কিভাবে ব্যবহার করতে হয় অঙ্কন লাইন ক্লাস টেমপ্লেট টেমপ্লেট 2 Y- অক্ষ আঁকা
লেখক:উদ্ভাবকগণ - ক্যোটিফিকেশন - ছোট্ট স্বপ্ন, তৈরিঃ ২০১৭-০৪-০৭ 14:14:29, আপডেটঃ ২০১৭-০১-১১ 10:26:42কিভাবে ব্যবহার করবেন টেমপ্লেট টেমপ্লেট টেমপ্লেট টেমপ্লেট টেমপ্লেট টেমপ্লেট
-
কপি করা যাবে
画线类库এই টেমপ্লেটটি তার নিজস্ব কন্ট্রোল সেন্টারে রয়েছে।
画线类库
简化了策略图表画线的逻辑, 可以直接调用封装好的函数
支持画多条线
支持K线图
支持flag小图标
你也可以添加更多图形的支持
function main() {
var isFirst = true
while (true) {
var records = exchange.GetRecords();
if (records && records.length > 0) {
$.PlotRecords(records, 'BTC')
if (isFirst) {
$.PlotFlag(records[records.length-1].Time, 'Start', 'S')
isFirst = false
}
}
var ticker = exchange.GetTicker()
if (ticker) {
$.PlotLine('Last', ticker.Last)
$.PlotTitle('Last ' + ticker.Last)
}
Sleep(60000)
}
}
এই টেমপ্লেটটি ব্যবহার করার সময় আপনি নিম্নলিখিত সমস্যার সম্মুখীন হতে পারেনঃ

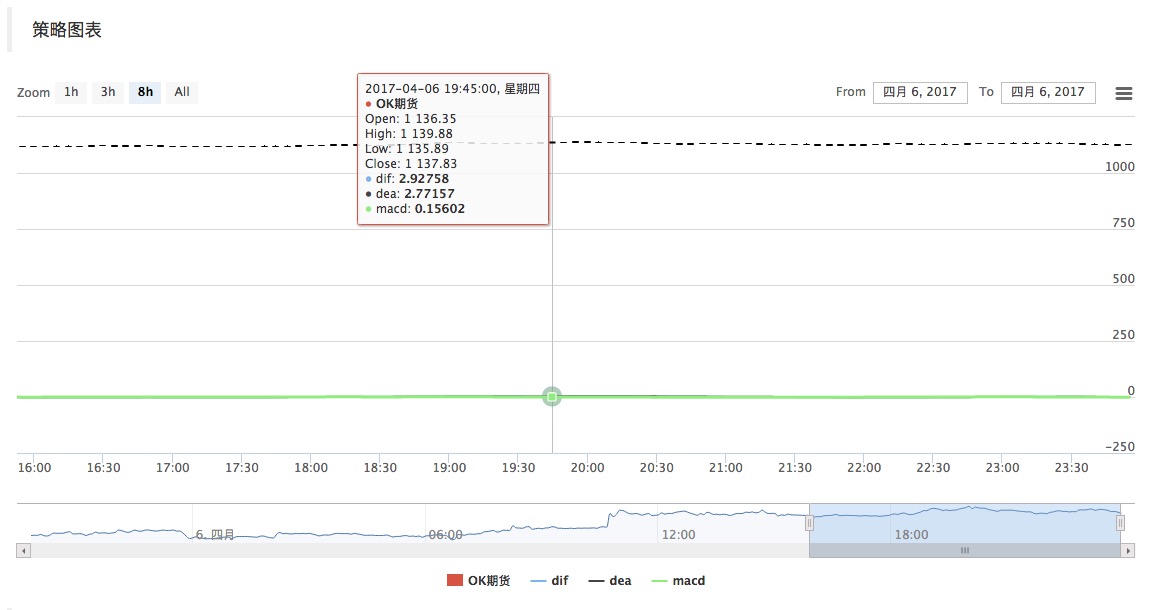
কারণ, গণনা করা MACD সূচক মান খুব ছোট, এবং বিটকয়েনের সাথে একটি Y-অক্ষ ব্যবহার করে চুক্তির মূল্য ভাগ করা হয়। চার্টে এমন পরিস্থিতি দেখা দেয়, যখন সূচকটি খুব কম অবস্থানে থাকে এবং K-লাইন দাম খুব বেশি অবস্থানে থাকে, ফলাফলগুলি তাদের নিজ নিজ অঞ্চলে প্রদর্শিত হয় না ((খুব ছোট) ।) ।
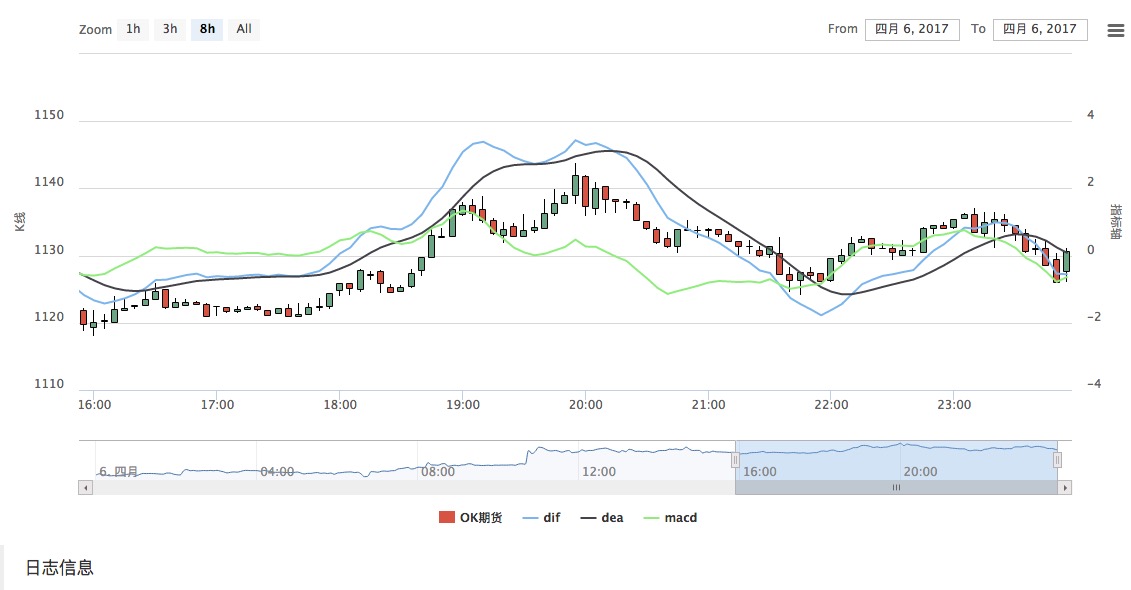
সমাধানটি হ'ল চার্টটিতে একটি Y-অক্ষ যুক্ত করা যা নির্দেশক রেখাটি পৃথকভাবে প্রদর্শন করতে ব্যবহৃত হয়, উদাহরণ কোডটি নিম্নরূপঃ
var preTime = 0;
var ChartObj = null;
function main(){
LogReset(1);
ChartObj = Chart(null);
ChartObj.reset();
var records = null;
var MACD = null;
exchange.SetContractType("quarter");
// Log(exchange.GetUSDCNY());
// exchange.SetRate(exchange.GetUSDCNY());
exchange.SetRate(1);
ChartObj = $.GetCfg();
///*
// 处理 指标轴------------------------
ChartObj.yAxis = [{
title: {text: 'K线'},//标题
style: {color: '#4572A7'},//样式
opposite: false //生成右边Y轴
},
{
title:{text: "指标轴"},
opposite: true, //生成右边Y轴 ceshi
}
];
// 初始化指标线
while(!records || records.length < 30){
records = _C(exchange.GetRecords);
LogStatus("records.length:", records.length);
Sleep(1000);
}
$.PlotRecords(records, 'OK期货');
$.PlotLine('dif', 0, records[records.length - 1].Time);
$.PlotLine('dea', 0, records[records.length - 1].Time);
var chart = $.PlotLine('macd', 0, records[records.length - 1].Time);
// 修改指标线 坐标轴Y轴
for(var key in ChartObj.series){
if(ChartObj.series[key].name == 'dif' || ChartObj.series[key].name == 'dea' || ChartObj.series[key].name == 'macd'){
ChartObj.series[key].yAxis = 1;
}
}
chart.update(ChartObj);
chart.reset();
//*/
while(true){
records = _C(exchange.GetRecords);
if(records.length > 50){
$.PlotRecords(records, 'OK期货');
MACD = TA.MACD(records);
var dif = MACD[0];
var dea = MACD[1];
var macd = MACD[2];
if(preTime !== records[records.length - 1].Time){
$.PlotLine('dif', dif[dif.length - 2], records[records.length - 2].Time);
$.PlotLine('dea', dea[dea.length - 2], records[records.length - 2].Time);
$.PlotLine('macd', macd[macd.length - 2], records[records.length - 2].Time);
$.PlotLine('dif', dif[dif.length - 1], records[records.length - 1].Time);
$.PlotLine('dea', dea[dea.length - 1], records[records.length - 1].Time);
$.PlotLine('macd', macd[macd.length - 1], records[records.length - 1].Time);
preTime = records[records.length - 1].Time;
}else{
$.PlotLine('dif', dif[dif.length - 1], records[records.length - 1].Time);
$.PlotLine('dea', dea[dea.length - 1], records[records.length - 1].Time);
$.PlotLine('macd', macd[macd.length - 1], records[records.length - 1].Time);
}
}
LogStatus("records.length:", records.length, records[records.length - 1]);
// Log(records[records.length - 1]);
Sleep(1000);
}
}
মনে রাখবেন টেস্টের সময়
ভিডিওটি দেখুনঃ

- ছুটির দিন
- শার্পের হার ০.৬। এটা কি বাতিল করা উচিত?
- ভোট নির্ধারণের জন্য সময় বেশি হলেই ভালো এবং সমানভাবে ভোট নির্ধারণের কৌশল নয়।
- আপনি কি পুনরায় পরীক্ষার ফলাফলের পরামিতি সম্পর্কে কিছু ব্যাখ্যা দিতে পারেন?
- ফিউচারের মধ্যে ঝাঁকুনি
- বিভিন্ন ক্ষতি বন্ধের কৌশল সম্পর্কে বিস্তারিত
- একটি সম্পূর্ণ ট্রেডিং সিস্টেমের মধ্যে কি কি অন্তর্ভুক্ত?
- এখান থেকে শুরু করে ডেলিভারি সিস্টেমের ফাঁক থেকে শুরু করে সংমিশ্রিত দীর্ঘমেয়াদী সুবিধাগুলি পর্যন্ত, সেরারা ব্রোঞ্জ খেলেছে।
- বিষয়বস্তু ও পরিমাণ, সমার্থকতা ও তুলনা
- সুলভ লেনদেন এবং ঋণাত্মক লেনদেন
- 7 টি সমস্যা যা বাস্তব ডিস্কের মাধ্যমে পদ্ধতিগত লেনদেনের জন্য মনোযোগ দিতে হবে
- বিটমেক্স প্ল্যাটফর্মকে সমর্থন করতে চাই
- কয়েনবেস এবং আইটিবিট সমর্থন করুন
- ম্যাকড, দয়া করে দেখুন।
- মূল্যায়ন অ্যালগরিদম ট্রেডিং কর্মক্ষমতা সূচক -- শার্প হার
- একটি নতুন ধরণের নেটওয়ার্ক ট্রেডিং আইন
- আমার মনে হচ্ছে, আপনারা সব সরিষা কেটে ফেলেছেন। আমি এখনও টাকার সাথে আছি।
- নিয়মিত অভিব্যক্তিগুলি পদ্ধতিগতভাবে শেখা (১): প্রাথমিক নিবন্ধ
- পাইথন, বেজেস অ্যাপ্লিকেশন
- স্ক্রুড ইস্পাত, আয়রন খনিজ মূল্য ব্যবসায়ের কৌশলগুলির প্রয়োগ বিশ্লেষণ
পেংলিহেনগᅲᅲᅲ সপ্তাহের মধ্যে শুধু কোড লেখার সময়, যা আগে কয়েক মাসের বেশি সময় ধরে কোড শেখার সাহস ছিল না।
পেংলিহেনগসমস্যা সমাধান হয়েছে
পেংলিহেনগঅনেক ধন্যবাদ! https://dn-filebox.qbox.me/90d55ceceda193667f26b9b21d5122be8a2bcb2b.png প্রায় এক সপ্তাহ পরে, অবশেষে আমি একটি ভিজ্যুয়ালাইজেশন সহজ সংস্করণ লিখেছি, যা সরানো কোডের 1% মুভ করে এবং মোট মুভিং কোডটি নেতিবাচক।
পেংলিহেনগআপনি যখনই পৃষ্ঠাটি খুলবেন তখনই আপনি দেখতে পাবেন যে আইকনযুক্ত ডেটা কী।
পেংলিহেনগঅনেক ধন্যবাদ, আমি কেবল মুভিংয়ের জন্য আয় গণনা করব, কিন্তু এই পলিসি গ্রাফটি ইতিহাসের তথ্য সংরক্ষণ করতে পারে না, আমি যখনই পৃষ্ঠাটি রিফ্রেশ করি তখনই কেন এই চার্টটি ইনস্টল হয়?
উদ্ভাবকগণ - ক্যোটিফিকেশন - ছোট্ট স্বপ্ন
উদ্ভাবকগণ - ক্যোটিফিকেশন - ছোট্ট স্বপ্নএক সপ্তাহ, দ্রুতগতিতে 666
উদ্ভাবকগণ - ক্যোটিফিকেশন - ছোট্ট স্বপ্নBotVS-এ বটগুলির চার্টগুলি আপনার প্রশাসকের স্থানীয়ভাবে একটি স্থায়ীভাবে লগ করা ডাটাবেসে সংরক্ষণ করা হয়, যদি এটি মুছে ফেলা হয় তবে আপনি আপনার কোডের মধ্যে ইনস্টল করা আছে কিনা তা পরীক্ষা করে দেখুন।
উদ্ভাবকগণ - ক্যোটিফিকেশন - ছোট্ট স্বপ্নওহ? এটা...?