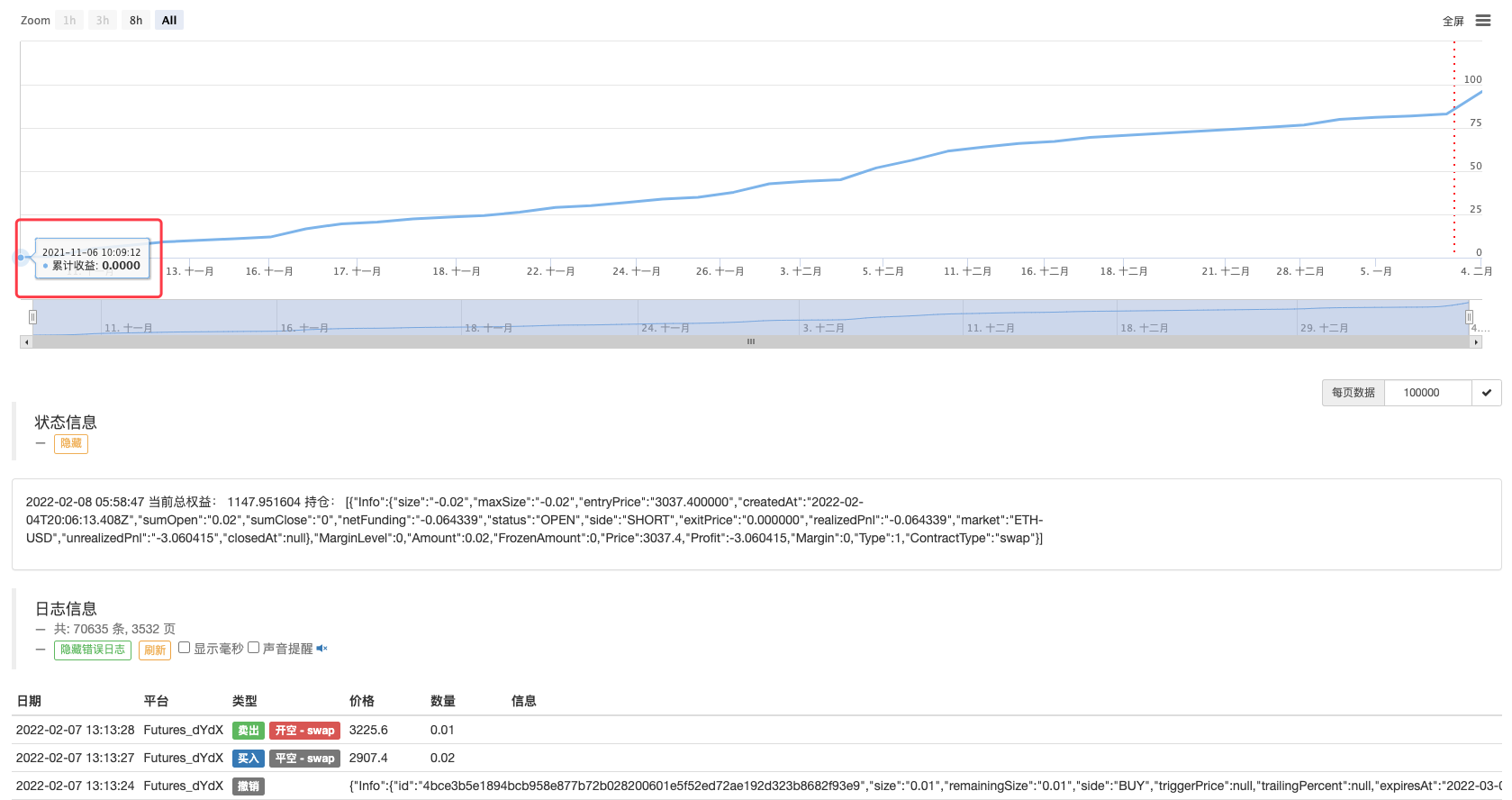
- dYdX实盘

梦总保证,绝对没有充值“制造”收益曲线(手动狗头)。
只不过第一版的策略设计比较简陋,界面上只有一个持仓、总权益数据输出,收益曲线也只打印了实现盈亏,没有算进去浮亏。被不少新同学吐槽,要求优化显示。
本篇就和大家一起来升级这个稳定实战了半年的策略。
升级计划
- 升级状态栏显示,显示当前持仓的信息,而不是一团数据打印出来。显示当前总权益、浮动盈亏、实际盈亏(已经计入浮动盈亏的总体盈亏)
- 行情图表显示,当前挂单位置显示。
升级之前的策略版本记录在策略的「笔记」页面。

这个也是我的个人开发习惯,在FMZ.COM上很方便记录策略开发、迭代的点点滴滴。
开始升级!
首先我们来优化「状态栏」显示,熟悉FMZ开发文档的同学都知道,在FMZ上显示状态栏数据是用LogStatus函数。那么我们找准这个切入点开始设计代码。

接下来要在这里加入一大段代码:
var tblPos = {
"type" : "table",
"title" : "持仓",
"cols" : ["持仓数量", "持仓方向", "持仓均价", "持仓盈亏", "合约代码", "自定义字段 / " + SpecifyPosField],
"rows" : []
}
var descType = ["多头仓位", "空头仓位"]
for (var posIndex = 0 ; posIndex < pos.length ; posIndex++) {
tblPos.rows.push([pos[posIndex].Amount, descType[pos[posIndex].Type], pos[posIndex].Price, pos[posIndex].Profit, pos[posIndex].ContractType, SpecifyPosField == "" ? "--" : pos[posIndex].Info[SpecifyPosField]])
}
var tbl = {
"type" : "table",
"title" : "数据",
"cols" : ["当前总权益", "实际盈亏", "当前价格", "买单价格/数量", "卖单价格/数量"],
"rows" : []
}
var buyOrder = null
var sellOrder = null
for (var orderIndex = 0 ; orderIndex < orders.length ; orderIndex++) {
if (orders[orderIndex].Type == ORDER_TYPE_BUY) {
buyOrder = orders[orderIndex]
} else {
sellOrder = orders[orderIndex]
}
}
var realProfit = currTotalEq - totalEq
if (exchange.GetName() == "Futures_Binance") {
_.each(pos, function(p) {
realProfit += parseFloat(p.Info.unRealizedProfit)
})
}
var t = exchange.GetTicker()
tbl.rows.push([currTotalEq, realProfit, t ? t.Last : "--", (buyOrder.Price + "/" + buyOrder.Amount), (sellOrder.Price + "/" + sellOrder.Amount)])
// 更新图表数据
if (t && showLine) {
_.each(pos, function(p) {
$.PlotLine(descType[p.Type] + "持仓价格", p.Price)
})
$.PlotLine("买单挂单价格", buyOrder.Price)
$.PlotLine("卖单挂单价格", sellOrder.Price)
$.PlotLine("当前价格", t.Last)
}
// 更新状态栏数据
LogStatus("时间:" + _D() + "\n" + "`" + JSON.stringify(tblPos) + "`" + "\n" + "`" + JSON.stringify(tbl) + "`")
替换掉之前简陋的LogStatus输出
LogStatus(_D(), "当前总权益:", currTotalEq, "持仓:", pos)
策略增加了2个参数:

showLine参数 勾选上,可以使用画线类库在实盘页面上画图,画出持仓价格、挂单价格、当前价格曲线。
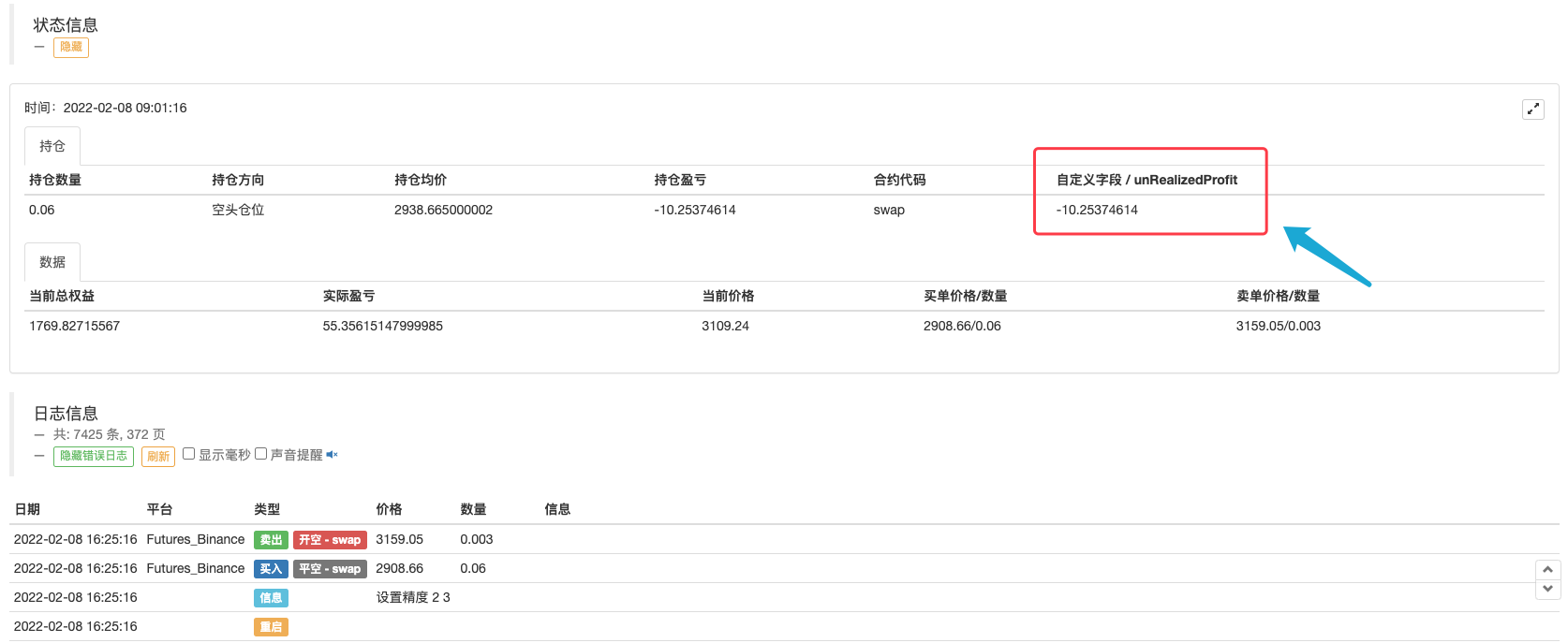
SpecifyPosField参数 用来设置需要显示出来的持仓信息原始字段,因为每个交易所的持仓原始数据字段名称不一样。所以这里设计一个定制化的参数来指定要显示的字段名称。 例如我的币安实盘:

我想显示持仓信息数据Info字段(交易所接口原始数据)中的unRealizedProfit属性,即持仓未实现盈亏。就可以把参数SpecifyPosField设置unRealizedProfit。在状态栏即可显示。
这样类似的设计可以让策略针对非统一的数据进行适配输出,给用户自己定制输出内容的选项。
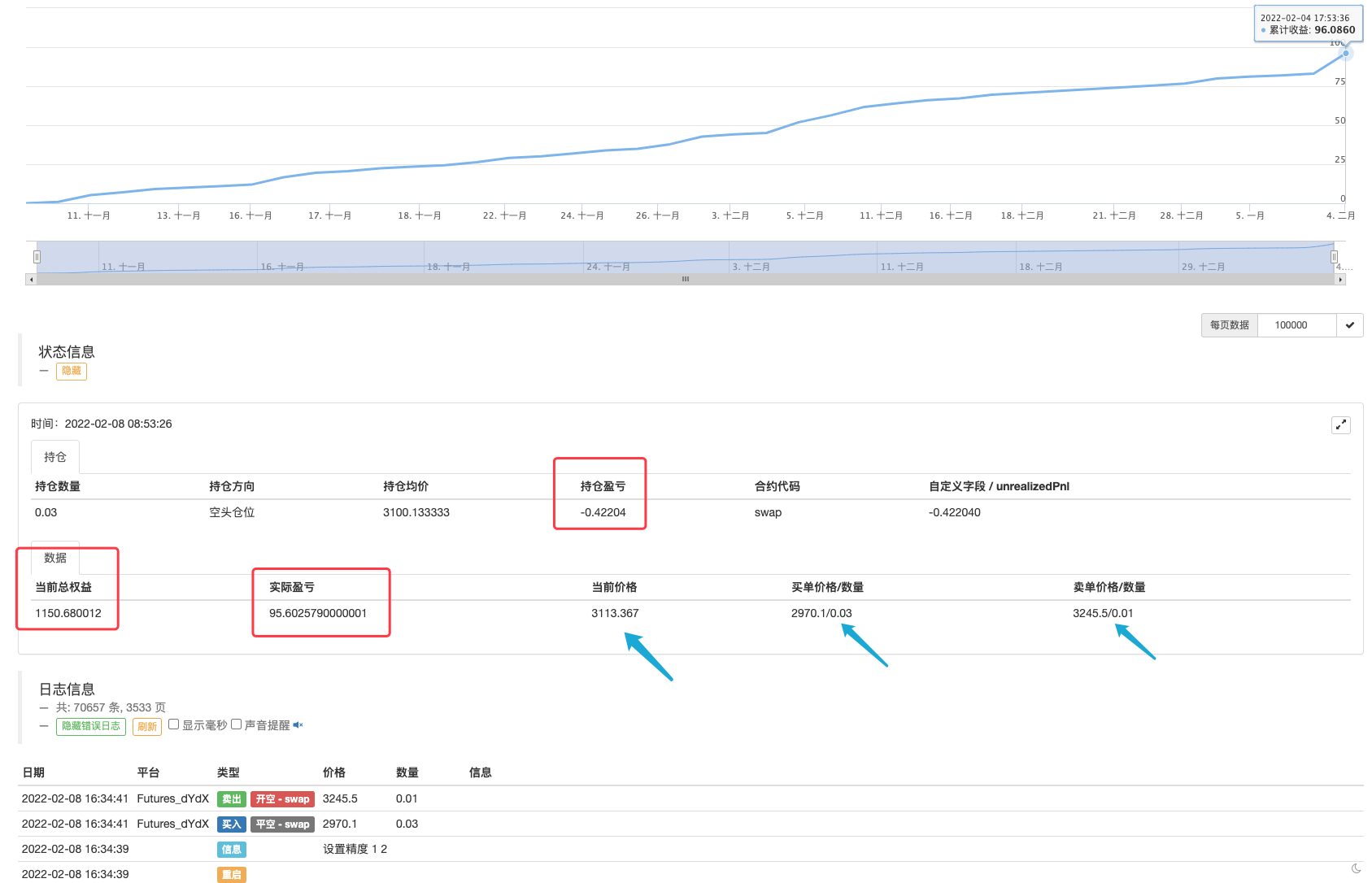
升级策略之后重启币安、dYdX的实盘


可以看到需要显示的数据都一目了然。观察策略的交易进度、当前持仓价格、盈亏、挂单价格都方便了许多。 策略有一定风险,实盘根据自身风险把控具体设置参数,自负盈亏。策略公开仅仅用于交流学习。
- 适合熊市抄底的永续平衡策略
- 用这么易学易用的Pine语言如果还不会写策略的话,那我就...
- Detailed Explanation of Equilibrium & Grid Strategies
- 简约是一种美--如何设计简单有效的策略
- 数字货币现货打新抢币策略(教学)
- Design a Multiple-Chart Plotting Library
- 设计一个多图表画线类库
- 60行代码实现一个思路--合约抄底策略
- 基于FMZ量化的订单同步管理系统设计(2)
- 基于FMZ量化的订单同步管理系统设计(1)
- 数字货币期货多品种ATR策略(教学)
- 2021年数字货币行情回顾与错过的最简单10倍策略
- Fisher指标的JavaScript语言实现以及在FMZ上画图
- 数字货币现货多品种双均线策略(教学)
- 数字货币期货双均线拐点策略(教学)
- 资金费率策略近况和推荐操作
- 挂单期现对冲策略设计研究、范例
- FMZ平台Python爬虫应用初探--爬取币安公告内容
- dYdX策略设计范例--随机交易策略
- 发明者量化交易平台APP使用快速入门