Cómo usar la plantilla de la biblioteca de líneas para dibujar dos ejes de Y
El autor:Los inventores cuantifican - sueños pequeños, Creado: 2017-04-07 14:14:29, Actualizado: 2017-10-11 10:26:42Cómo usar el cuadro de la biblioteca de líneas de dibujo de la plantilla para dibujar dos ejes de Y
-
Se puede copiar primero
画线类库Este modelo tiene su propio centro de control.
画线类库
简化了策略图表画线的逻辑, 可以直接调用封装好的函数
支持画多条线
支持K线图
支持flag小图标
你也可以添加更多图形的支持
function main() {
var isFirst = true
while (true) {
var records = exchange.GetRecords();
if (records && records.length > 0) {
$.PlotRecords(records, 'BTC')
if (isFirst) {
$.PlotFlag(records[records.length-1].Time, 'Start', 'S')
isFirst = false
}
}
var ticker = exchange.GetTicker()
if (ticker) {
$.PlotLine('Last', ticker.Last)
$.PlotTitle('Last ' + ticker.Last)
}
Sleep(60000)
}
}
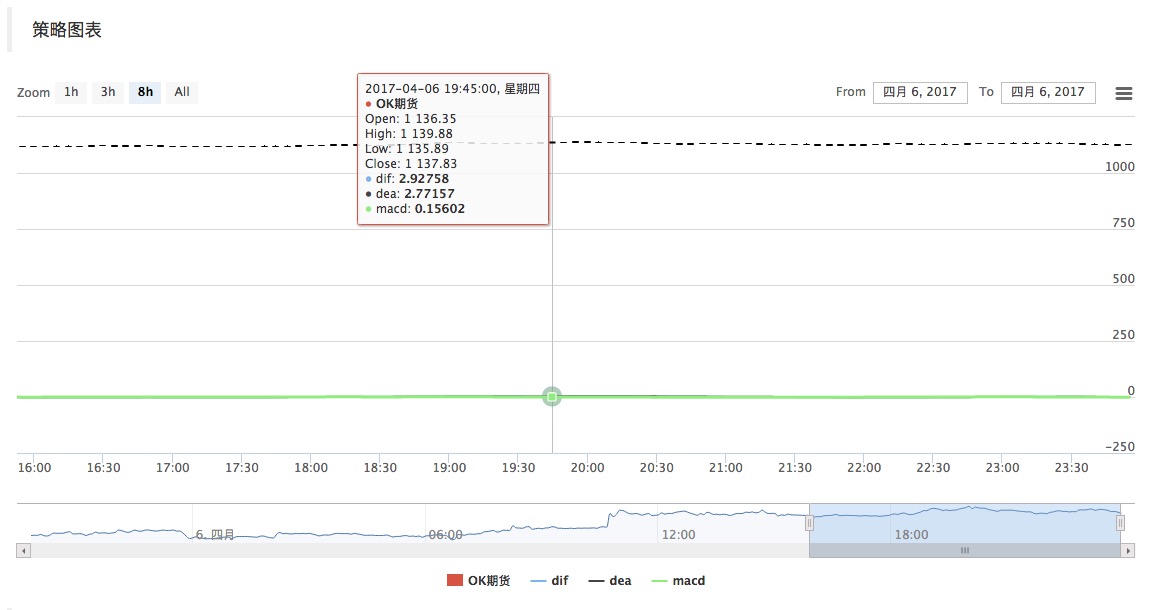
Cuando se utiliza la plantilla de la biblioteca de líneas de dibujo, se pueden encontrar los siguientes problemas:

La razón es que el valor del indicador MACD calculado es demasiado pequeño, y el precio del contrato de Bitcoin comparte el uso de un eje Y. Esto ocurre en el gráfico, el indicador está en una posición muy baja, el precio de la línea K está en una posición muy alta, y los resultados respectivos no se muestran (demasiado pequeño).
La solución es añadir un eje Y para mostrar la línea de indicadores por separado, con el siguiente código de ejemplo:
var preTime = 0;
var ChartObj = null;
function main(){
LogReset(1);
ChartObj = Chart(null);
ChartObj.reset();
var records = null;
var MACD = null;
exchange.SetContractType("quarter");
// Log(exchange.GetUSDCNY());
// exchange.SetRate(exchange.GetUSDCNY());
exchange.SetRate(1);
ChartObj = $.GetCfg();
///*
// 处理 指标轴------------------------
ChartObj.yAxis = [{
title: {text: 'K线'},//标题
style: {color: '#4572A7'},//样式
opposite: false //生成右边Y轴
},
{
title:{text: "指标轴"},
opposite: true, //生成右边Y轴 ceshi
}
];
// 初始化指标线
while(!records || records.length < 30){
records = _C(exchange.GetRecords);
LogStatus("records.length:", records.length);
Sleep(1000);
}
$.PlotRecords(records, 'OK期货');
$.PlotLine('dif', 0, records[records.length - 1].Time);
$.PlotLine('dea', 0, records[records.length - 1].Time);
var chart = $.PlotLine('macd', 0, records[records.length - 1].Time);
// 修改指标线 坐标轴Y轴
for(var key in ChartObj.series){
if(ChartObj.series[key].name == 'dif' || ChartObj.series[key].name == 'dea' || ChartObj.series[key].name == 'macd'){
ChartObj.series[key].yAxis = 1;
}
}
chart.update(ChartObj);
chart.reset();
//*/
while(true){
records = _C(exchange.GetRecords);
if(records.length > 50){
$.PlotRecords(records, 'OK期货');
MACD = TA.MACD(records);
var dif = MACD[0];
var dea = MACD[1];
var macd = MACD[2];
if(preTime !== records[records.length - 1].Time){
$.PlotLine('dif', dif[dif.length - 2], records[records.length - 2].Time);
$.PlotLine('dea', dea[dea.length - 2], records[records.length - 2].Time);
$.PlotLine('macd', macd[macd.length - 2], records[records.length - 2].Time);
$.PlotLine('dif', dif[dif.length - 1], records[records.length - 1].Time);
$.PlotLine('dea', dea[dea.length - 1], records[records.length - 1].Time);
$.PlotLine('macd', macd[macd.length - 1], records[records.length - 1].Time);
preTime = records[records.length - 1].Time;
}else{
$.PlotLine('dif', dif[dif.length - 1], records[records.length - 1].Time);
$.PlotLine('dea', dea[dea.length - 1], records[records.length - 1].Time);
$.PlotLine('macd', macd[macd.length - 1], records[records.length - 1].Time);
}
}
LogStatus("records.length:", records.length, records[records.length - 1]);
// Log(records[records.length - 1]);
Sleep(1000);
}
}
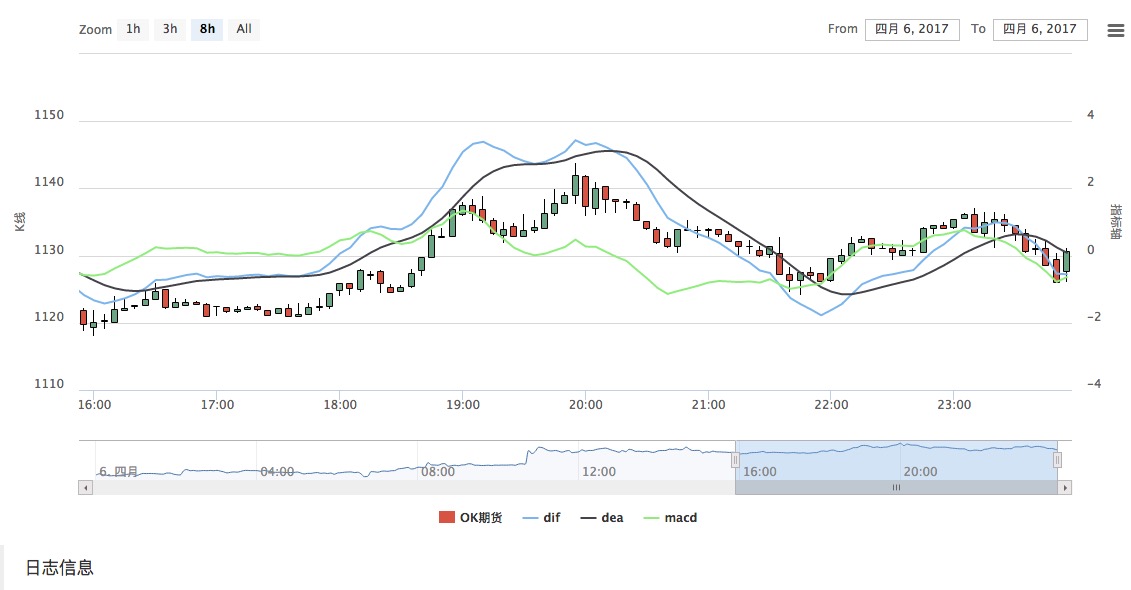
Recuerda seleccionar cuando se hace la prueba.
La imagen es de la siguiente manera:

- El misterio de la casa libre
- ¿Sharp es 0.6? ¿Debería dejarlo?
- El tiempo no es lo mejor y la estrategia no es la misma.
- ¿Puede dar una explicación sobre los parámetros de los resultados de la retrospección?
- Los futuros de los diamantes están hechos de hojas.
- Las estrategias para detener los daños se explican en detalle
- ¿Qué incluye un sistema de transacciones más completo?
- Desde el aprovechamiento de vulnerabilidades en el sistema de entrega hasta la combinación de diferencias a largo plazo, los mejores jugadores están jugando al cobre.
- Subjetivo y cuantitativo, congénito y parálisis
- Negocios de ventaja y de ventaja
- 7 problemas a tener en cuenta para realizar transacciones programadas en disco real
- Esperamos apoyar la plataforma Bitmex
- Para apoyar a Coinbase y itbit
- Hay una demanda de MacD, por favor, @micro dream.
- Indicador de rendimiento de las transacciones de los algoritmos de evaluación -- Sharpe ratio
- Un nuevo tipo de reglas para el comercio de redes
- Siento que todos ustedes han cortado la col rizada, y yo todavía tengo la moneda.
- Aprender expresiones regulares de manera sistemática:
- Aplicaciones de Python y Bayes
- Análisis de las aplicaciones de estrategias de negociación de acero y hierro en relación a su valor
el pingüinoUna semana es sólo tiempo para escribir código, después de haber aprendido más de un mes, no me atreví a mover el código.
el pingüinoEl problema está resuelto.
el pingüinoMuchas gracias! https://dn-filebox.qbox.me/90d55ceceda193667f26b9b21d5122be8a2bcb2b.png Después de casi una semana, finalmente escribí una versión simplificada de la visualización, con un 1% de ganancias de movimiento simple y un total de ganancias negativas.
el pingüinoCada vez que se abre una página, se toma un momento para ver la información de los datos que se están representando.
el pingüinoMuchas gracias, puedo calcular los beneficios de la simple mudanza, pero este gráfico no puede guardar información histórica, ¿por qué se inicializa este gráfico cada vez que refresco la página?
Los inventores cuantifican - sueños pequeños
Los inventores cuantifican - sueños pequeñosUna semana, muy rápido, 666.
Los inventores cuantifican - sueños pequeñosLos gráficos de bot en BotVS se guardan permanentemente en la base de datos de registro, en su administrador local, y si se eliminan, usted puede ver si hay una inicialización en su código para eliminar el código del gráfico.
Los inventores cuantifican - sueños pequeños¿Qué es eso?